3D字体,用Photoshop制作立体风格的矩阵LED字体
Tutsplus 人气:0本教程将向您展示如何使用Photoshop的3D工具和设置,以及几个纹理和图像以及调整图层和滤镜,创建一个明亮的立体字灯牌,推荐过来给思缘的朋友学习,喜欢的朋友一起来学习。
效果图

www.softyun.net/it/
操作步骤:
1.如何创建和定义简单模式
步骤1
使用Background创建一个新的25 x 25像素文档,并使用椭圆工具在文档中间创建一个14 x 14像素的圆圈。

创建一个圈子
第2步
创建椭圆形状的三个副本,并将每个形状的中心放置在文档的一个角落中。

添加到角落
第3步
转到编辑>定义图案,并将名称更改为照明图案。

定义模式
步骤4
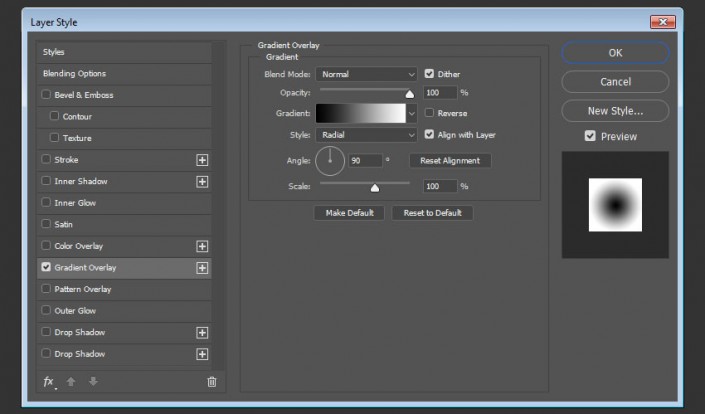
双击任何椭圆形状图层以应用具有以下设置的渐变叠加效果:
检查抖动盒
风格:径向
使用黑色,白色渐变填充

渐变叠加
第5步
右键单击样式形状图层,选择" 复制图层样式",选择其他椭圆形图层,右键单击其中任意一个,然后选择" 粘贴图层样式"。

复制并粘贴图层样式
第6步
再次转到编辑>定义图案,并将名称更改为凹凸图案。

定义模式
2.如何使用定义的模式创建纹理
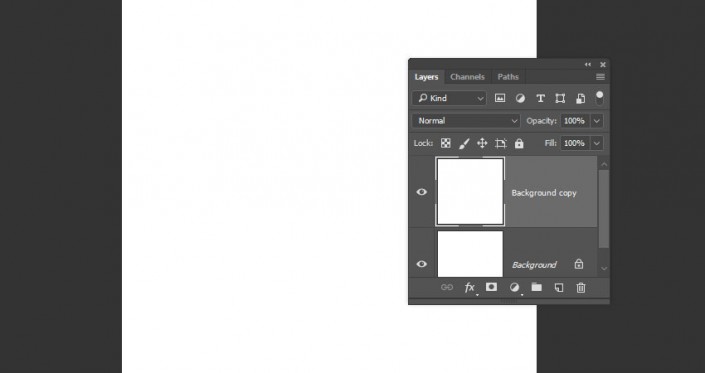
步骤1
创建一个新的500 x 500像素文档,并复制背景层。

复制背景图层
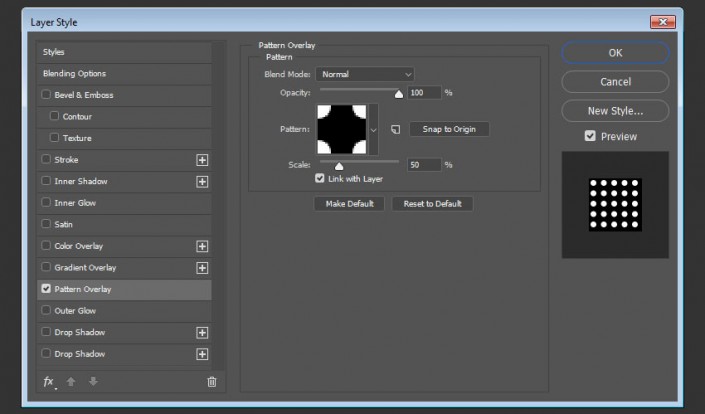
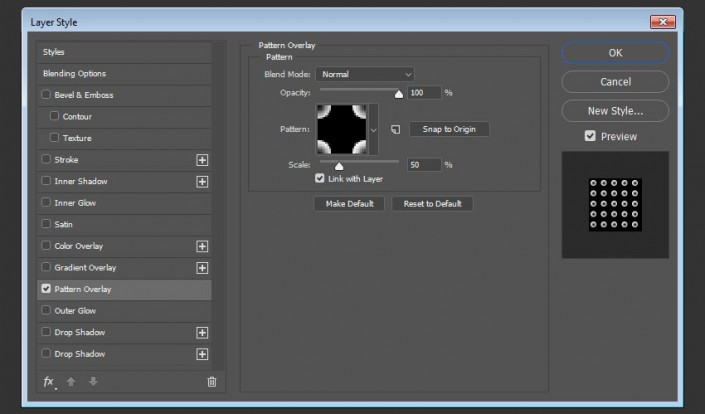
第2步
双击该背景副本层,应用图案叠加使用这些设置的效果:
模式:照明模式
比例: 50%

模式覆盖
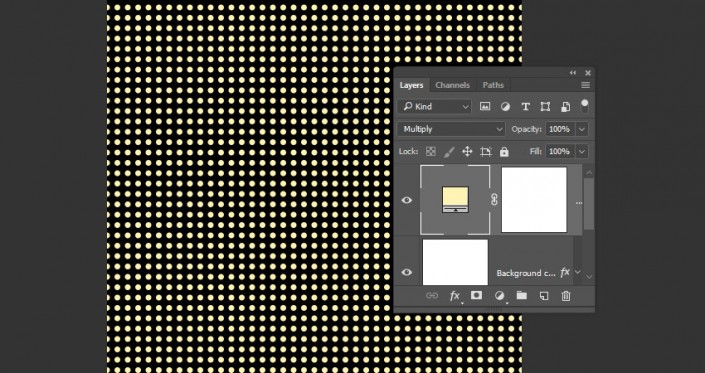
第3步
添加一个纯色填充图层,将颜色设置为
#fff4b4
,并将图层的
混合模式
更改为
正片叠
底。
保存这个文件的名称照明纹理。

照明纹理
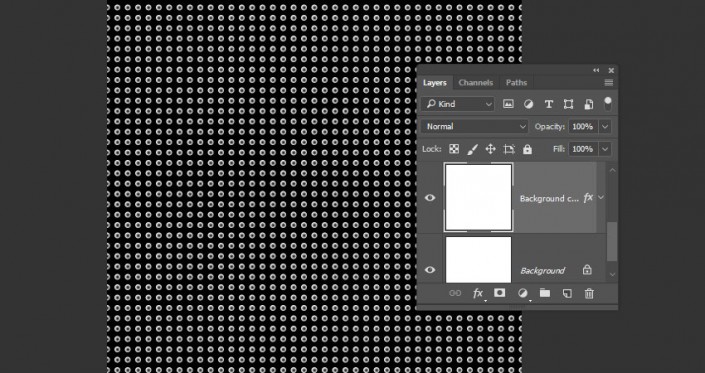
步骤4
双击该背景副本图层,选择图案叠加选项卡,并更改模式的凹凸图案。

模式覆盖
第5步
删除纯色图层,并用名称凹凸纹理保存该文件。

凹凸纹理
3.如何创建文字和形状图层
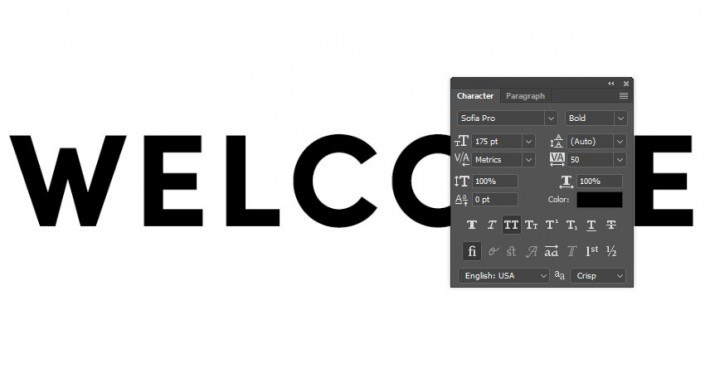
步骤1
使用字体Sofia Pro Bold在全部大写中创建文本,并将大小设置为175磅,并将跟踪设置为50。

创建文本
第2步
将文本图层重命名为文本,右键单击它,然后选择" 转换为形状"。

转换成形状
第3步
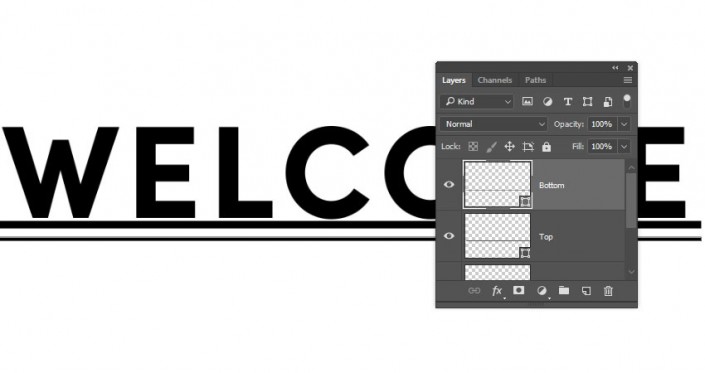
使用矩形工具在文本下面创建一个10像素的 高矩形,并将其图层重命名为Top。

创建一个矩形形状
步骤4
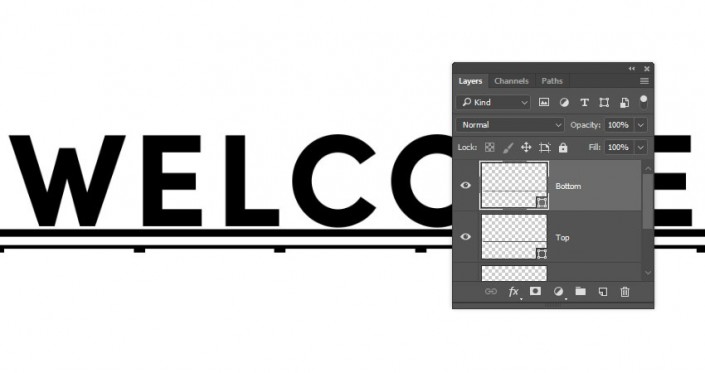
创建另一个具有相同长度但高度值为5 px的矩形,并将图层重命名为Bottom。

