Photoshop cc教程:做一个立体的UI图标
Samice 人气:0最终效果:

提示:本教程所用PS版本为2014年6月下旬发布的最新 Photoshop CC 2014 ,老版本可能部分步骤无法实现,学习本教程前,务必下载最新版本
本教程平台为 Mac 系统,Windows下也可以看,步骤是一样的
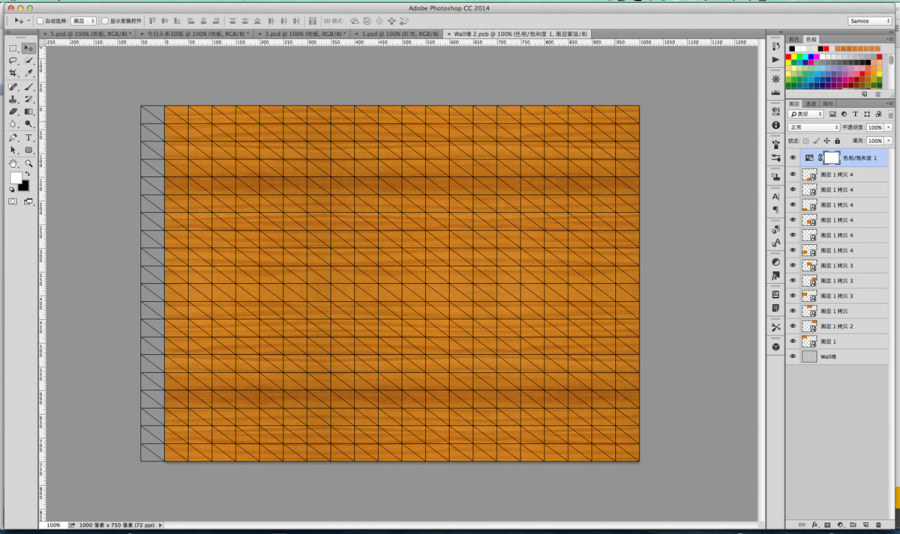
1,新建画布,参数如下

2,新建两图层,填充颜色 #dcdcdc,分别命名为墙,地板

3, 选择圆角矩形工具,设置为形状,半径为52,然后画一个300x300的圆角矩形,设置矩形颜色为纯白,并放在画布中央,将该图层命名为 白板背景

![]()

4,选择钢笔工具,选择形状,画出红布,颜色为: #ff0000 ,将该图层命名为 红布


5,继续用钢笔工具画出头条和灰色横线,头条设置为纯白,灰色横线为 #dcdcdc,图层分别命名为头条,文字纹理


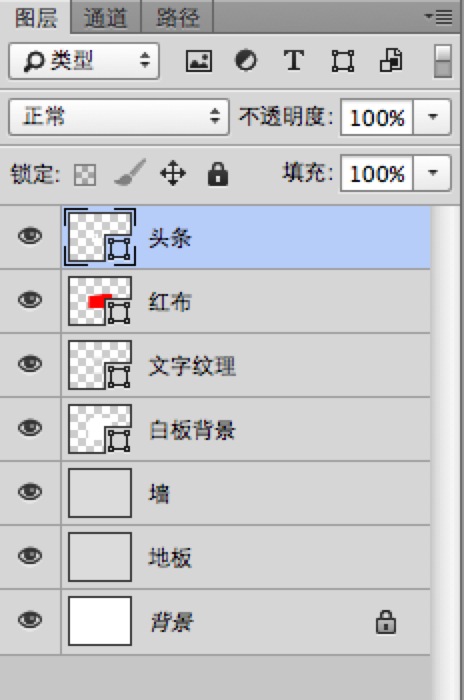
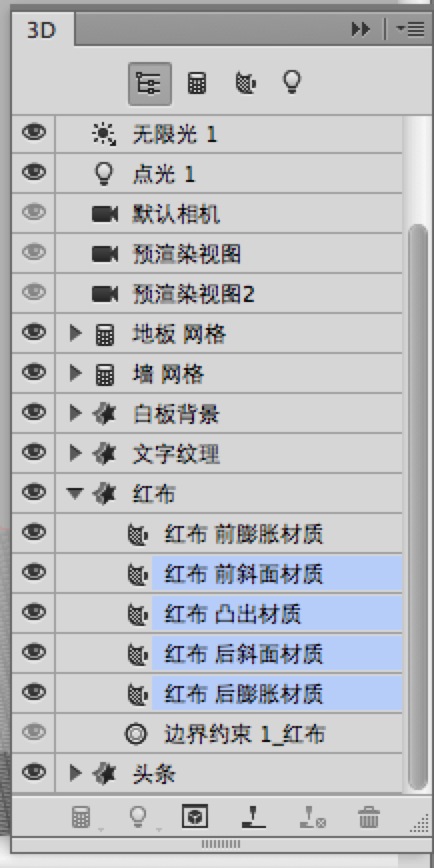
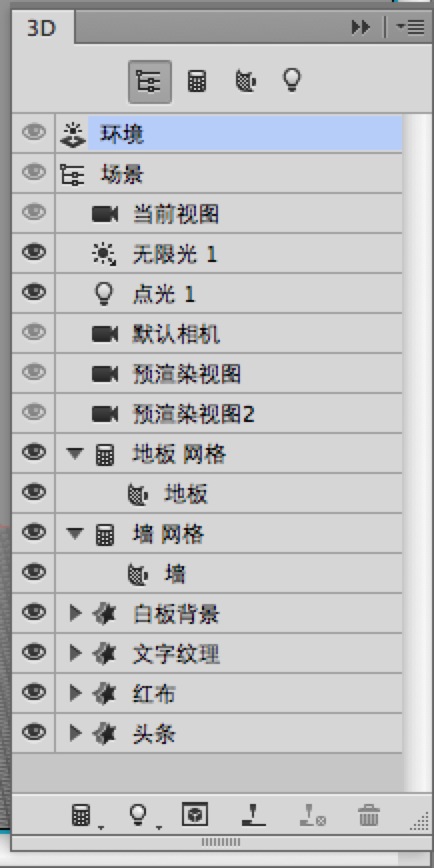
6,最终的图层应该是这样的

7,为了节省大家的时间,这一步我将源文件上传了:http://pan.baidu.com/s/1qWPnfdi
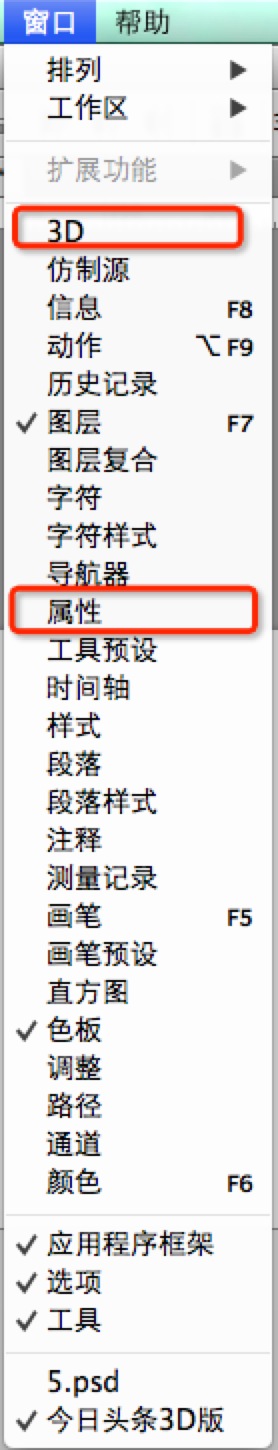
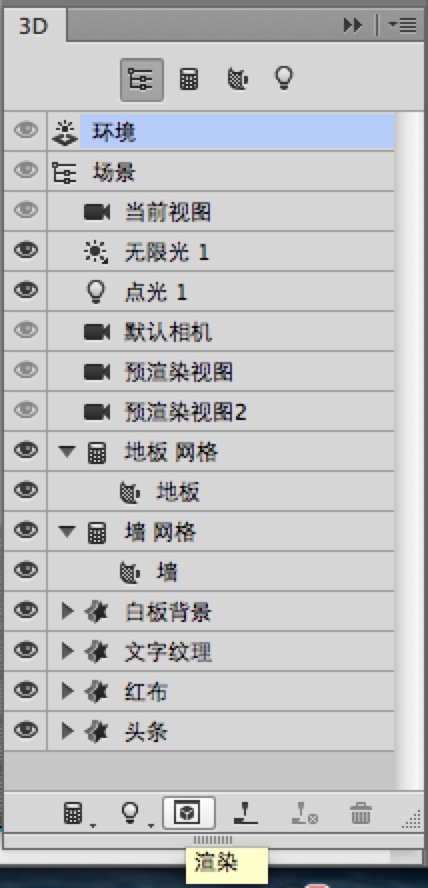
8,点击窗口,选3D和属性,让这两个面板显示出来

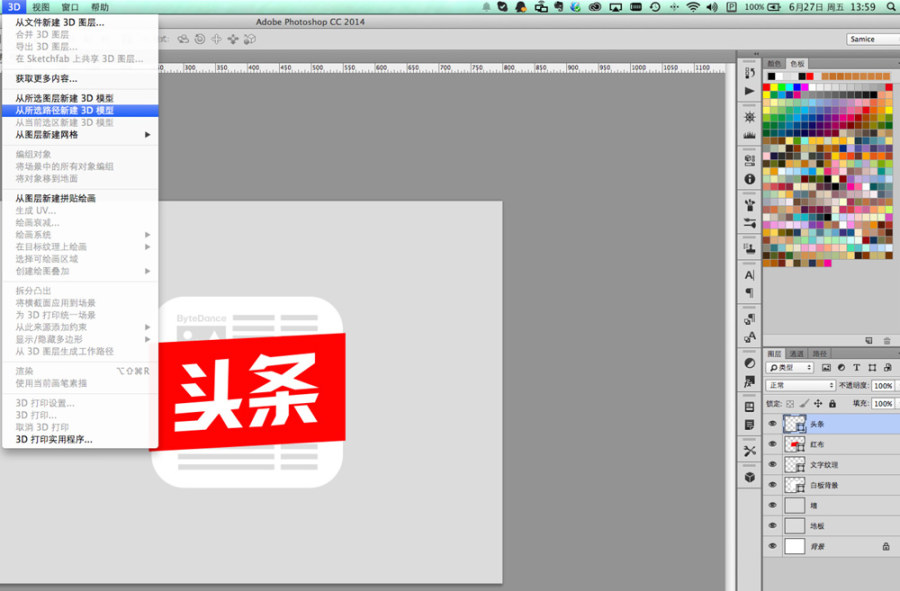
9,选择头条图层,菜单栏选择 3D-从所选路径新建3D模型,如果提示是否切到3D视图,选否


