海报设计:用Photoshop结合AI设计一款多边形线条星空海报
卡乐筠 人气:1
@卡乐筠:本篇教程通过PS和AI设计一款多边形线条星空海报,两个软件结合完成,比较简单,新手也可以完成,通过对多边形和钢笔的使用设计一款线型海报,很多同学看到教程长就不太想做,其实学习这些最关键的就是动手,加上我们有详细的视频教程,同学们学习起来更为快捷,具体如何 “心”复制一层,下方的双击进入图层样式-外发光,增加光晕效果
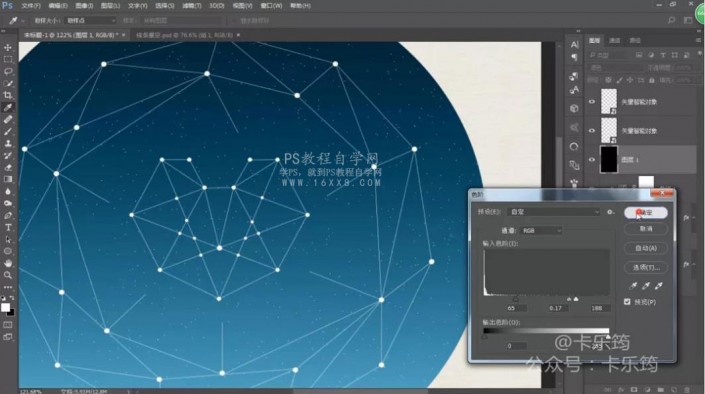
