投影字,设计复古风格的多层投影文字教程
大bear小熊 人气:0本教程主要使用Photoshop制作怀旧复古风格的3D艺术字教程,教程的风格非常的漂亮,国外的海报设计中经常见到这样的字体设计,教程主要使用到图层样式中的渐变叠加、图案叠加、描边等工具来完成,喜欢的朋友让我们一起来学习吧。
教程所需要的图案字体和背景:
所用素材:16xx8素材下载
intro字体:http://www.softyun.net/it//photoshop/sucai/2015/m848258.html
复古背景图片:http://www.softyun.net/it//photoshop/sucai/2015/f158644.html
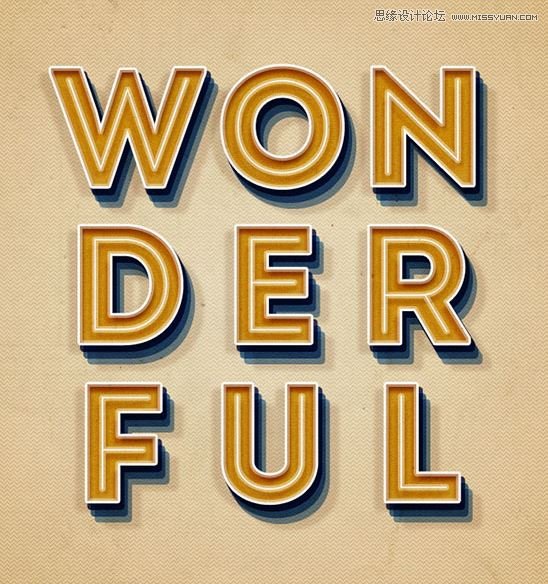
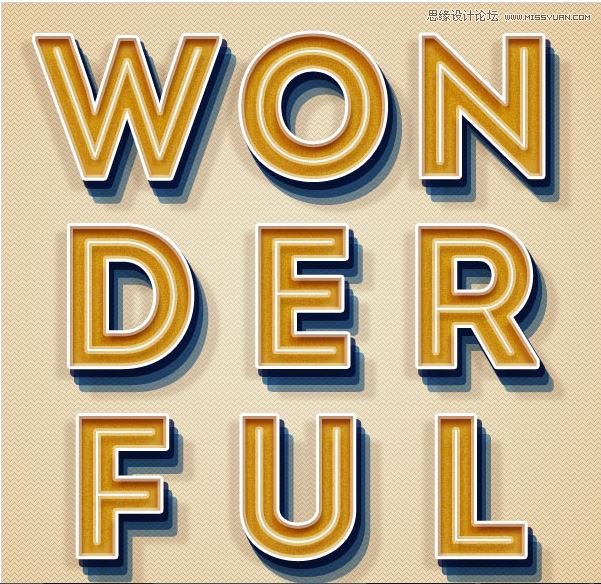
原作者制作效果图:

制作步骤:
第一步:建立背景
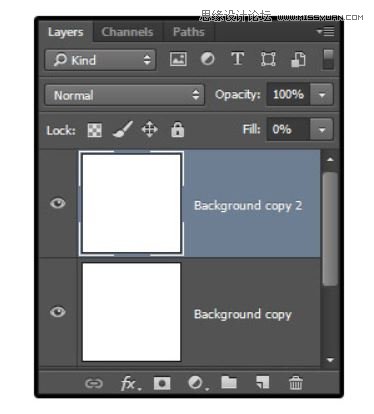
1、新建文件:尺寸为950*950PX,复制两层背景图层,然后把复制的背景图层2,填充值为0%。

