字体设计,通过Photoshop设计创意十足的黑白字体
Eugene1996 人气:0本篇教程适合有一定ps基础的同学,主要通过PS中的从变形工具、通道、选区和蒙版的方法完成此图,乍一看有点晃眼,哈哈,它就是这样的一种视觉感觉,同学们学会其制作思路即可,在遇到运用的地方就可以游刃有余,具体教程如何做通过教程来学习一下吧,相信你会做的更好。
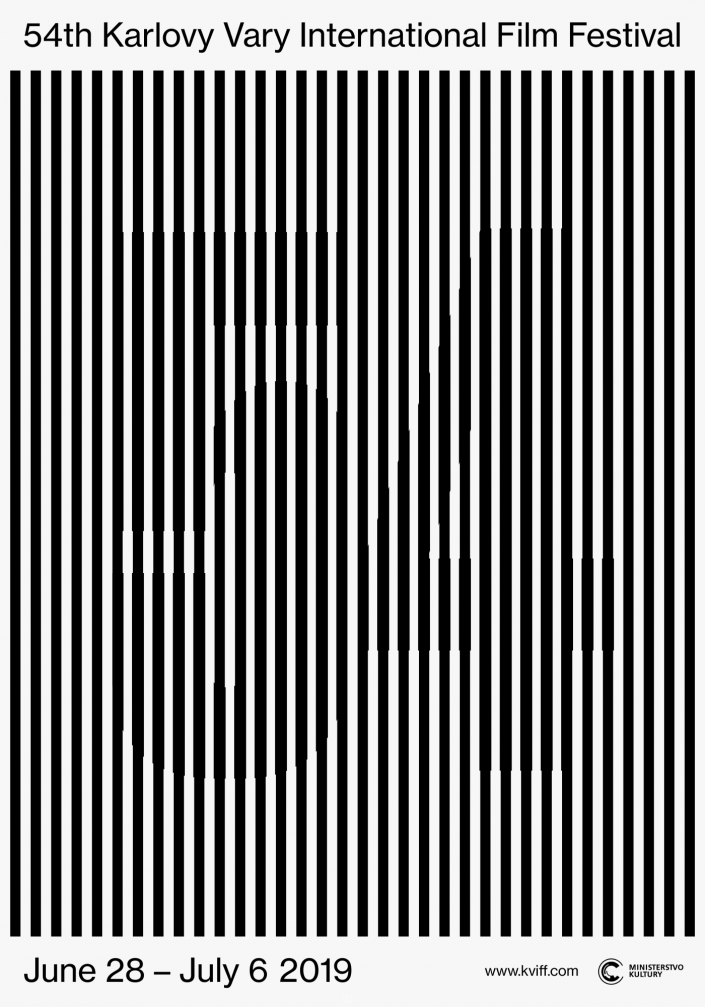
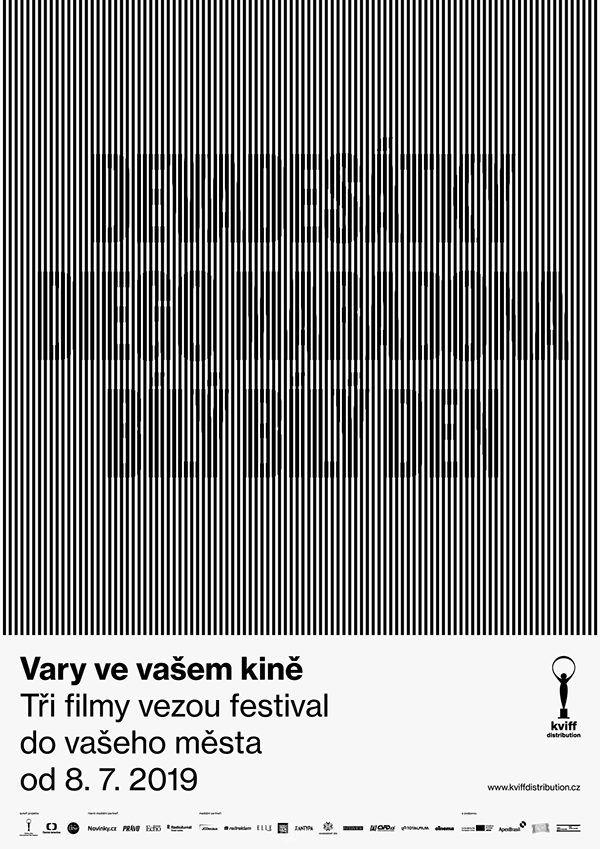
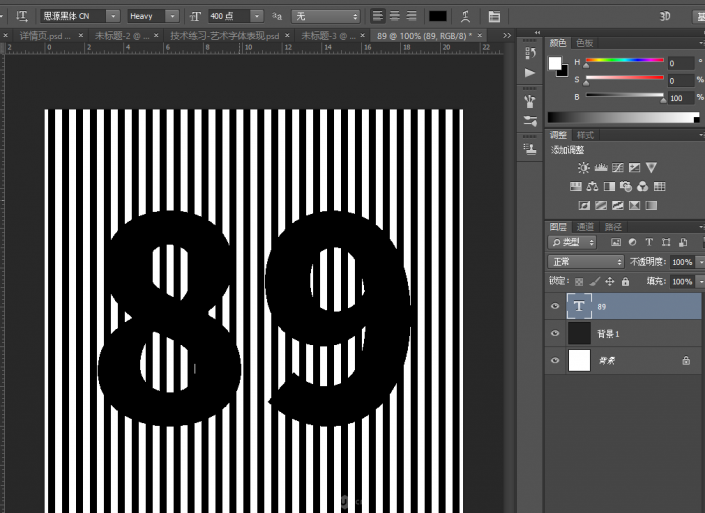
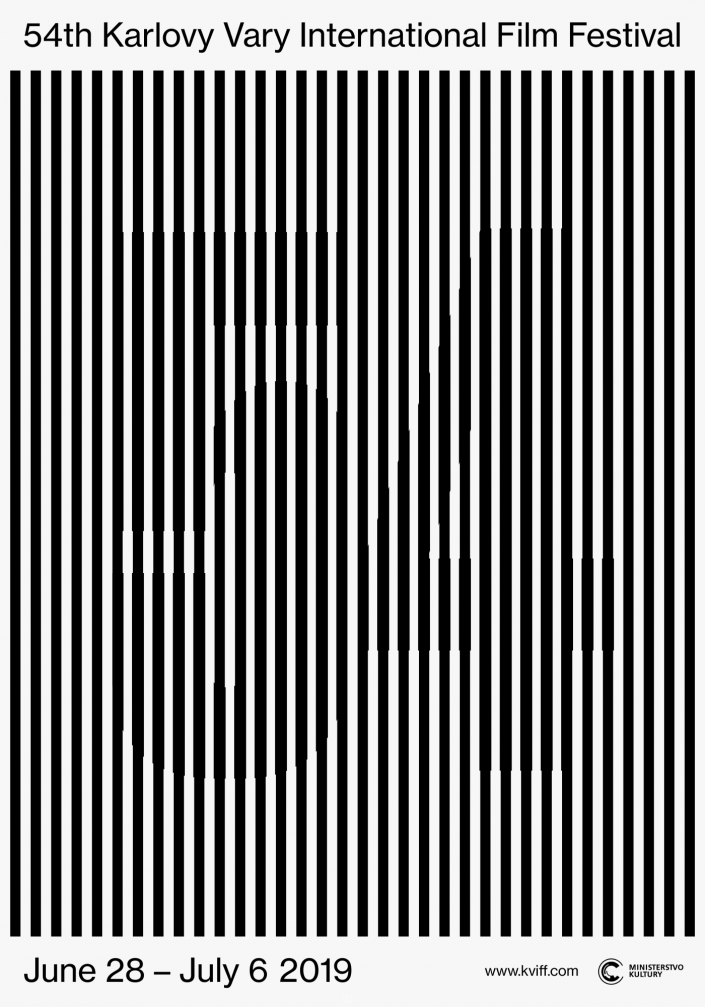
效果图:


图片来源与本次教程的临摹对象是来一位叫behance大师
操作步骤
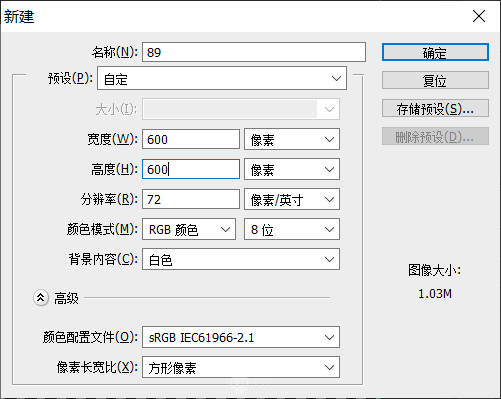
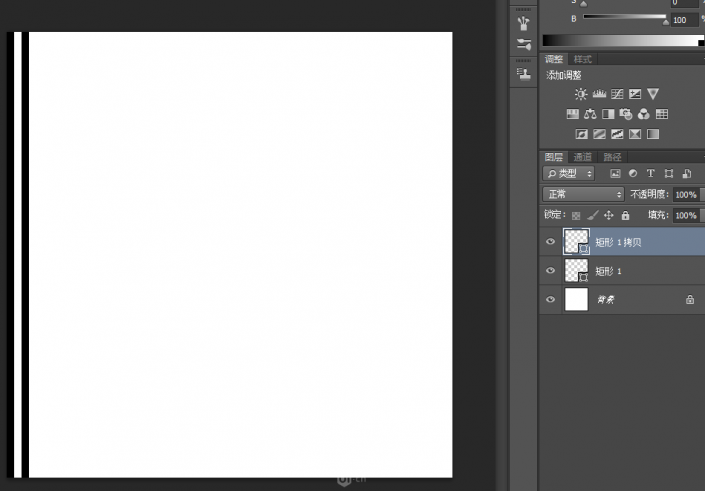
1 新建图层。
画布大小600*600像素。
图一

