Photoshop设计网页按钮教程
Shahzad Amin 人气:0此PS教程让我们学习如何使用Photoshop图像处理软件去制作网页文本按钮!我们将首先创建背景,然后在这教程中我们将应用许多层,层面板和其它相关技术!
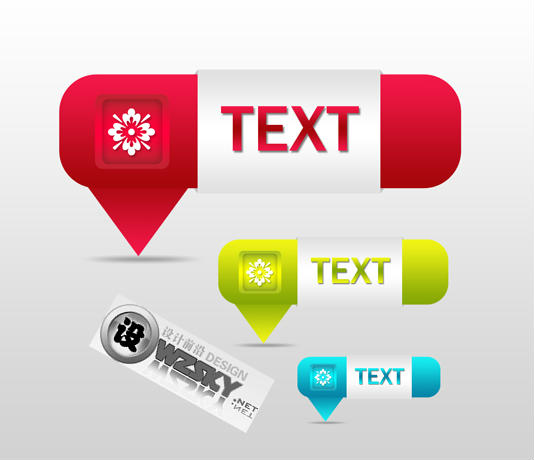
看看此教程做出的效果图如下:

Step 1:
按CTRL+N新建一个分辨率1280 x 1024像素的页面

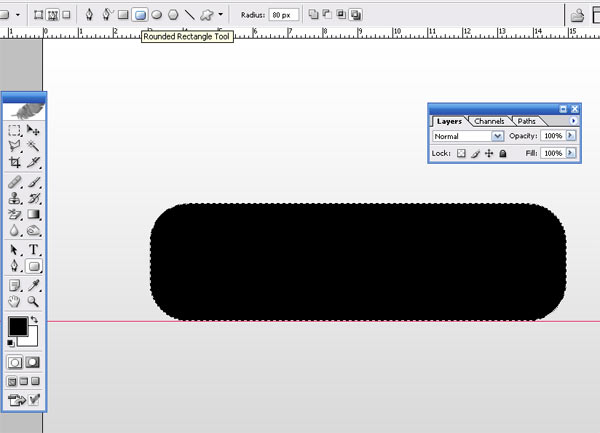
Step 2:
现在选择圆角矩形工具(U),做出半径80像素的形状像如下

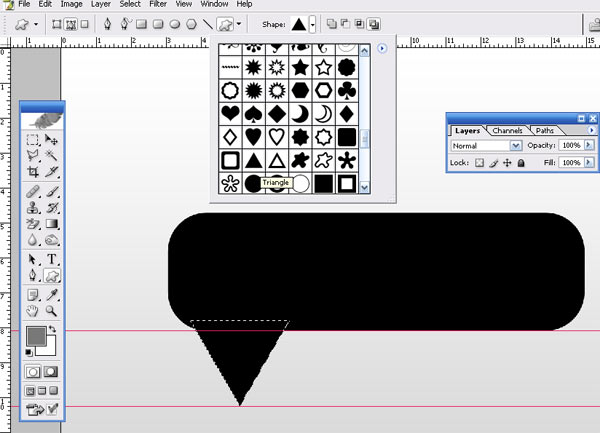
Step 3:
现在,选择圆角矩形工具(U)和形状 如下图

Step 4:
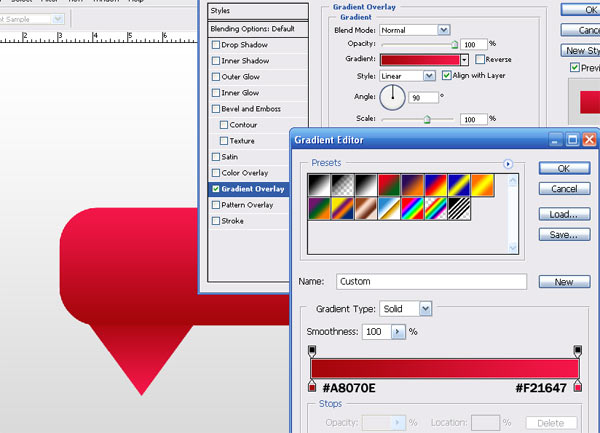
打开图层样式,选择渐变叠加,设置渐变叠加像如下

