下载图标:临摹云下载图标实例
EchoXie777 人气:0这是我做的:

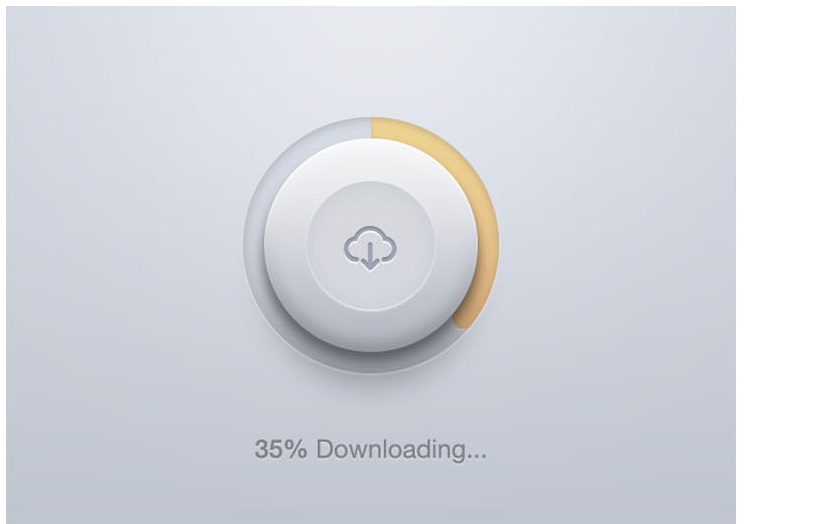
这是原图:

求批评建议:
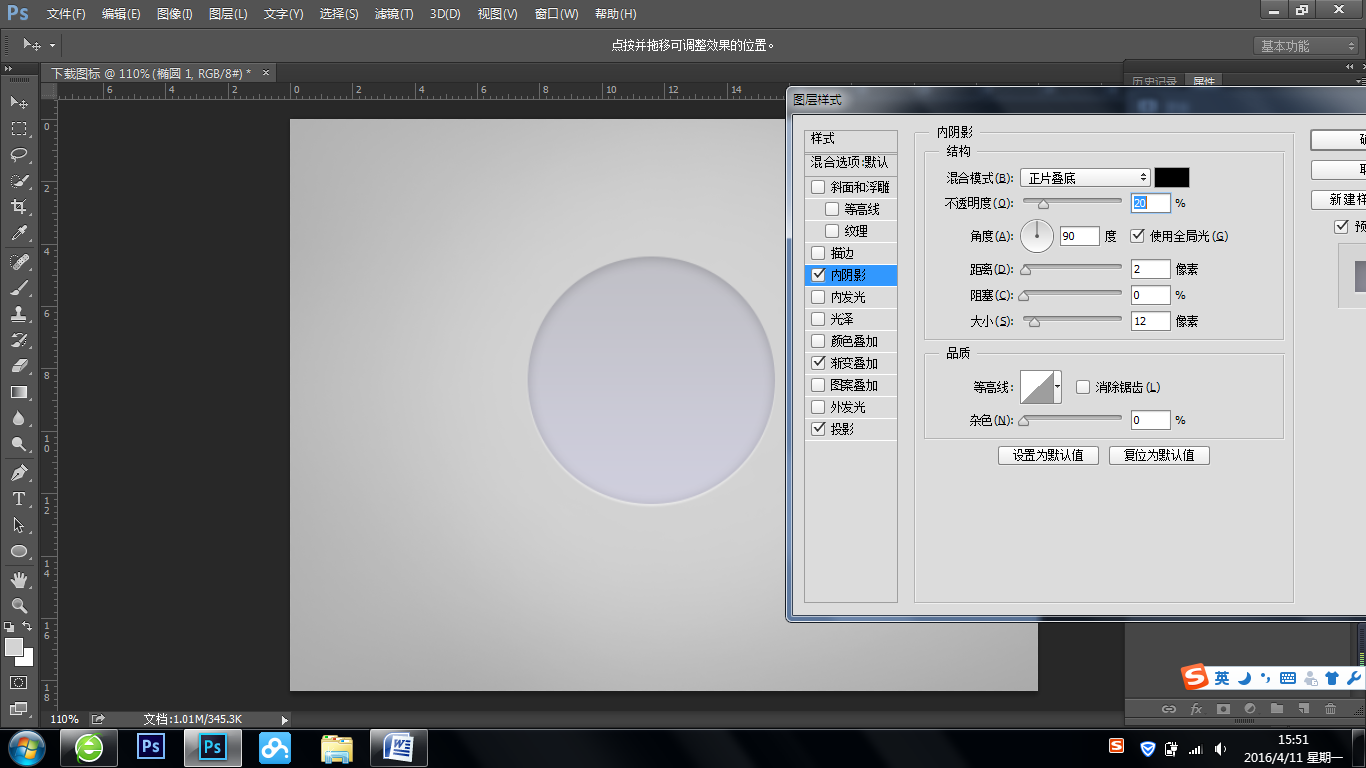
