节日字,制作喜庆的立体镏金字教程
Sener 人气:0最终效果

素材:

1、新建一个1000* 800像素,分辨率为72的画布,背景填充橙黄色:#E4C88B。
打开素材,用移动工具拖到新建的画布里面。新建一个组,把文字拖到组里面,调整好文字位置,如下图。

<图1>
2、现在给文字增加图层样式:
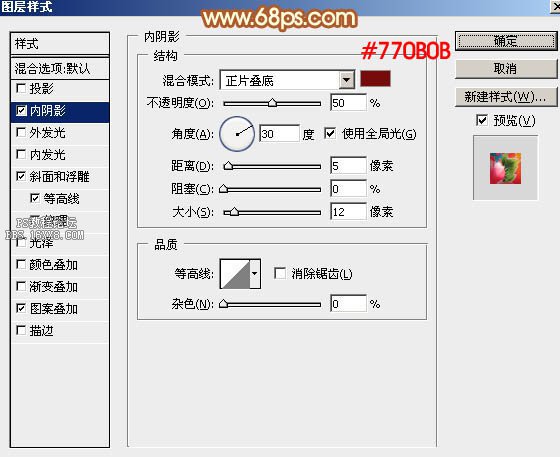
内阴影:颜色设置为暗红色:#770b0b,勾选“使用全局光”。

<图2>
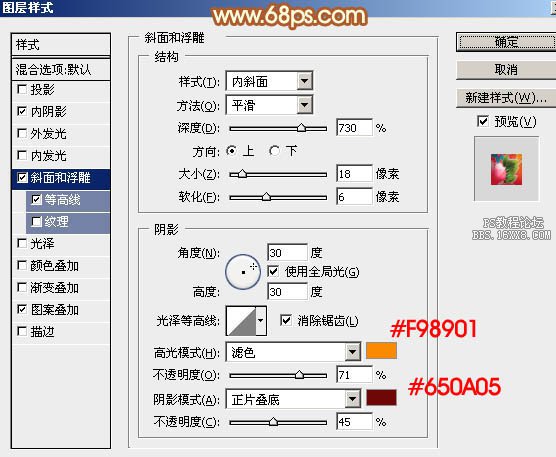
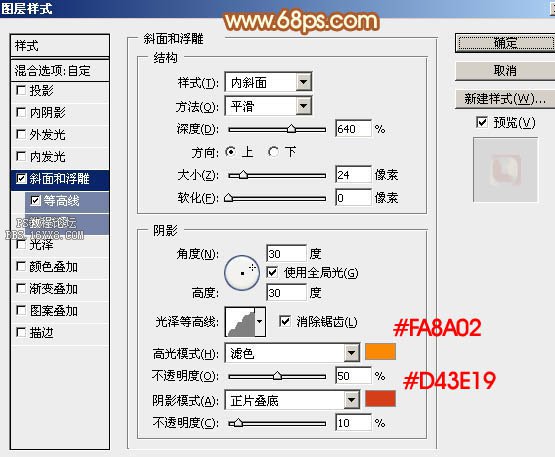
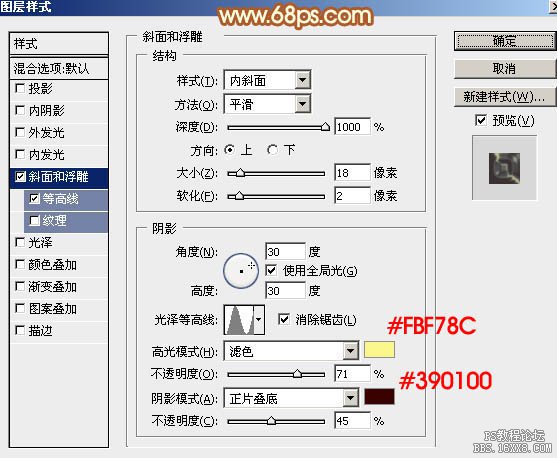
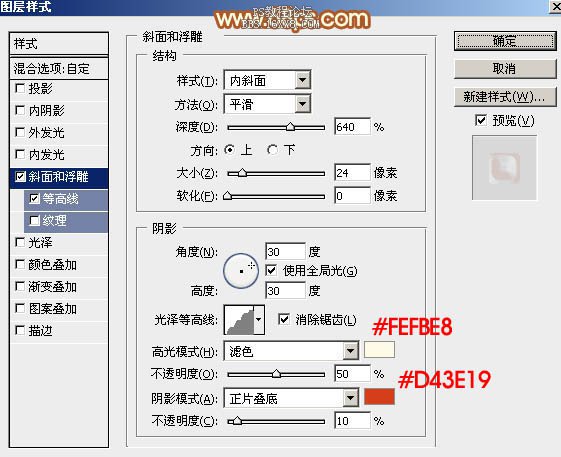
斜面和浮雕:高光颜色:#f98901,暗部颜色:#650a05,其它参数设置如下。

