节日字,Photoshop设计可爱的儿童节泡泡字教程
Sener 人气:0最终效果

1、新建一个1000 * 600像素,分辨率为72的画布。选择渐变工具,颜色设置为绿色至青色如图1,然后由顶部向下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、另存下面的文字图片素材,图片素材图片为PNG格式,直接保存到本机,然后用PS打开,拖到新建的文件。可以新建一个组,把文字拖到组里,并摆好位置,如下下图。


<图3>
3、双击文字缩略图蓝色区域调出图层样式,设置相关参数:
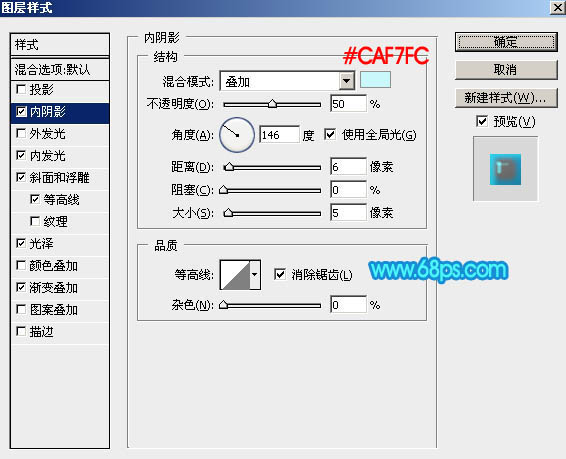
内阴影:混合模式为“叠加”,颜色为淡蓝色:#caf7fc,其它参数如下图。

<图4>
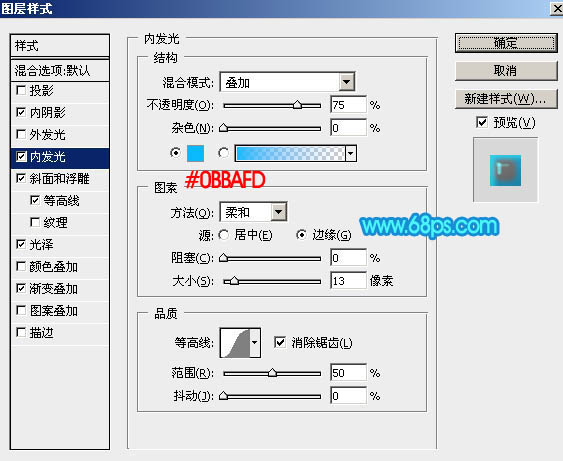
内发光:混合模式为“叠加”,颜色为:#0bbafd,源选择“边缘”,如下图。

<图5>
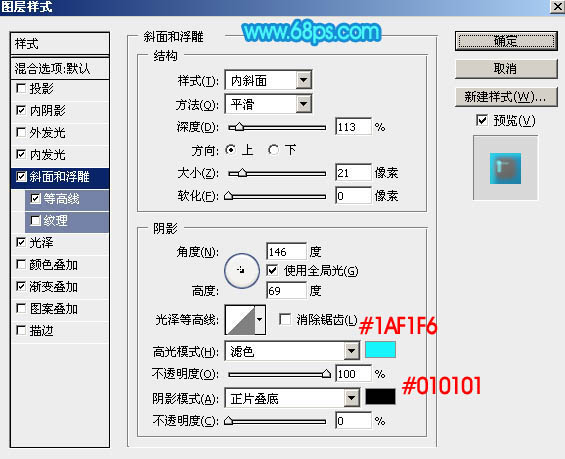
斜面和浮雕:高光颜色为:#1af1f6,阴影颜色为:#010101,其它设置如下图。

