Photoshop制作淘宝GIF店招教程
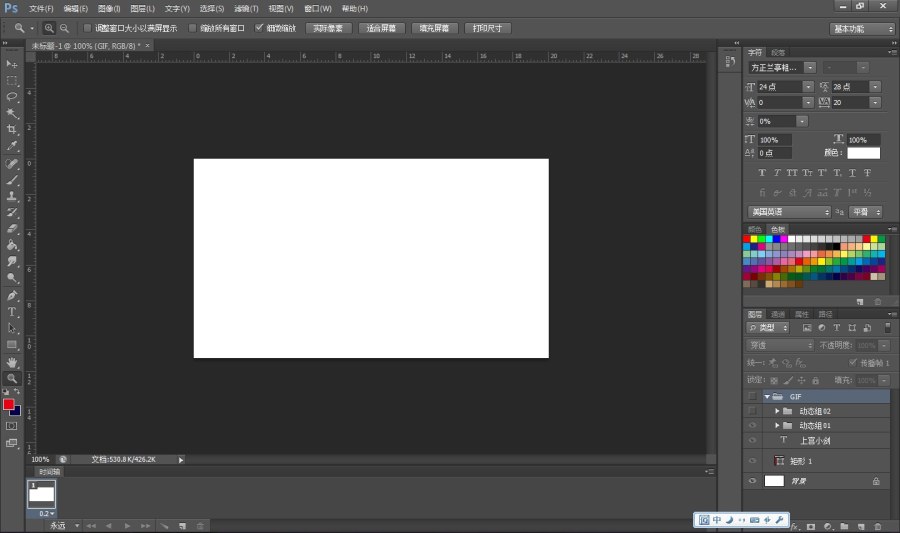
上宫小剑 人气:0首先大家在PS上选择 窗口-时间轴 PS下面就会出现一个编辑帧数的窗口 这个在PS5之后都是叫 【时间轴】如下图:

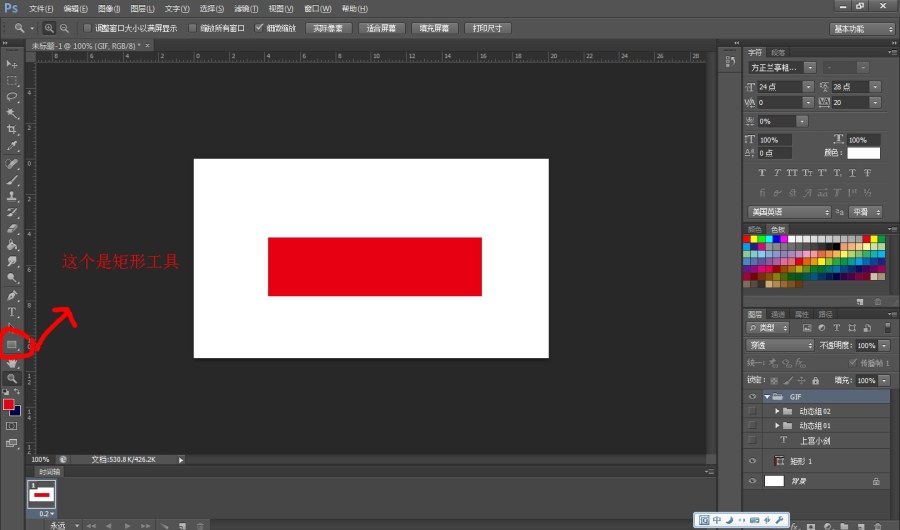
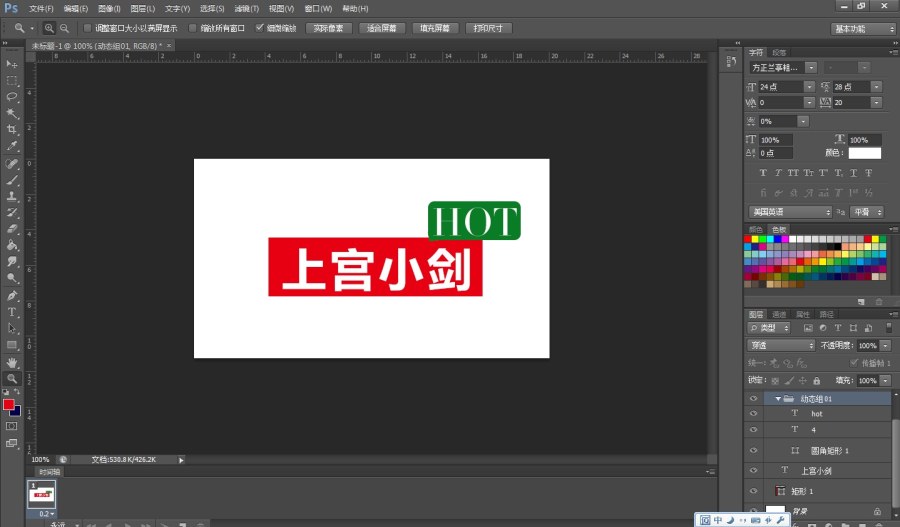
新建一个图层。然后放上一个矩形,填充为#e60012色

