UI教程:Photoshop设计计算器主题ICON教程
UISTAR 人气:0
今天给大家带来的教程是锤子ROM里面自带的应用,锤子计算器ICON教程,赶紧打开宁,开始撸吧。
PSD文件链接:http://pan.baidu.com/s/1gdw40Iv 密码:3p2z
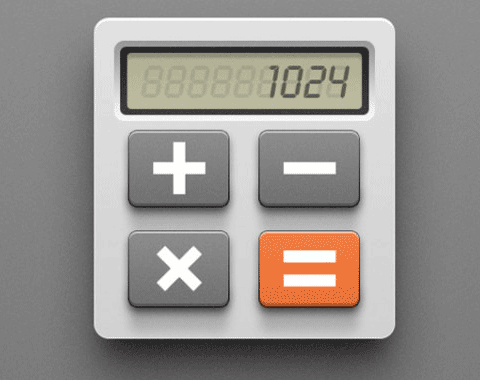
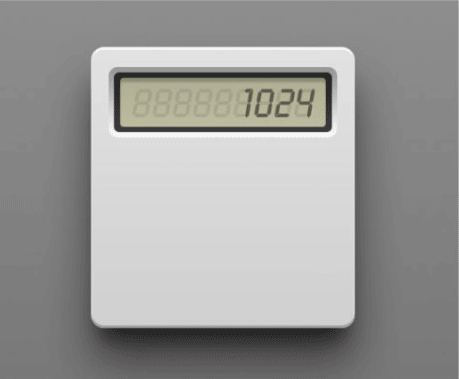
先看一下效果:


还不错,有点小质感。现在大多都全部扁平化了,国内貌似只有锤子还一直坚拟物,看起来还是蛮精致的。
开始临摹之前我们还是要先来分析一下,这个ICON基本上可以分为三个部分,底板层,按键层,还有显示屏,用的图层样式主要就是内阴影,渐变叠加和投影。这里投影相对来说关键一点,其他都不难,对了,还有一个液晶字体,大家可以到这里下载:http://bbs.16xx8.com/thread-169762-1-1.html
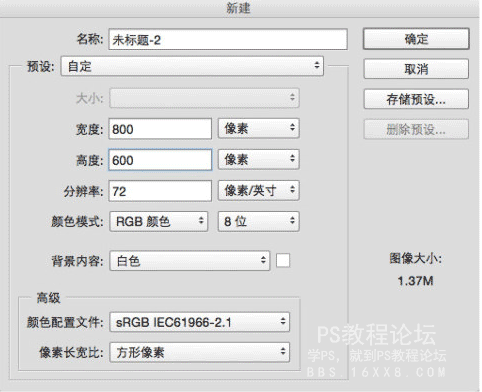
1、新建画布800*800,填充背景颜色为#7c7c7c

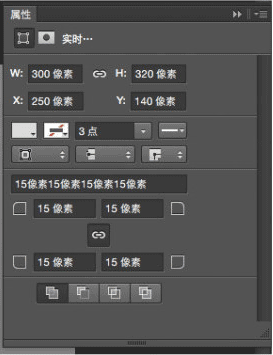
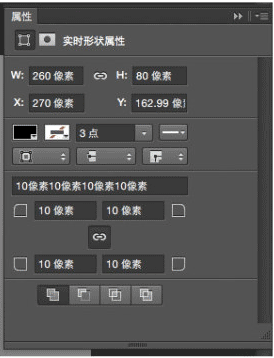
2、用圆角矩形工具来新建底板,大小随意,颜色也随意,因为后面添加图层样式会覆盖,记得命名好,保持图层整洁。

