Photoshop设计天气类图标
Ttete 人气:0今天跟大家一起来学习做个折纸效果的天气预报小图标,主要用到工具是路径,这种效果其实并不难,主要通过光影的明暗层次过度来体现质感与立体效果,喜欢的同学可以学习一下。
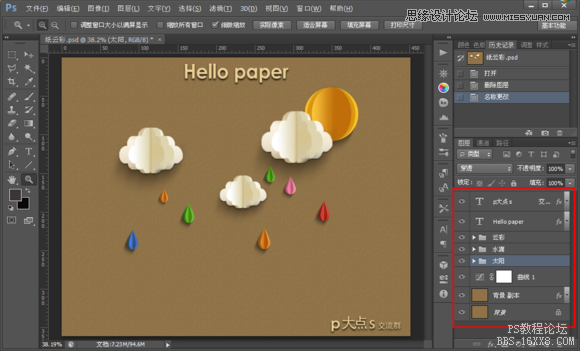
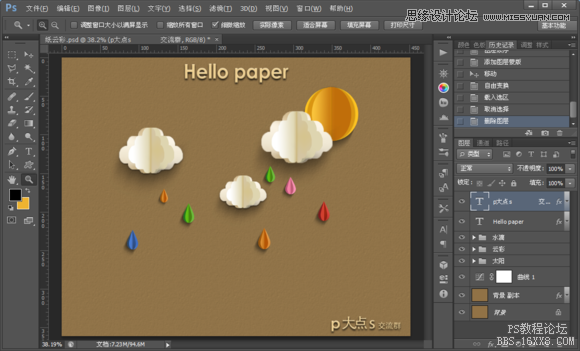
效果图:

1.整个图层分类一览

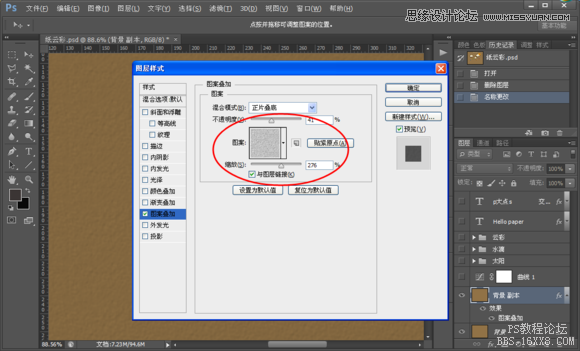
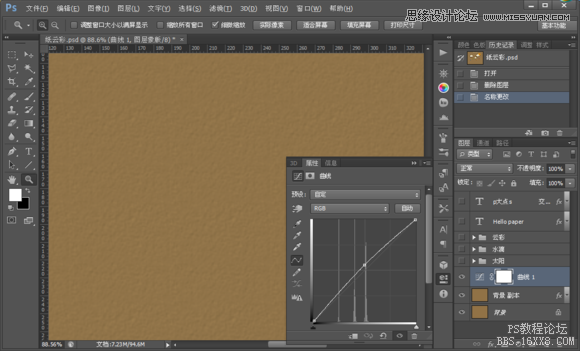
2.制作背景


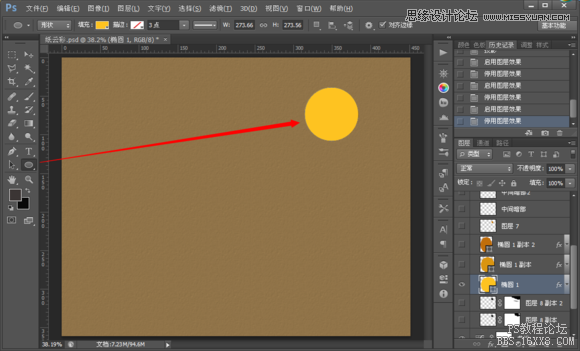
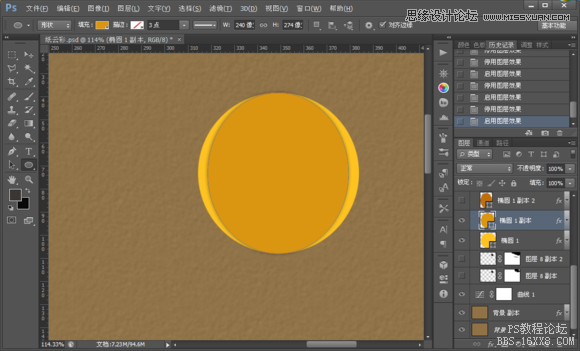
4.制作太阳 (本人的图层比较混乱 对不住大家了 凑合着看吧,不明白的慢慢体会)