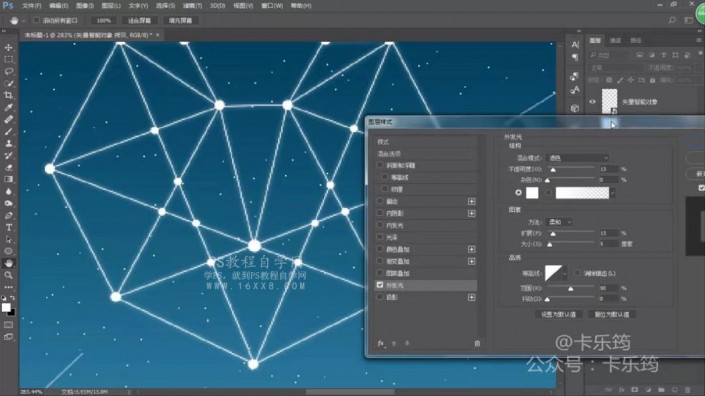
“心”复制一层,下方的双击进入图层样式-外发光,增加光晕效果
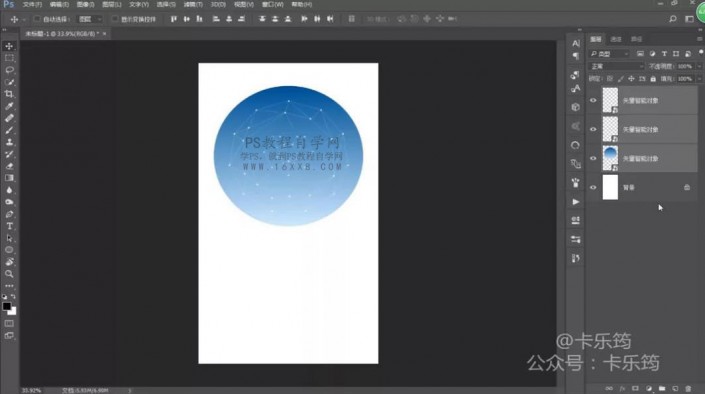
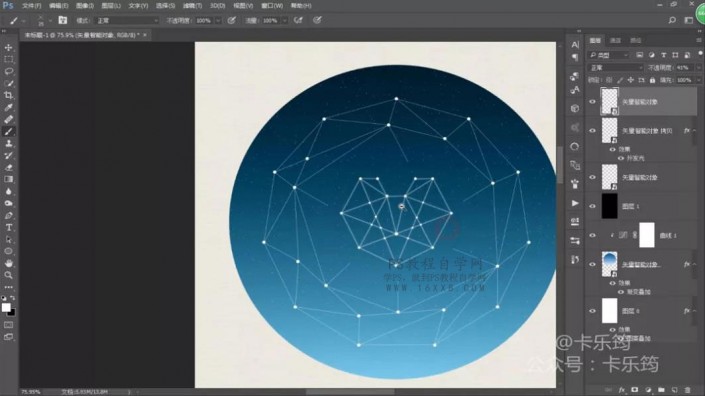
效果图:

www.softyun.net/it/
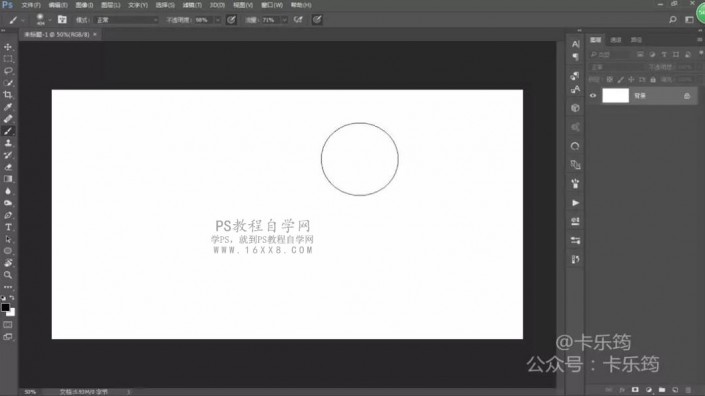
操作步骤:
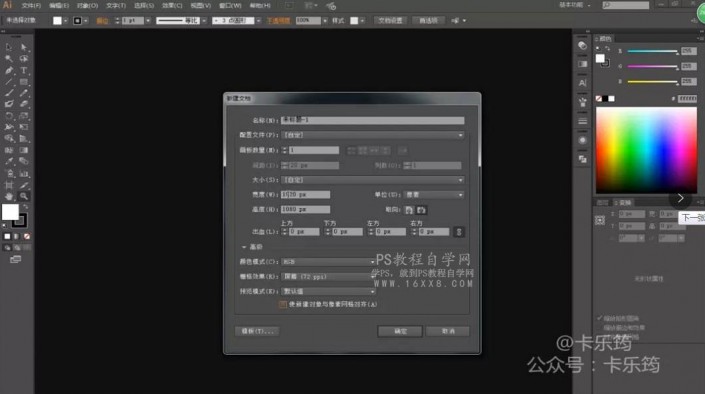