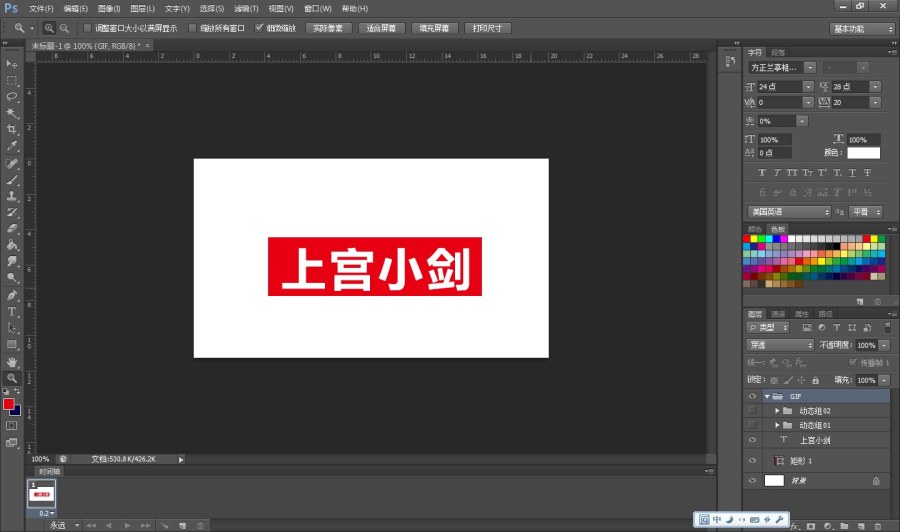
然后打上字

同理的制作一个小图标:
图层上面有个4的文字。那个文字是用来做这个小图标的一个尖角的。 只要先打出一个阿拉部数字 4 然后字符选择webdings这个就OK了。这个4就会变成一个三角形,然后ctrl+t 变形跟摆好位置就可以制作这个小图标的尖角了。


