UI教程:设计漱口用的杯子图标
Zenmin123 人气:0
制作之前,我们需要把效果图分解一下(杯子、牙刷、牙膏等都由好几个部分构成),然后逐一去完成,把握好整体和细节等即可。
最终效果

一、先画出杯子的杯身部分:
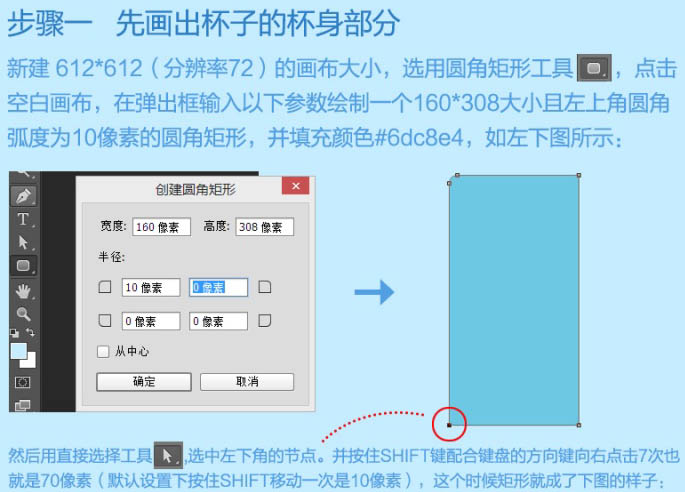
新建612 * 612(分辨率72)的画布大小,选用圆角矩形工具,点击空白画布,在弹出框输入以下参数绘制一个160 * 308大小且左上角圆角弧度为10像素的圆角矩形,并填充颜色:#6dc8e4,如左下图所示。
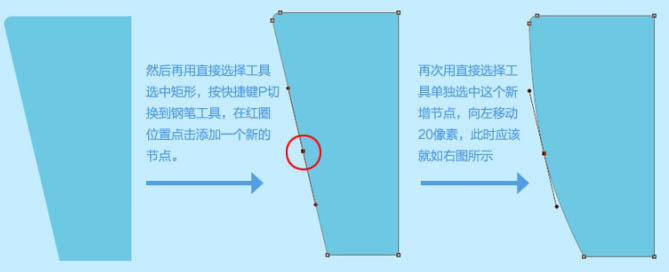
然后用直接选择工具,选中左下角的节点。并按住Shift键配合键盘的方向键向右点击7次也就是70像素。


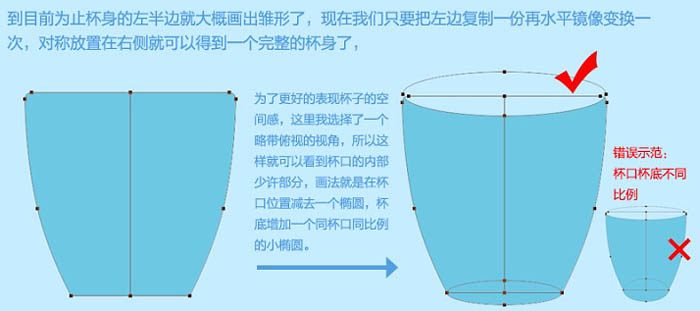
到目前为止杯身的左半边就大概画出雏形了,现在我们只要把左边复制一份再水平镜像变换一次,对称放置在右侧就可以得到一个完整的杯身了。

