3D工具,通过Photoshop中的3D功能创建膨胀3D文本效果
米夏小雨 人气:0本篇教程通过PS中的3D功能制作一款膨胀的3D文本效果,字体可以随便选择,不需要拘泥与文章中提到的,本篇是翻译教程,但是整体还是比较通俗易懂,同学们可以跟着教程来制作一下,教程嘛,肯定是要跟着做才可以,只有如此才能学到知识,才能把每天的练习用到实际当中,一起来学习一下吧。

文中是Adobe fonts的字体,无法给大家提供,大家可以自行使用其他字体替换练习
操作步骤:
1.创建背景图层
第1步
创建一个1000X1000像素的白色的文档。将001的无人场景图片放在背景图层之上,根据需要

第2步
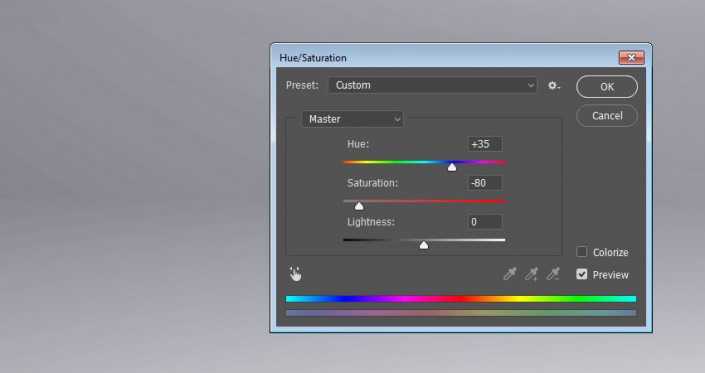
选择图像>调整图层>色相/饱和度,将色相改为35,将饱和度降低至-80。

第3步
将纹理图层的不透明度更改为50%

2.创建文字图层
第1步
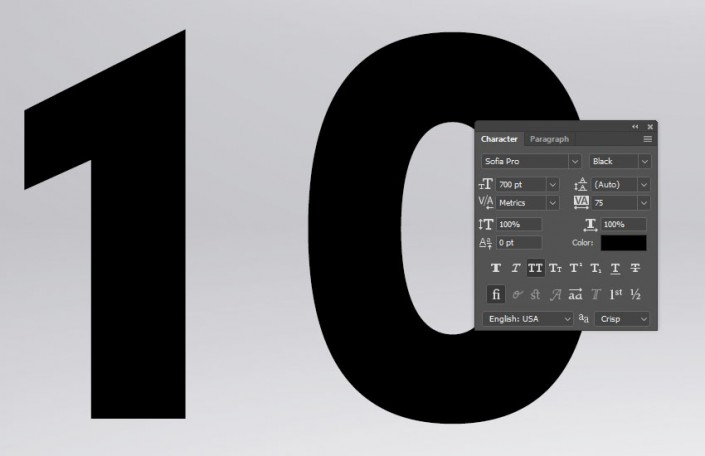
用比较粗的字体体创建文字,将其的字间距改为75。用大的字号比较适合之后的形状创建。

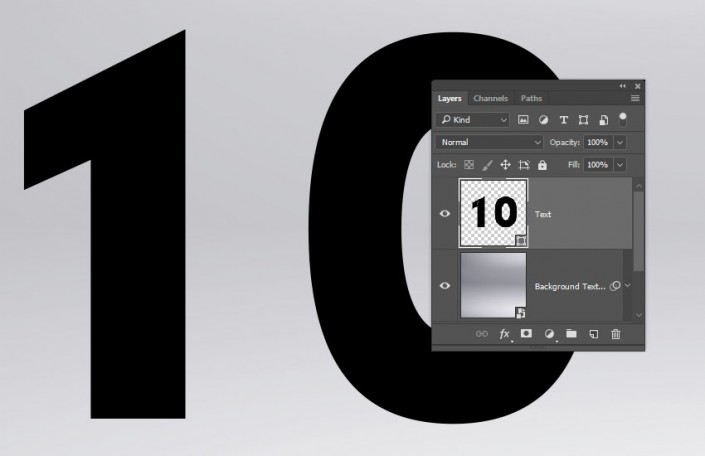
第2步
将文字重命名为”Text”.然后将其转换为形状。

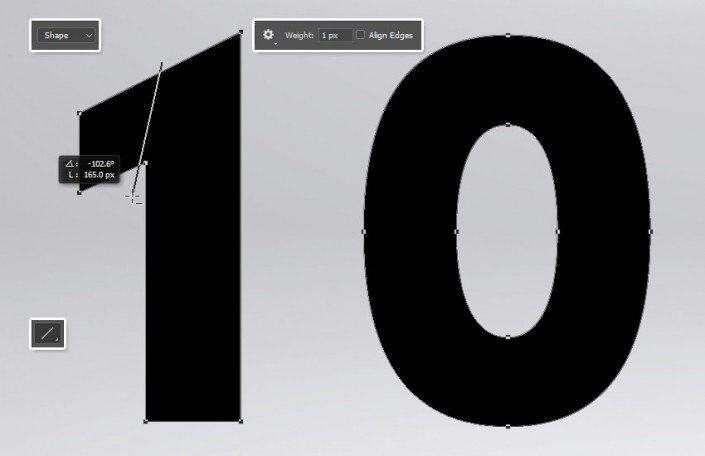
第3步
选择直线工具,在选择栏选择形状,将粗细设置为1像素。
点击+alt时绘制线条就能将文本从形状中减去,并开始在文本上绘制线以将其划分。

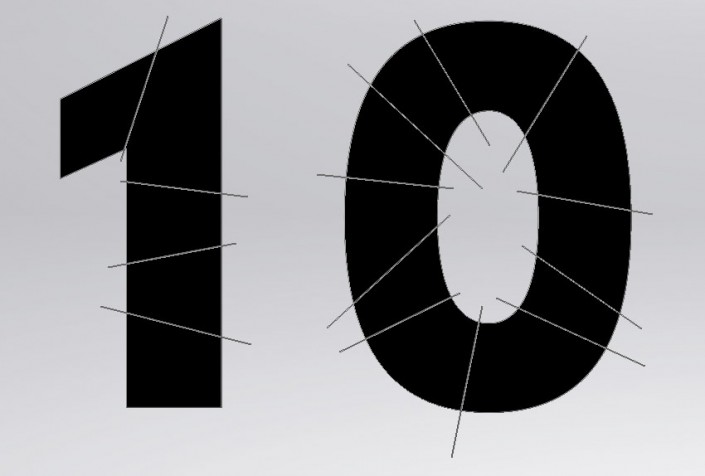
第4步
确保你绘制的线是朝向不同角度的,只需要添加一小部分,而且要使它们不能重叠

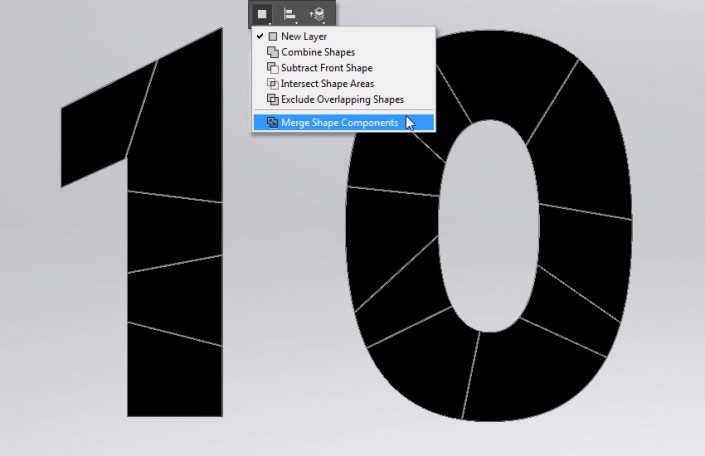
第5步
一旦你完成,点击路径面板,选择所以形状然后将他们变成一个组。(就是路径合并)

