场景合成:合成一个唯美城堡场景
uidet 人气:0
今天跟大家分享一篇城堡场景合成的翻译教程,教程运用了不同的素材合成,还利用了各种笔刷,你还能从教程里了解一些图层管理等相关技巧。喜欢的同学可以跟着教程一起练习,已经提供了素材打包,直接下载后即可。做完记得交作业。
素材打包链接: http://pan.baidu.com/s/1kT5uCwZ 密码: gkqv
图片素材:
http://www.softyun.net/it//photoshop/sucai/2015/h622307.html
http://www.softyun.net/it//photoshop/sucai/2015/z918369.html
http://www.softyun.net/it//photoshop/sucai/2015/e624998.html
笔刷
http://www.softyun.net/it//photoshop/sucai/2015/o777612.html
先看看最终效果

Step 1
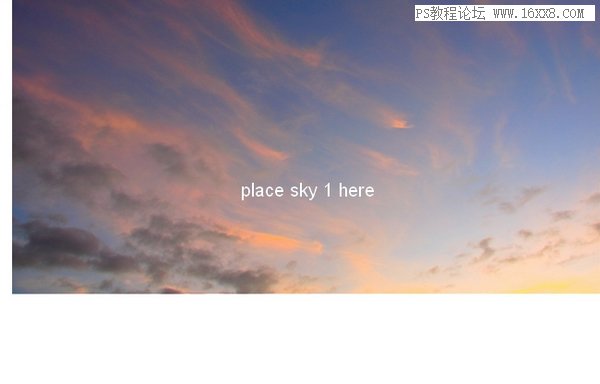
创建一个新文档,打开sky1图片。使用移动工具拖动到画布:

不要担心额外的白色部分,稍后我们将修改。
Step 2
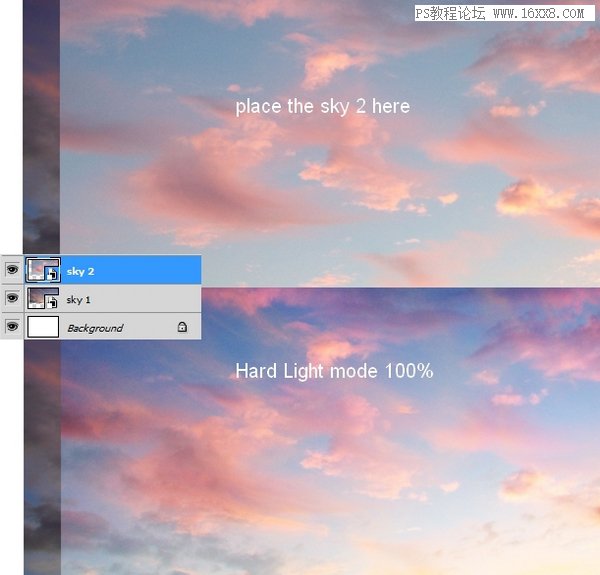
把sky 1图片置入画布,更改为强光模式:

Step 3
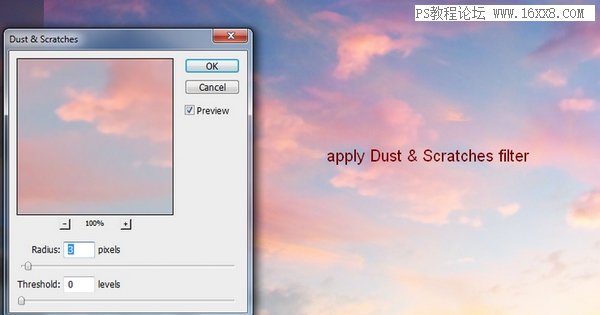
柔化sky1,去滤镜>杂色>蒙尘与划痕,设置半径为3 px:

Step 4
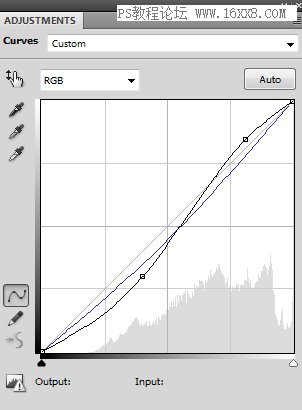
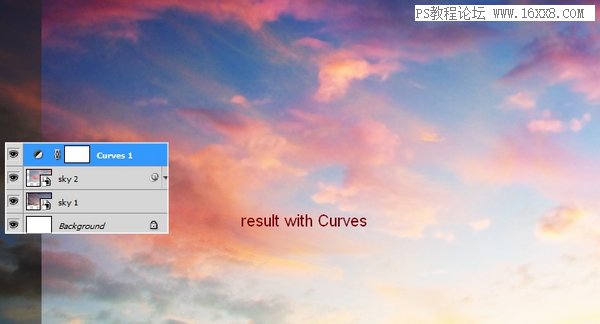
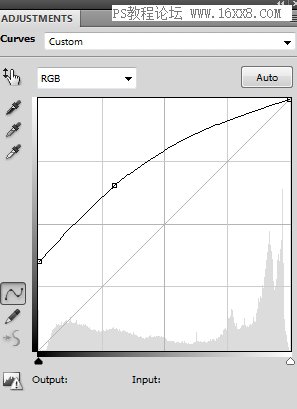
添加更多的天空部分相比,我使用一个调整层。新调整图层>曲线


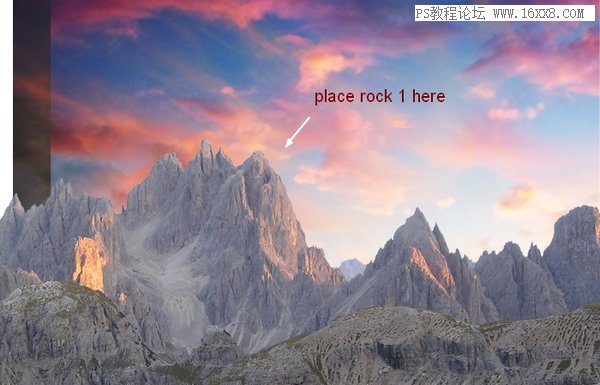
Step 5
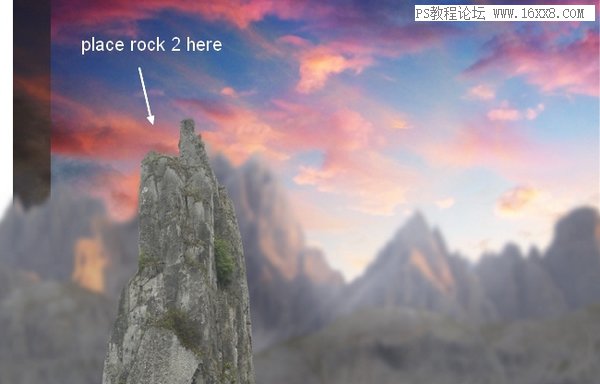
置入岩石:

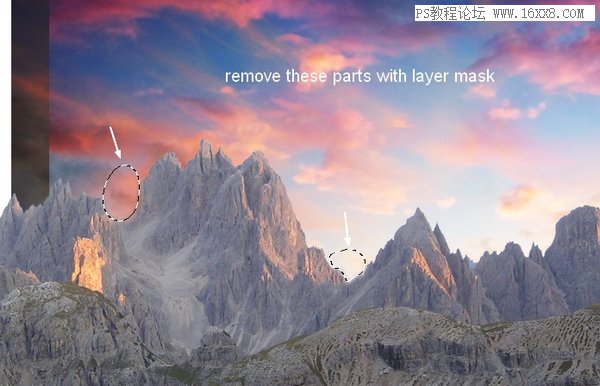
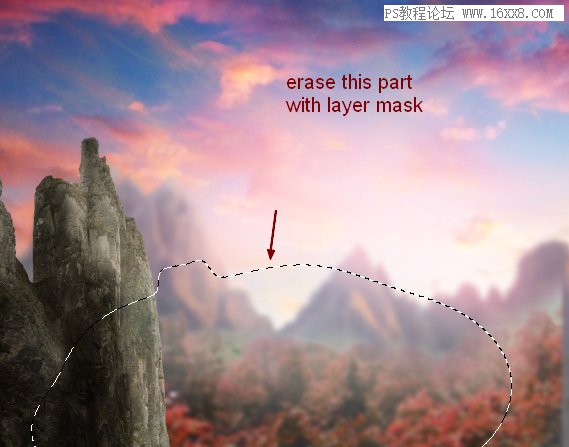
点击第二个按钮图层面板底部的添加这一层的面具。用一个软刷子用黑色颜色去除的部分岩石如下图所示

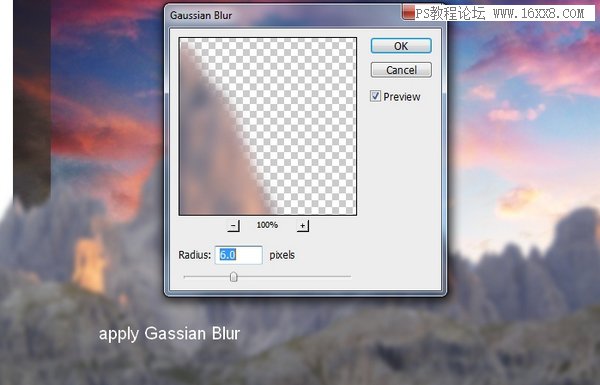
Step 6
添加场景深度,去滤镜>模糊>高斯模型模糊,设置半径为6 px:

Step 7
打开另一个石头的图片。选择图2和隔离岩石部分,位置在左边的图片:

图层名称为 “rock 2″.
Step 8
使一个新的图层(Cmd / Ctrl + Shift + N)和图章工具。使用这个工具删除一些植物如下所示:

Step 9
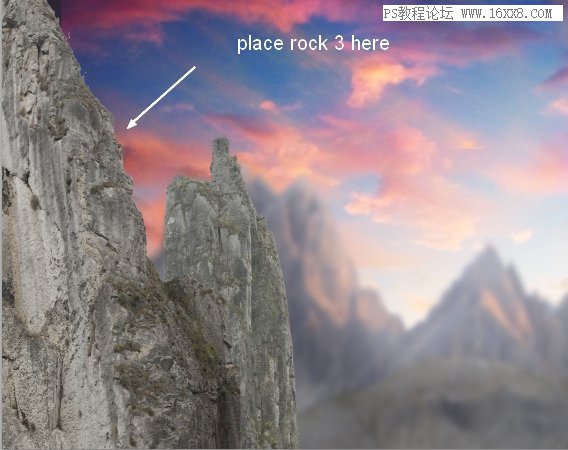
Extract the rock 3 from the image 6 and place it at the left corner of the pic (beside the rock 2):
从图像中提取rock 3 和把它在图片6的左上角(在 rock 2旁边)

