vue+element实现动态加载表单
刘白超 人气:0这篇文章主要为大家详细介绍了vue+element实现动态加载表单,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
一、问卷动态加载表单

//html
<el-form :model="quesPaper" status-icon label-width="100px" label-position="top" size="small" v-loading="paperLoading" >
<el-form-item
v-for="n in paperForm.answerList"
:label="n.questionRepository.question"
:key="n.key"
>
<!-- 单选 -->
<el-radio-group v-model="n.optionId" v-if="n.questionRepository.type === 1">
<el-radio v-for="(i, idx) in n.questionOption" :label="i.id" :key="idx" class="mb5">{{ i.questionOption }}</el-radio>
</el-radio-group>
<!-- 多选 -->
<el-checkbox-group v-model="n.optionId" v-if="n.questionRepository.type === 2">
<el-checkbox v-for="(i, idx) in n.questionOption" :label="i.id" :key="idx">{{ i.questionOption }}</el-checkbox>
</el-checkbox-group>
<!-- 填空 -->
<el-input type="textarea" style="width: 600px" class="fl" v-model="n.answer" v-if="n.questionRepository.type === 3" :rows="4" placeholder="请输入内容" ></el-input>
</el-form-item>
<el-row class="mt20" type="flex" justify="start">
<el-col :span="5">
<el-button type="primary" size="small" @click.stop="saveStageAnswer">保存问卷</el-button>
</el-col>
</el-row>
</el-form>
//data数据
paperForm: { // 问卷表单
answerList:[{
questionRepository:'',
questionOption:[],
questionId: '',
optionId:'',
answer: ''
}]
},
//接口
getPaperByDrugStatus(drugStatus, id){ // 根据用药状态获取问卷
this.paperLoading = true
this.$axios.get(this.$api + 'xxx/xxx?paperId='+this.selectStage.paperId + '&drugStatus=' + drugStatus).then(res => {
if(res.data.code === 200){
let answerArr = []
let questionArr = []
res.data.data.questionToList.map((item)=>{
item.optionList.map((n)=>{
questionArr.push({
id:n.id,
questionOption:n.questionOption
})
})
answerArr.push({
questionOption:questionArr,
questionRepository:item.questionRepository,
questionId:item.questionRepository.id,
optionId:item.questionRepository.type === 2?[]:'',
answer: ''
})
})
console.log(answerArr)
this.paperForm = { // 问卷表单
answerList:answerArr
}
setTimeout(() => {
this.paperLoading = false
}, 300)
}
})
},
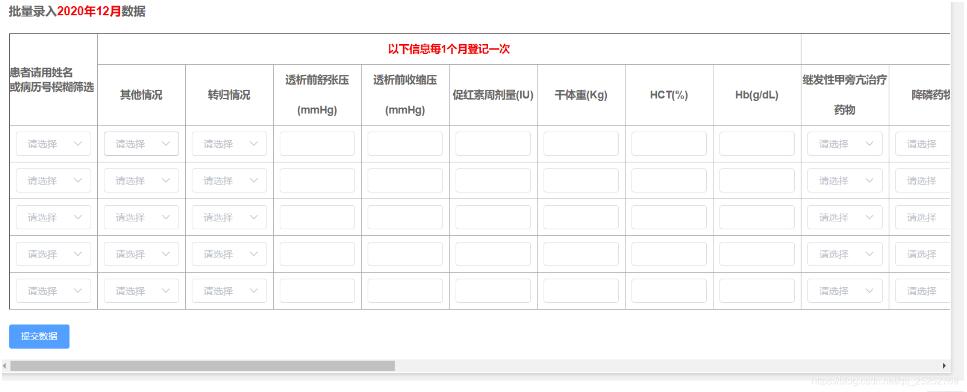
二、批量数据动态加载表单

特点:
1.每一行的输入框,根据后台返回值,动态生成,数量可增可减。
2.行数根据自己设置的值 5 ,自动循环生成。
3.验证需要:prop和:rules,如果不验证,就删了
<template>
<!-- 录入数据 -->
<div class="DialyInputDetail" >
<div class="fw fz16 color6 mb20 mt10">批量录入<span class="colorRed">{{tabHeader.monthStr}}</span>数据</div>
<el-form status-icon label-width="100px" :model="newForm" ref='newForm' label-position="top" size="small">
<table border="1" class="fw fz14 color6 table">
<tr>
<td rowspan='2'>患者请用姓名<br/>或病历号模糊筛选</td>
<td :colspan="tabHeader.firstTables.length" class="tc colorRed lh40">以下信息每1个月登记一次</td>
<td :colspan="tabHeader.secondTables.length" class="tc colorRed lh40">以下信息每3个月登记一次</td>
<td :colspan="tabHeader.thirdTables.length" class="tc colorRed lh40">以下信息每6个月登记一次</td>
</tr>
<tr class="lh40">
<td v-for="item in tabHeader.firstTables" :key="item.name" class="tc">{{item.name}}</td>
<td v-for="n in tabHeader.secondTables" :key="n.name" class="tc">{{n.name}}</td>
<td v-for="z in tabHeader.thirdTables" :key="z.nam" class="tc">{{z.name}}</td>
</tr>
<tr v-for="(w,index) in newForm.colList" :key="index+'a'" >
<td>
<el-form-item
:prop="'colList.'+index+'.patientId'"
>
<!--- :rules="{required: true, message: '不能为空', trigger: 'blur'}"-->