1,内阴影——内嵌的阴影——黑色(模式:正片叠底)
投影——高光——白色
效果:

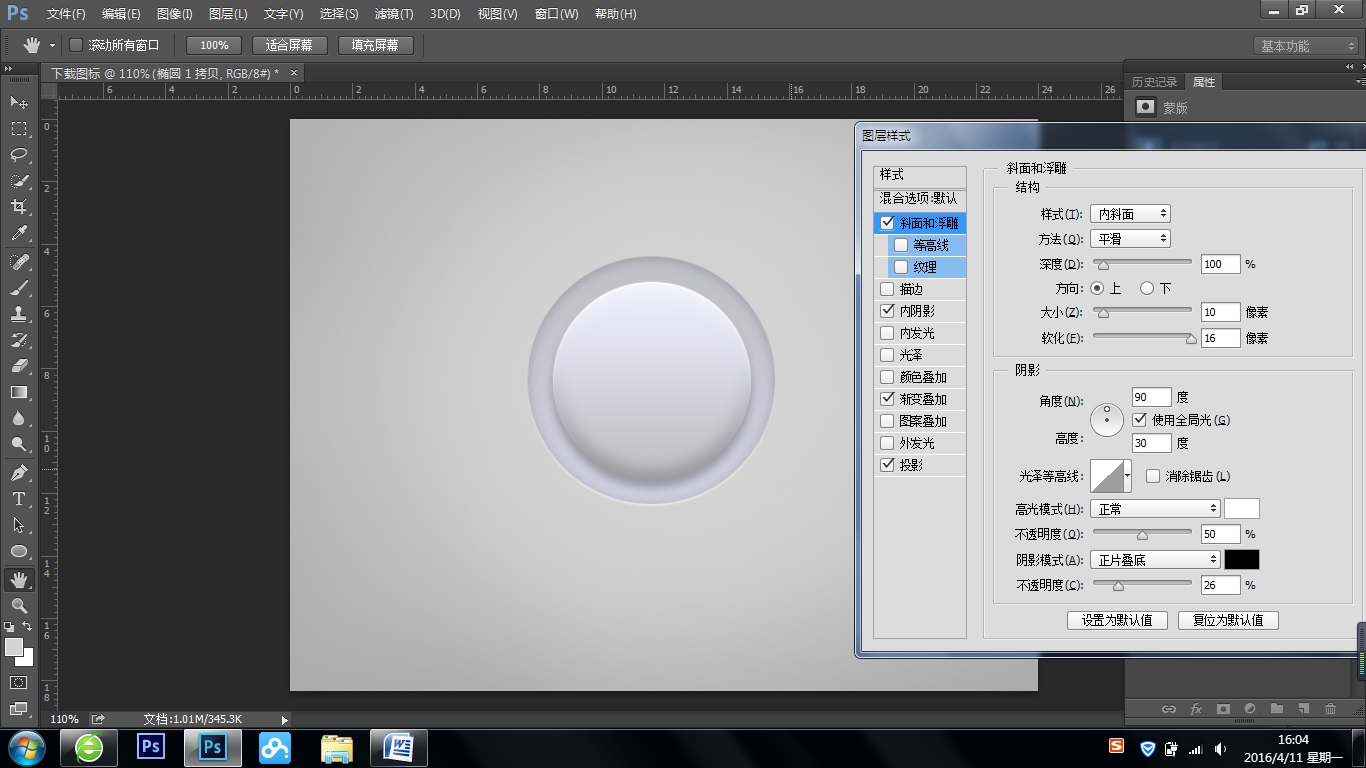
斜面和浮雕实现的按钮突出来的光影效果:

2,布尔法则小技巧:
选择工具选择一个形状,Alt+选择工具移动,即可在同一个图层上复制一个一样的形状(不要忘了布尔选项要先选择一个,一般新建图层应该是灰的)。
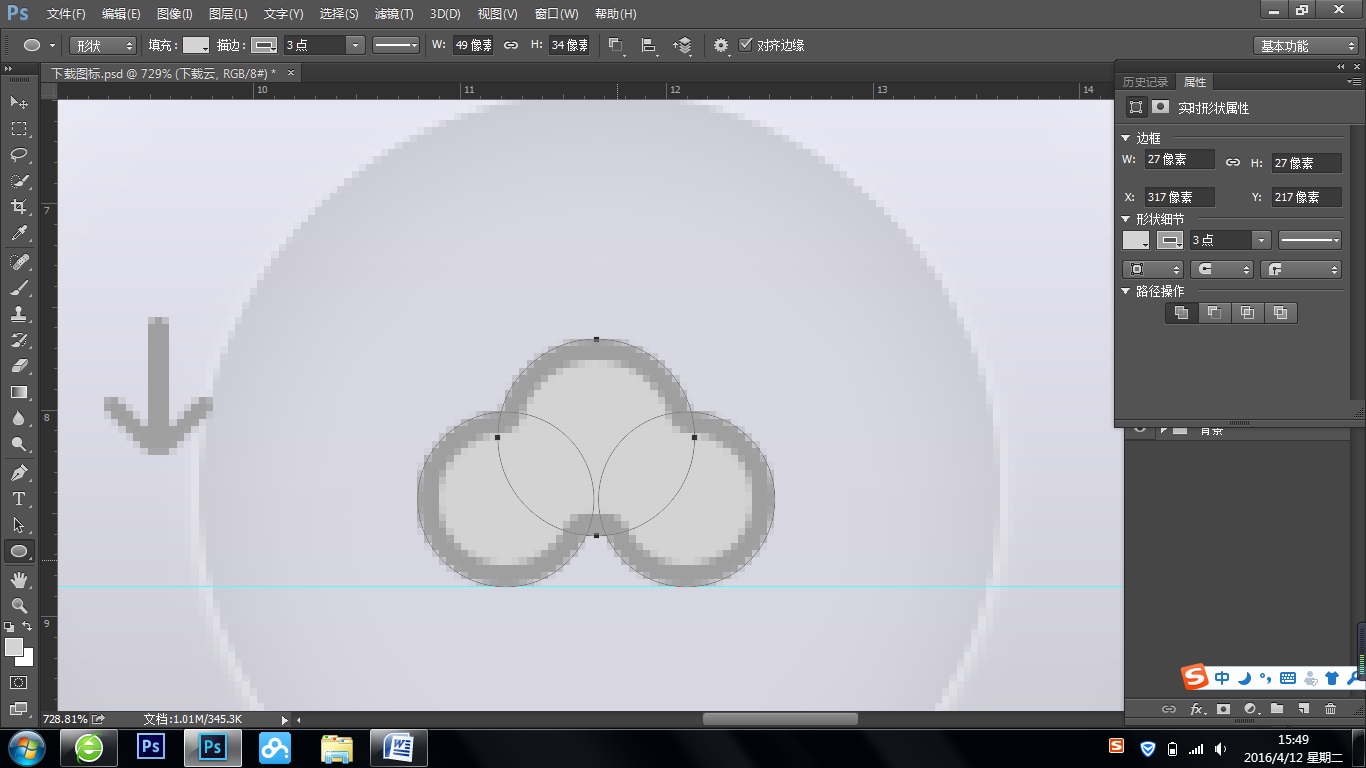
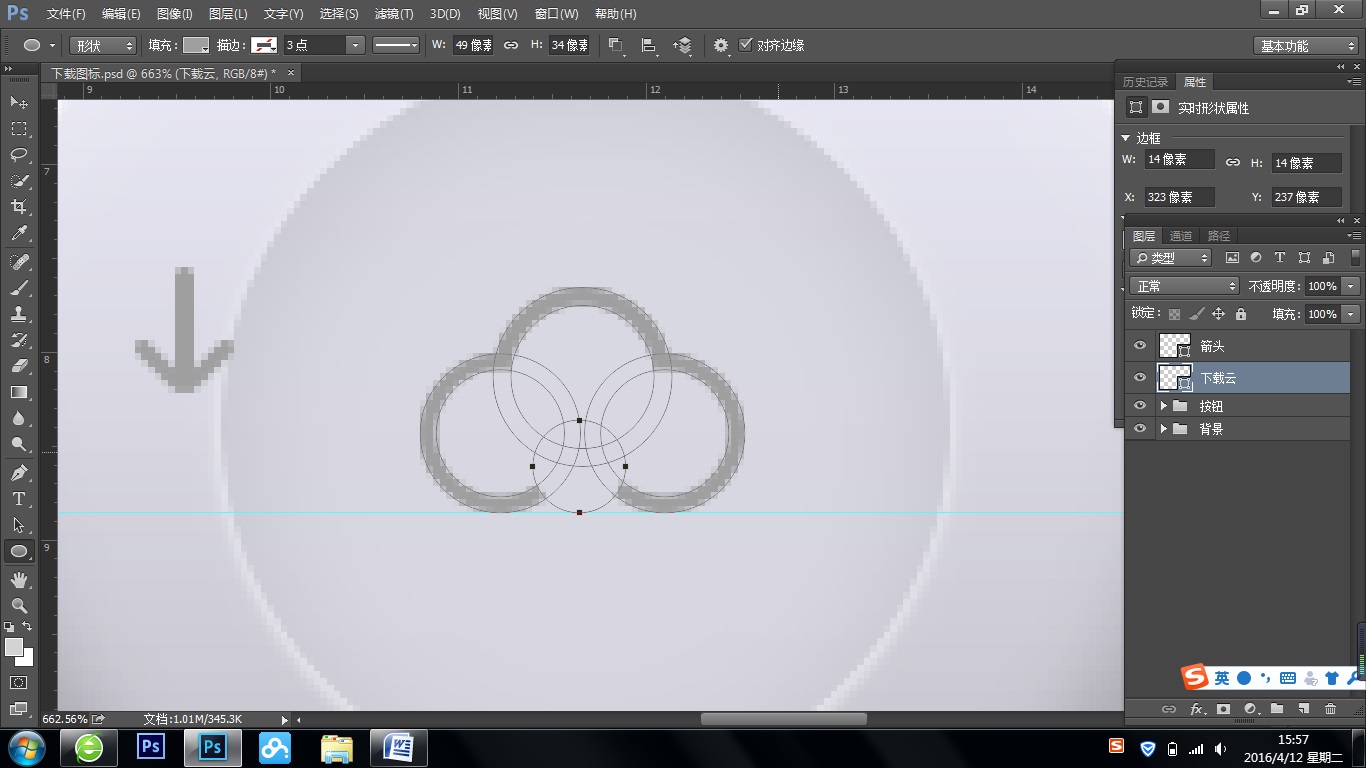
