AI设计复古风格宇航员矢量海报图片
软件云 人气:0本教程中我们将一起学习如何使用AI简单的形状和各种变形效果创建复古风格的宇航员海报,希望朋友可以喜欢。
先看看效果图:

1.创建宇航员头部
第1步
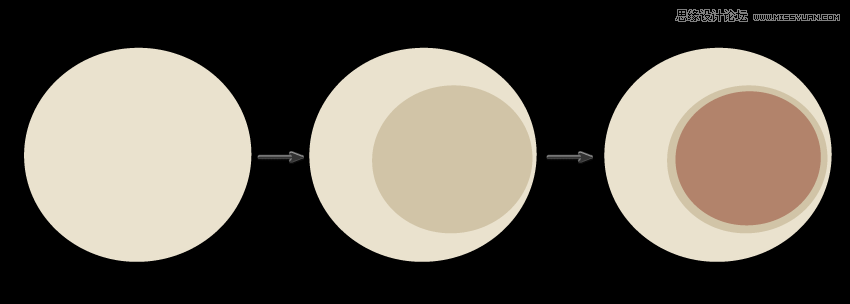
启动Adobe Illustrator创建新文档(文件>新建或Ctrl+ N)在新文档中,使用椭圆工具(L)绘制椭圆。删除笔触颜色并在“ 颜色”面板(“ 窗口”>“颜色”)上将填充颜色设置为R = 234,G = 226,B = 206。
然后,在椭圆内添加一个较小较暗的椭圆(R = 209,G = 196,B = 167)。
在保持选择最后一个椭圆的同时,转到对象>路径>偏移路径,在弹出的对话窗口中,输入位移-8 px。连接:斜接,斜接限制:4,单击“确定”。创建出第三个椭圆,它将是宇航员的脸部。将其填充颜色更改为R = 178,G = 131,B = 107。

第2步
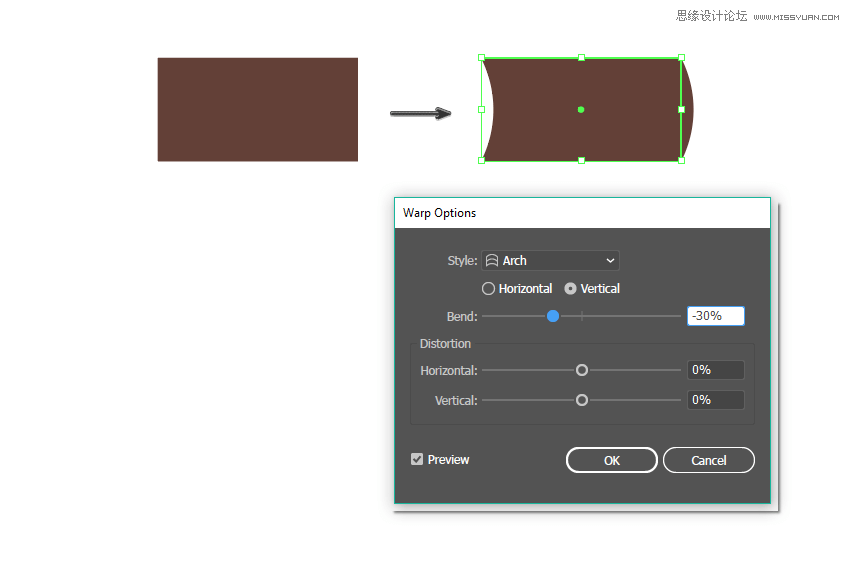
接下来我们开始绘制刘海,选择矩形工具(M)。绘制一个棕色矩形(R = 99,G = 64,B = 55)保持选中状态,进入效果>变形>拱形。输入下面显示的选项,然后选择确定。
展开此形状:对象>扩展外观。

第3步
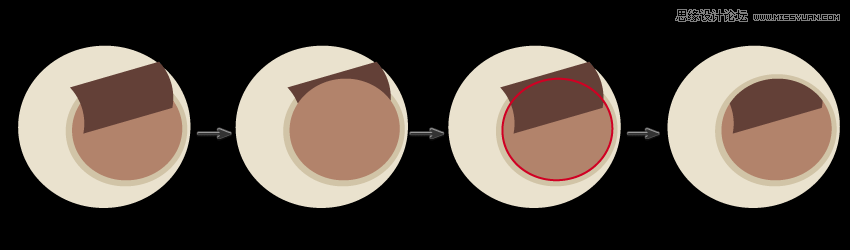
将刘海放置在宇航员的脸部,将顶部的两个锚点放置在脸部外。
然后我们将创建剪贴蒙版。选择面部形状,制作副本(Control-C,Control-F),然后将其放在刘海上方(Control-F)。
选择面部副本和刘海。转到对象>剪贴蒙版>制作(Control-7) 。隐藏刘海的上半部分。