创建一个矩形形状
第5步
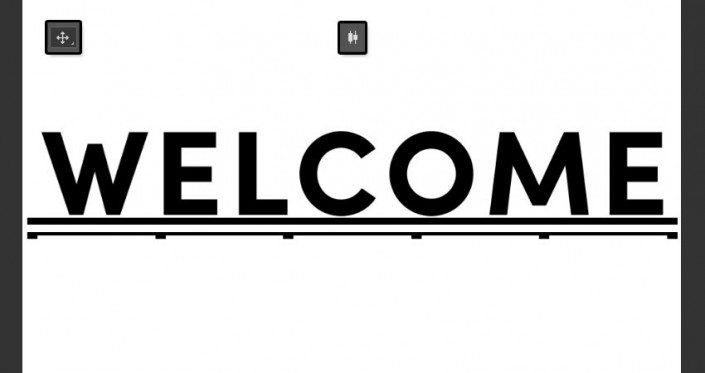
创建一个小的15 x 5 px矩形形状,并复制它五次。
在底部矩形形状的右侧下方放置一个小矩形,并在左侧下方放置另一个矩形。
选择所有的小矩形图层,选择移动工具,然后点击选项栏中的分布水平中心图标。

添加小矩形形状
第6步
选择底部图层以及小矩形图层,然后转到图层>合并图形。

合并形状
4.如何创建3D网格图层
步骤1
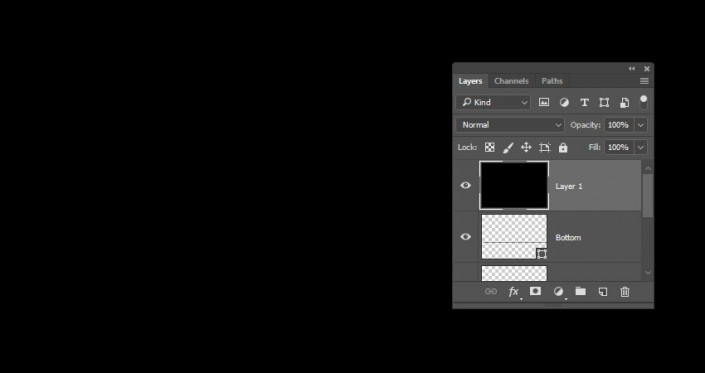
Black
在所有图层上创建一个新的填充图层。

创建一个黑色填充图层
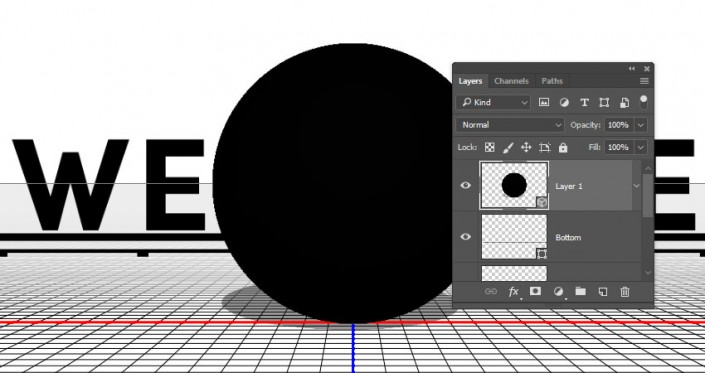
第2步
转到3D>从网格的新网格>网格预设>球体。

创建一个3D球体层
第3步
对于每个形状图层,选择它并转到3D>从选定路径新建3D挤出。

从选定的路径新的3D挤出
步骤4
选择您所有的3D图层,然后转到3D>合并3D图层。

合并3D图层
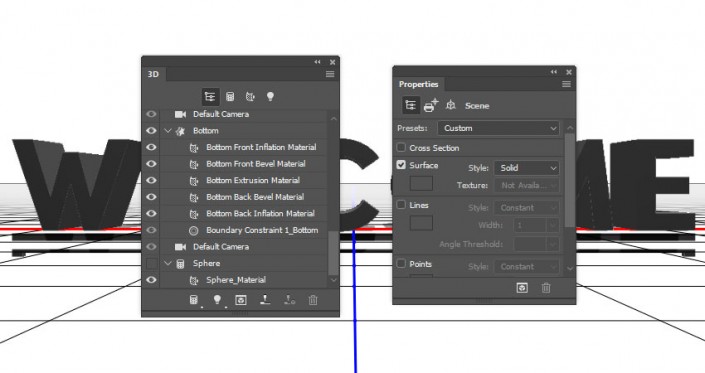
5.如何使用3D场景
步骤1
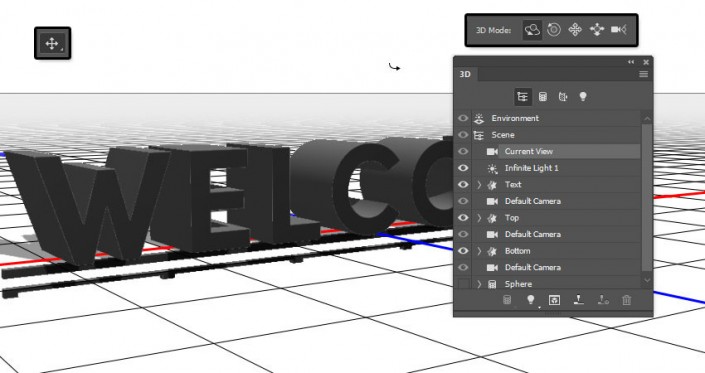
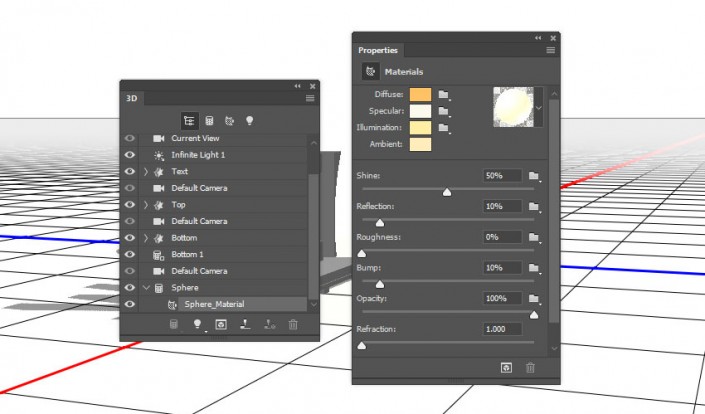
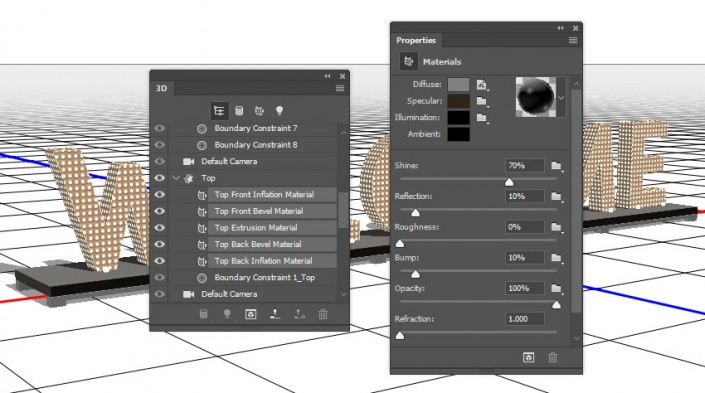
要访问3D网格设置和属性,您需要打开两个面板:3D面板和" 属性"面板(均可在" 窗口"菜单下找到)。
在3D面板的3D场景的所有组件,并且当你点击任何这些名称,你就可以访问在其设置的属性面板。因此,请确保在" 属性"面板中更改其设置之前,始终在3D面板中选择要修改的元素的选项卡。
点击Sphere网格标签旁边的眼睛图标将其隐藏。

3D和属性面板
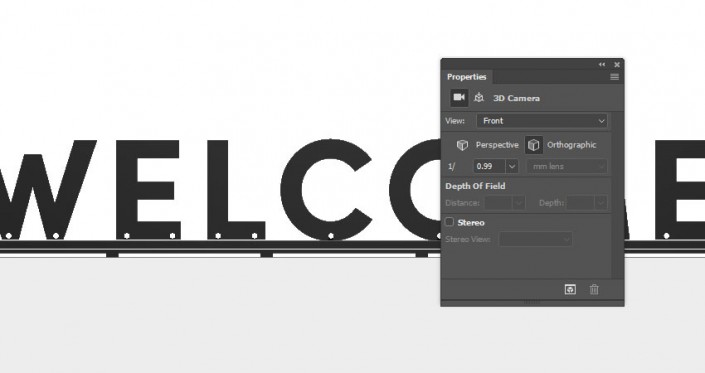
第2步
如果选择" 移动工具",则会在选项栏右侧找到一组3D模式。
当您选择其中一个时,您可以单击并拖动以执行更改(在3D面板中的选定元素上)。
使用这些模式将当前视图更改为 您喜欢的角度。

移动工具3D模式
6.如何调整三维网格设置
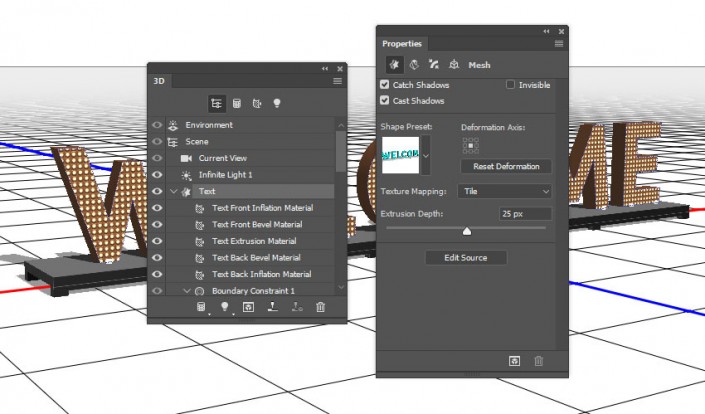
步骤1
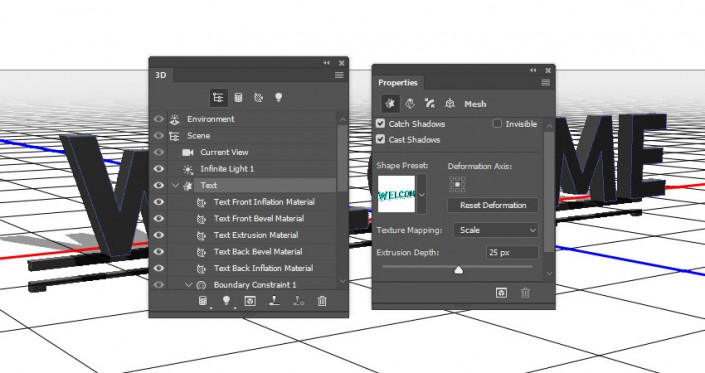
在3D面板中选择文本 3D网格选项卡,并将" 属性"面板中的" 挤出深度"更改为25。