Step 5:
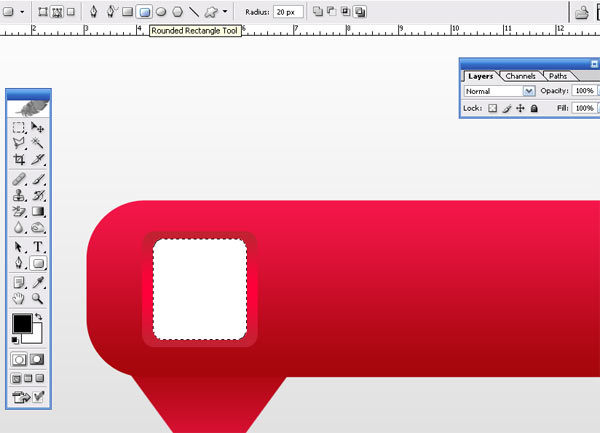
现在选择圆角矩形工具(U),使半径20像素的形状像如下

Step 6:
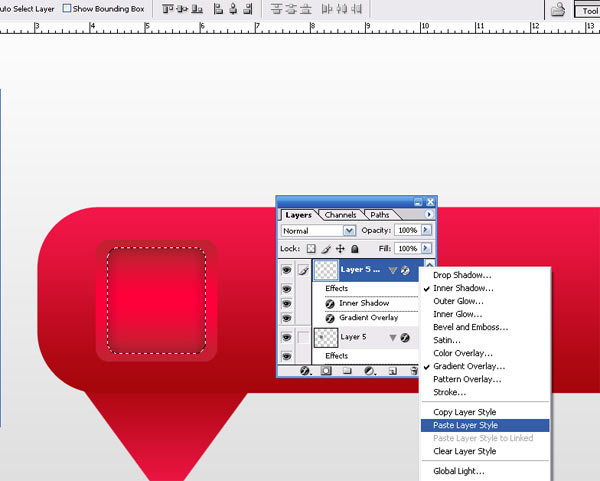
现在选择图层样式,过去它的形状像如下

Step 7:
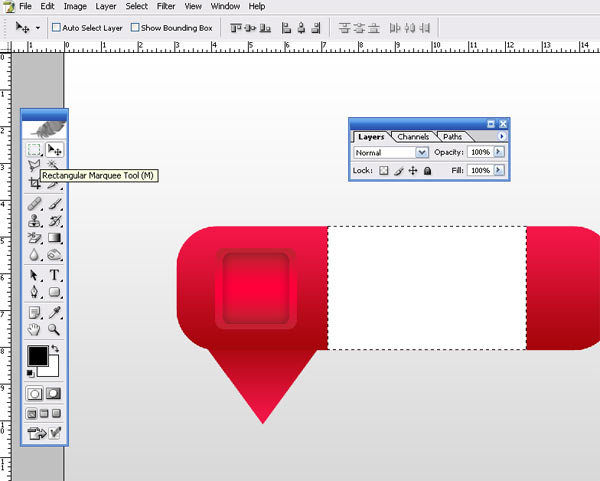
现在选择矩形选框工具(M)和形状像如下

Step 8:
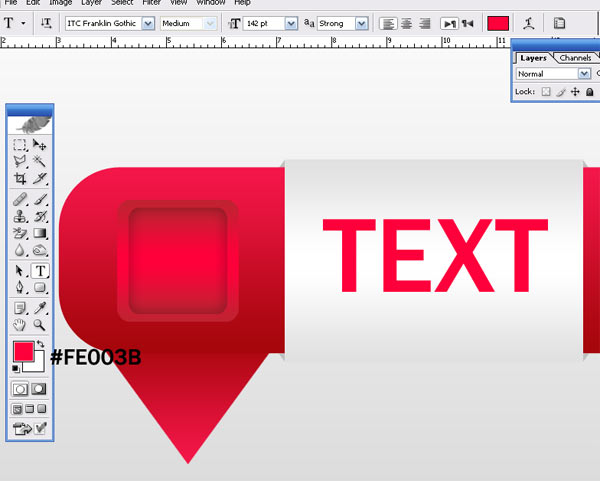
现在选择文本文字工具(T)和类型如下的文本

Step 9:
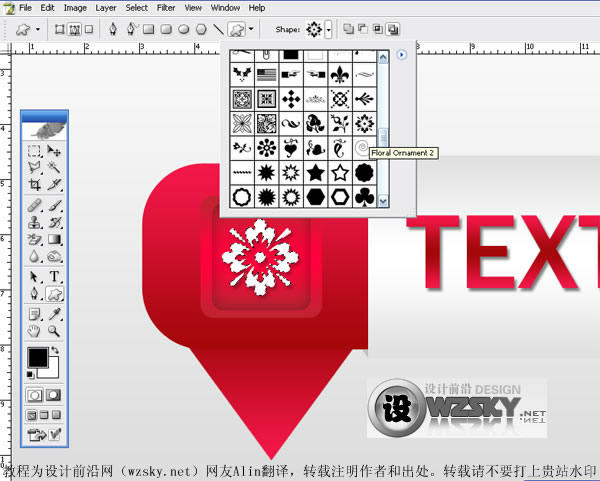
现在,选择圆角矩形工具(U)和形状

你可以使用不同颜色制作出不同的网页按钮
我希望你喜欢这个教程,我希望这些技术都为你的将来设计的启发一些新的想法和意见。.
加载全部内容