3.创建三维元素图层
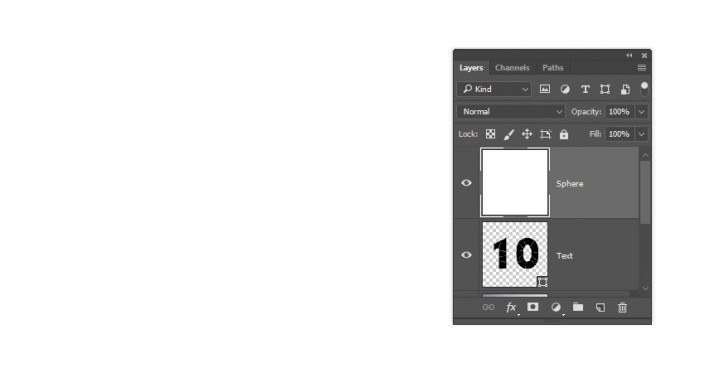
第1步
创建一个白色填充的图层,将其命名为“Sphere”球体。

第2步
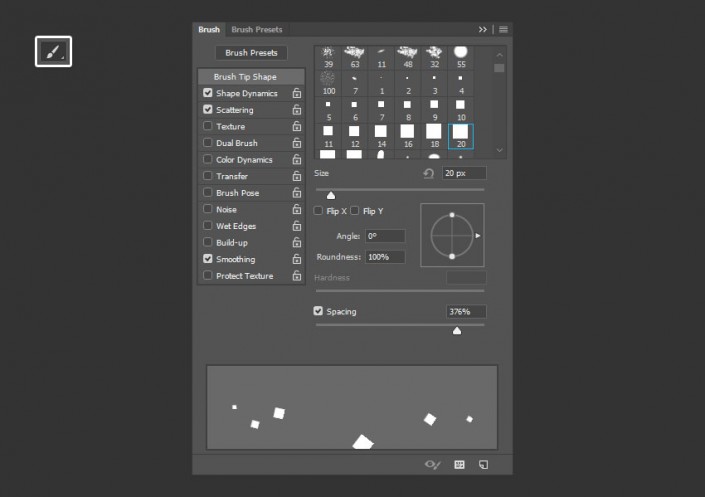
选择笔刷工具,打开它的属性面板。选择20像素的正方形笔刷,设置如下:
画笔笔尖形状

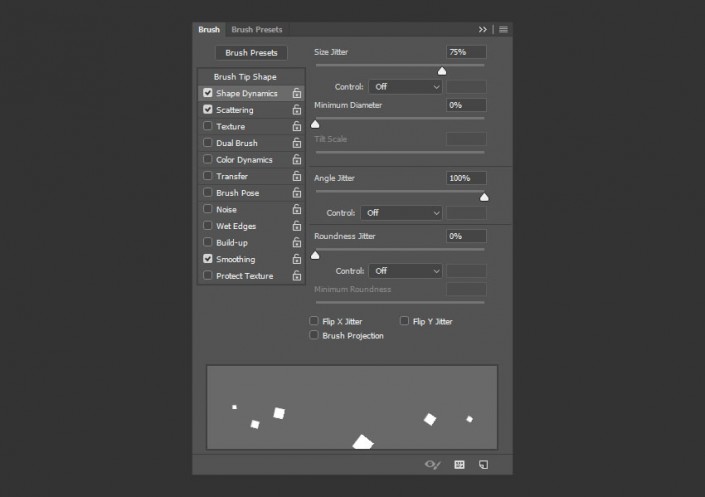
形状动态

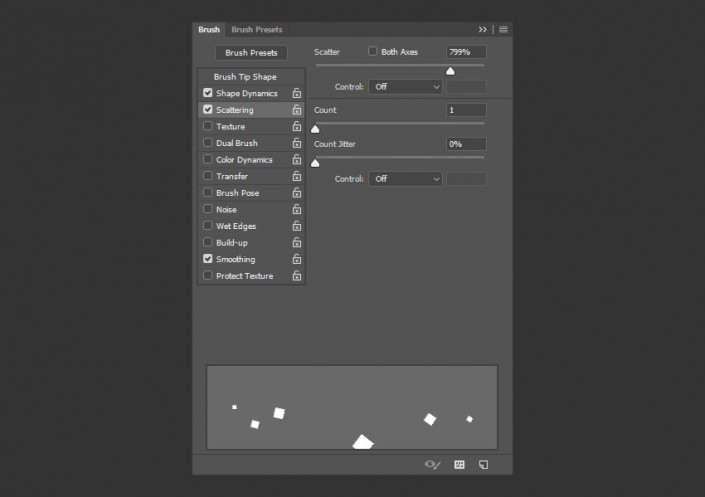
散布

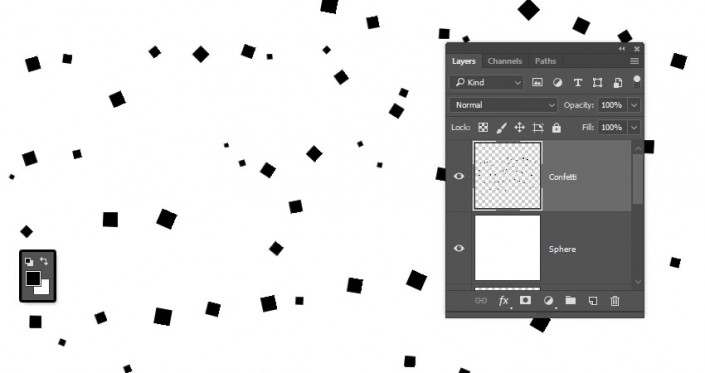
第3步
将前景色设置为黑色,创建一个新的图层,将其命名为“Confetti”(纸屑),然后开始用刚才选定的笔刷在图层上绘制。
确保你绘制的位置没有叠加,不要担心填充完整个画布,因为你可以复制你绘制的,然后将其转换为3D。

4.创建3D图层
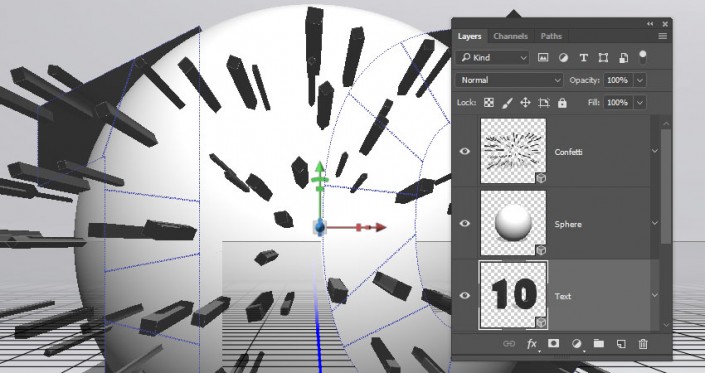
第1步
选择Confetti图层然后选择3D>从所选图层新建3D模型。 选择Sphere图层,然后选择“3D>从图层新建网格>网格预设>球体”。然后选择文本图层,然后从所选路径新建3D模型。