挤出深度
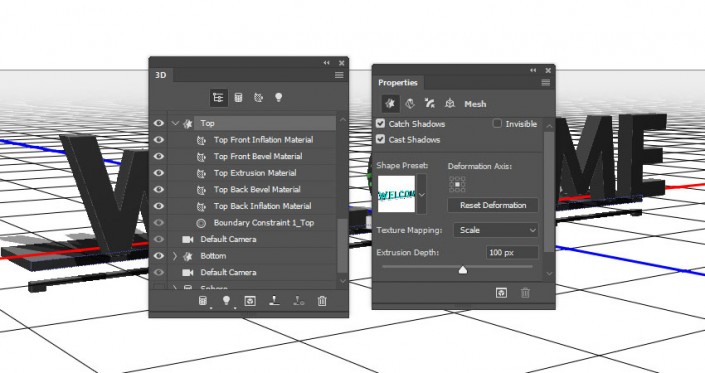
第2步
将Top mesh的挤出深度改为100。

挤出深度
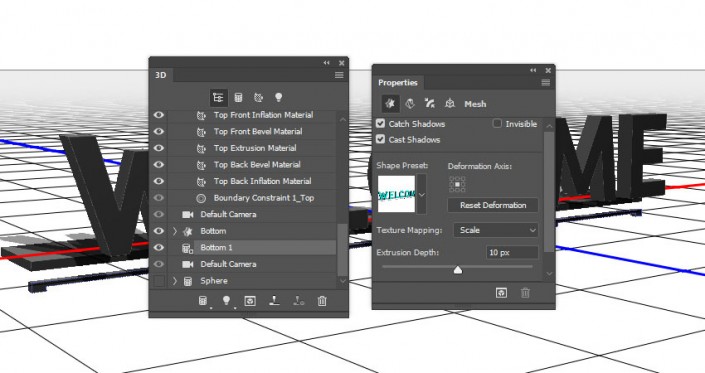
第3步
将底部 3D网格的挤出深度更改为10。
右键单击 " 底部网格"选项卡,然后选择" 实例对象"。这将创建一个链接的副本,以反映对原始网格所做的更改,例如材料设置。

挤出深度和实例对象
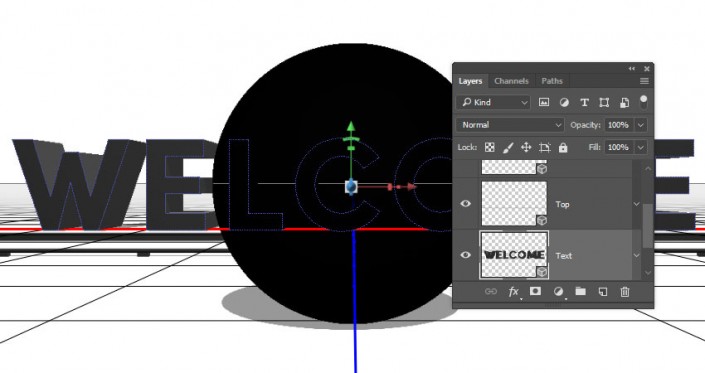
7.如何移动三维网格
步骤1
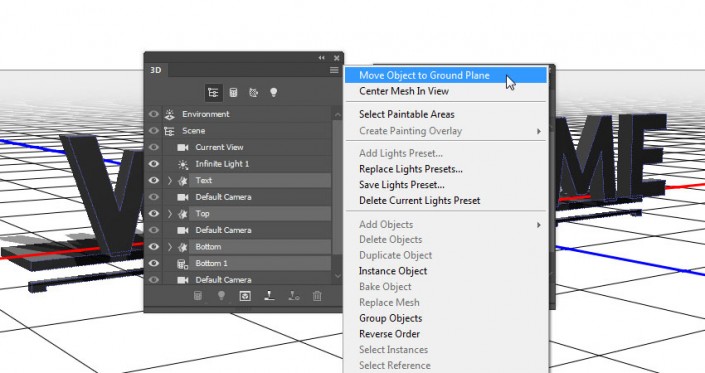
选择您拥有的所有3D网格选项卡,单击3D面板菜单图标,然后选择将对象移动到地平面。

移动物体到地面
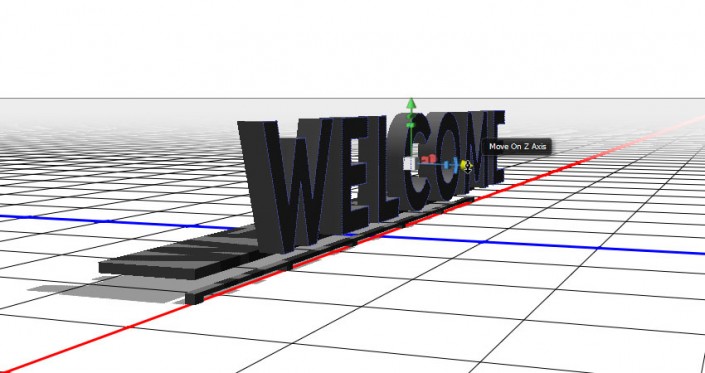
第2步
选择移动工具,然后使用3D轴将3D网格移动到其最终位置。
轴端的箭头移动网格,下面的部分用于旋转,立方体用于缩放。中心的立方体用于均匀地缩放对象。所有你需要做的是点击并拖动你想使用的部分。

3D轴
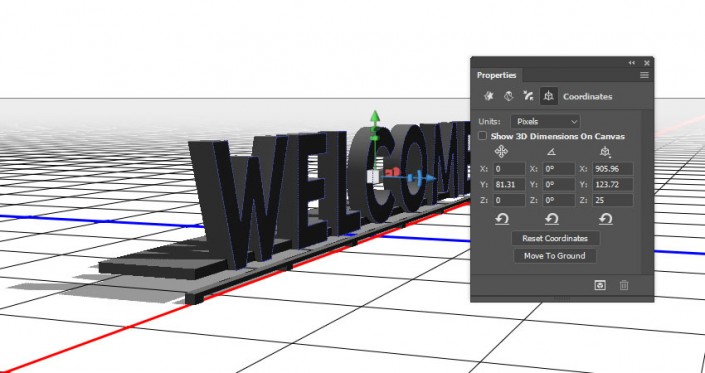
第3步
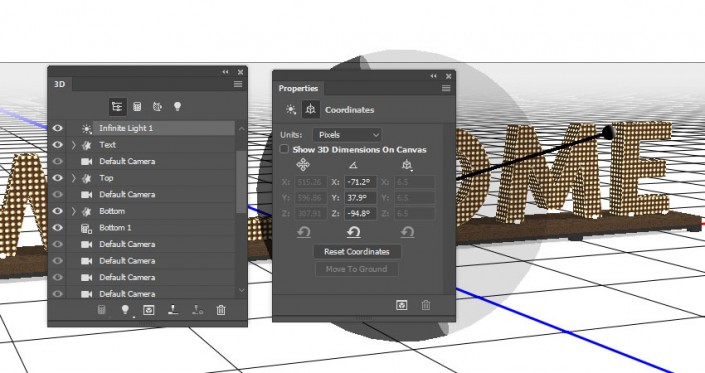
您还可以单击" 属性"面板顶部的" 坐标"图标以使用数字值。

坐标值
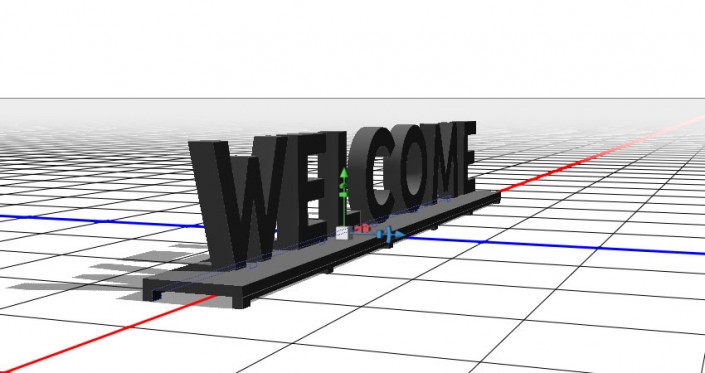
步骤4
如果需要,移动网格以更改当前视角,以便从不同角度查看结果。

更改相机角度
8.如何创建照明领域
步骤1
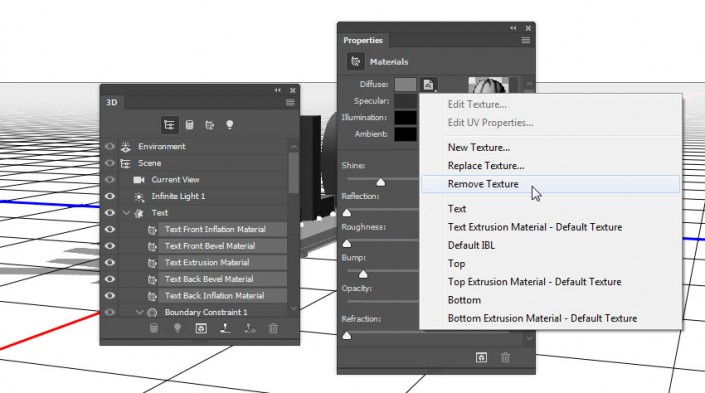
显示球体网格,并选择其选项卡。
单击" 漫反射"纹理图标并选择" 移除纹理",然后使用这些材质设置(使用的颜色值为RGB):
漫射:255,195,101
镜子:252,249,239
照明:255,239,165
环境:255,237,188
闪耀:50
反思:10