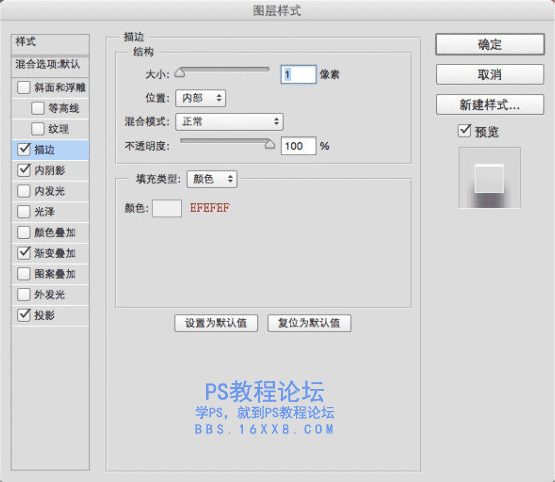
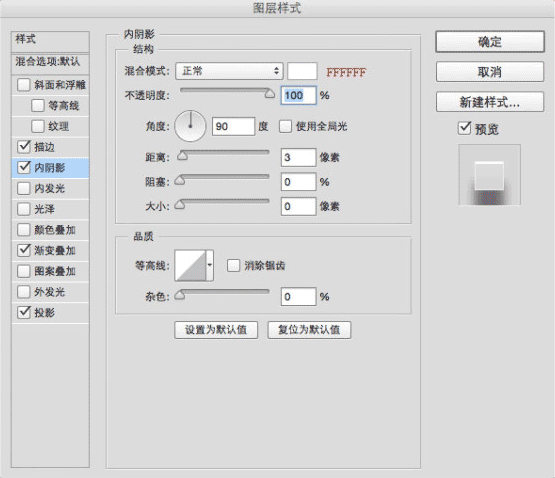
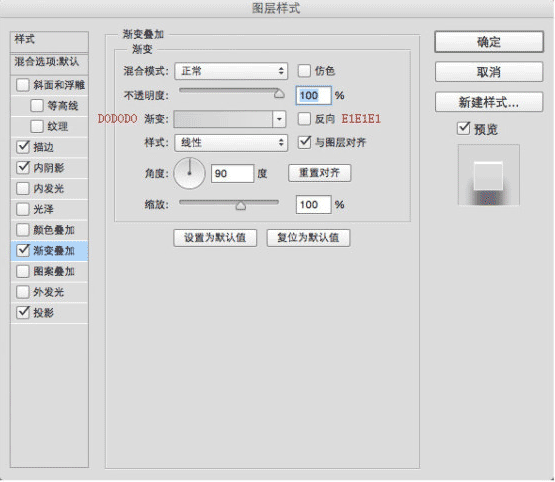
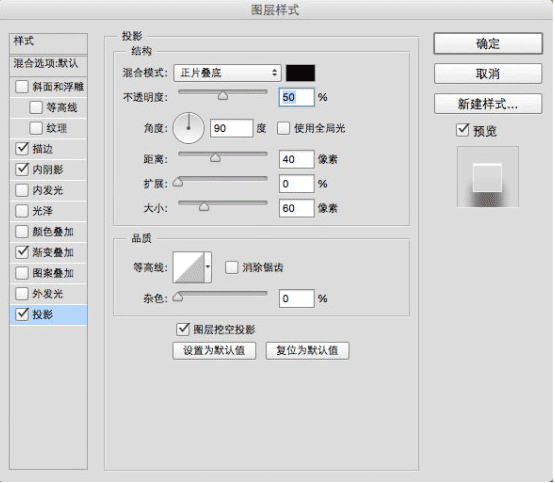
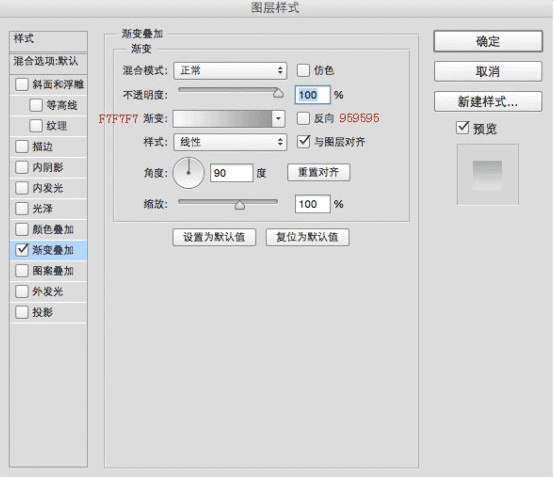
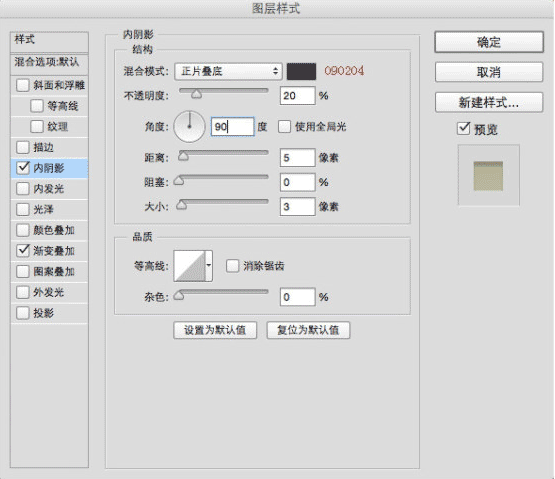
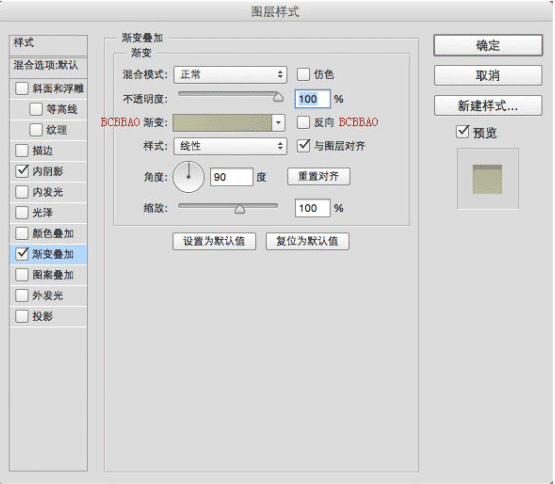
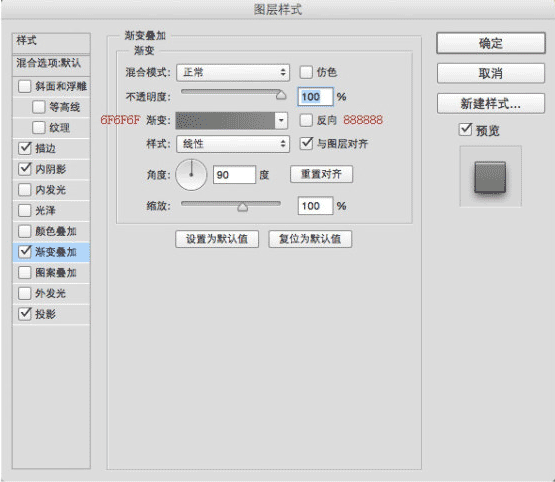
接着添加图层样式。