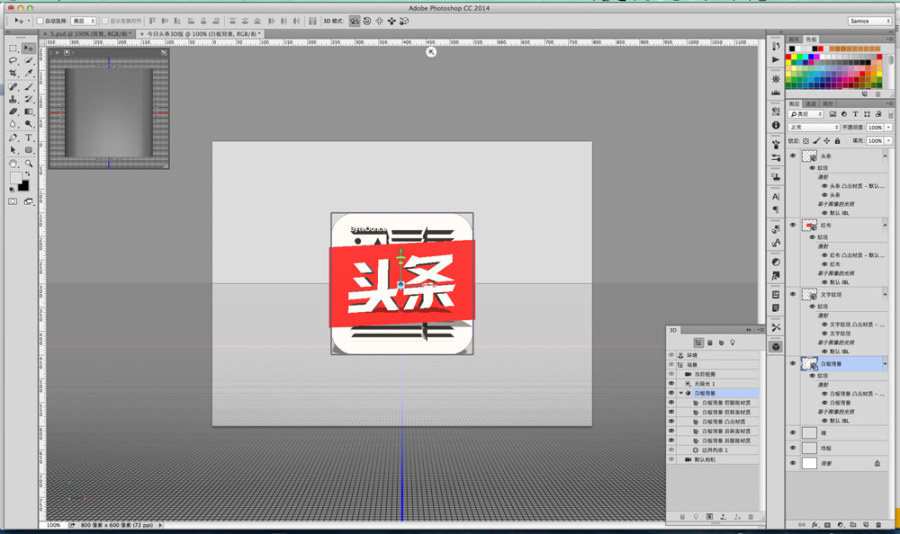
10,对红布,文字纹理,白板背景同样做相同操作,操作完后如下

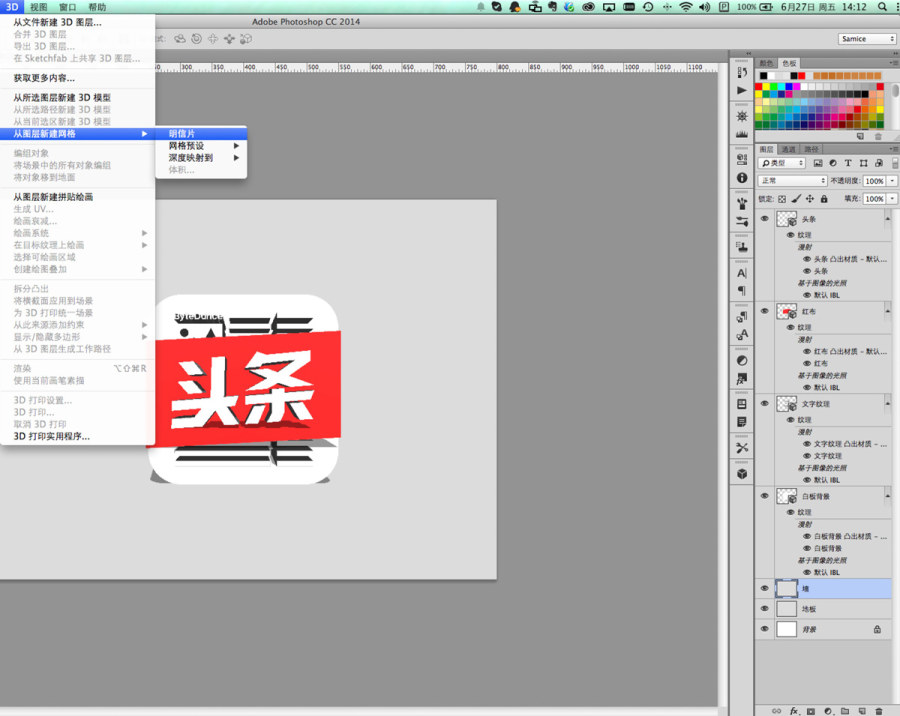
11,选择墙图层,选择3D-从图层新建网格-明信片

12,对地板也做相同操作

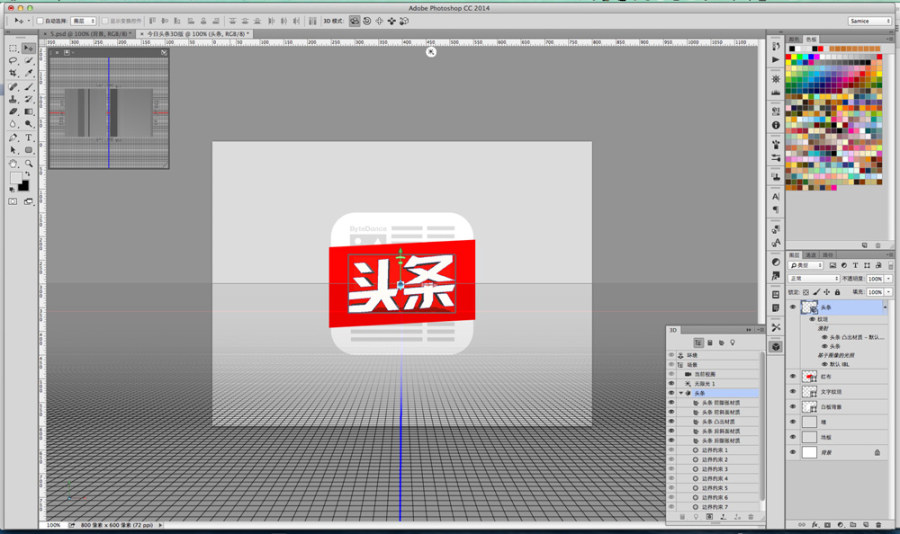
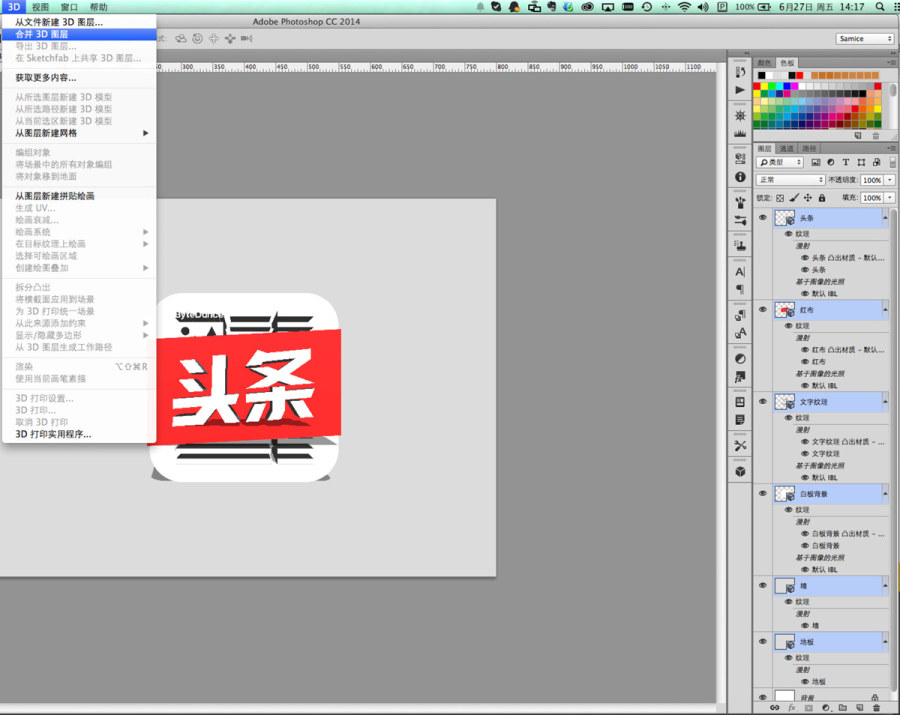
13,选中这些刚才进行3D操作的图层,选择 3D - 合并3D图层