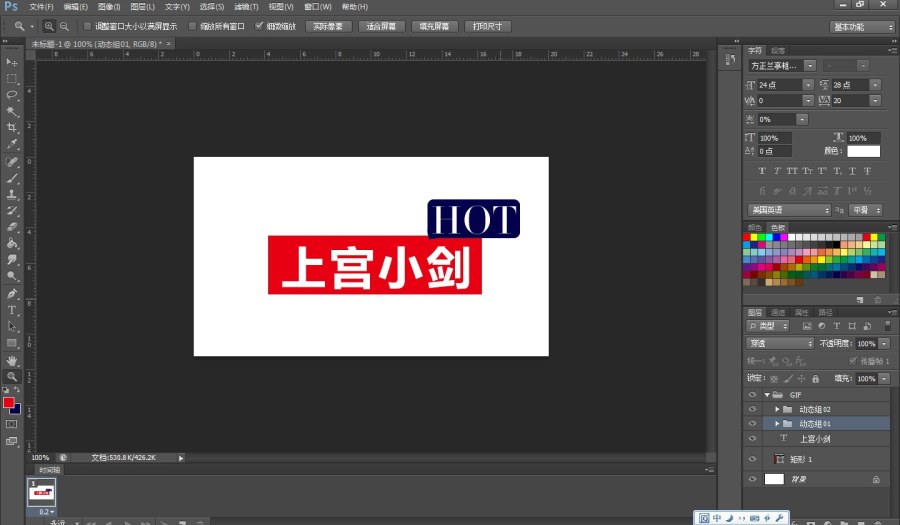
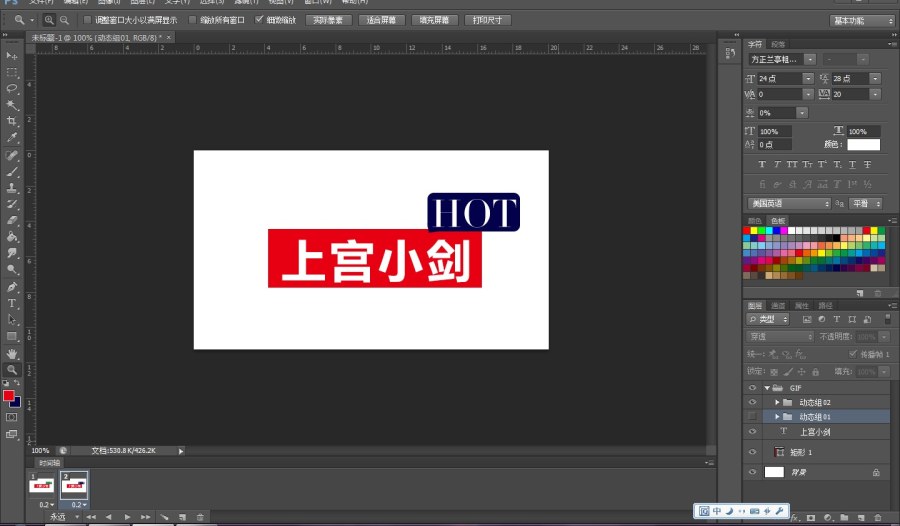
然后复制这个 【动态组01】 命名为 【动态组02】 ; 【动态组02】的圆角型填充为蓝色。