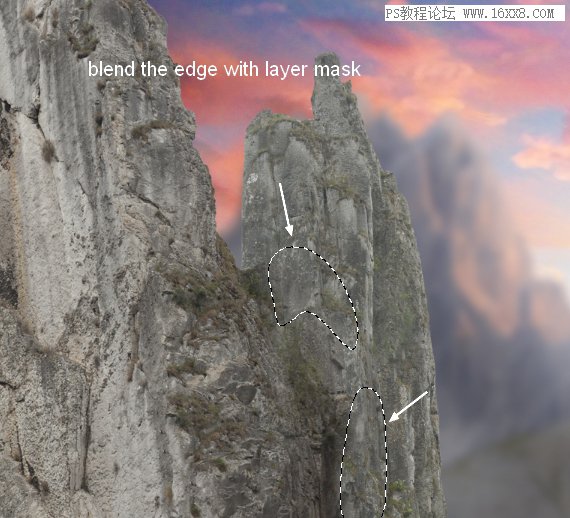
这一层添加一个蒙版。使用柔软的黑色画笔混合这个岩石2与岩石的边缘:

Step 10
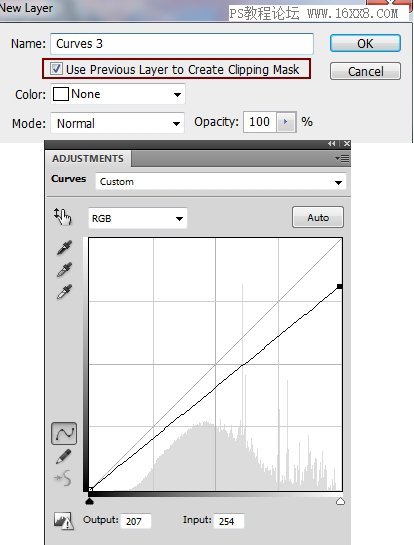
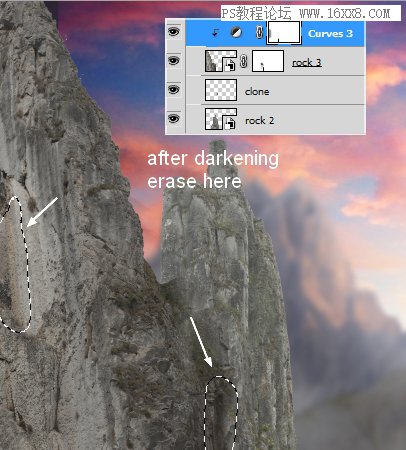
rock3(我们把它压在了边缘),去层>新调整图层>曲线和选择剪切蒙版:

在这个曲线图层蒙版与不透明度50%左右用一个软刷子擦除的部分所示

Step 11
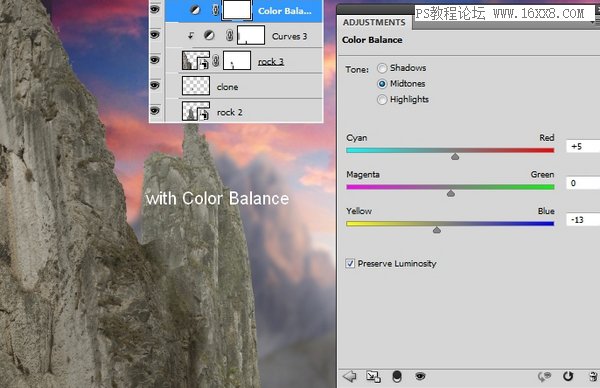
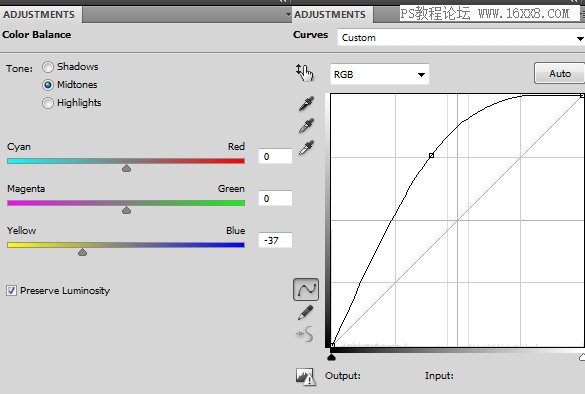
使岩石2、克隆、岩石3和曲线调整图层选中然后按Cmd / Ctrl + G组。通过改变这个群体的模式(默认组模式)正常100%。去层>新调整图层>色彩平衡:

Step 12
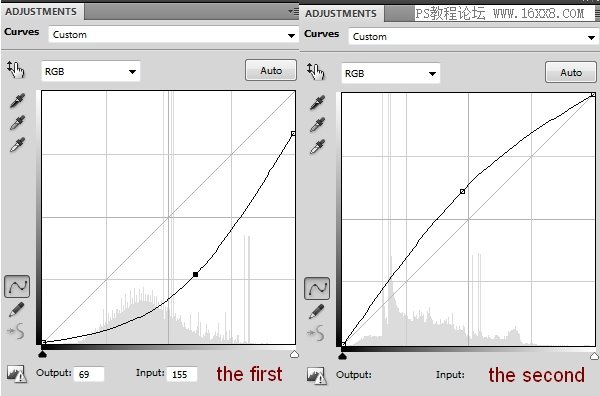
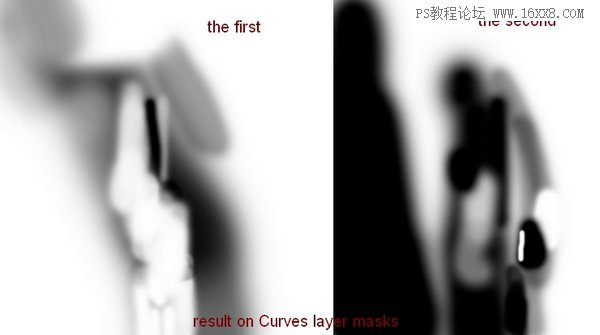
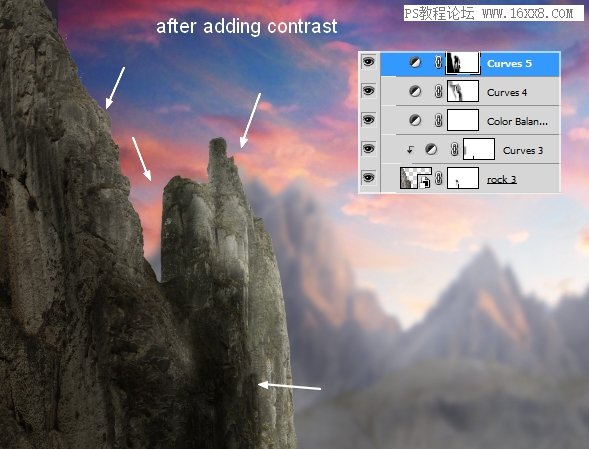
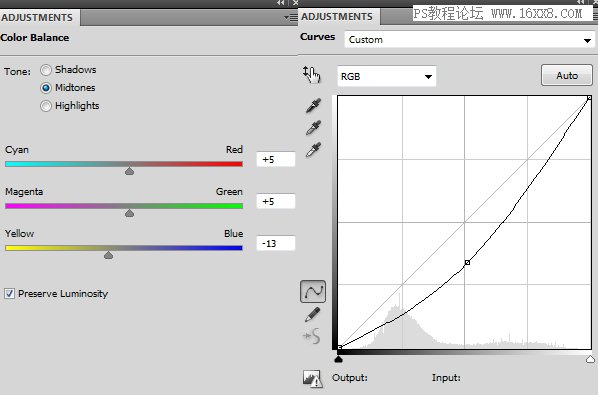
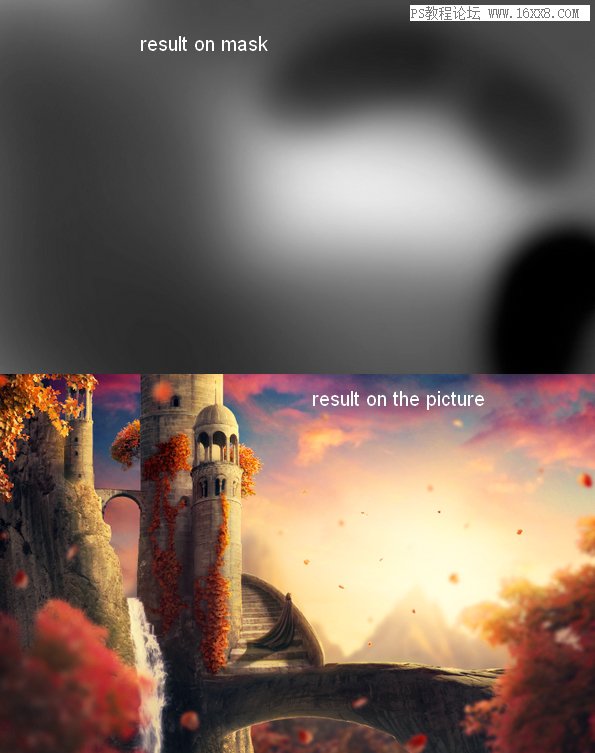
我用两个曲线调整层:

下面是这些蒙版的结果和结果图片:


Step 13
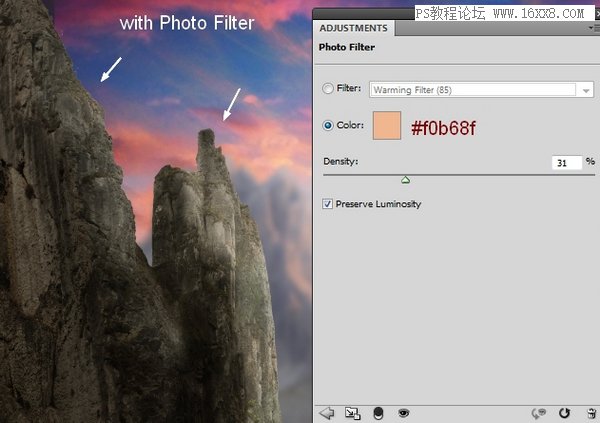
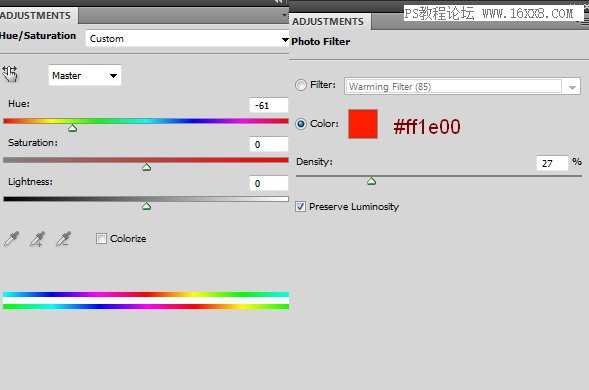
我使用一个照片滤镜调整图层添加照片暖色的岩石

