4个常用的HTTP安全头部
人气:0它曾是世界性图书馆梦的开始,现在它是全球知识的聚集地,它是目前最流行的,人们将应用都部署之上的万维网。
它是敏捷的代表,它不是单一的实体,它由客户端和服务端组成,它的功能在不断地强大,它还有标准。
虽然越来越多的解决方案非常适用于发现什么可行,什么不可行,但它几乎没有一致性,没有易于应用的编程模型。俗话说的好:事情越简单,越安全。简单的事物很难有像XSS,CSRF或点击挟持的漏洞。
由于HTTP是一个可扩展的协议,各浏览器厂商都率先推出了有效的头部,来阻止漏洞利用或提高利用漏洞的难度。了解它们是什么,掌握如何应用,可以提高系统的安全性。
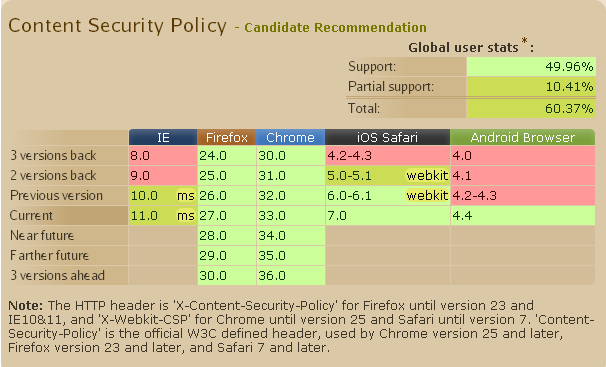
1.Content-Security-Policy它怎么就那么好?
怎么才能尽可能不遭受XSS攻击呢?如果有人在你的服务器上写了如下代码浏览器可能不去解析?
<script>alert(1);</script>,
下面是内容安全规范中的说明。
添加内容安全规范头部并赋以适当的值,可以限制下面属性的来源:
script-src: JavaScript code (biggest reason to use this header)
connect-src: XMLHttpRequest, WebSockets, and EventSource.
font-src: fonts
frame-src: frame ulrs
img-src: images
media-src: audio & video
object-src: Flash (and other plugins)
style-src: CSS
需要特别指定的:
Content-Security-Policy: script-src 'self' https://apis.google.com
这就意味着脚本文件只能来自当前文件或apis.google.com(谷歌的JavaScript CDN)
另一个有用的特性就是你可以自动应用沙盒模式 于整个站点。如果你想试一试效果,你可以用“Content-Security-Policy-Report-Only”头部运行一下,让浏览器返回一个你选的URL。推荐阅读一下HTML5Rocks上的一篇CSP的介绍。
有什么收获?
遗憾的是IE还是只支持沙盒模式,并且用的是“X”前缀。安安卓它支持最新的4.4版。
当然,它也不是万能的,如果你动态的产生一个JavaScript,黑客还是能把恶意JS植入你的服务器中。包含它不会产生危害,在Chrome、 Firefox 和 iOS都能保护用户。
支持哪些浏览器?

在哪还能学到更多它的知识呢?
HTML5Rocks有不错的关于它的介绍。W3C规范也是个不错的选择。
2. X-Frame-Options 它有什么好的呢?
它能阻止点击挟持攻击,只需一句:
X-Frame-Options: DENY
这可使浏览器拒绝请求该页的数据。 它的值还有“SAMEORIGIN”,可允许同一源的数据。以及“ALLOW FROM http://url-here.example.com”,它可设置源(IE不支持)。
有什么收获?
一些厂商不支持这个头部,它可能会被整合到Content-Security-Policy 1.1。但到目前,没人给出足够的理由说不能使用它。
哪些浏览器支持?
| IE | Firefox | Chrome | iOS Safari | Android Browser |
| 8+ | 3.6.9+ | 4.1.249+ | ? | ? |
(数据来源 Mozilla Developer Network)
在哪还能学到更多它的知识呢?
没有多少要学,想了解更多,可访问Mozilla Developer Network 上关于此问题的文章。Coding Horror 上也有比较不错的文章。
3. X-Content-Type-Options 它有什么好的呢?
让用户上传文件具有危险性,服务上传的文件危险更大,而且很难获得权限。
浏览器进行二次猜测服务的Content-Type并不容易,即使内容是通过MIME嗅探获取的。
X-Content-Type-Options头允许你更有效的告知浏览器你知道你在做什么,当它的值为“nosniff”是才表明Content-Type是正确的。
GitHub上应用了这一头部,你也可以试试。
有什么收获?