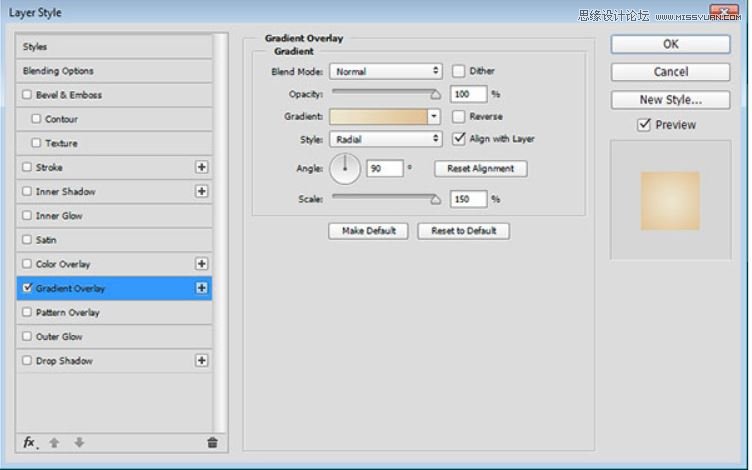
2、双击背景图层1打开图层样式:渐变叠加。
具体参数设置如下:样式:径向;缩放:150;渐变颜色:#ede6cf --- #e1c194


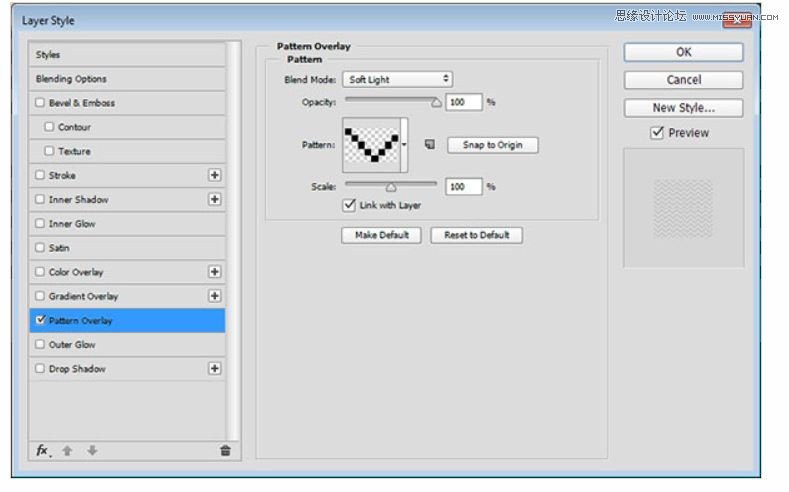
3、双击背景图层2打开图层样式:选择图案叠加,需要载入素材里面的图案才可以找到这个图案。
参数如下:混合模式:柔光;选择图案:Sawtooth


第二步:建立文字
1、使用字体Intro Inline Regular【字体在思缘提供的素材压缩包里】,200PT,这里用任何颜色都可以,因为稍后会使用颜色叠加。如果想字体里面多于一条内线的话,使用窗口---字符;VA提升到190PT;

2、字体间距
为了使整体的字体空间显示的更好,需要把鼠标移动到要调整间距的两个字母之间,然后设置一个合适的数值,作者给出的数值如下:
W/O, O/N: -50
D/E, E/R: 100
F/U, U/L: 150

第三步:描边和描边叠印【注意描边的顺序:由内到外】
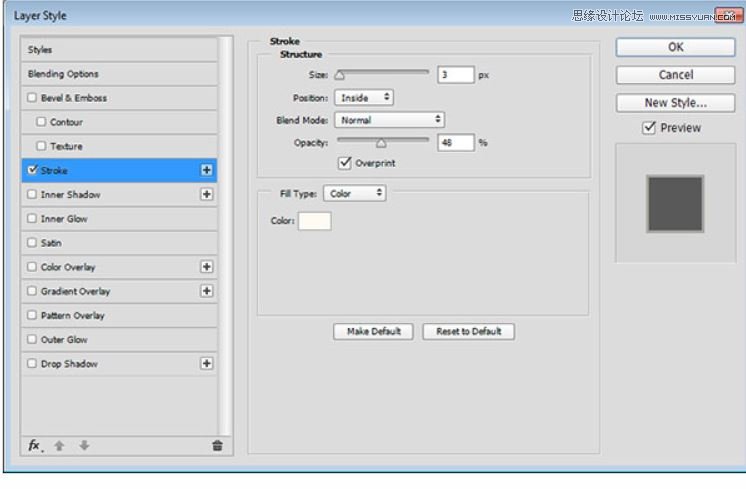
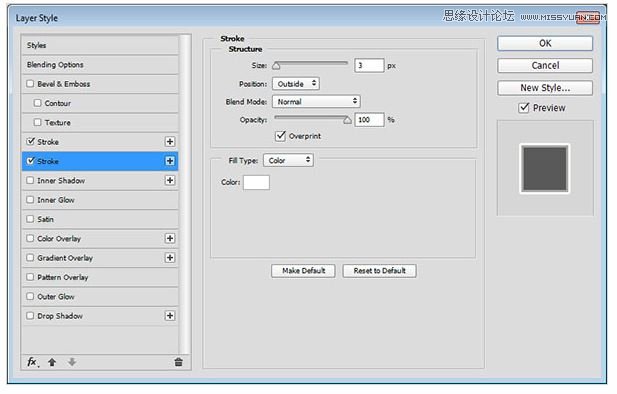
1、描边
参数如下:大小:3;位置:内部;透明度:48%;颜色:#fffaf3;选择描边叠印