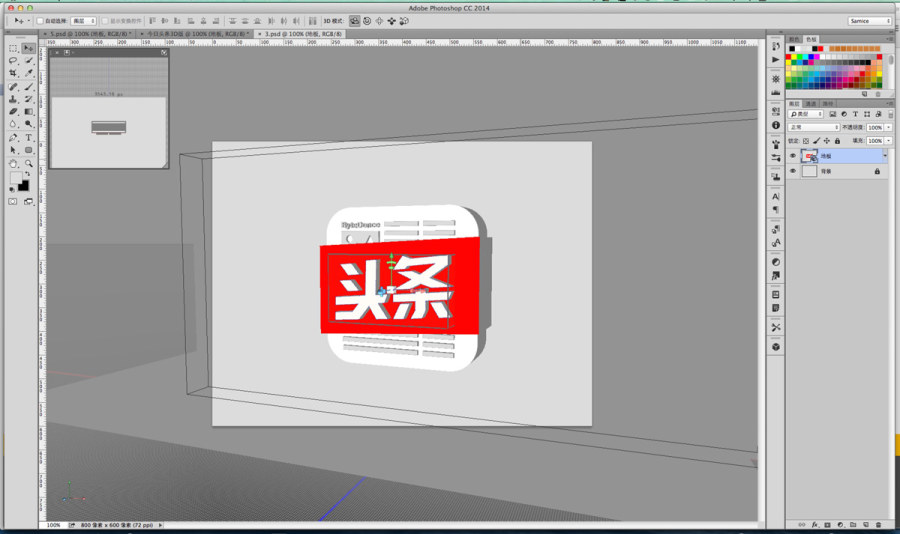
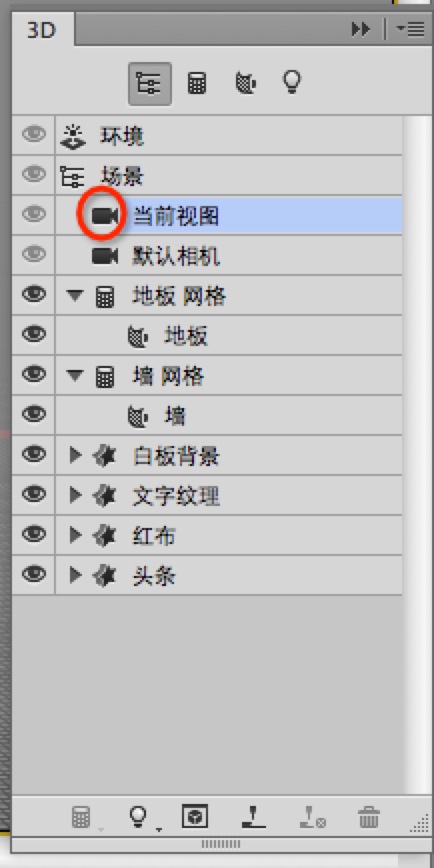
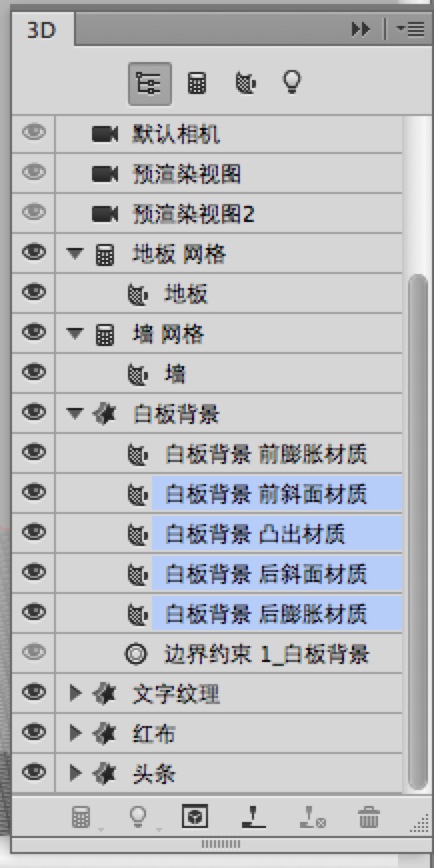
14,选择3D窗口,选择当前视图,可以转换视图

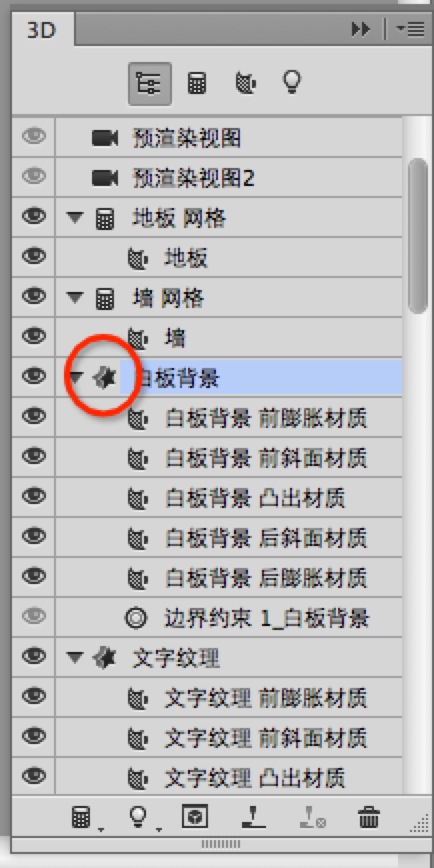
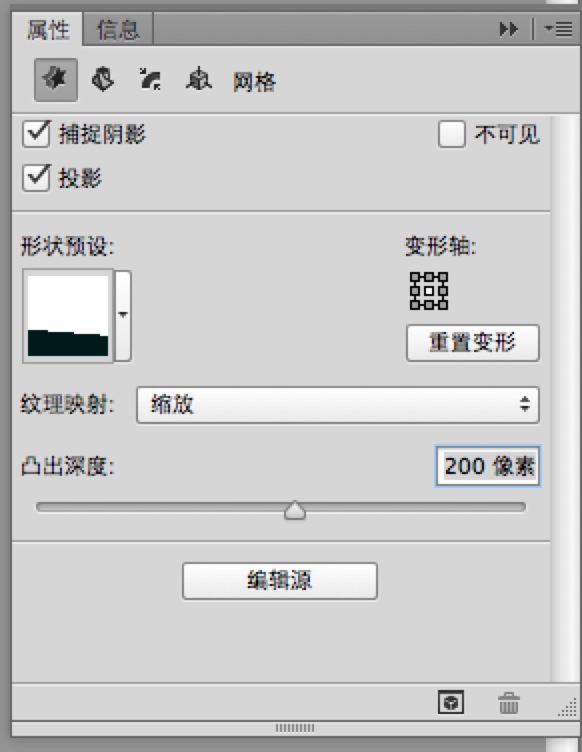
15,3D窗口里,选择白板背景,双击白板背景前的星星图标,进入属性页面

16,凸出设为200

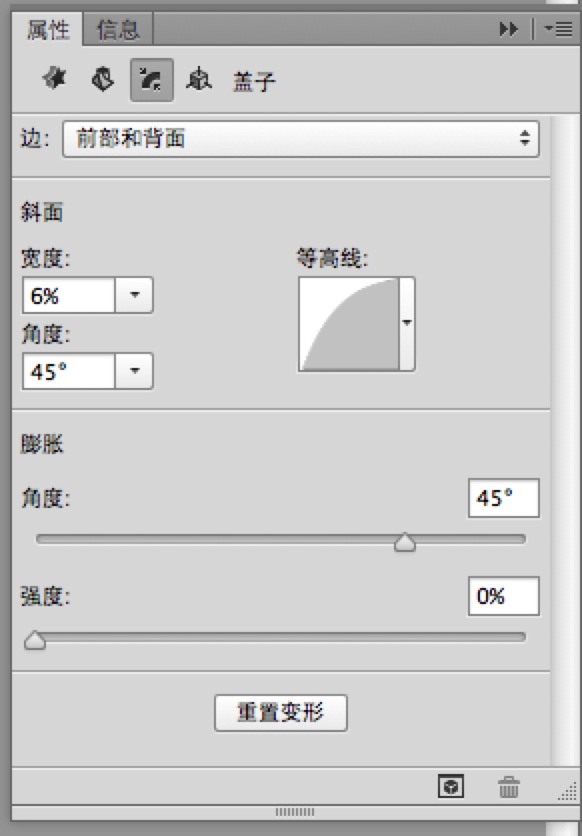
17,选择盖子图标,宽度设为6,等高线选择半圆

18,对红布做相同操作,凸出为400,宽度3,等高线半圆
19,头条:凸出为50,宽度3,等高线保持默认
20,文字纹理:和头条一致
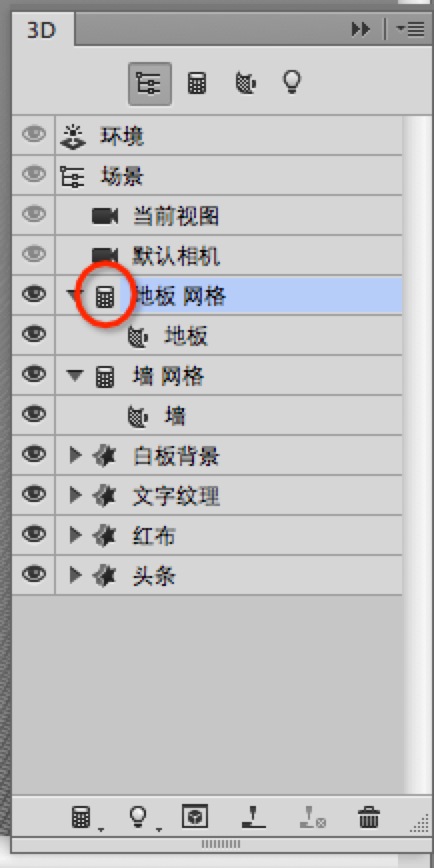
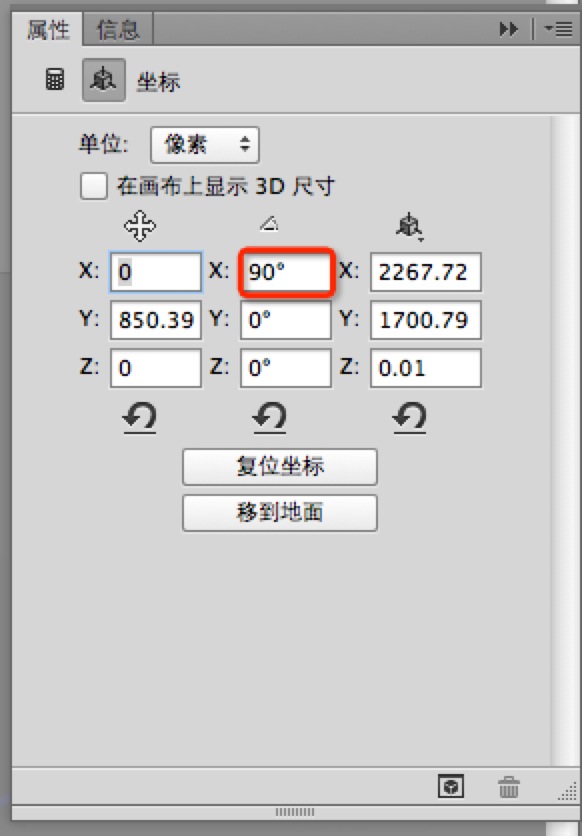
21,双击墙前面的图标,在坐标下,将x的旋转设为90