<图6>
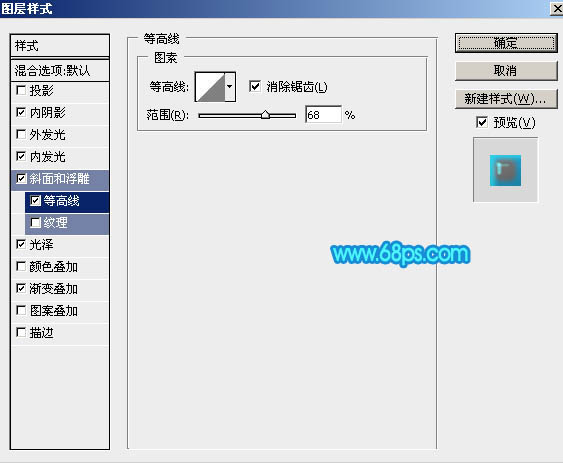
等高线:勾选“消除锯齿”,并设置一下范围数值,如下图。

<图7>
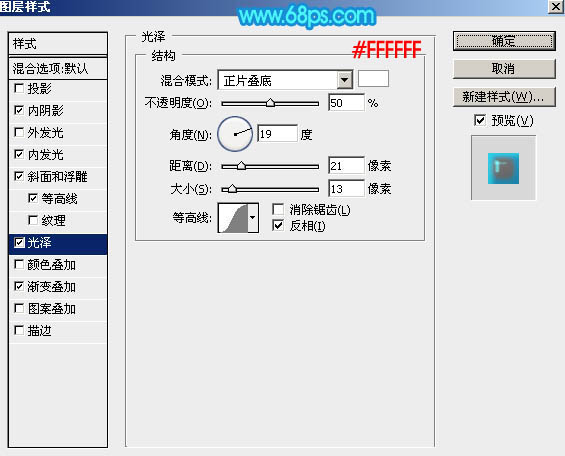
光泽:混合模式“正片叠底”,颜色为白色,其它设置如下图。

<图8>
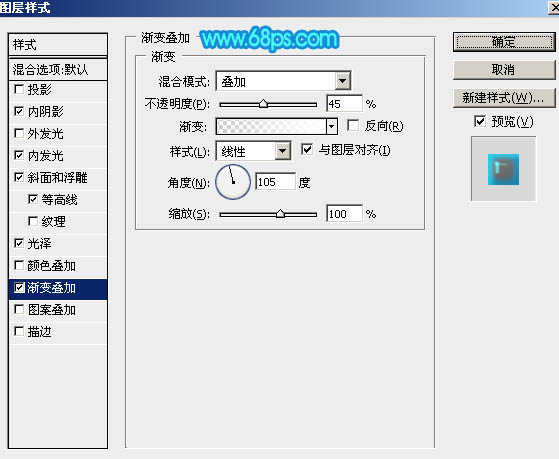
渐变叠加:混合模式“叠加”,再点击渐变设置渐变色,设置为白色至透明渐变,如图10。

<图9>

<图10>
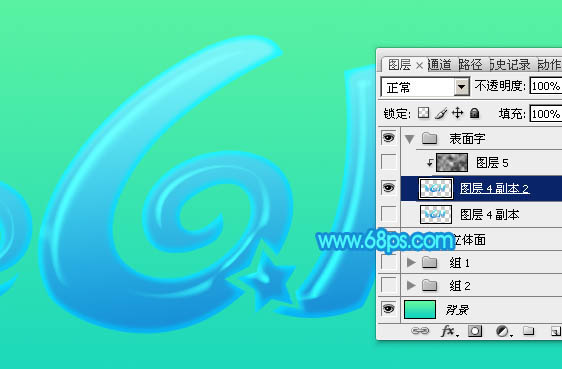
4、加好图层样式后的效果如下图,有不满意的部分可以微调图层样式的数值。

<图11>
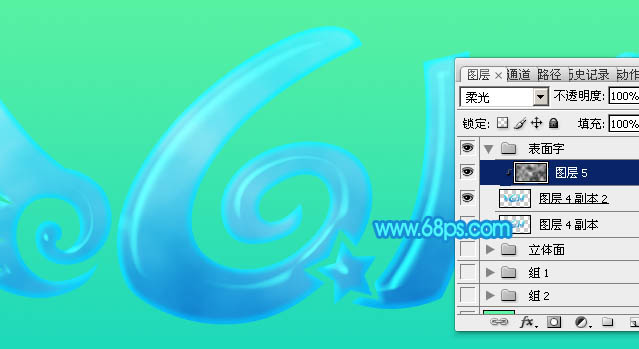
5、新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,确定后把混合模式改为“柔光”,并按Ctrl + Alt + G 创建剪切蒙版,效果如下图。

<图12>
6、在背景图层上面新建一个组,在组里新建一个图层,把背景图层隐藏,按Ctrl + Alt + Shift + E 盖印图层,再把背景显示出来。

<图13>
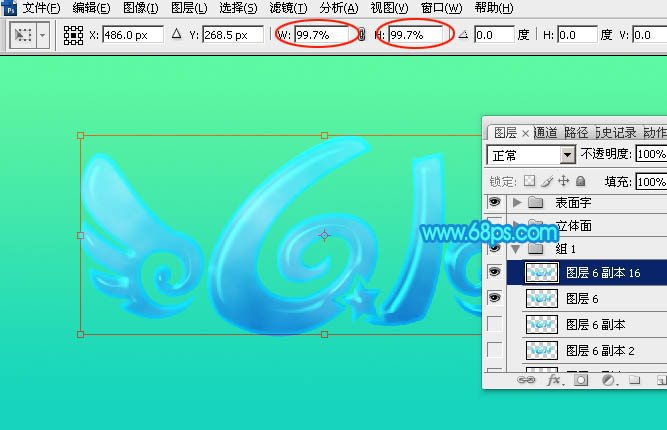
7、按Ctrl + J 把盖印图层复制一层,按Ctrl + T 变形,把宽和高的比例都设置为99.7%,如下图然后回车确定,再用向上的方向键两次往上移2个像素。