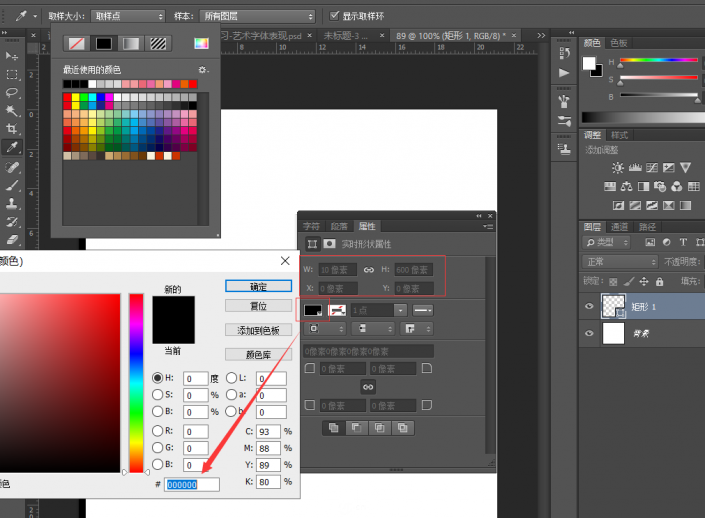
2 构建一个矩形。
按快捷键u键选择矩形工具,创建一个10*600像素的矩形1,填色为#000000,无描边。然后确定矩形1处于选中状态,可以在属性面板将x轴与y轴参数调为0让矩形1对其画布左边与右边,也可以选择移动工具后,ctrl+a全选画布,然后点击分栏中的左对其和上对其,ctrl+d取消选区。
图二

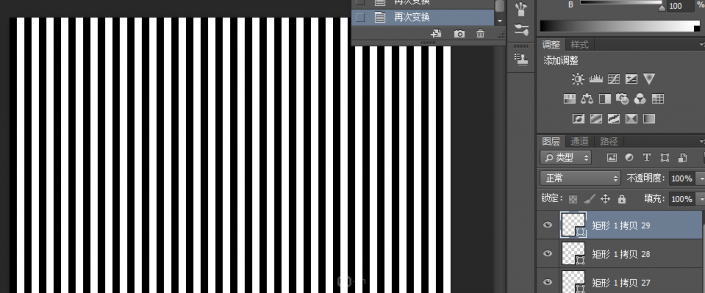
3 制作条纹。
选择矩形1,按住ctrl+alt+t,矩形1处于更改定界框状态,然后按两次shift+→,生成的矩形1 拷贝向右移动20像素(按一下方向键ps默认移动1像素,按住shift乘10倍。若你更改了默认移动距离,那你就用你的设置值向右移动20像素)。
图三

