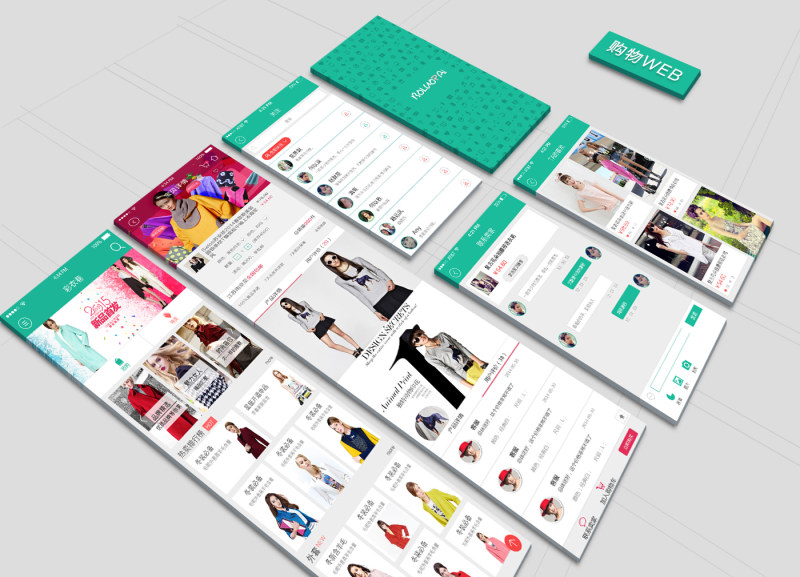
设计教程:APP立体效果教程
colone 人气:0
正式开始
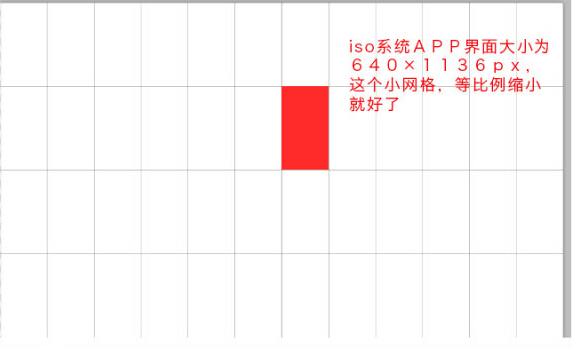
第一步:打开ps,新建一个图层,图像大小根据展示需要而定。我在这里建了风格,是为了让立体效果更自然更准确。
每一个小风格都是按照APP界面比例的缩小的,这样方便。

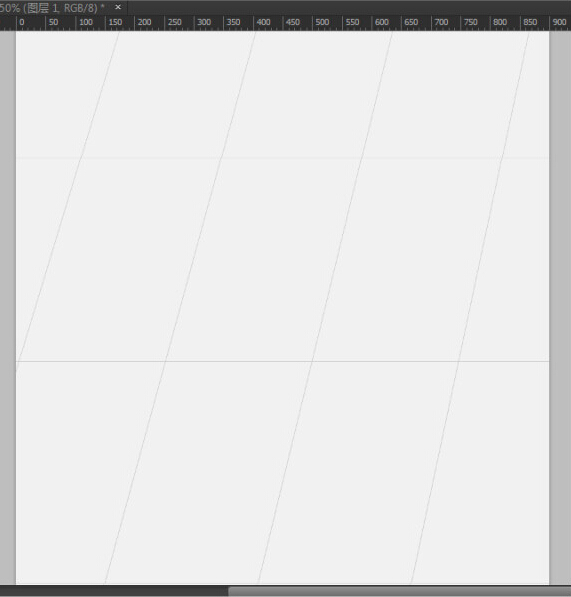
第二步:对风格进行变形,做成立体的感觉。方法是CTRL+T,进行变形,让网格倾斜,倾斜角度三十度比较好。然后缩小一些风格整体的高度,因为立体空间中,视线越远,水平线的距离越接近。
如果对空间立体感比较准确的,可以跳过这两步骤。

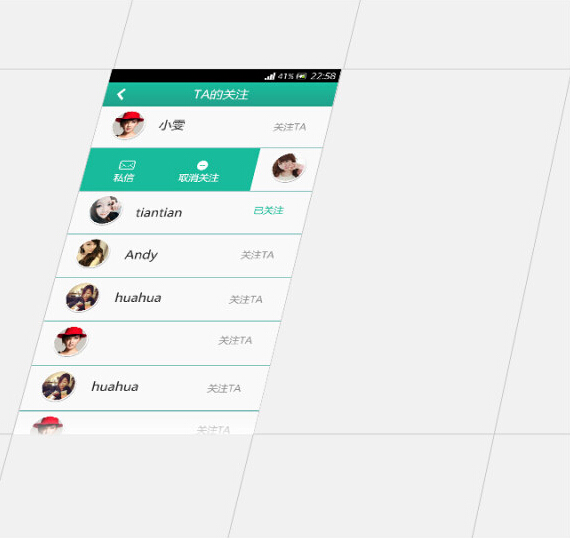
第三步:现在我们可以拖进来一个APP界面,最好先转换为智能图层。然后对这个界面形状进行变换,之前做的网格就是为了现在做形状变换用的。