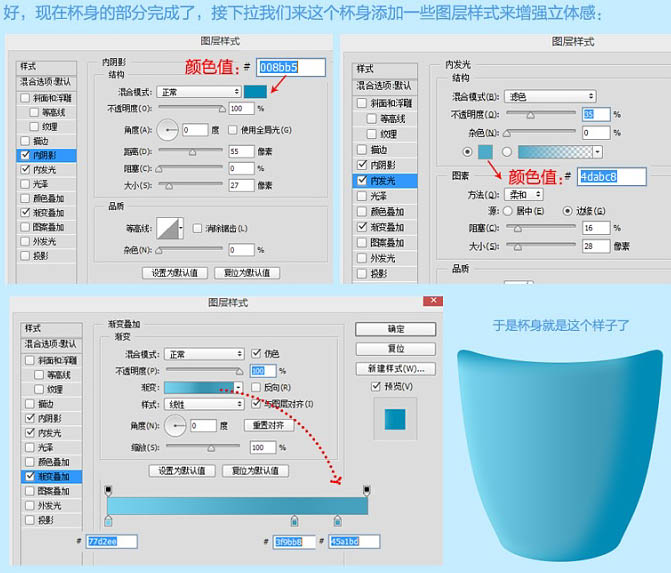
好,现在杯身的部分完成了,接下来我们来给这个杯身添加一些图层样式来增强立体感。

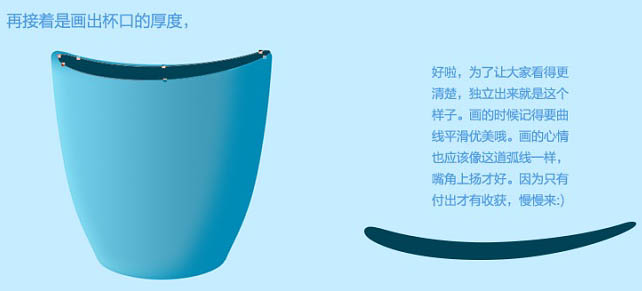
再接着是画出杯口的厚度。

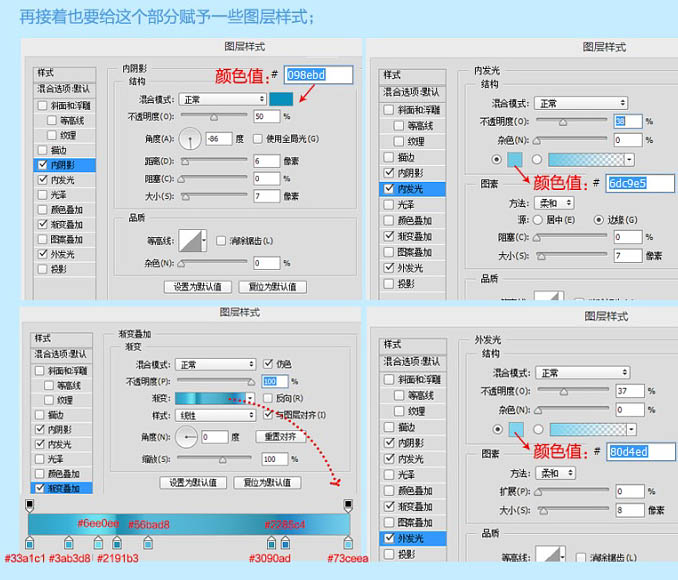
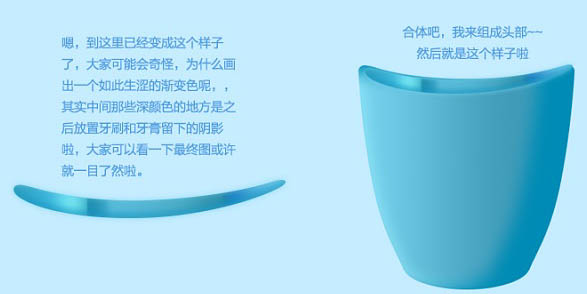
再接着也要给这个部分赋予一些图层样式。


二、画出杯子的把手部分:
新建的把手部分要放置在杯身的图层下面哦,如图所示。

把手部分分解图,如图所示。

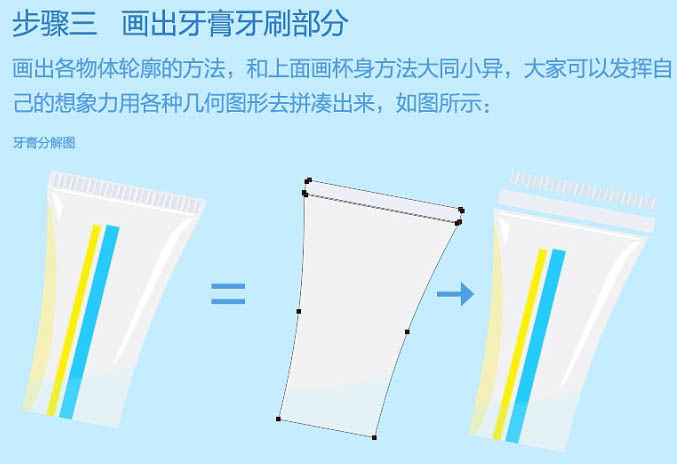
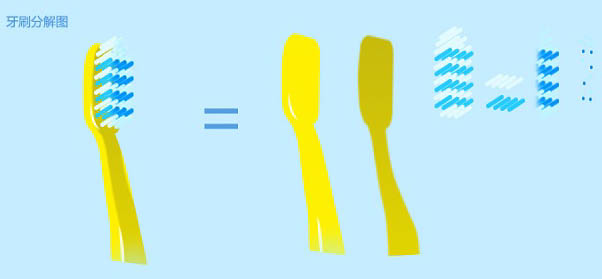
三、画出牙膏牙刷部分:
画出各物体轮廓的方法,和上面画杯身方法大同小异,大家可以发挥自己的想象力用各种几何图形去拼凑出来,如图所示。


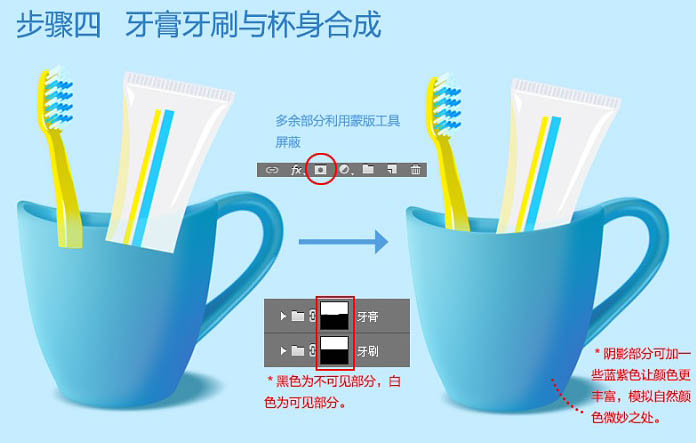
四、牙膏牙刷与杯身合成:
多余部分利用蒙版工具屏蔽。

五、为了增强整体质感,润色并加上高光。

最终效果:

加载全部内容