Photoshop设计一个精美的白色文本按钮教程
Shahzad Amin 人气:0今天我们将学习如何在Photoshop中设计白色文本按钮。我们将首先创建的背景,然后我们用到很多层,层面板工具和其他有用的技术在本教程中.
效果图如下:

教程开始:

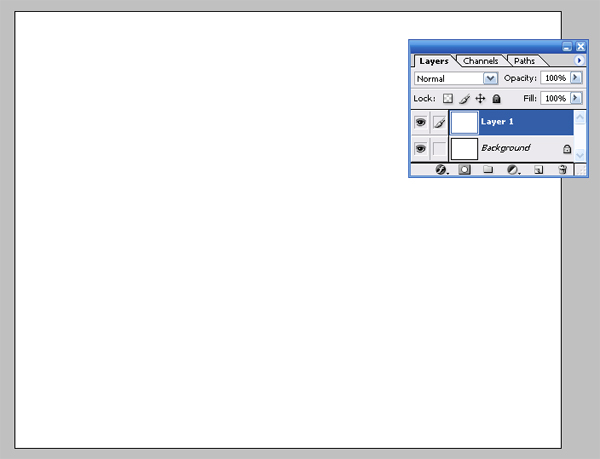
第1步:
分辨率1280 x 1024像素创建一个新项目
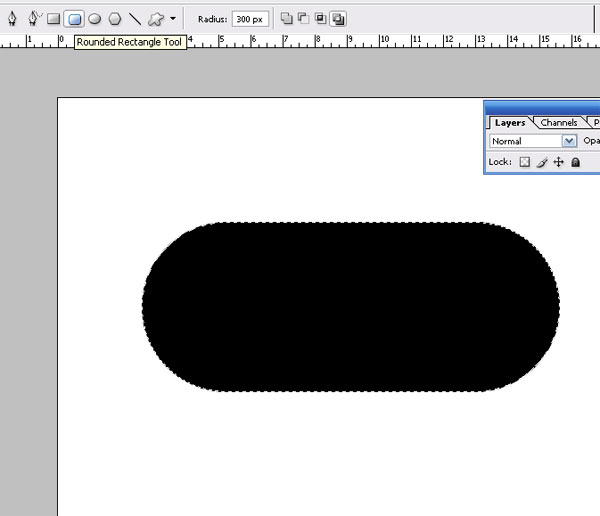
第2步:
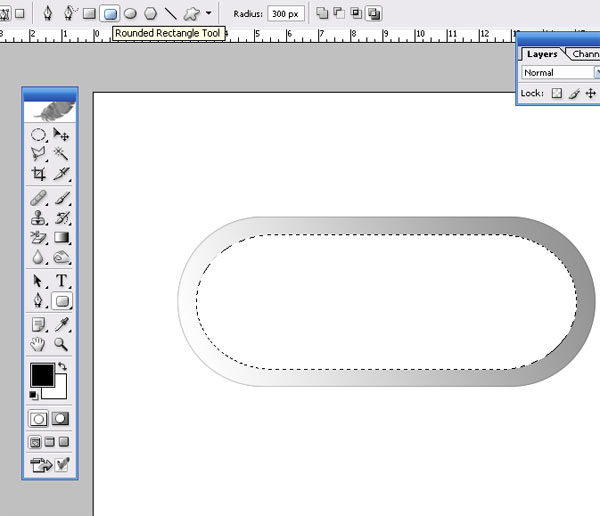
现在选择圆角矩形工具(U)和半径300像素的形状像如下

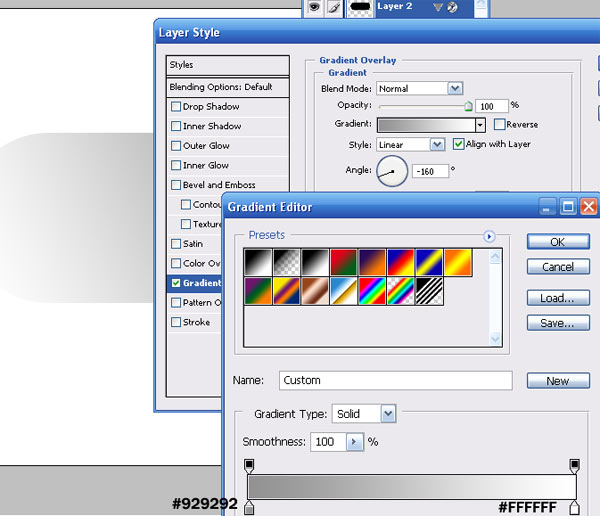
第3步:
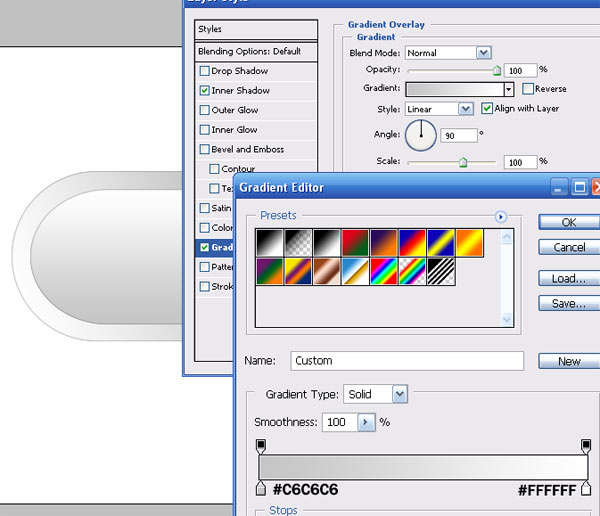
打开图层样式,选择渐变叠加,设置渐变叠加像如下