Step 14
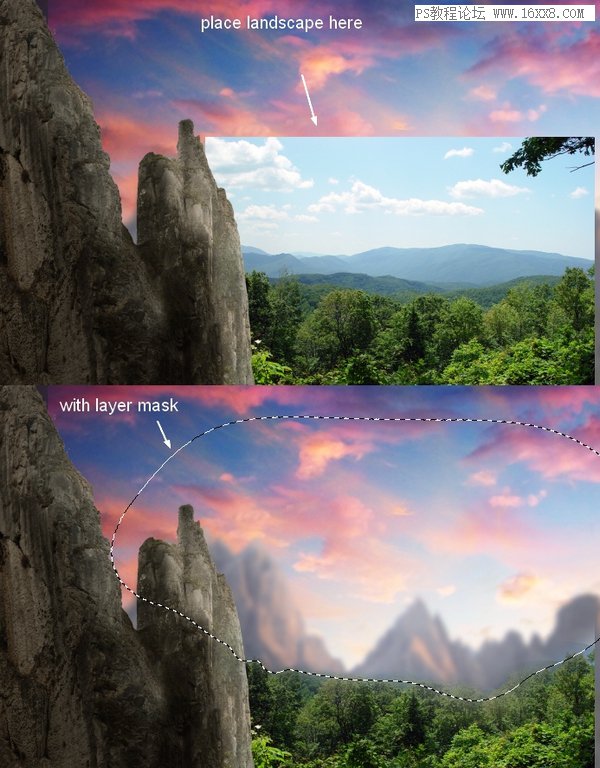
拖动景观照片到我们的主文档,将其在岩石上面。添加一个蒙版,使用软毛盖住天空和山部分

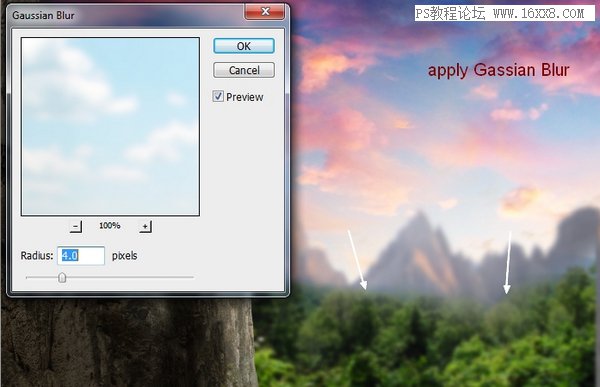
应用模糊高斯模糊4 px:

Step 15
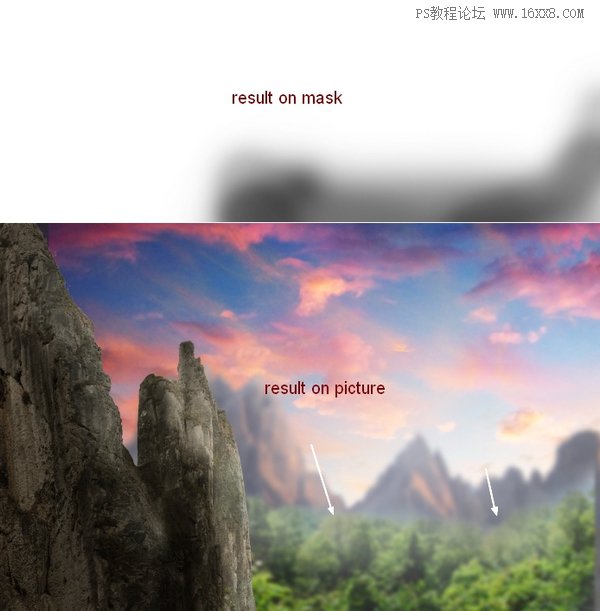
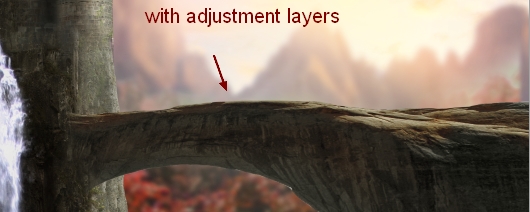
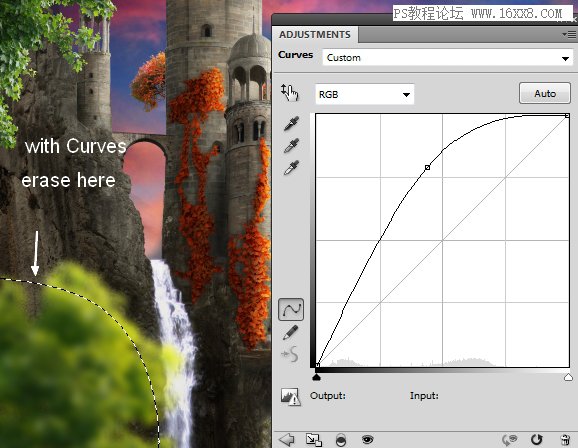
添加一个曲线调整层与剪切蒙版,让顶部的景观。在这个曲线图层蒙版用软笔刷擦掉底部和两边的风景:


Step 16
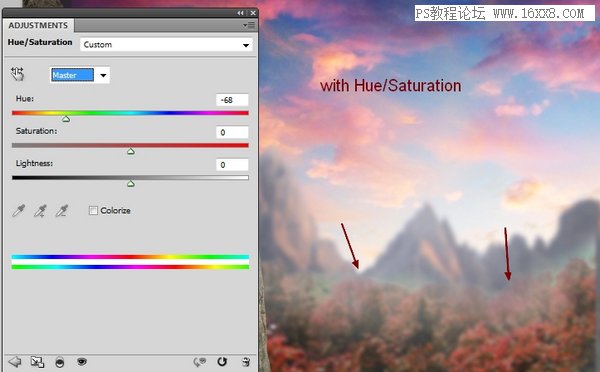
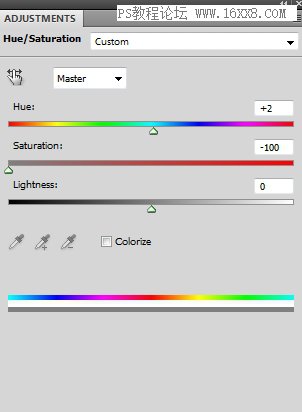
我使用一个色相/饱和度调整图层改变景观的颜色

Step 17
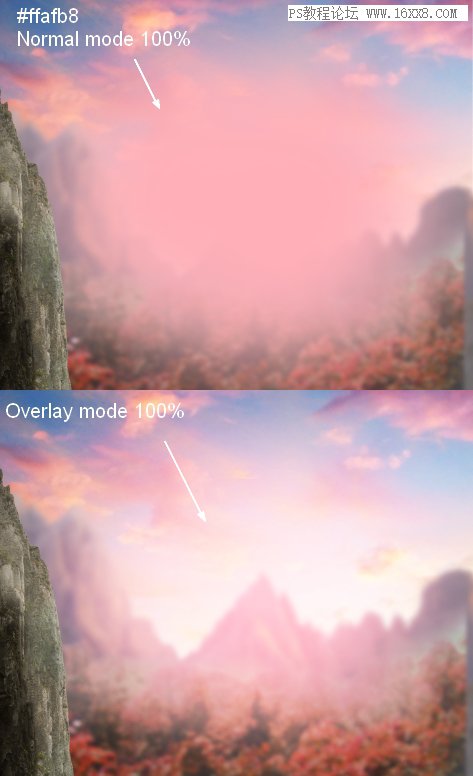
添加阳光,上面创建一个新层岩石下的景观的和组。用一个软刷子的颜色# ffafb8画右边的天空和改变模式为叠加100%

利用其图层蒙版擦除景观和岩石1部分

Step 18
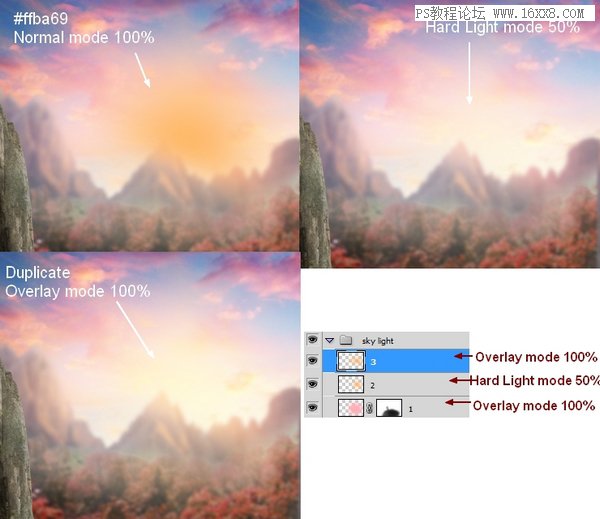
在一个新的图层,软画笔的颜色# ffba69画出光。我改变了模式强光50%。然后我复制这个层和设置模式为叠加100%:

Step 19
分词
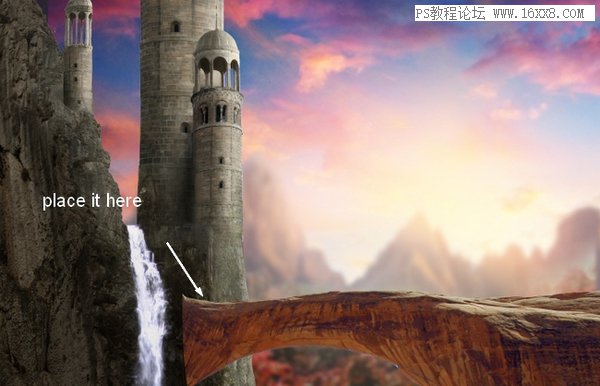
提取的边缘之间的瀑布,并将放置在岩石中间。我改变了模式滤色100%
设置这一层上面的岩石群
Step 20
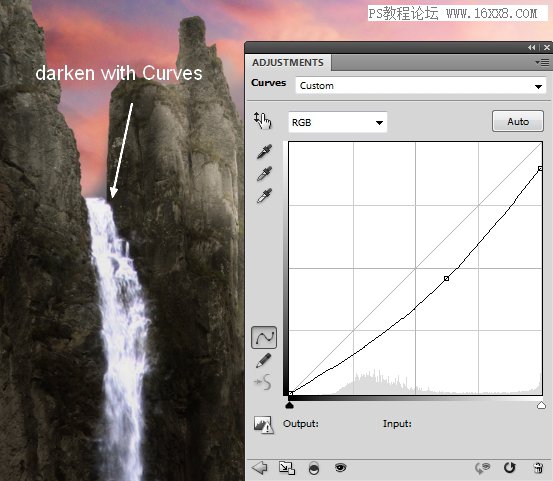
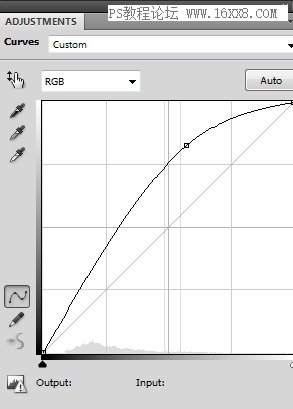
我使用一个曲线调整层加深瀑布一点

Step 21
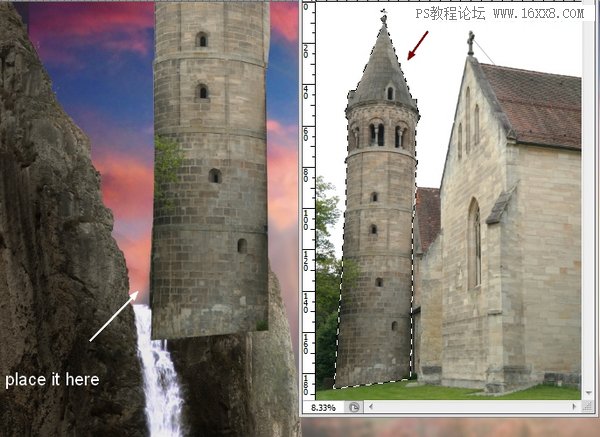
置入城堡

利用其图层蒙板混合与岩石的底部

Step 22
复制这个城堡,做如下操作!