材料设置第2步
创建Sphere网格的实例对象,在每个字母的前面放置一个对象。您可以将" 当前视图"更改为" 前面",以使过程更轻松,更精确。

球体实例对象
9.如何创建3D文字材质贴图
步骤1
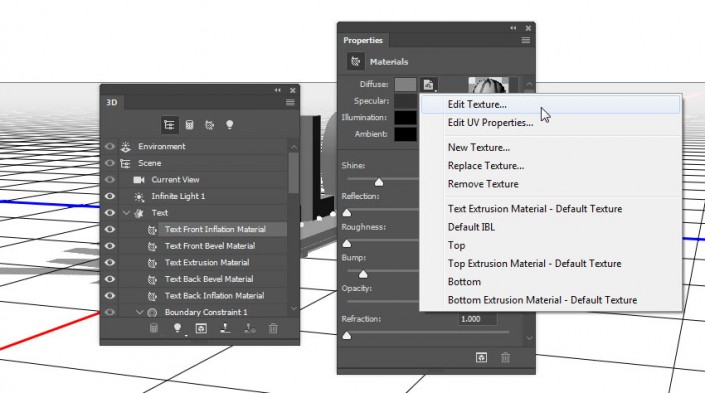
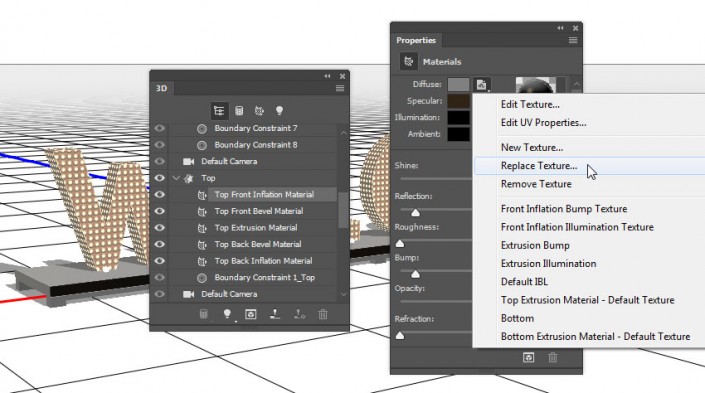
选择" 文本前部膨胀材料"选项卡,单击" 漫反射"纹理图标,然后选择" 编辑纹理"。

编辑纹理
第2步
这将打开纹理文件。转到文件>另存为,并命名文本文字照明纹理。

文本照明纹理
第3步
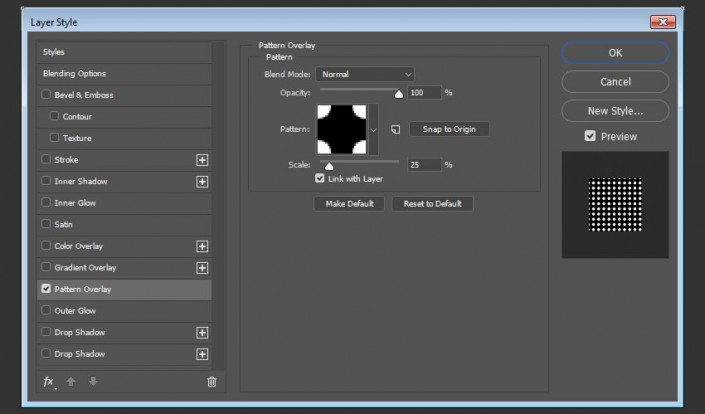
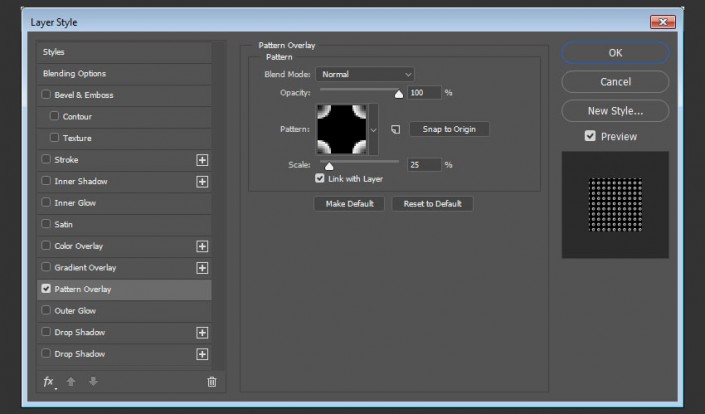
双击形状图层以应用具有以下设置的图案叠加效果:
模式:照明模式
规模: 25%

模式覆盖
步骤4
添加一个纯色填充图层,将颜色设置为
#fff4b4
,并将图层的
混合模式
更改为
正片叠
底。
保存更改。

添加一个颜色叠加
第5步
再次双击形状图层,选择" 图案叠加"选项卡,然后将" 图案"更改为" 凹凸图案"。

模式覆盖
第6步
删除纯色图层,并使用名称文本凹凸纹理保存该文件。

文本凹凸纹理
10.如何创建3D文字资料
步骤1
选择所有文本材质选项卡,单击漫反射纹理图标,然后选择移除纹理。

删除纹理
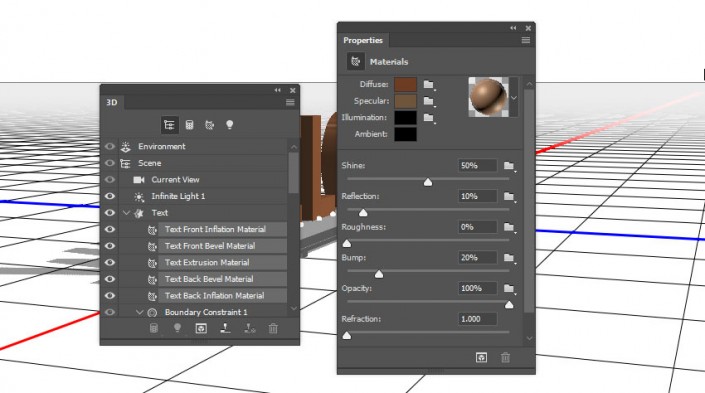
第2步
使用这些材料设置:
弥漫:109,60,34
镜子:112,85,61
闪耀:50
反思:10
碰撞:20

材料设置
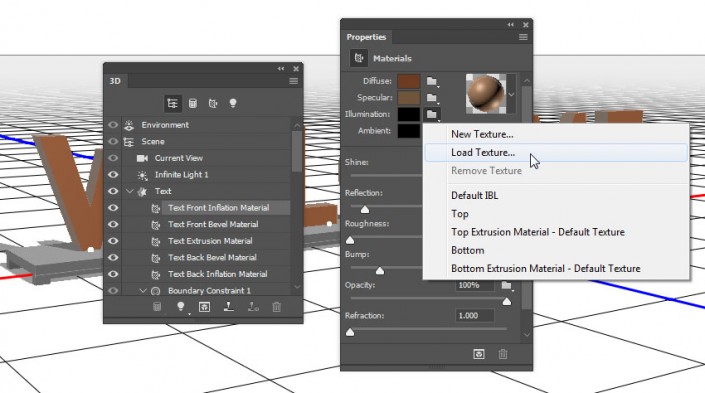
第3步
选择前膨胀材料选项卡,单击照明文件夹图标,然后选择加载纹理以打开文字照明贴图文件。
重复加载文本的凹凸纹理的凹凸。

加载纹理
11.如何调整UV特性
步骤1
选择文本网格选项卡,并将纹理映射更改为平铺。

纹理映射
第2步
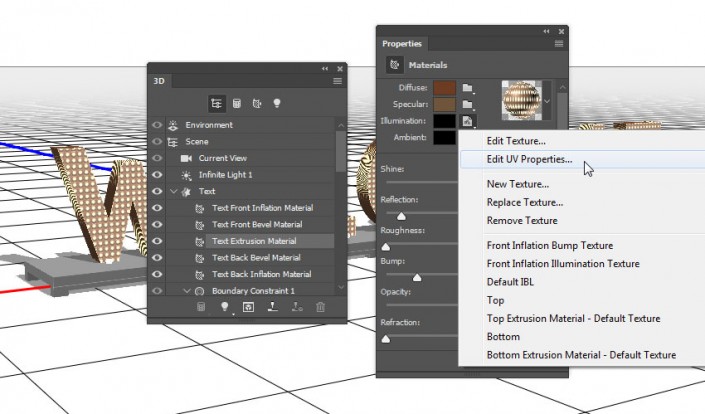
选择" 文字挤出材料"选项卡,单击" 照明"文件夹图标,然后选择" 加载纹理"以打开" 照明贴图"文件。
然后,单击照明纹理图标,然后选择编辑UV属性。

照明纹理
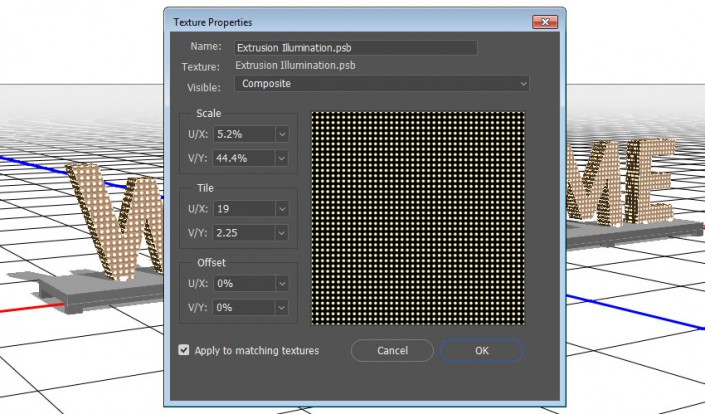
第3步
更改平铺值以获得您喜欢的结果。

编辑UV属性
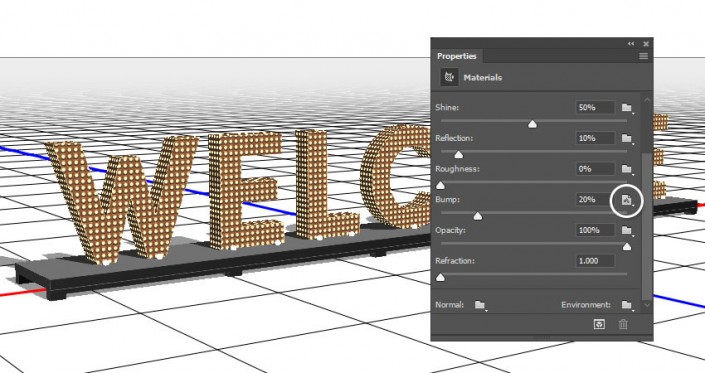
步骤4
点击凹凸文件夹图标,选择加载纹理,然后打开凹凸纹理。然后,编辑凹凸的UV属性,使它们与照明相匹配。