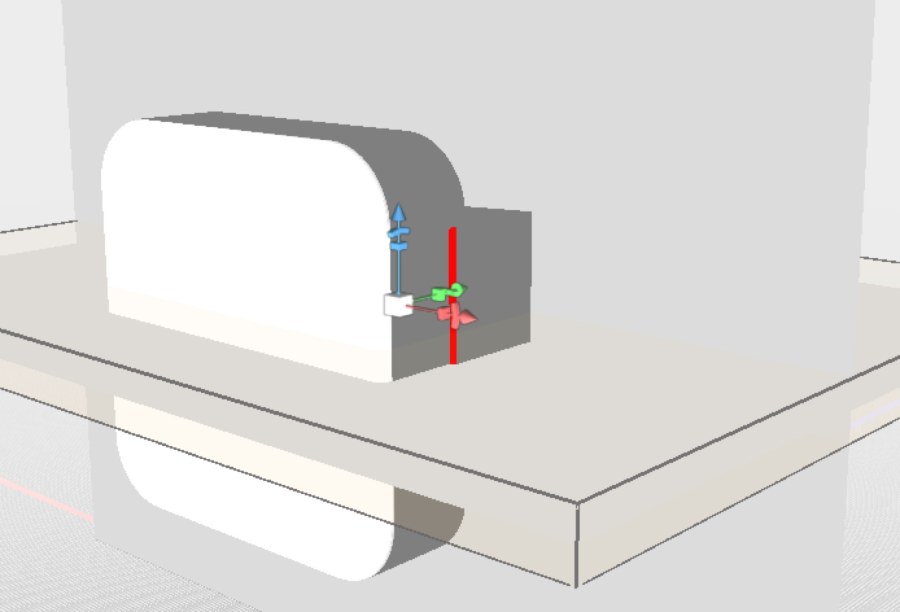
22,选中哪个图层,哪个图层就会有三轴杆,可以移动,旋转和缩放

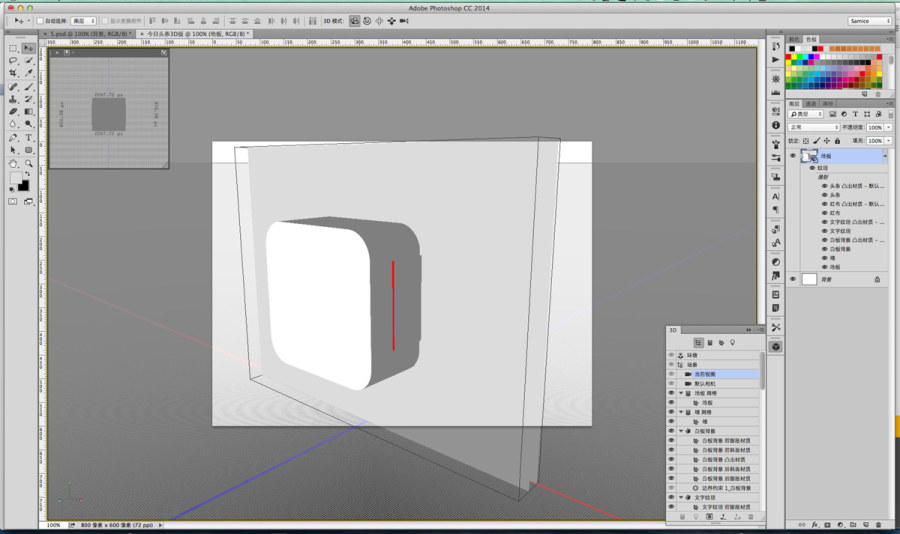
23,通过三轴控件,调整各个图层的位置,并且缩放调整大小,必要时通过调整当前视图来判断位置,最后调整成你想要的视图,如下

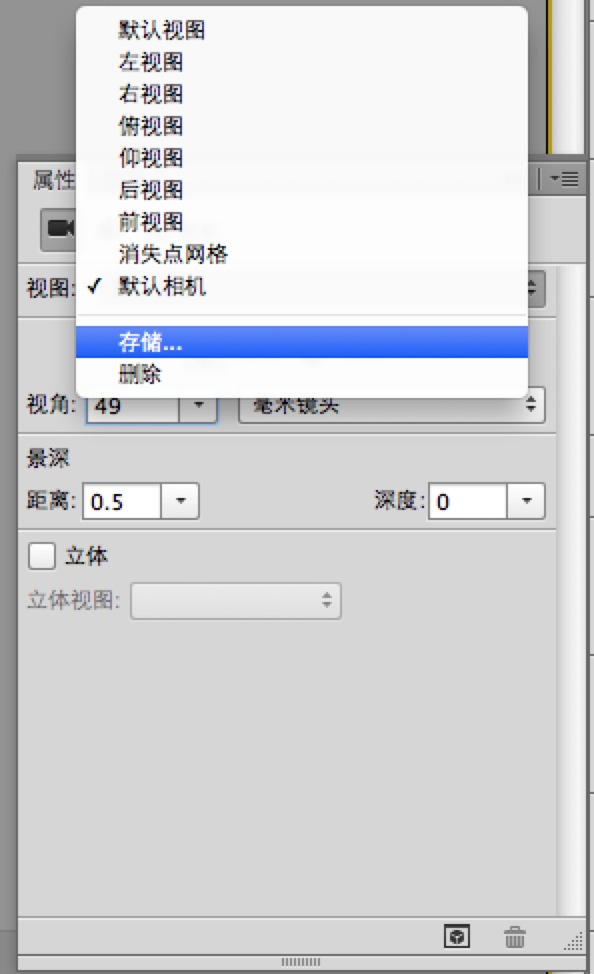
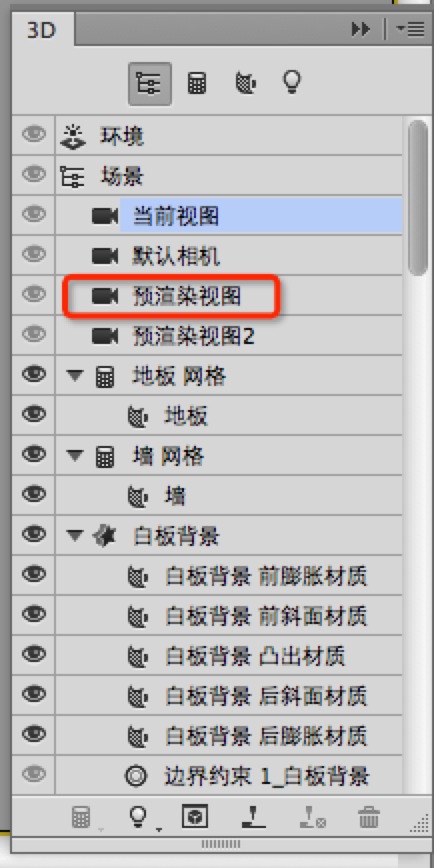
24,双击当前视图前的图标,在视图下,选择储存,命名为 预渲染视图