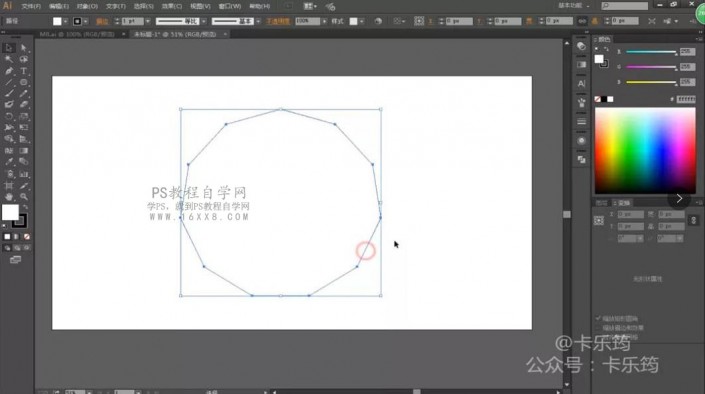
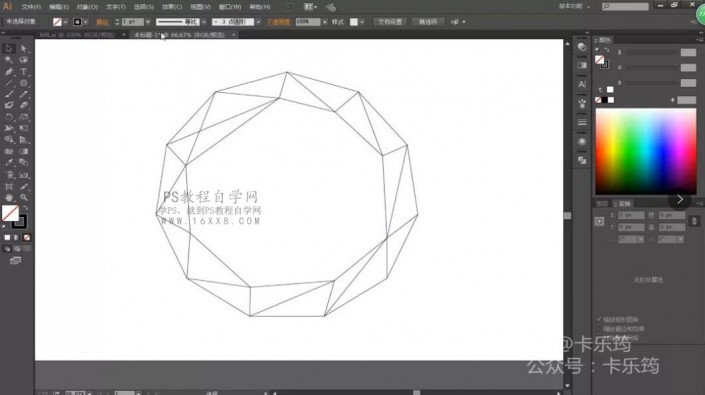
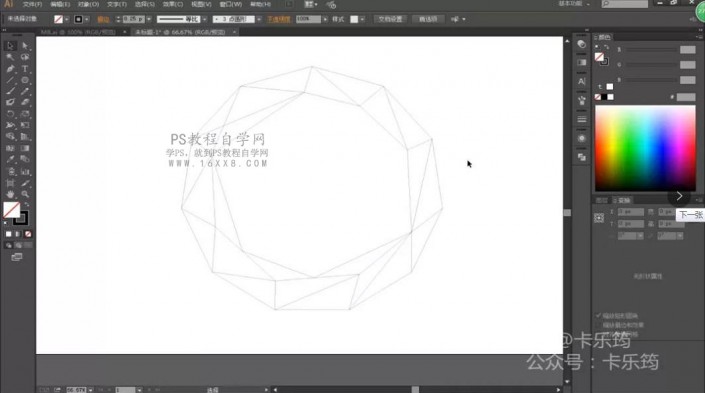
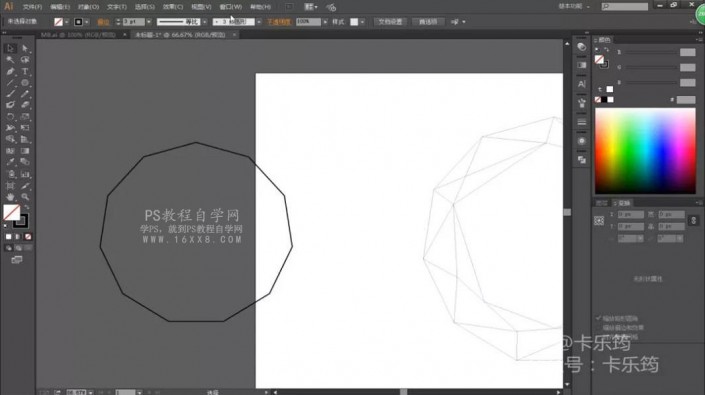
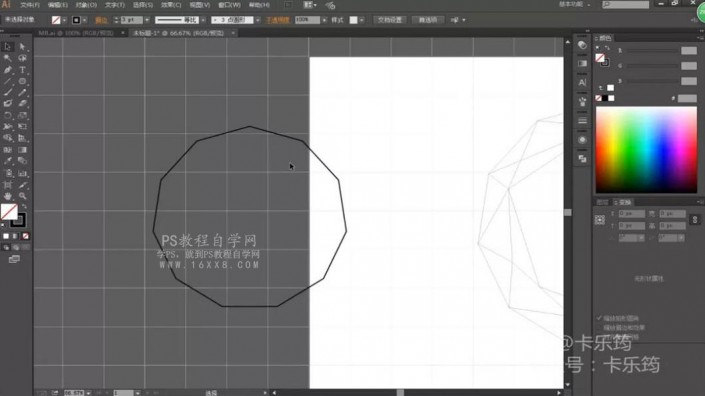
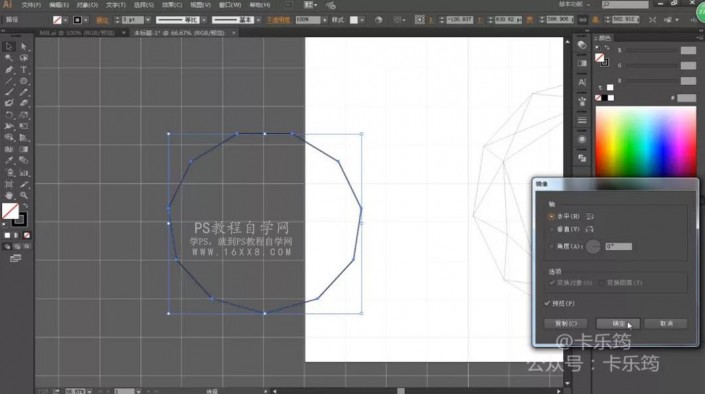
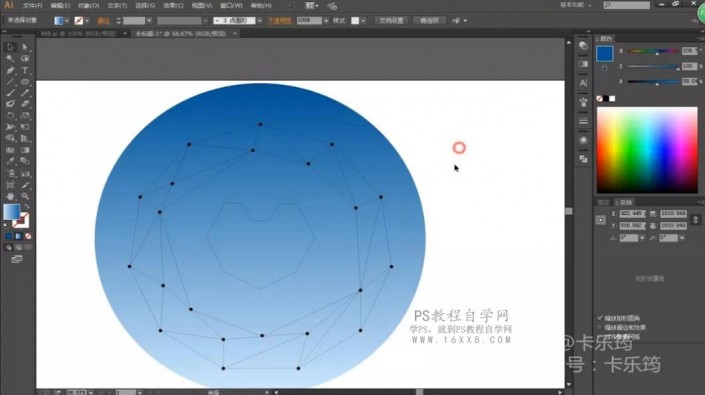