凹凸设置
12.如何创建更多的3D材质
步骤1
选择所有" 顶部材质"选项卡并使用以下设置:
弥漫:47,36,22
闪耀:70
反思:10

材料设置
第2步
选择Top Front Inflation Material选项卡,单击Diffuse纹理图标,选择Replace Texture以打开WoodFine0058图像,然后编辑纹理的UV属性。
选择" 顶层材质"选项卡的其余部分,单击" 漫反射"纹理图标,然后从列表中选择" WoodFine0058 "。
选择" Top mesh"选项卡,将其" Texture Mapping"更改为" Tile",然后根据需要编辑每个" Top"网格材质的" UV属性 " 。

添加顶部网格材质
第3步
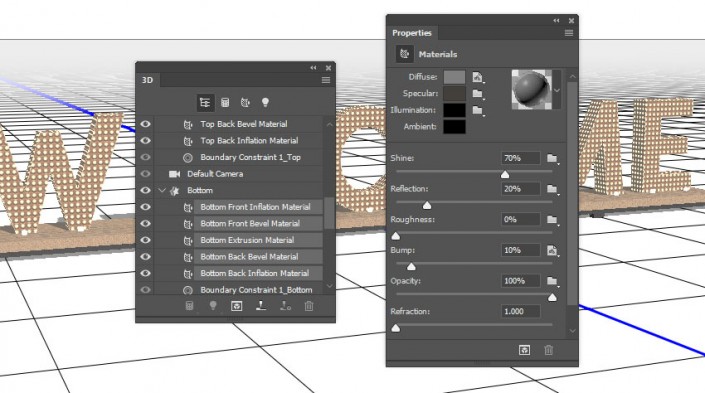
选择所有" 底部材质"选项卡,然后使用这些设置:
漫反射:使用金属无缝纹理7包中的5.jpg纹理,并调整其UV属性
镜面:(67,64,60)
闪耀:70
反思:20
凹凸:10(使用相同的漫反射纹理和UV属性)

添加底部网格材质
13.如何调整3D场景的照明
步骤1
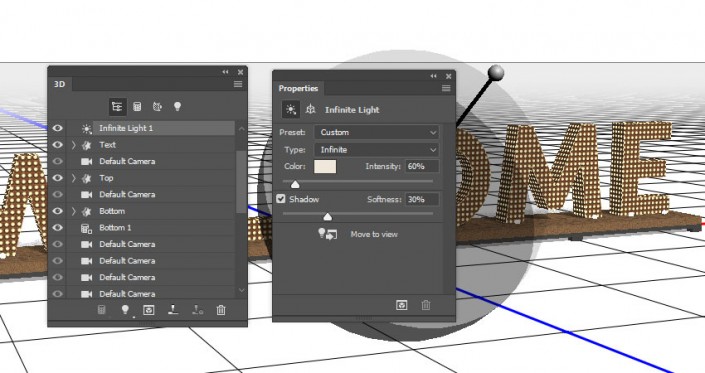
选择无限光1标签上,改变其颜色,以(239,232,219),其强度至60% ,而其阴影柔软度至30% 。

无限光1设置
第2步
使用" 移动工具"或" 坐标"值移动" 无限光",直到获得您喜欢的结果。

移动无限的光
第3步
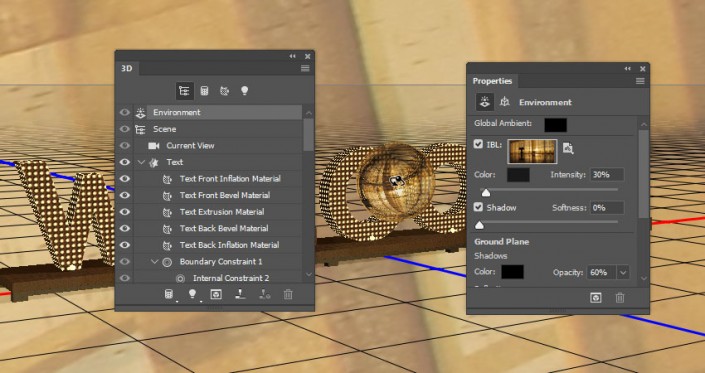
选择Environment选项卡,单击IBL纹理图标,选择Replace Texture,然后打开Early In The Morning图像。
将" 强度"更改为30%,然后移动图像以获得您喜欢的结果。
您可以在" 无限"和" 环境"灯光之间来回切换,并更改设置或移动它们,直到达到您想要的效果。

环境设置
14.如何添加背景纹理
步骤1
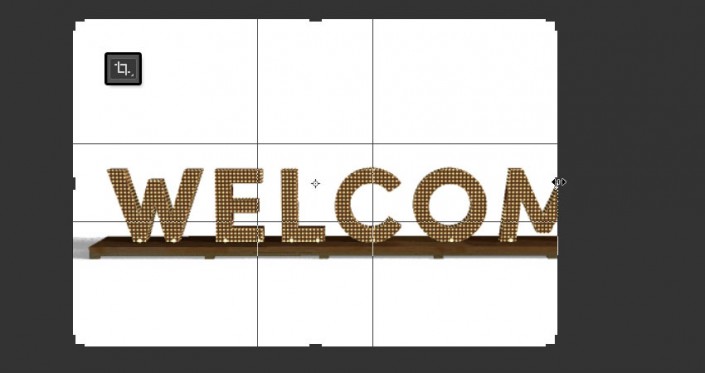
接下来,我们将添加背景纹理并相应地调整相机角度,这可能需要增加画布大小。
所以请记住,您可以使用裁剪工具在您需要的任何时候增加画布大小,直到文本完全适合文档。

裁剪工具
第2步
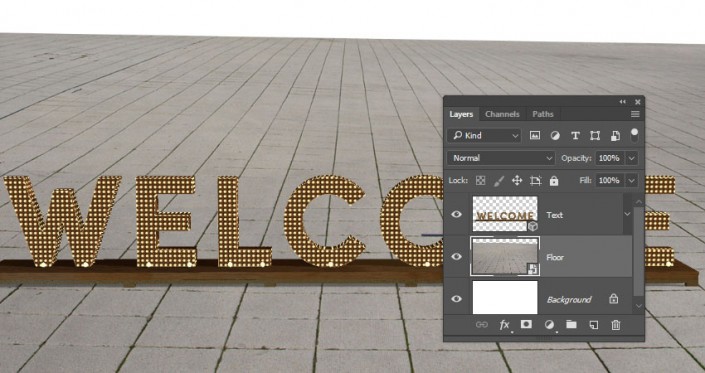
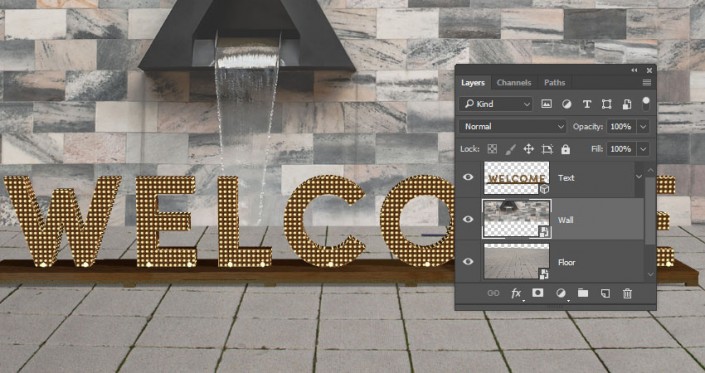
首先,在" 背景"图层顶部添加" 库存鹅卵石大图" ,然后转到" 文件">"放置链接"。
这将添加图像作为智能对象,这将允许您应用非破坏性的调整。
将图层重命名为Floor,调整图像的大小以适应文档,并相应地更改3D图层的当前视图。

添加地板纹理
第3步
将" 墙"图放置在" 地板"层的顶部,根据需要调整墙纹理的大小,然后将其图层重命名为" 墙"。

添加墙纹理
15.如何添加和掩盖PNG图像
步骤1
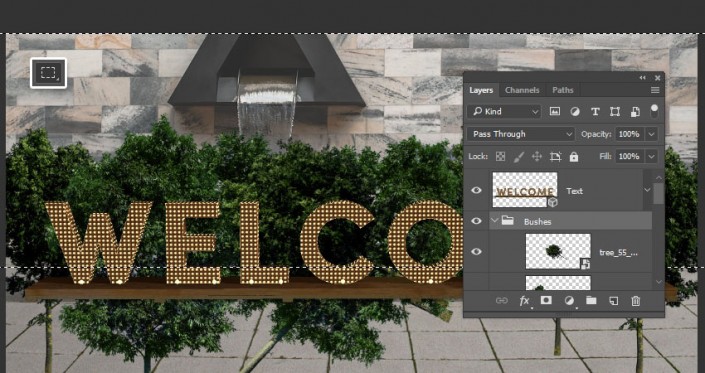
在文本后面放置几个png图像,并将其转换为更加动态的结果。
然后,将所有树图层放在一个组中,并将其命名为灌木丛。

添加树图像
第2步
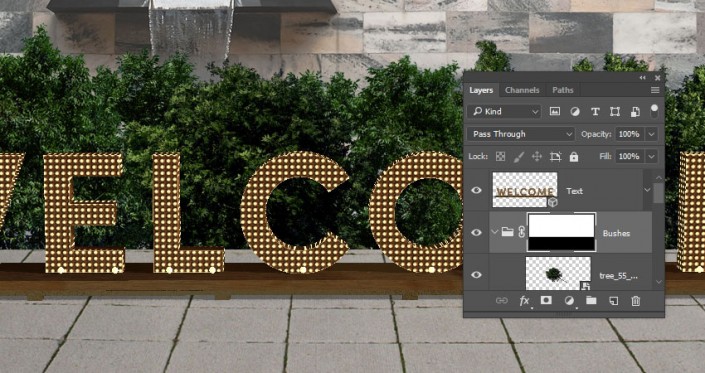
确保已选择" 灌木"组,并使用" 矩形选框"工具选择要显示的树的部分。

