HTML5对安全的改进 HTML5安全攻防详析终结篇
人气:0HTML5对旧有的安全策略进行了非常多的补充。
一、iframe沙箱
HTML5为iframe元素增加了sandbox属性防止不信任的Web页面执行某些操作,例如访问父页面的DOM、执行脚本、访问本地存储或者本地数据库等等。但是这个安全策略又会带来另外的风险,这很有趣,例如ClickJacking攻击里阻止JavaScript脚本的运行来绕过JavaScript的防御方式。
二、CSP内容安全策略
XSS通过虚假内容和诱骗点击来绕过同源策略。 XSS攻击的核心是利用了浏览器无法区分脚本是被第三方注入的,还是真的是你应用程序的一部分。CSP定义了Content-Security-Policy HTTP头来允许你创建一个可信来源的白名单,使得浏览器只执行和渲染来自这些来源的资源,而不是盲目信任服务器提供的所有内容。即使攻击者可以找到漏洞来注入脚本,但是因为来源不包含在白名单里,因此将不会被执行。

XSS攻击的原理
三、XSS过滤器
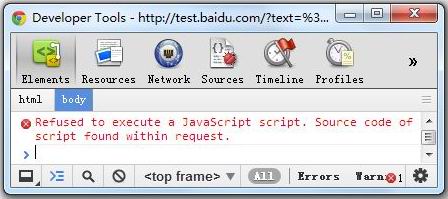
Chrome、Safari这样的现代浏览器也构建了安全防御措施,在前端提供了XSS过滤器。例如http://test.jiangyujie.com/?text=</div><script>alert(1)</script>在Chrome中将无法得到执行,如下图所示。

四、其他
另外HTML5的应用程序访问系统资源比Flash更受限制。
最后,关于HTML5专门的安全规范目前还在讨论中,有的人希望分散到HTML5规范的各个章节,有的人希望单独列出,目前没有单独的内容,因为不仅要考虑Web App开发者的安全,还要考虑实现HTML5支持的厂商,对它们进行规范和指导。
关于HTML5安全攻防总结的八篇文章到此就结束了,希望对大家了解、学习HTML5安全问题有所帮助。
加载全部内容