图标制作:制作一款玻璃质感的图标
新像素UI教育 人气:0本篇教程通过PS制作一款透明、玻璃质感的图标,整个教程比较简单,图标做出来也是萌萌哒,和以往的图标不同,一改往日风格,同学们一起来做一下吧。
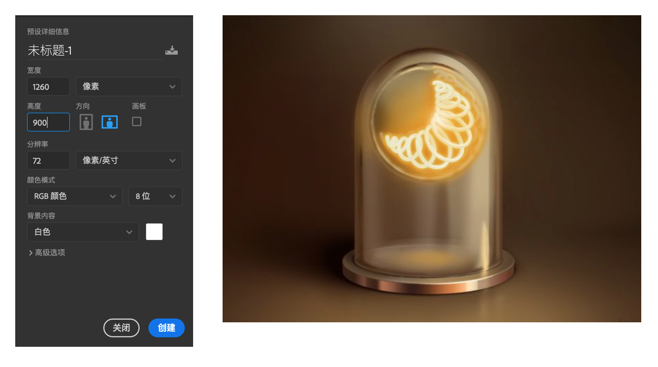
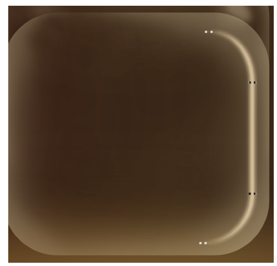
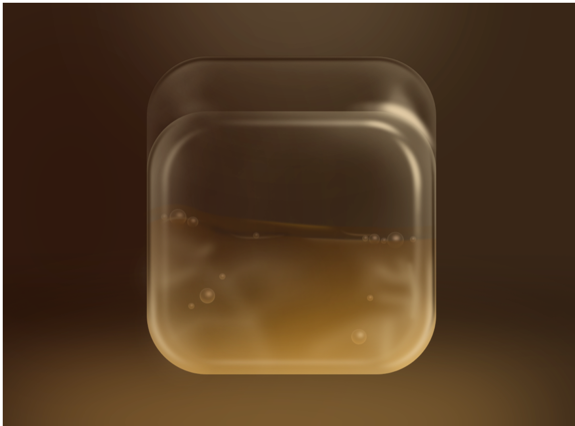
效果图:

第一步,打开PS
好啦,好啦,大家都知道打开ps啦,那就ctrl+n新建一个宽高为1260*900,分辨率为72,背景为白色的画布。并把下图拉入ps中,注意观察此图的玻璃质感和颜色的运用。(像素妹这次主要带大家进行形体的创作,因此看到这张图片颜色不错就直接用啦,大家那里要是有好的图片,也可以自行吸取颜色。)

第二步,塑造背景
有的同学这时会问了,平常我们不都是最后才做背景吗?因为这次我们的主体物是一整个玻璃瓶子,非常通透,大部分要靠透过背景的光线和投影来塑造,因此我们先把背景搞定。
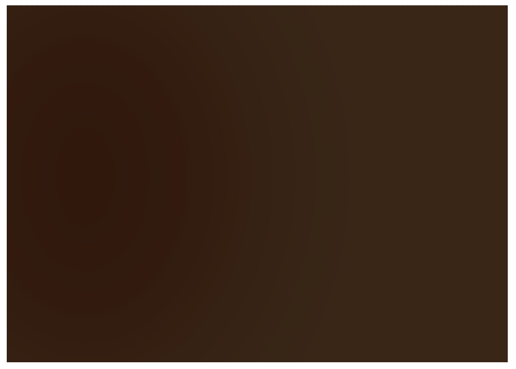
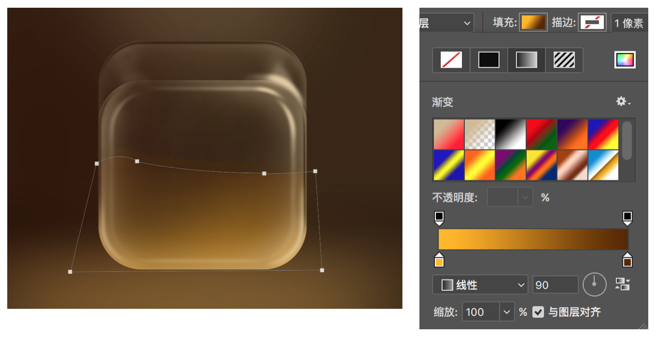
我们先确定一下光线的来源,这里像素妹想让光从右上方打过来,(大家可以随意,不过后面的高光和投影都要跟光源相对照哦~)那么就填充一个左边颜色深右边颜色稍浅的渐变,如下图。