做一个选择
第3步
单击" 添加图层蒙版"图标以遮罩所选区域。

添加一个图层蒙版
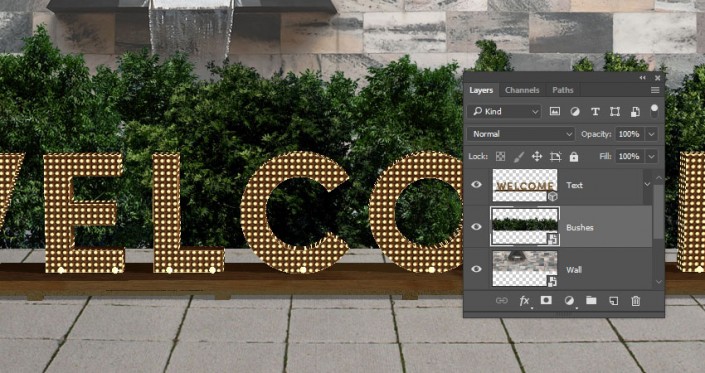
步骤4
用鼠标右键单击该衬套组,然后选择转换为智能对象。

转换为智能对象
第5步
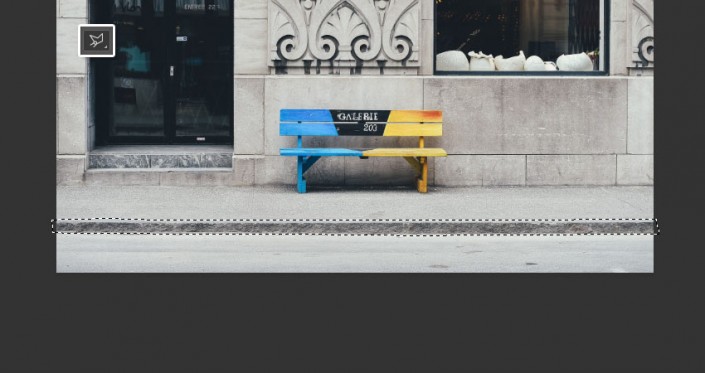
打开长凳建筑图像,并使用多边形套索工具选择路面的一侧。
转到编辑>复制复制所选区域。

选择路面
第6步
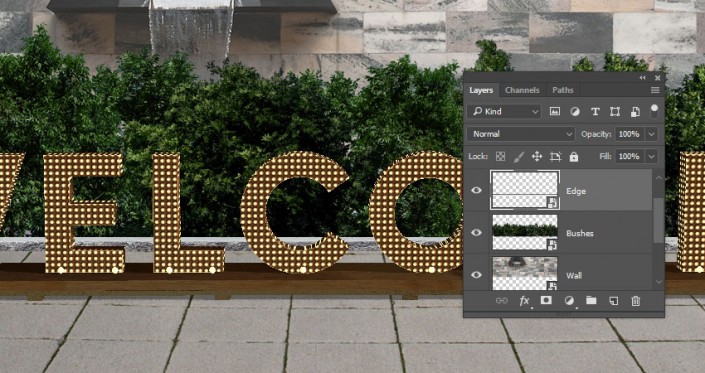
返回到原始文档,并转到编辑>粘贴,将图层重命名为边缘,并将其转换为智能对象。
转换并移动图像以覆盖树的底部边缘。

添加边缘图像
16.如何调整背景的元素
步骤1
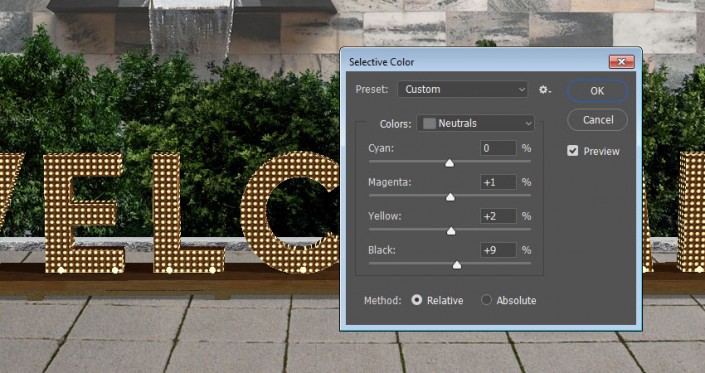
选择" 地板"图层,然后转到图像>调整>可选颜色,然后将这些设置用于" 中性"通道:
洋红色: 1
黄: 2
黑色: 9

选择性的颜色
第2步
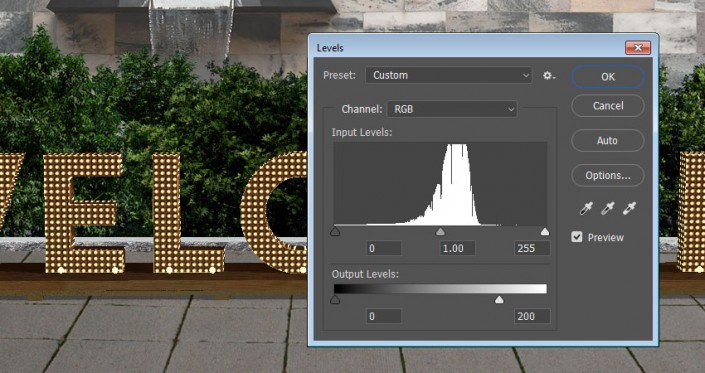
转到" 图像">"调整">"色阶",并将" 输出色阶亮点 "值更改为200。

水平
第3步
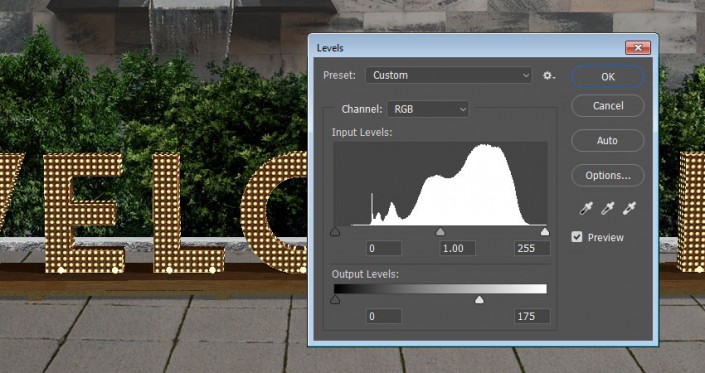
选择Wall图层,进入图像>调整>色阶,并将输出色阶高亮值更改为175。

水平
步骤4
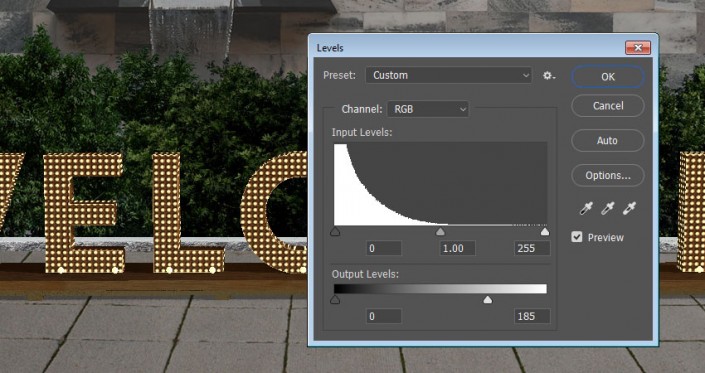
选择" 布什"图层,转到图像>调整>级别,然后将" 输出级别高亮 "值更改为185。

水平
第5步
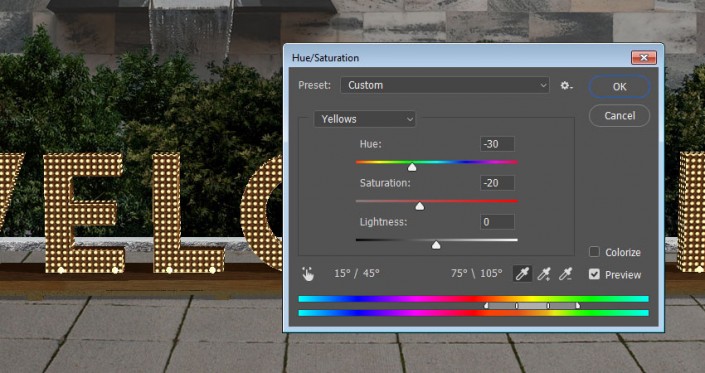
转到图像>调整>色调/饱和度,选择黄色通道,并将色调更改为-30,饱和度更改为-20。

色相饱和度
第6步
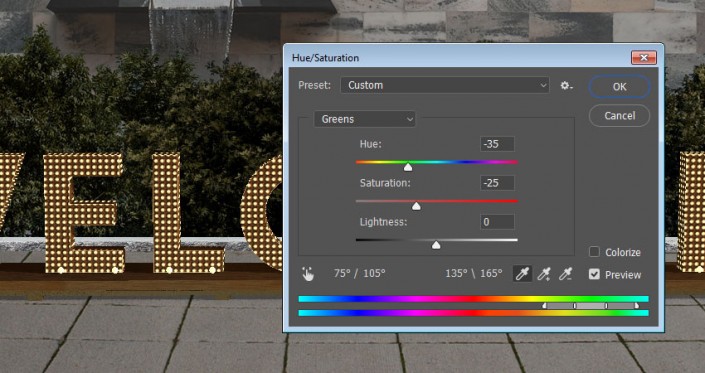
选择绿色通道,将色调更改为-35,将饱和度更改为-25。

色相饱和度
第七步
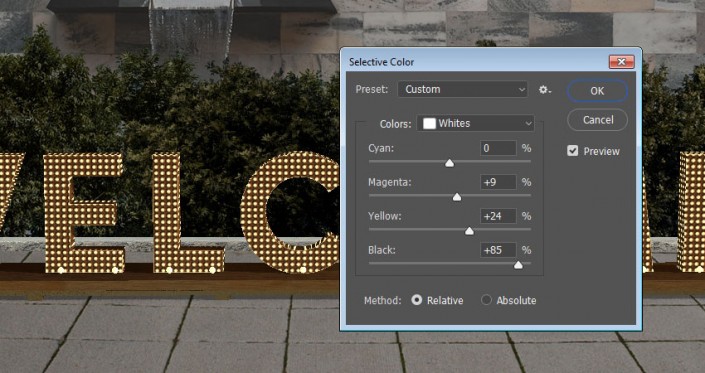
选择边缘图层,进入图像>调整>选择颜色,并使用这些设置:
白人
品红: 9
黄: 24
黑色: 85

