沙滩字,夏天到了,教大家做沙滩字清凉一夏。
紫艳冰琳 人气:0序言:
说实话,今天打开我的站酷我震惊了。原本的初衷是想把自己的所看所学分享给和我一样走在设计路上的新人,没想到得到了这么多小伙伴的关注与支持,在此谢谢大家了。平时在站酷只会看到各位大神们的身影,我很庆幸在这里看到了很多和我一样对设计充满热情的新人。也许我做的并不是最好的,愿大家一同努力,共同进步~
正文:
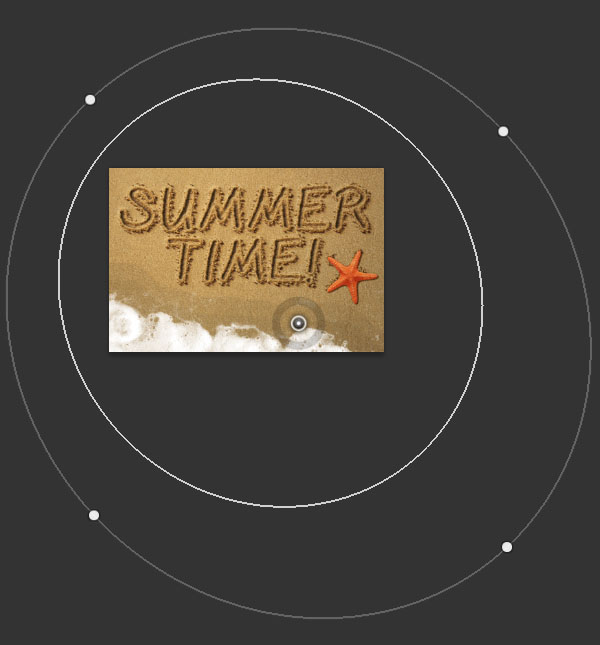
不知不觉夏天已经悄悄来到了,今天给小伙伴们分享的是“如何制作沙滩文字”有兴趣的可以跟着一起做。先上我做的最终效果图:

教程素材:http://www.softyun.net/it//photoshop/sucai/2015/137516.html
前期准备:
安装字体“Gelpen”
Step 1
打开ps,编辑——预设——预设管理器,预设类型选“图案”,然后点开同一行像设置一样的标志,有个下拉小三角,点开之后选择“自然画笔”,跳出的对话框点“追加”。(这一步是为后面做准备的)
Step 2
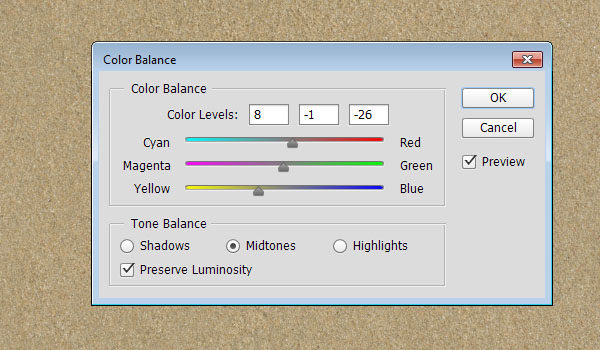
打开图片1——沙滩,“图像——调整——色彩平衡”,先调“中间调”,数值可参考下图。(由于原教程的沙滩图片难找,所以用了一张比较接近的图,因此调数值可以根据自己的感觉做改动,更像沙滩的质感就ok了。下一步同理。)

Step 3
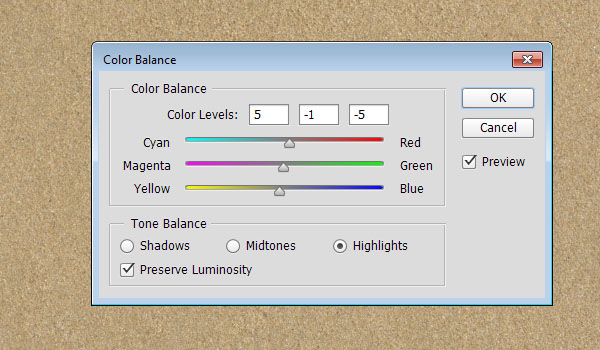
接着调“高光”。同上

Step 4
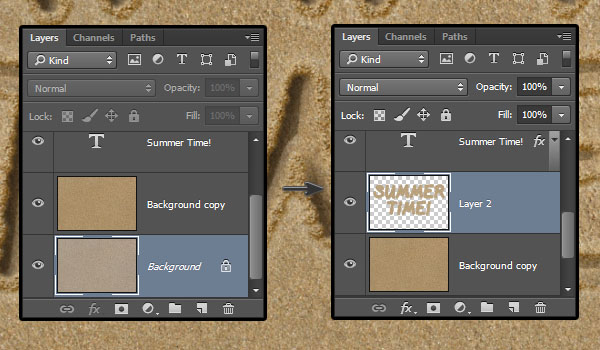
复制背景图层
Step 5
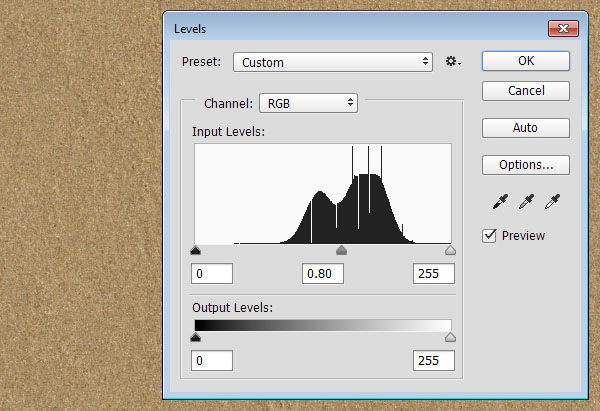
针对拷贝的背景图层,“图像——调整——色阶”(快捷键:Ctrl+L)调节中间的灰度值,目的是让其稍微暗一点。可以根据自己的感觉调整一下,以下数值可以参考。