然后ctrl+shift+alt+t再次变换。按倒图层出现 矩形1 拷贝 29 出现。
图四

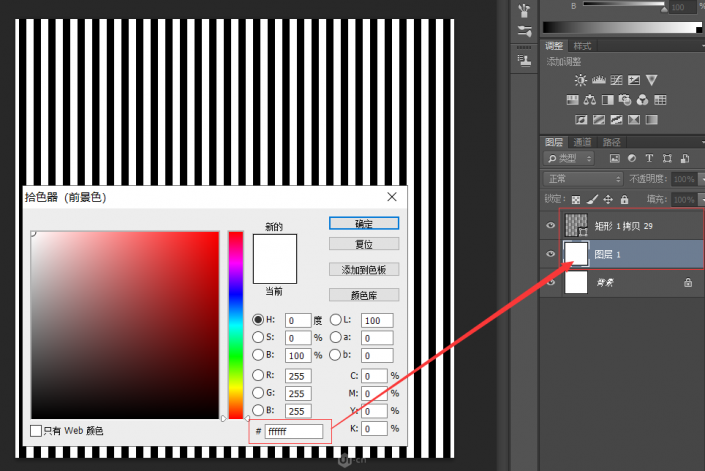
4 将图像栅格化。
选择图层中所有矩形,ctrl+e合并他们,确定生成的形状处于选择状态,ctrl+a全选画布,将生成的形状居中。在生成的形状的图层下新建一个图层,将确定前景色为#ffffff的纯白色,选择新建的图层alt+backspace填充它。
图五

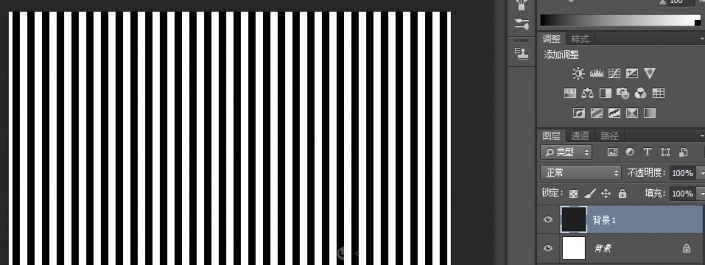
然后选择这两个图层(上个生成的矩形和白色填充图层),ctrl+e合并,生成新的图层,给它命名背景1。
图六

5 输入数字。
按快捷键t选择文字工具,选择合适的字体与大小,将文字填色设置为#000000的纯黑色。我这里的文字设置为思源黑体,字体样式Heavy,字体大小400,颜色#000000。
输入数字后,用选择工具将数字选中,ctrl+a全选画布,上下居中,左右居中,然后ctrl+d取消选区。
图七