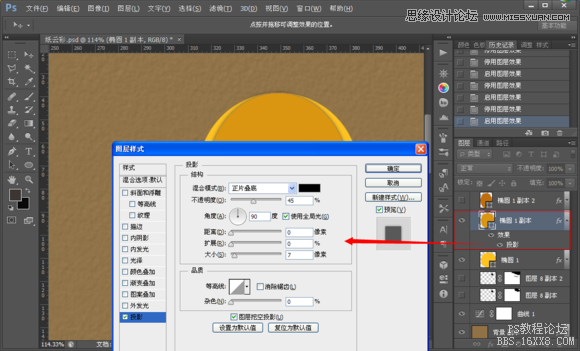
5.制作第二个(太阳分三个图层,椭圆工具变形)

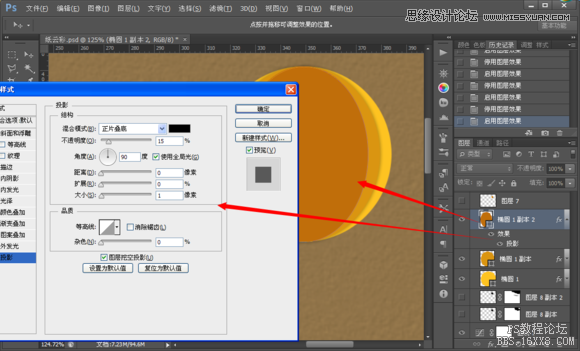
6:

7.制作第三个

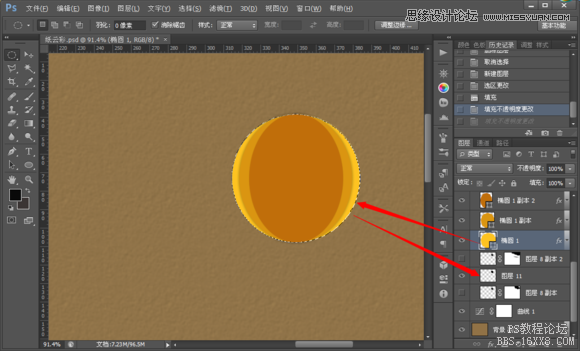
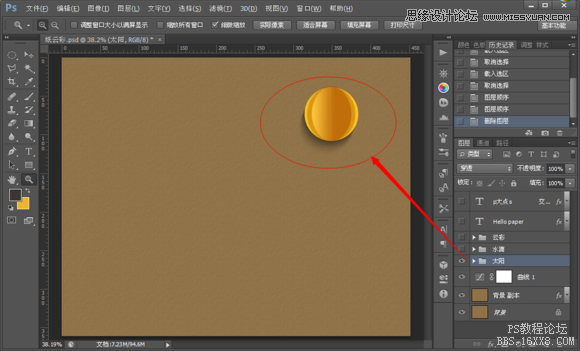
8.选区 新建图层制作投影。