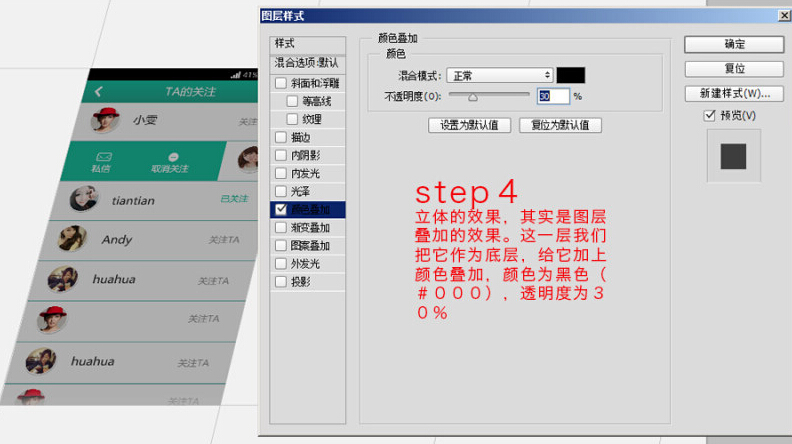
第四步:立体的效果,其实是图层叠加的效果。这一层我们把它作为底层,给它加上颜色叠加,颜色为黑色(#000000),透明度为30%

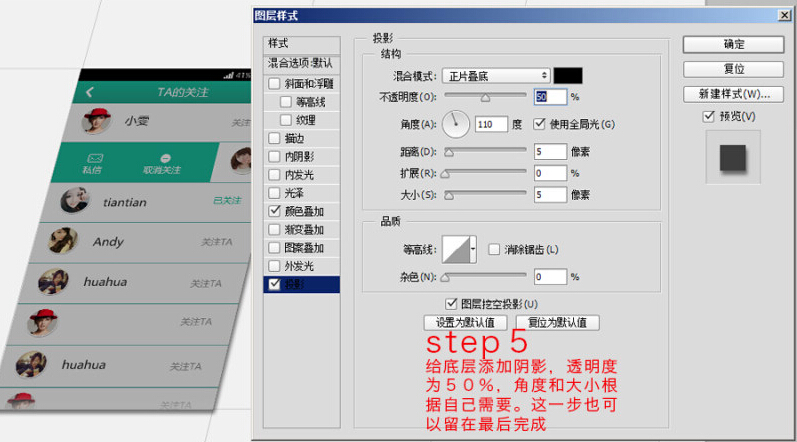
第五步:给底层添加阴影,透明度为50%,角度和大小根据自己需要。这一步也可以留在最后完成。

第六步:复制底层,向上位移一个像素,再向左位移一个像素(记得把复制的这一层的阴影去掉,只有最底层才有阴影,不要忘记喽!) 然后重复操作九次,因为加上底层有十个图层,立体效果已经出来啦,有没有?

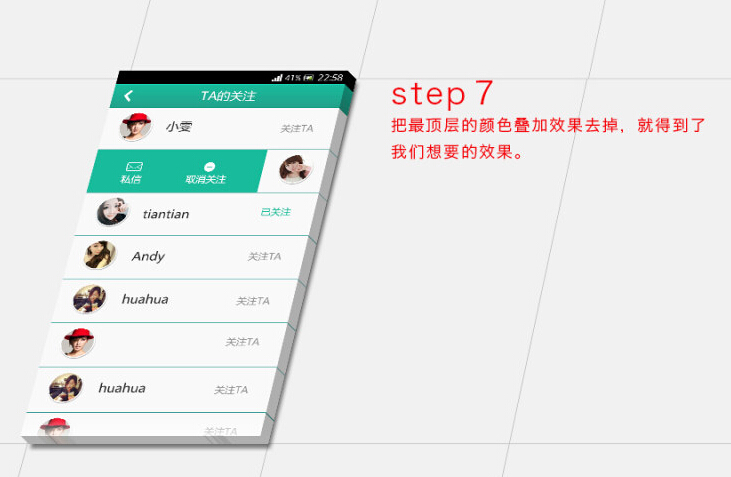
第七步:把最顶层的颜色叠加效果去掉,就得到了我们想要的效果。

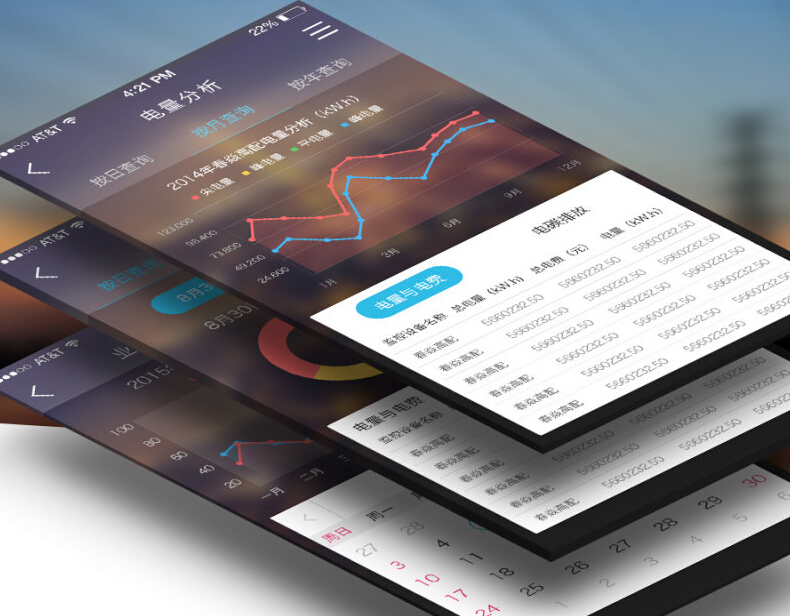
其它效果

加载全部内容