UI教程:设计笔记本主题UI图标教程
Zara_2015 人气:0今天跟大家分享一篇笔记本风格的UI图标,效果的纹理主要通过图层样式制作出来,喜欢的一起学习一下。先看看效果:

现在再来回忆一下这个笔记本的画法吧。它大体可以分为三个部分:body,button,belt。哈哈,3b。那接下来就一个一个的分解一下好了。
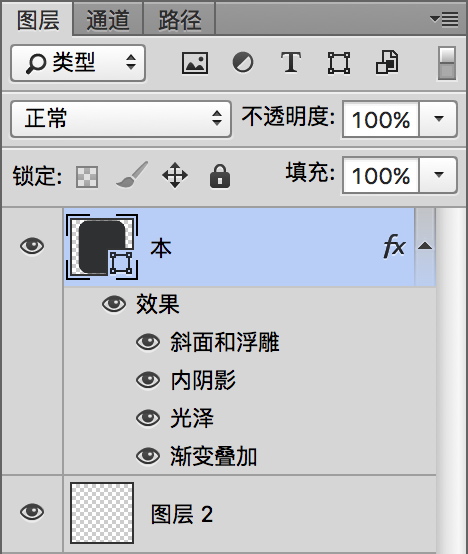
First of all, the body.本子的身体这一部分呢,就是个圆角矩形,用到的图层样式可以参见下图:

而效果呢,说实在的,真的愁死我了,我是用吸管吸色来做渐变叠加的,出于当时考虑的角度问题,最终添加了以上图层样式后的效果并不明显,如图:

所以接下来,我为它单独添加了高光,一层又一层的叠高光,最后成了这个样子,注意右上角尤其是边缘的部分:

叠高光用到了图层蒙版。
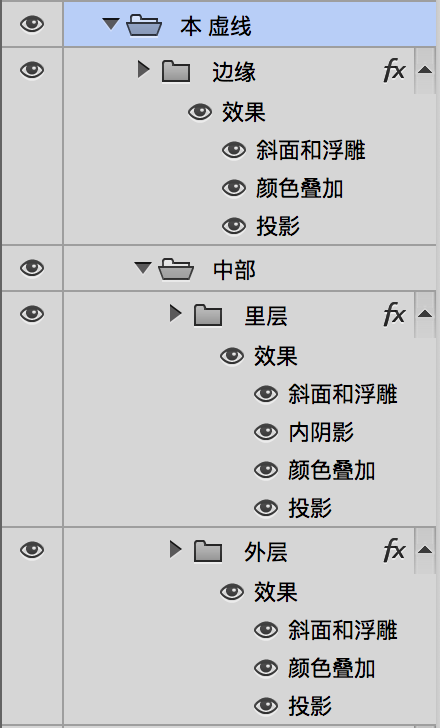
然后本子的身体部分还有一圈虚线,中间那个belt的上面和下面一共有四条虚线,都是用描边路径画出来的,它们其实已经很小了,我思前想后,纠结了一下是否有必要为此添加图层样式之后,就开始添加起来,图层样式如下:

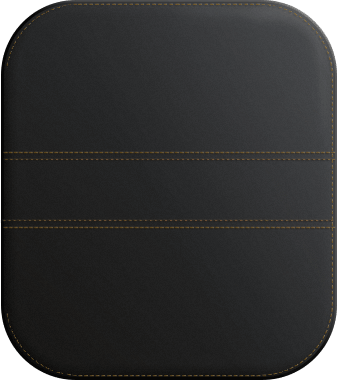
那么到此为止,body部分就算搞定了,接下来先看看body部分的整体效果:

然后开始绘制身体中间的那个带子的部分(最上面的那个扣儿除外,那是第三部分要说的哦)。加上那个belt的效果图如下,先来看看:

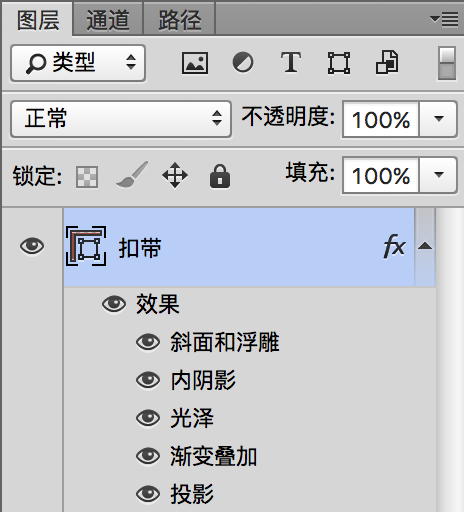
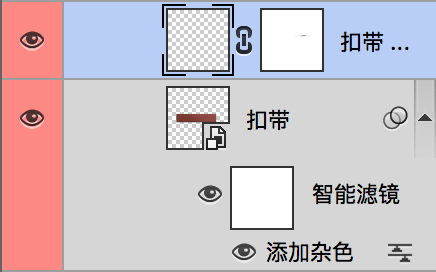
下面开始说belt的绘制。Belt主要是用了图层样式、滤镜和画笔工具,画笔工具配合图层蒙版,说了这么多,还是看看更方便,效果图及其方法:



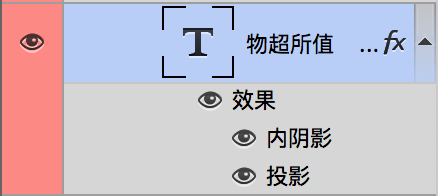
上面第二幅图中的第一个图层就是刚刚说到的画笔配合图层蒙版,主要是高光的修饰,很微弱的高光。然后带子上面还有一行字,这行字用到的图层样式是:

这样,我们就将belt这一部分也搞定了,下面就只剩下那个button的部分了。这个钮扣的整体效果图如下:

注意右下角的部分,由于这个button的右端要长过于本子的body,所以长出的部分的投影,应该是看不到的,只有当本子放到桌子上的时候,你可以稍微的添加一点点很淡很淡的投影,是不是这个道理呢?好了,下面来说说这个button的绘制。
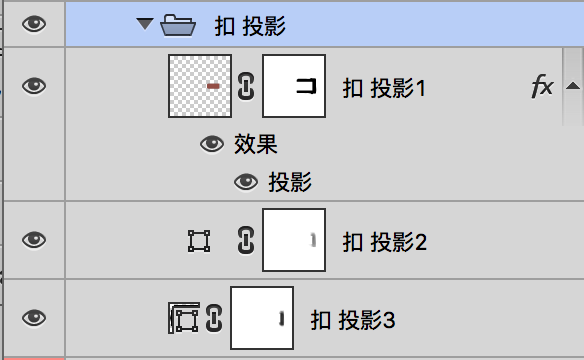
投影在最下面一层,由于刚刚说到的长短问题,我单独画的形状图层来作它的投影,如图:


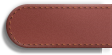
然后再画上面的那个棕红色的细皮带:
![]()
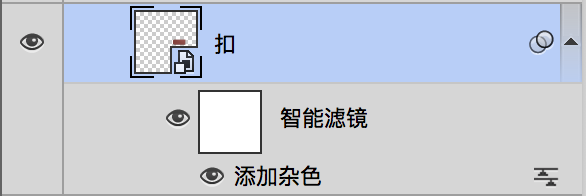
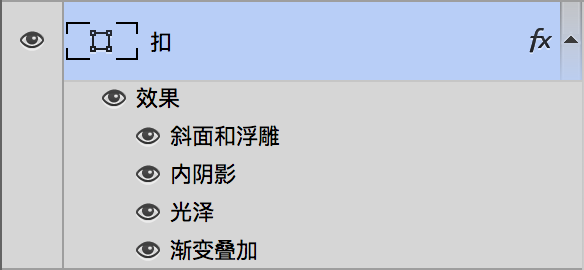
用到了图层样式和滤镜,如下:


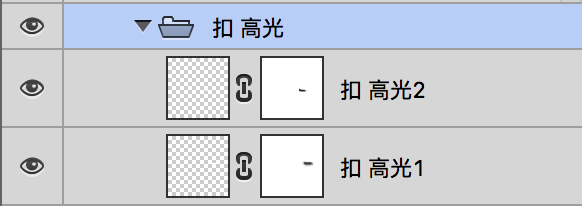
主体部分完成。然后单独给这部分加个高光,就像刚刚body的那部分一样,叠上几层或者调整调整,但是仍然是微弱的高光,尽管微弱,细微的地方,画与不画,最终的效果一定是不同的。
我叠了两层:

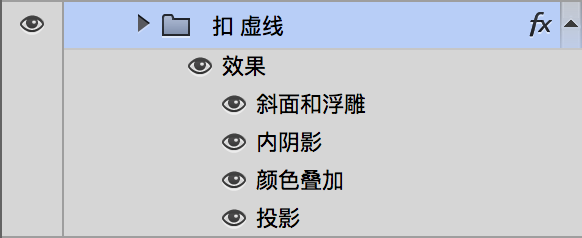
最后,扣带儿上还有半圈虚线,同样用描边路径画出来,然后添加图层样式,如下:

这步完了之后呢,下一步是……呵呵,没了。
那为它加个背景图和投影吧,最终效果如下:

加载全部内容