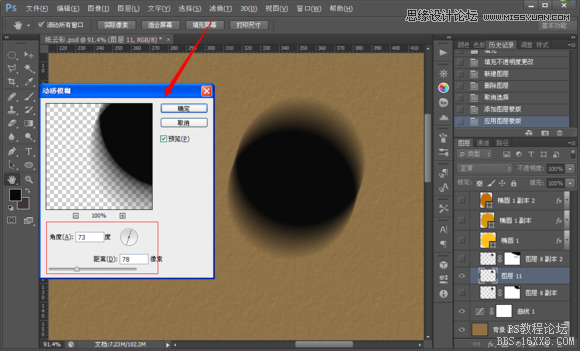
9. 滤镜--模糊

10.在家蒙版去掉多余部分

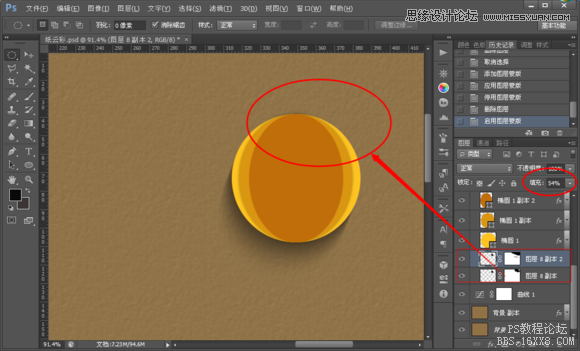
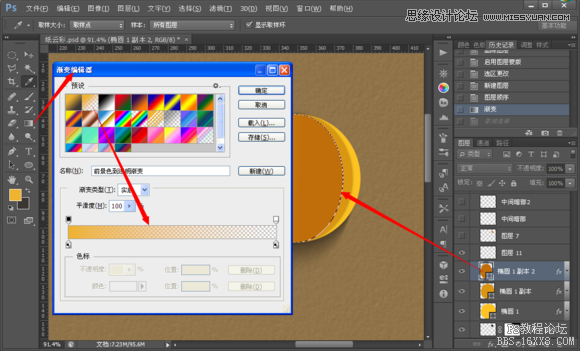
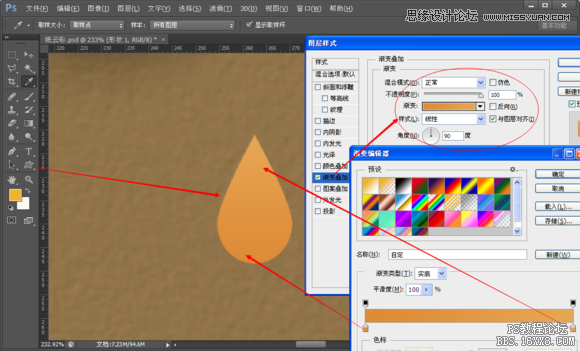
11.调整渐变工具。

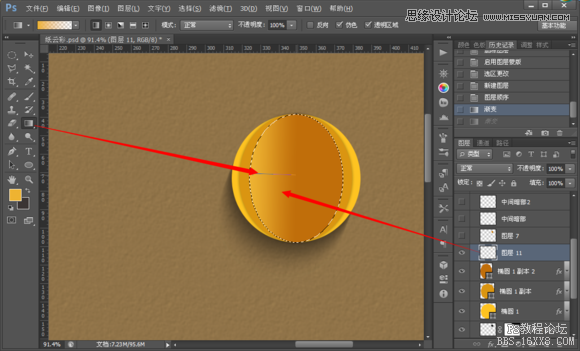
12.用渐变工具拉至中间。

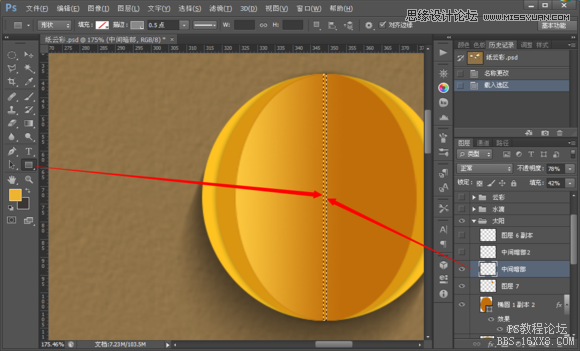
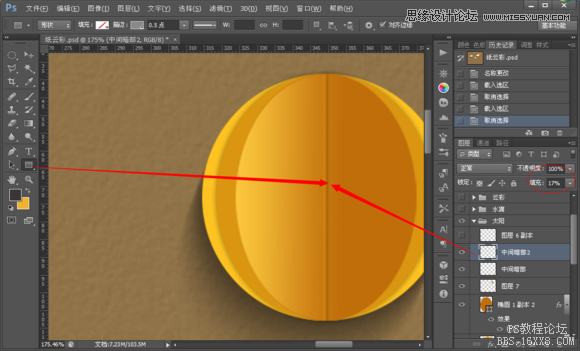
13.制作自己折痕。用矩形选框工具或矢量工具拉3根由浅到深的下图颜色的条,调整透明度。

