文字海报:用Photoshop制作一个大方立体的剪纸字体海报
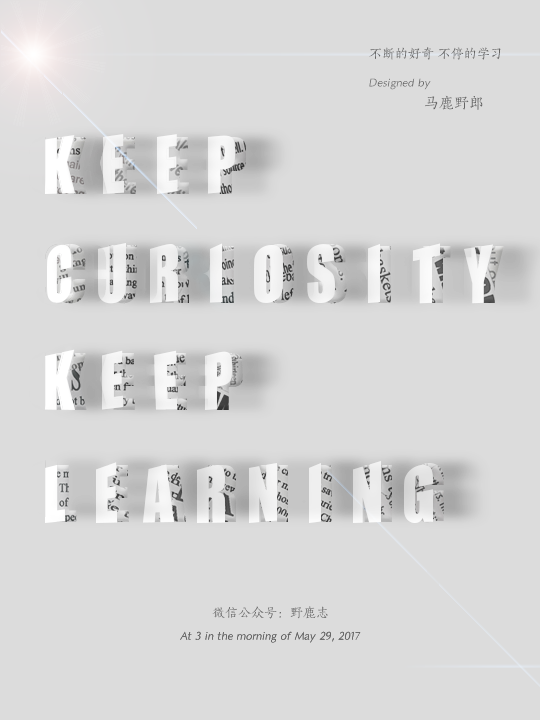
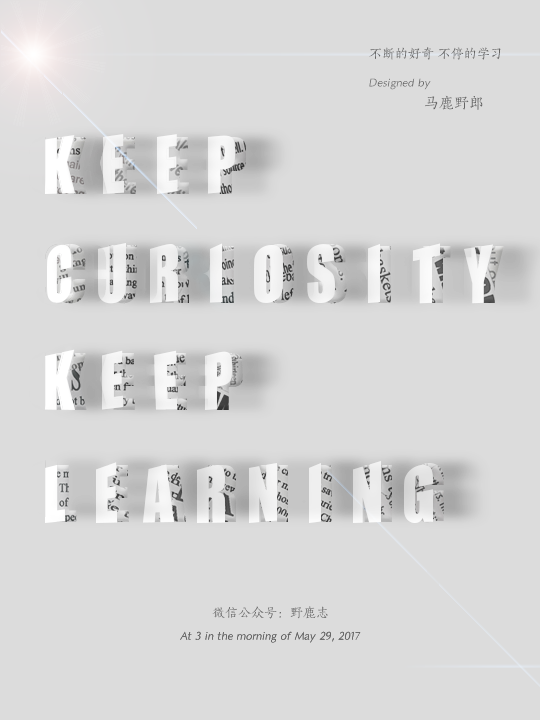
野鹿志 人气:0效果图:

操作步骤:
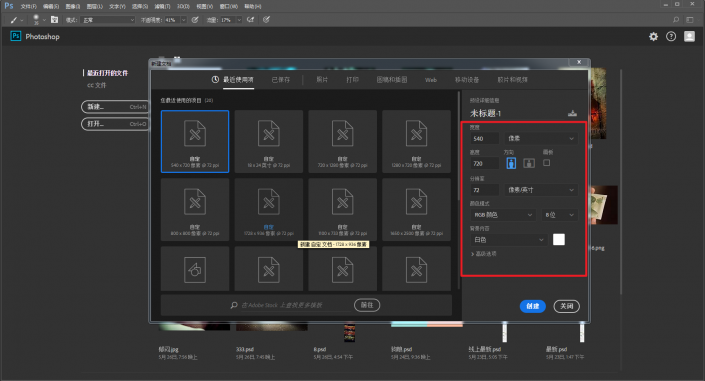
打开ps,新建一个540*720的画布:

www.softyun.net/it/
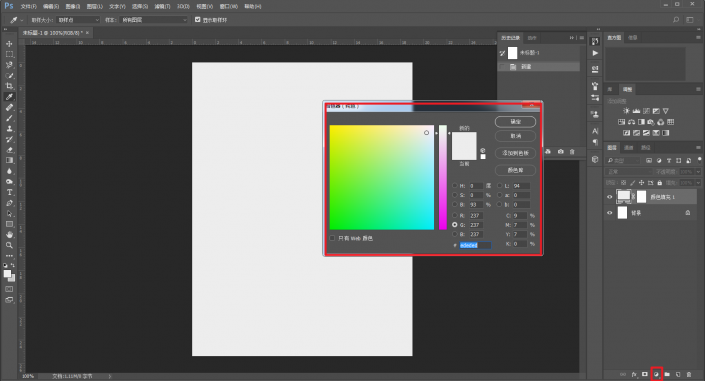
在背景上面新建一个纯色填充图层,填充一个灰色:

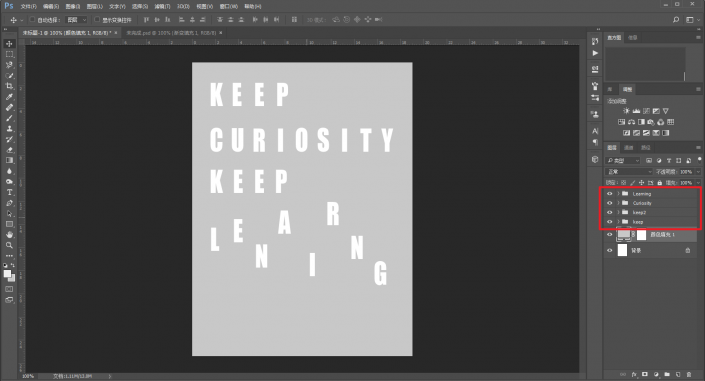
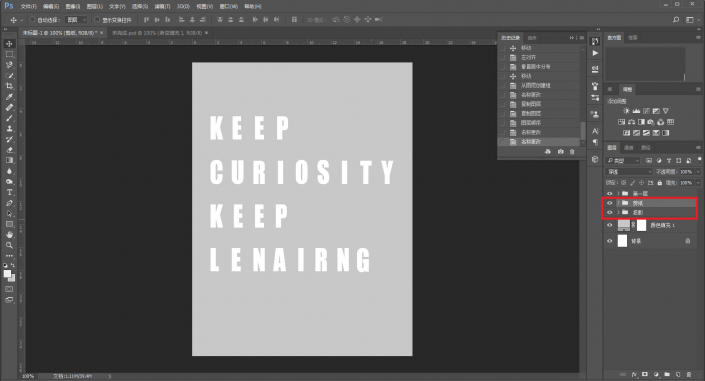
接下来是在上面输入文字(输入你喜欢的即可),如果你希望每个字母的效果随机一点,那就每个字母一个图层,做完以后创建组。
如果想偷懒,就做成一个图层也行:

如果你和我一样是每个字母一个图层的话,这里需要做一个文字排版分布。
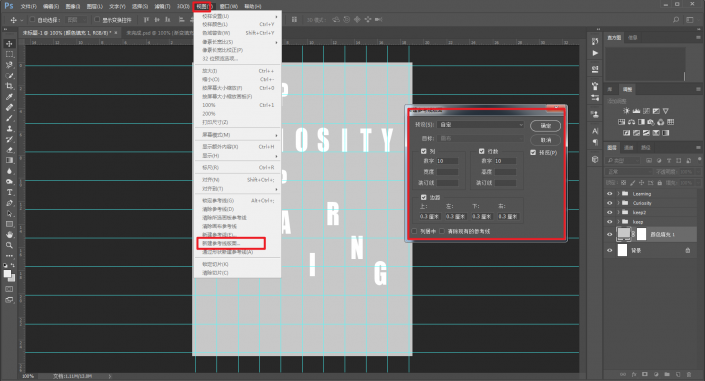
我留了一组Learing来给大家做示范,视图-新建参考线面板,参数如下:

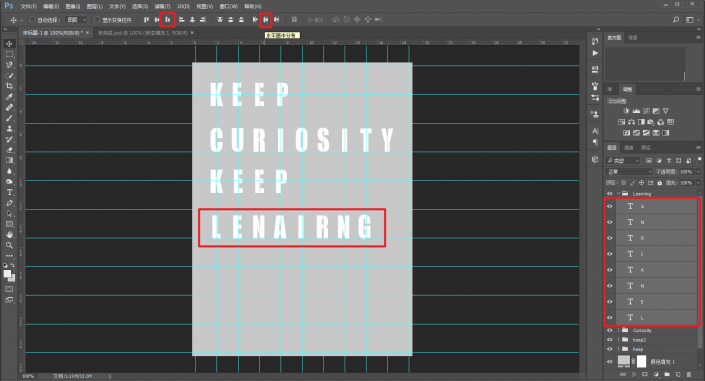
先依靠参考线把字母摆放到合适的位置,将所有的字母图层选上以后。
点击上方红色小方框处的底对齐以及水平居中分布,这样每个字母之间的位置和间距就对齐了:

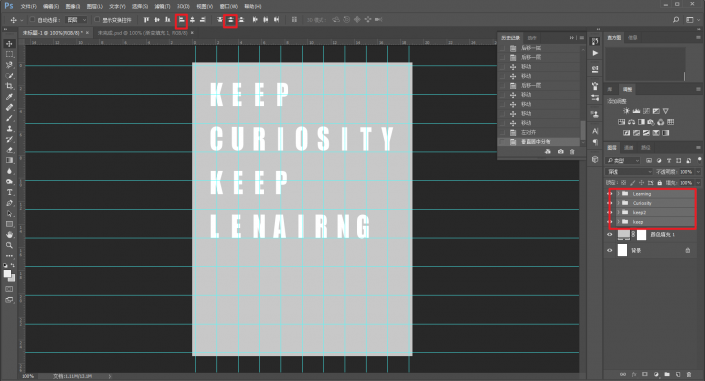
再将四个组全选上,点击上方红色小方框处的左对齐和垂直居中分布,这样四个组的位置和间距也对齐了:

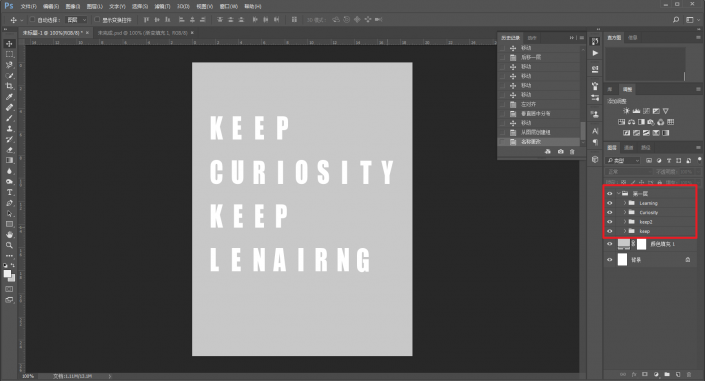
再将四个组添加为同一个组,重命名为第一层,并且用移动工具移动整体的位置:

将这个第一层的组再复制两层,分别置于第一层的下方,一层重命名为剪纸,一层重命名为投影,接下来我们要分别操作:

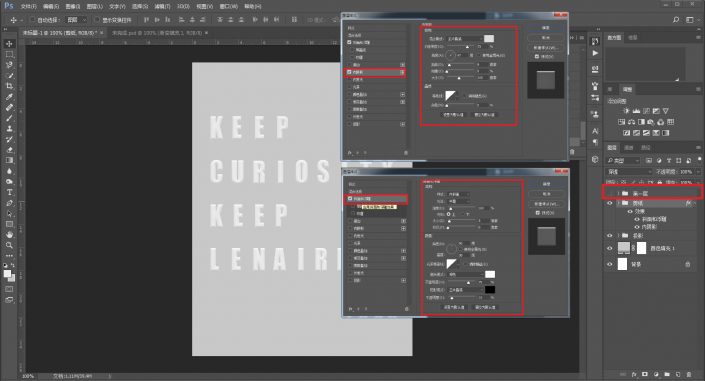
为了能看到效果,我把第一层组隐藏,然后对剪纸组添加图层样式,斜面和浮雕以及内阴影,参数大家看着办:

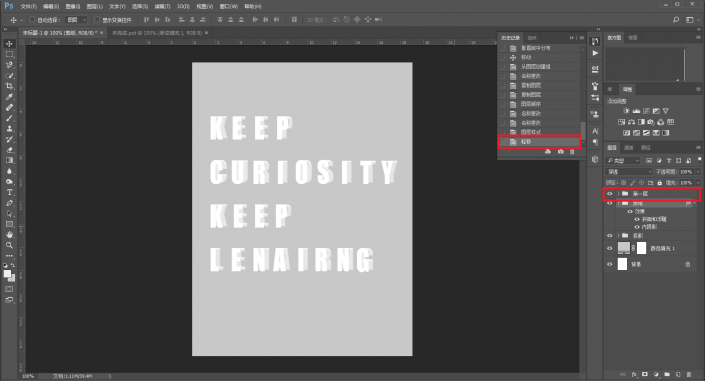
将第一层组显示出来,然后对剪纸组进行轻移,做出重影的效果:

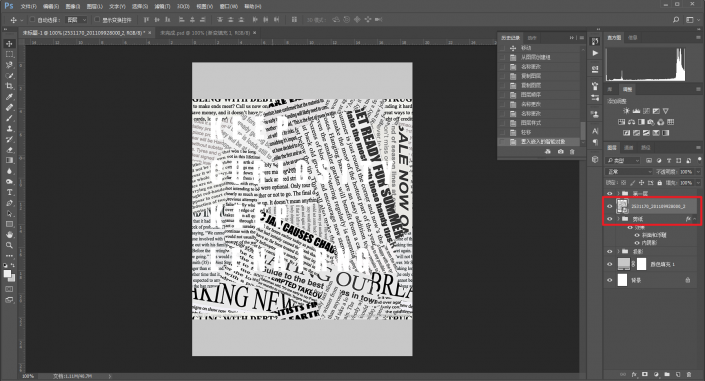
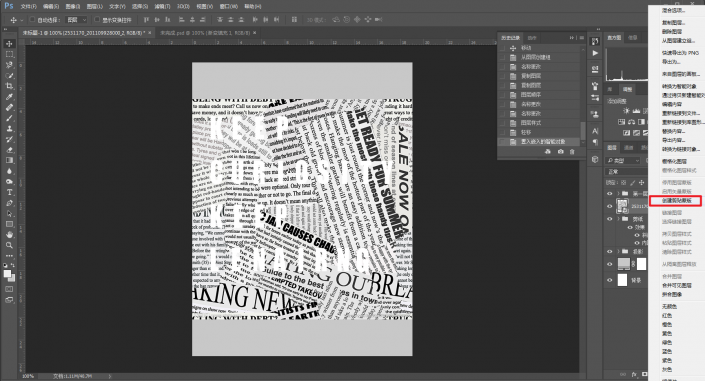
将事先准备好的报纸素材拖到剪纸组的上方:


鼠标右键,创建剪贴蒙板:

现在得到的效果大概是这样的:

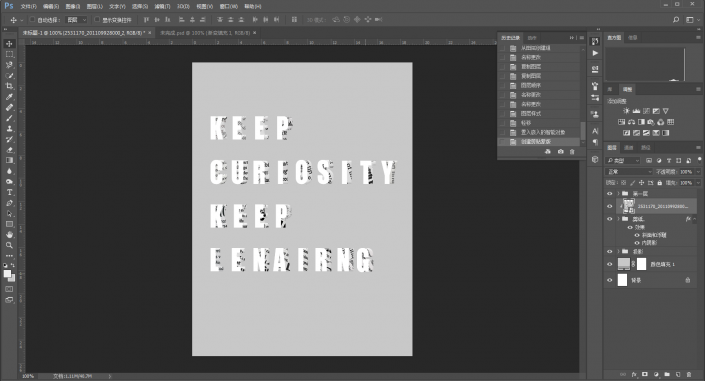
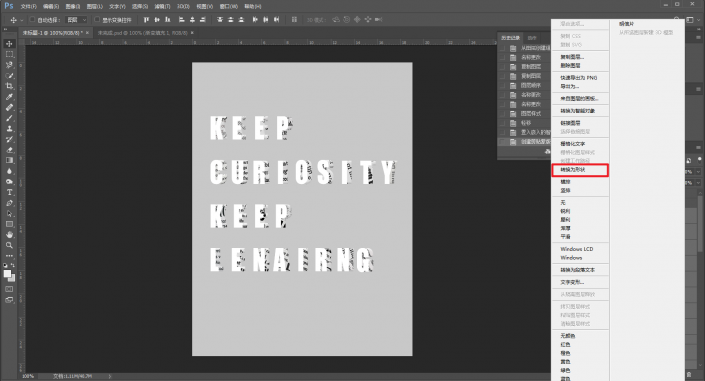
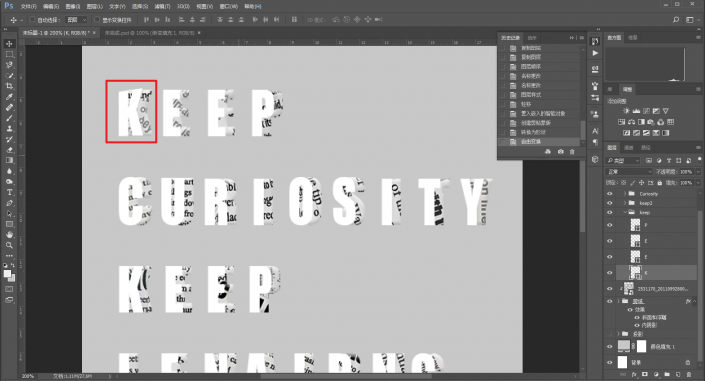
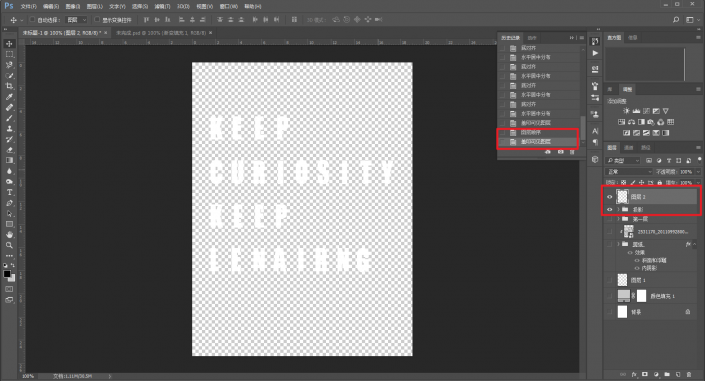
接下来的步骤比较枯燥了,为了让白色的文字看起来更立体,先将第一层的所有字母全选转换为形状:

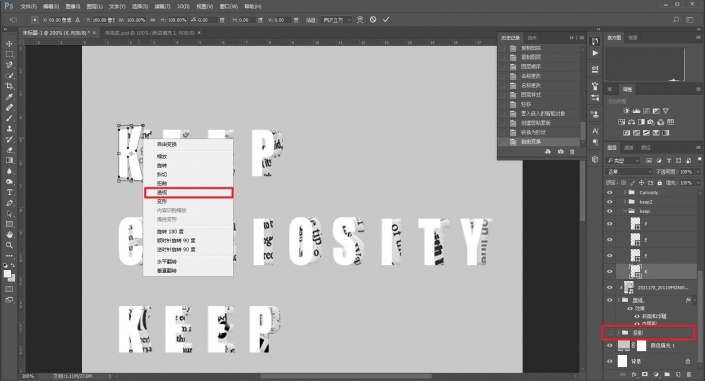
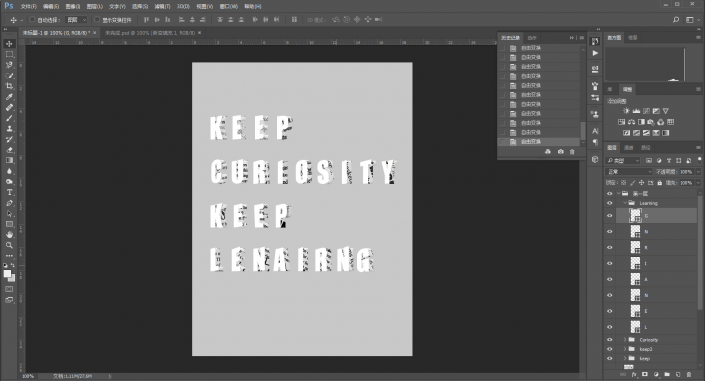
我用其中一个字母为例,先将投影组隐藏掉,以免看不出效果,ctrl+t自由变换,利用透视、斜切等进行微调,做出一点翻页的感觉:

做出来大概是这个样子:

每一个字母的调整程度可以不用一样,我这里就不重复来啦,最后做出来大概这样:

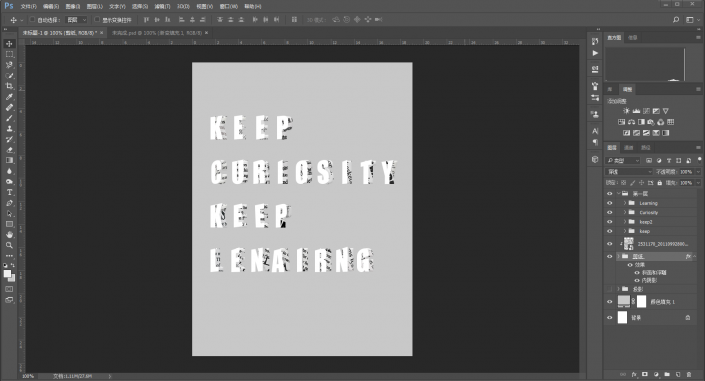
然后再对剪纸组的部分字母进行位置上的调整,让它整体看起来更和谐:

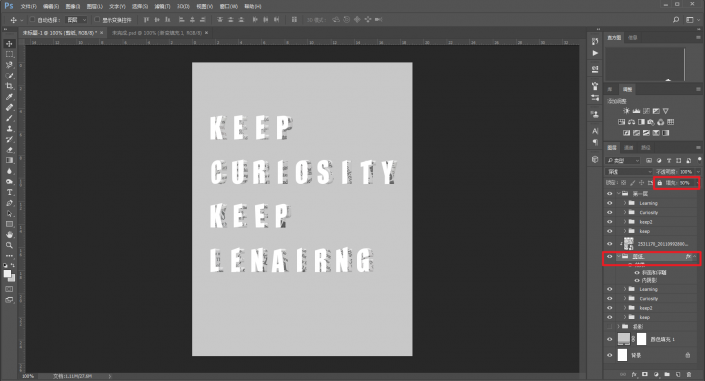
接着再降低剪纸组的填充度:

这样大效果基本上就出来了,还需加一些阴影,将之前隐藏的阴影组显示出来,拖到最上面。
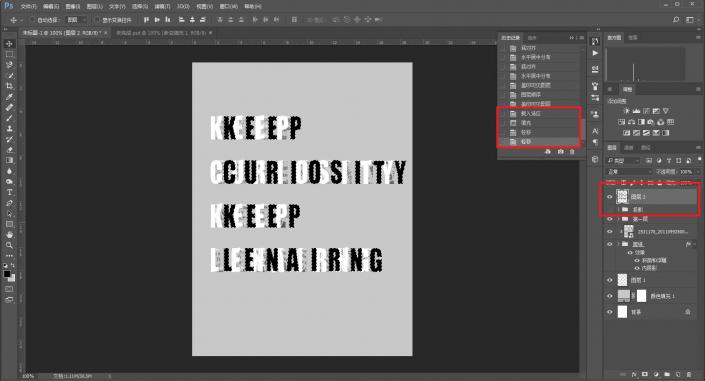
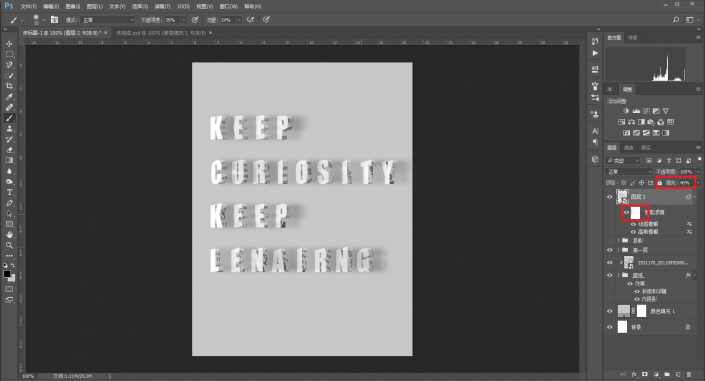
同时,将除了阴影组以外的所有图层隐藏,然后ctrl+alt+shift+e盖印所有可见图层:

再次将阴影组隐藏以后,ctrl点击盖印图层载入选区,填充成黑色并且移动到合适的位置:

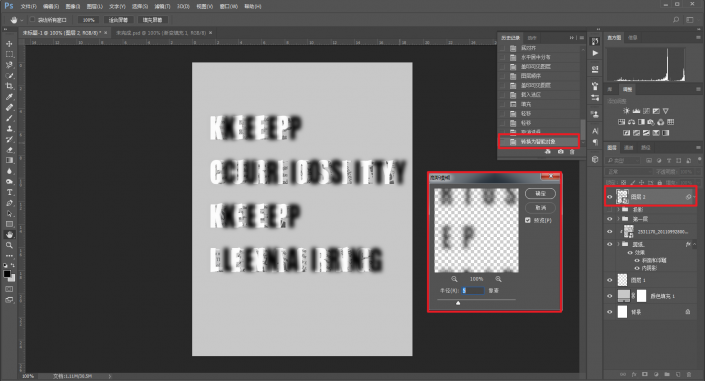
将图层转为智能对象以后,执行滤镜-模糊-高斯模糊,参数大家看着办:

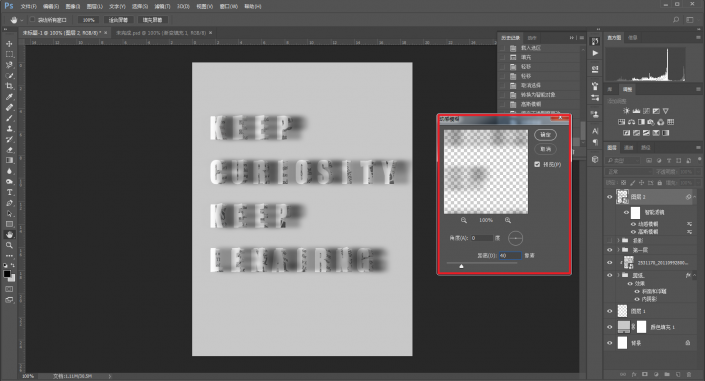
再执行滤镜-模糊-动感模糊,距离我觉得40就可以了:

降低盖印图层的填充度,同时用黑画笔在滤镜蒙板上擦除不需要的阴影:

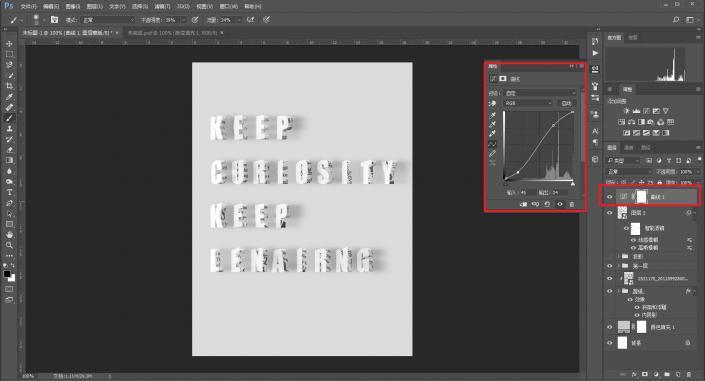
拉个曲线,增强明暗对比:

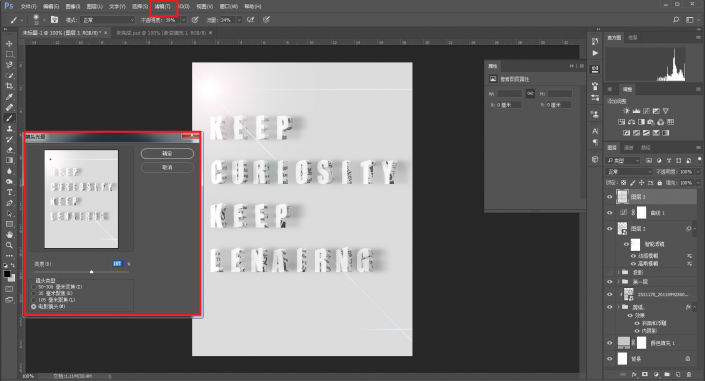
再盖印一个图层以后,在上面执行滤镜-渲染-镜头光晕:

最后再检查一下,发现learning的字母顺序错了,重新调整一下,加一个简洁的落款以及时间,导出图片看看效果吧:

本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
想要更好的效果,就需要每个字母一个图层,风格就是这样,同学们有什么创意可以自己加进去噢。
加载全部内容