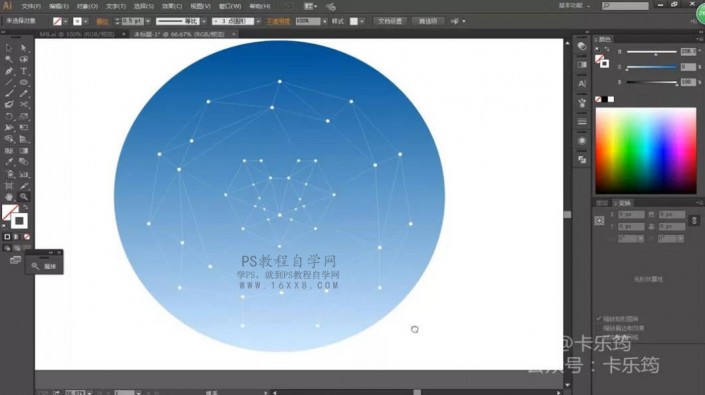
AI里面新建一个1920×1080的白色的画布,取消勾选下方“使新建对象与像素网格对齐”

























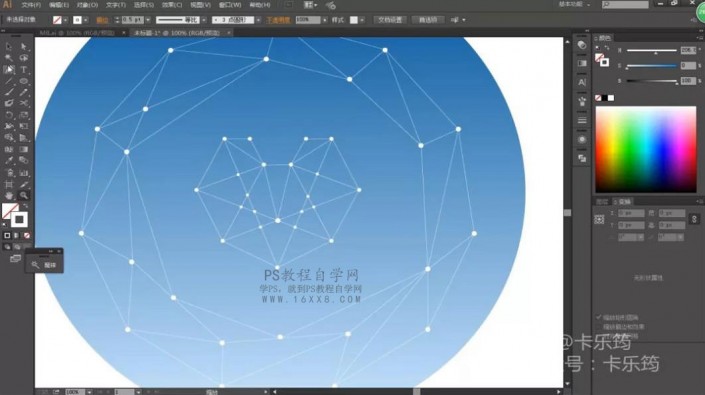
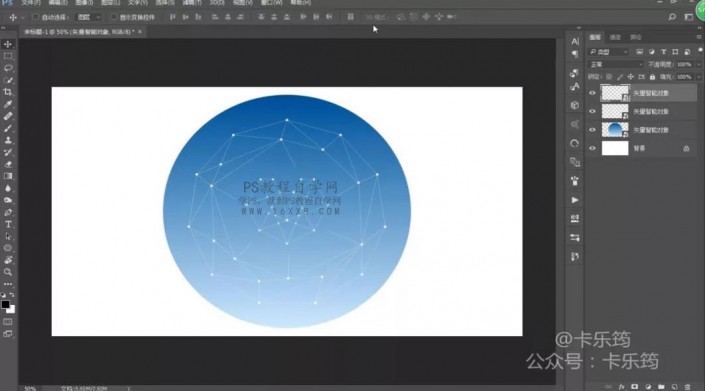
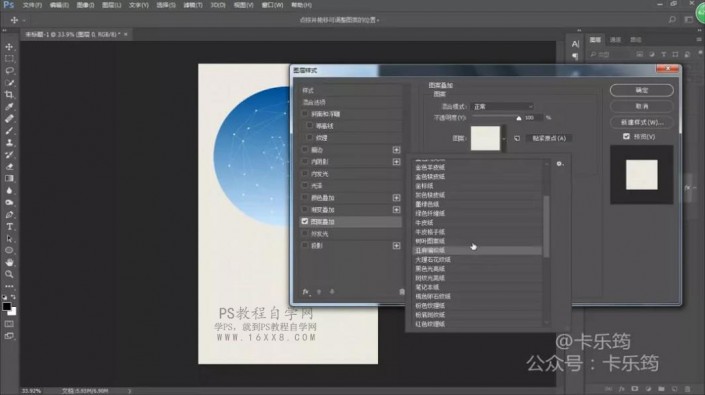