第2步
选择所有的3D 图层然后选择3D>合并3D图层

5.修改三维场景
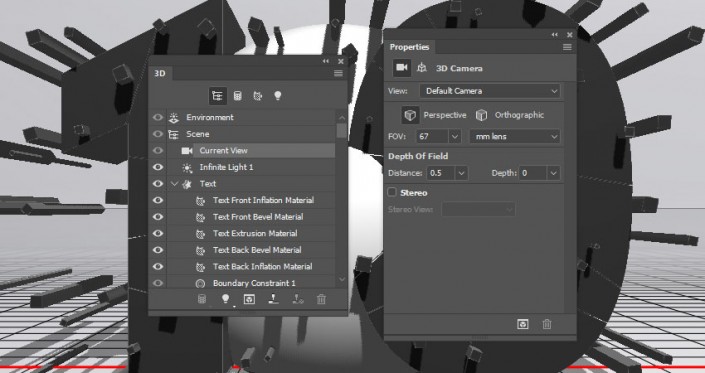
第1步
如果想要进入3D网格设置和属性,你需要打开两个面板:3D面板和属性面板(它们均可以在视图里面找到)。
3D面板具有3D场景的所有组件,并且当你单击其中任何一个的名称时,你将能够在“属性”面板中访问其设置。因此,在“属性”面板中更改其设置之前,请务必在3D面板中选择要修改的元素。

第2步
如果你选择了移动工具,我们会在选项栏的右侧找到一组3D模式选项。当你选择其中一个的时候,你可以单击并拖动以执行更改(针对3D面板中所选元素)。使用这些模式来更改你喜欢的透视角度吧。

6.调整3D网格设置
第1步
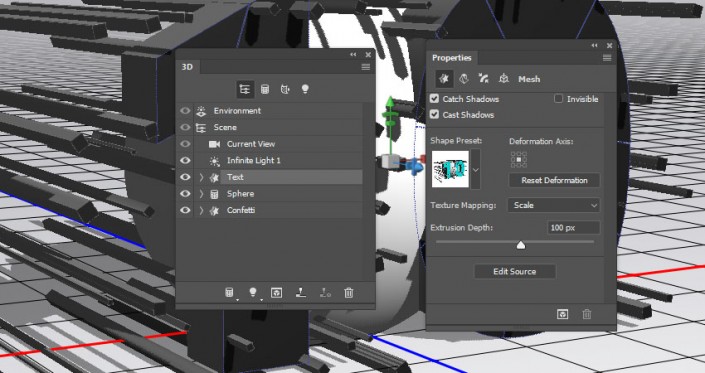
在3D面板中选择文本层的“网格”(此时网格选项卡的名字会是你图层的名字)选项卡,并将“属性”面板中的“凹凸深度”更改为100。

第2步
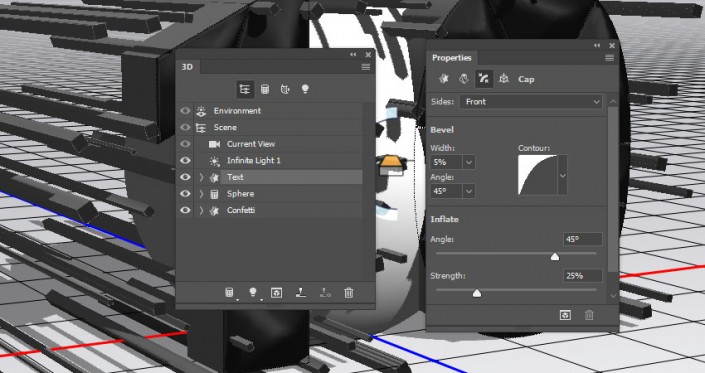
单击“属性”面板顶部的“盖子”图标,将“斜面宽度”更改为“5”,等高线为半圆,将膨胀强度更改为25。

第3步
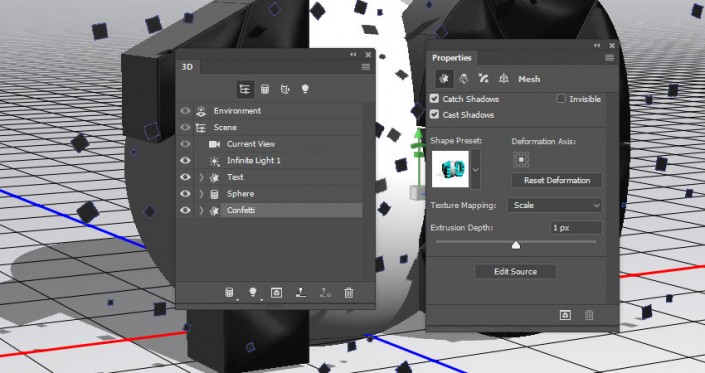
将Confetti的网格的凹凸深度更改为1。

7.缩放3D网格
第1步
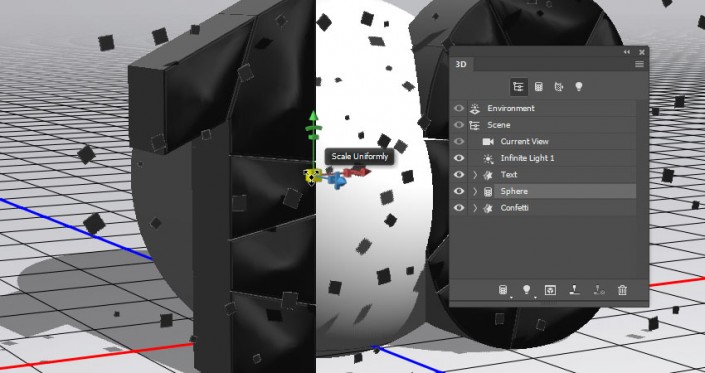
选择移动工具然后选择球体的网格,使用3D箭头来将球体缩放到一个你喜欢的大小。轴端部的箭头移动网格,其下方的部分用于旋转,立方体用于缩放。 所以你需要做的是单击你需要的的功能。

第2步
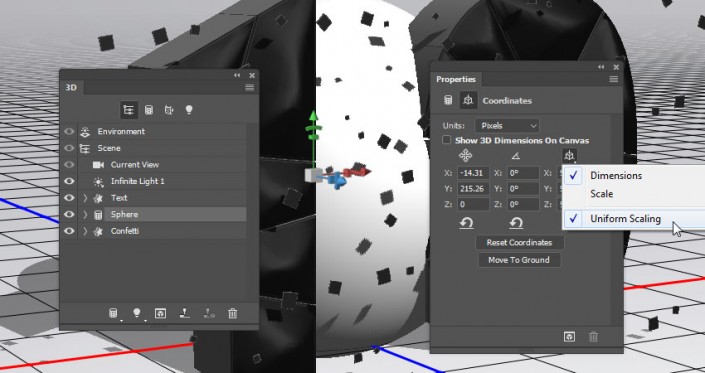
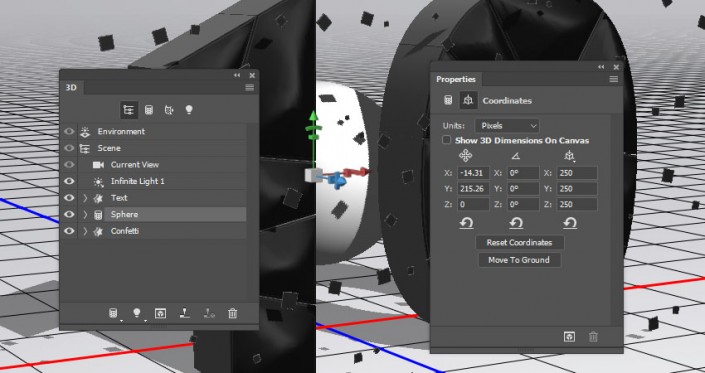
你也可以单击“属性”面板顶部的“坐标”图标以使用数值来控制。单击缩放图标并然后你就可以设置怎么缩放了。