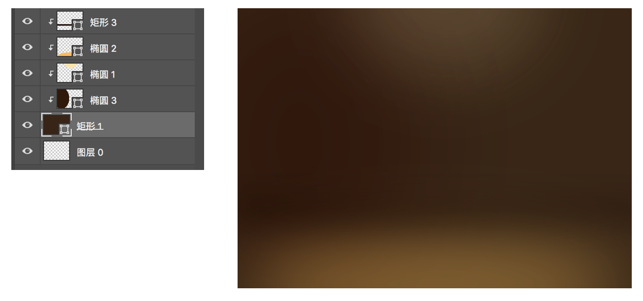
为了体现出空间距离感,我们用形状工具中的矩形和圆羽化来拉出前后层次,并加剪贴蒙板在之前的渐变图层上,得到下图。背景就先告一段落了。

第三步,绘制玻璃瓶子
我们采用一层一层叠加的方式画玻璃瓶。
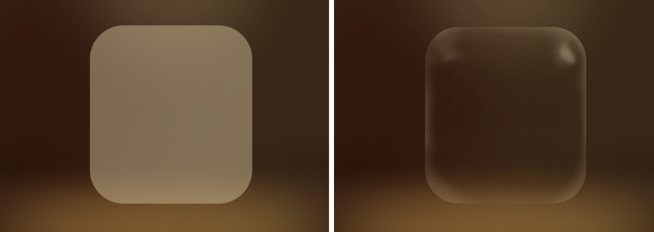
1.先画玻璃瓶后面的部分,如下图画一个矩形,填充一个跟背景同一色调但明度更高,灰度更高的颜色。(不会调色的话可以使用吸管工具直接吸取图上颜色哦)添加一个图层蒙版,使用画笔工具把硬度调到最低,把中间部分擦除,并调整画笔不透明度使边缘过渡自然。

2.跟步骤一同样的画法,把玻璃瓶前面的面也画出来,同样也是加图层蒙版,再使用画笔工具擦。完成如下图。

现在是不是看上去灰蒙蒙的没有玻璃的质感?别着急,跟着像素妹继续往下画。
3.把玻璃瓶的高光依次加上去。因为玻璃的材质很通透,因此高光和反光的亮度都会比较高,在这里,像素妹为了让高光更贴合形状,直接复制了两个原先绘制的圆角矩形,然后用布尔运算剪出一条贴合圆角矩形弧度的高光,为了让高光更自然,给这个图层加一点羽化,然后给这个图层加图层蒙版,把前景色调成黑色,调整画笔的不透明度,用画笔工具擦出一个自然的效果,如下图
(1)用布尔运算切出高光的形状;

2)在这里给画好的高光加一点羽化;

(3)加上图层蒙版之后,先选中图层蒙版,再选中画笔工具,前景色改为黑色,画笔硬度调到最低,更改一下画笔不透明度,使其过渡自然。
![]()
(4)完成如图所示。

(5)同样的画法,把剩余的高光和反光都画出来。如下图

4.是不是觉得还少点东西?高光和反光都有了,是不是还缺少一些暗的地方?绘制一个物体,有暗有亮,明暗清晰,才会更真实。那我们跟画高光一样的方法,切出暗部来,只不过填充的是一个较暗的颜色,画法步骤都和前面画高光是一样的。做好如下图。

到这里,玻璃瓶子就大功告成啦,怎么样,画到这里是不是成就感暴增?还有几步就可以画完全部啦!
第四步,绘制瓶子里的水
1.用钢笔工具大概勾一个水的形状,然后加蒙版到原来绘制的玻璃瓶中,填充一个渐变的颜色,上暗下亮,使水的感觉更加通透,如下图;

2.制作水面的效果。复制一个刚才绘制好的水,往上拉出一段距离,填充一个比刚才的水更深的颜色,来做出水面的感觉,如果觉得跟水的界限不够明显,可以在交接的地方用画笔勾几条较深的形状羽化一下;最后,给水面加几条不太明显的光,就好啦。效果如下图。

3.是不是觉得这瓶水太死气沉沉啦,让我们来给它加一点波纹,让它活起来。水波纹就直接用钢笔工具画线,不用闭合,然后填充去掉加描边,再给图层加羽化就行,如果想要边缘融入得更加自然,可以加个图层蒙版,跟之前一样,用画笔擦就行。效果如下图。