25,此时,你可以在3D窗口看到预渲染视图了,不管你怎么调整视图,点击预渲染视图即可回到预设好的角度,方便临时切换视图

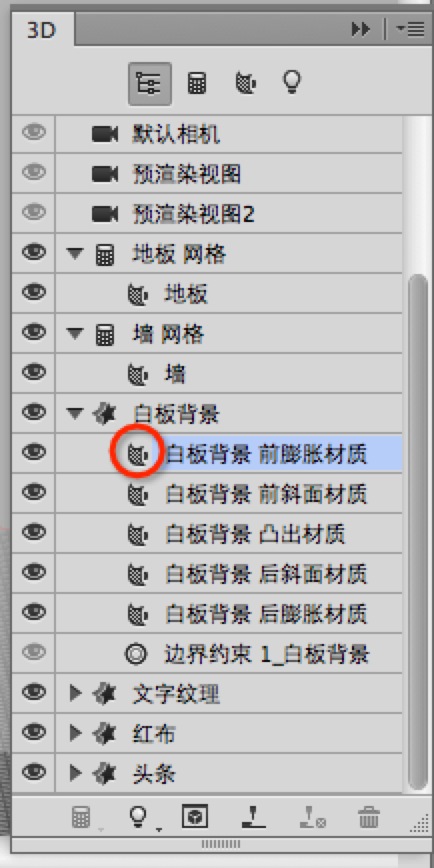
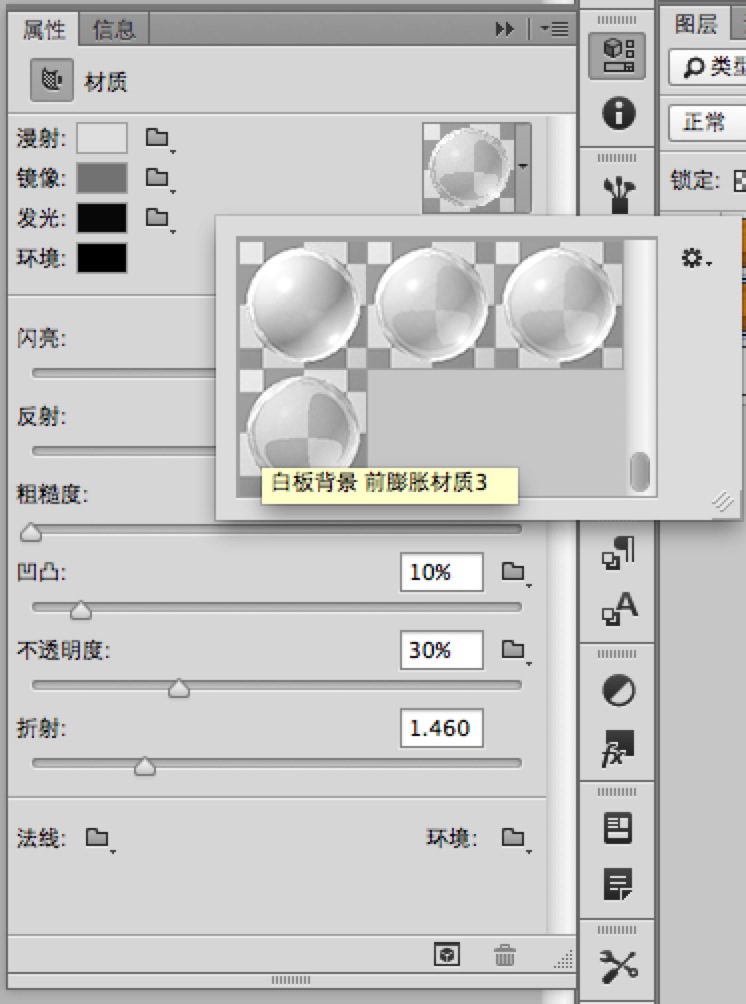
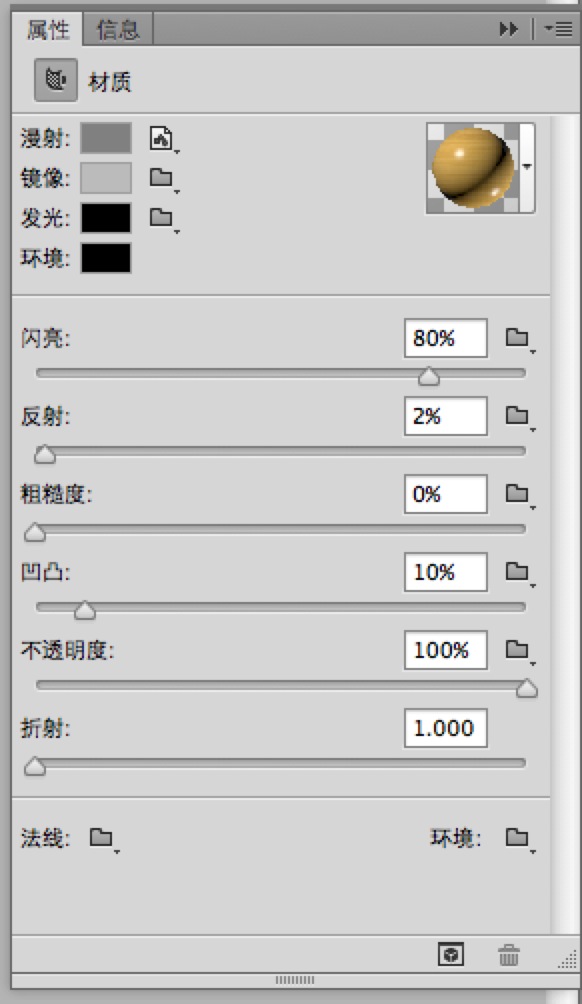
26,双击白板背景前膨胀材质前面的图标

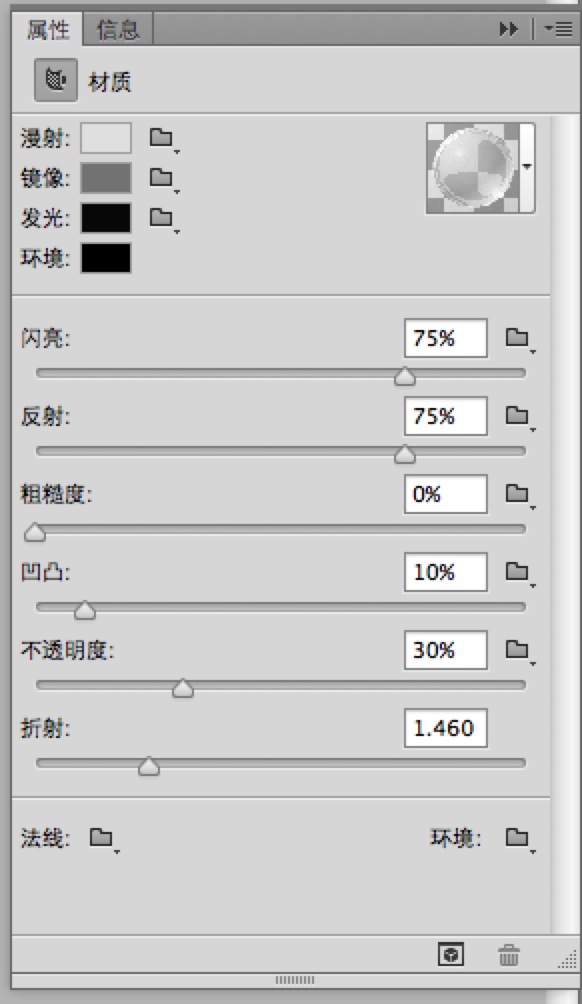
27,然后删除漫射纹理,并使用下面的值。
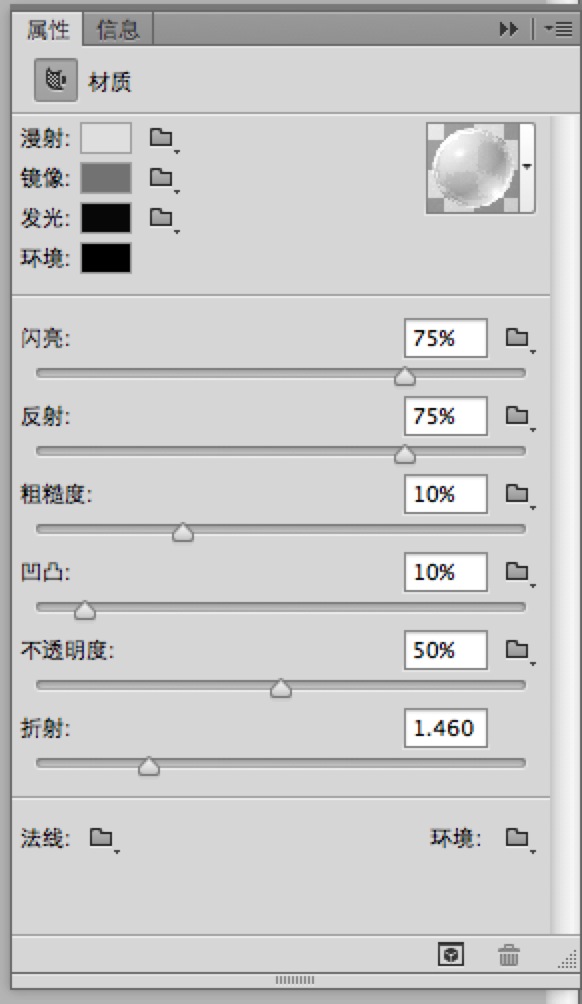
漫射颜色#DFDFDF,镜像为#727272,发光#080808,环境#000000。
闪亮等数值参考下图

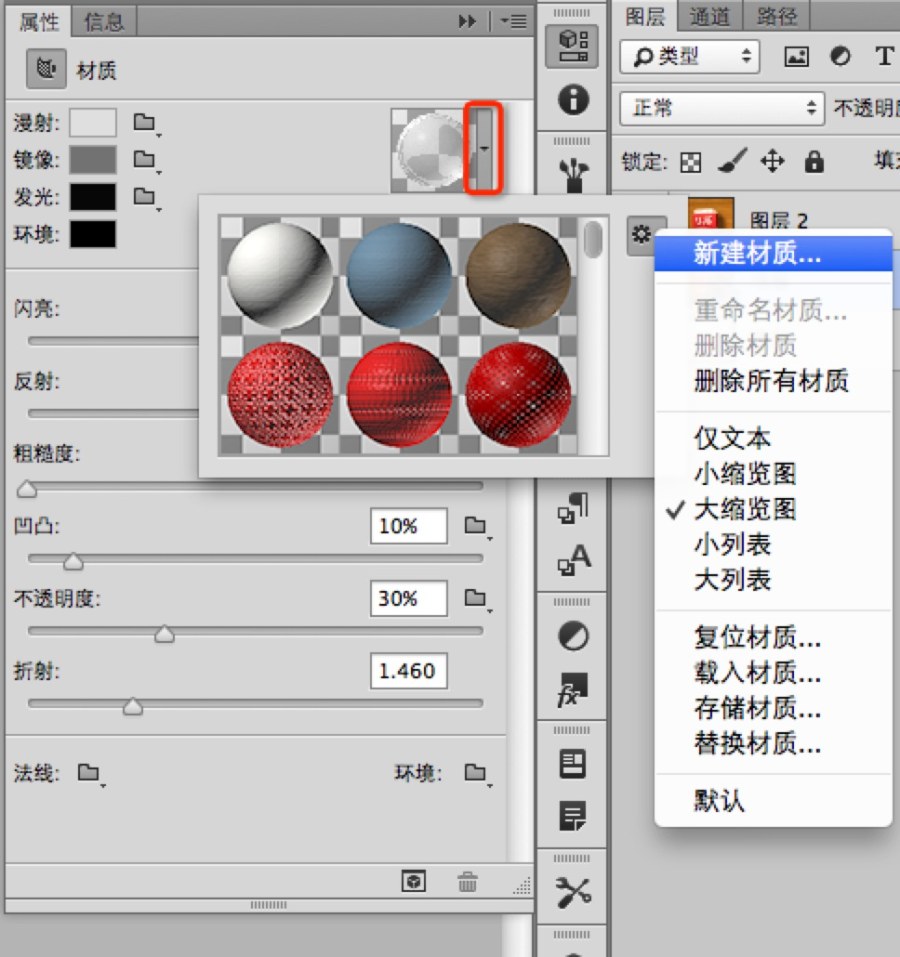
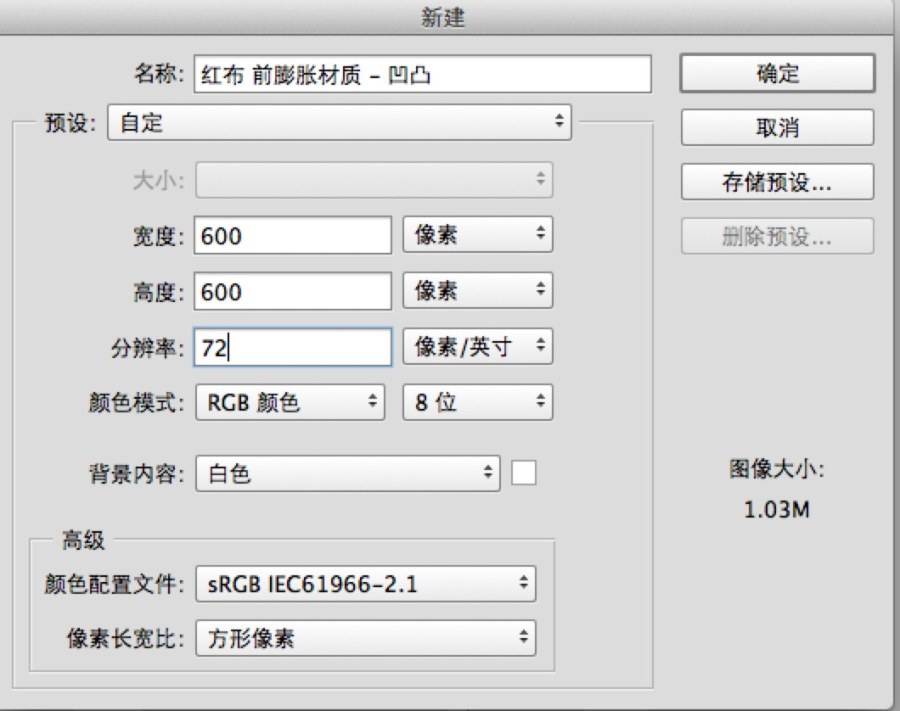
28,如图,新建材质并保存