第3步
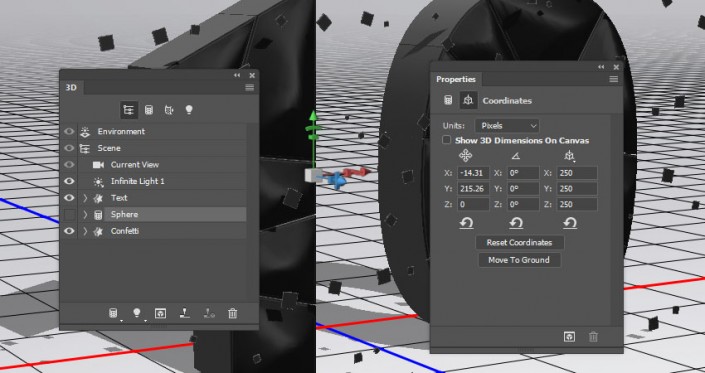
你可以随时返回到球体并更改其缩放值,将其缩小到你喜欢的大小即可。

8.移动3D网格
第1步
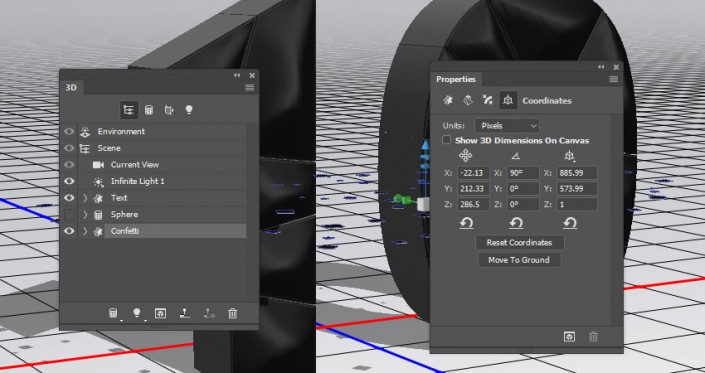
点击球体旁的眼睛图标,将球体网格隐藏 .

第2步
选择Confetti的网格,点击坐标图标,然后将X的旋转角度改为90。

第3步
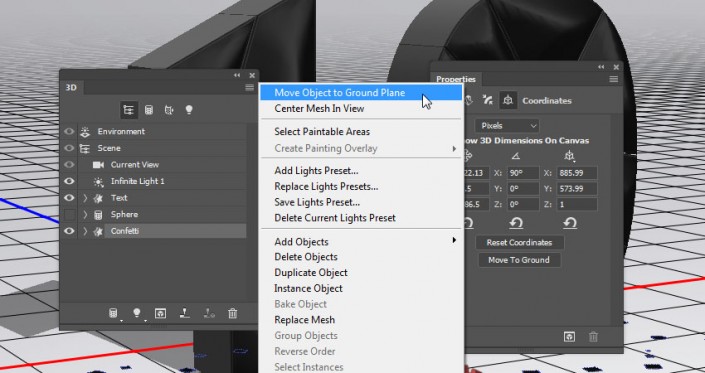
单击3D面板菜单图标,然后选择将对象移动到地平面。

9.创建3D材质
第1步
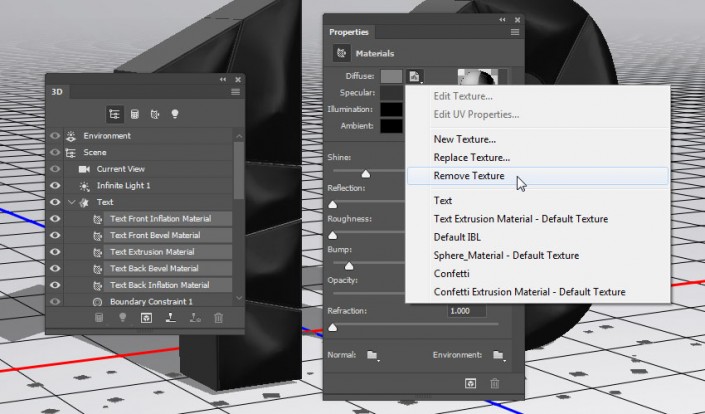
选择所有TEXT的材质图标,单击属性面板中的漫射图标,然后选择移去纹理。

第2步
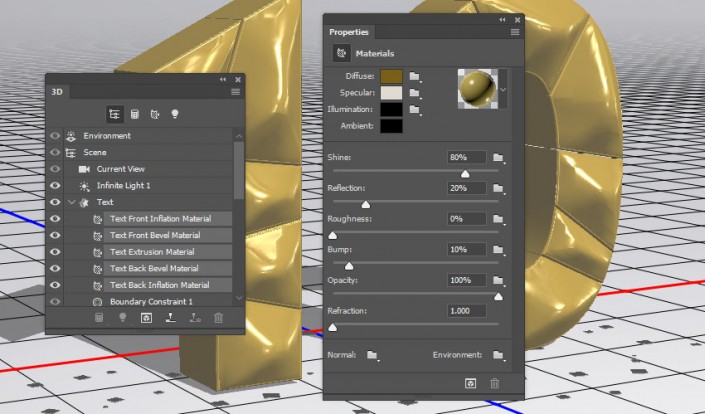
使用这些材质设置(使用的颜色值为RGB):
漫射:122,95,22
镜像:224,219,208
闪亮:80%
反射:20%

第3步
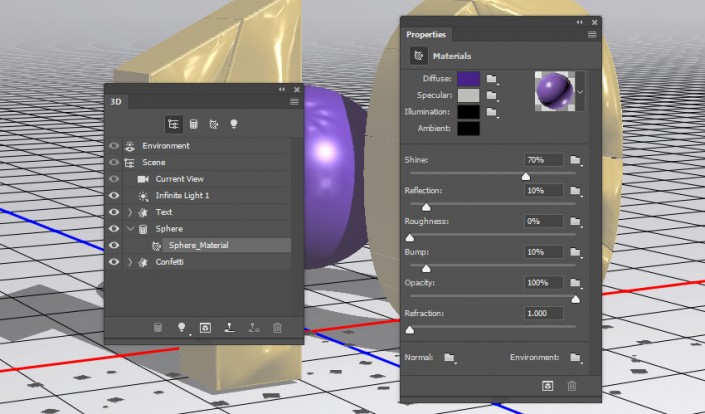
显示“球形”的网格,选择“材质”选项卡,移去漫射纹理,并使用以下设置:
漫射:72,35,140
镜像:191,189,185
闪亮:70%
反射:10%

第4步
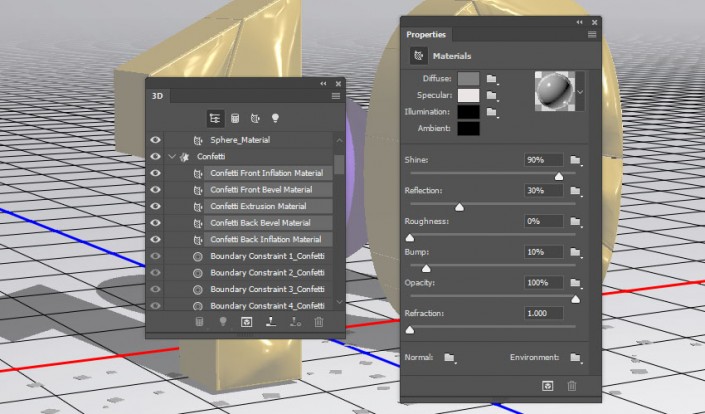
选择Confetti的网格,选择“材质”选项卡,移去漫射纹理,并使用以下设置:
漫射: 128, 128, 128
镜像: 235, 229, 229
闪亮: 70%
反射: 10%