第4步
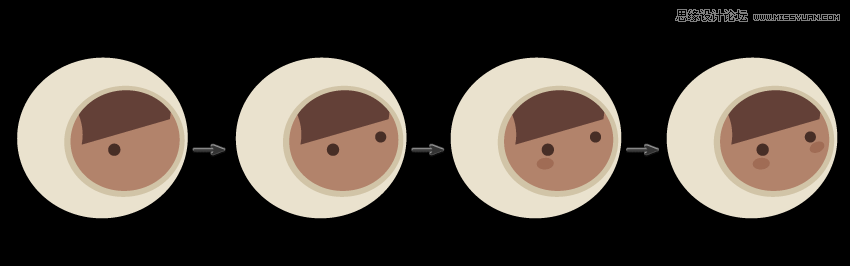
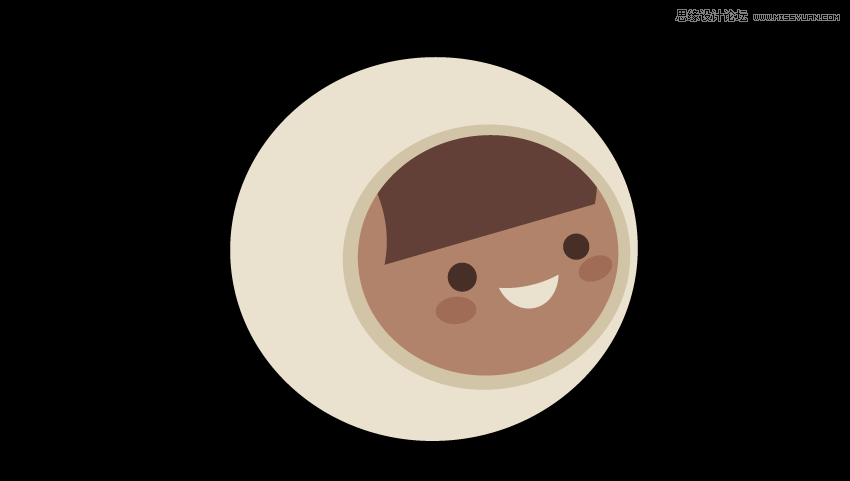
创建眼睛,使用与刘海相同的填充颜色,去除笔触。点击椭圆工具(L),按住Shift键的同时,在脸部上绘制一个小圆圈。
创建另一个小圆圈作为第二只眼睛。让第二个圆圈相对第一个圆圈较小,我们将绘制一个四分之三侧的面部。
接下来为男孩绘制腮红。在第一只眼睛下面绘制一个新的椭圆(填充颜色应为R = 160,G = 108,B = 85)。
在脸颊的另一边创建一个相同的椭圆。稍微向右旋转,将其稍微缩小。

第5步
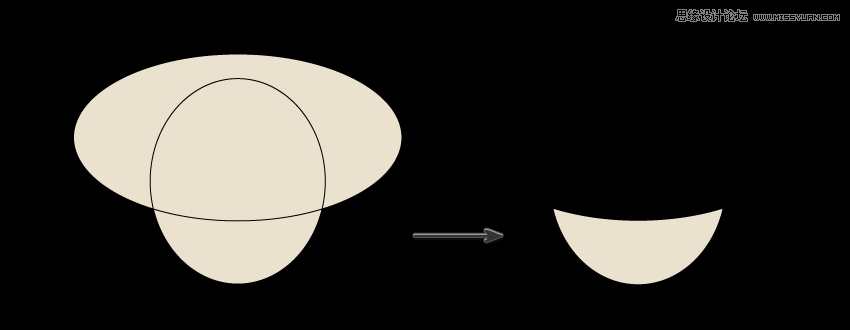
接下来绘制嘴巴。将填充颜色设置为R = 234,G = 226,B = 206并创建两个椭圆:首先是垂直的,然后是水平的。它们彼此之间必须重叠,如下图所示。
转到“ 路径查找器” 面板(“ 窗口”>“路径查找器” )选择两个椭圆的同时单击“ 减去顶层”选项。我们最终会得到一个新月形状,这就是宇航员的嘴巴了。