<图3>
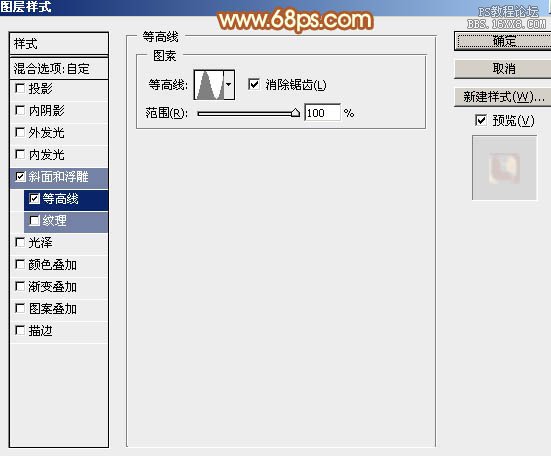
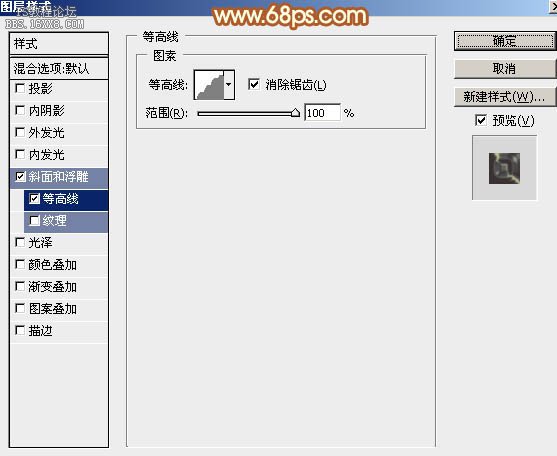
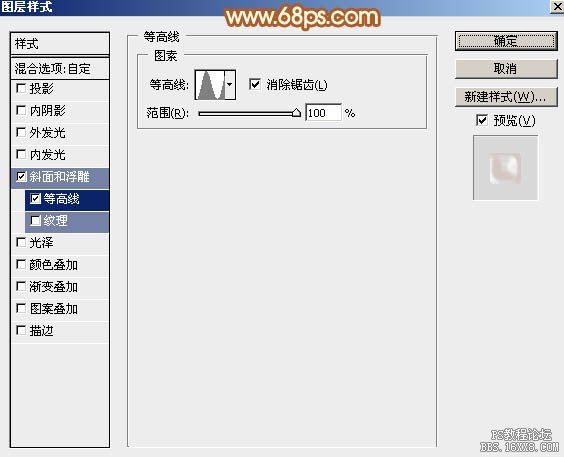
等高线:选择锯齿状曲线,如下图。

<图4>
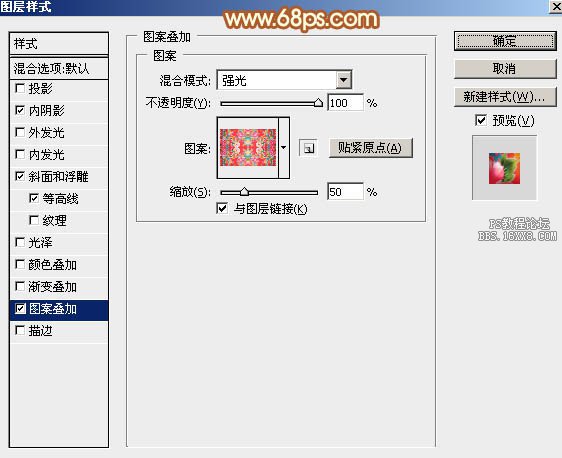
图案叠加:可以下图所示的花纹图片大图,在PS中打开后选择菜单:编辑> 定义图案。


