文字海报:用Photoshop制作一款简约的折纸风格英文海报
野鹿志 人气:1@野鹿志: 本篇教程通过PS制作一款简约的折纸风格海报,整体制作比较简单,也很容易上上,淡淡的牛皮纸背景,给人一种回到学生时代的感觉,整个设计也比较有空间感,流淌下来的字母给人一种字体延伸的感觉,整个空间感得到拉长,做过很多字体的海报,这款相信你也是跃跃欲试想要去学,通过教程来来学习一下吧。

操作步骤:
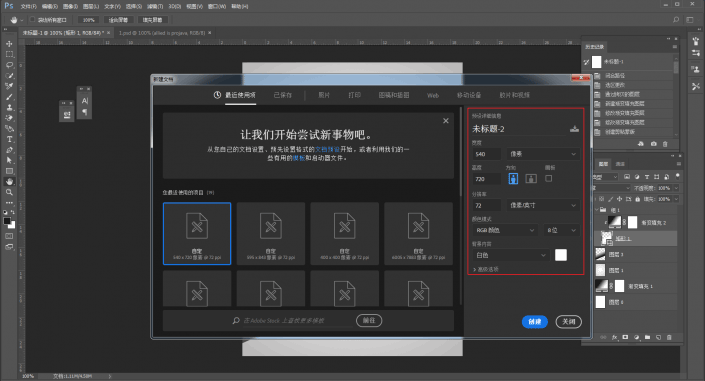
直接新建一个画布,尺寸随意啦:

www.softyun.net/it/
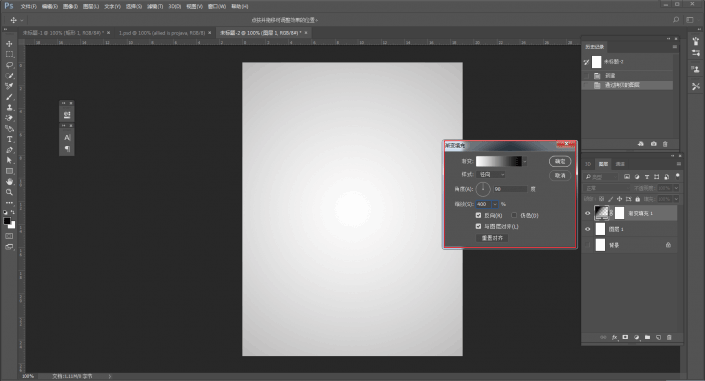
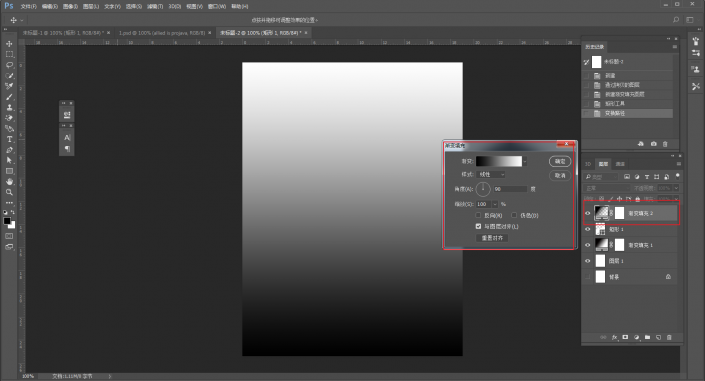
新建一个黑白径向渐变填充图层,缩放的话大家看着办吧,主要是让白色背景有一点点黑色的暗部的感觉:

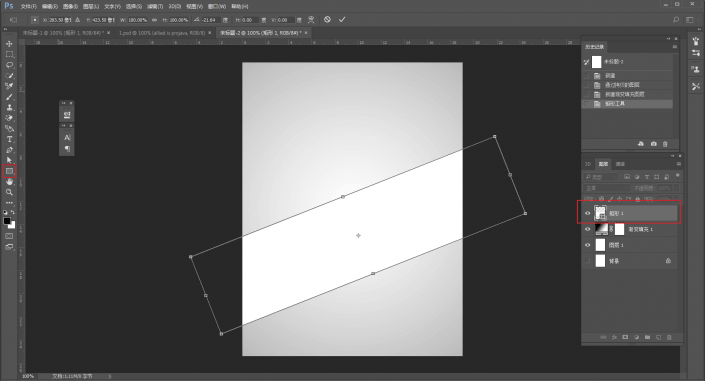
利用矩形工具做斜面,当然你也可以用钢笔工具,看习惯吧:

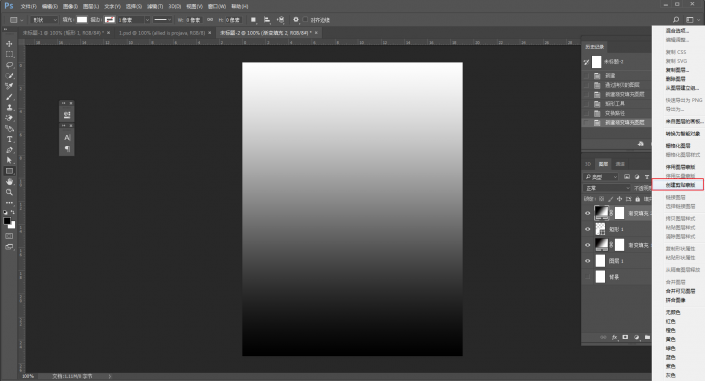
再在矩形上面新建一个黑白线性渐变填充图层:

鼠标右键点击创建剪贴蒙板:

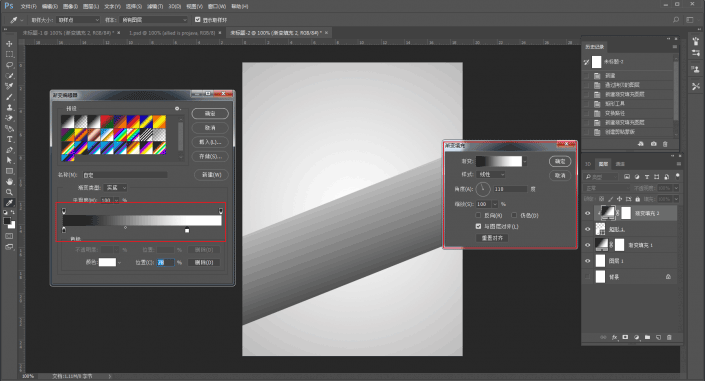
接下来再在参数里进行调整,目的是让矩形的上面部分成为亮部,下边部分为暗部:

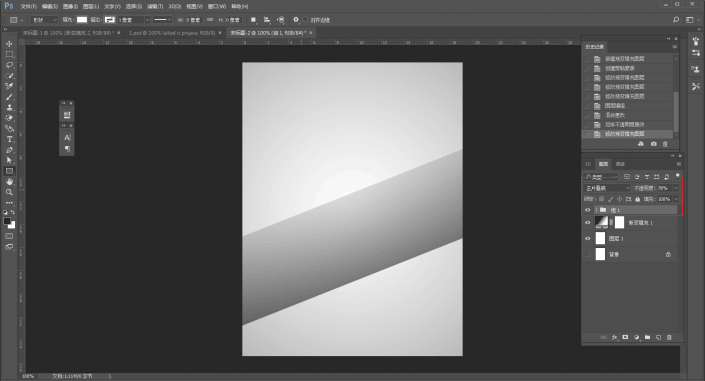
接着再把这个矩形打个组,混合模式改为正片叠底,降低一点不透明度:

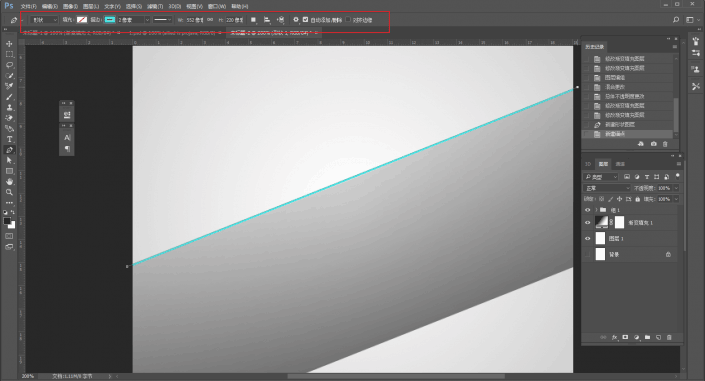
接下来就是准备输文字了,在输入之前先要做一下参考线,但是由于ps本身是无法建立斜参考线的,所以我选择用钢笔工具手动绘。
绘参考线的时候,可以比照着斜面的边缘来绘,钢笔工具的参数见红色方框处:

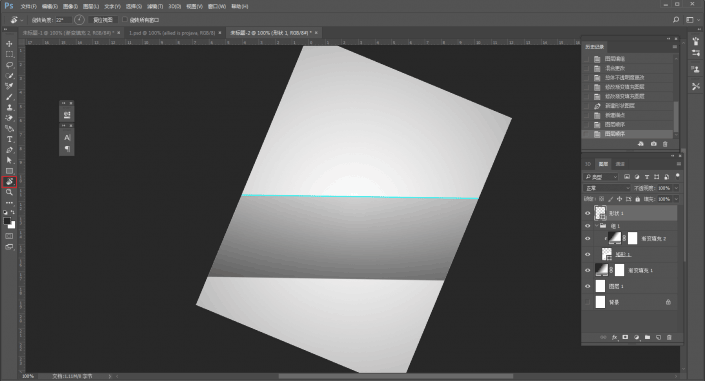
用旋转视图工具旋转画布,以钢笔绘制的参考线旋转成水平方向为准:

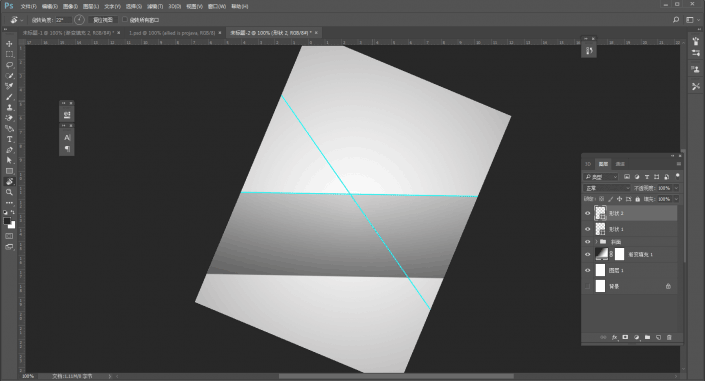
再用钢笔钢笔比对着前一条参考线大概45度的位置再画一条:

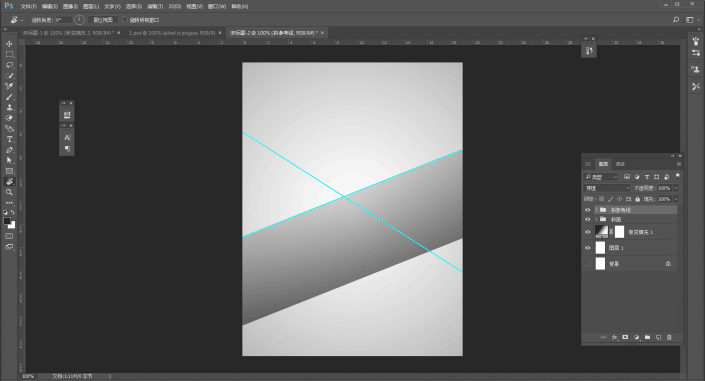
接着在吧画布旋转回来,为了防止干扰,把斜参考线打个组吧:

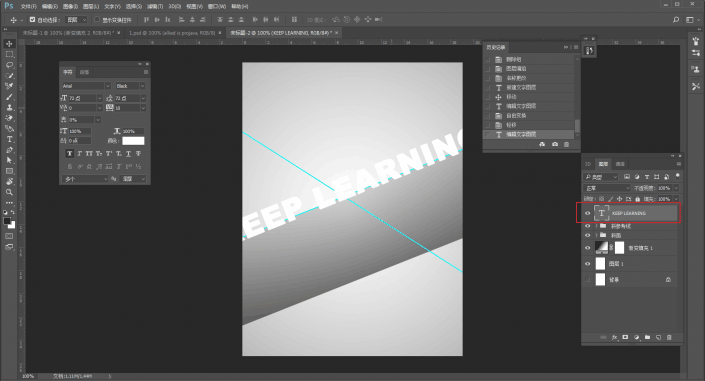
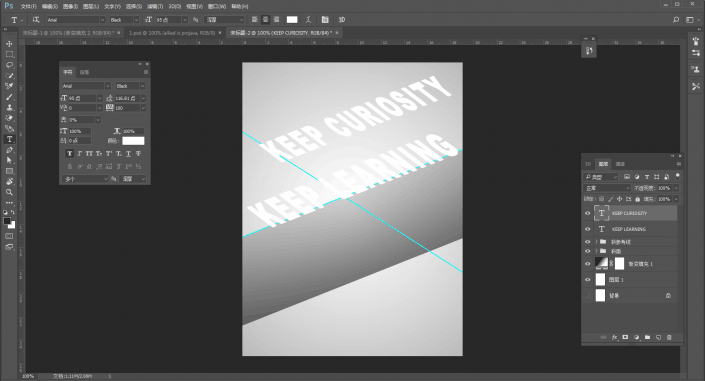
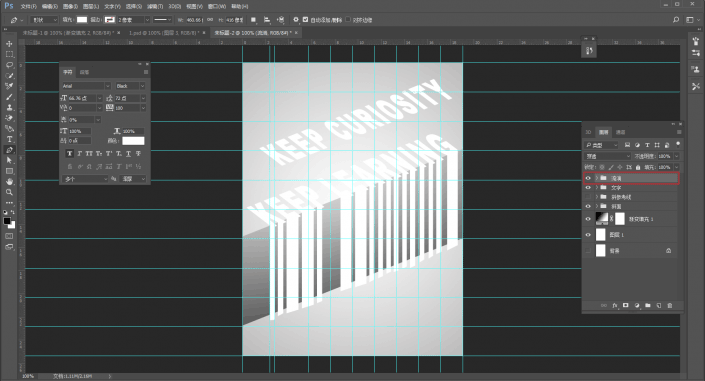
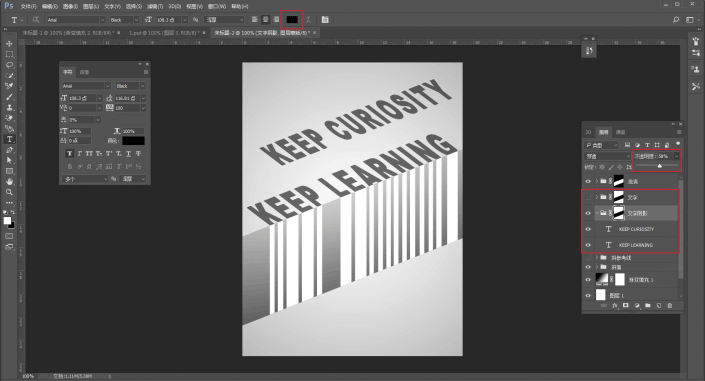
然后输入文字,旋转角度可以对比着斜面的那条参考线来:

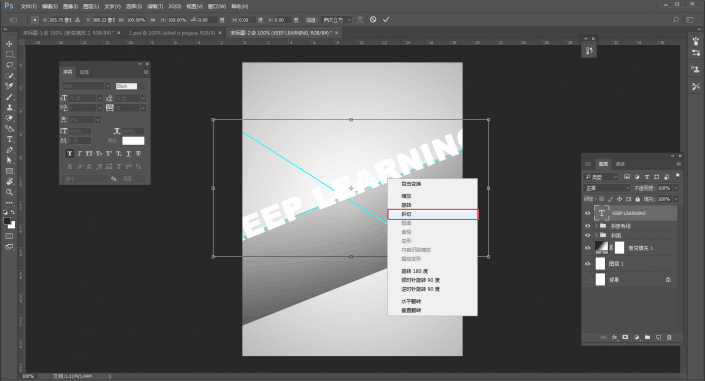
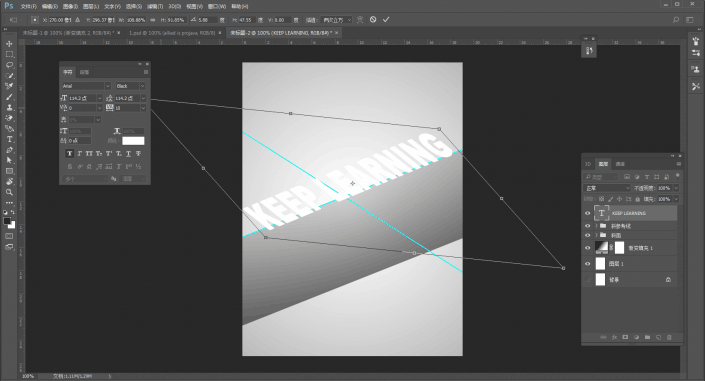
ctrl+t,右键斜切,斜切在对比着另外一条参考线来:

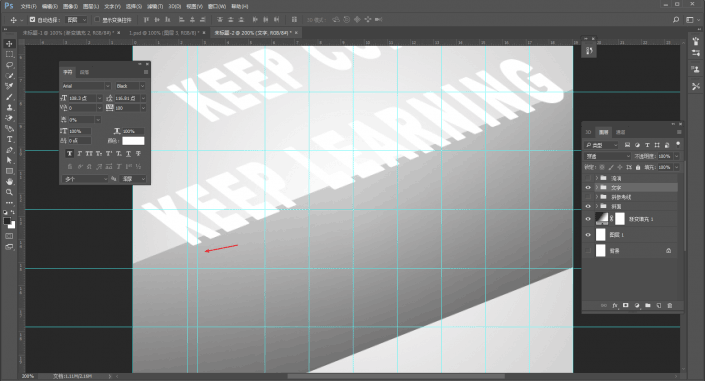
弄完大概这样,这里注意一下,因为我们待会要做流淌的效果,所以文字的底部要稍微移动到斜面里一点点,否则看起来很不自然:

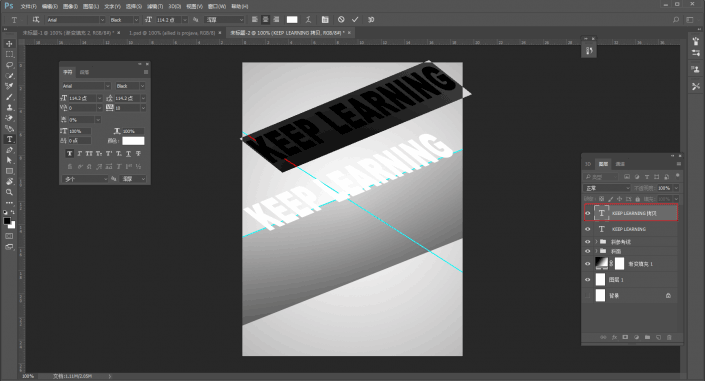
如果你还想加入其他文字,可以直接复制文字图层,移动到其他地方:

再修改为自己想要的文字,调整一下字号的大小就可以了:

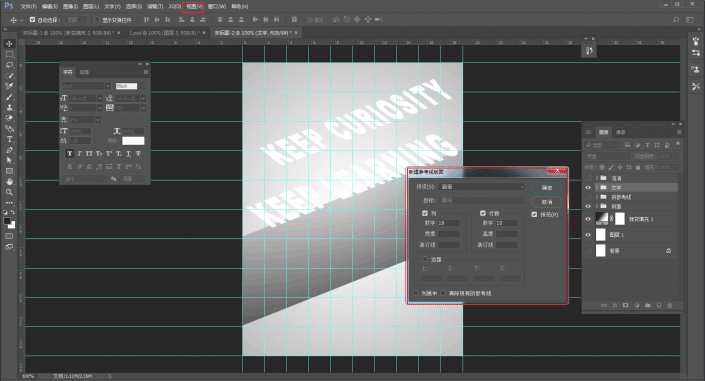
接下来就是做流淌效果了,把之前的斜参考线关掉,视图里新建参考线面板:

这里注意可以单独拖动参考线,用于方便你绘制需要制作流淌效果的区域:

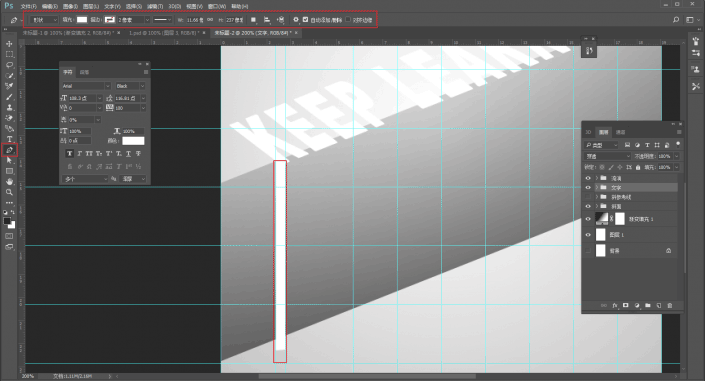
再用钢笔工具比照着参考线画矩形,参数见红色方框处:

重复的步骤我这里就不做了,弄完以后把形状都建个组:

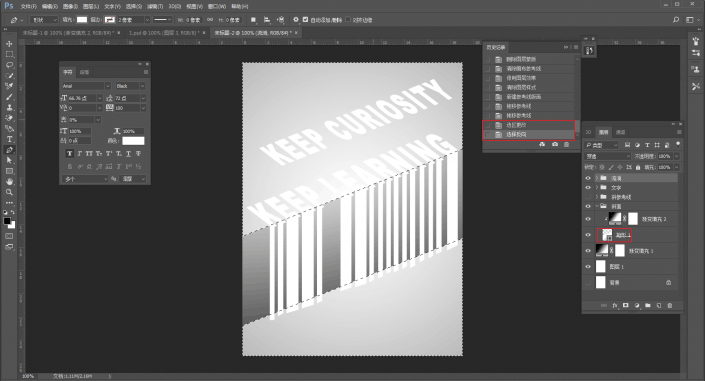
接着就是清除多余的部分了,关掉参考线面板,按住ctrl键鼠标点击之前的矩形缩略图载入选区,然后选区反选:

再在文字组上添加图层蒙版,这样文字的多余部分就被搞掉了:

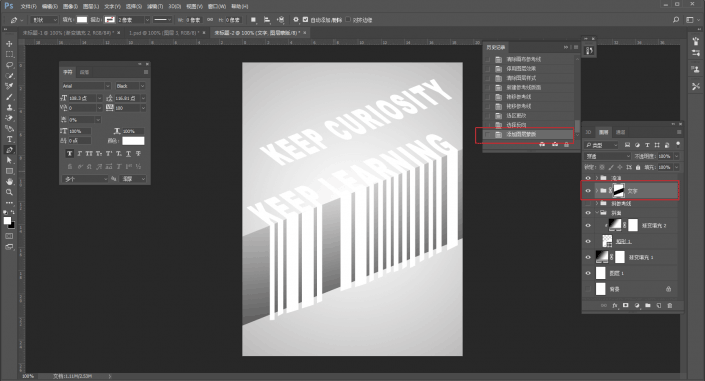
同样的再次载入矩形选区,这一次不反选,直接在流淌组上添加图层蒙版,这样流淌组的多余部分也就被搞掉了:

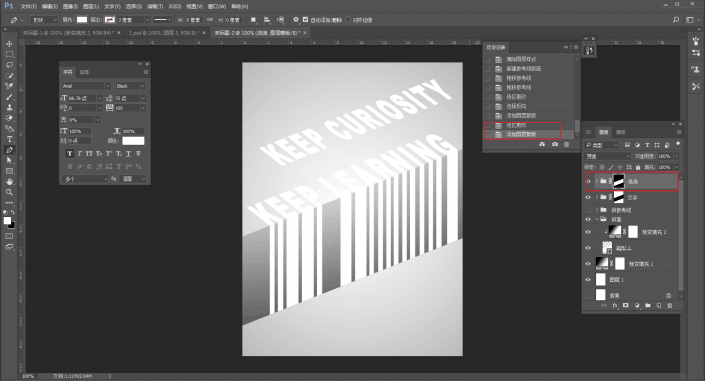
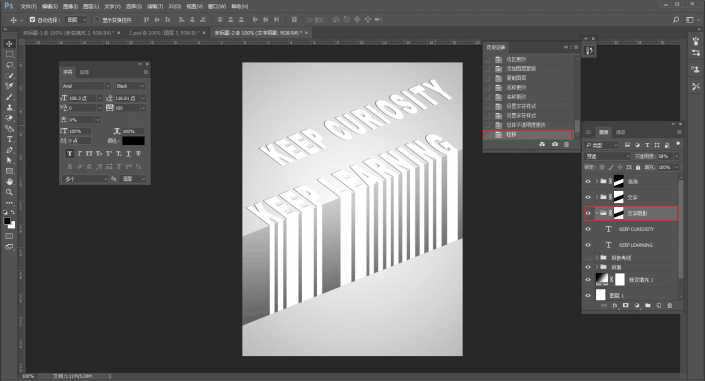
接着制作阴影,将文字组复制一层,将上面一层隐藏,下面一层文字颜色改为黑色,并且降低不透明度:

将上面的文字组显示出来,再向左轻移文字阴影组一丢丢:

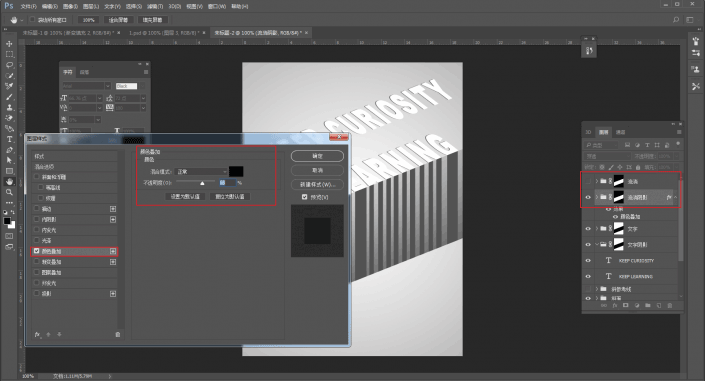
同样的思路给流淌组也添加阴影,但是由于流淌组里面的都是形状,如果要一个一个的去填充颜色过于麻烦。
所以我选择的是调出图层样式,选择颜色叠加,参数大家看着办:

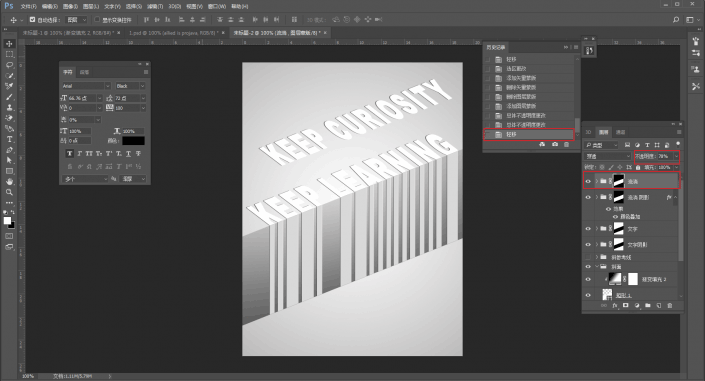
接下来就同样的向左轻移阴影组,然后显示流淌组的同时,降低不透明度:

嘛~操作到这里,大概就差不多了,不过我感觉背景确实不怎么好看。
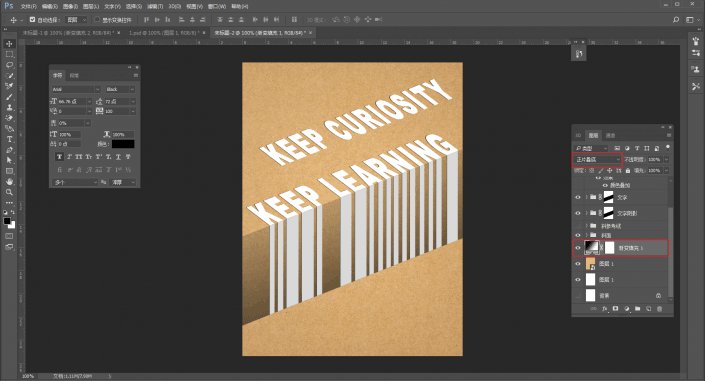
所以我在渐变填充背景下面重新加了一个背景素材,并且将渐变填充图层的混合模式改为了正片叠底:

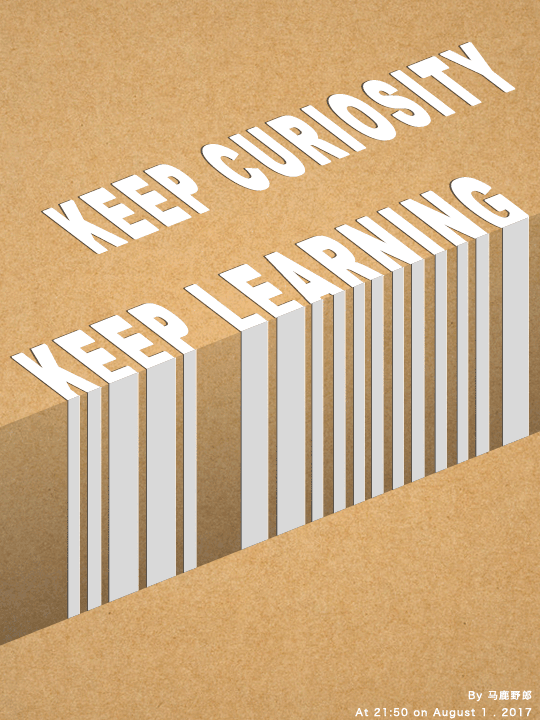
最后留个名,把图片导出来看看效果吧:

本文由“野鹿志”发布 转载前请联系作者“马鹿野郎” 私转必究
整体来说比较有设计感,同学们可以根据教程来学习一下,快快操练起来吧。
加载全部内容