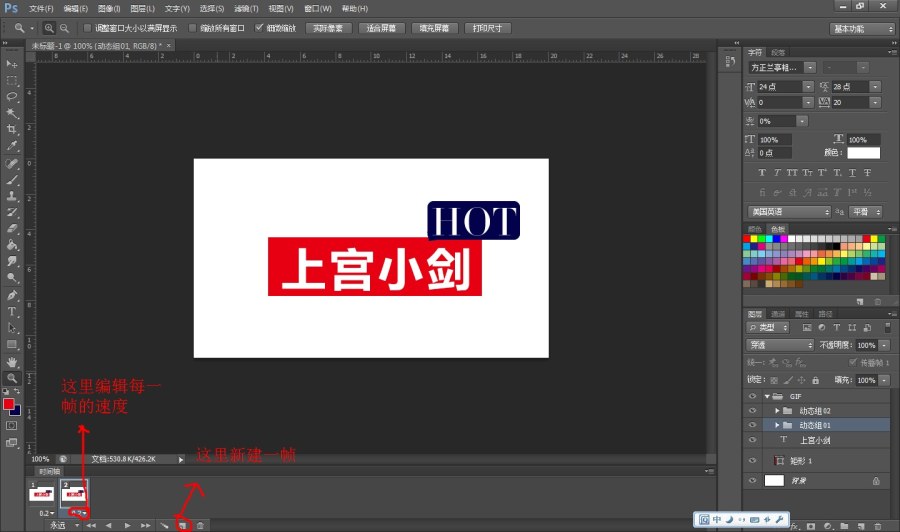
然后到编辑下面的【时间轴】了。

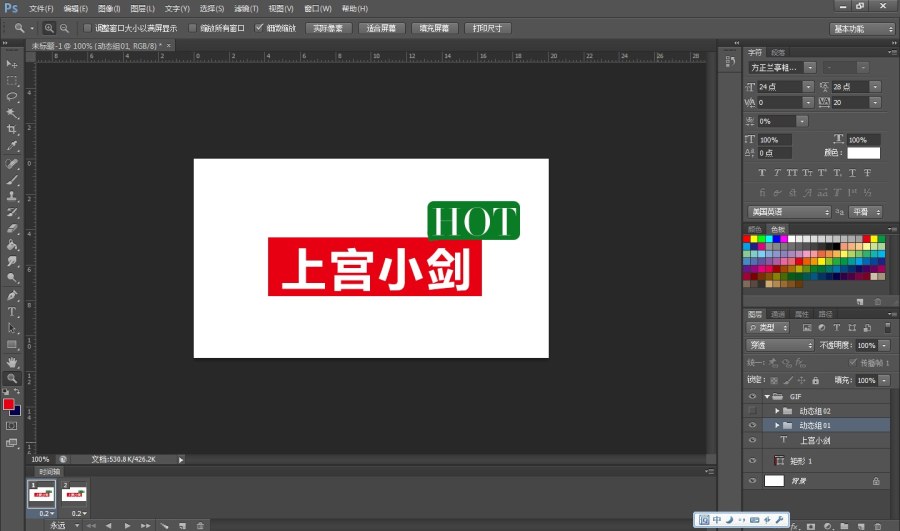
点击一下第一帧,在第一帧下把【动态组02】隐藏。只显示【动态组01】。

点击一下第二帧,在第一帧下把【动态组01】隐藏。只显示【动态组02】。

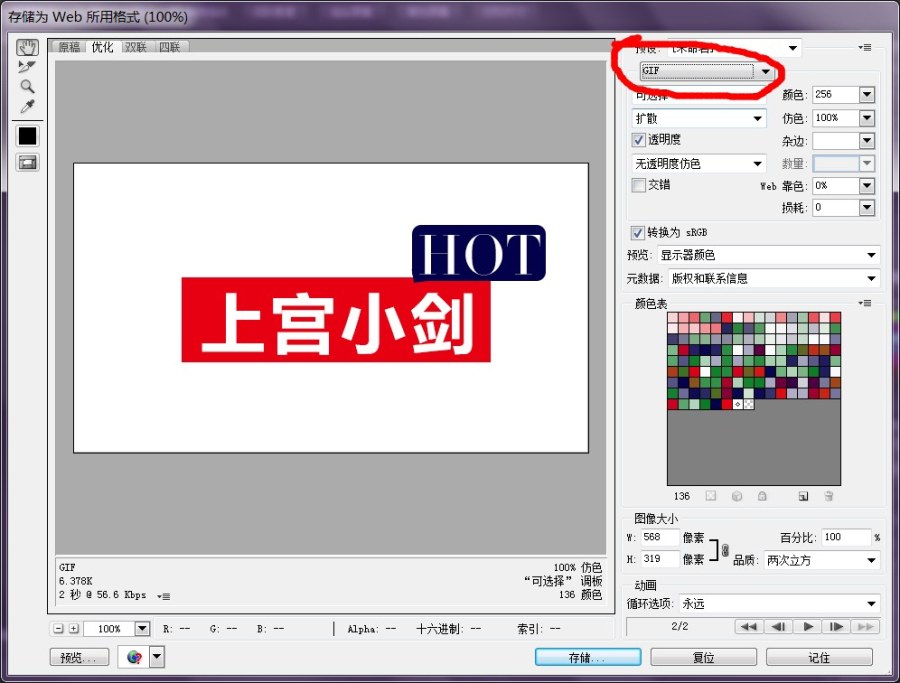
然后按ctrl+shift+alt+s保存,保存的时候选择GIF

效果图

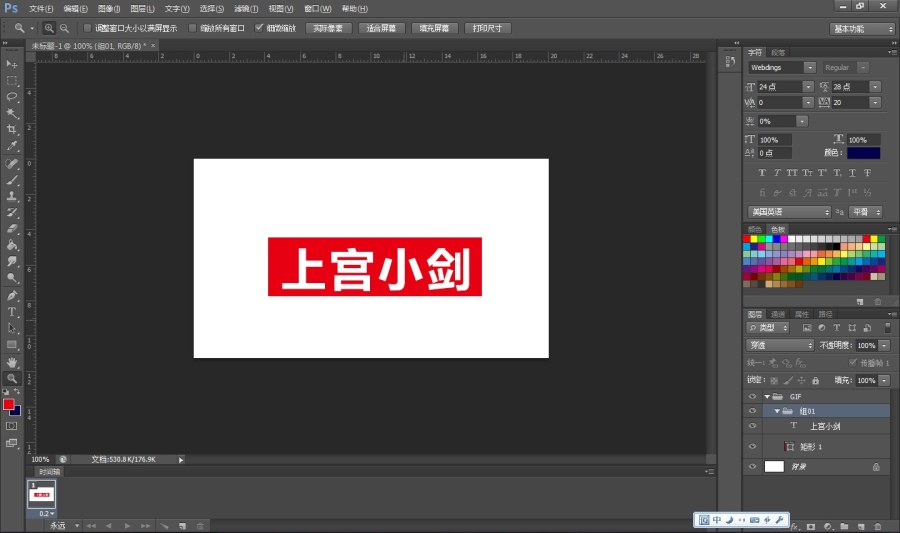
然后教大家另外一种简单的。把【上宫小剑】和【矩形】放到同一个组里面,命名为【组01】