<el-select v-model="w.patientId" size="small" style="width: 100px" filterable clearable>
<el-option
v-for="(ite, idx) in patientArr"
:label="ite.patient"
:key="idx"
:value="ite.id">
</el-option>
</el-select>
</el-form-item>
</td>
<td class="tc" v-for="(n,j) in w.itemDataList" :key="j">
<el-form-item
:prop="'colList.'+index+'.itemDataList.' + j + '.itemValue'"
>
<!-- :rules="{required: true, message: '不能为空', trigger: 'blur'}"-->
<el-select v-model="n.itemValue" size="small" style="width: 100px" v-if="n.type == 2" filterable clearable>
<el-option
v-for="(i, idx) in n.opts"
:label="i"
:key="idx"
:value="i">
</el-option>
</el-select>
<el-input style="width: 100px" size="small" v-model="n.itemValue" v-if="n.type == 1" ></el-input>
</el-form-item>
</td>
</tr>
</table>
<el-row class="mt20" type="flex" justify="start">
<el-col :span="5">
<el-button type="primary" size="small" @click="submitNew('newForm')">提交数据</el-button>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script>
import Vue from 'vue'
export default {
name: 'DialyInputDetail',
props:['dialysisId','dialysisCenter'],
data() {
return {
tabHeader:{
firstTables:[],
secondTables:[],
thirdTables:[],
colNub:[]
},
dialyDetail:{},
newForm:{
id:'',
colList:[
// {
// patientId:123, //患者id
// createUserId:123, //当前用户id
// createUserName:"管理员" ,
// itemDataList:[{
// itemId:'',
// itemValue:'',
// type:1
// }]
// }
],
},
patientArr:[],
}
},
created () {
this.getMedRdTables(this.dialysisId)
this.getPatient(this.dialysisId)
},
methods: {
getMedRdTables(id){//获取录入tab
this.$axios.get(this.$my.api + '/bms/input/getMedRdTables?dialysisId='+id).then(res => {
if(res.data&&res.data.code === 200){
this.tabHeader = res.data.data
this.tabHeader.colNub = [...res.data.data.firstTables,...res.data.data.secondTables,...res.data.data.thirdTables]
this.newForm.colList = []
for(let i=0;i<5;i++){//要push的对象,必须写在循环体内
let arr = []
let obj = {
patientId:'',
dialysisId:res.data.data.auth.dialysisId, //透析中心id
dialysisCenter:res.data.data.auth.dialysisCenter, //透析中心名称
//patientId:'', //患者id
//patient:'', //患者名称
inputAuthId:res.data.data.auth.id, //透析中心权限id
year:res.data.data.auth.inputYear, //录入年份
month:res.data.data.auth.inputMonth,
createUserId:JSON.parse(localStorage.getItem('userInfo')).session.id,
createUserName:JSON.parse(localStorage.getItem('userInfo')).session.name,
}
this.tabHeader.colNub.map(n=>{
arr.push({itemId:n.id ,opts:n.opts ,itemValue:'',type:n.type})
})
obj.itemDataList = arr
this.newForm.colList.push(obj)
}
}else{
this.$message({
message: res.data.message,
type: 'error',
duration: 1500
})
return false
}
}).catch(function (error) {})
},
getDialyDetail(id){//获取透析中心详情
this.$axios.get(this.$my.api + '/bms/input/getDialyDetail?id='+id).then(res => {
if(res.data&&res.data.code === 200){
this.dialyDetail = res.data.data
}else{
this.$message({
message: res.data.message,
type: 'error',
duration: 1500
})
return false
}
}).catch(function (error) {})
},
getPatient(id){
this.$axios.get(this.$my.api + '/bms/input/getAllPatList?dialysisId='+id).then(res => {
if(res.data&&res.data.code === 200){
this.patientArr = res.data.data
}else{
this.$message({
message: res.data.message,
type: 'error',
duration: 1500
})
return false
}