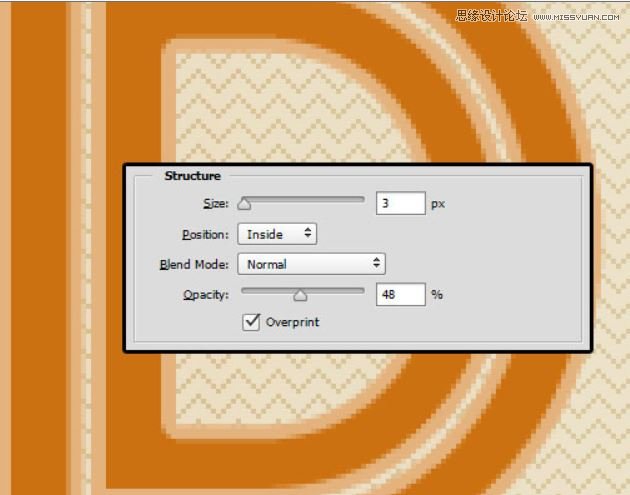
2、描边叠印
描边叠印是描边效果新增的功能。内部的描边能够使用透明度功能。并且能够有混合模式选择。

3、不提选叠印时的效果

第四步:多个图层重叠的效果【注意效果设置的顺序】
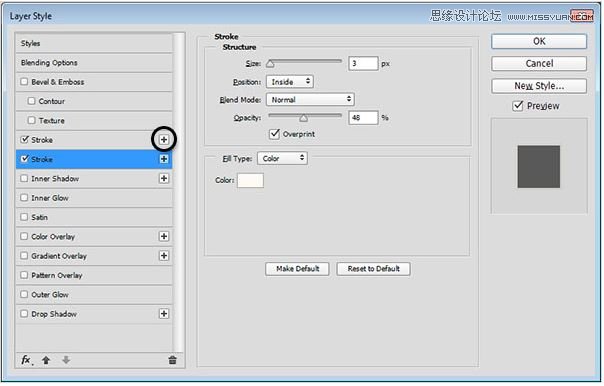
1、功能解说
在描边,内阴影,颜色叠加,渐变叠加,投影,旁边都有一个“加号”的按钮。就是可以直接增加重叠的效果。按一下“加号”键,就会复制出于上一个效果一样设置的效果。

2、在复制的第二个描边效果,点击它,更改设置如下:位置:外部;透明度:100%;颜色:#fffaf3

第五步:增加内阴影【备注:注意顺序】
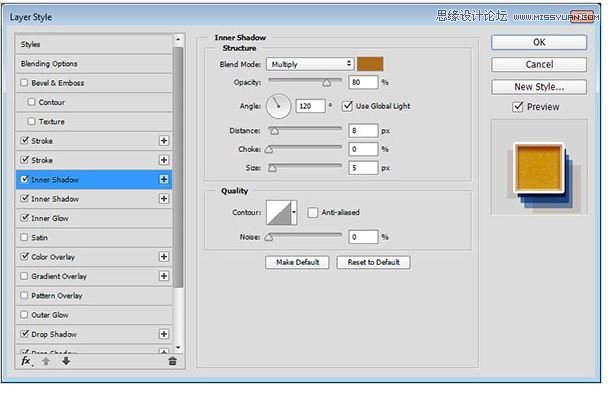
1、内阴影设置如下:【由最深的开始设置】
颜色:#ab6b18;透明度:80%;距离:8;大小:5(距离最近)