<图5>
加好图层样式后的效果如下图。

<图6>
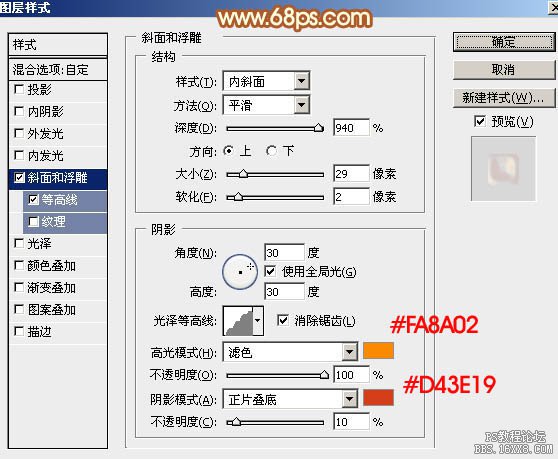
3、按Ctrl+ J 把当前文字图层复制一层,然后修改一下图层样式,去掉内阴影和图案叠加,斜面和浮雕及等高线参数设置如下图。

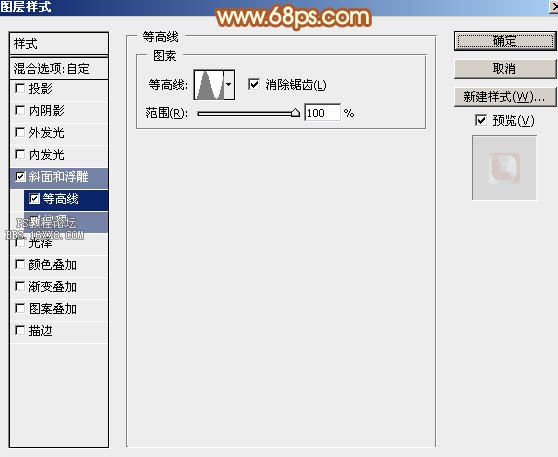
<图7>

<图8>
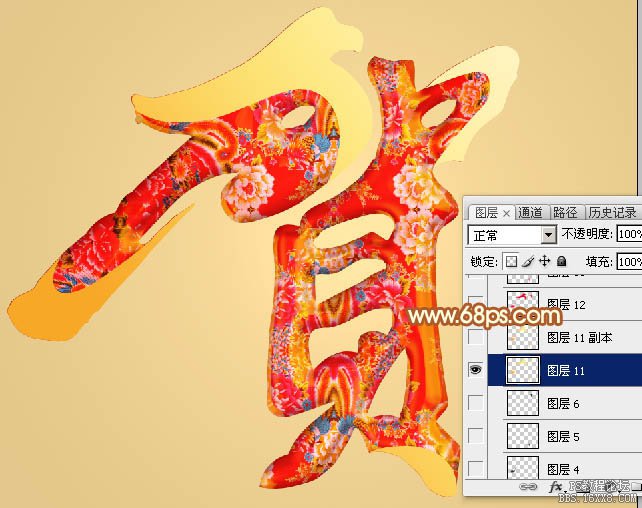
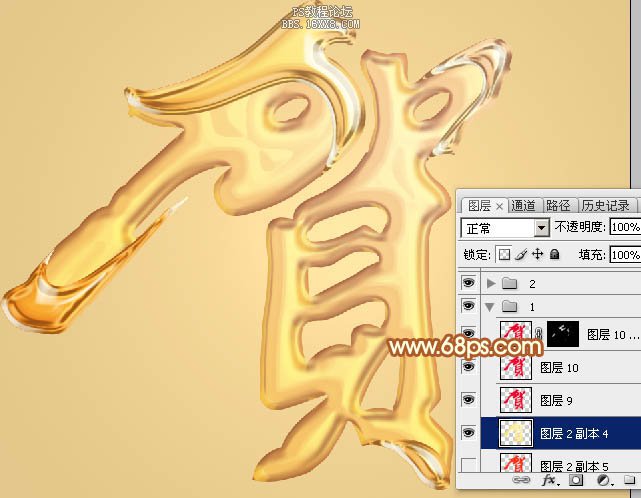
4、确定后把填充改为:0%,效果如下图。

