Photoshop鼠绘雪花水晶球
Sener 人气:0水晶球大致由底座、水晶球及一些装饰素材构成。制作过程也不复杂,可以先拆分成一些小块,然后逐层慢慢刻画即可。
最终效果

<图1>
1、新建一个800* 600 像素的文档,背景填充蓝色:#4A85BB,如下图。

<图2>
2、先来制作底座,需要完成的效果如下图。

<图3>
3、新建一个组,用钢笔勾出底座的轮廓,转为选区后给组添加图层蒙版,如下图。

<图4>
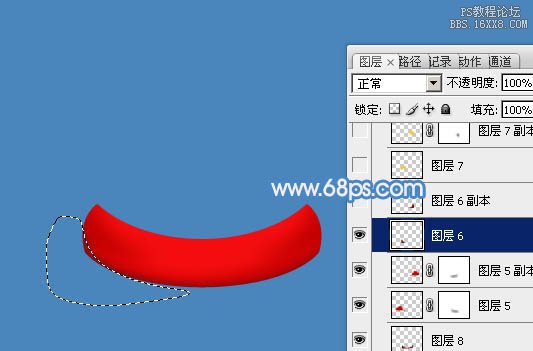
4、在组里新建一个图层,填充红色作为底色。

<图5>
5、新建一个图层,用钢笔勾出底部暗部选区,羽化5个像素后填充稍暗的红色。

<图6>
6、新建一个图层,用钢笔勾出底部边缘的暗部选区,羽化2个像素后填充稍深的暗红色。

<图7>
7、新建一个图层,用钢笔勾出左侧的暗部选区,羽化5个像素后填充暗红色,右侧暗部制作方法相同,如图8,9。

<图8>

<图9>
8、新建一个图层,用钢笔勾出左侧底部暗部选区,羽化2个像素后填充稍深的暗红色。

<图10>
9、新建一个图层,用钢笔勾出左上角的高光选区,羽化3个像素后填充橙黄色。

<图11>
10、新建一个图层,同上的方法制作右侧的暗部及高光,效果如下图。

<图12>
11、新建一个图层,用钢笔勾出下图所示的选区,选择渐变工具,颜色设置为白色至透明线性渐变,然后在边缘拉出下图所示的渐变。

<图13>
12、新建一个图层,用白色画笔涂出右侧中间部分的高光。

<图14>
13、新建一个图层,用钢笔勾出中间反光选区,羽化1个像素后填充白色。

<图15>
14、新建一个图层,用白色画笔涂出左侧中间部分的反光。到这一步底座部分基本完成。

<图16>
15、在背景图层上面新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加图层蒙版。

<图17>
16、在组里新建一个图层填充白色,不透明度改为:10%,效果如下图。

<图18>
17、新建一个图层,用钢笔勾出左侧的高光选区,羽化6个像素后填充白色。

<图19>
18、新建一个图层,用钢笔勾出顶部的高光选区,羽化10个像素后填充白色,取消选区后添加图层蒙版,用黑色画笔把底部的过渡擦出来。

<图20>
19、新建一个图层,用钢笔勾出一个稍小的选区,羽化2个像素后填充白色,效果如下图。

<图21>
20、新建一个图层,同上的方法制作右侧及左下部的高光,效果如下图。

<图22>
21、新建一个图层,用钢笔勾出下图所示的选区,填充淡紫色:#EEE4EA,如下图。

<图23>
22、新建一个图层,按Ctrl+ Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡红色:#CD9AAF,如下图。

<图24>
23、新建一个图层,用钢笔勾出底部的暗部选区,羽化3个像素后填充暗紫色:#A26D95,如下图。

<图25>
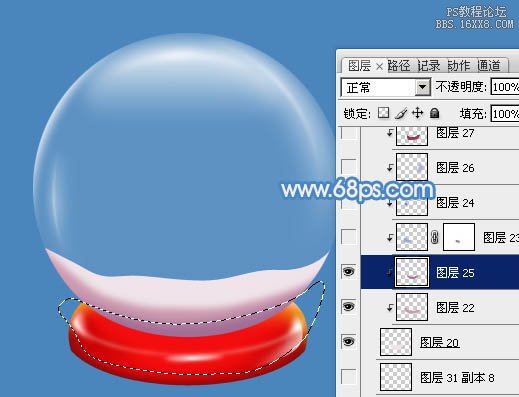
24、新建一个图层,用钢笔勾出左侧的高光选区羽化10个像素后填充淡蓝色:#9FADD0,如下图。

<图26>
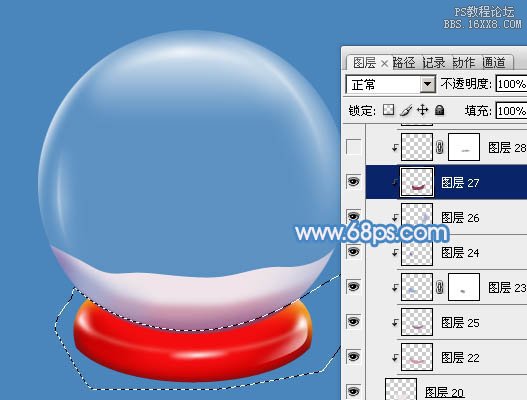
25、新建一个图层,同上的方法制作右侧的高光及暗部。

<图27>
26、新建一个图层,同上的方法制作底部及中间部分的暗部及高光,效果如图28,29。

<图28>

<图29>
27、打开雪花素材,定义为画笔,然后刷上一些白色雪花,再打开雪人素材,拖进来放好位置,可以再复制几个适当更换一下颜色,效果如图32。

<图30>

<图31>

<图32>
28、调出底座的选区,羽化10个像素后,在背景图层上面新建一个图层,填充暗蓝色,取消选区后用移动工具稍微一下一点,作为投影,效果如下图。

<图33>
29、在图层的最上面创建亮度/对比度调整图层,适当增大对比度,参数及效果如下图。

<图34>

<图35>
30、创建色彩平衡调整图层,适当调整高光部分的颜色,参数设置如图36,确定后把图层不透明度改为:50%,效果如图37。

<图36>

<图37>
最后微调一下细节,完成最终效果。

<图38>
加载全部内容