29,回到3D面板,选择其余材质,双击前面的小图标

30,如图,在最下方会看到你刚才储存的材质,点击即可应用上

31,对头条应用刚才的材质
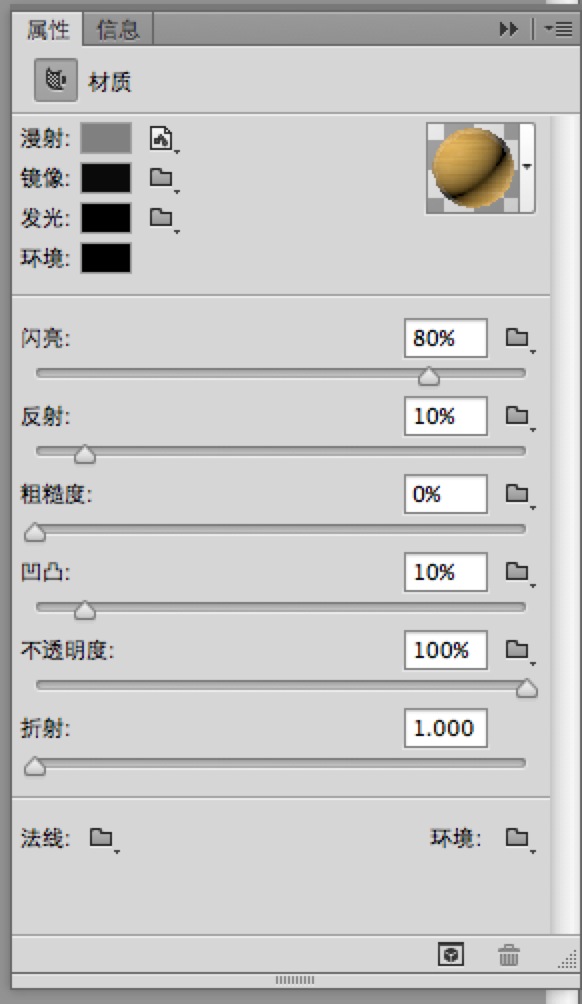
32,对文字纹理也应用刚才的材质,然后调整数值如下

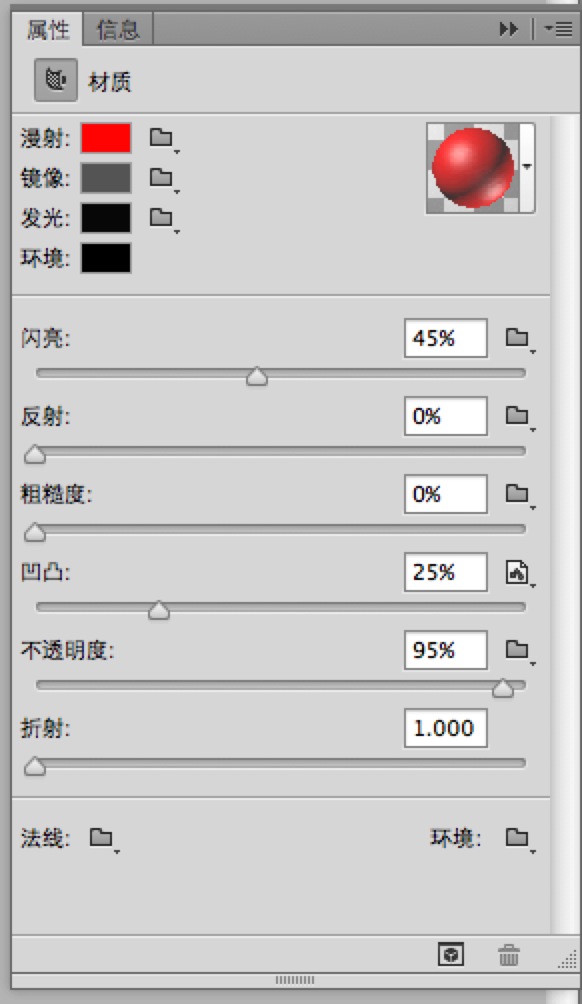
33,对红布移去漫射纹理,“漫射”颜色#ff0000,镜像#545454,发光#080808,环境#000000。其余具体数值设置如下。

34,点击凹凸文件夹图标,并选择“新建纹理”

35,600的宽度和高度

36,点击凹凸纹理图标,并选择“编辑纹理”。

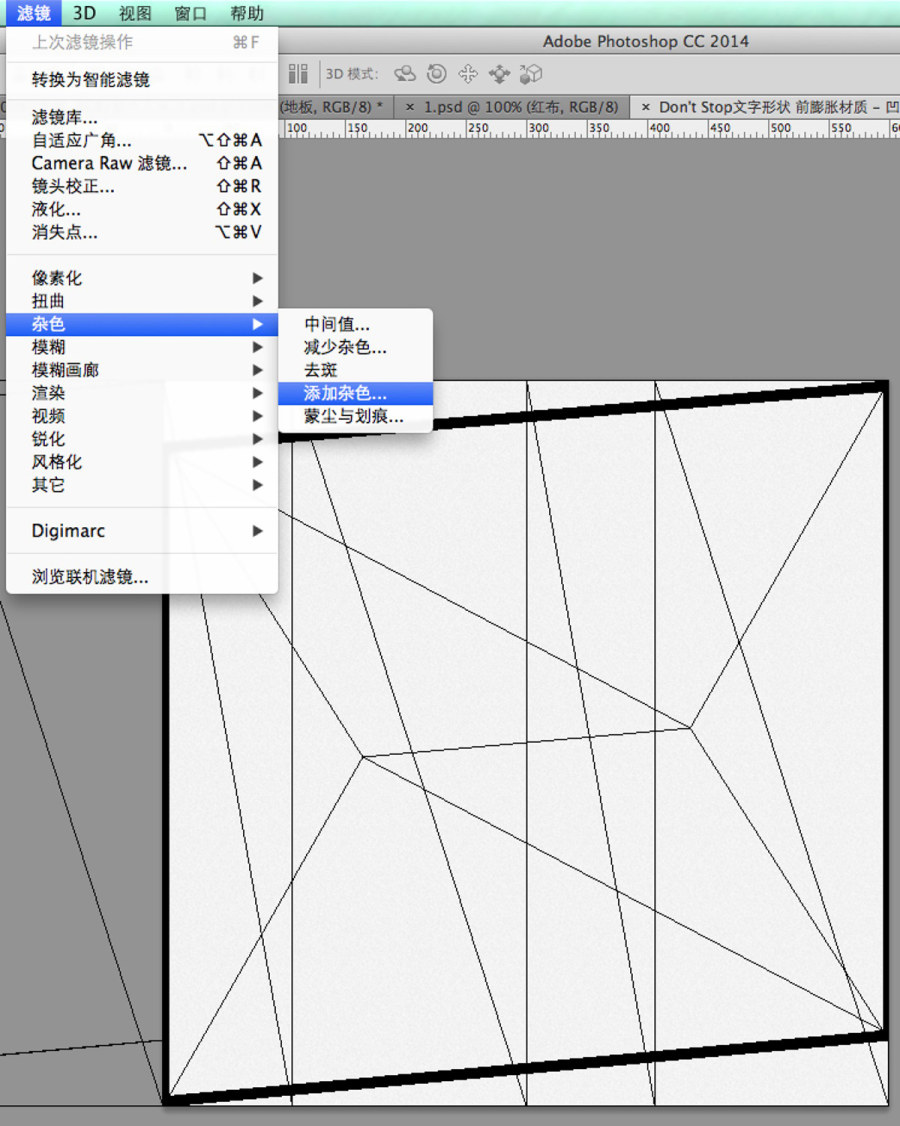
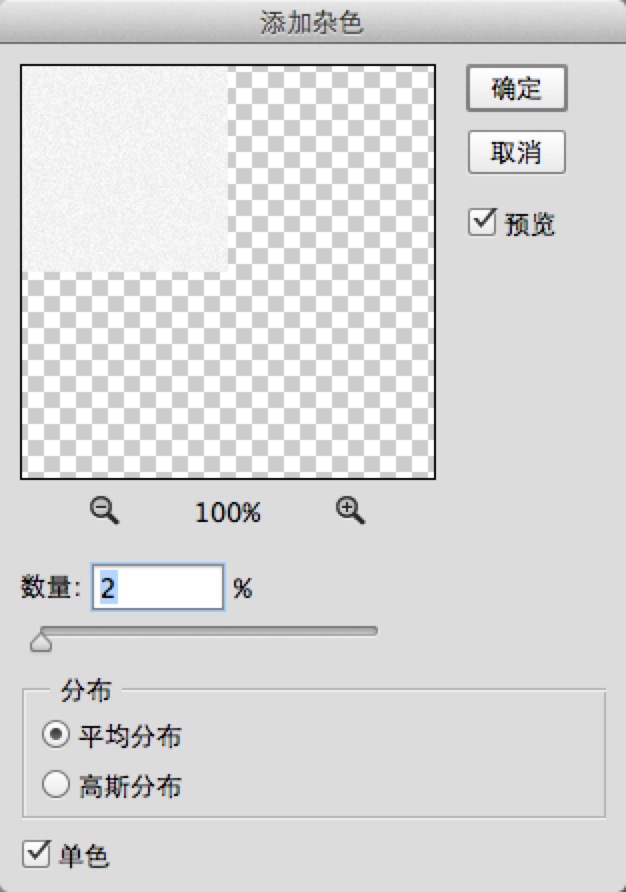
37,这将打开纹理文件,添加杂色,数值如下,关闭之后保存一下,返回到原始文档。