<图9>
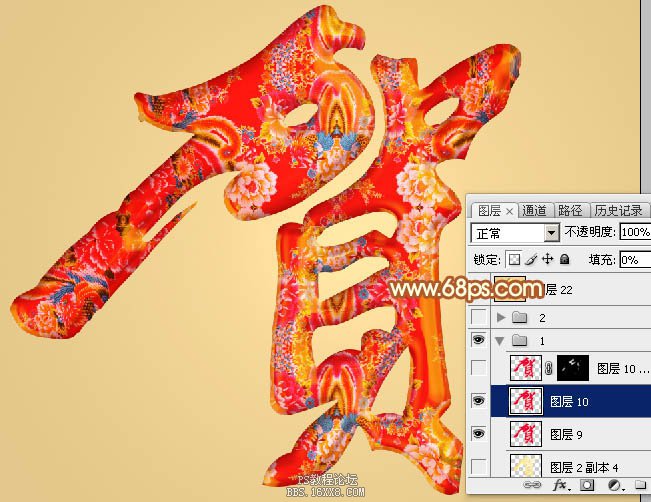
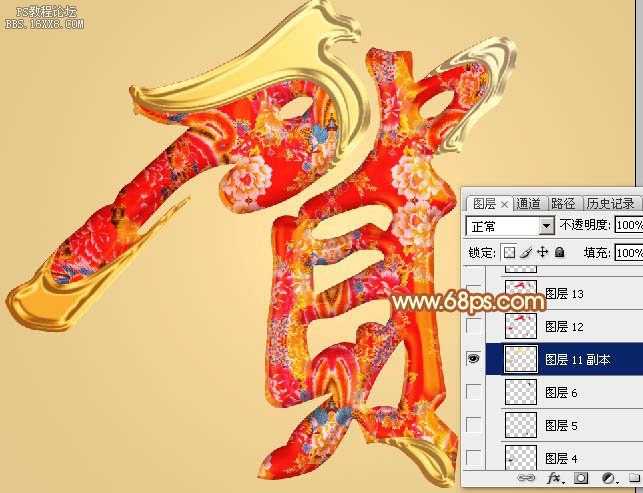
5、按Ctrl+ J 把当前图层复制一层,同上的方法修改一下图层样式,如图10,11,确定后把填充改为:0%,效果如图12。

<图10>

<图11>

<图12>
6、新建一个组,在组里新建一个图层,用钢笔工具勾出铬金部分的轮廓,转为选区如下图。

<图13>
7、选择渐变工具,颜色设置如图14,然后由左下角向右上角拉出图15所示的线性渐变。

<图14>

<图15>
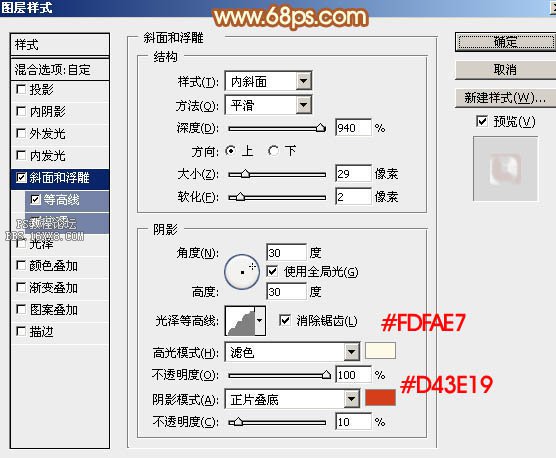
8、取消选区后给铬金部分增加图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

<图16>

<图17>

<图18>
9、按Ctrl+ J 把当前图层复制一层,再修改一下斜面和浮雕及等高线参数,如图19,20,确定后把填充改为:0%,效果如图21。

<图19>

<图20>

<图21>
10、再按Ctrl+ J 把当前图层复制一层,修改一下图层样式参数如图22,23,确定后把填充改为:0%,效果如图24。

<图22>

<图23>

<图24>
11、现在开始制作立体面,先回到花纹字的组,把最底层复制一层,如下图。

<图25>
12、修改一下副本的图层样式,去掉图案叠加,然后把文字部分加上跟铬金部分相同的渐变色,效果如下图。

<图26>
13、在背景图层上面新建一个组,在组里新建一个图层,把背景图层隐藏,再按Ctrl+ Alt + Shift + E 盖印图层,如下图。

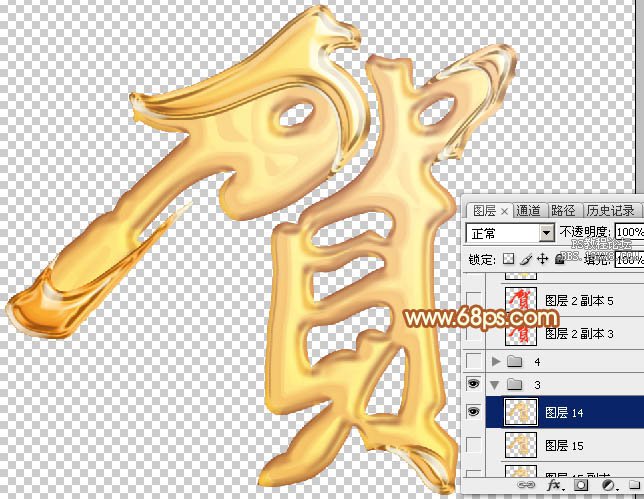
<图27>
14、按Ctrl+ J 把盖印图层复制一层,按Ctrl + T 变形把宽和高的比例设置为99.8%,然后往上和往左各移1个像素,再回车确定。

