立体字:用Photoshop和AI结合起来制作新年元素立体海报
卡乐筠 人气:0@卡乐筠: 本篇教程要制作的是一款具有新年元素的立体海报,2019年越来越近,我们借着新年的东风来制作一款立体的海报,海报颜色搭配也很漂亮,是时下最IN的藕粉色,整个色调清新淡雅,同学们可以根据教程来学习一下,这次通过AI和PS来制作,两个软件的结合只为做出最完美的海报,具体如何做我们一起通过教程来学习一下吧。
效果图:

www.softyun.net/it/
视频:
写在前面:
这个教程为2019字体系列教程的第四个教程,是AI里面3D工具凸出和斜角的另外一种用法的展示。
有些时候,变换某一个工具的数值或者选项就可以产生意外的效果!
AI部分
输入文字“2019”,迷你简美黑。
创建轮廓。

取消编组之后,根据最终的效果“20”与“19”并不是同一个方向的,所以将“19”的部分横过来。

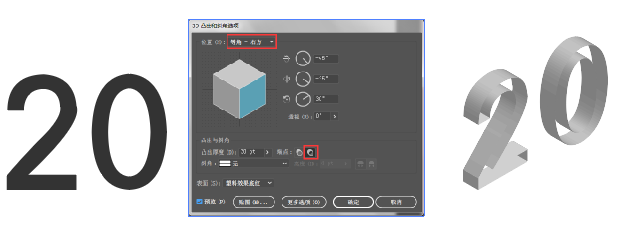
先对“20”的部分进行处理,将填充的颜色修改为白色(这里为灰色为了好观察)。
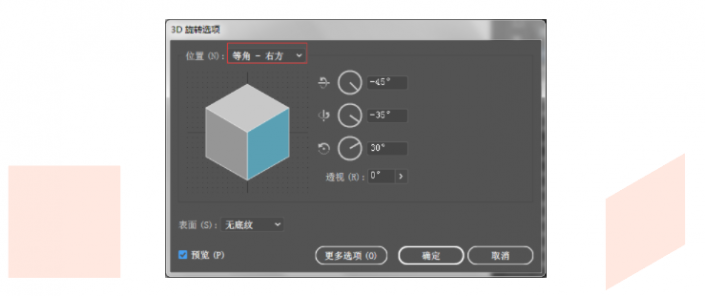
3D-凸出和斜角,角度“等角-右方”端点选择“关闭端点以建立空心的外观”。

