灯管字,用Photoshop制作霓虹灯管字体
野鹿志 人气:1@野鹿志: 整个灯管字的教程比较简单,找一个合适的素材作为背景,转为黑白色,拉个渐变图层,加上暗角,打上想要的字,在图层样式中给字体进行设计,具体大家可以根据实际情况进行设置,字体制作大都如此,制作起来很是简单,说的简单?通过教程同学们亲自来学习一下就知道,是真的很好操作。
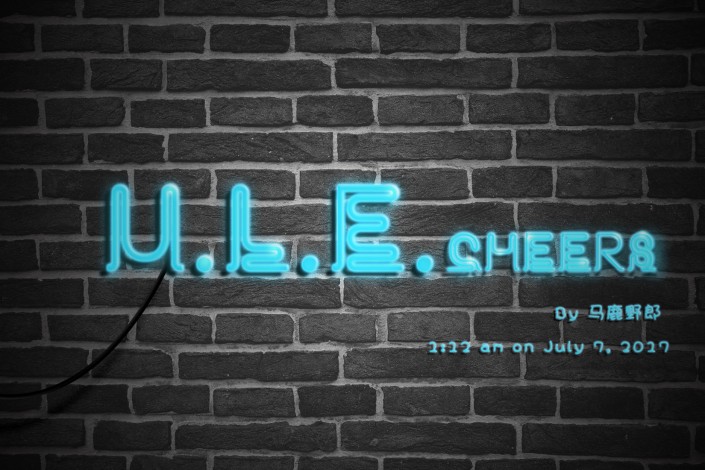
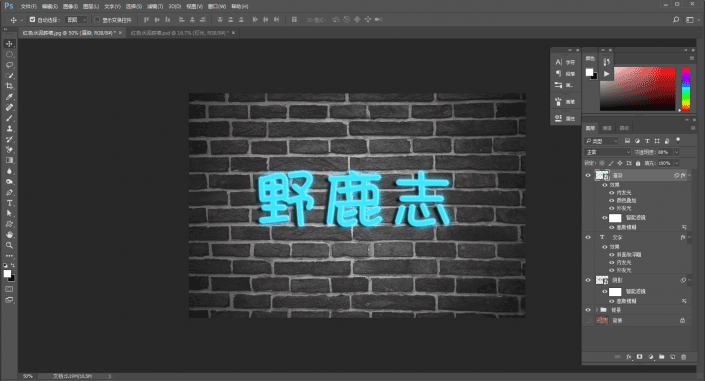
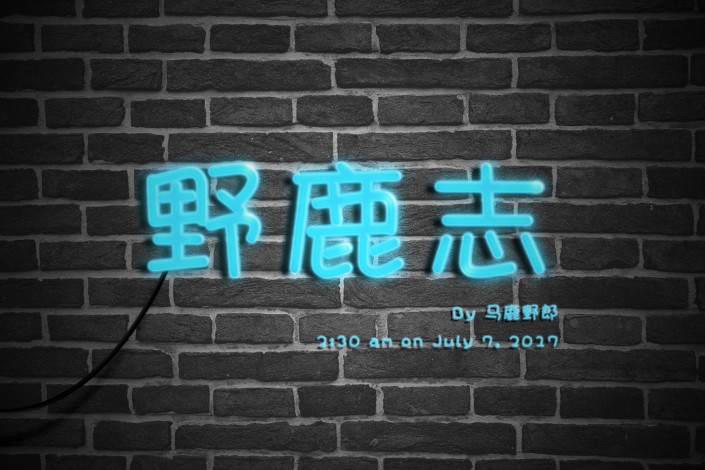
效果图:
www.softyun.net/it/
操作步骤:
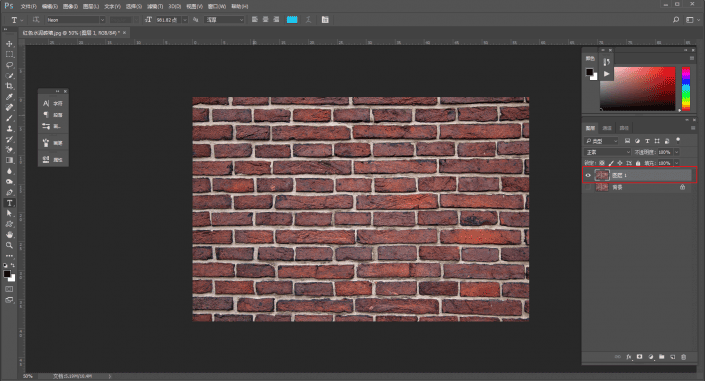
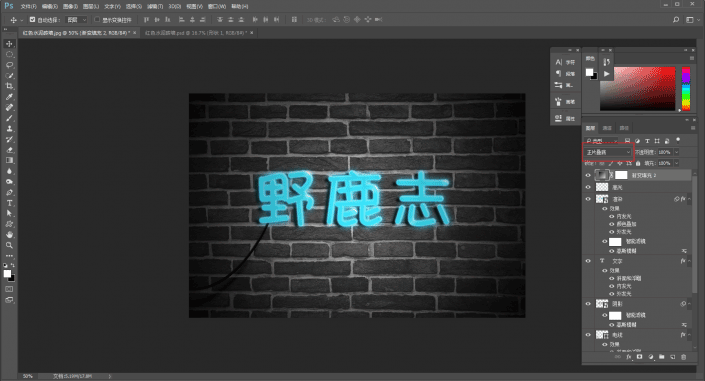
先用ps打开背景素材,ctrl+j复制一层:

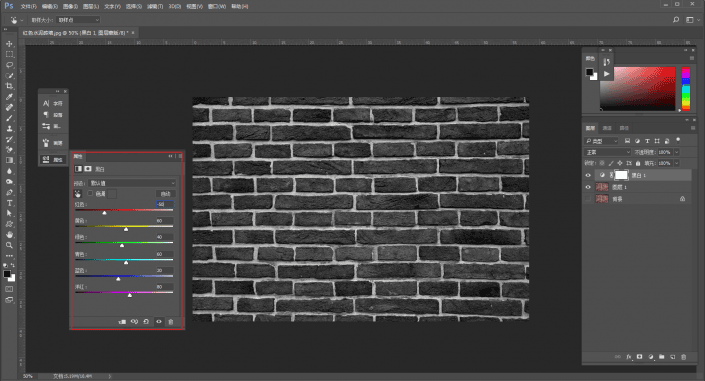
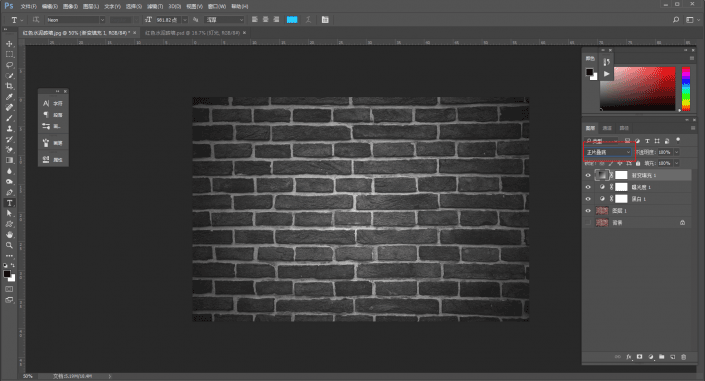
先把背景处理一下,新建黑白调整图层,再把红色往右调一下,让画面更暗一点:

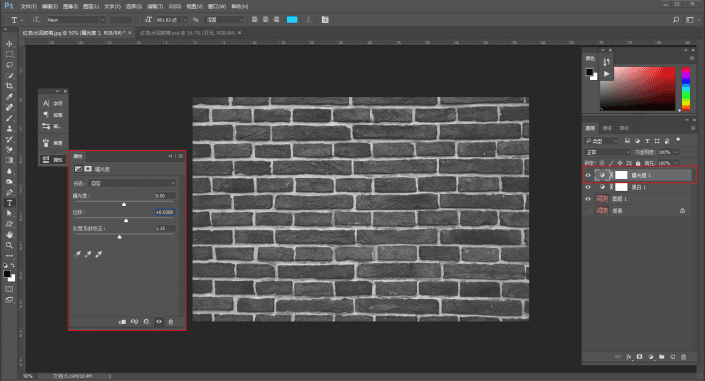
新建曝光度调整图层,位移往右灰度往左,让正面墙看起来有点灰旧的感觉:

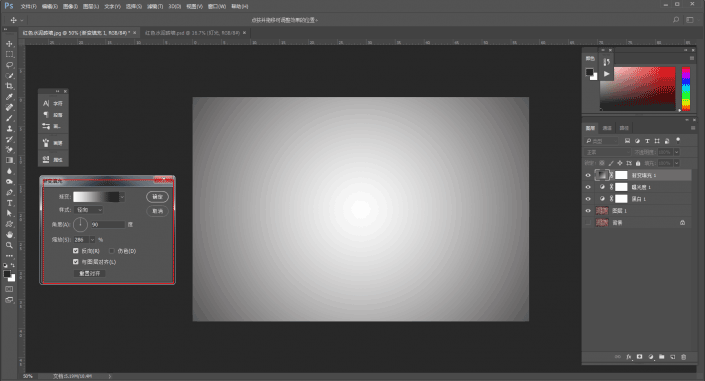
再新建一个黑白径向渐变图层,缩放大小大家看着调,目的是给墙面上加点暗角:

混合模式改为正片叠底,这样,暗角就出来了:

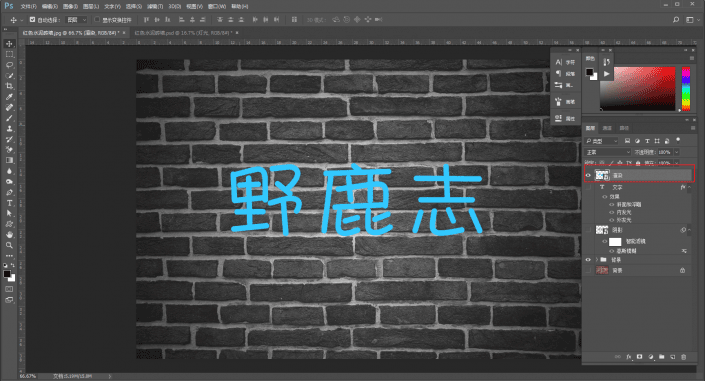
这样背景就差不多处理好了,建个组命名背景,然后在上面打字。
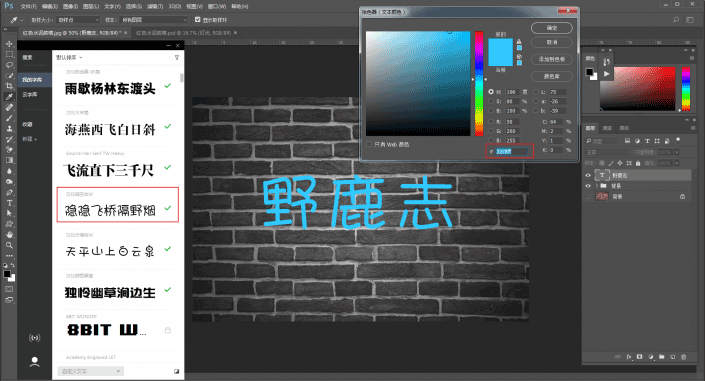
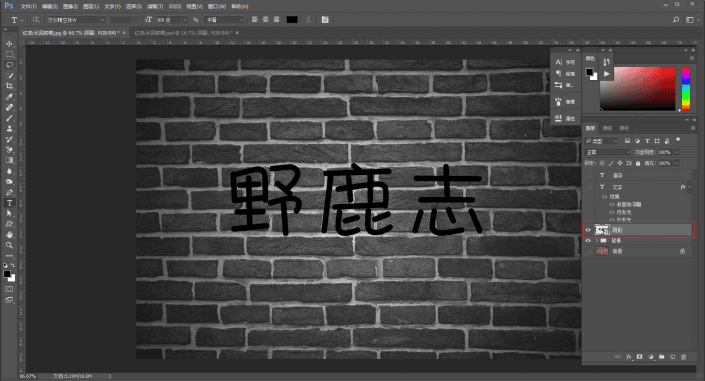
字体的话最好选择类似广告字体,之前有给大家推荐过字由,我是在字由上选择的汉仪晴空体W,颜色32c8ff:

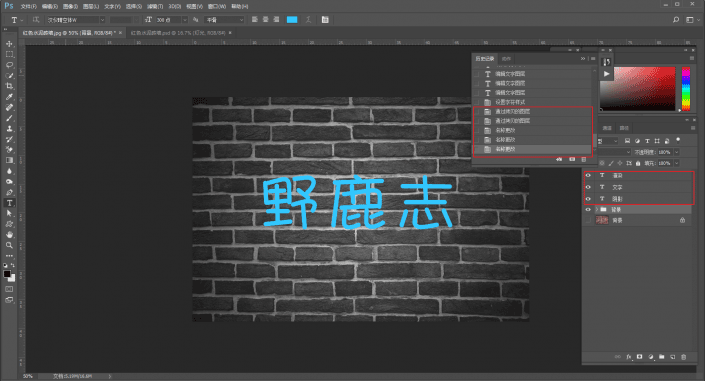
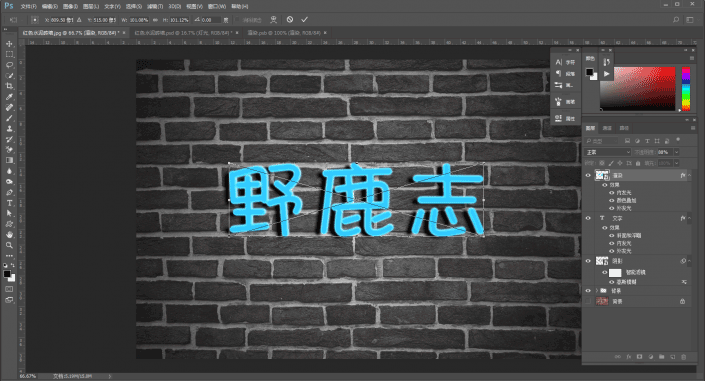
将文字图层复制两份,分别命名为渲染、文字以及阴影,我们将会对文字分3个部分分别处理:

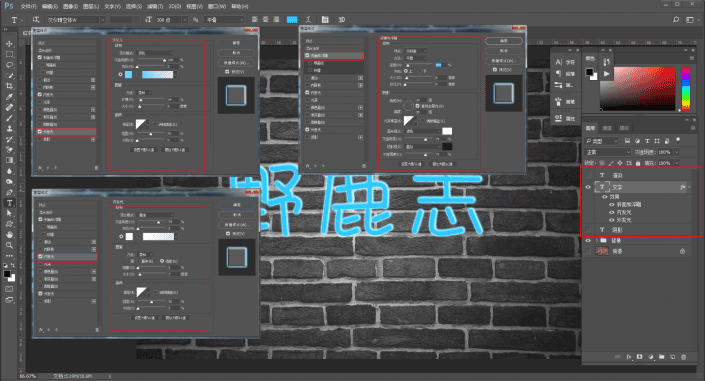
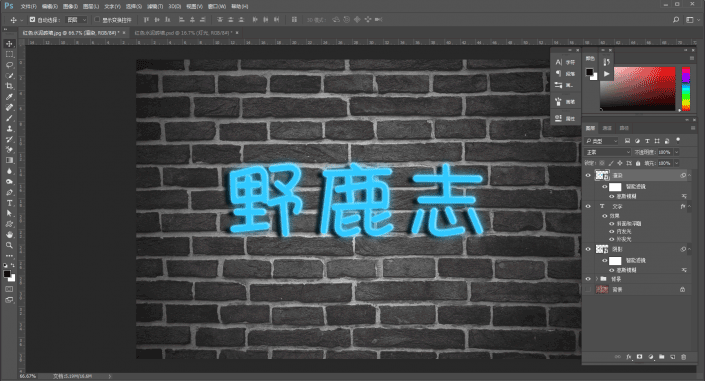
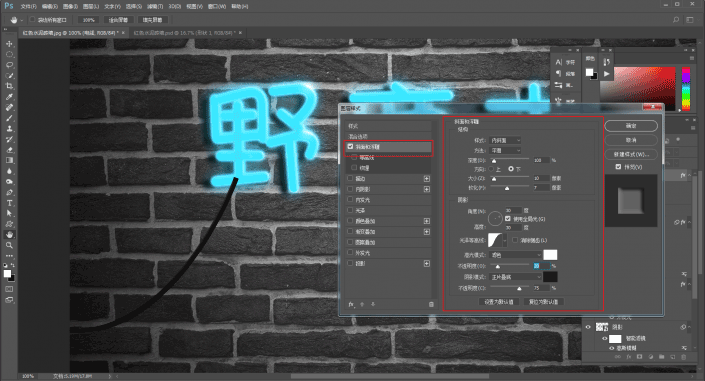
先将渲染和阴影图层隐藏掉,对文字层添加图层样式:斜面和浮雕、内发光和外发光,参数大家可以根据自己的情况进行调整:

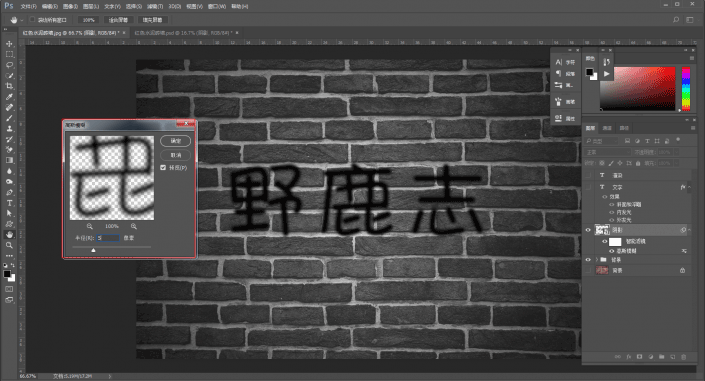
接着处理阴影层,将文字层隐藏掉,把阴影层文字改为黑色,并且转为智能对象:

执行滤镜-模糊-高斯模糊,我觉得半径5个左右就差不多了:

再将文字层显示出来,然后用移动工具对阴影层往左下角进行轻移:

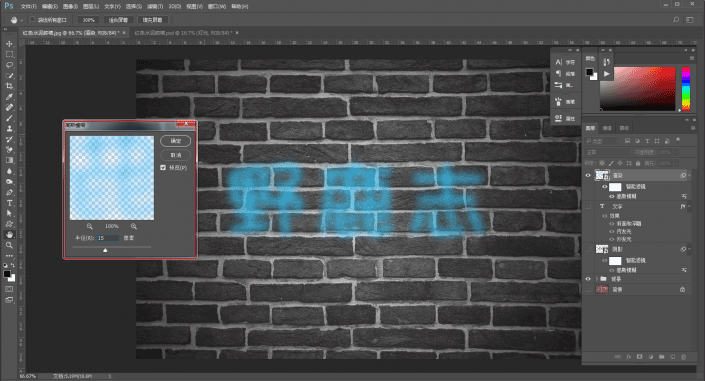
接着处理渲染层,同样将其转为智能对象,同时将文字和阴影图层关掉:

执行滤镜-模糊-高斯模糊,这次把半径调高一些,文字中间略略有一点黏在一起就可以了:

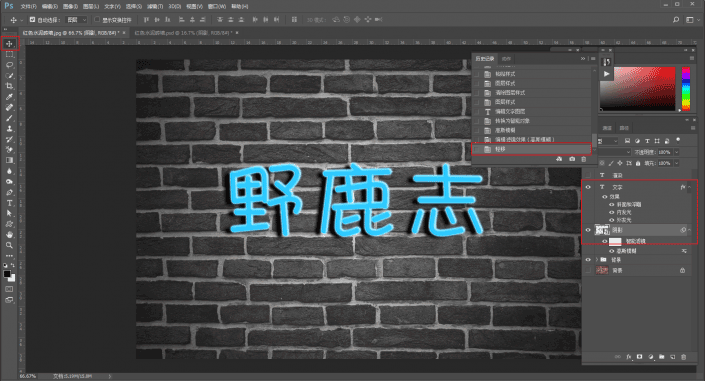
把文字和阴影图层重新显示出来观察一下,觉得渲染的程度不够:

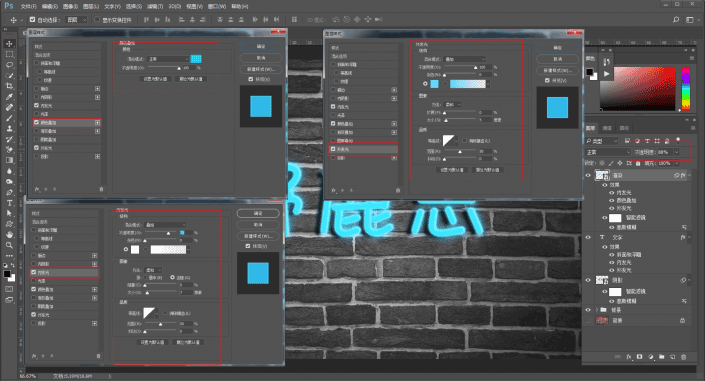
添加图层样式中的内发光、外发光以及颜色叠加,增强渲染的效果,同时略略的降低一点不透明度:

然后对渲染层执行ctrl+t自由变换,并且按住ctrl+shift同等比放大一丢丢:

这样霓虹灯管字体的大效果基本就有了,但是还需要加点点缀:

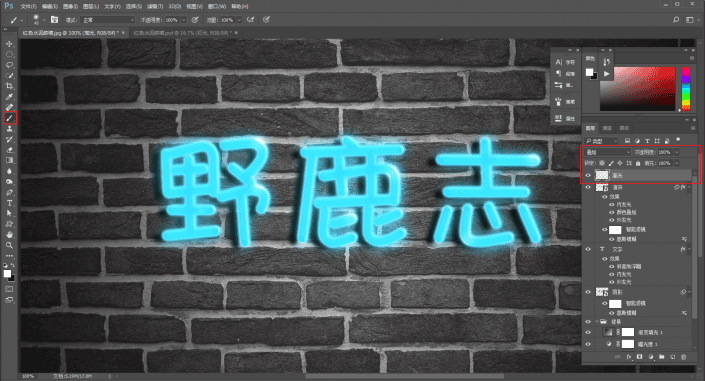
新建空白图层,将混合模式改为叠加,然后用白色柔边画笔调整好适当的大小,在文字合适的地方点上高光:

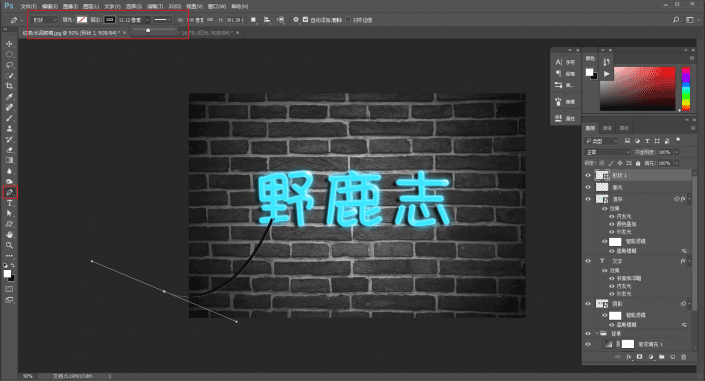
再给霓虹灯管加个电线吧,钢笔工具画一根曲线。
注意左上角的设置,形状,无填充,描边黑色,像素可以调节曲线的粗细:

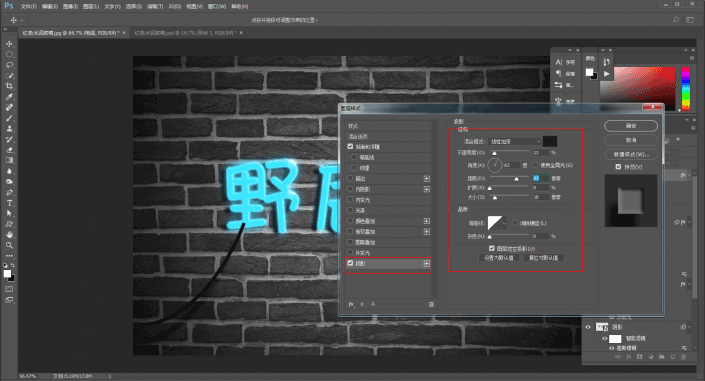
添加图层样式,斜面和浮雕中,等高线选择高斯,其他的参数大家看着效果调:

再添加投影,参数同样大家看着效果来弄:

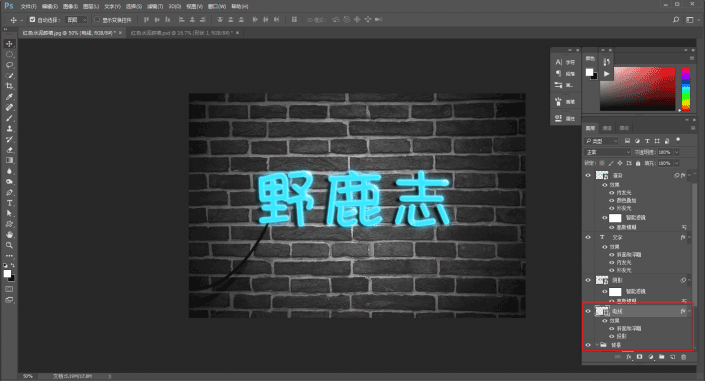
把电线图层放在背景组的上方:

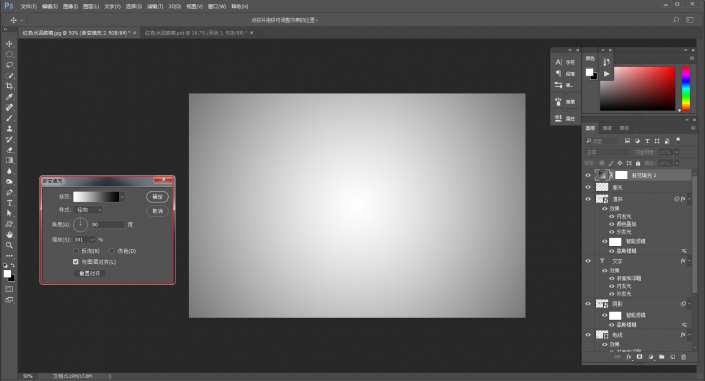
再在最上面添加一个黑白径向渐变图层:

混合模式改为正片叠底,目的是增强暗角,同时将视线集中一点:

最后用同样的方法留个名和日期,将图片导出看看效果吧:

本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
灯管字体比起字体有一种别样的风格,同学们通过教程来练习一下吧。
加载全部内容