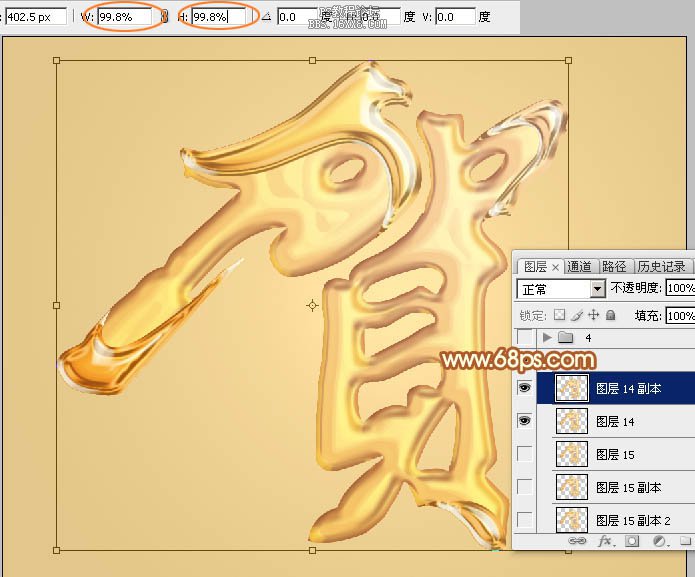
<图28>
15、按Ctrl+ [ 下移一层,如下图。

<图29>
16、然后重复操作:先按Ctrl+ Alt + Shift + T 复制,按Ctrl + [ 下移,立体面就出来了,厚度自己喜欢为止。

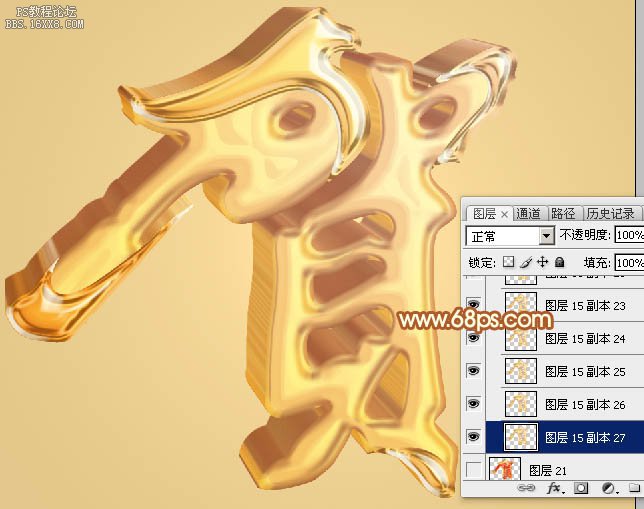
<图30>
17、回到花纹字组,把刚才修改后的层隐藏,效果如下图。

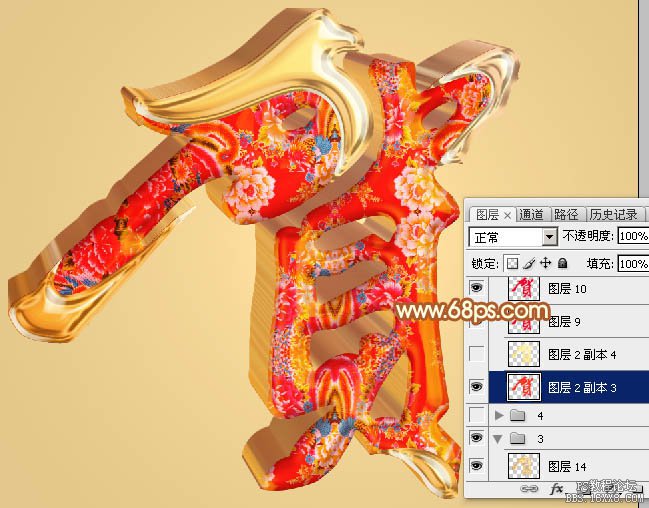
<图31>
最后增加一点阴影,把整体锐化一下,完成最终效果。

加载全部内容