}).catch(function (error) {})
},
submitNew(formName){ //新增-原本所有都是必填项,后改为name和hb值必填
this.$refs[formName].validate((valid) => {
if (valid) {
let ok = false
this.newForm.colList.map((item)=>{
if(item.patientId){
let name = item.itemDataList.find((n)=>n.itemId == 33)
if(name&&name.itemValue=='') ok = true
}
})
if(this.newForm.colList.every((item)=>item.patientId == '')){
this.$message({
message: '至少填写一个患者',
type: 'error',
duration: 1500
})
return false
}
if(ok){
this.$message({
message: '透析前舒张压(mmHg)不能为空',
type: 'error',
duration: 1500
})
return false
}
this.$axios.post(this.$my.api + '/bms/input/bathSaveRecord', this.newForm.colList).then(res => {
if(res.data&&res.data.code === 200){
this.$message({
message: res.data.message,
type: 'success',
duration: 1500
})
this.$refs[formName].resetFields();
}else{
this.$message({
message: res.data.message,
type: 'error',
duration: 1500
})
}
}).catch( error =>{})
} else {
console.log('error submit!!');
return false;
}
});
}
},
}
</script>
<style scoped>
.table{
border-color: #aaa;
width: 1000px;
overflow: auto;
}
.table .el-form-item--small.el-form-item{
margin: 8px;
}
</style>
部分必选:
data(){
return {
formList:[{
patient:'',
caseNumber:'',
year:'',
sex:'',
dialysisAge:'',
primaryDisease:'',
diagnosis:'',
creatinine:'',
gfr:'',
weekTreatTimes:'',
weekDialysisHours:''
},{
patient:'',
caseNumber:'',
year:'',
sex:'',
dialysisAge:'',
primaryDisease:'',
diagnosis:'',
creatinine:'',
gfr:'',
weekTreatTimes:'',
weekDialysisHours:''
},{
patient:'',
caseNumber:'',
year:'',
sex:'',
dialysisAge:'',
primaryDisease:'',
diagnosis:'',
creatinine:'',
gfr:'',
weekTreatTimes:'',
weekDialysisHours:''
}]
},
methods:{
submitData(){
let param={
dialysisId:this.$route.query.id,
dialysisCenter:this.$route.query.name,
createUserName:JSON.parse(localStorage.getItem('userInfo')).session.name,
createUserId:JSON.parse(localStorage.getItem('userInfo')).session.id,
patientList:nweArr
}
// 部分必选 start
let ok = false
// 需要必选的值
let rules = [{name:'patient',msg:'姓名'},{name:'caseNumber',msg:'SFZ'},{name:'year',msg:'年龄'},{name:'sex',msg:'性别'}]
this.formList.map((item)=>{
//每一行,是否有值
let hangNoVal = Object.keys(item).every(n=>item[n] == '')
if(!hangNoVal){ //任意一个有值
for(let i of rules){
if(item[i.name] == ''){//必填项是否有值
this.$message({
message: i.msg+'不能为空!',
type: 'error',
duration: 1500
})
break
}
}
}else{
ok = true
}
})
if(ok){
this.$message({
message: '请填写,再提交',
type: 'error',
duration: 1500
})
return false
}
// 部分必选 end
this.$axios.post(this.$my.api + '/bms/input/bathSavePat',param).then(res => {
if(res.data&&res.data.code === 200){
//ok
}
}).catch(function (error) {})
},
}
}
//情况二:有输入,才必填
// 部分必选 start
let ok = []
let no = ''
// 需要必选的值
let rules = [{name:'patient',msg:'姓名'},{name:'caseNumber',msg:'SFZ'},{name:'year',msg:'年龄'},{name:'sex',msg:'性别'}]
this.formList.map((item)=>{
//每一行,是否有值
let hangNoVal = Object.keys(item).every(n=>item[n] == '')
if(!hangNoVal){ //任意一个有值
ok.push(false)
for(let i of rules){
if(item[i.name] == ''){//必填项是否有值
no = true
this.$message({
message: i.msg+'不能为空!',
type: 'error',
duration: 1500
})
break
}
}
}else{
ok.push(true)
}
})
if(ok.every(n=>n == true)){
this.$message({
message: '请填写,再提交',
type: 'error',
duration: 1500
})
return false
}
if(no){
return false
}
// 部分必选 end
加载全部内容