选择性的颜色 - 白人
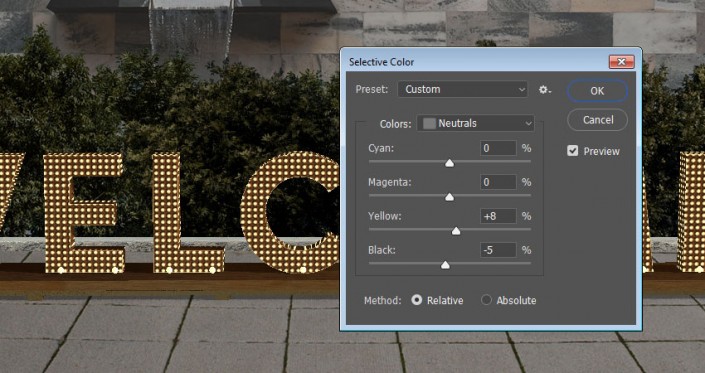
中立
黄色: 8
黑色: -5

选择性的颜色 - 中立
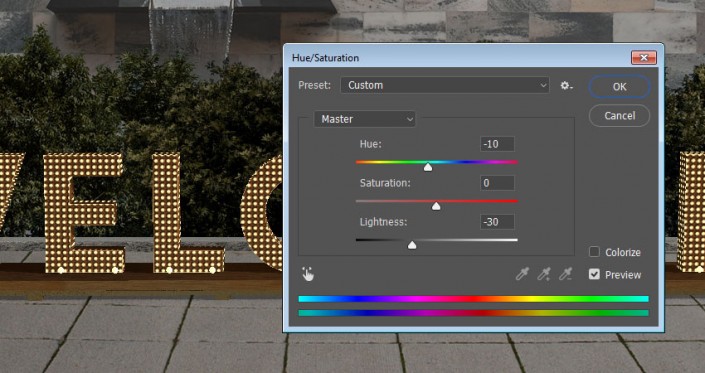
第8步
转到图像>调整>色相/饱和度,并将色调更改为-10,将亮度更改为-30。

色相饱和度
17.如何应用图层样式和过滤器
步骤1
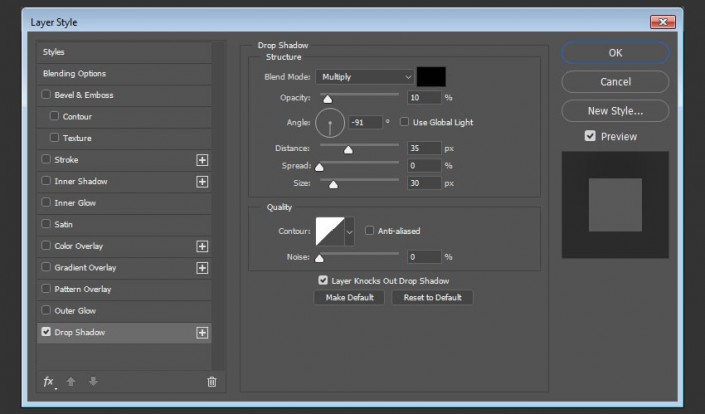
双击该衬套层到应用阴影使用这些设置的效果:
不透明度: 10%
取消选中使用全局灯光框
角度: -91
距离: 35
大小: 30

阴影
这将在墙上添加一个微妙的阴影。

新增了影子
双击的边缘层到应用层以下样式:
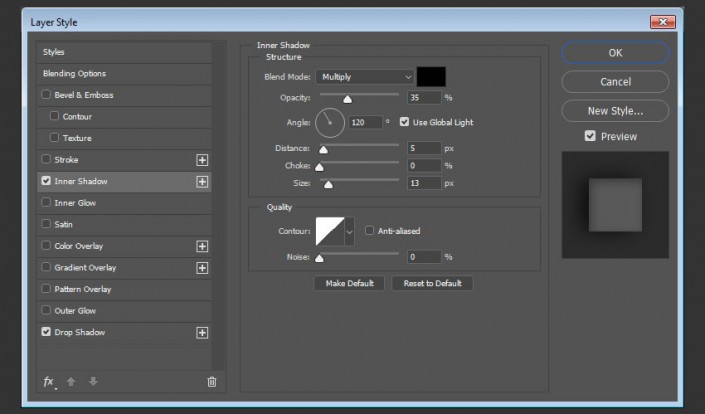
第2步
添加一个内部阴影与这些设置:
不透明度: 35%
距离: 5
大小: 13

内心的阴影
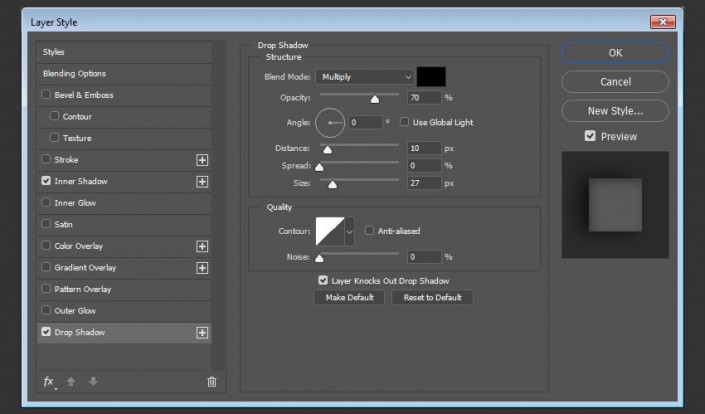
第3步
添加阴影与这些设置:
不透明度: 70%
取消选中使用全局灯光框
角度: 0
距离: 10
大小: 27

阴影
这将更好地融合边缘与背景元素。

样式边缘
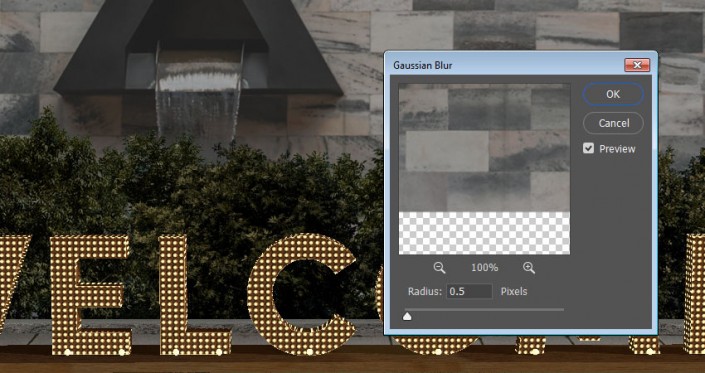
步骤4
选择墙层,去滤镜>模糊>高斯模糊,并改变半径为0.5。

高斯模糊
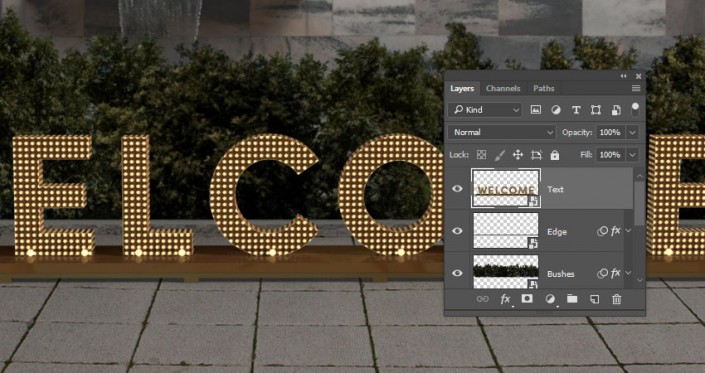
第5步
您可以将高斯模糊滤镜应用于其他背景元素的任何值,如" 灌木"和" 地板"图层。
这里的目标是实现一个低质量的事件照片效果,所以你可以玩弄所有的调整和过滤设置,以得到你喜欢的结果。

高斯模糊
18.如何渲染和调整3D场景
步骤1
一旦你喜欢背景元素,就可以根据它对3D场景进行必要的更改。
然后,转到3D>渲染3D图层。渲染可能需要一段时间,但您可以通过按Esc键随时停止渲染。
渲染完成后,右键单击 3D图层,然后选择" 转换为智能对象"以避免发生意外更改。

渲染并转换为智能对象
第2步
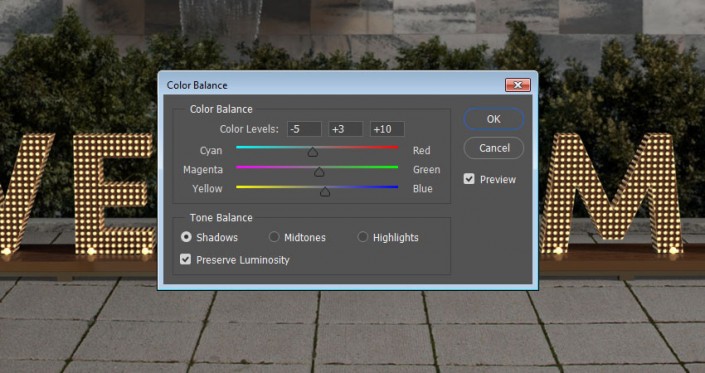
转到图像>调整>色彩平衡,并使用这些设置:
音调平衡:阴影
颜色等级: -5,3,10