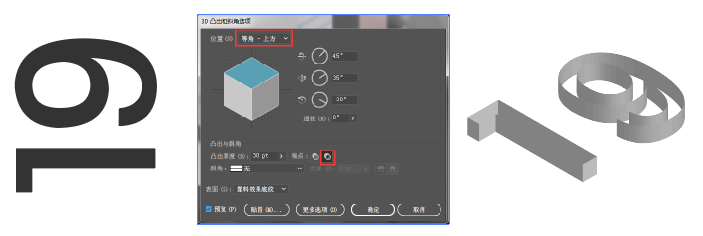
“19”部分同样的处理。角度选择“等角-上方”。

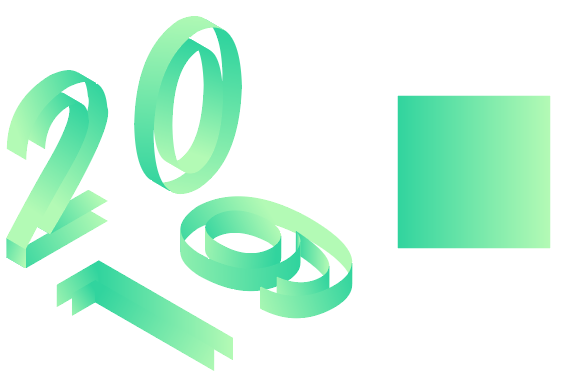
将文字位置进行排列。

将3D效果进行扩展外观
对“2”和“1”的部分进行开口的处理

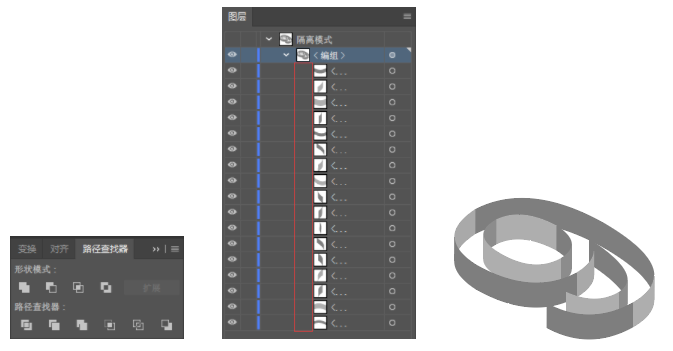
将不同的组件进行合并,这里以最复杂的“9”的部分为例。
双击进入隔离模式,图层面板-打开编组,找到以组为一个单位的组件部分。

使用路径查找器-联集,先将单个组的内容部分进行合并。

然后将属于同一个面的组件进行合并。使用直接选择工具A,按住Shift加选同一个面,路径查找器-联集。
面与面之间的关系要分清楚。

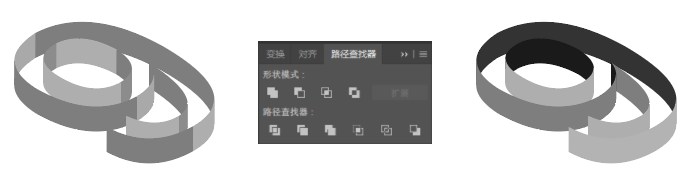
将不同的面的部分,直接选择工具选中之后,填充渐变,G键渐变工具调整渐变的方向和位置。

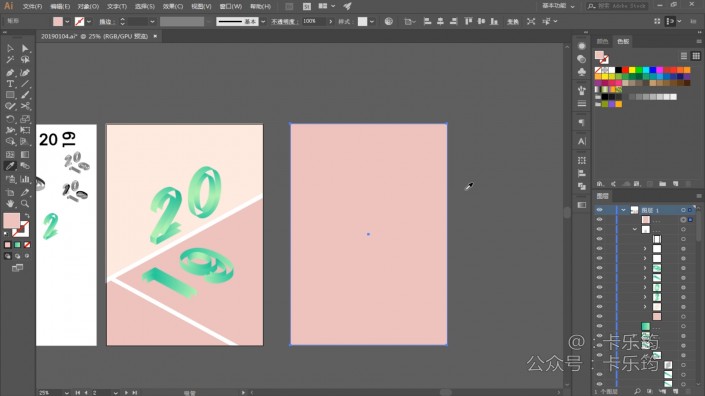
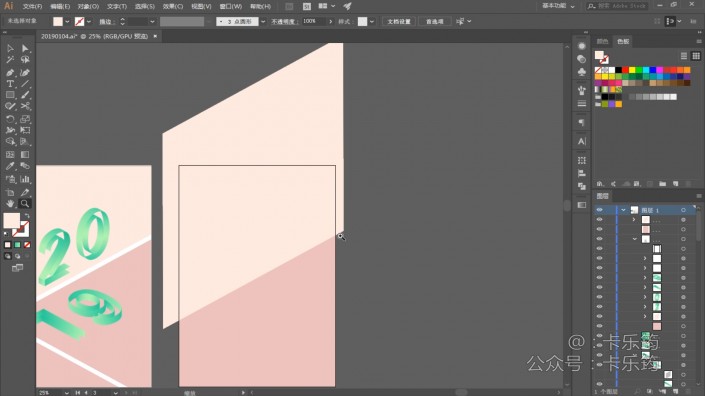
背景的制作。先在画板中填充一个底色。

斜面的制作,绘制一个矩形,3D-旋转,“等角-右方”

斜面的部分扩展外观,等比例缩放移动到背景上去。

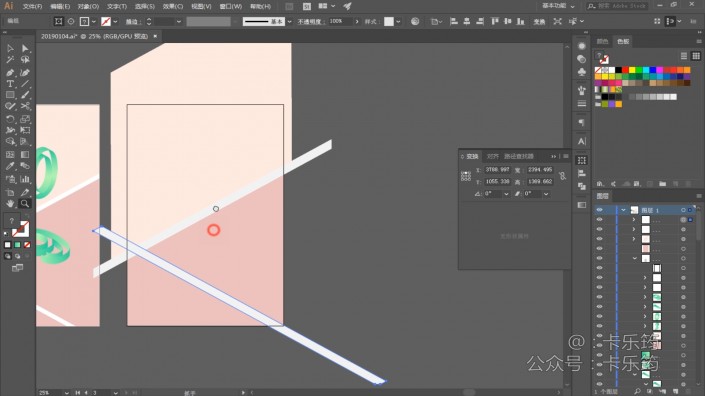
白色隔断的地方,先两条同等宽度的绘制横条。3D-旋转,一个选择“等角-右方”一个选择“等角-上方”
扩展外观之后,等比例缩放移动到画面中。与画面的斜面区域对齐,形成隔断。