Step 6
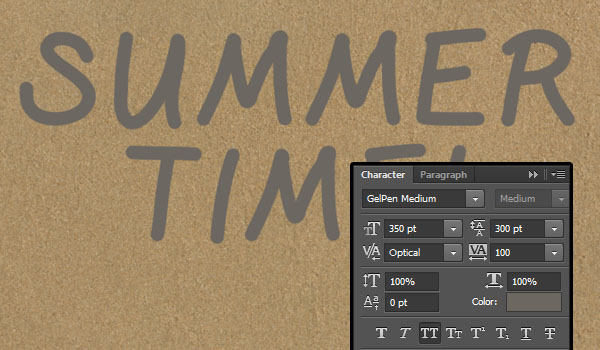
输入文字,使用“Gelpen Medium”字体,字号350点,字间距100,颜色#6c6760,行距300点。

Step 7
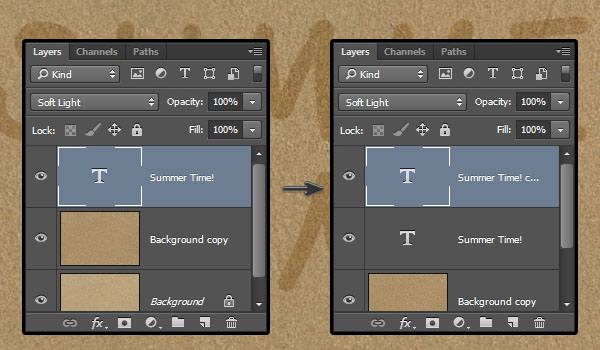
对文字图层设置图层混合模式为“柔光”,然后复制该图层。

Step 8
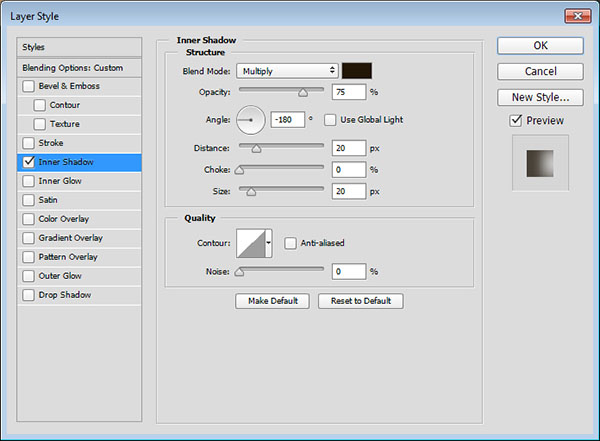
双击原始文字图层,为其添加图层样式。首先选择“内阴影”,把“全局光”前面的勾去掉,角度调为-180,距离为20px,大小为20px。

看看是否得到了类似这样的效果:

Step 9
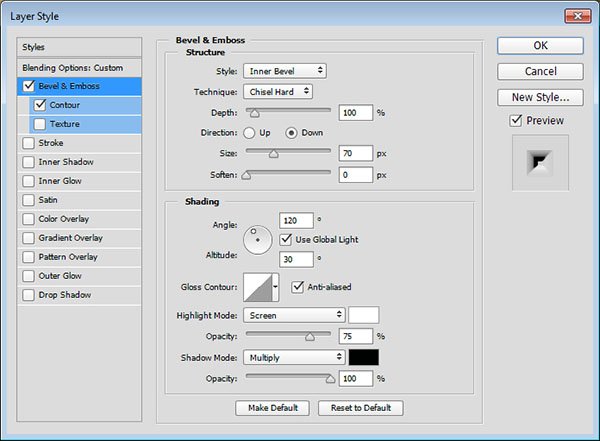
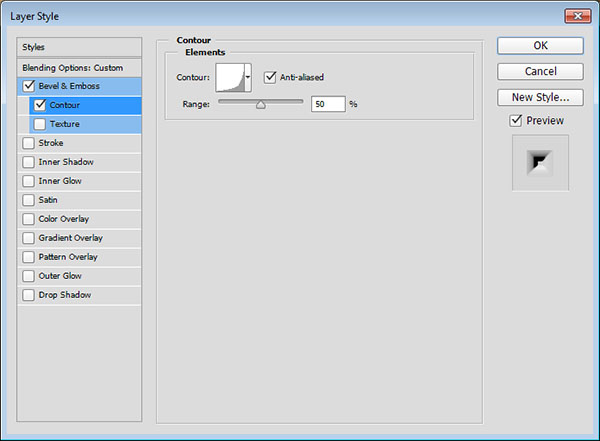
双击拷贝文字图层,同样为其添加图层样式。首先是斜面与浮雕,“方法”为“雕刻清晰”,方向向下,大小为70px,选中“光泽等高线”旁边的“消除锯齿”,阴影模式的不透明度为100%。接着选“等高线”,选择“对数”等高线,勾选前面的“消除锯齿”。


看看是否做到类似下图的效果:

Step 10
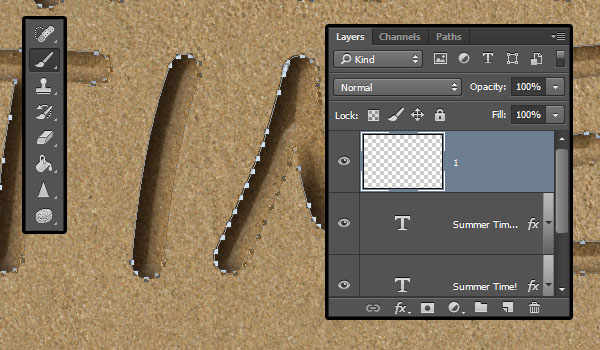
选择原始文字图层或拷贝文字图层,右击,建立工作路径。然后新建一个图层,就命名为“1”吧,然后选择画笔工具。

Step 11
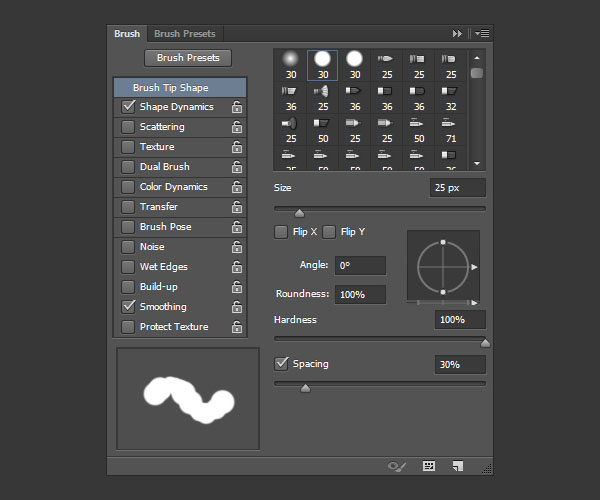
选择一个圆形硬度大的画笔,然后在属性栏点开画笔面板,对画笔进行设置。首先设置“画笔笔尖形状”,参数如下图:

Step 12
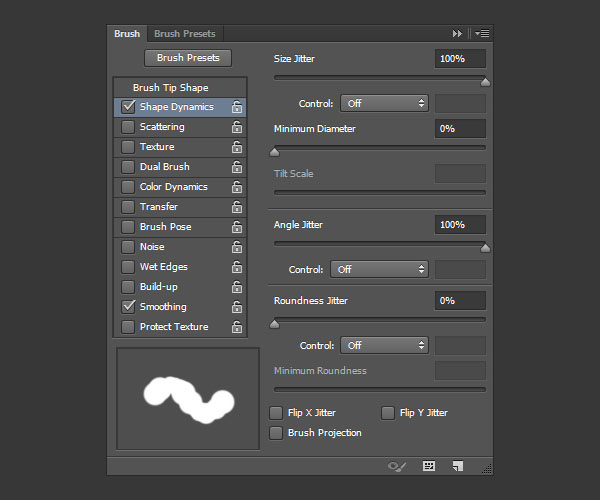
接着设置“形状动态”,参数如下图:

Step 13
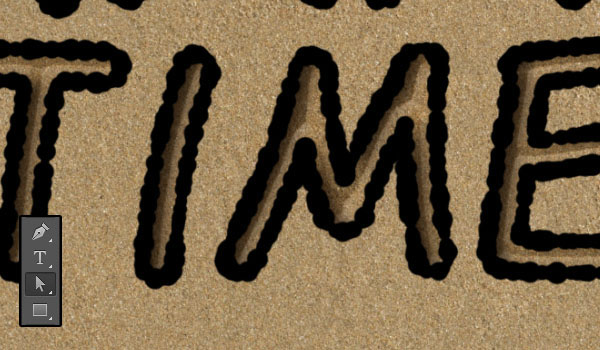
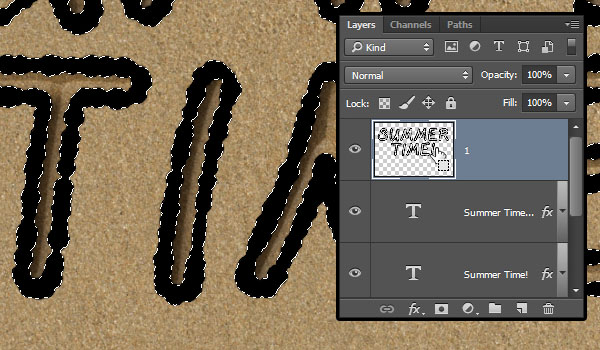
画笔设置好了之后,还记得前面我们对文字做了一步动作是创建工作路径么?现在选择“直接选择工具”,右击“描边路径”,弹出的对话框中就是选刚刚设置好的画笔。这样就给文字描了个边。再按Del键或者回车键,路径那条线就消失了。效果就是这样的:

Step 14
按住Command键(windows 系统按住ctrl键)同时点击刚刚上一步做好的文字图层(图层“1”)的缩略图,就出现一个选区。

Step 15
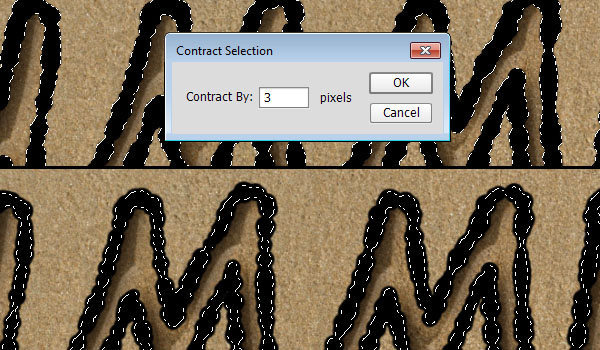
点击“选择——修改——收缩”,缩到3,这样就变细一点啦。

Step 16
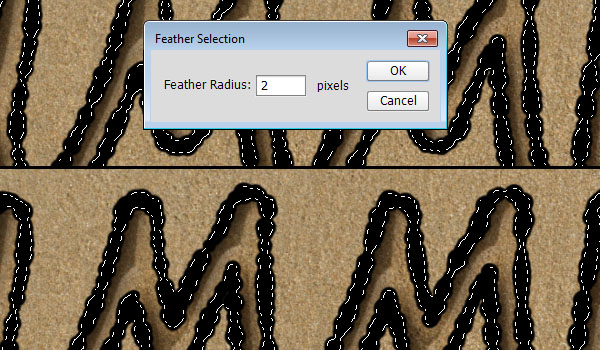
再点击“选择——修改——羽化”,数值为2

Step 17
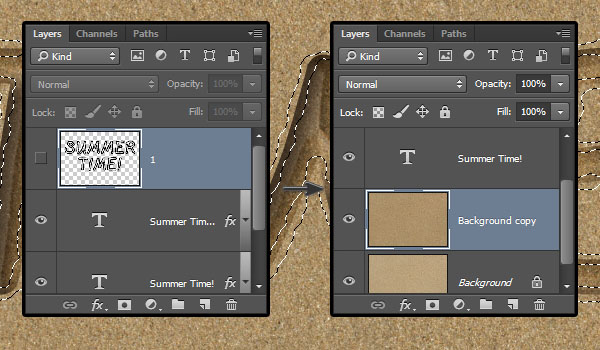
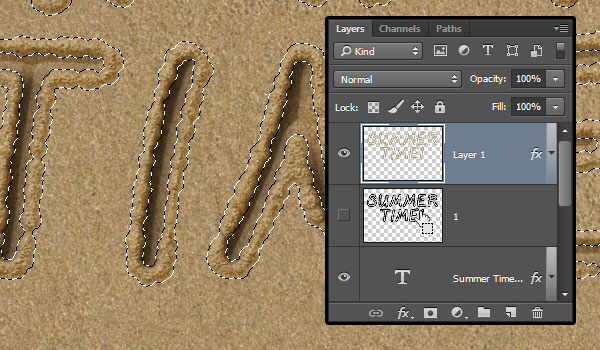
保留选区,关掉文字这个图层,选择拷贝背景图层。