<图14>
8、按Ctrl + [ 往下移动一个图层,如下图。

<图15>
9、重复快捷键:Ctrl + Alt + Shift + T 复制,Ctrl + [ 下移一个图层,直到立体面效果自己满意为止。

<图16>
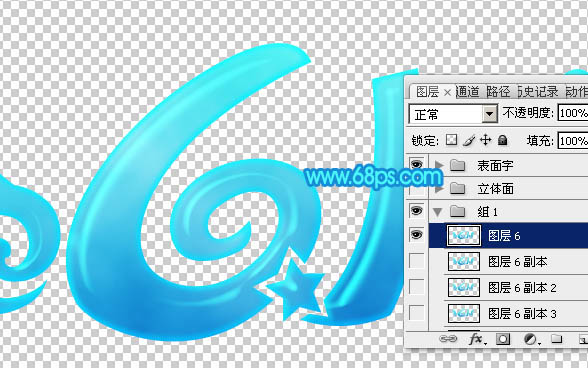
10、把这些立体面的文字图层合并为一个图层,如下图。

<图17>
11、回到之前的表面字组,选择原文字图层,在图层缩略图蓝色区域右键选择“拷贝图层样式”,如下图。

<图18>
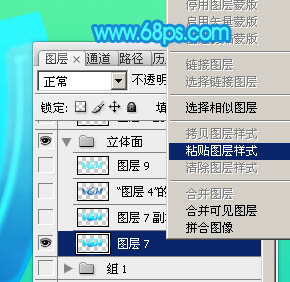
12、再选择立体面图层,在图层面板缩略图蓝色区域右键选择“粘贴图层样式”。

<图19>
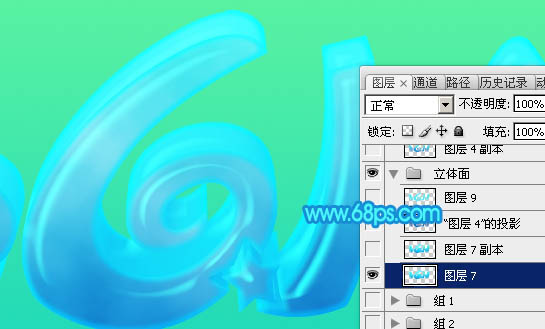
13、这是加好图层样式后的效果。

<图20>
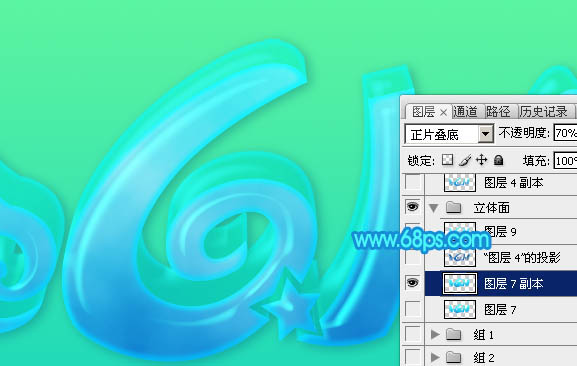
14、把混合模式改为“正片叠底”,不透明度改为:70%,效果如下图。

<图21>
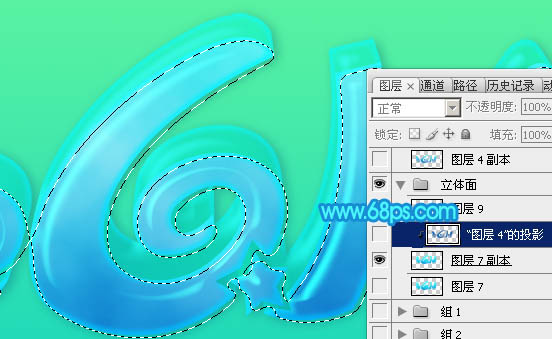
15、调出原文字选区,把选区羽化5个像素。在立体面图层上面新建一个图层,填充蓝色:#0B72B6。取消选区后往右下移动移动距离。

<图22>
16、按Ctrl + Alt + G 创建剪切蒙版,效果如下图。

<图23>
最后修饰一下细节,完成最终效果。

加载全部内容