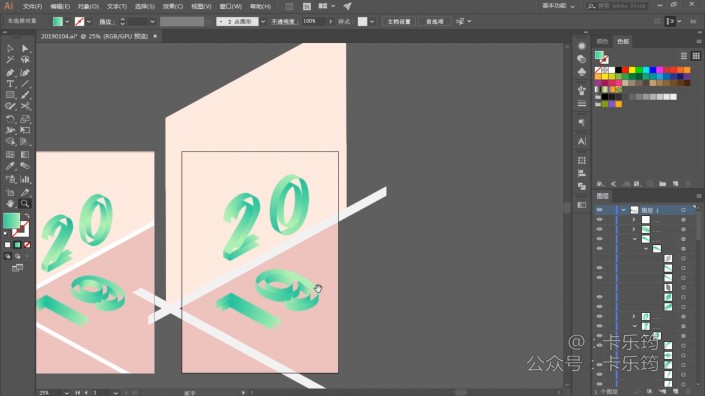
将“2019”的部分移动进来,调整大小和位置,分布稍微错位一些,这样画面的空间关系会平衡一些。

将AI的文件导出为PSD,放在PS里面进行细致的编辑调整,具体的导出PSD的流程,可以参考
PS部分
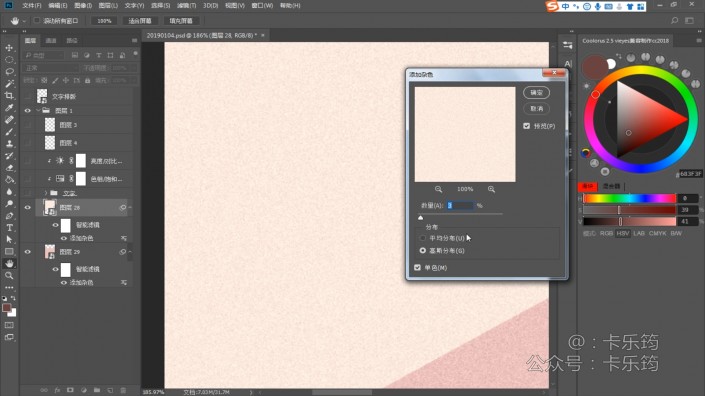
背景地面的地方转为智能对象之后,选择添加杂色。