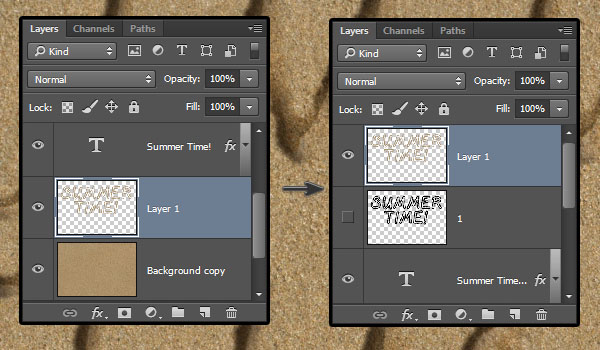
Step 18
按住command+J键,创建一个以沙滩为填充的文字选区,将它命名为“Layer 1”,移到所有图层的最上方。

Step 19
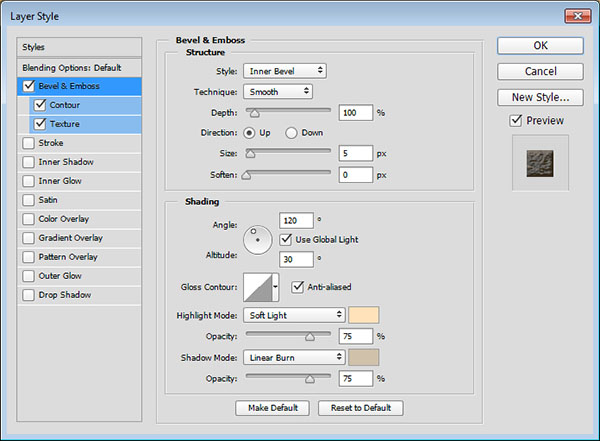
双击“Layer1”图层,为其添加图层样式。首先是“斜面与浮雕”,选中“消除锯齿”,高光模式选择“柔光”,颜色#ffe1ba,阴影模式选择“线性加深”,颜色为#d0c1ab。

Step 20
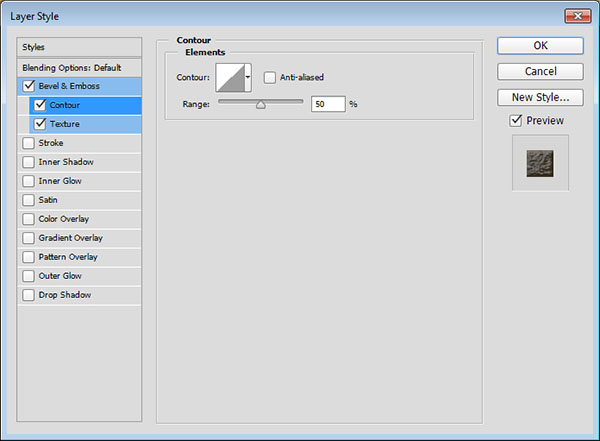
等高线就默认为原来的。不用改动。

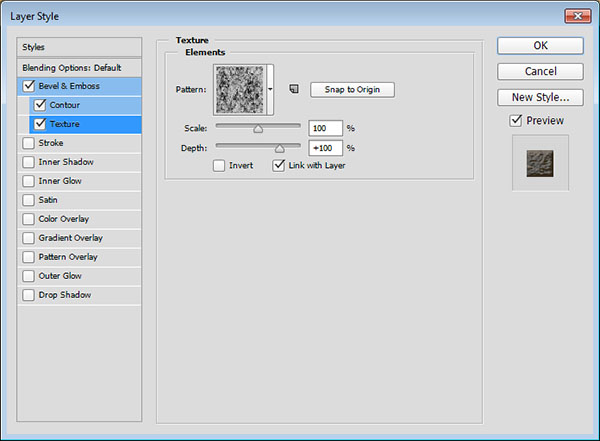
Step 21
纹理选择如图的纹理样式。(就在前面刚开始第一步我们追加的那些纹理里找最相似的一个就好了)

看看效果是否与下图相似:

Step 22
为了让这一步的效果更自然,再按住command键点击图层“1”得到选区,

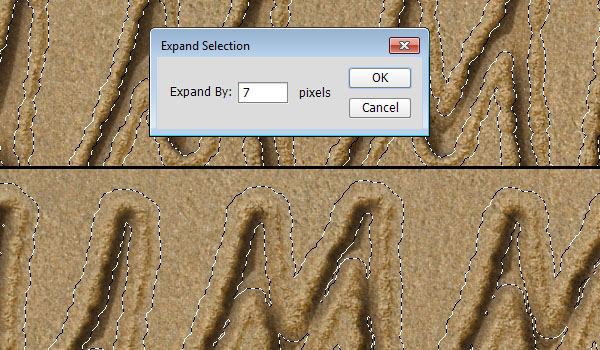
Step 23
点击“选择——修改——扩展”,数值为7

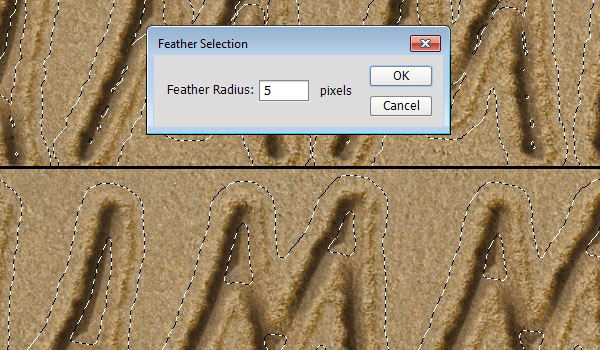
Step 24
再点击“选择——修改——羽化”,数值为5.