3,画这个下载云,我一开始用的是只描边不填充。

然而效果应该是这样,下面中间是空的。

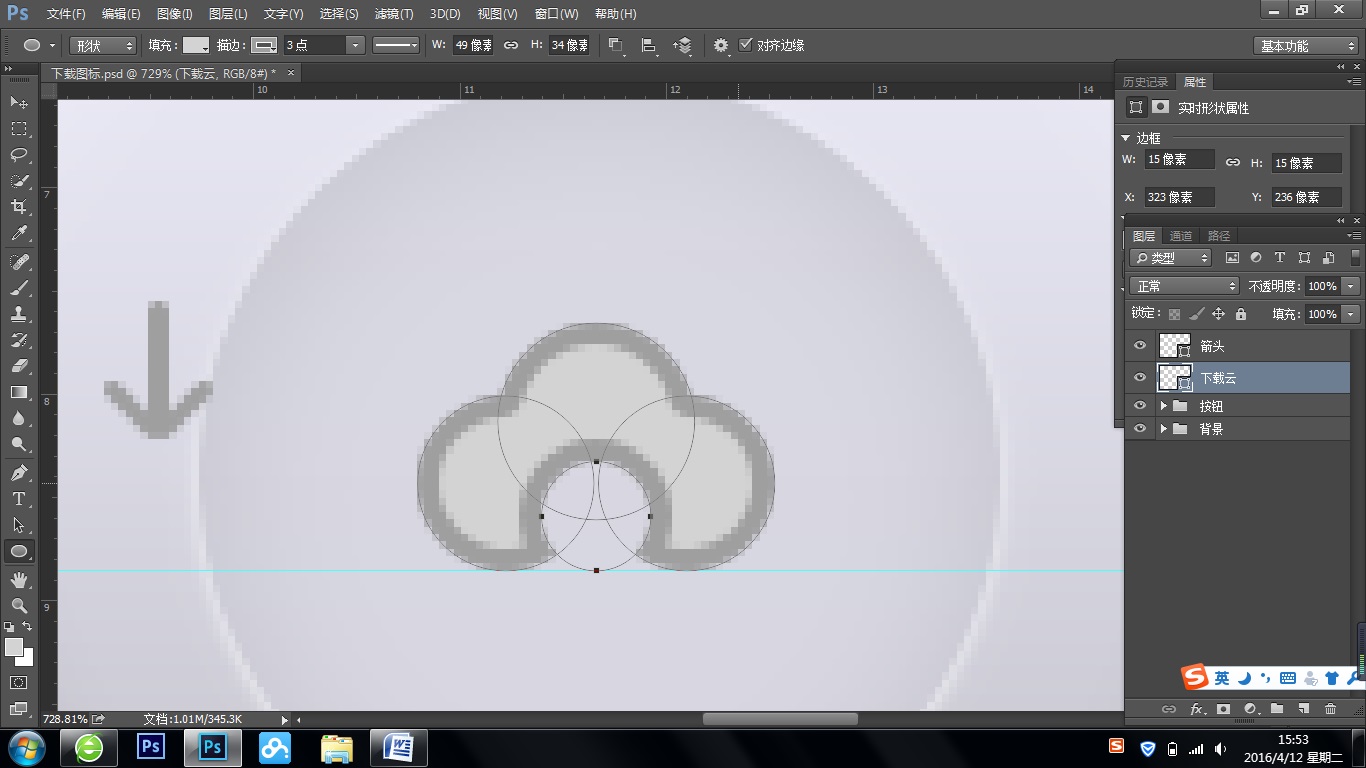
于是我就用布尔法则选择减去顶层图层,画了一个圆,结果就成了这样:

我就想,这是什么鬼。。。。。。。。