墙壁的位置上也要添加杂色,数值要比地面的小一些,因为地面的话总归要粗糙一些。

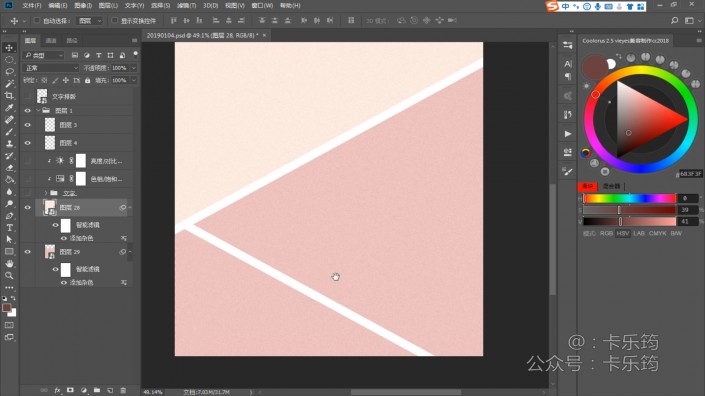
白色的隔断位置并没有进行处理,直接打开就可以了。

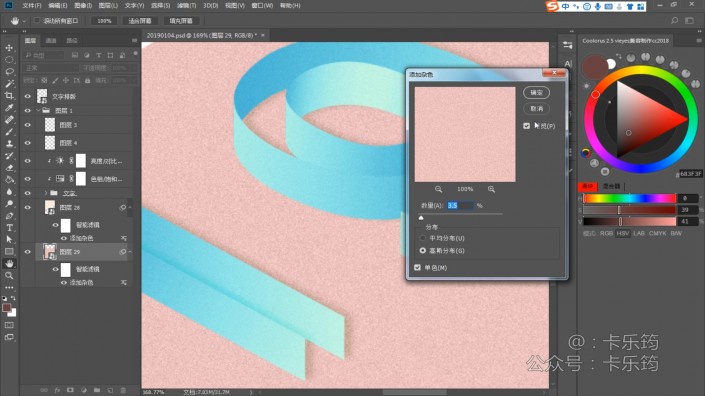
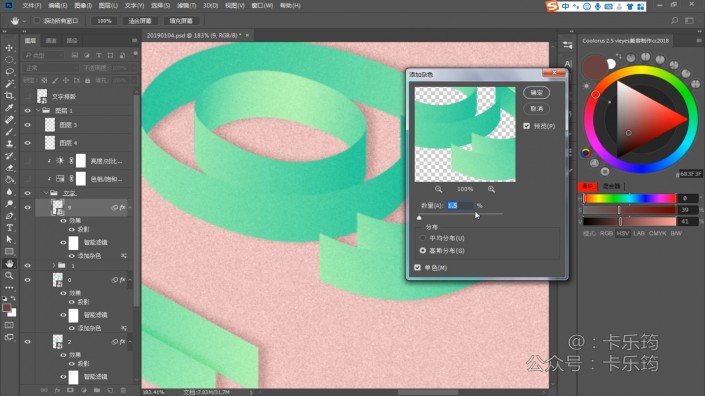
文字的部分各自转为智能对象之后,添加上杂色,要比所有的杂色效果的数值小一些,这样主体的部分会细密一些。

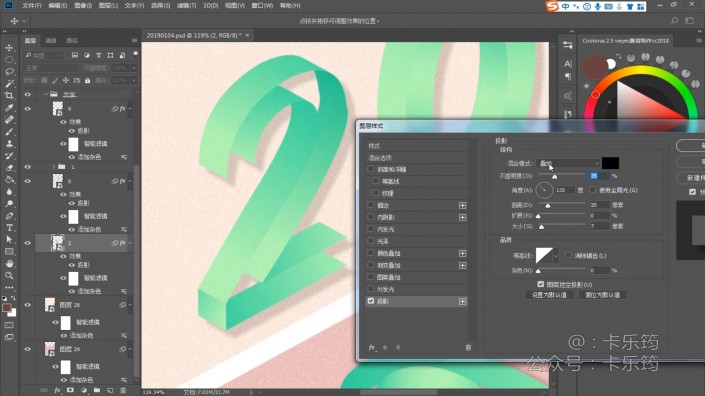
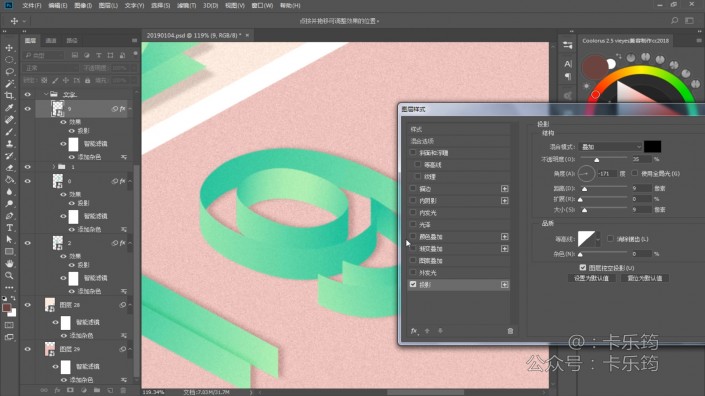
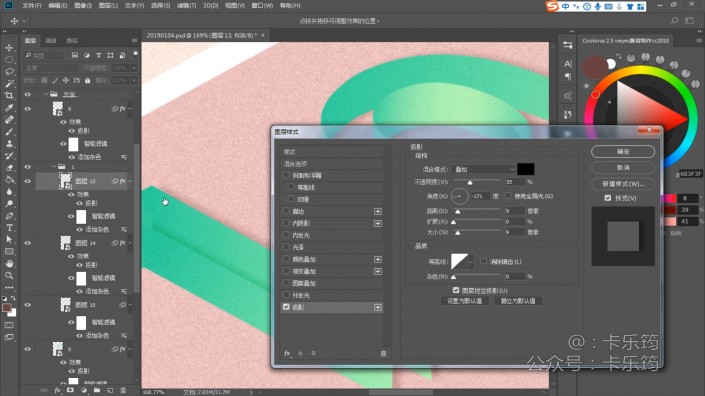
对文字部分添加上投影。上方文字“20”与下方文字“19”是不同角度的投影,处于的位置不同,投影的角度也不同。
“2”与“0”的投影效果。