6 通道构建选区。
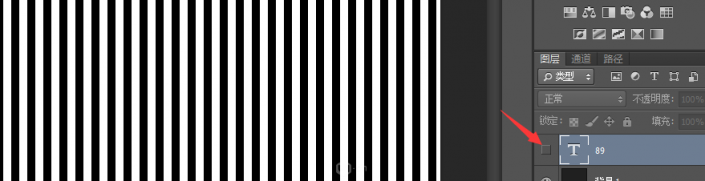
首先将输入的数字隐藏
图八

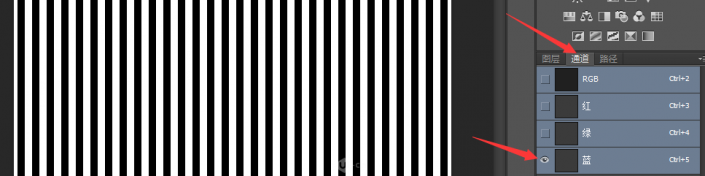
然后进入通道,选择蓝色通道可见
图九

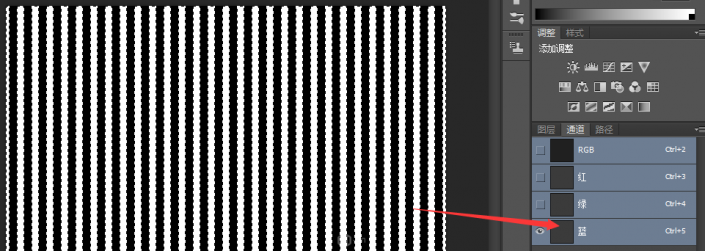
按住ctrl键,鼠标左键点击一下蓝色通道,形成选区图
图十

恢复通道可见
图十一

返回图层,让数字图层可见
图十二

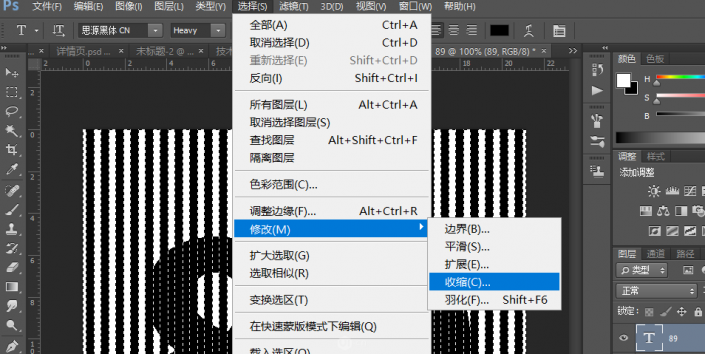
然后对选区进行收缩:选择>修改>收缩
图十三

收缩1像素
图十四

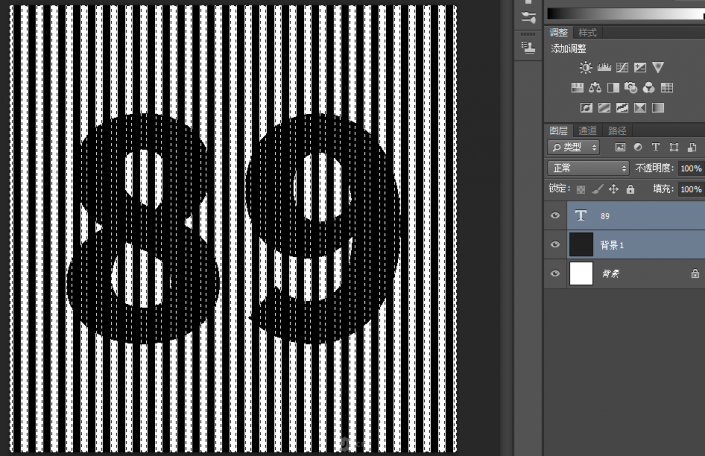
得到如下选区
图十五

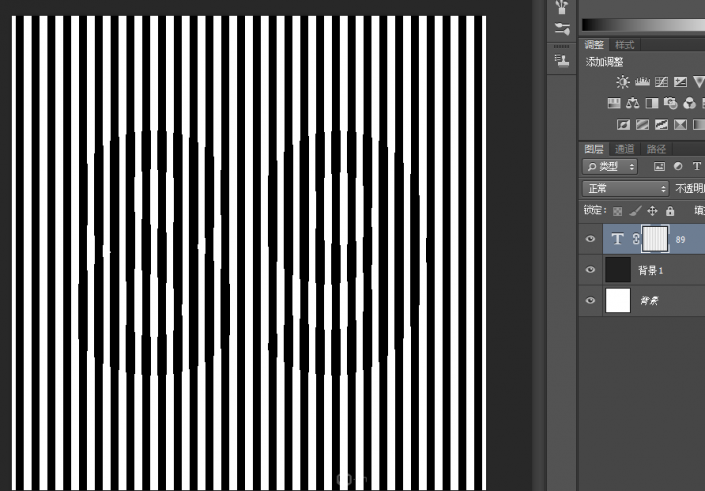
7 蒙版。
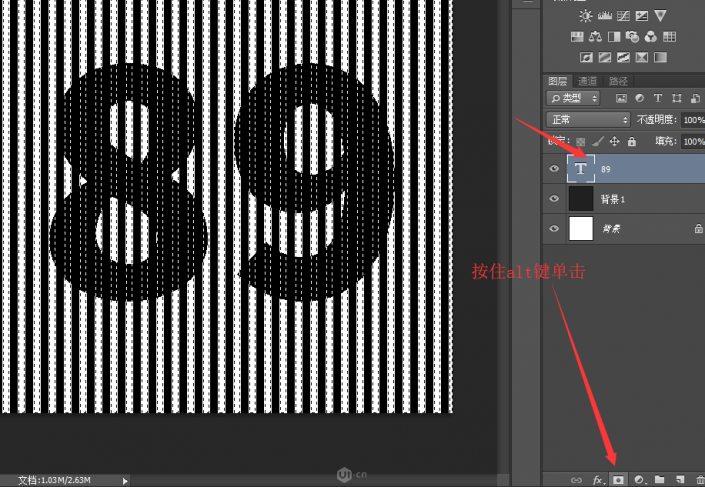
选中数字图层后,按住alt鼠标左键单击生成图层蒙版
图十六

图十七

完成:

教程到这里就结束了,希望这篇教程能够加深同学们对于通道的理解与选区工具的运用。
加载全部内容