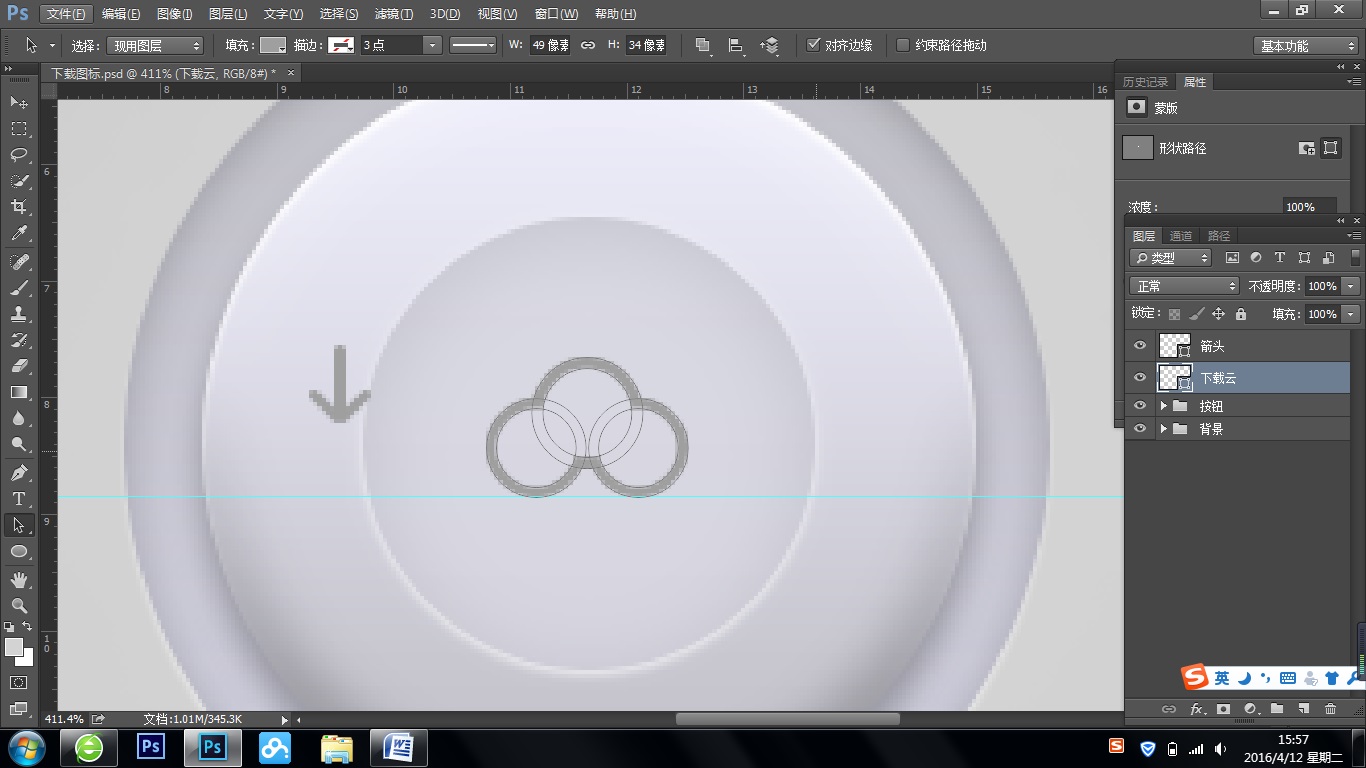
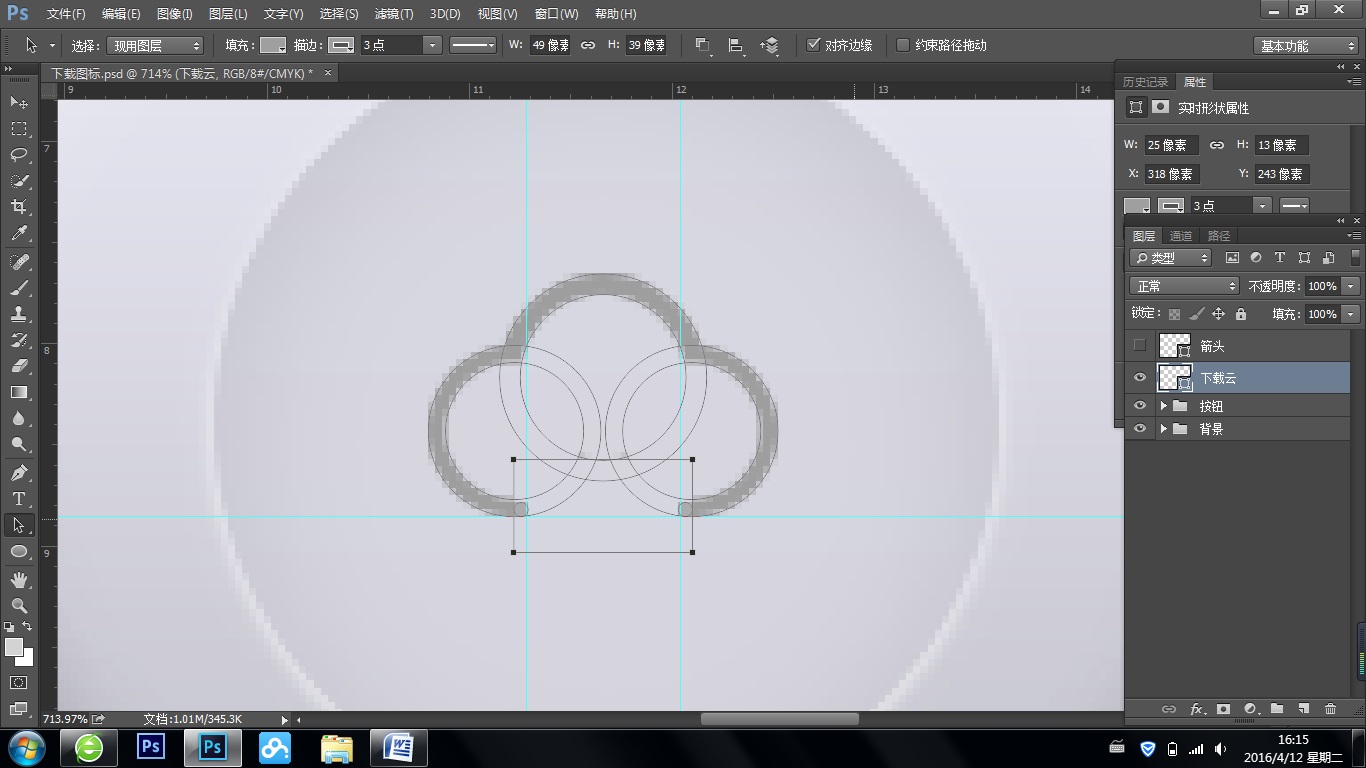
接着就想他那是怎么怎么做的呢,既然用的不是描边,然后我就联想到了昨天做的twiiter的图标,用的是填充没有用描边然后才能减去,我就试了一下,用填充减去形成一个边缘。。。。

减去中间部分:

果然就可以了。。。
简单修一下圆角(先画一个大的矩形切掉多余的,然后画一个小的圆形合并,就是小圆在矩形里面)

如果小圆在矩形外面的话,想把圆之外的边角切掉比较困难,好难用语言形容的。。。自己体会得。
今天这个图标我没有看教程做,就是几个数值还有遇到不会弄的时候看一眼,基本都是自己做的,恩。然后我这几天做ps图标做的快了点了,不会什么问题都去问度娘了哈哈,挺开心的吧,每天都有进步,然后我这周还是临摹图标,但是尽量不看教程临摹了吧。
加载全部内容