14

15

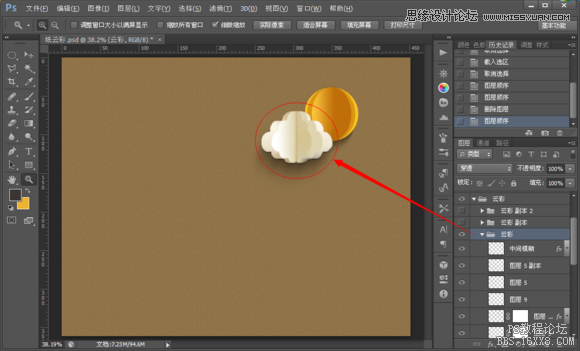
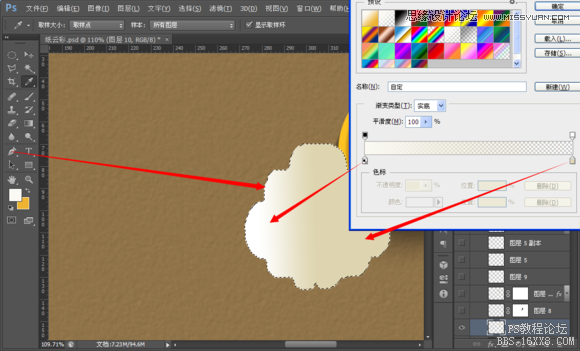
16.制作云彩

17.(由于TT当时做的时候偷了个懒,导致边缘非常粗糙 像狗啃的一样,后来又加工。[大家一定知道我偷了什么懒] (┬_┬)~
所以在此我严厉的希望大家用钢笔做个完美的选区)

