美工知识:怎样做出高大上的天猫店铺首页
蒋三金 人气:0说在前面:
在上家公司工作的时候,发现有些设计上的朋友会有困惑,有时不知道从何下手去做一个店铺首页,总是停留在抄袭别家店铺的阶段,一直无法突破。后来,就想总结一下个人的经验,一直没时间写,现在终于码字码上来了。以下也有很多不足之处,仅代表个人的经验,不喜勿喷哦~
------------------------------------------------------------------------------------------
下面,我们先来看两张淘宝上的海报(如有原作者看到请见谅,仅仅是技术交流,无抨击之意)

从元素、排版、配色上讲一下这张海报存在哪些问题:
1、背景的选择无依据。根据背景显示应该是找了一张餐厅的背景,那么与产品本身并没有什么联系,即不是表达的产品的食用场景,也不是从产品本身的卖点出发,所以这张背景的选择是欠斟酌的。其次,背景的颜色太花,色调不统一,这样就会打乱整个画面的调子,这也是没有注意到的。
2、产品的视角与背景的视角不符合。产品是仰角拍摄的,而找的背景却是平视的背景,视觉上就产生了错乱,消费者看到后第一反应自然是不舒服。
3、文字排版无规则,造成空间浪费。文字的排版要讲究以点成线、以线成面的原则,而上图只是打了两行字,也无重点侧重。再者文字的配色也是有问题的,先不讲字体的选择是否合理,单第二行文字的配色就超过了三种,真是亮瞎了我的钛合金双眼。
由于我胆子小,担心选的问题海报太多,被原作者们追着打,下面还是给大家分析一下优秀的海报作品吧。

这么一对比,是不是瞬间觉得这张海报简直太**“高大上”了?
1、色调统一,采用的是手绘风格的背景元素,模特图片的融合上也毫无违和感
2、左右排版,对称统一又不失变化,请注意上图左边的两颗小树和右边的单棵小树,作者在这故意做了一些变化,用数量的变化来增加了画面的韵律感。
3、元素的视觉引导,右边的那只小鸟嘴巴所指向的位置,正是海报中需要突出的促销卖点,合理的对消费者进行视觉引导,突出重点。
好了,听我BB了这些,是不是也该讲点干货了呢?下面我们进入主题:“如何做出高大上的天猫店铺首页”
我个人总结了以下五点:
一.定基调二.分块面三.定元素四.找素材五.整体制作
一.定基调
1、决定整体页面色调,根据节点、主题来制定首页的色调(什么节点用什么颜色这类基础的就不赘述了),更具整体色调再进行拓展相近色,而不是任意去使用色彩。
2、小习惯:可以在软件中画出已经定好的色块放于最顶上,从明度渐变上制作3-5个色块,以便随时吸色填充,也可定义到颜色库中,个人比较喜欢放于页面上,为什么这么做呢?这样比较方便(懒而已~)。
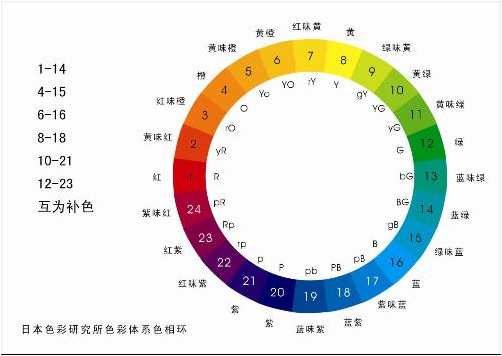
3、合理的利用补色(即为辅助色)丰富画面,补色的用处从字面上理解的话即为补充颜色、丰富色彩。色调既要统一,又要有变化。消费者在浏览页面的时候,如果色调过于统一,就容易使其产生视觉疲劳,找不到重点。这时候就需要我们对其进行引导,突出重点,补色的用处就来了。在画面中,主色调可以占70%,然后加上30%的补色(科学的来说),实际情况更具画面而定。

(对照着色环看是不是更容易理解了呢?)
二.分块面

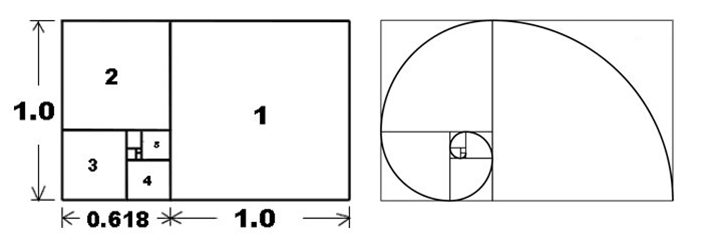
(黄金分割比例是不是又忘了呢?帮助大家复习一下~)
1.店招是150px的高度,天猫的上框架在200px,首焦的高度控制在750px以内为佳,最大不超过一屏的高度910px。
2.优惠券常规的尺寸高度在150px,也可根据画面风格决定高度, 尽量去尝试不同的形状和排版。(人都是视觉动物,注意点永远会停留在差异化、突出的焦点之上,所以就需要我们对优惠券或是其它模块时不时的进行一些变化,突破之前的死板的形式,这样才会吸引到消费者的目光),产品在一屏中出现两行为佳,多则乱,少则空。
三.定元素
设计页面时候元素多则不易,在于精。
根据主题进行思维拓展,联想与页面主题相关的元素。开始的时候,可以先打个草稿,写出相关的名词,多多益善,然后结合页面设计的实际情况,进行取舍,然后再深入刻画。
四.找素材
素材可以是一张很小的图,也可以是PSD的,也可以是百度上的右击复制,当然还可以是其它店铺的截图。
五.整体制作
关键是如何把素材和自己的页面结合,让他们融进自己的作品,这里就需要我们平时的积累和所下的功夫了。抠图、模糊、调色、混合选项、透明度等等,这时候考验的就是一个设计师如何综合去运用自己所掌握的技能了,不要嫌麻烦,多花时间去试,就会有意想不到的效果。
好吧,码字真的挺累的,先分享这些吧,有人喜欢听我BB的话,下回咱再继续哈~
加载全部内容