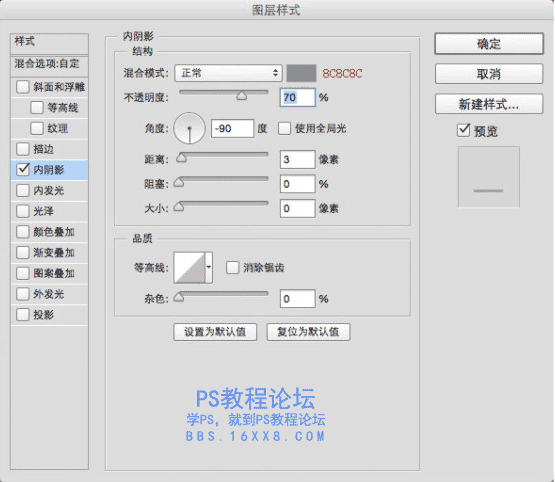
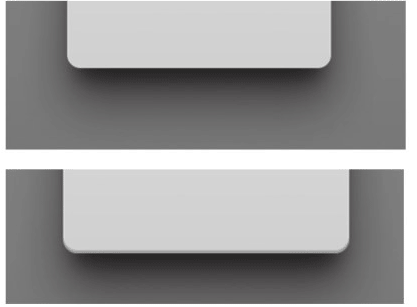
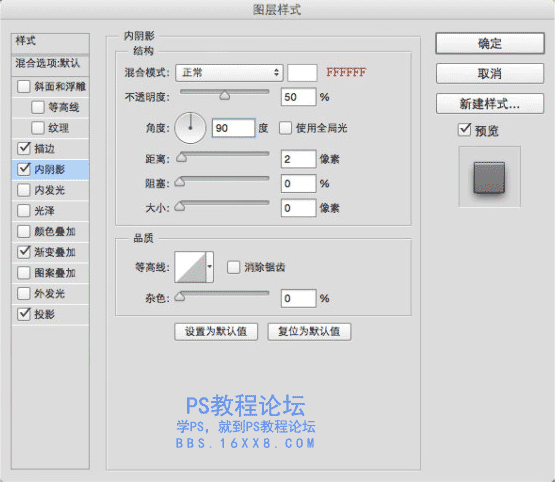
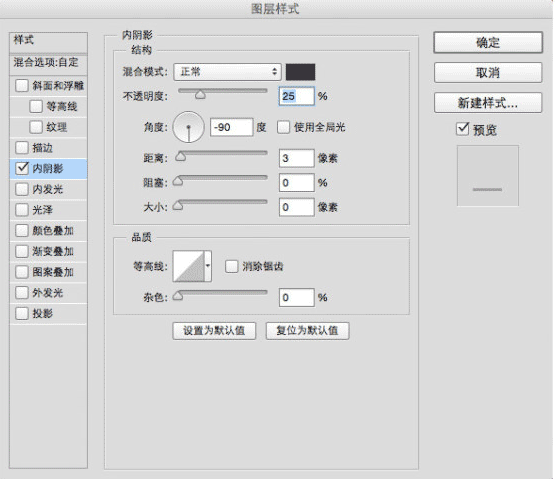
然后把刚刚的底板层复制一层,清除图层样式,这里我们主要是要做出下面的倒角效果,一个内阴影就搞定。