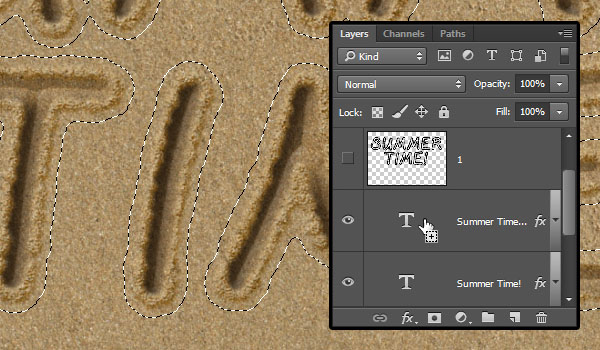
Step 25
到了这一步,会发现文字的里面也有一些封闭的选区。这时,按住command+shift键,点击文字图层或拷贝文字图层中得任意一个,中间这些选区就不见了。可以感受一下有没有这一步的区别。

Step 26
保留选区,选择原始背景图层,command+J ,创建了一个新图层“Layer 2”,移到拷贝背景图层上,原始文字图层下。

Step 27
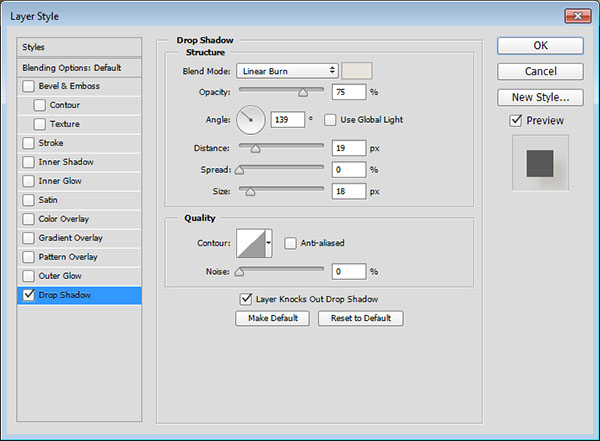
双击“Layer 2”图层,为其添加图层样式——投影。混合模式为线性加深,颜色为#e8e3dc,去掉全局光,角度为139,距离为19,大小为18

看看有没有做到这样的效果呢:

Step 28
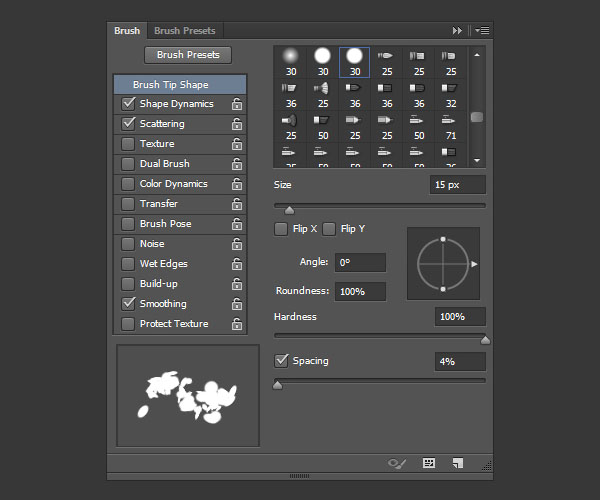
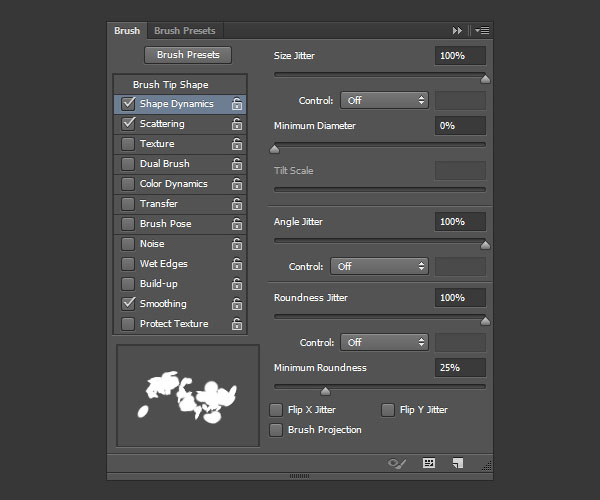
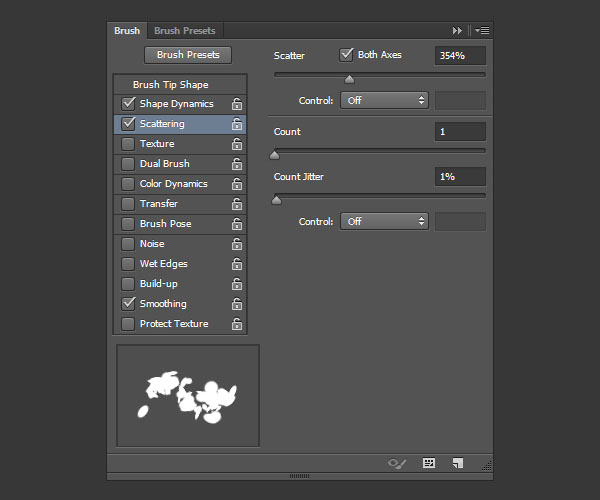
接下来再次选择画笔工具,打开画笔面板进行设置。如下图:
设置笔尖形状:

设置形状动态:

设置散布:

Step 29
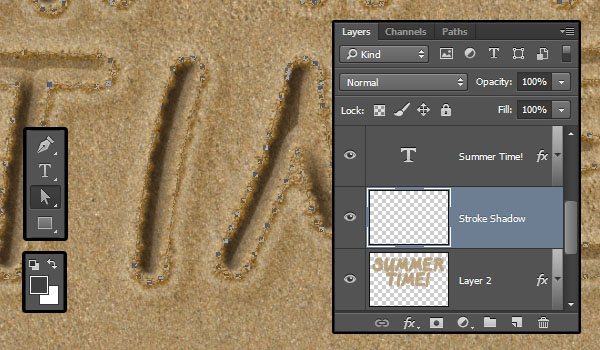
选择任意一个文字图层,右击创建工作路径,新建一个图层,命名为“stroke shadow”,前景色为#404040,选择“直接选择工具”,右击描边路径,就用刚刚设置好的画笔。

做完就是这样的效果:

Step 30
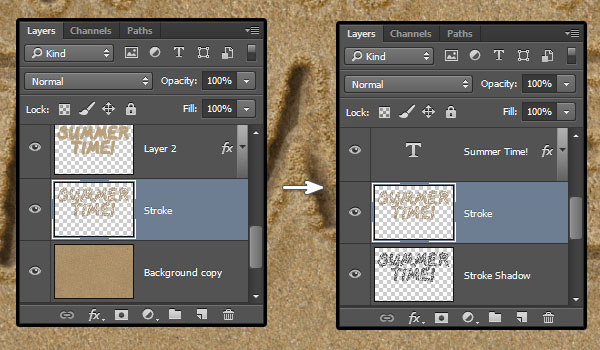
按住command键,点击“stroke shadow”图层,建立选区,然后选择拷贝背景图层,command+J 创建了一个新图层“stroke”。

Step 31
这时选择前面做好的“Layer 1”图层,右击,复制图层样式,再回到“stroke”图层,右击,复制图层样式。效果就做好啦。

Step 32
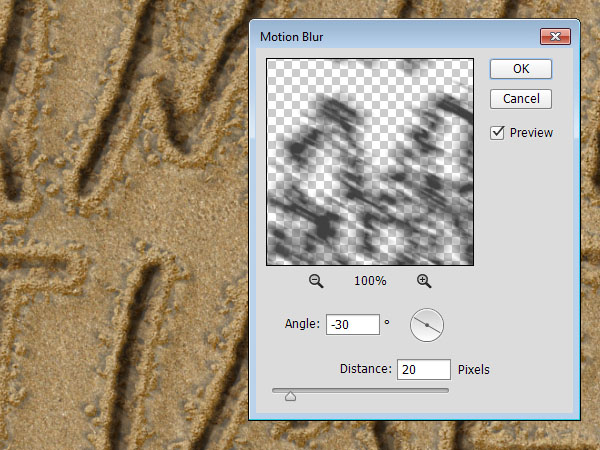
选择“stroke shadow”图层,点击滤镜——模糊——动感模糊,数值如图所示:

Step 33
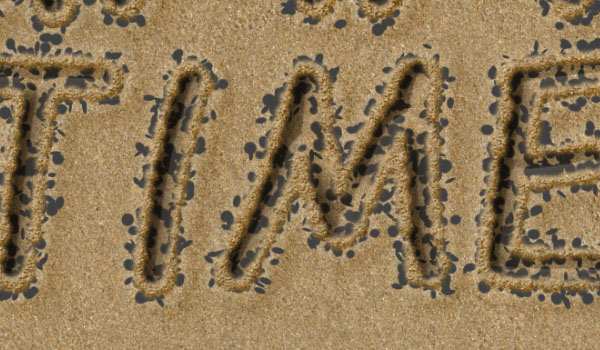
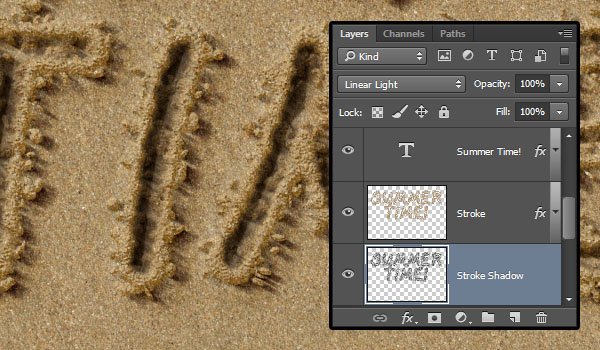
将“stroke shadow”图层的混合模式调为“线性光”,然后用移动工具稍微移动一下,使文字周围的沙粒的阴影更自然即可。

Step 34
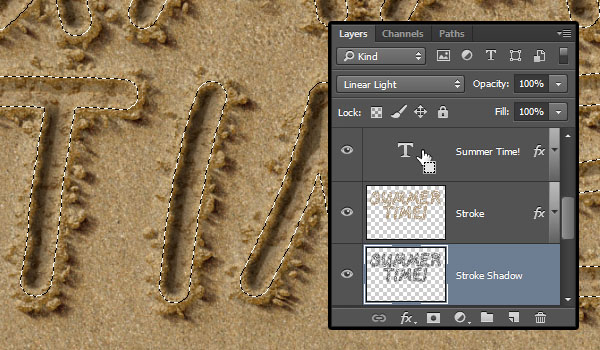
按住command键,点击任意一个文字图层,仍然选中“stroke shadow”图层,按住delete键,可以把文字中间的不合理阴影去掉 。最后ctrl+D取消选区。

Step 35
ctrl+O打开海星素材图片(有下载),用魔术棒点击白色区域,然后ctrl+shift+I,即获得海星选区。然后ctrl+J 创建一只有海星没有背景的新图层。然后用选择工具将海星拖到沙滩这一窗口中放在合适的位置。
Step 36
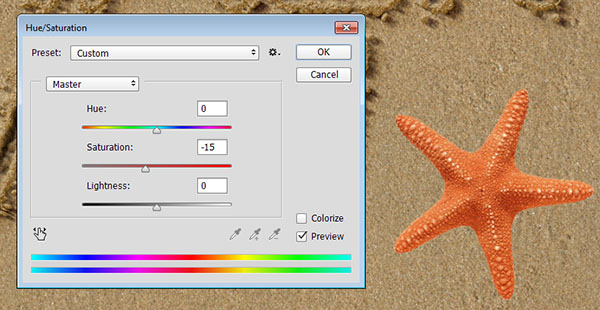
针对海星这一图层,点击“图像——调整——色相/饱和度”,数值可以参考下图。(海星的原图也找不到,因此这里的数值就可以参考+自由发挥,调整到跟能沙滩和谐相处就好啦)

Step 37
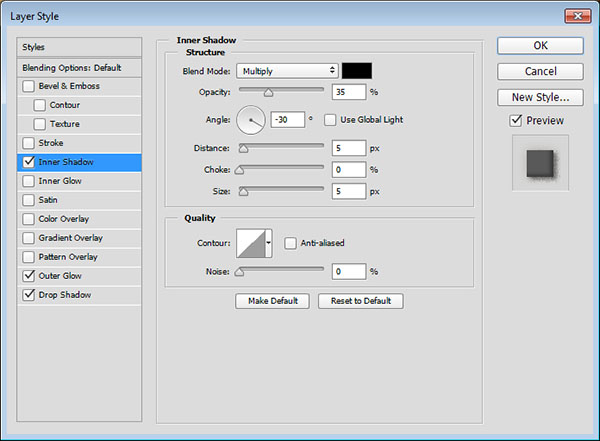
双击海星这一图层,为其添加图层样式:首先是内阴影,不透明度为35%,不勾选全局光,角度为-30