将嘴放在两个脸颊之间。稍微向右旋转。

第6步
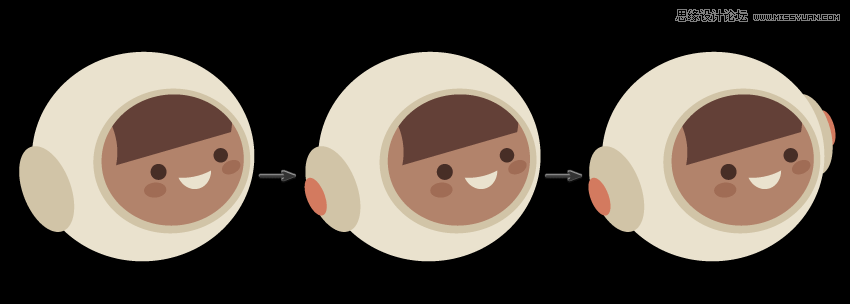
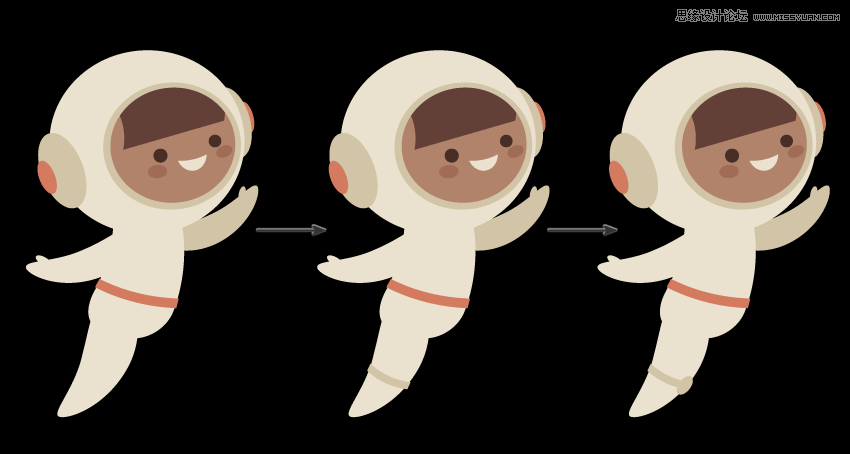
太空服的头盔通常都有看起来像耳机的部分,所以接下来我们就要开始绘制这一部分了。在头部左侧绘制一个椭圆。填充颜色设置为R = 209,G = 196,B = 167。向左旋转一些角度。
然后添加一个较小的红色(R = 211,G = 122,B = 95)椭圆,向左旋转一定角度。
然后在宇航员头部的另一侧,头部后面再添加一个灰色椭圆。最后,在头部的后面添加一个红色椭圆。头部就完成了!

(本教程由寻图标icon.52112.com提供)
2. 创建身体,手臂和腿部
第1步
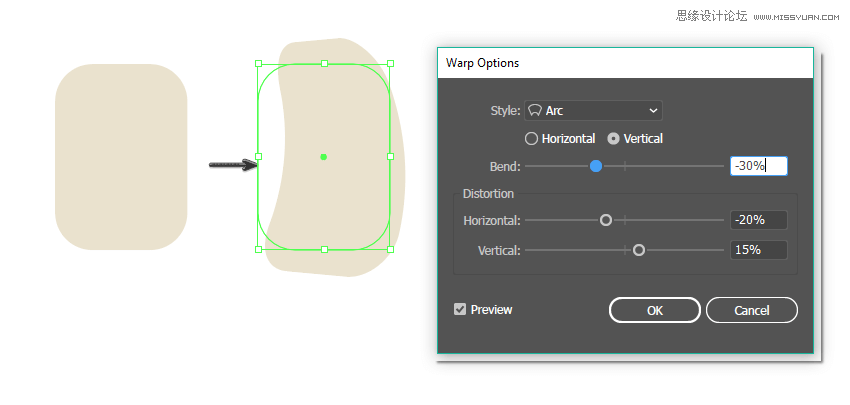
首先我们绘制宇航员的身体。选择圆角矩形工具绘制一个圆角矩形(R = 234,G = 226,B = 206)。在保持选中状态的同时,转到效果>变形>弧形。在新对话窗口中,输入下面看到的选项。