“9”的投影效果。

“1”的部分,投影的添加只添加在后面的部分,所以要将“1”的部分进行拆分。(添加杂色之前就要进行拆分。)

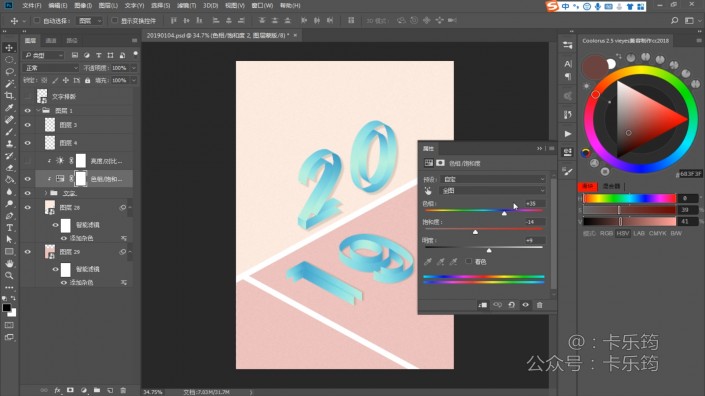
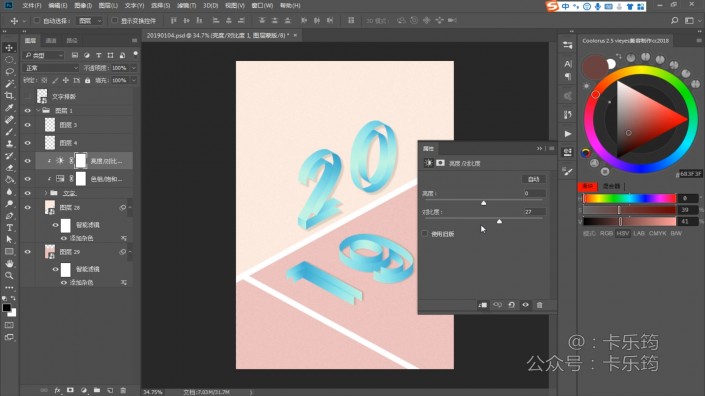
对文字的颜色进行调整。(绿色的也还可以,可以接受的不用进行调整啦)
色相饱和度。

亮度对比度。

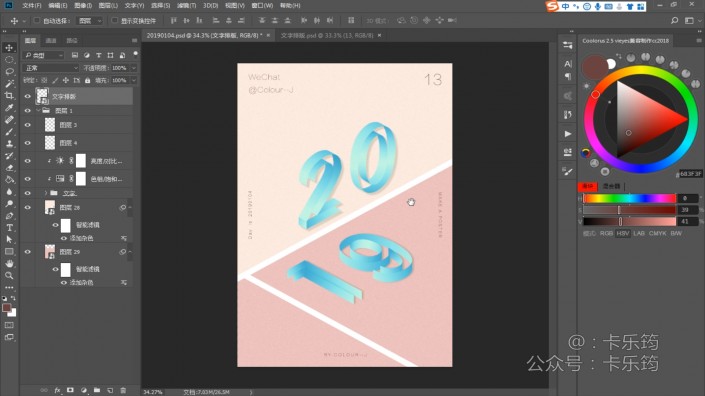
文字排版移动进来。

完成:

www.softyun.net/it/
可谓新年新气象,2019年希望同学们都学的越来越好,技术日益提高,快来练习吧。
加载全部内容