Step 38
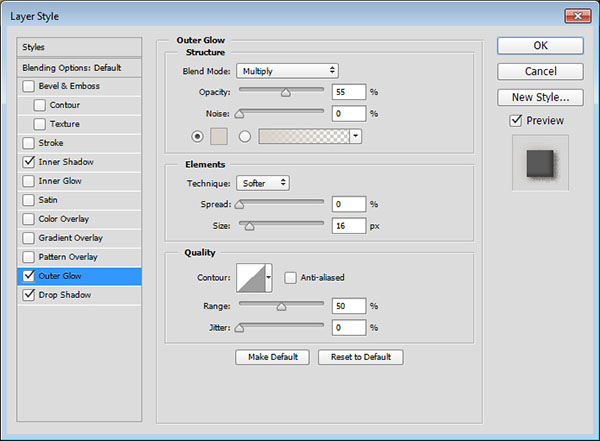
然后是外发光,混合模式是正片叠底,不透明度55%,颜色#d8d2ca,大小为16

Step 39
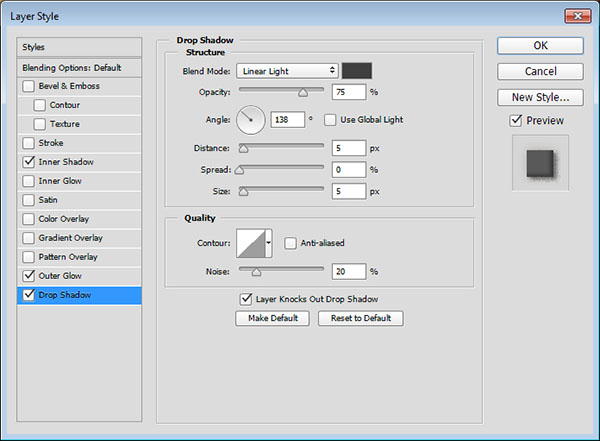
最后是投影,混合模式是线性光,颜色是#404040,不要全局光,角度138,杂色20%。

效果是这样滴:

Step 40
接下来要给海星周围也做一些翻出来的沙粒,就像前面给文字做这样的效果一样。基本的思路就是创建一个工作路径(由于海星是图片,没办法右击直接创建工作路径,因此可以用钢笔工具沿着海星的轮廓画一个路径),然后用设置好的画笔(就用前面给文字做沙粒效果时用过的画笔)给路径描边,做一个沙粒层(相当于前面的“stroke”层),一个投影层(相当于“stroke shadow”层)。图层样式可以直接复制对应图层的图层样式过来就好啦。
最终的效果是这样的:(不一定要跟我一样哦~)

Step 41
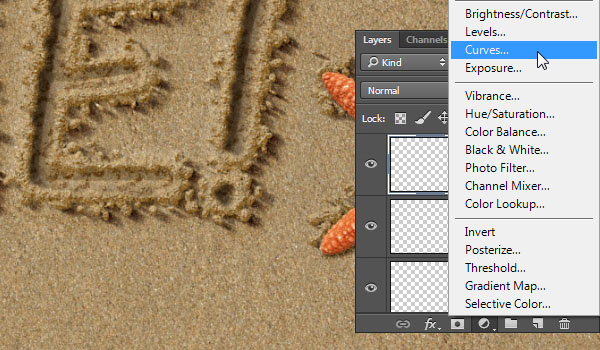
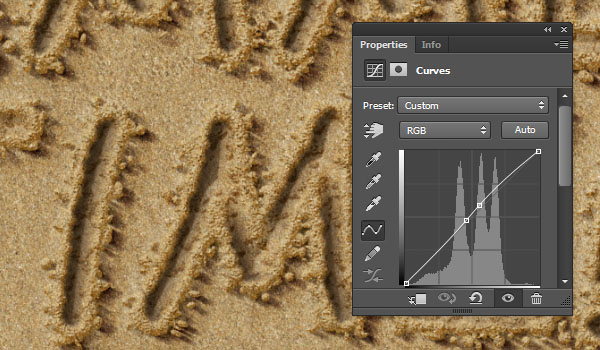
调整整个画面的对比度。新建调整图层,选择“曲线”

Step 42
按下图参数调整曲线参数,亮部稍微亮一些

Step 43
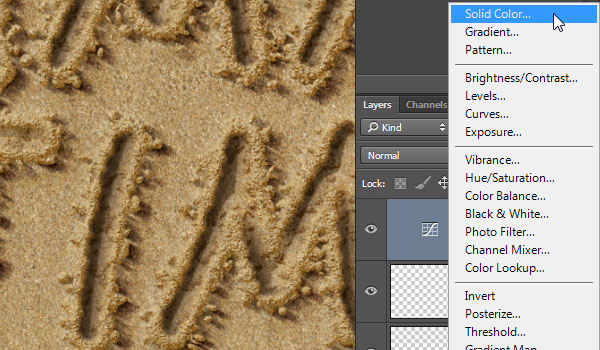
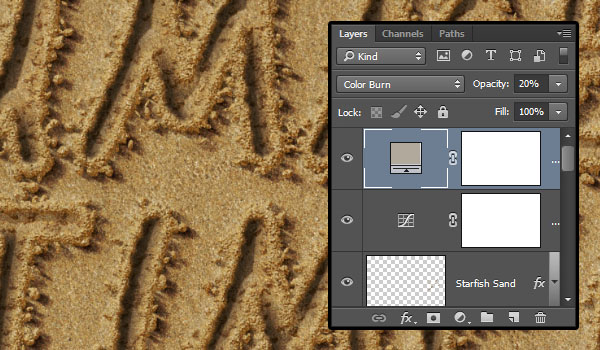
再新建一个调整图层,选择“纯色”,颜色为#b1a99c