第4步:
现在选择圆角矩形工具(U)和半径300像素的形状像如下

第5步:
打开图层样式,选择渐变叠加,设置渐变叠加像如下

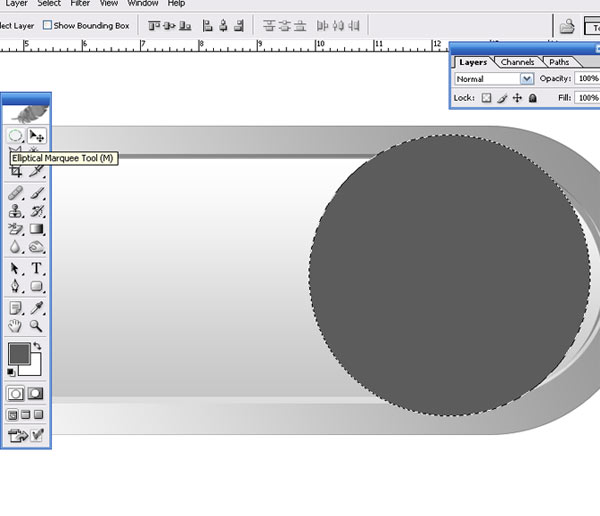
步骤6:
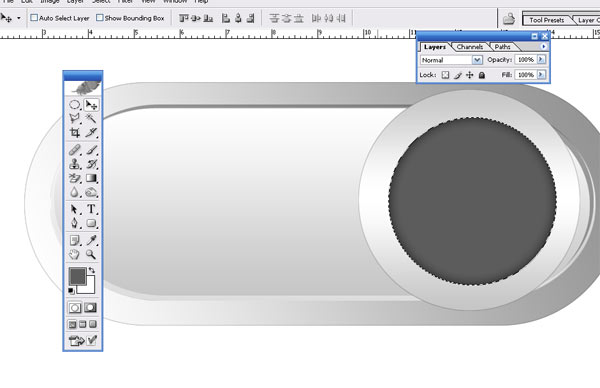
现在选择矩形选框工具(M)和圆形

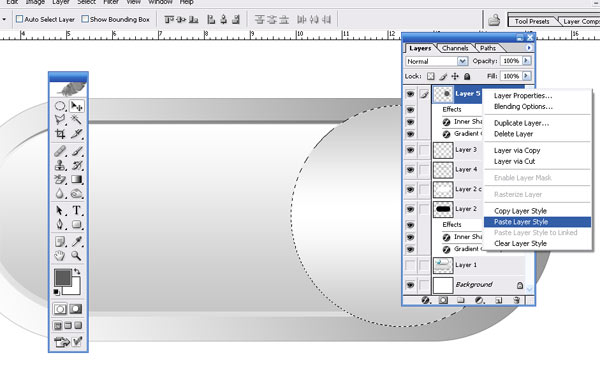
步骤7:
现在选择图层样式,过去它的形状像如下

第8步:
现在选择矩形选框工具(M)和圆形

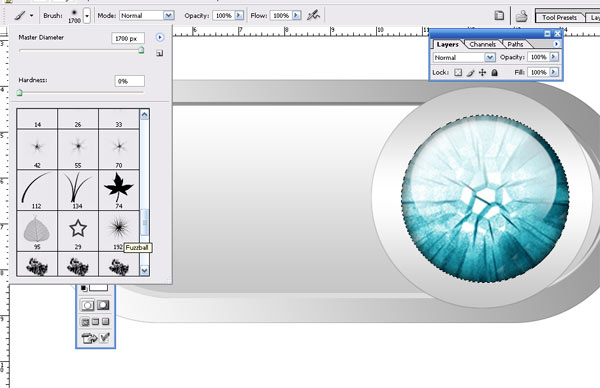
步骤9:
现在新建一个屋为笔刷工具,然后选择笔刷(b)类似如下

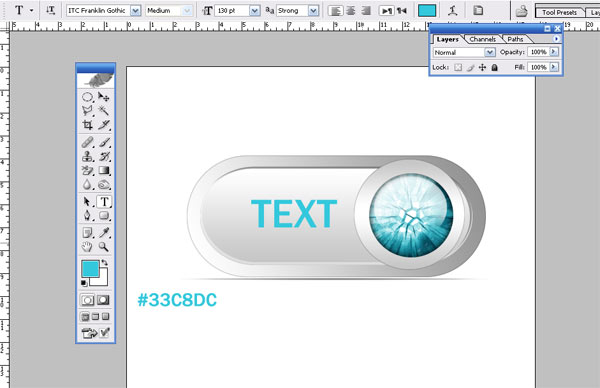
第10步:
现在选择文本文字工具(T)和类型如下的文本

我希望你喜欢这个教程,我希望这些技术已经启发了一些新的想法和观点,为你的下一个设计
加载全部内容