10.拆分3D网格物体并保存摄像机视图
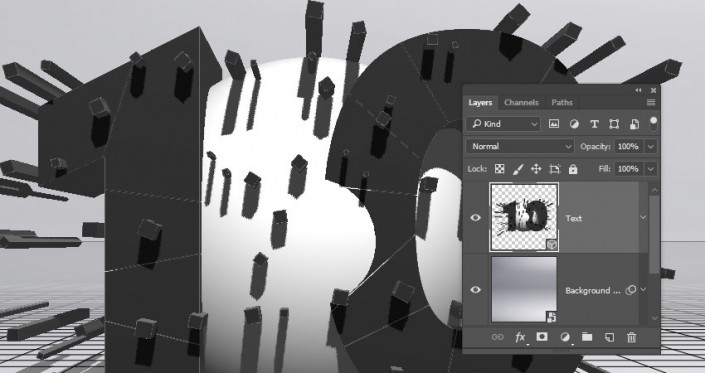
第1步
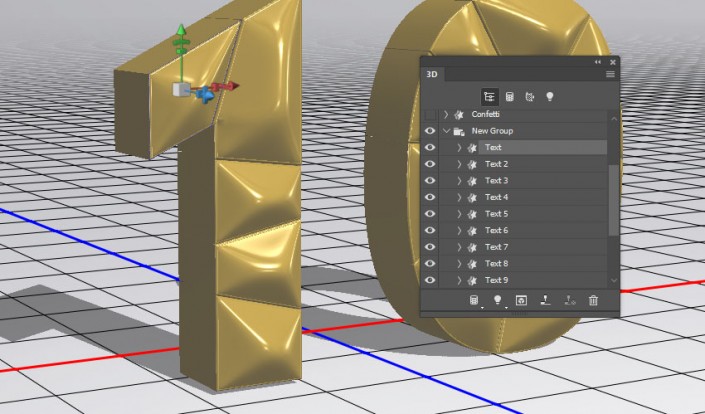
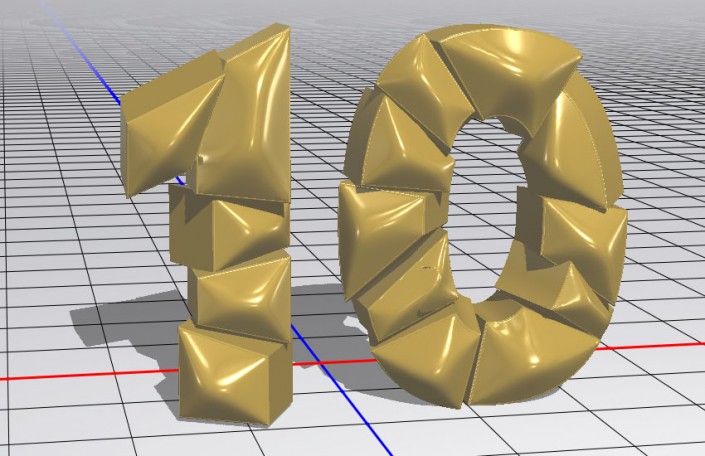
选择文本网格的选项卡,然后选择3D>拆分凹凸。这将把文本的各个部分分割成单独的网格。你可以点击隐藏“球体”和Confetti的网格眼睛图标来更好地处理文本。

第2步
接下来你可以随意选择一些分割的部分,并且在不同的方向上稍微旋转它们。

第3步
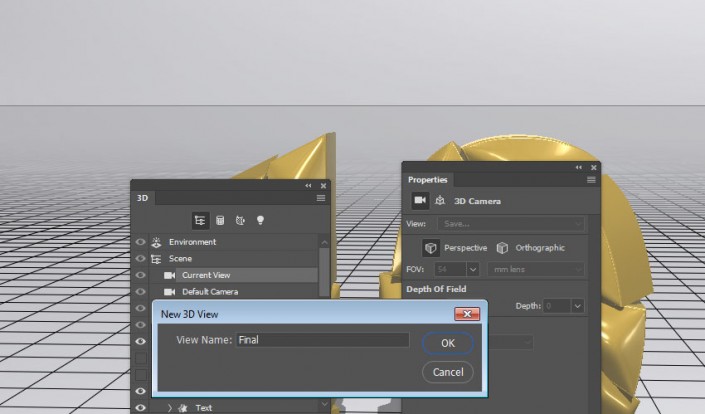
选择你喜欢的摄影机角度,并确保选中当前视图的选项卡。 然后,从“属性"面板的“视图”菜单中选择“储存”,在“视图名称”中键入视图的名称,然后单击“确定”。
这将会把摄影机视图添加到3D面板以及“视图”菜单中。所以,当你稍后放置球体时,您可以通过单击其名称或从菜单中选择该视图来更改视图并返回到最终的视图。

11.创建更多的3D物件
第1步
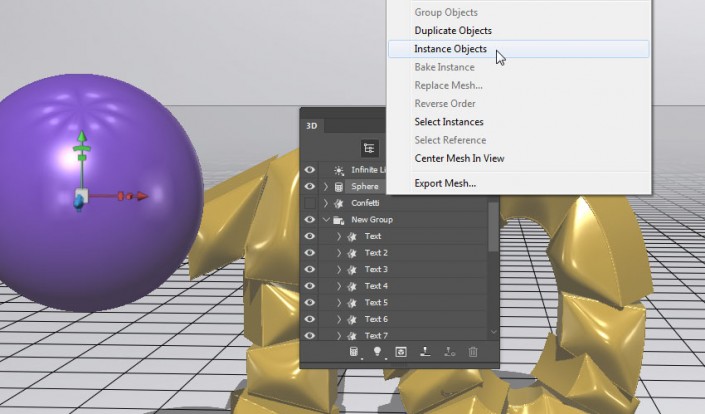
选择“球体”的网格,然后鼠标右击,选择创建实例对象。这将创建一个有链接的复制体,只要你改变原来的球体,所有的复制体会做相同的改变。

第2步
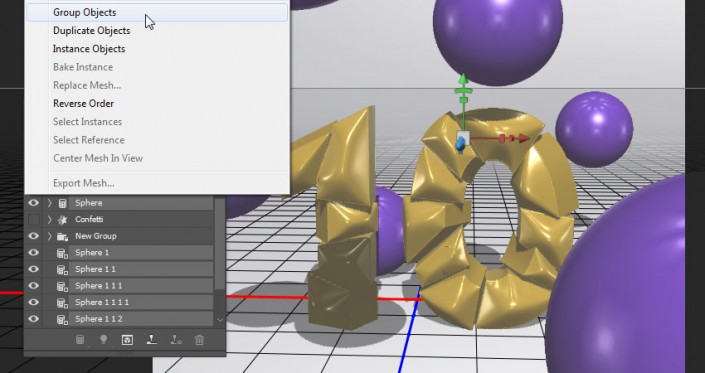
根据需要来复制多个实例球体,并将它们放在文本的周围。 为了保持图层界面的简洁,你可以选择所有球形网格选项卡,右键单击任意一个,然后选择将其全部放入一个组中。

第3步
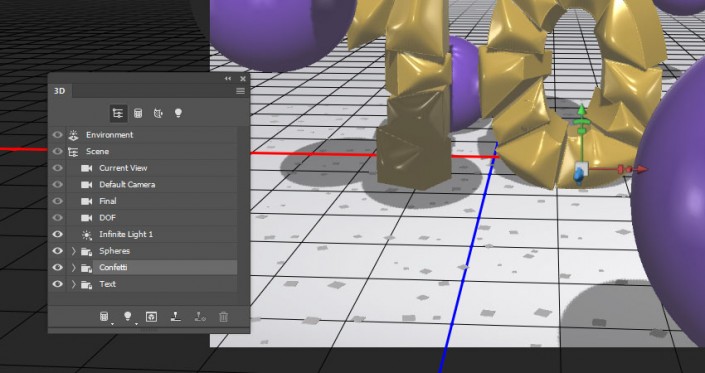
对Confetti的网格做同样的事情,用Confetti覆盖文字周围的地面。你可以移动,旋转和缩放实例对象以获得最佳的动态的效果。