虽然这取决于你用户,他们占你正保护的访客的65%,但这个头部只在IE和Chrome中有用。
哪些浏览器支持?
| IE | Firefox | Chrome | iOS Safari | Android Browser |
|---|---|---|---|---|
| 8+ | - (bug 471020) | 1+ | - | - |
FOX IT上有一篇关于MIME嗅探的优秀文章: MIME 嗅探: 特性还是漏洞? IT Security Stackexchange上也有个专题:X-Content-Type-Options真能防止内容嗅探攻击吗?
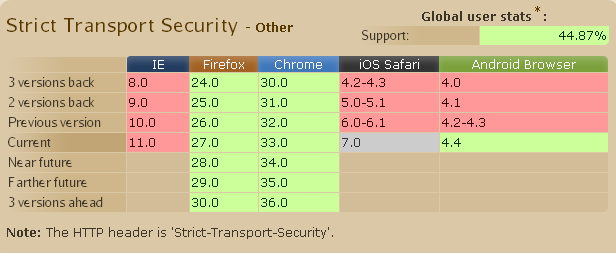
4. Strict-Transport-Security 它有什么好的呢?
我的在线银行使用的是HTTPS来保证真实性(我确实连接到了自己的银行)及安全性(传输过程进行加密)的。然而,这还是有问题的…
当我在地址栏中输入”onlinebanking.example.com”时,默认使用的是简单的HTTP。只有当服务器重定向到用户时,才使用能提供安全的HTTPS(理论上并不安全,但实际上很好用)。偏巧的是重定向的过程会给黑客提供中间人攻击。为了解决这一问题,Strict-Transport-Security头部应运而生。
HTTP的Strict-Transport-Security(HSTS)头部强制浏览器使用HTTPS在指定的时候。比如说,如果你进入 https://hsts.example.com,它会返回这样的头部:
Strict-Transport-Security: max-age=31536000; includeSubDomains
即使敲入http://hsts.example.com,浏览器也会自动变成https://hsts.example.com. 只要HSTS头部一直有效,浏览器就会默认这么做。在上例的情况下,从发送头部到得到响应,有效性可保持1年。所以,如果我2013年1月1日访问了某网站,知道2014年1月1日,浏览器都会使用HTTPS。但如果我2013年12月31日又访问了一次,那有效期也会变成2014年12月31日。
有什么收获?
目前它仅适用于Chrome和Firefox,IE用户依然存在此漏洞。然而它已经成为了IETF的标准,所以说接下IE应该尽快地也使用Strict-Transport-Security头部。
当然如果使用了HTTPS,就可不必使用此头部了,所以说为什么不用HTTPS呢?切记HTTPS不仅能保证你的内容被加密、不被拦截,还能提供真实性。向用户承诺内容的确来自你。
使用HTTPS还存在着不同的争论,事实上,博客和这个头部都不是基于HTTPS的,所以争论还会持续很久。
哪些浏览器支持?

在哪还能学到更多它的知识呢?
Mozilla Developer Network上有一篇不错的文章:HTTP的 Strict Transport Security头部
如果你正在进行Symfony2或Drupal开发
了解更多 Symfony2可以看Nelmio安全包,而Drupal 在安全组件模块有详细说明。阅读它们可以使你更了解上述介绍的头部。
殇之馆: X-Requested-With
默认情况下jQuery 发送X-Requested-With头。它认为这个头部可以预防伪造跨站请求。然而这个头部不会产生请求,一个用户会话可由第三方发起,比如在浏览器中XMLHttpRequest就可以自定义头部。
不幸的是,Ruby On Rails 的Ruby框架和Django Python框架的快速创建,虽然这能成为很好的防御手段,但它可以不完全依赖于像Java或Adobe Flash第三方插件了。
总结
使用以上HTTP头部可帮你快速容易地预防XSS攻击、点击挟持攻击、MIME嗅探和中间人攻击。如果目前还没使用,通过介绍给你,你可以在你的应用或服务器上使用。
请确保用户的安全性。
原文链接: Boy Baukema 翻译: 伯乐在线 - smilesisi
加载全部内容