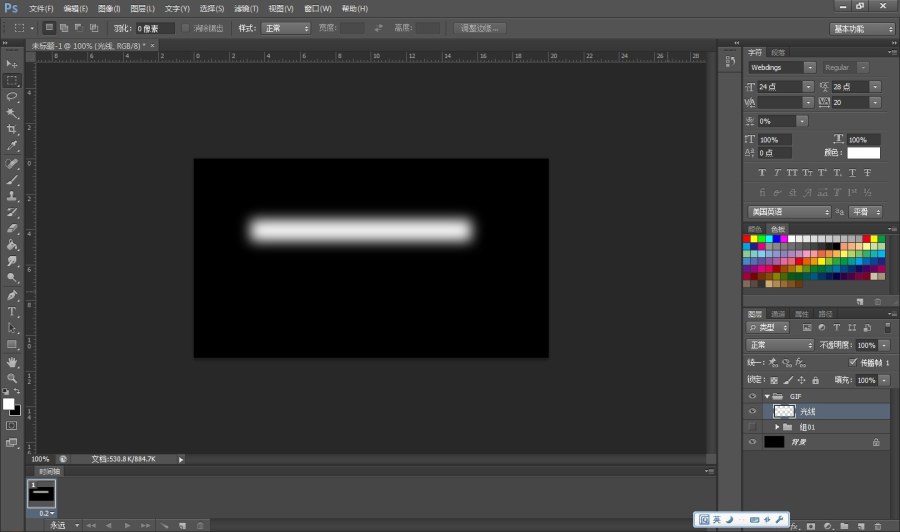
然后在【组01】上面新建一个图层命名为【光线】。然后按【M】 在画布上弄出一个比较窄的矩形选区,填充为白色,然后【滤镜】-【模糊】-【高斯模糊】然后按照需要调整一下模糊的程度,大概弄成下面的效果。
为了方便看效果,我把背景变成了黑色。

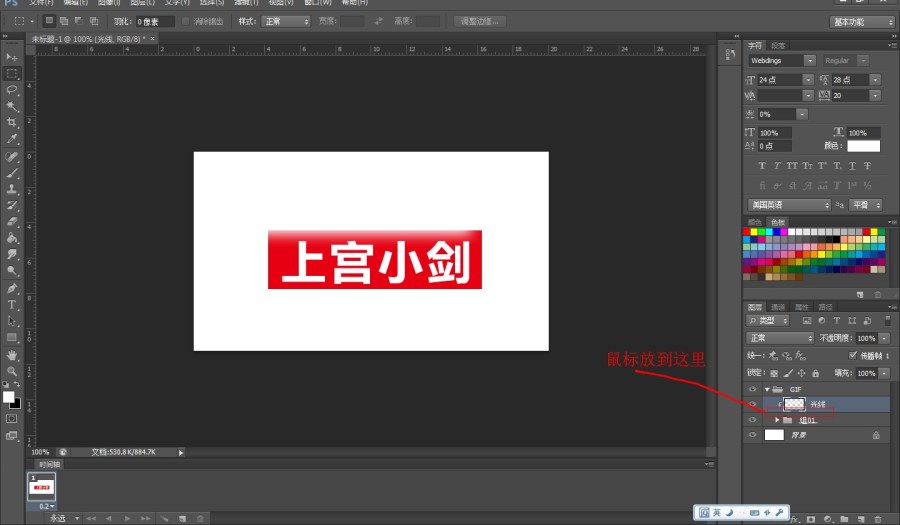
看到效果后背景恢复白色,【组01】显示回来。然后您按住【ALT】键,鼠标移动到【光线】图层与【组01】图层中间,鼠标就会变成另外一个图标,然后您左键点击一下。然后【光线】图层就会嵌到组01上面,如下图。