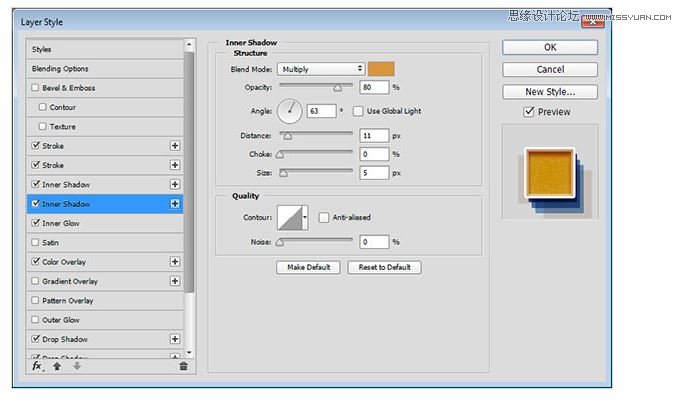
2、再增加一个内阴影设置如下:
颜色:#d9953d;不使用全局光;角度:63;距离:11

第六步:增加内放光和颜色叠加
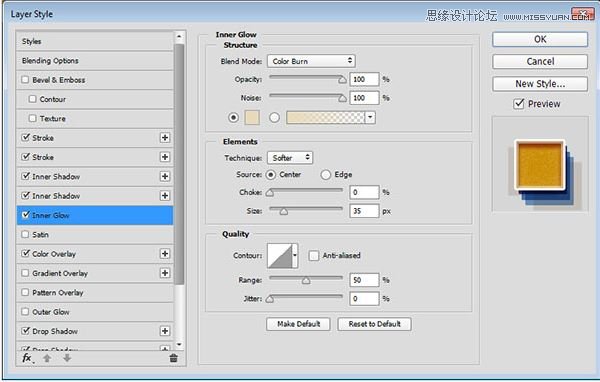
内放光
混合模式:颜色加深
透明度:100%
杂色:100%;
颜色:
源:居中
大小:35

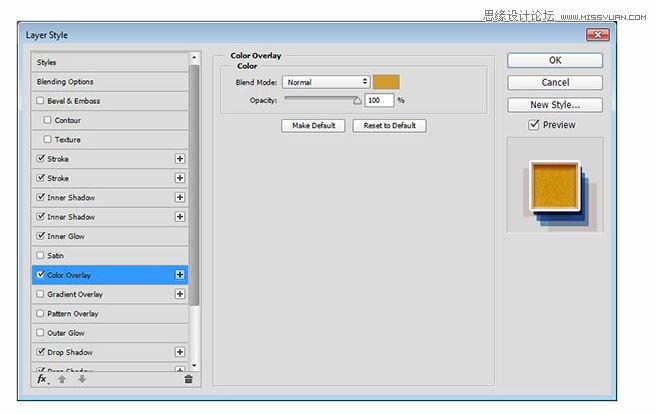
2、颜色叠加#d09c2d

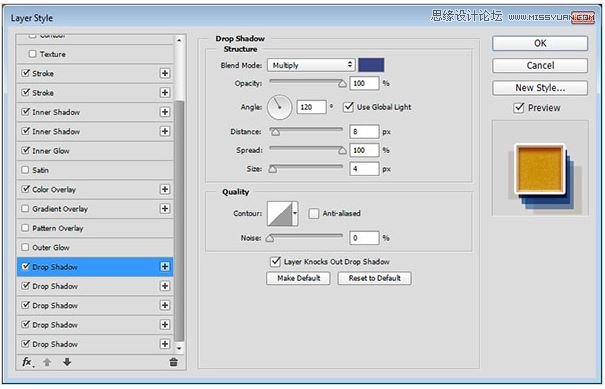
第七步:增加长投影
(1、颜色:#394485
透明度:100%
距离:8
扩展:100
大小:4