将身体放置在头部的后面

第2步
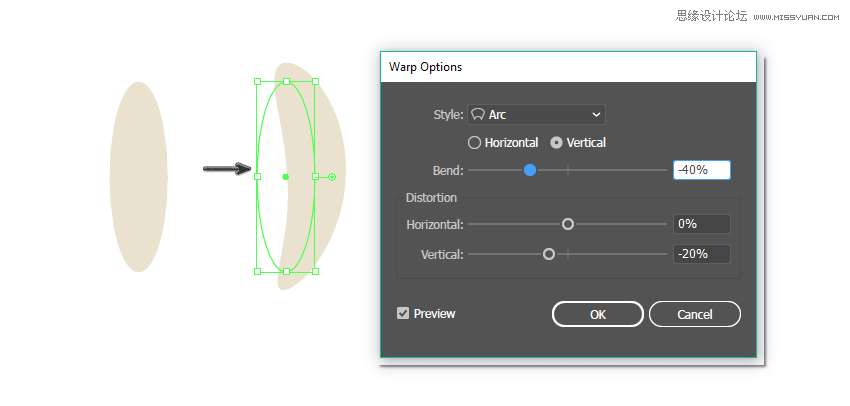
使用与主体相同的填充颜色,使用椭圆工具(L)绘制椭圆。转到效果>变形>弧形。输入以下选项。
之后,展开它(对象>扩展外观)。

第3步
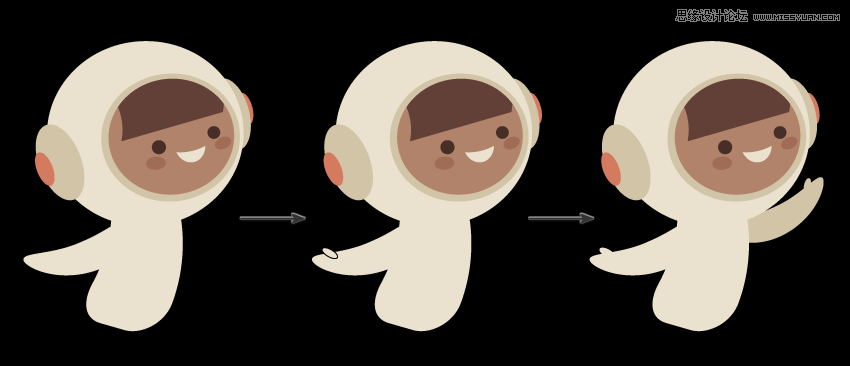
将手臂放在身体左侧。
添加一个小椭圆制作手指。在下图中,它标有黑色笔触颜色是为了方便观察,在实际的插图中是不需要的。
制作整个手臂的副本,将填充颜色更改为R = 209,G = 196,B = 167,创建此副本的垂直反射:在保持选中状态时,按键盘上的O键,然后选择垂直点击确定。
将第二只手臂放在身体的后面(Control-X,Control-B)。

第4步
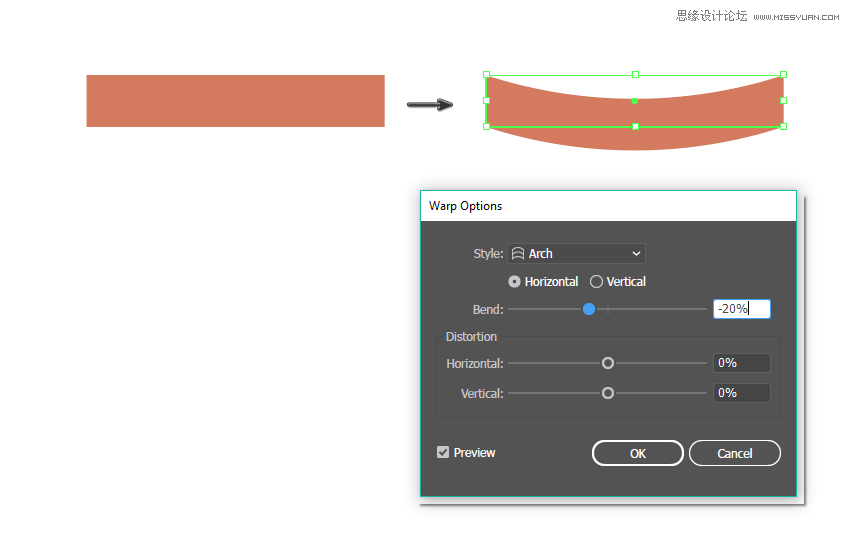
接下来我们制作太空服的腰带。使用矩形工具(M)绘制一个矩形。然后扭曲它:效果>变形>拱形。
展开形状(对象>扩展外观)。