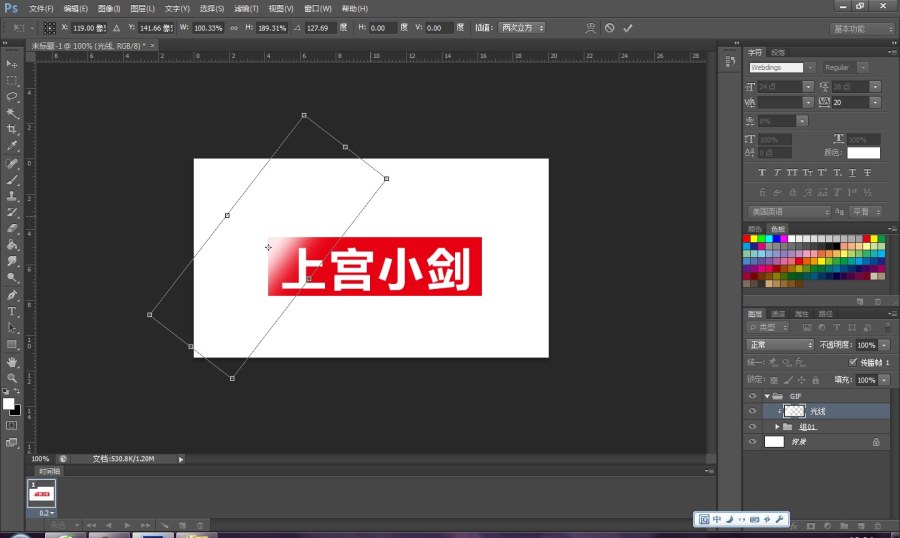
然后ctrl+t把【光线】图层摆成这样后回车键一下。

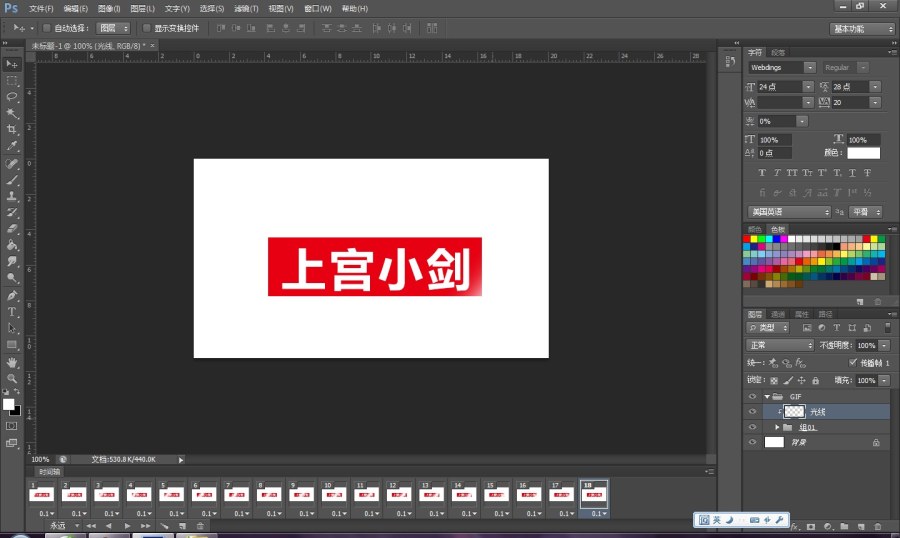
然后第一个帧的时间设置为0.1 接着 你点击 【V】 (这个是移动工具) 新建一个帧,你就按五六次键盘 【→】 键 (在移动模式下,你按键盘的上下左右键就能移动你选中的图层了)。
也就是不断的重复 【新建帧】【→键五六次】 直到【光线】图层完全从【组01】上平移完。

时间轴上面还有个播放按钮,你可以看看效果,其他的你们点点就懂了,不多介绍了。
然后就是 然后按ctrl+shift+alt+s保存,保存的时候选择GIF
效果图:

这样你们就可以按照我前一节课说的切片。然后个别图片制作成GIF放到店招上。就可以实现动态效果了。
然后,你们还可以自己制作一些恶搞的小动态图。期待你们自己的发挥哟。
有人问为什么不整个店招都做GIF呢? 因为GIF不支持高清。如果你图片太大了,图片的质量很差的。这就是为什么要做切片了。
下节课教大家添加搜索栏。
写教程不容易,希望大家多多关注与推荐我。
在此,也感谢那些支持与关注我的小朋友们,么么哒。
字经常打错,手残不能救。
今天就这样。
加载全部内容