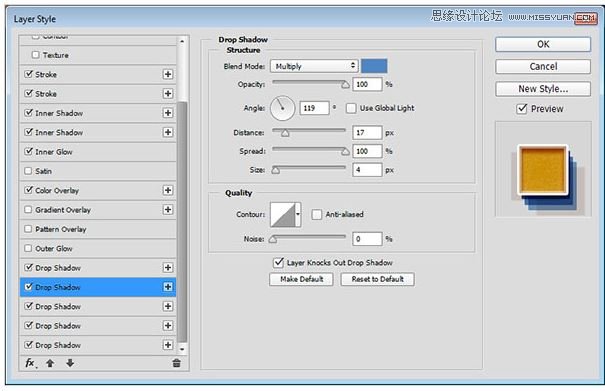
2、再添加一个投影
颜色:#4e85c2
不选取全局光
角度:119
距离:17

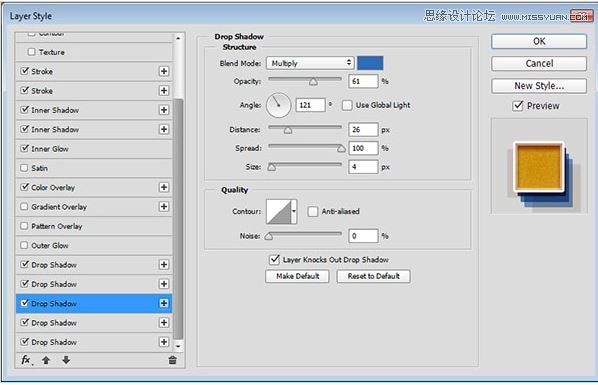
3、再加第三个投影
颜色:#2d6db5
透明度:
角度:121
距离:26

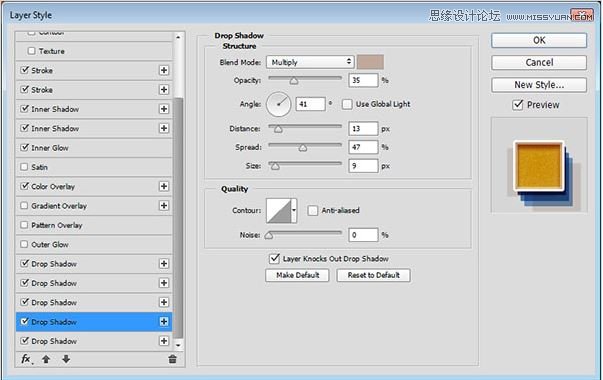
4、第四个投影
颜色:#c1a89a
透明度:35%
角度:41
距离:13
扩展:47
大小:9

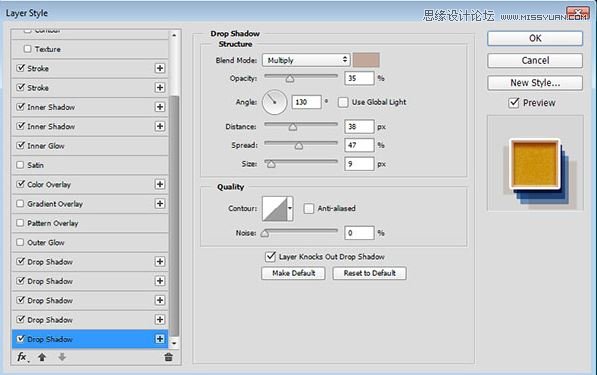
5、第五个投影
只改以下几样,其他与第四个是一样的。
角度:130
距离:38

第九步:增加纸纹效果,背景图片已经在压缩包里了。
混合模式:线性加深
透明度:50%

我自己弄的:纸质用得太厚重了,没有很干净简洁的效果。

加载全部内容