12.调整3D场景的灯光
第1步
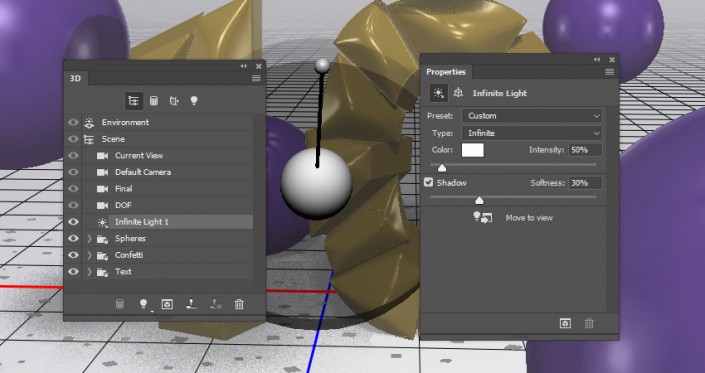
选择无限光,将其的强度变为50%,并将其阴影的柔和度改为30%。

第2步
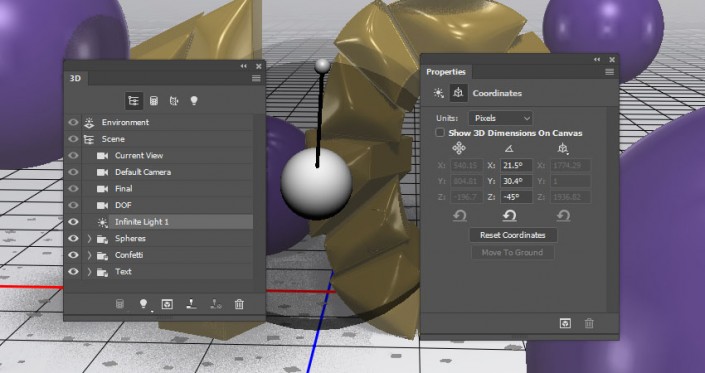
使用移动工具或是坐标移动无限光,直到你得到l满意的角度为止。

第3步
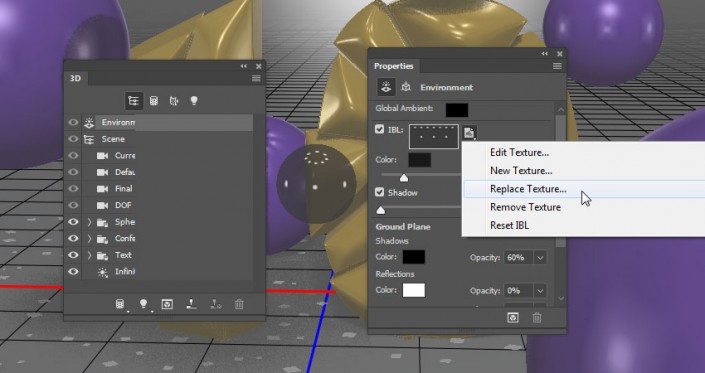
选择环境图标,点击IBL按钮,然后选择替换纹理,然后选择沙发图片.(这里我好像只提供了一张你们可以自己找相似的图片尝试下)

第4步
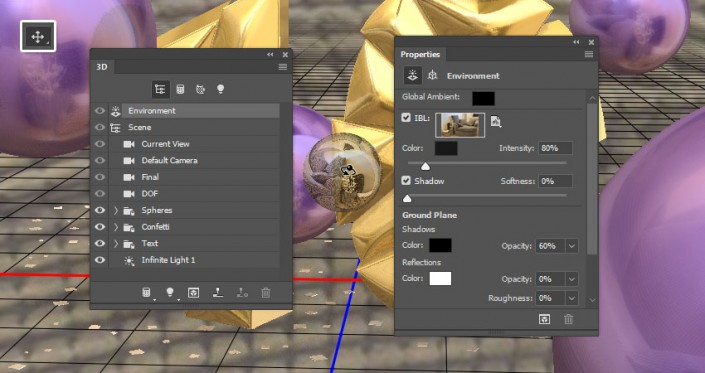
将其强度改为80%,然后移动图像直到得到你想要的结果为止。你可以在无限光和环境光中来回跳转,然后将它们做不同的设置,直到你得到你想要的结果为止。

13.创建3D的景深效果
第1步
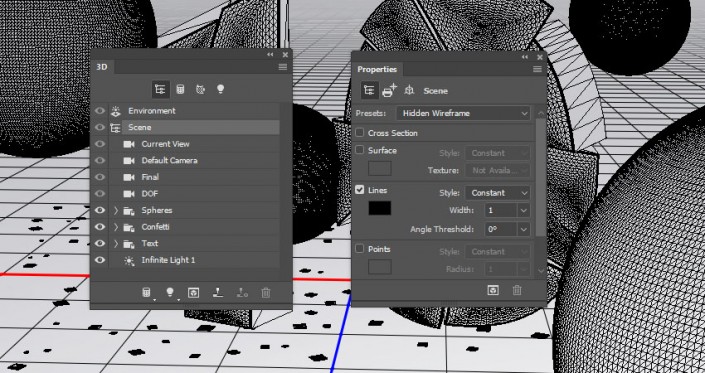
选择场景图标,在属性菜单中选择预设- 隐藏线框

第2步
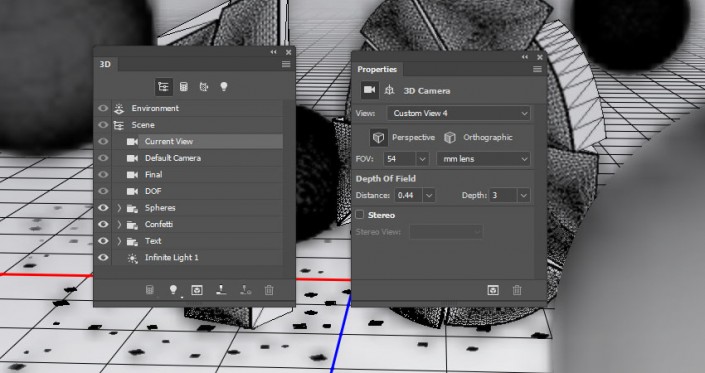
点击当前视图,将景深深度改为3。你可以自己选择调整数值,直到你得到了你想要的结果为止。

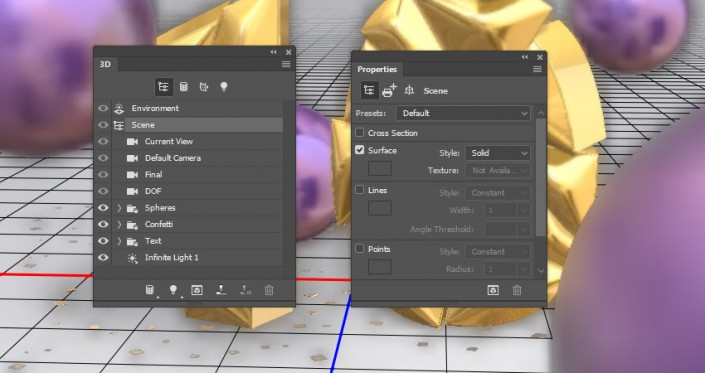
第3步
再次点击场景图标,然后将预设改为默认。

第4步
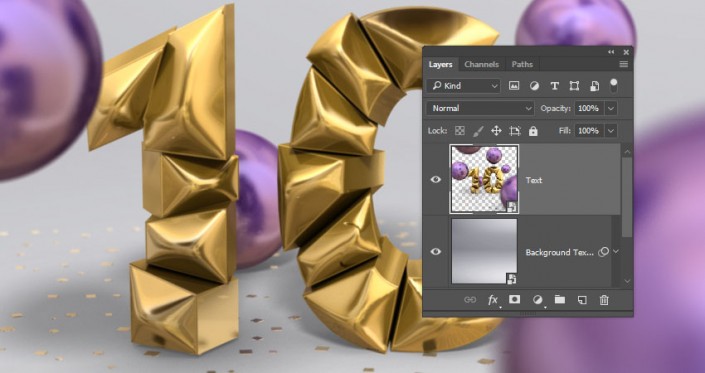
一旦你得到你想要的结果,选择3D >渲染3D图层。渲染需要一些时间,你可以随时按ESC来退出渲染。
当你的渲染完成时,右击3D图层然后选择转换为智能对象这样就确保l你之后不会意外改变什么设置。