Step 23
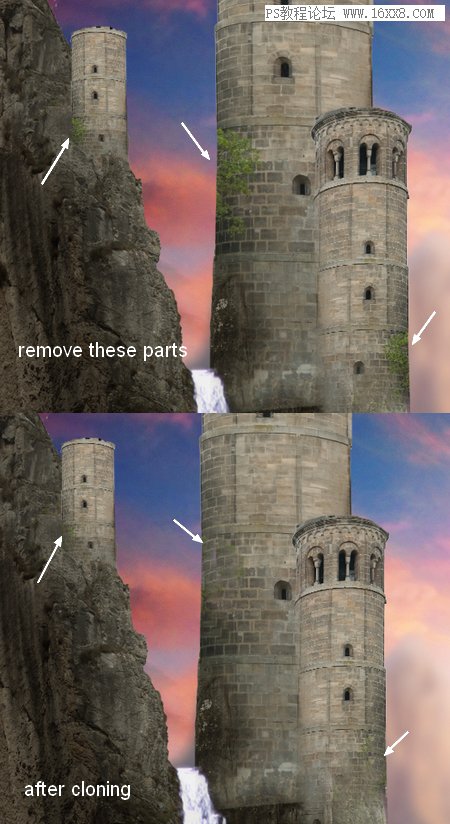
删除塔上的绿树,我做了一个新的层剪切蒙版的这些层,使用图章工具删除它们

Step 24
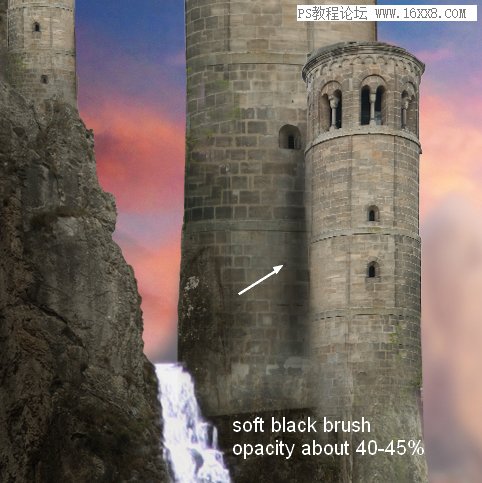
创建一个新的层间层1和2(岩石上的塔2)。使用不透明的黑色软刷约40 – 45%油漆前塔的影子在后面:

Step 25
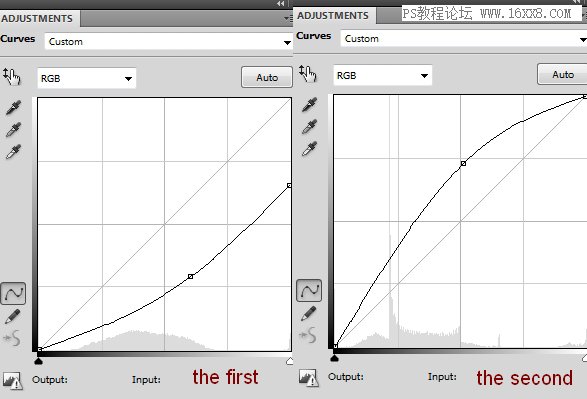
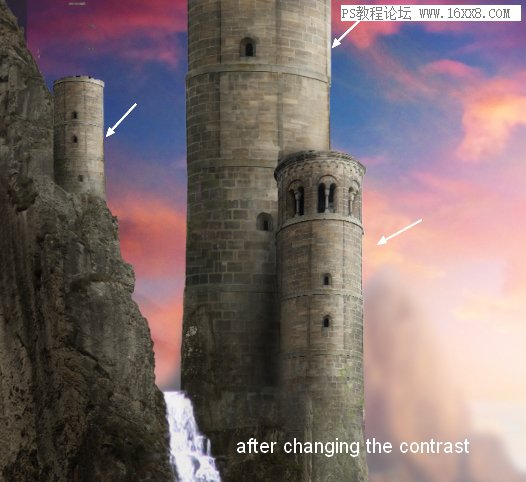
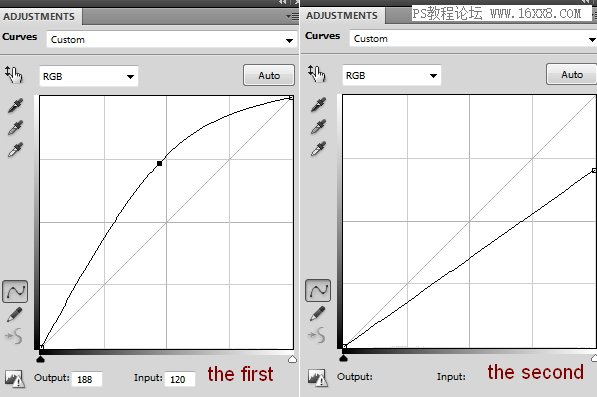
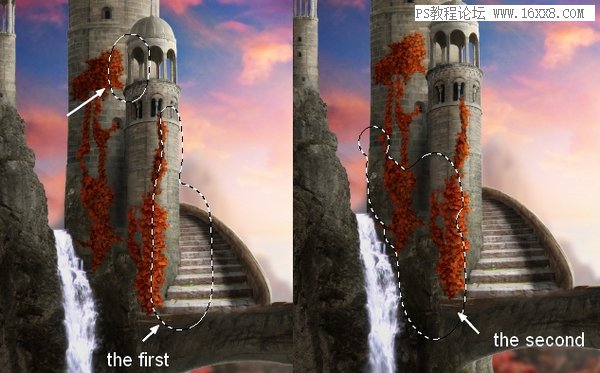
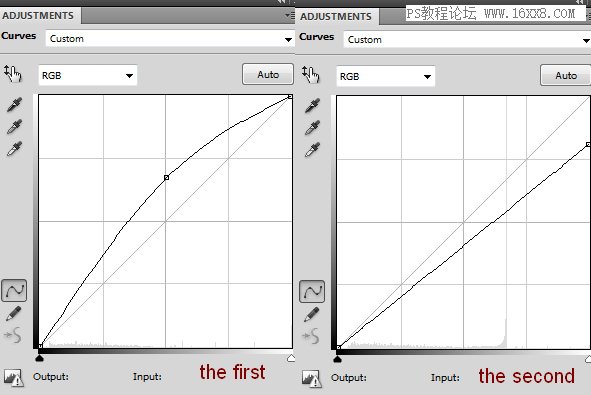
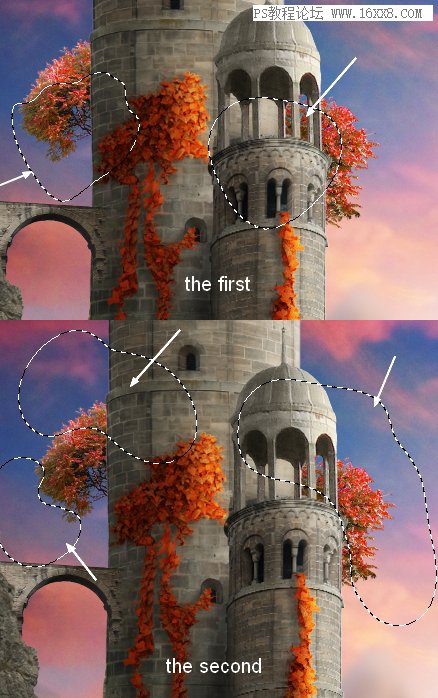
使两个曲线调整层塔内组织改变他们的对比。暗淡无光,左边第一个是,第二个是被照亮的

在蒙版上涂抹示意:


Step 26
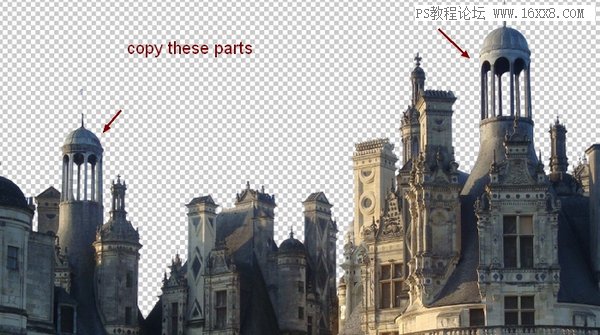
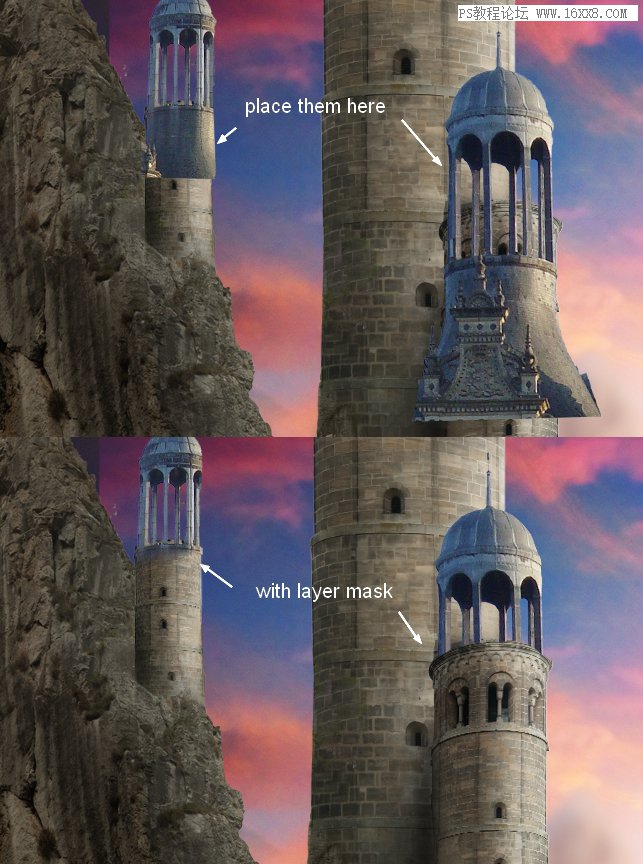
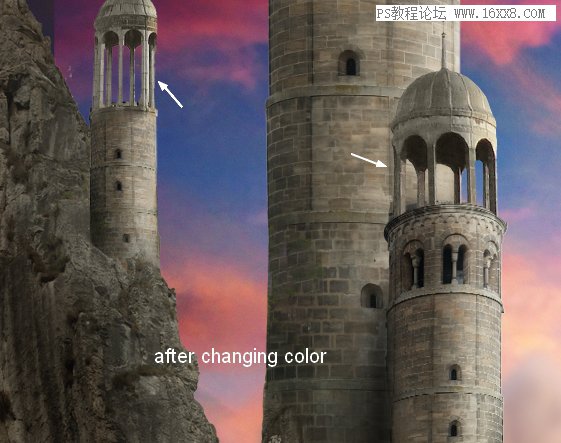
打开城堡2图片和抠出背景。复制两个部分的顶部,将它们在塔楼之上。将他们混合:


Step 27
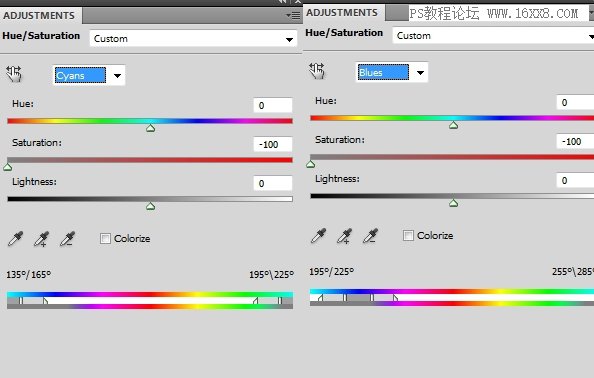
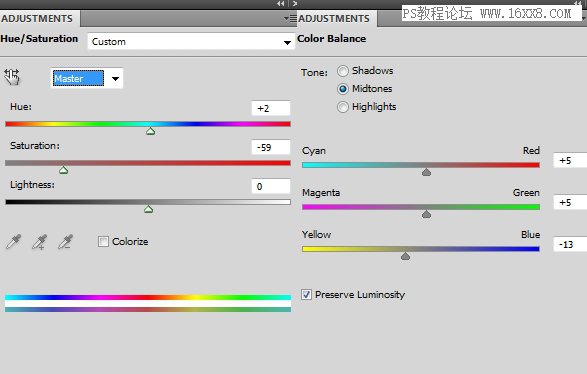
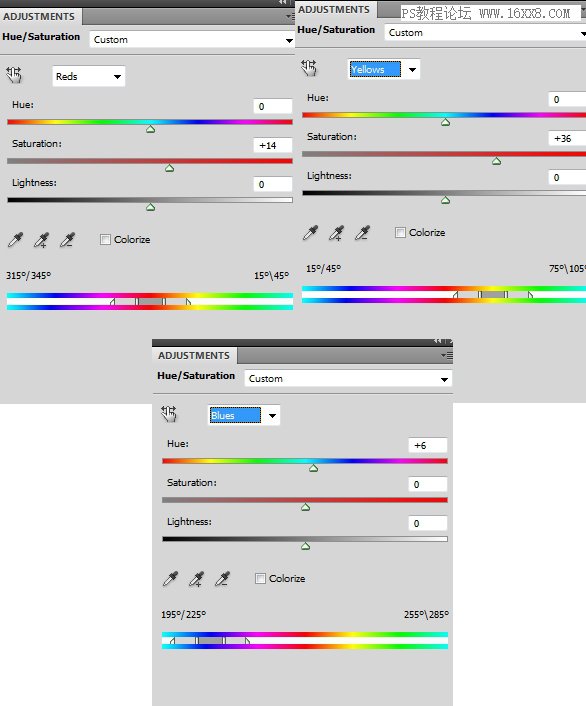
调整颜色
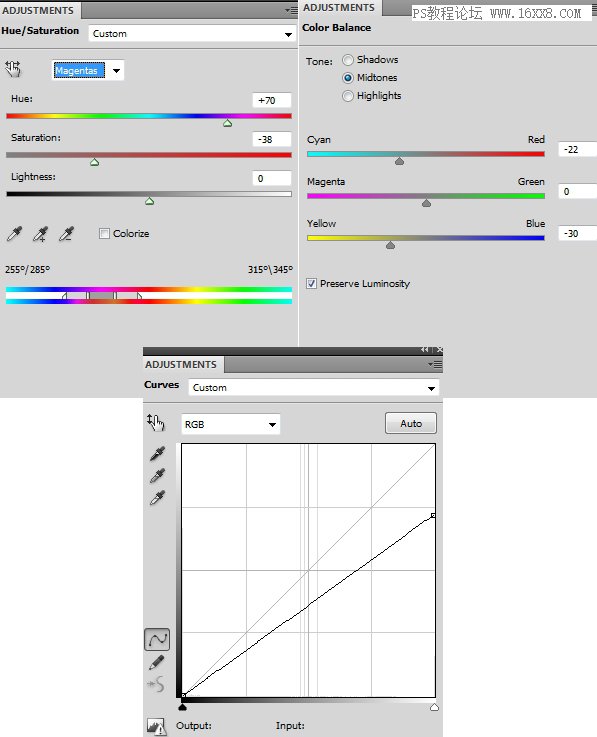
色相/饱和度:

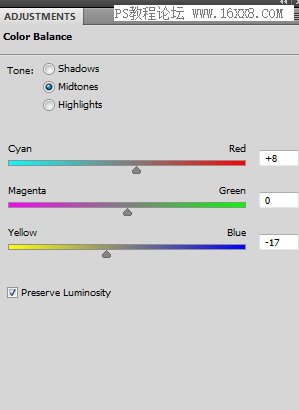
色彩平衡:


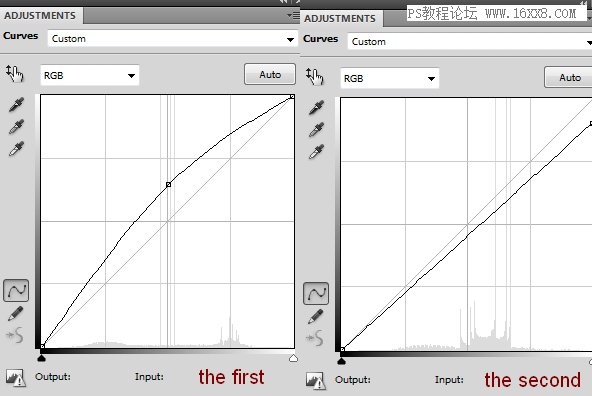
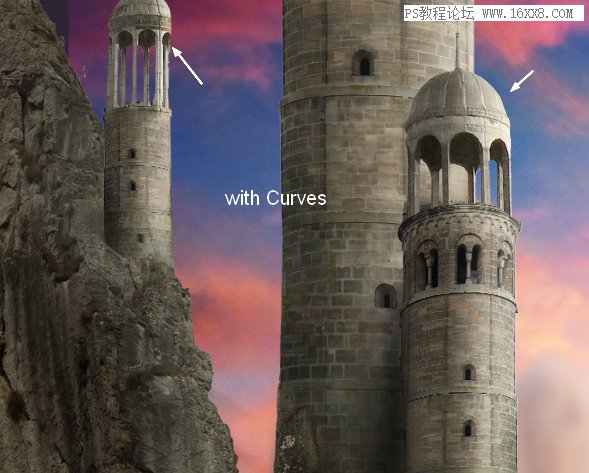
Step 28
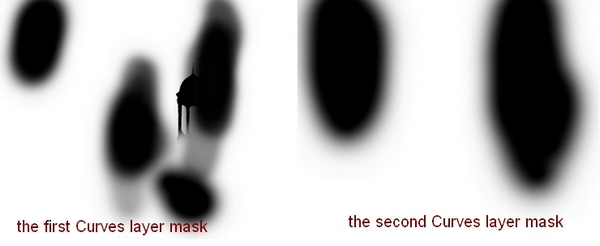
完善的对比这些部分我用两个曲线调整层

这是蒙版放大图


Step 29
打开下面的素材,移动到画布


使用图层蒙版将其混合

Step 30
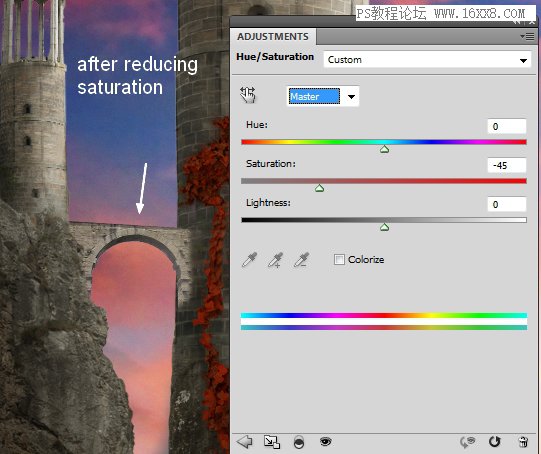
我使用一个色相/饱和度调整图层,减少饱和

使用柔软的黑色画笔不透明度30 – 35%抹去某些地方,特别是表面:

Step 31
我用色彩平衡和曲线改变颜色和加深:


Step 32
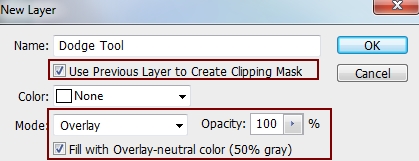
我做了一个新层,改变了模式为叠加,填充50%灰色:

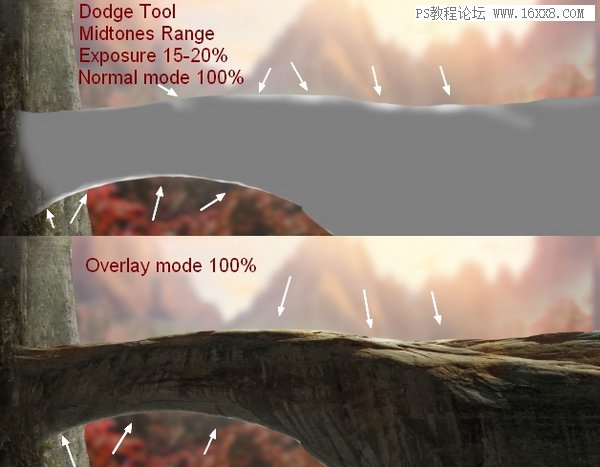
用减淡工具(O)和中间调范围,约15 – 20%在轮廓画更多的光。你可以看到我是如何做到与正常模式和叠加模式:

Step 33
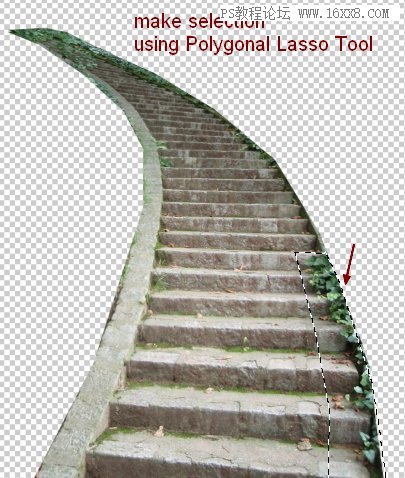
打开楼梯的形象。首先我楼梯部分复制到一个新层使用多边形套索工具(L)。

删除不必要的细节,这楼梯(植物、树叶),使用多边形套索工具选择:

分词
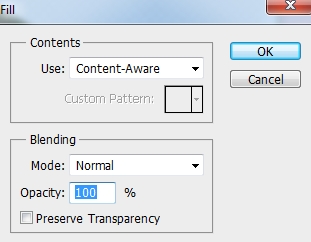
去编辑>填充选择内容识别:

继续使用这个方法来完善楼梯。技巧是使用小型的选择(如果你选择一个大区域,你可能得到的结果与不必要的细节)。这是我的截图之前/之后

Step 34
地方修整后的楼梯旁边的岩石2和混合在一起使用蒙版。

这一层命名为 “楼梯第1部分″
Step 35
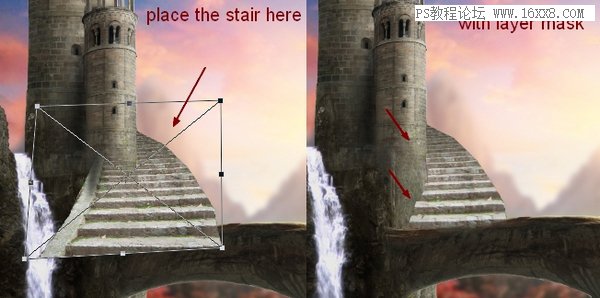
再次打开下面图像。取代部分右边的楼梯,并且转换使用Cmd / Ctrl + T:


去编辑>操控变形和弯曲以适应这部分楼梯如下所示:

命名这层为楼梯2.
Step 36
这一层添加一个蒙版。在这个图层蒙板,使用多边形套索工具来定义之间的边缘部分1和2,我们需要删除,一步一步的(看看楼梯照片作为参考,它会帮助你更好地想象你在做什么)。抹去这些地方:


Step 37
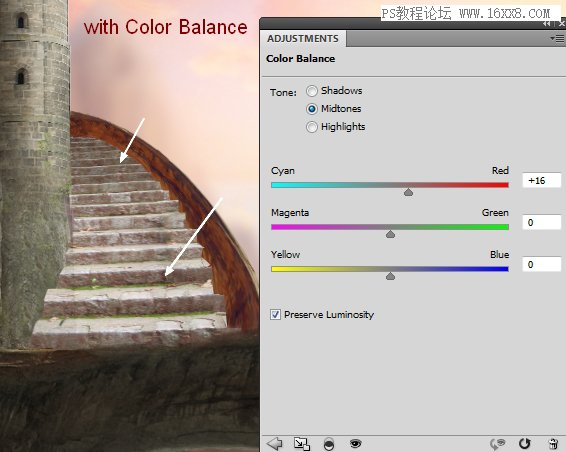
回到第1部分层。添加一个色彩平衡调整图层来改变这部分的颜色:

Step 38
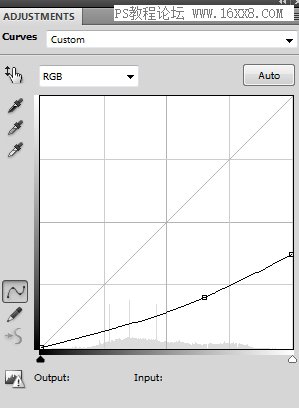
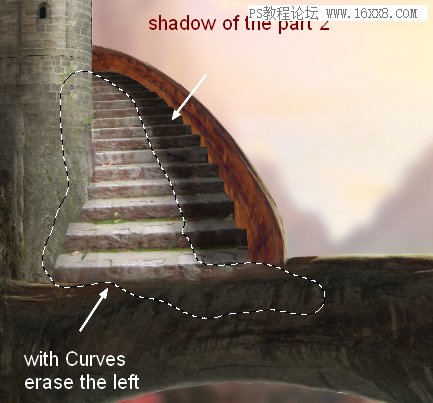
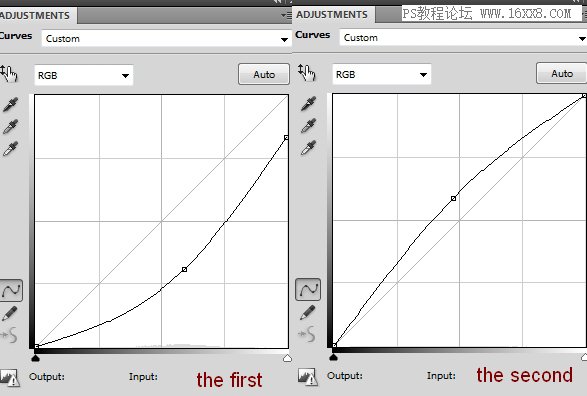
我做了一个曲线调整层应用到这一层楼梯

在这个曲线图层蒙板使用软刷抹去左边的楼梯。你可以看到正确的深色显示第2部分的阴影在第1部分:

Step 39
第2部分的颜色变化与一些调整图层(色相/饱和度和色彩平衡):


Step 40
创建两个曲线调整层以提高对比度的第2部分:

涂抹在这些曲线层蒙版使用软刷:

Step 41
使一个新层相同的设置的第32步但没有剪切蒙版。用减淡工具做一个强边缘的第2部分和加深工具使楼梯的边缘:

Step 42
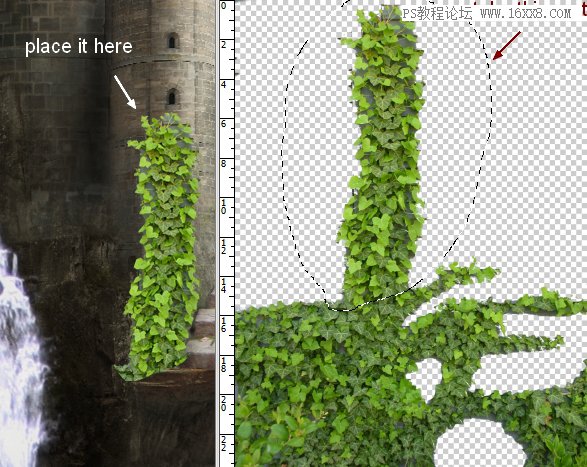
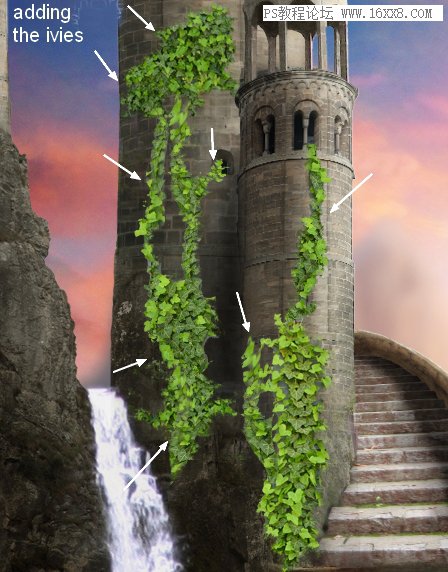
从背景中提取“常春藤联盟”。复制他们的一部分,并将其在楼梯旁边的塔的底部:

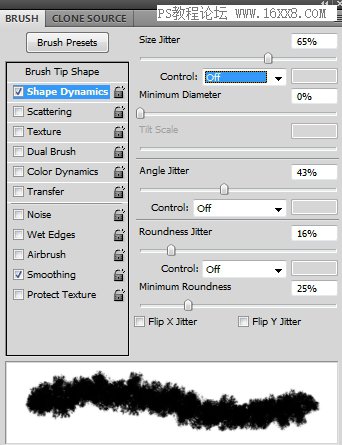
添加一个蒙版该层然后改变刷草的。选择199号然后按F5改变其设置:

用它来消除常春藤的边缘部分。这是我的擦除后结果:

Step 43
继续添加“常春藤联盟”的塔使用相同的方法。我用10层,这种效应:

Step 44
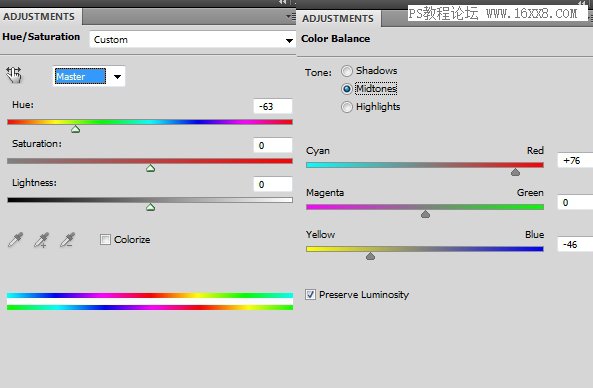
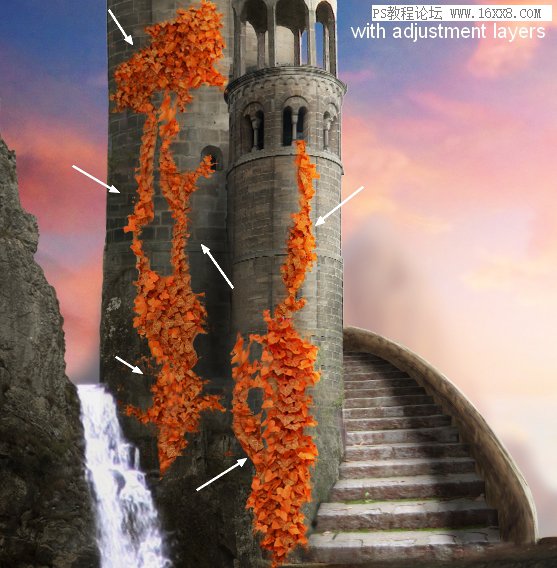
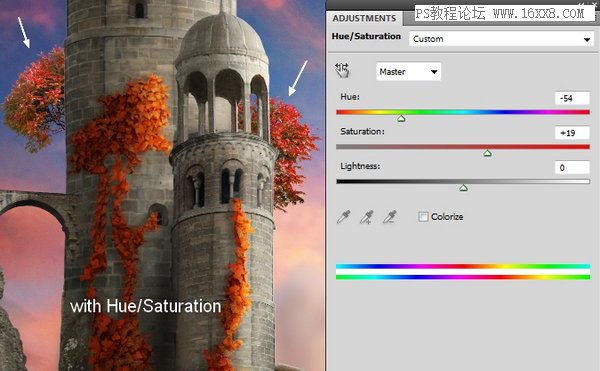
使用色相/饱和度和色彩平衡把绿色的“常春藤联盟”的橙色红色:


Step 45
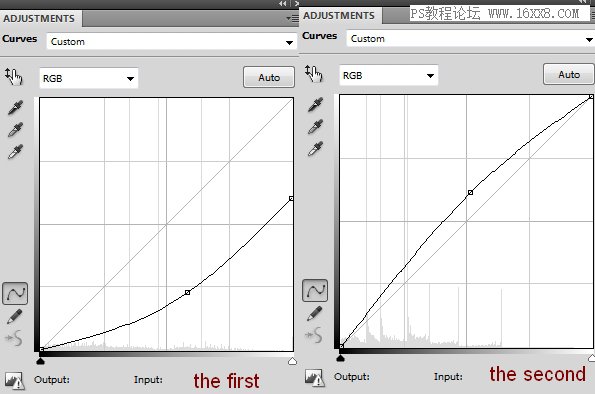
我用两个曲线调整图层添加更多的对比度和匹配明度:

效果如下

Step 46
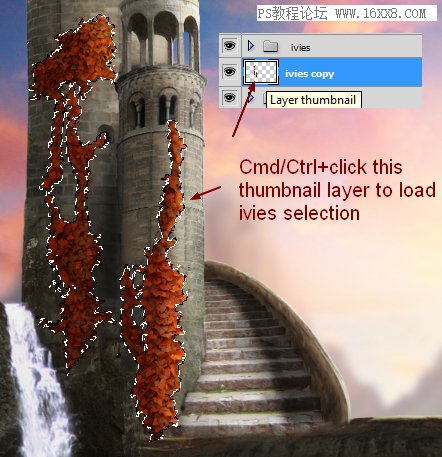
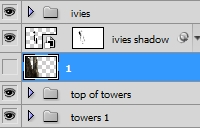
右击“常春藤”的组,选择复制组。再次右键单击它,选择合并组,我们得到一个新的图层。
![]()
按住Cmd / Ctrl和点击这一层缩略图加载他们的选择:

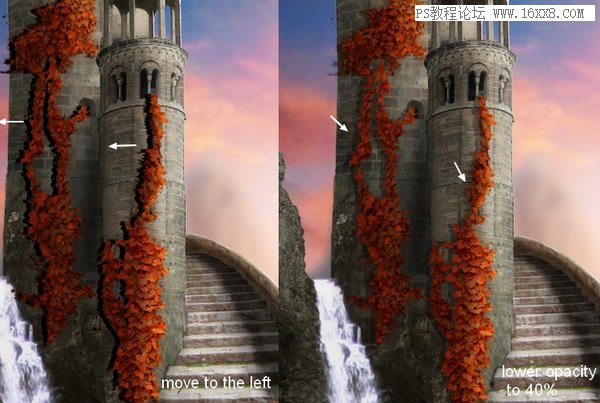
去编辑>填充(Shift + F5)和选择黑色。这个影子移到左边和降低透明度为40%:

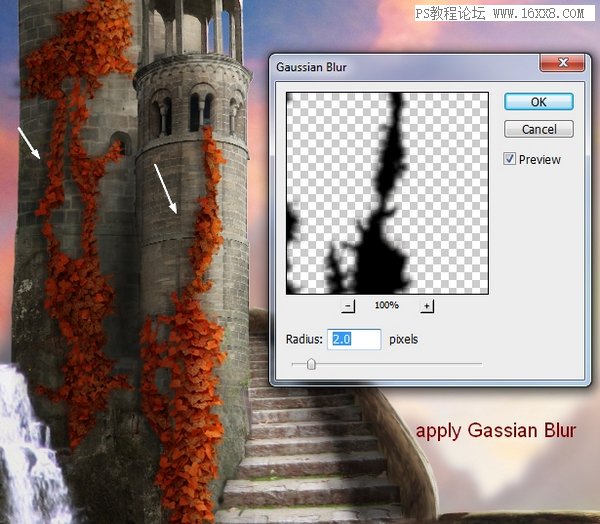
应用高斯模糊2 px:

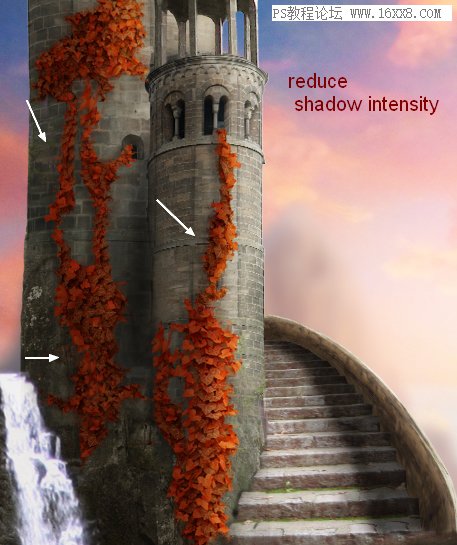
我使用一个图层蒙版,以减少阴影强度:

Step 47
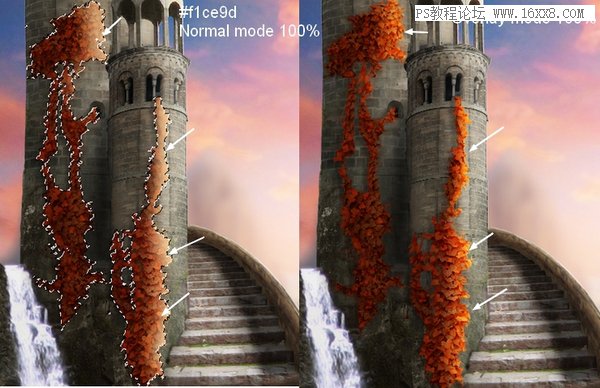
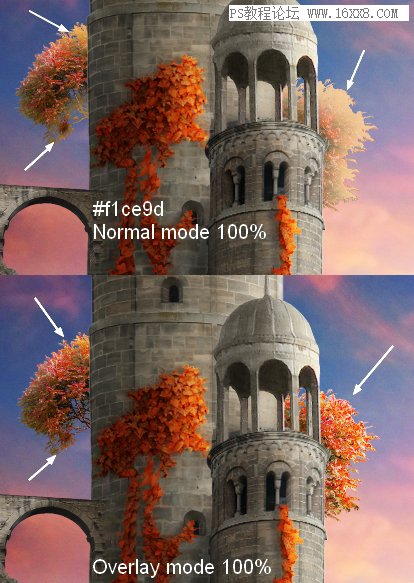
关掉这一层。创建一个新的图层,并加载“常春藤联盟”的选择(Cmd / Ctrl +单击缩略图)。用一个软刷子和油漆的颜色# f1ce9d常春藤让阳光的明亮部分反射。改变模式为叠加100%:

Step 48
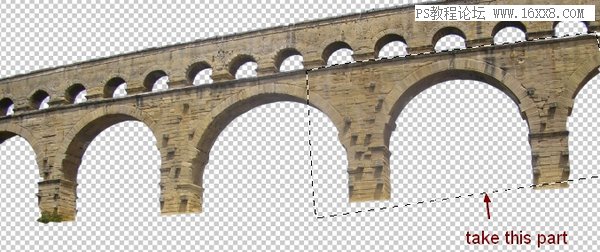
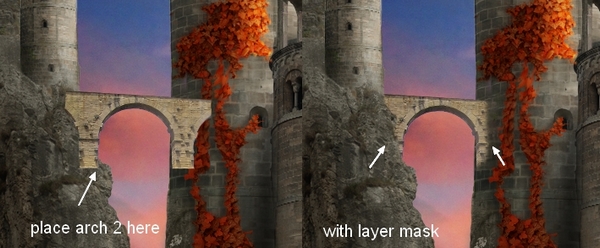
打开拱2形象。把一部分从它和位置之间的岩石2和3。使用图层蒙板混合岩石和塔:


Step 49
我使用一个色相/饱和度调整图层,减少拱的饱和度:

Step 50
时间使用曲线正确拱的光与影:


Step 51
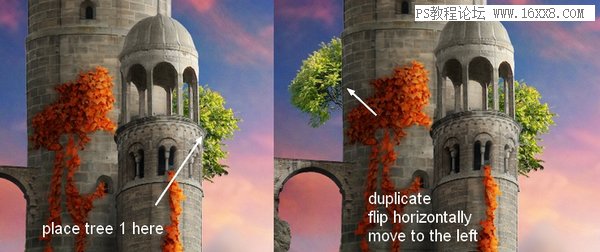
树1拖到我们的主文档使用移动工具。位置在岩石上的塔2下,把这一层岩石组。复制并翻转水平(编辑>变换>水平翻转)然后将其移动到左:

Step 52
所有这些树。使用色相/饱和度来改变他们的颜色:

Step 53
使用曲线改变树木的对比:


Step 54
使树木1选择一个新层完成了常春藤。创建一个新层以上。加载树1选择和使用一个软画笔的颜色# f1ce9d油漆在树上。把模式为叠加100%:

Step 55
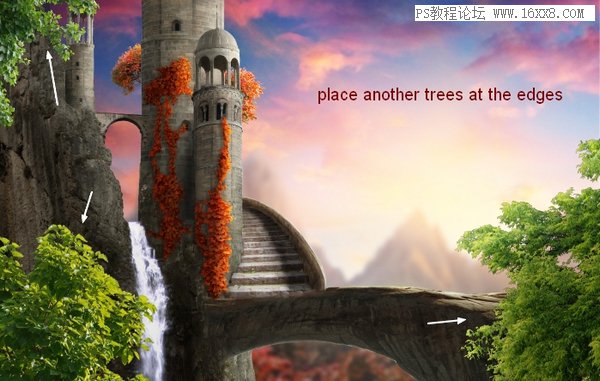
树位置2、3、4的三个边缘图如下所示:

应用高斯模糊4 px和8 px的底部边缘:

Step 56
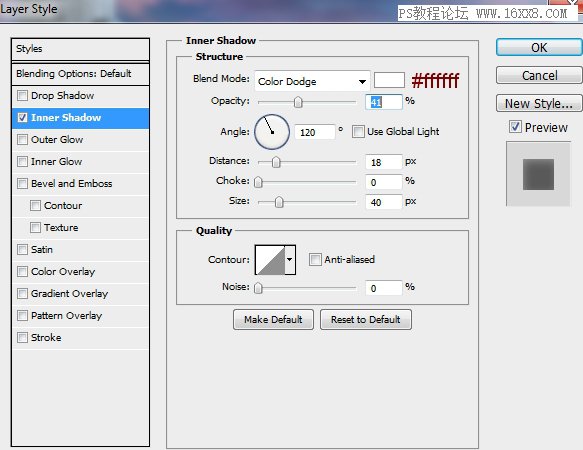
双击右下角的树,选择混合选项:


Step 57
我使用一个曲线调整层(剪切蒙版),让树的顶部底部左然后抹去其左侧:

Step 58
这些树层。使用色相/饱和度和照片过滤器添加红:


Step 59
创建一个曲线调整层在这个组:

结果如下

Step 60
使树木2选择了另一个元素。创建一个新层,加载树2选择和使用软刷的颜色# f1ce9d光在树上。改变模式为叠加100%:

Step 61
提取模型和她上楼梯:

Step 62
复制一个部分从她的外套(在最初的素材),并将其添加到文档工作。使用变形工具(编辑>变换>扭曲)弯曲它,如下所示:


我做了一个新层剪切蒙版,使用克隆工具来删除不需要的部分这件外套的部分:

Step 63
添加另一个外套:

Step 64
使下一个新层模型。用一个软刷子用黑色颜色,降低不透明度到60%画下的阴影模型:

Step 65
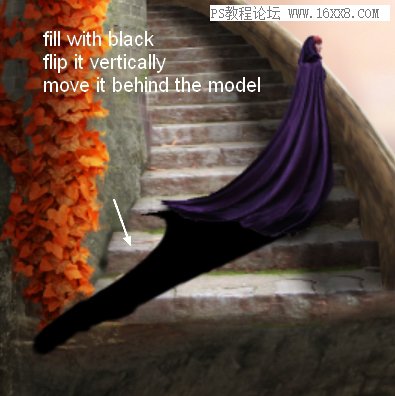
使下一个新层模型。负荷模型的选择和外套(Cmd / Ctrl + Shift +点击)和填补它与黑色。它垂直翻转(编辑>变换>垂直翻转),它背后的模型:

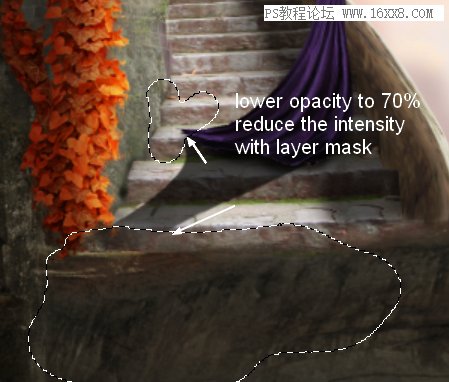
降低不透明度到70%,使用图层蒙版来减少阴影强度顶部和侧面:

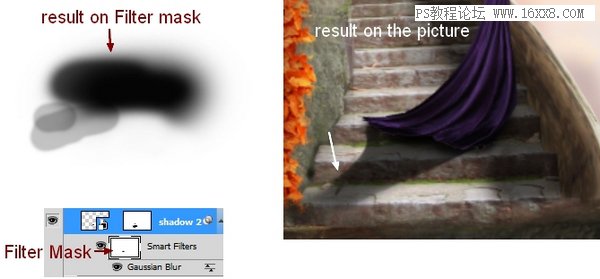
应用基于模糊高斯模型与3 px这个影子,然后在过滤口罩用黑色画笔擦掉一部分接近保持比其余的模型:

Step 66
组织模型,大衣和阴影的。我使用色相/饱和度,色彩平衡和曲线匹配的模型场景:

消除模型在保持明亮的曲线图层蒙版:

Step 67
模型组内的一个新层,使用软刷的颜色# f1ce9d油漆前的模式,也在外套轮廓 我改变了模式强光100%:

Step 68
提取树叶从原始股票然后安排他们的照片。你需要复制、旋转、调整…他们使用转换工具,尝试实现一个随机效果。我和4 px应用基于模糊高斯模型更大的叶子,和最高的8像素:

Step 69
组树叶层。我用色彩平衡和曲线变化树叶的颜色和明度:

工作在这个曲线图层蒙版来减少光树叶附近的前景:

Step 70
树叶做出选择了。在一个新的图层,负载树叶选择和使用颜色# f1ce9d的软笔刷,约40 – 70%不透明漆更多的叶子。保持正常模式100%:

Step 71
使塔和岩石选择了另一个元素。然后合并两个这些图层并命名为“1”或任何你想要的。

Step 72
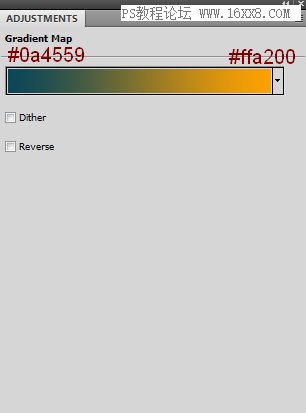
创建一个渐变映射调整层的顶部层:

降低这个渐变映射调整图层的不透明度为20%,也用软刷抹去阳光的面积:

Step 73
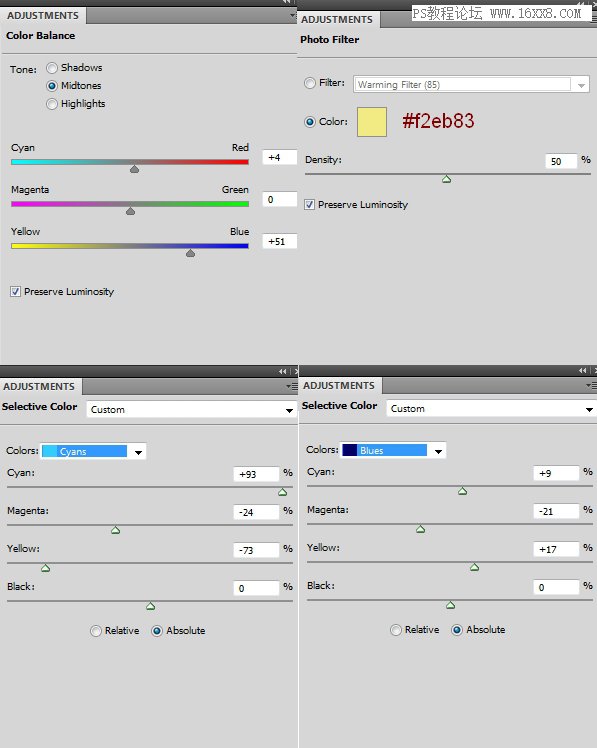
使用色彩平衡,照片过滤和选择性颜色改变整个场景的颜色:


Step 74
选择第一层(步骤71),然后在一个新的图层,用软刷颜色# f1ce9d画塔,岩石,拱门,楼梯。改变模式为叠加100%:


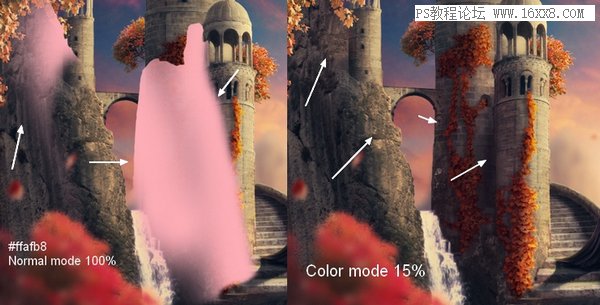
Step 75
新建一个图层,使用该软的颜色# ffafb8刷上的某些部分岩石和塔,然后改变颜色15%的模式:

Step 76
在这一步中,我们将添加更多的岩石3。使两个新的层顶部。在第一次我使用颜色# f1ce9d和第二我改变了颜色# d4c58b。第一层的模式设置为叠加100%,第二个100%柔光:

Step 77
再一个新的图层,我使用颜色# f1ce9d为整个场景创建更多的光。我设置模式为柔光100%

Step 78
添加一个色相/饱和度调整图层顶部:

删除左边:

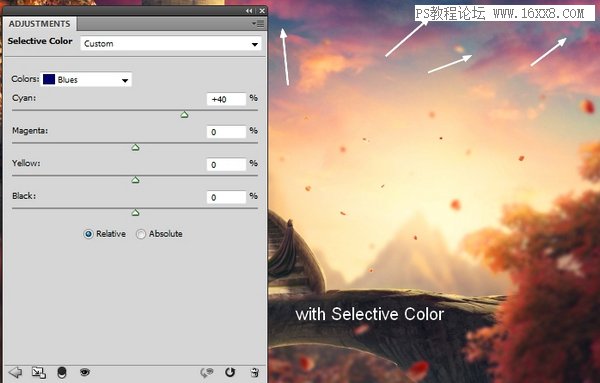
Step 79
使用可选颜色改变天空的蓝色小:

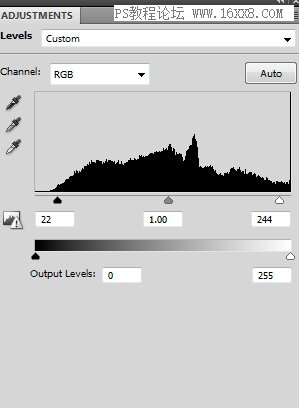
Step 80
我使用水平提高场景的对比:

删除较低的部分:

Step 81
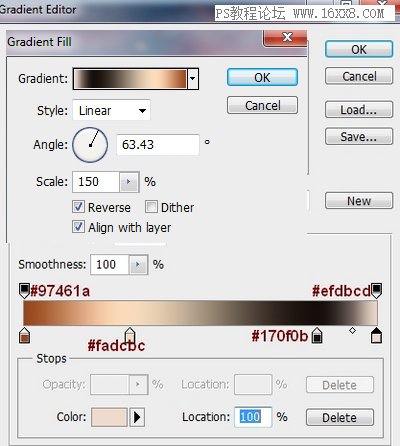
改变光专注一点,去层>新填充图层>渐变:

改变这个渐变填充层的模式为叠加100%。应用屏蔽其图层蒙版:

Step 82
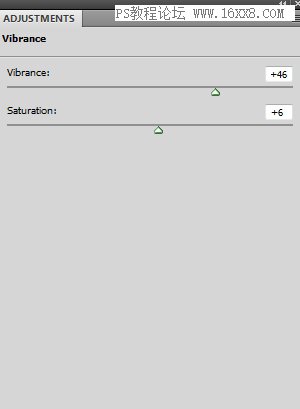
最后一步:我使用一个自然饱和度调整层来增强色彩和场景的对比:

应用蒙版掩蔽所选部分如下:

完成!
您可以查看下面的最终结果。我希望你喜欢这个教程,希望听到你的反馈。

加载全部内容