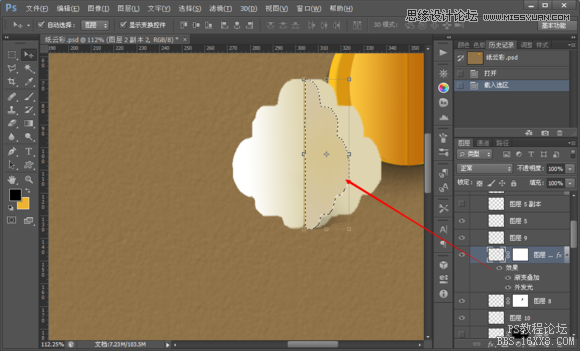
18.复制上图的第一层。

19.变换位置。

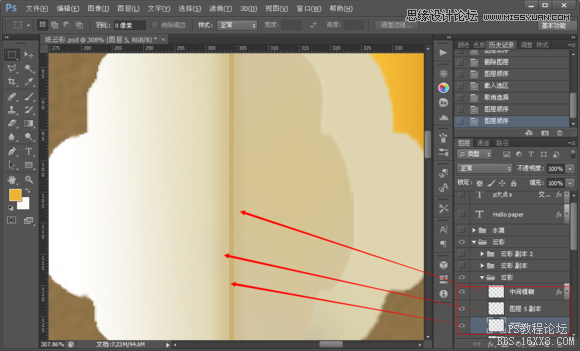
20.用矩形选框工具竖拉3个由浅到深的下图颜色的条,调整透明度。

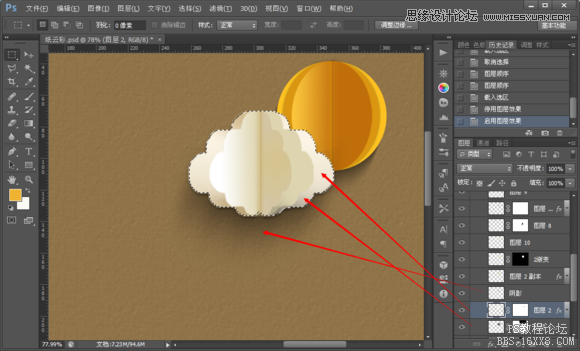
21.复制第一片纸图层 然后变形拉伸。注:以上面做太阳投影的方法做好云彩的投影

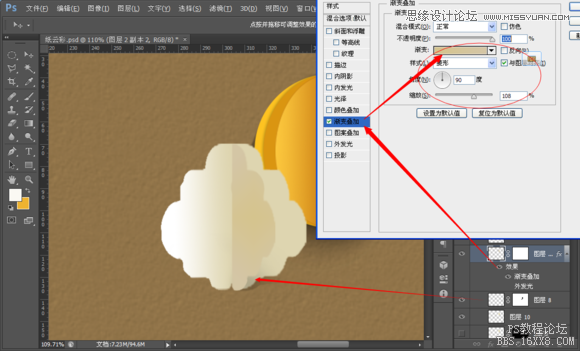
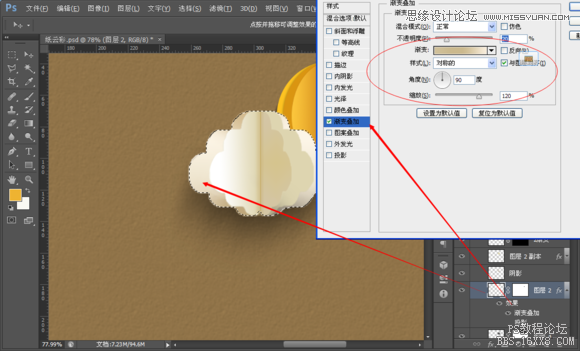
22.调好图层样式里面的渐变叠加。