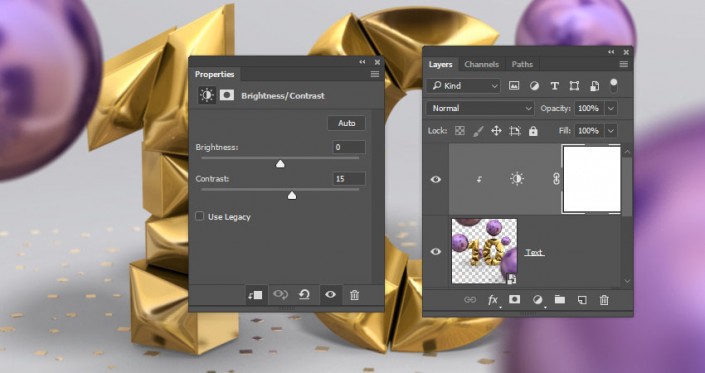
14.做全局调整
第1步
在3D图层之上,添加一个亮度/对比度的调整图层,右击此图层创建一个剪切蒙版,然后将对比度的数值调整为15。

第2步
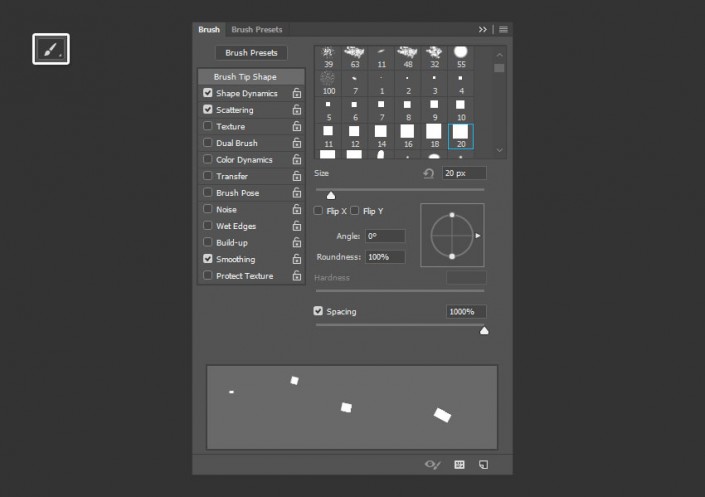
选择画笔工具,然后选择大小为20像素的方形硬性画笔,设置如下:
笔尖形状

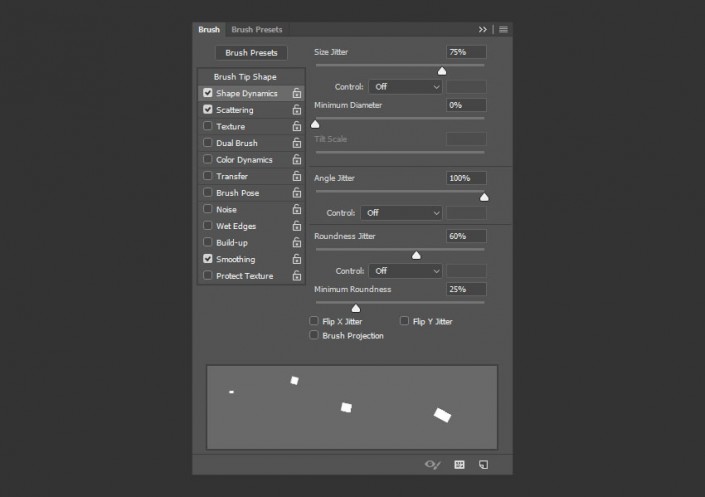
形状动态

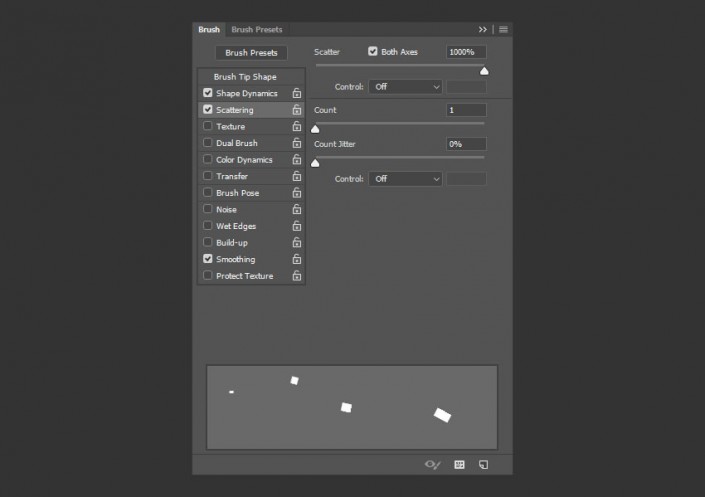
散布

第3步
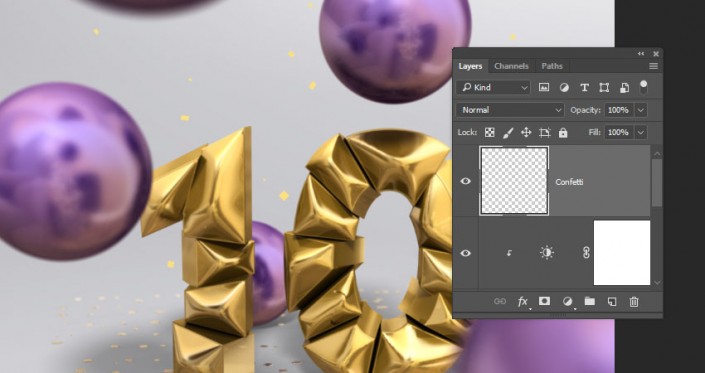
在所有图层之上创建一个新的图层,将其命名为 “Confetti(纸屑)”,然后在文字的周围绘制一些纸屑.

第4步
双击 “Confetti(纸屑)”图层,然后应用如下图层样式:
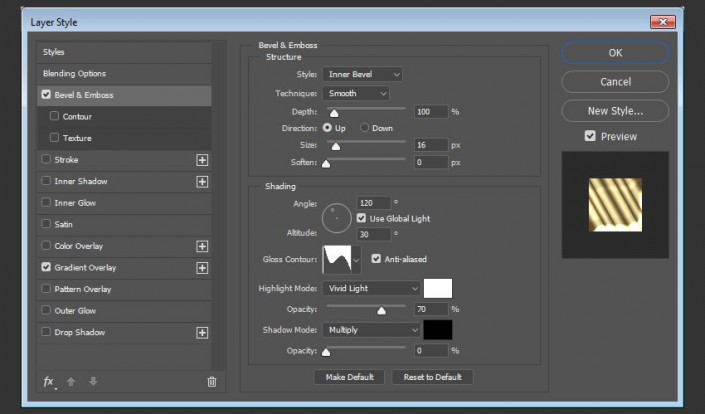
使用以下设置添加斜面和浮雕效果:
大小:16
光泽等高线:曲线坡度 - 降序
确保抗锯齿框被选中
高光模式:亮光
不透明度:70%
阴影模式:不透明度0%