4.给水加上气泡。为了让之前绘制的水更加生动,画面更丰富,我们给它加点气泡。
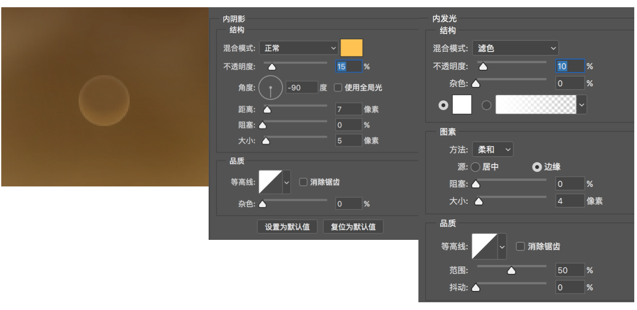
(1)用椭圆工具,绘制一个正圆,把填充去掉,在图层样式中加内阴影和内发光。如下图。

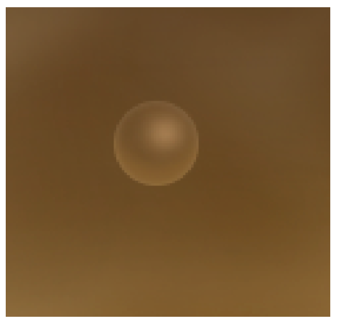
(2)同样用椭圆工具,再绘制一个小一点的正圆,填充一个浅一点的颜色,放在刚才绘制的圆上面,加一点羽化,这样小气泡的高光就完成啦~效果如下图所示。

(3)复制多个刚才画好的气泡,改变一下大小,错落有致的摆放。注意:放大缩小之后,羽化会有些变化,要适当调整一下刚才绘制气泡高光的羽化。效果如下图。

第五步,做投影
现在玻璃瓶已经大功告成啦,仔细看看画面,是不是觉得有点飘,瓶子下面也不够透亮,水既然有波纹,那按照生活常识是不是也应该有波纹的投影在背景上?
1.给玻璃瓶加投影。
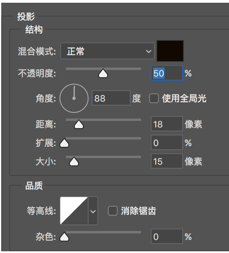
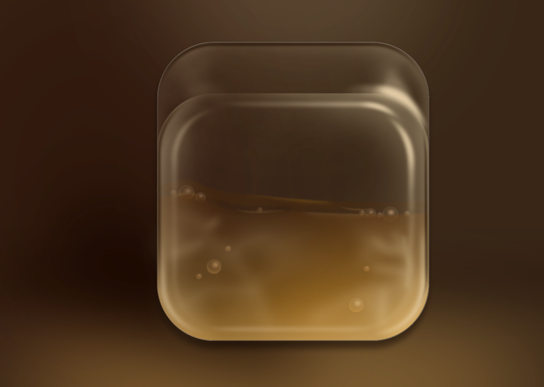
(1)给之前绘制的最外层的大圆角矩形在图层样式中加一个投影,颜色比背景色深点,距离和大小不要太大,不透明度为50%,如下图。

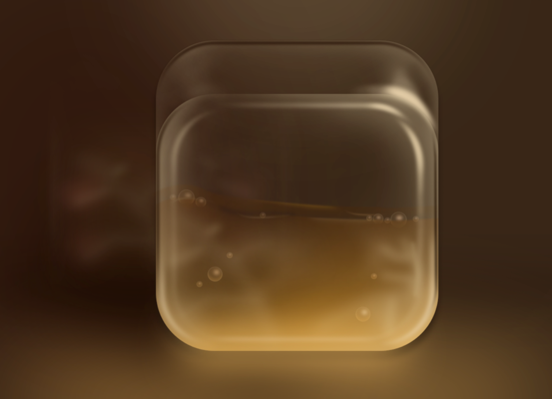
(2)绘制一个圆角矩形图层顺序放在所有形状的下面,背景的上面,位置在画好的玻璃瓶的左下侧,因为高光在右上侧,可知光源在右上侧,所以投影就在左下侧。加羽化和图层蒙版,用画笔擦一下,使其跟背景融入的自然一点。效果如下图

2.给玻璃瓶加反光。绘制一个跟玻璃瓶同宽的较扁的矩形,填充一个较亮的颜色,给图层加羽化,图层顺序一样压在玻璃瓶下面,位置放在玻璃瓶最下面与背景交接处,调整一下不透明度,制造出玻璃瓶透亮的反光,效果如下图。

3.加上水波纹投影。这一步看似可有可无,但加上水波纹投在背景上的投影会使整个画面看起来更真实,细节更饱满。
(1)不需要再画一次水波纹啦,只要将刚才画好的水波纹打成组,然后复制整个组,图层顺序放在玻璃瓶下面背景的前面。
(2)给复制的水波纹组整个组调整不透明度,并加图层蒙版,调整画笔不透明度,擦几下,让效果看上去更自然,如下图。

把平时玩手机的时间用来学习PS,相信大家的技术都会越来越好。
加载全部内容