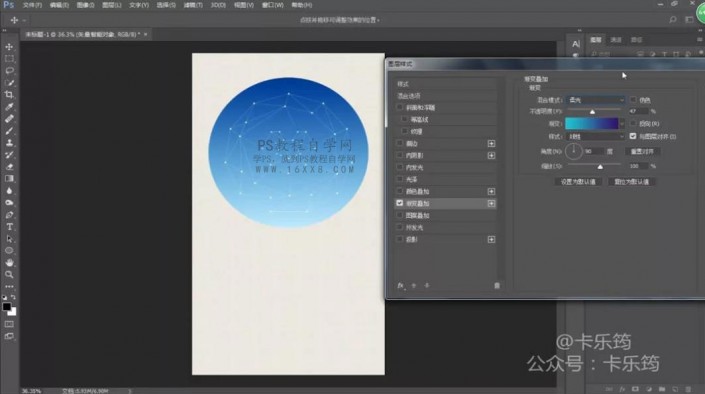
 “心”复制一层,下方的双击进入图层样式-外发光,增加光晕效果
“心”复制一层,下方的双击进入图层样式-外发光,增加光晕效果




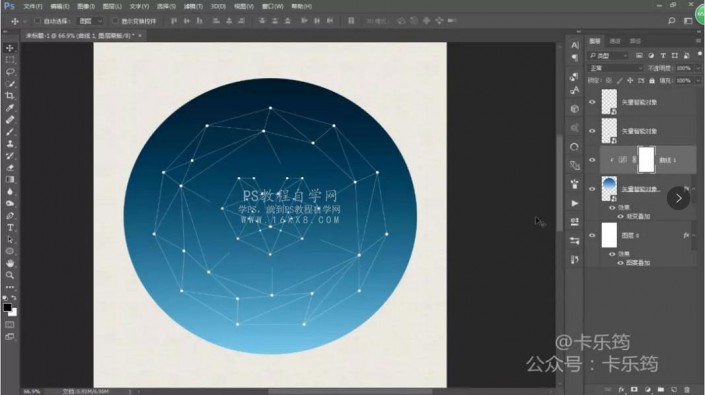
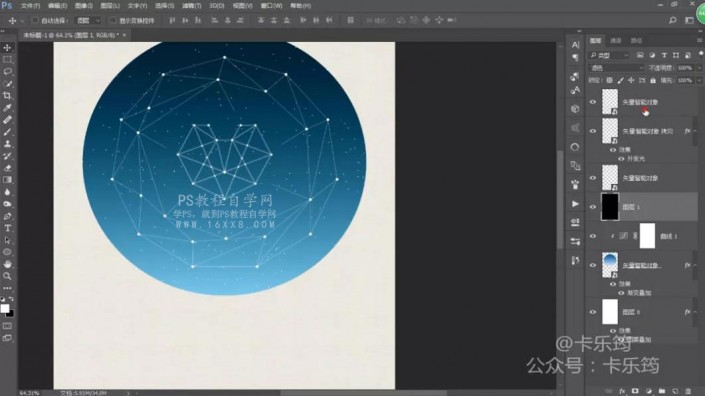
完成:

www.softyun.net/it/
通过教程的学习相信同学们可以做的更好,设计一款属于自己风格的海报,整体还是要动手练习才可以噢。
加载全部内容