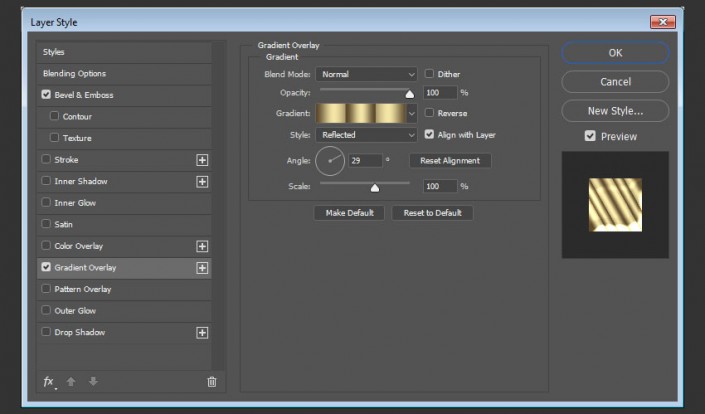
使用以下设置添加渐变叠加:
样式:对称的
角度:29
渐变颜色使用Gold Pipes X3渐变填充就好(在素材包里面有这个预设)

第5步
现在你可以用橡皮擦工具来将一些你不需要的部分纸屑擦除

15.设置曲线调整图层
第1步
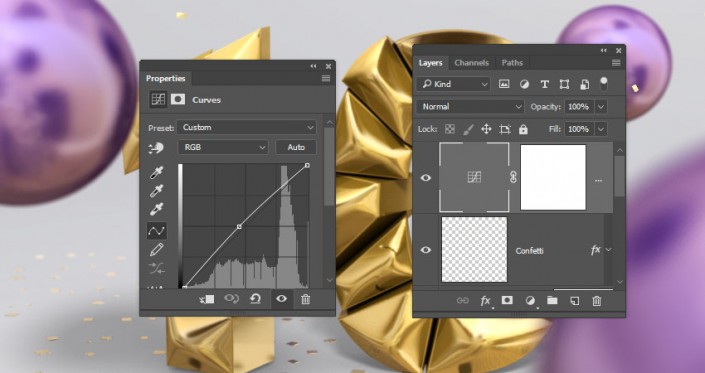
在所有图层之上,添加一个曲线调整图层,然后将中间的节点向上调节一点点。

第2步
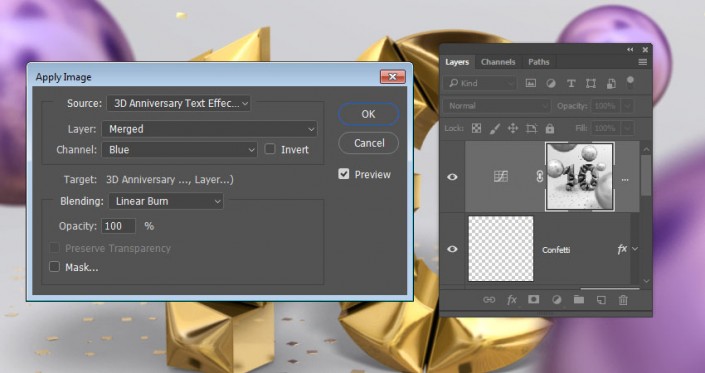
选择曲线图层的蒙版,然后选择图像>应用图像。更改源图层为合并,并将其改为蓝色通道、 更改目标混合为线性加深,并单击确定。

第3步
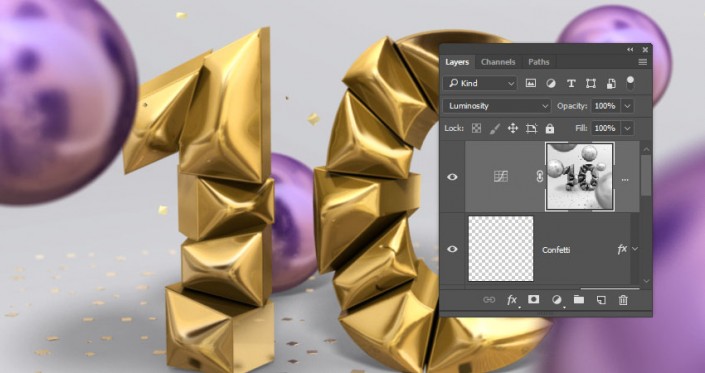
将曲线的图层混合模式更改为明度。

第4步
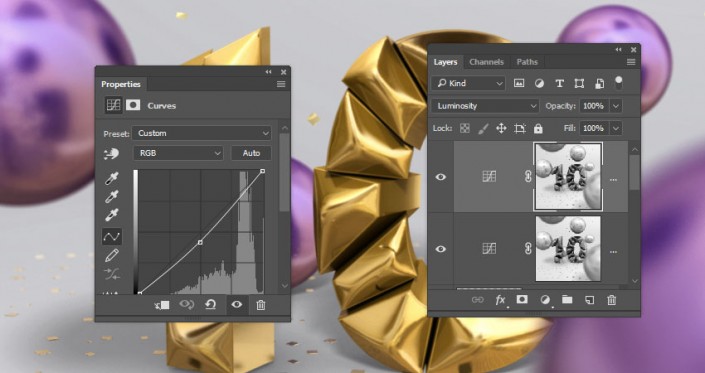
复制曲线图层,然后将中间的节点稍微拉下一点点

第5步
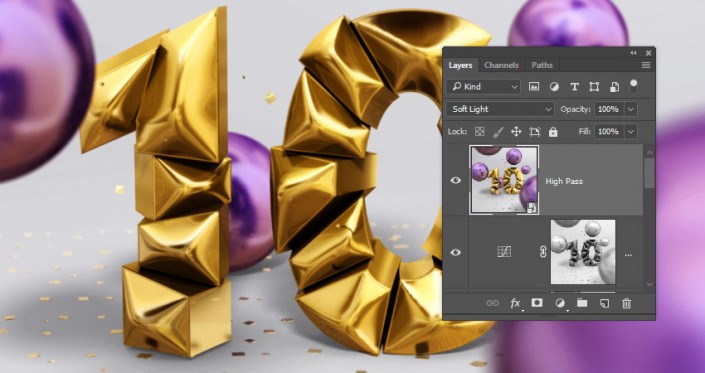
在所有图层之上创建一个新的图层,将其命名为“High Pass”,按键盘快捷键 Shift+alt+Ctrl+E来创建一个盖印图层。将其转化为一个智能对象,然后将混合模式设置为柔光。

第6步
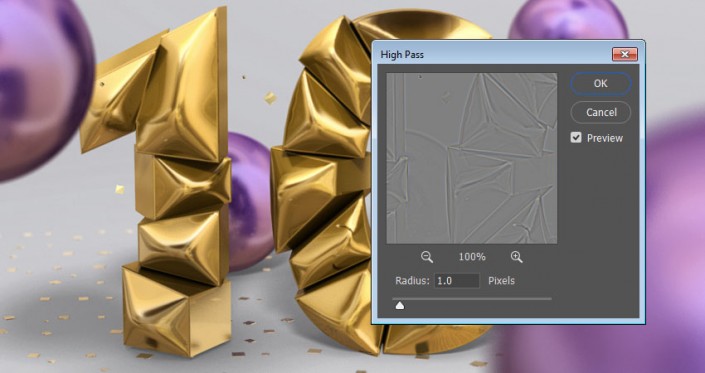
选择滤镜>其他> 高反差保留,将半径更改为1,然后单击确定(OK)

恭喜你,你完成了!
在这个教程里,我们创建了一个简单的背景图层,还有一个分割的文字形状,然后用笔刷工具来创建纸屑飞溅的效果。
然后,我们将图层转化为3D网格,改变其设置和创建它们的纹理,添加复制实例,将它们变得更加真实。之后我们添加了灯光,然后渲染了场景。最后我们添加了更多的纸屑效果,还有一系列最后的全局润色调整。

很多教程都是看着复杂,其实做起来你会发现不仅有趣还很简单,操作起来趣味性十足,所以还是要动手练习。
加载全部内容