色彩平衡 - 阴影
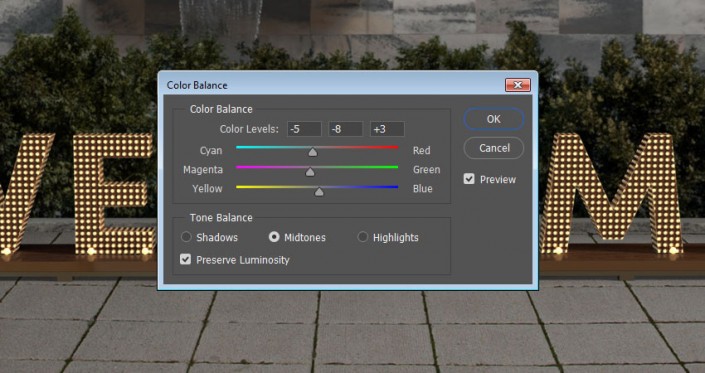
音调平衡:中间调
颜色等级: -5,-8,3

色彩平衡 - 中色调
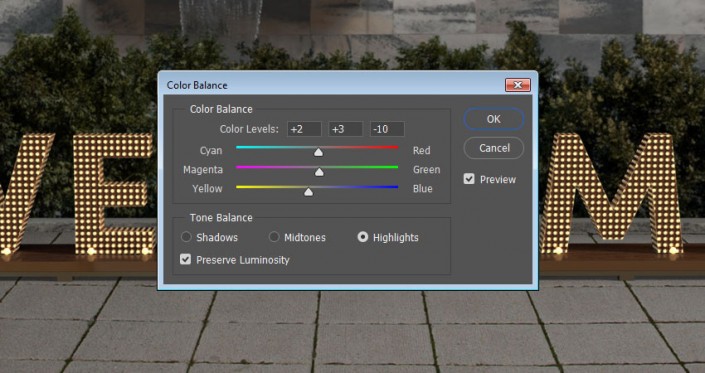
音调平衡:亮点
颜色等级: 2,3,-10

色彩平衡 - 亮点
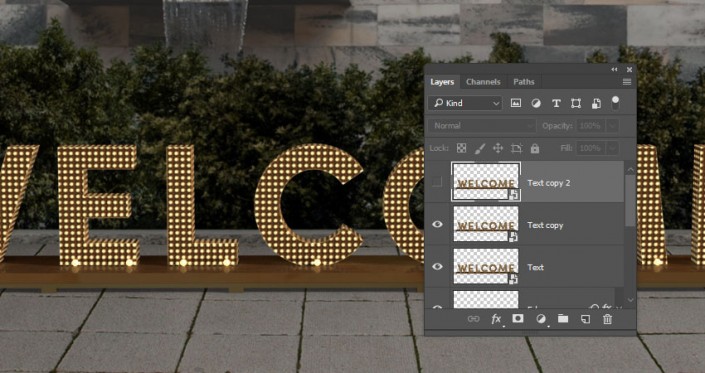
第3步
复制文本层两次,并隐藏第二个副本。

复制文本图层
19.如何应用模糊滤镜
步骤1
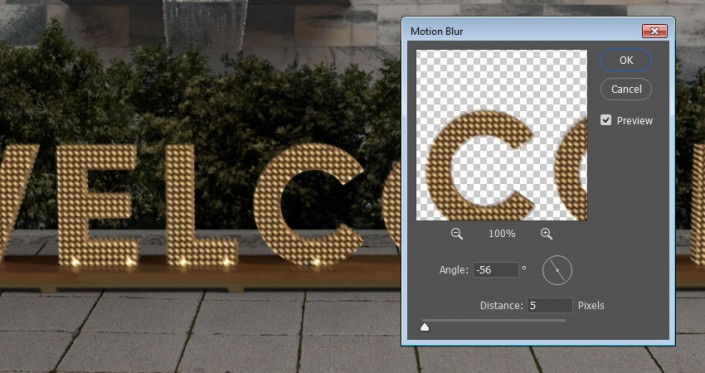
选择文字复制图层,然后转到滤镜>模糊>动感模糊。
将角度更改为-56,将距离更改为5。

运动模糊
第2步
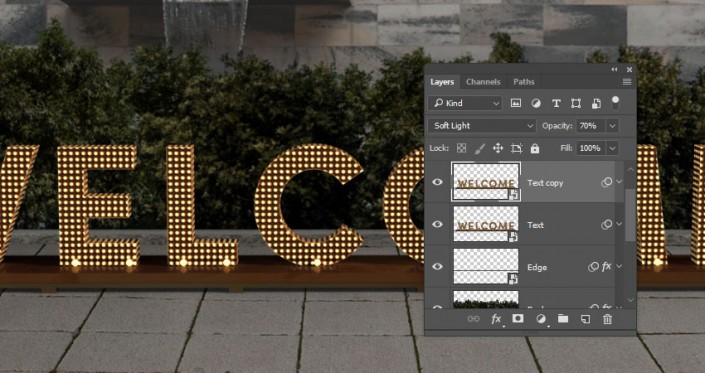
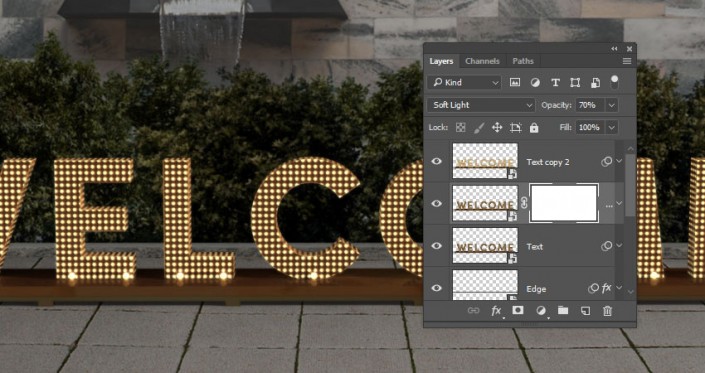
将文本复制图层的混合模式更改为柔光,并将其不透明度更改为70%。

图层设置
第3步
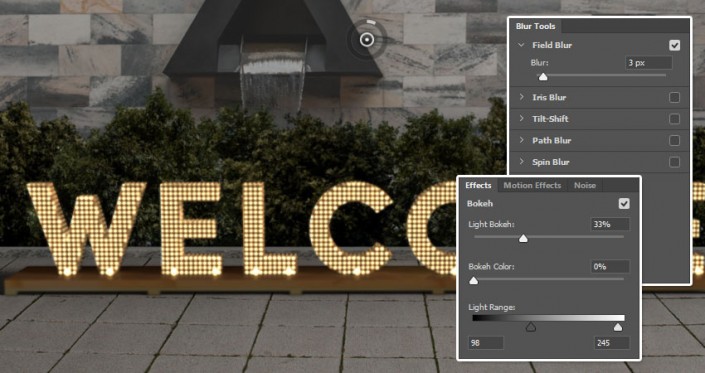
使文本副本2层可见,去滤镜>模糊图库>字段模糊,改变模糊下价值模糊工具选项卡3。
然后,在" 效果"选项卡下,选中" 散景"框,将Light Bokeh 值更改为33%,Light Range的阴影 值设置为98,将" Highlights"设置为245。

领域模糊
步骤4
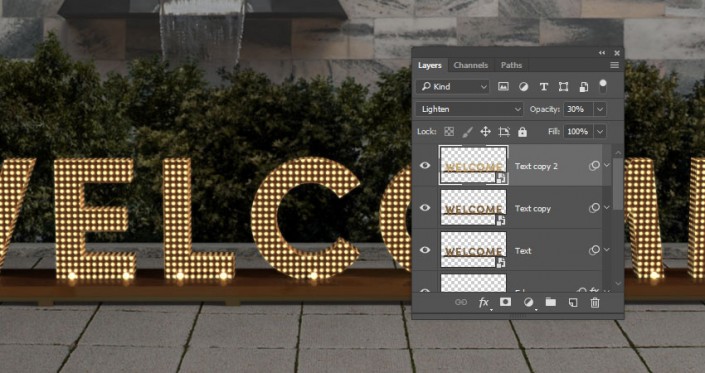
将文本副本2图层的混合模式更改为变亮,并将其不透明度更改为30%。

图层设置
20.如何将图像应用于图层蒙版
步骤1
向文本复制图层添加图层蒙版,并确保选择蒙版的缩略图。

添加一个图层蒙版
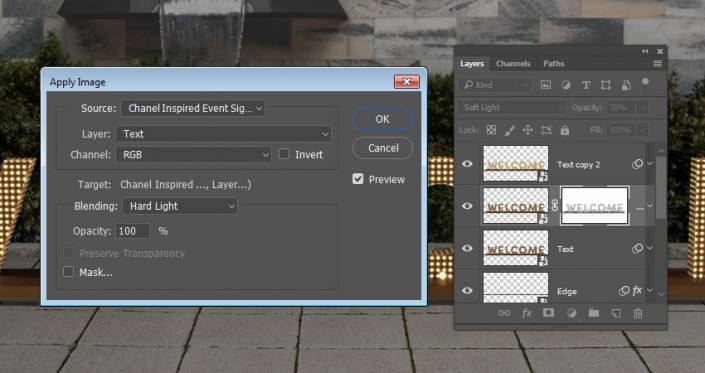
第2步
转到图像>应用图像,然后将图层更改为文本,将通道更改为RGB,将混合模式更改为强光。

应用图像
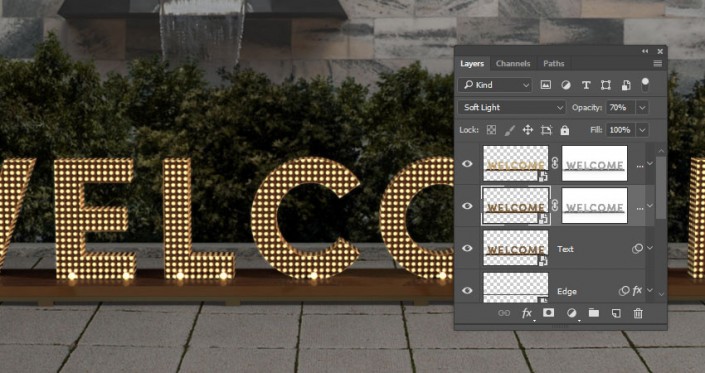
第3步
按下并按住的选项键,然后单击并拖动该文本复制层"面具的文本复制2层复制它。

复制图层蒙版
21.如何添加镜头光晕
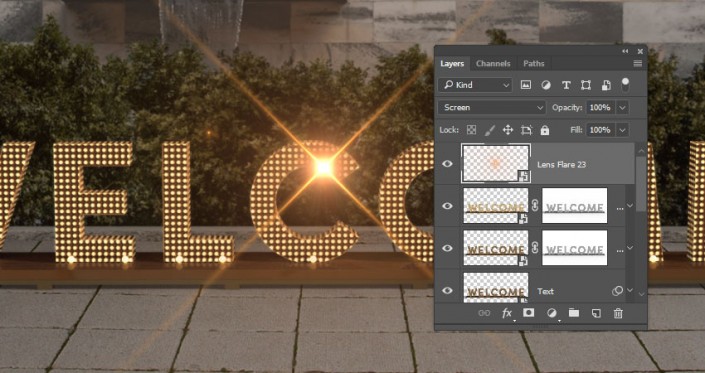
步骤1
将30 Awsome镜头光晕包中的镜头光晕23图像放在所有图层的顶部,并将图层的混合模式更改为屏幕。

添加镜头光晕
第2步:双击镜头光晕层的缩略图,打开原始图像的文件。在flare的图层下面添加一个新图层并填充Black。合并两个图层,然后保存即可。

漂亮的像灯牌,字体制作在设计中还是应用挺多的,同学们要按照步骤操作,才能做出如此棒的字体。
加载全部内容