将皮带放在合适的位置。

第5步
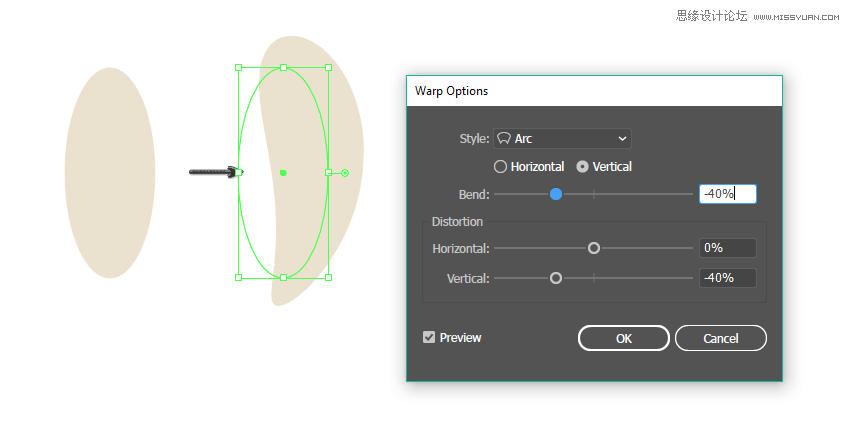
使用类似制作手臂相同的方式创建腿部,但这次创建的椭圆应该更大更厚。
改变椭圆形状(效果>变形>弧形),然后展开它(对象>扩展外观)。

第6步
将腿部放在腰带下面。
制作皮带的副本,并更改其填充颜色:使用吸管工具(I),从第二个手臂中吸取颜色。
在膝盖位置添加如下图所示的小椭圆。

第7步
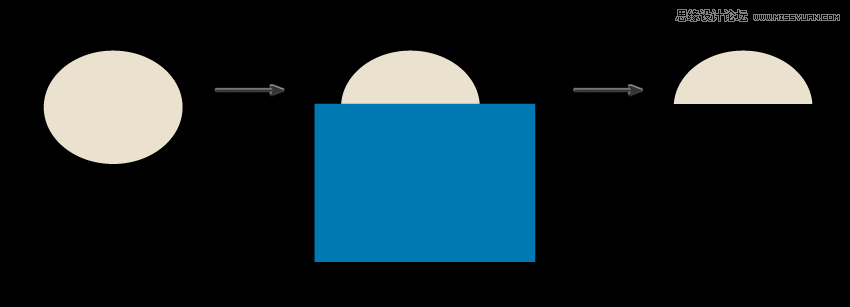
现在开始绘制脚部。创建一个新的椭圆,它应与主体具有相同的填充颜色。
添加任意颜色的矩形。矩形必须覆盖椭圆的底部。
选择两个形状,然后进入“ 路径查找器” 面板(“ 窗口”>“路径查找器” )单击“ 减去顶层”选项。得到椭圆的上半部分。

第8步
将脚放在腿的底部。
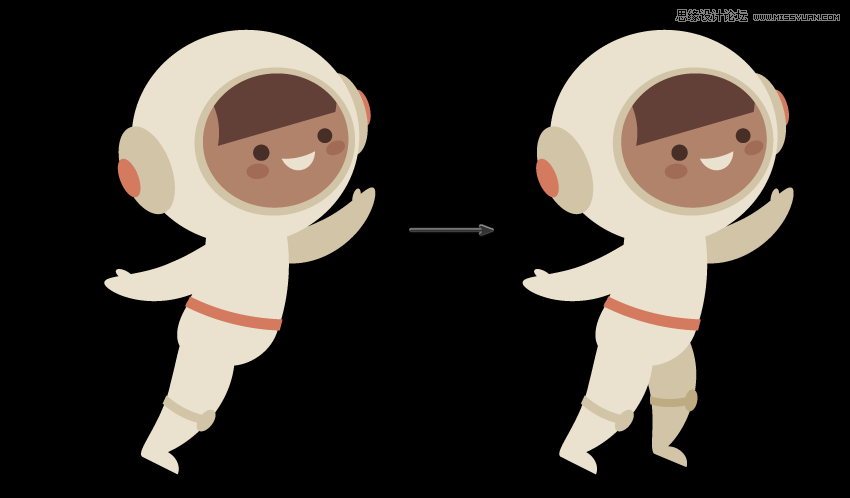
创建整条腿的新副本,将第二条腿的填充颜色设置为 R = 209,G = 196,B = 167,膝盖位置的填充颜色设置为:R = 191,G = 171,B = 130。
将第二条腿放在身体部分的后面。
将整个男孩进行分组(右键单击>编组)。