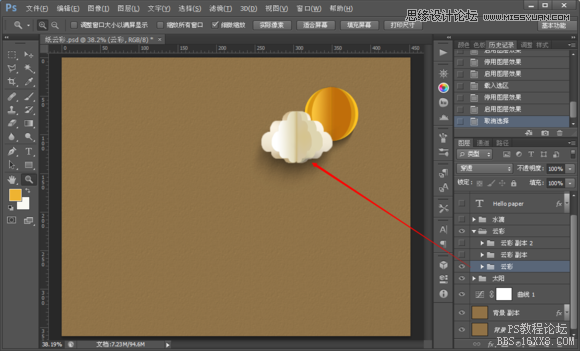
23.云彩也就搞定了。

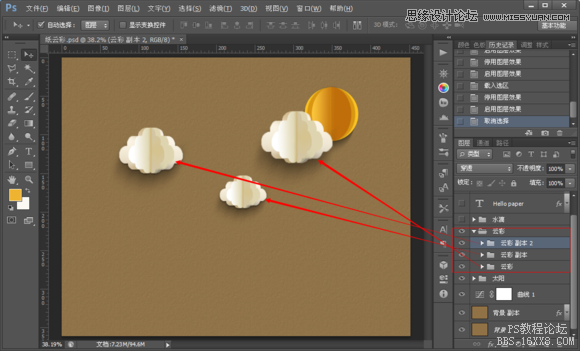
24复制2个云彩 放好位置调节大小。

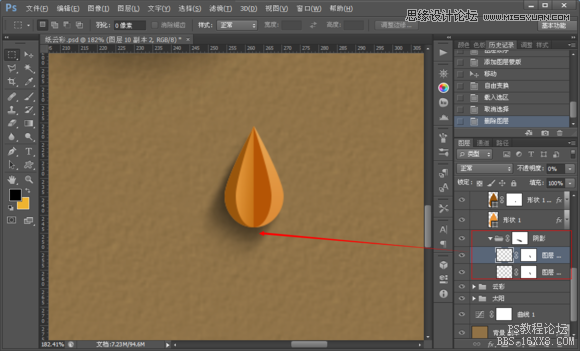
25.开始做水滴,看图解↓

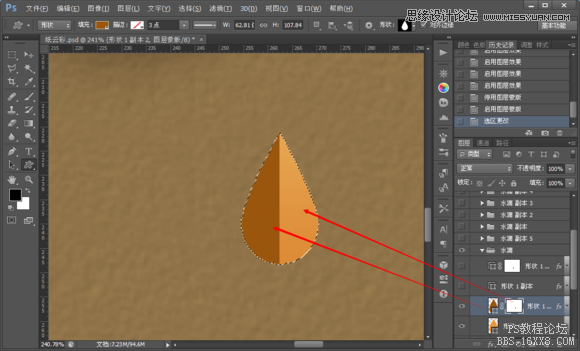
26.复制图层改变颜色,增加蒙版遮盖一半。

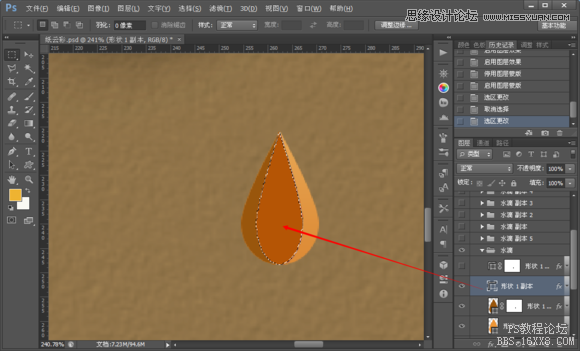
27.在复制一层图层,变形改变颜色。

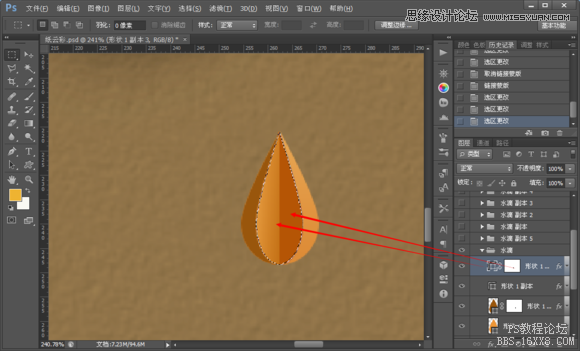
28.在复制一层改变颜色,同样的增加蒙版遮盖一半。

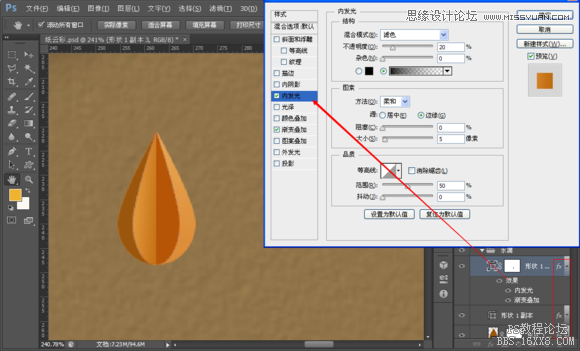
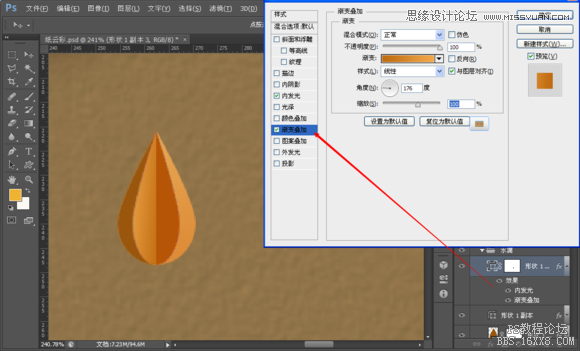
29.可以调节下最上面这层的图层样式为了更有质感(不加样式也行)

30:

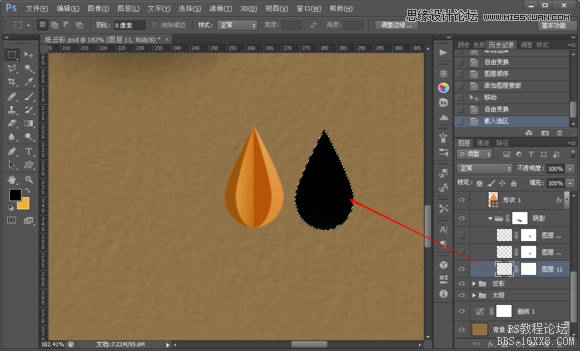
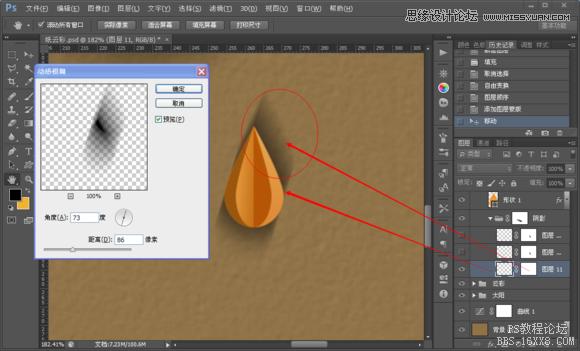
31.下面开始做水滴的投影,跟以上太阳-云彩投影同样方法

32

33.做好投影图层后 (最好在复制一个投影图层效果会更好)

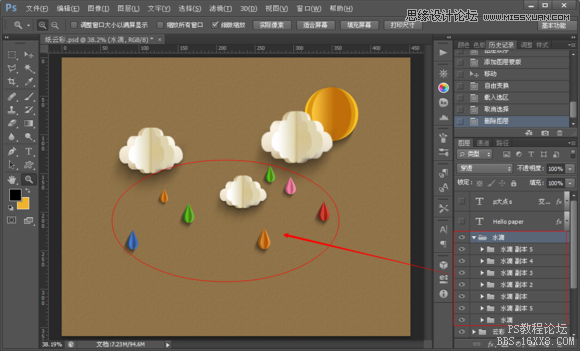
34.最后复制做好的水滴《改变每个水滴的颜色》+(个数,大小,颜色,位置,自行设计)

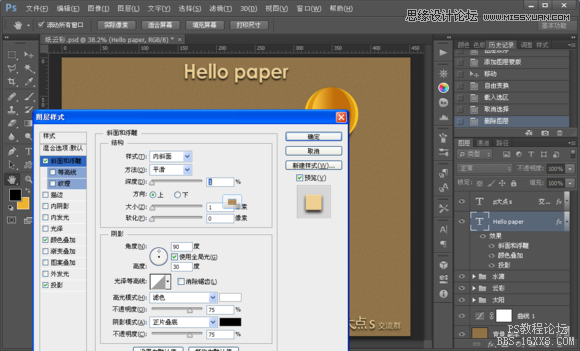
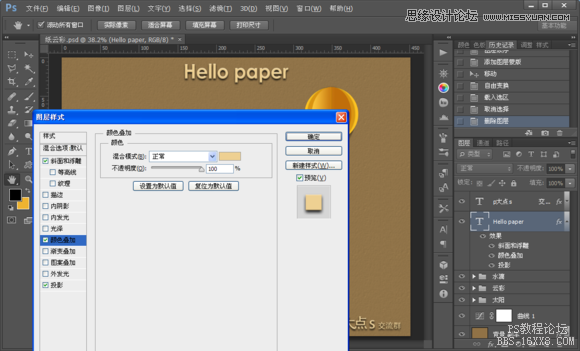
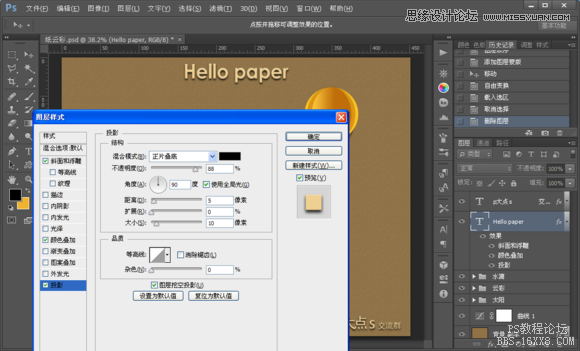
35.做上作品标题

36.字体图层样式设置

37:

38.完成

最终效果

加载全部内容