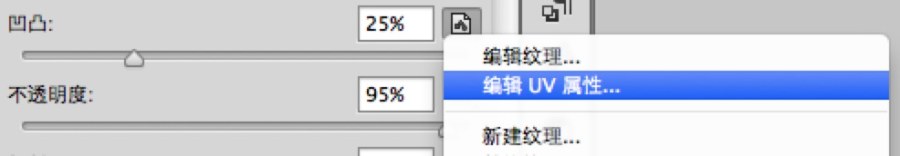
38,再次单击凹凸纹理图标,然后选择“编辑UV属性”。

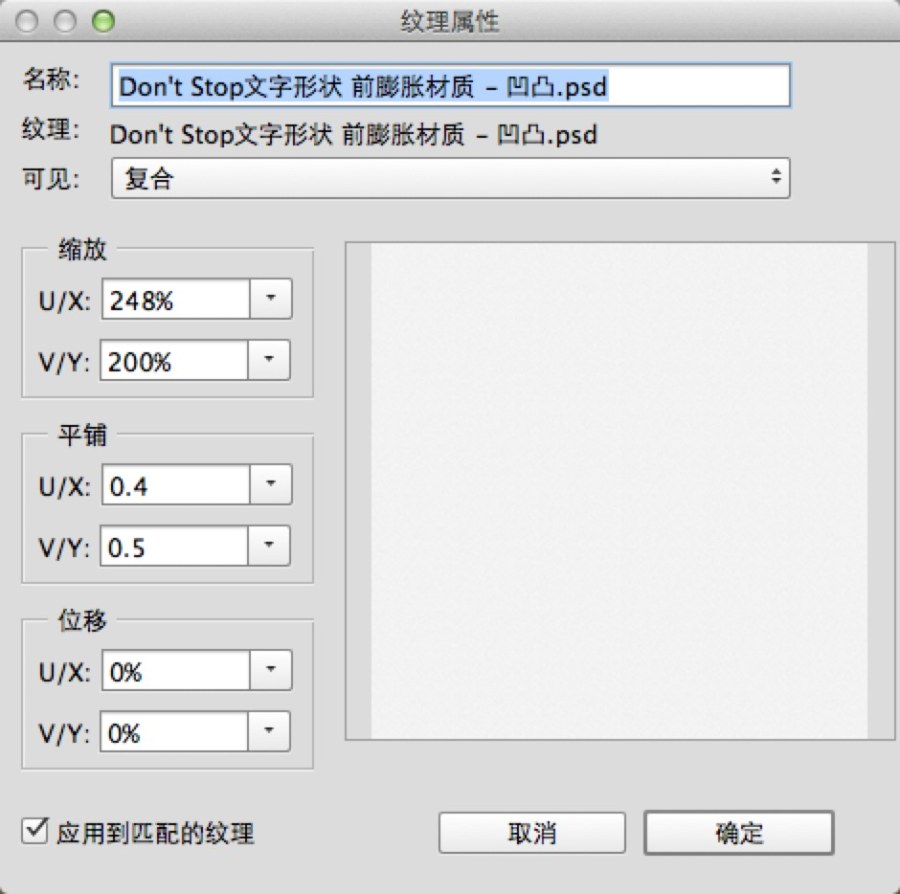
39,设置如下

40,储存纹理,并应用相同纹理到红布其它材质

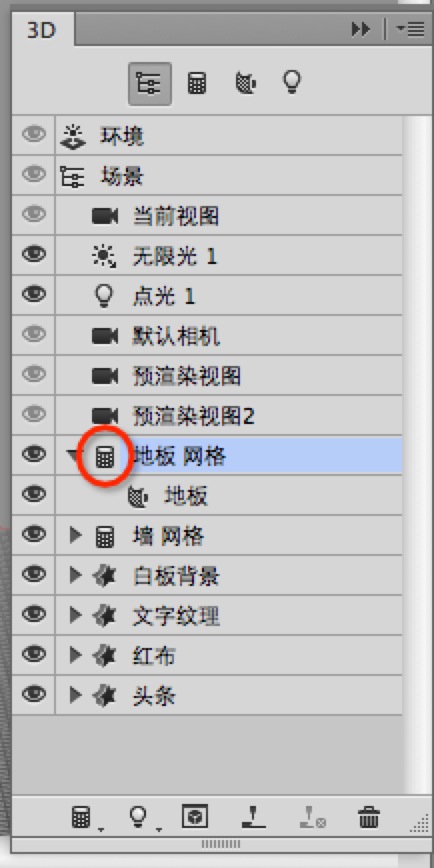
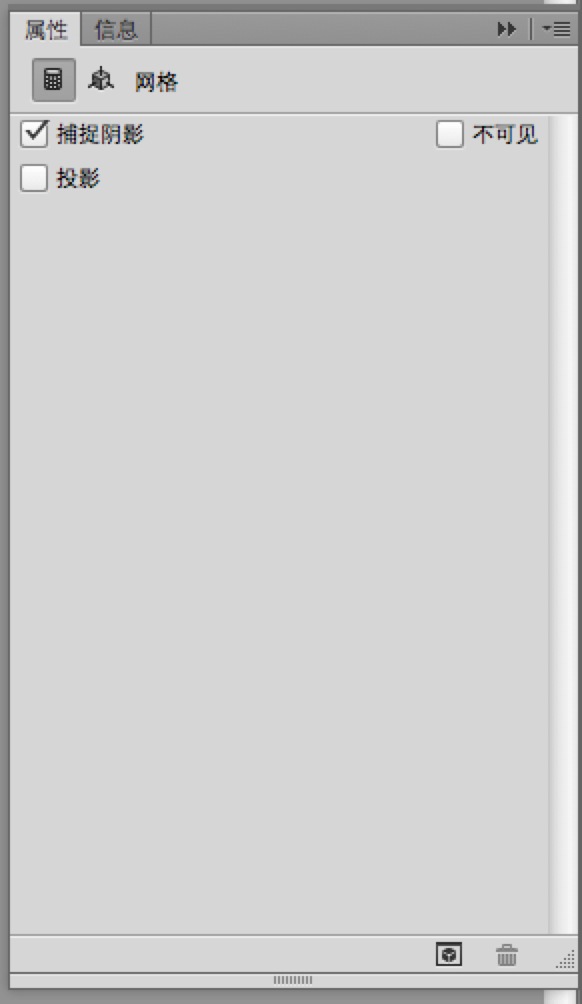
41,双击地板前的图标,然后取消选中“投影”框,你需要对墙做同样的事情。


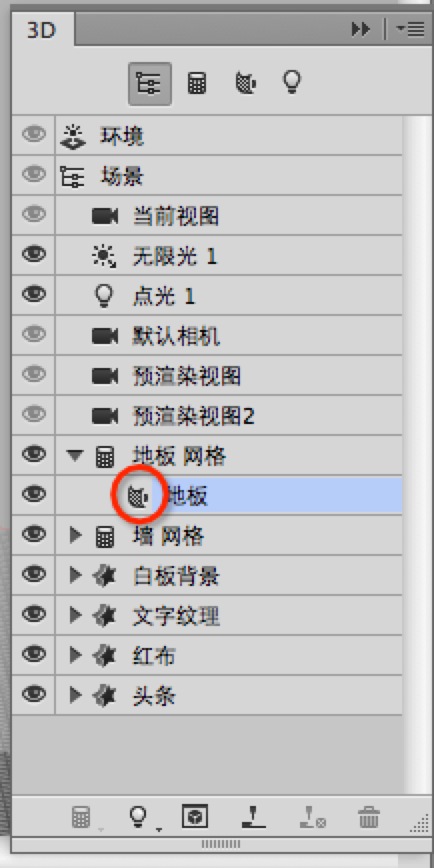
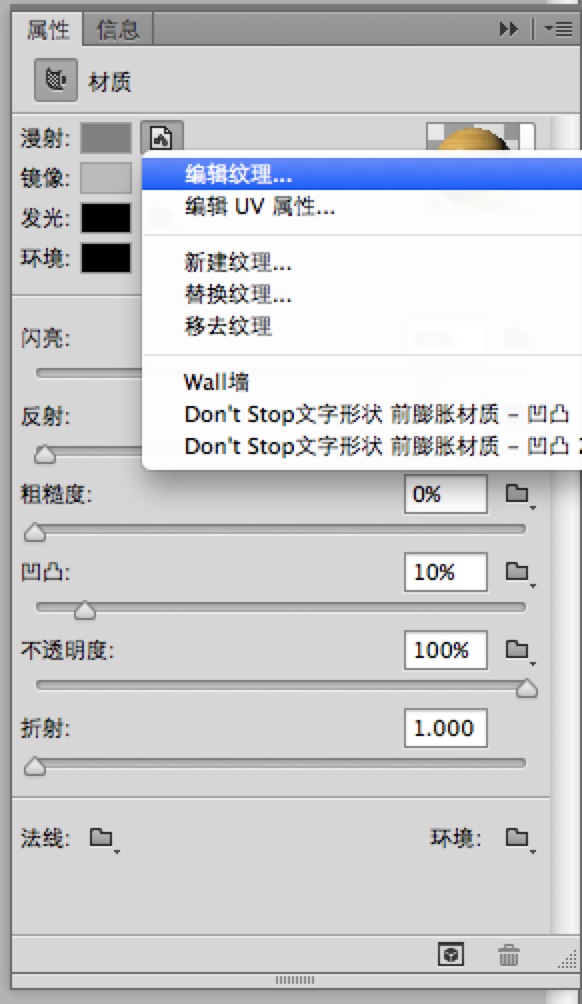
42,点击地板,然后单击“漫射纹理”图标,并选择“编辑纹理”。