3. 创建背景
第1步
点击矩形工具(M),然后单击画板。在新的对话窗口中,输入宽度850像素和高度1000像素。将填充颜色设置为R = 231,G = 220,B = 186。

第2步
在保持选中矩形的同时,转到对象>路径>偏移路径,在新对话窗口中,输入位移:-30 px,连接:斜接,斜接限制:4,单击确定。得到一个新的矩形。将其填充颜色更改为R = 67,G = 74,B = 81。

第3步
选择椭圆工具(L)绘制一个圆圈(不一定就是正圆),如下图所示。将圆圈的上半部分与背景重叠。将其填充颜色更改为R = 209,G = 196,B = 167。这个形状将是月球。

第4步
选择深蓝色矩形,并在所有图形前制作副本(Control-C,Control-F)。选择深蓝色矩形和月球,以及新副本。转到对象>剪贴蒙版>制作(Control-7)。

第5步
把天文孩子放在你的海报上。

第6步
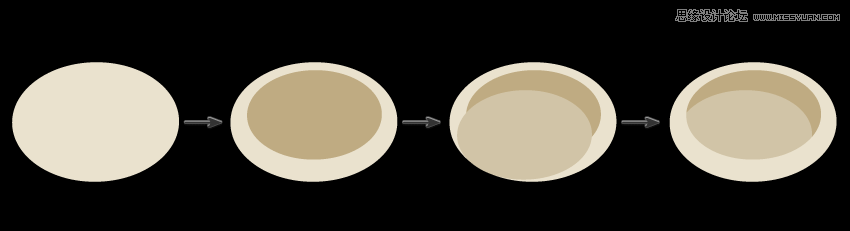
接下来让我们给月球添加一些陨石坑,让它看起来更像一个月亮!绘制一个椭圆(R = 234,G = 226,B = 206)。
在第一个椭圆的上方添加第二个椭圆(R = 191,G = 171,B = 130)。
第三个椭圆,该椭圆与前一个椭圆重叠(R = 209,G = 196,B = 167)。
选择这两个椭圆制作剪贴蒙版(Control-7),使第三个椭圆位于第二个椭圆内。
完成陨石坑。

创建陨石坑的副本随意的摆放在月球表面,调整任意大小。

第7步
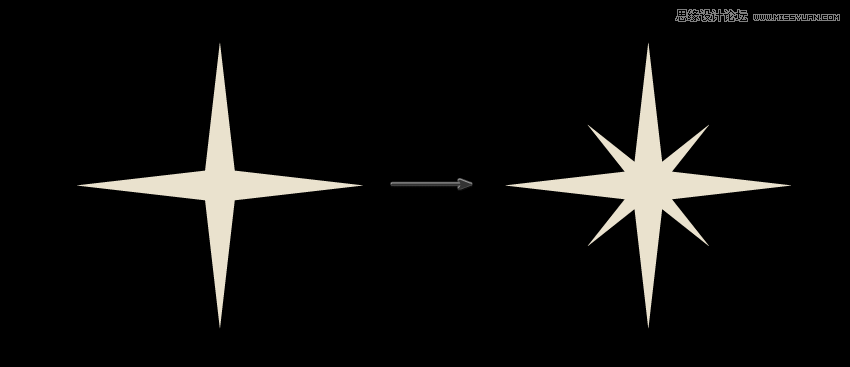
接下来选择星形工具,单击画板。输入半径1:10 px, 半径2:50 px,点数:4。将填充颜色设置为R = 234 G = 226,B = 206。
创建星星副本(Control-C,Control-F),并在按住Shift键同时将其旋转45度。

在背景中创建星星副本,分散开来,调整任意大小。

第8步
接下来可以在星星的附近添加一些小圆圈,红色,黄色或者是浅灰色。增添宇宙中的星球。

第9步
接下来就是纹理的使用了,纹理素材拥有纸质质感即可。

第10步
将纹理放在海报形状上方,保持插图在纹理的内部。为纹理制作剪贴蒙版。
最后,在“ 透明度”面板(“ 窗口”>“透明度”)上,将“ 不透明度”降低15%左右。一幅复古风格的宇航员插图就完成了。

加载全部内容