设计网页股权发布专题页面
畅游VC 人气:0通常设计师接到设计任务时,如果没有跟创意点相符的原画素材,这时候就需要自己动手。下面给大家介绍一下关于素材再创造打造场景氛围的例子。
下面是一个老玩家分红利的页面,要求有股票、红利一些元素在页面中体现,所以联想到用工作台场景来展现,这样可以更容易的把一些带有股票、红利的元素融入到场景中,再根据构思,寻找一些图片素材,提取并进行修饰,拼接再创造,打造场景氛围。
需要素材的朋友下载教程源文件:http://pan.baidu.com/s/1mgr3P6C

最终效果

收集与创意表现相符的图片素材

将图①桌面素材平铺整个画面

新建高光图层,使用画笔工具模糊笔触,画在高光区域。

将高光图层叠加在桌面图层上

将图②、③、⑤、⑥、⑦摆放在画面中,加图层阴影效果。

将与页面主题相关的图④走势图,放在ipad屏幕中。

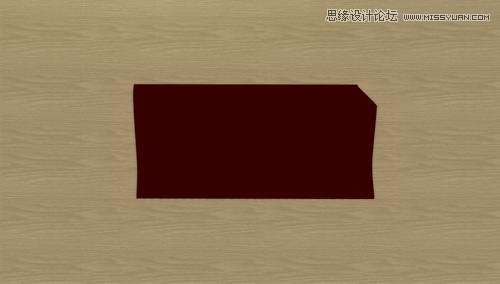
使用多边形套索工具绘制便签形状

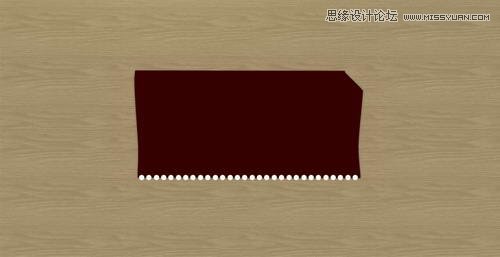
使用椭圆工具绘制圆形,并复制多个。

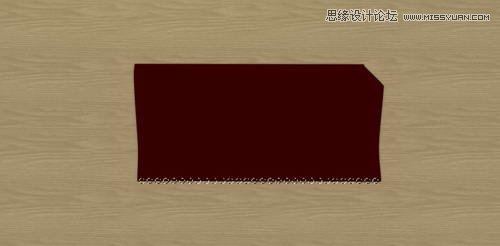
按CTRL点击多个圆形图层,选中多个圆图层之后删除图层。

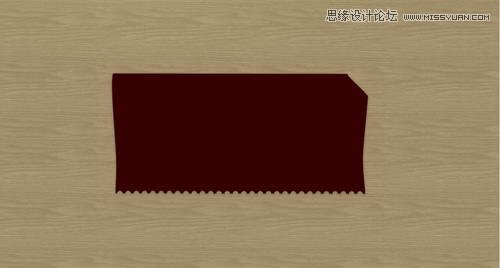
选中红色标签图层,按删除键。

将图⑨纸质感图片创建剪贴蒙版,叠加在红色标签图层上,

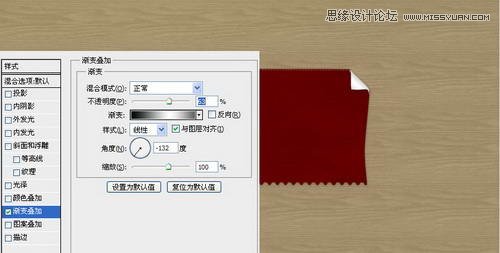
使用钢笔工具画出标签折角效果,并使用图层样式渐变。

将图⑧曲别针素材放到画面中,与标签纸融合,标签加入文字。

使用矩形工具画出卡片形状,加图形样式描边、阴影效果。

同样使用矩形工具画出卡片内标签,局部颜色变浅。

卡片内加入相应的文字与图形

以相同方式制作出其他卡片,均匀放在画面中。

截取图⑩光晕部分放在画面中

图层样式选择滤色

图层样式选择滤色

新建图层,选取画笔工具半透明模糊笔触,使用棕色颜色,画在画面四周。

最后加入SLOGAN文字与LOGO。
小结:只要前期的构思工作做充分,整个拼接和修图的方法非常简单,只要多练习就可以了。希望对大家能有帮助。
加载全部内容