看出区别来了嘛?下面的多了,三像素的内阴影哦。
这样底板就做好了,CTRL+G我们来编个组,就命名为底板。
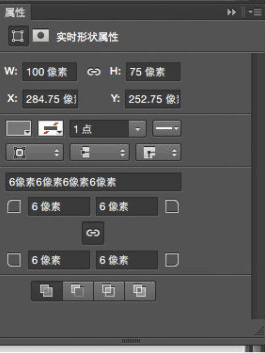
3、接着我们来做显示屏,就是三个圆角矩形叠在一起,咱们一个一个来,先新建最上面那个,命名为外框。添加图层样式。


继续新建圆角矩形,命名为中框,并添加图层样式。


接下来是内框,方法一样一样的。



记得CTRL+G编个组,命名为显示屏,效果就出来了。
4、下面有意思的1024来了,咳咳,我说的显示屏上的数字啦,用刚才我们下载好的液晶字体打出来就好了,自己调整大小,不过要注意的是8888那一层透明度降低,20%左右就够了。

大家这步到这里应该是这个样子了,因为比较简单我就带过了,相信大家都能做出来的。
5、到了稍微复杂一点的按键部分了,别着急,可以稍微休息一下,或者喝口水,喝完我们继续。

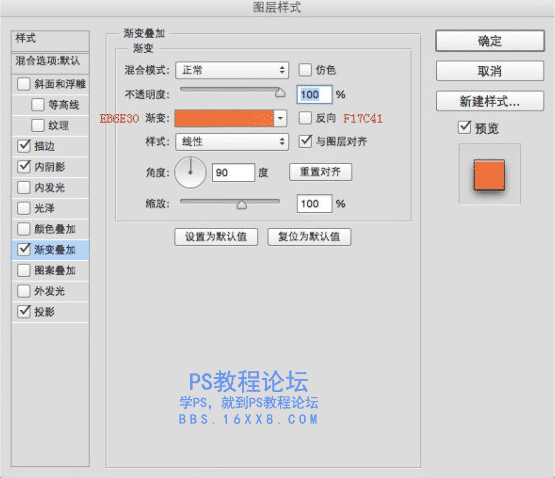
如上图,新建圆角矩形,命名为按键。添加图层样式。




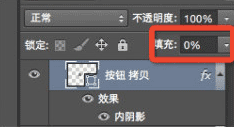
接下来把按键层复制一层,清除图层样式,这里我们重新添加内阴影,就是做按键底部的倒角效果。这里记得填充给0


然后就是加号了,你用键盘打出来也行,用两个矩形加起来也行,
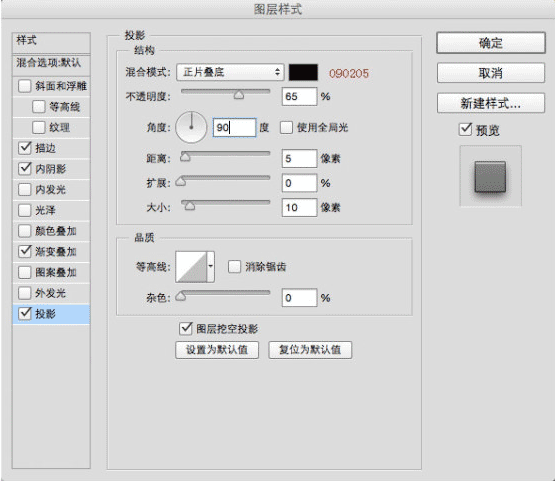
这里我想说一下投影,观察一下可以看出,下面的投影很细腻柔和,非常自然,大家可以通过圆角矩形羽化10个像素中,具体自己把握,然后转为智能对象,加动感模糊,最后可以加蒙版擦一下,这样做出来的投影会比较自然。搞不懂这步的可以看看我下面的源文件。

做到这步就完成一大半了,这里还是要缩个组,命名为加号,然后就是复制加号组了,复制三个,摆摆好,然后把加减号什么的换掉就行了,对了,等号那里要加个弱渐变。

别担心,其他数值都是一样的,就改个渐变就搞定。
到这里,这个锤子计算器差不多就完成啦,我想想还有没有哪里忘记了,检查下哪里还可以优化一下的。
我发现了,底盘的投影不行,不自然,我们可以用上面按键的投影方法来做,对了,还可以添加一层杂色,来体现按键的质感。
6、好吧,最后一步,新建一层填充黑色,转为智能对象,然后执行滤镜 》 杂色 》添加杂色,自己把握,因为是智能对象,添加完滤镜就变成智能滤镜了,可以无限修改,很强大有没有。最后把透明度调下就可以了。

终于大功造成了,赶紧交作业吧。
加载全部内容