Step 44
图层混合模式设置为颜色加深,不透明度为20%

Step 45
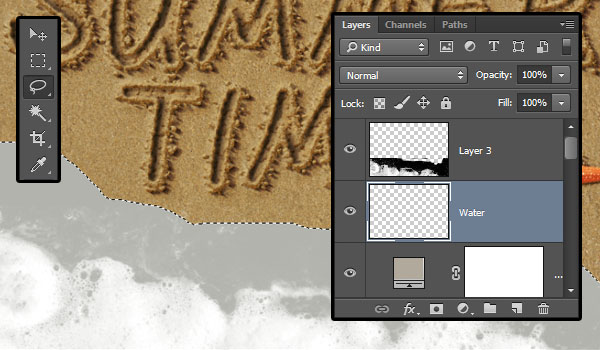
点击“文件——置入”,将泡沫图片(有下载)置入,图层混合模式设置为滤色,点击“图像——调整——取色”,然后移动泡沫至适当位置。如果一个不够,按住alt键,移动泡沫图层,就可以复制出一个泡沫图层,以此类推。用橡皮擦工具擦除不需要的泡沫,达到你要的效果即可。
像这样:

Step 46
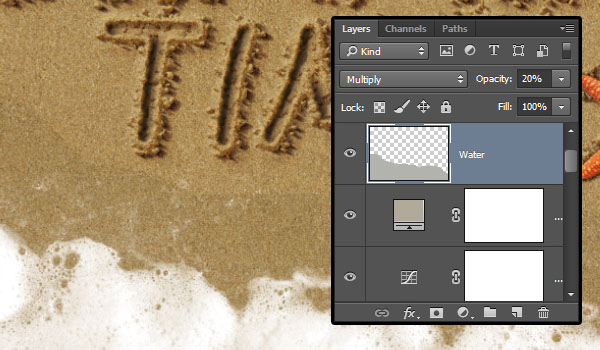
新建一个图层“water”,用套索工具在泡沫周围做选区,填充颜色为#b2b3ad

Step 47
ctrl+D去掉选区,将图层混合模式设置为正片叠底,不透明度为20%。

Step 48
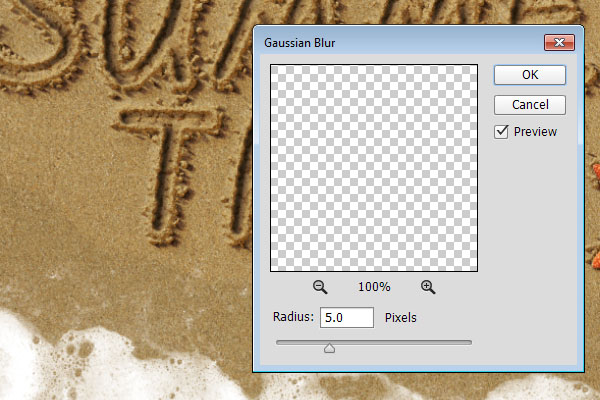
点击“滤镜——模糊——高斯模糊”,数值为5

Step 49
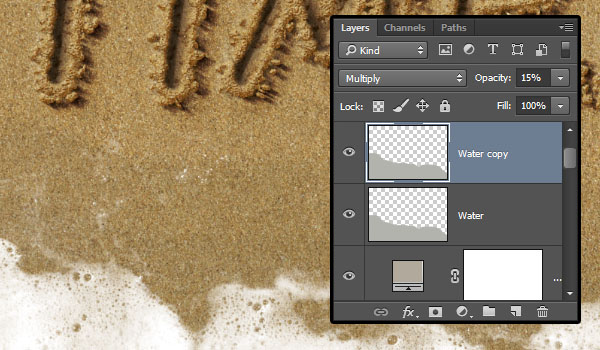
将图层透明度调整到15%,再复制一层,用移动工具移动这一层至原始“water”层与泡沫层之间,制造一种越靠近文字水迹越浅的感觉。

Step 50
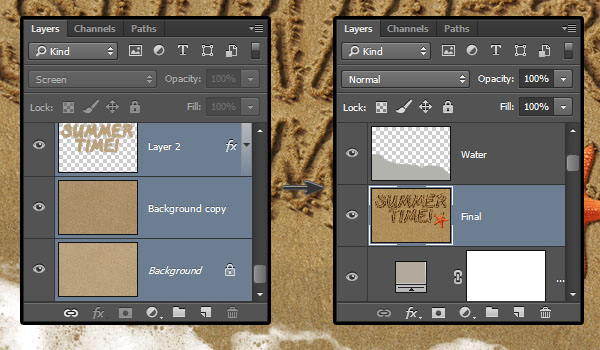
选中除了泡沫和水迹的图层以外的所有图层,ctrl+E,合并为一个图层"Final"。

Step 51
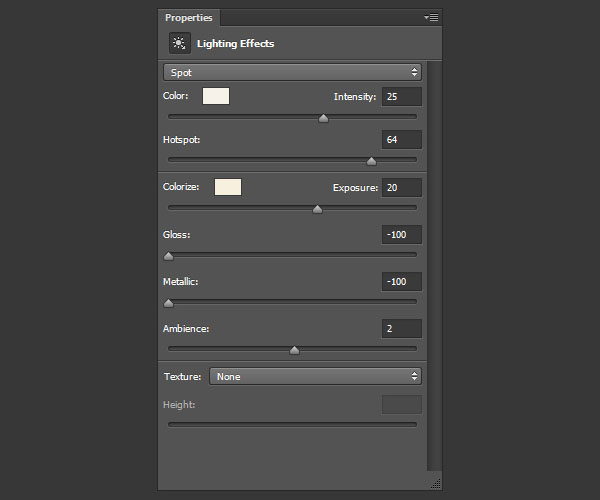
点击滤镜——渲染——光照效果,选择聚光灯,如下图进行范围的调整:

Step 52
颜色:246, 242, 234
着色:247, 240, 223
(分别对应R、G、B)

这样就做好啦~最后可以将成品裁剪至合适大小就ok啦~
这个案例中有很多图层样式的设置,小伙伴们在做的过程中可以体会一下这些图层样式的参数的调节,不同的参数会有怎样不同的效果等等。加油吧~
加载全部内容