43,选张木纹图放进去,最好把木纹图缩小,再拼到一块,我这就是缩小后,拼成一整块的,然后储存关闭,回到原来的文档

44,不透明度那里,移去纹理,然后其余的材料设置,如下图所示。镜像颜色#BBBBBB,发光#000000,环境#000000,并保存材质

45,对墙应用相同的材质,然后改变闪亮值50和反射值10。

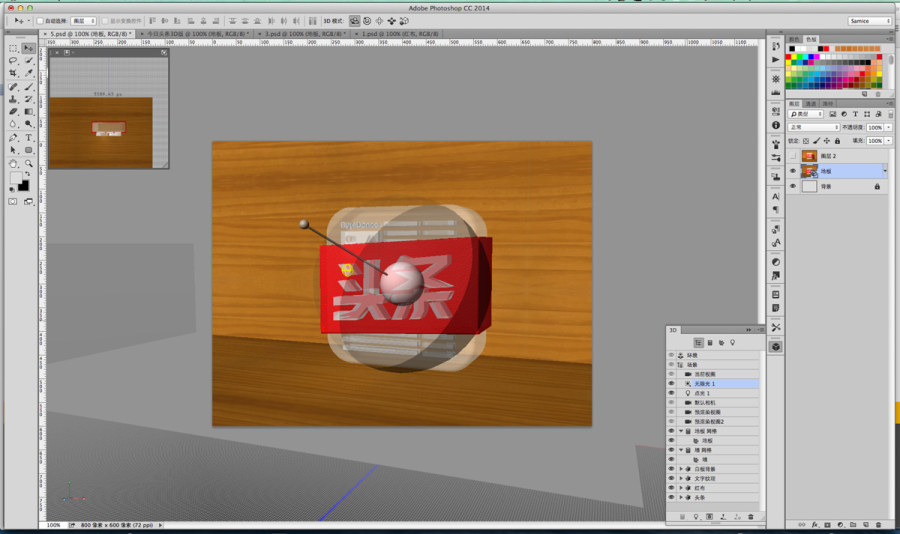
46,点击“无限光1 ”选项,改变角度,如下所示

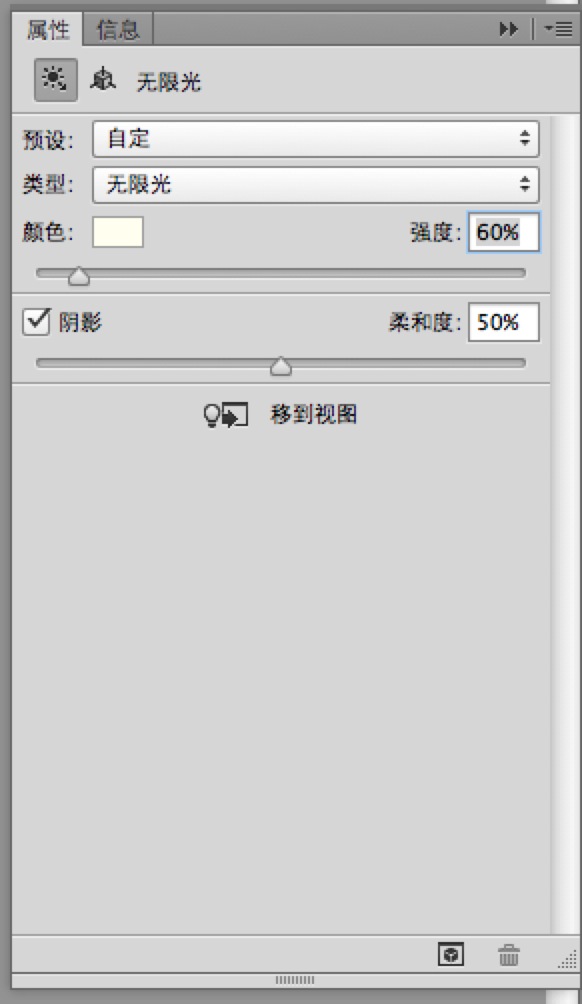
47,双击 无限光1 前面的图标,然后改变其颜色#fefbef,强度60%,50%的柔和度。

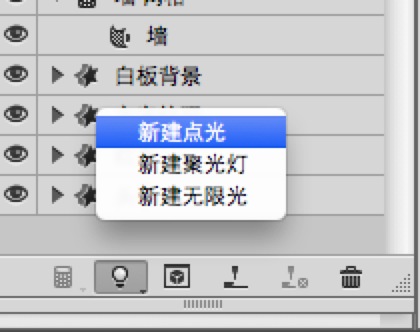
48,新建点光

49,改变点光的颜色#fffef8,强度15%,取消勾选“阴影”框。
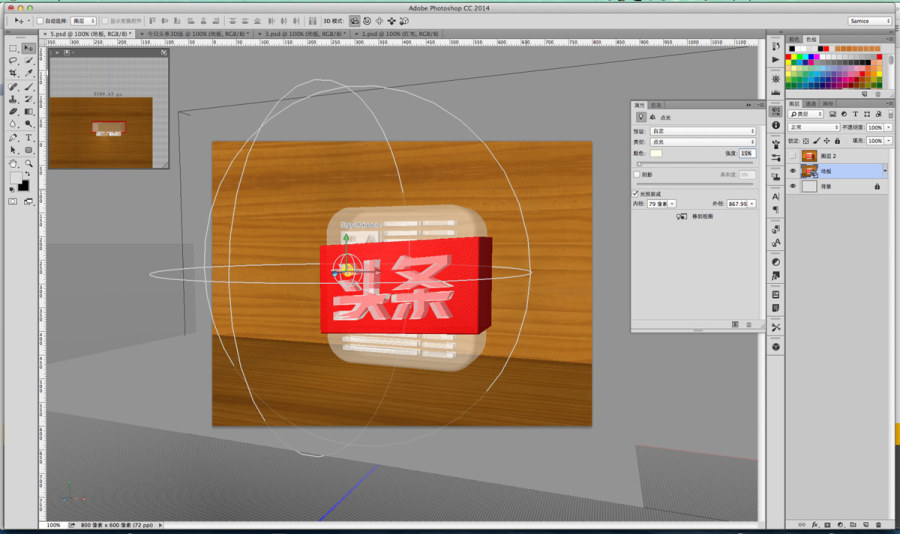
为了使光线逐渐褪色,让它的进一步扩散,看起来更加自然和逼真,检查点光的光照衰减,并改变内径值至79,外径值868。
位置放在头条前面,使用三轴杆调整位置

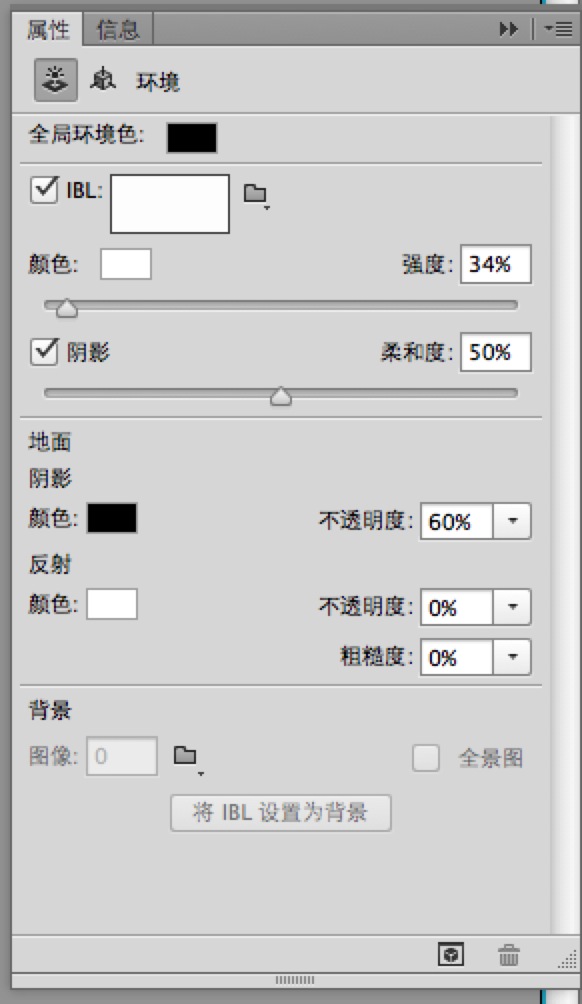
50,双击环境,数值如下


51,渲染

52,可能需要等待数十分钟,根据电脑配置时间不等,最终效果如下

希望我的教程你能够喜欢~~~
加载全部内容