Photoshop打造2012金色质感3D立体字教程
凤儿 发布 人气:0本教程教我们用Photoshop制作金属质感的2012立体字教程,主要用到图层样式的设置来完成,喜欢的同学赶快来学习一下吧
效果图:

1.新建文件(大小差不多就行了,不是死数)
2.输入文字后,复制一个文本

3.对文字设置一些浮雕,默认设置即可(确定后再把文字栅格化)。

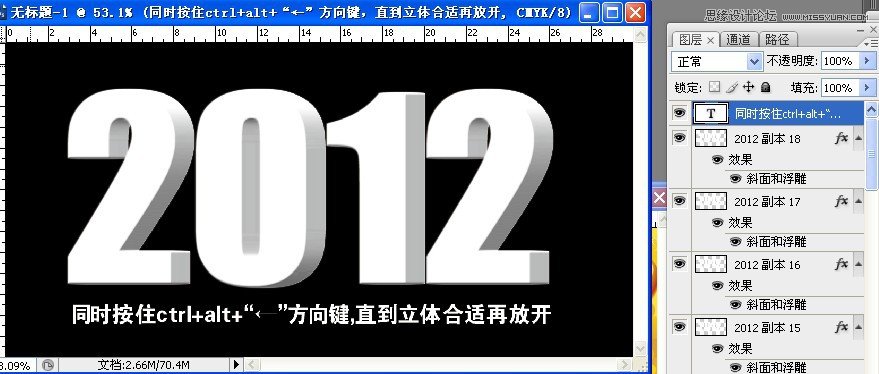
4.同时按住ctrl+alt+方向键制作立体字。

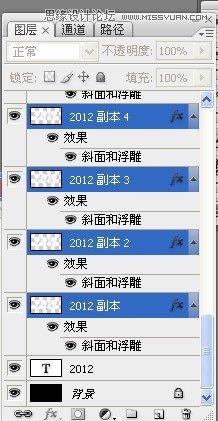
5.把所有复制出来的图层合并起来。

6.如下;

7.把未栅格化的文字放在图层最上方,填充一个颜色以便区分。

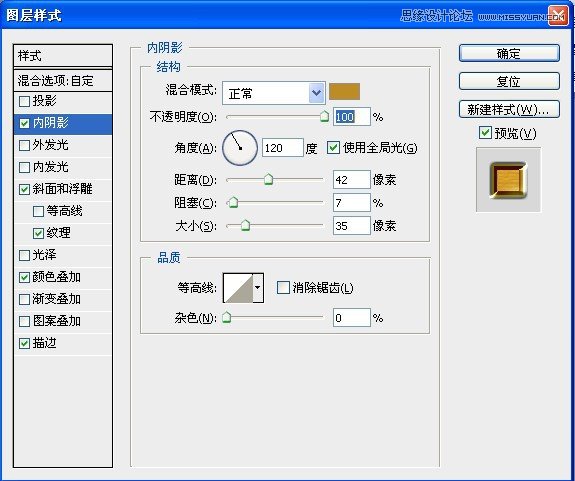
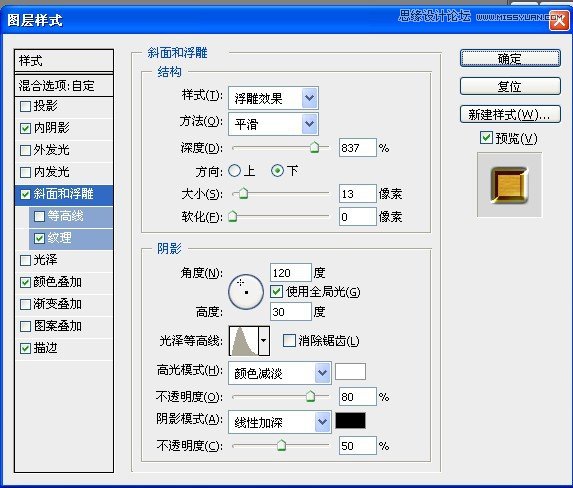
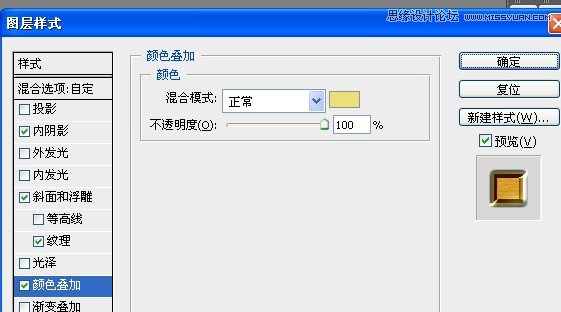
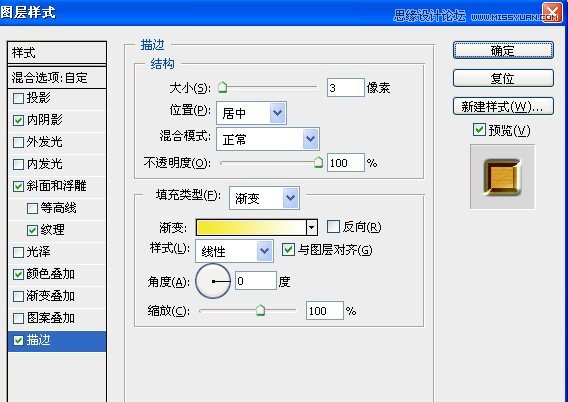
8.对字体设置如下;





效果如下:

9.把文字下面的栅格化浮雕效果图层再复制一个出来备用。

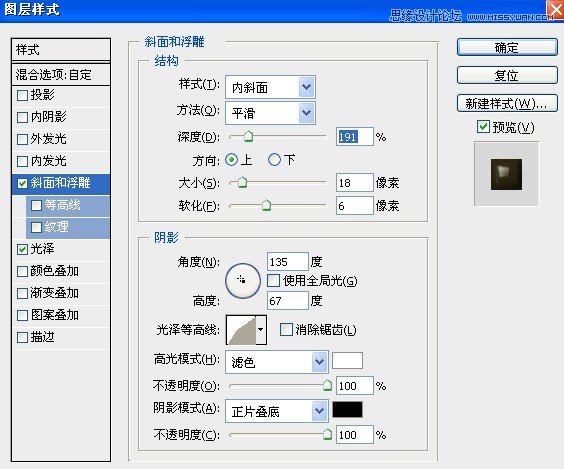
10.对上面的那个白色浮雕图层进行文字效果设置。


11.效果如下:

12.点缀一些星星。

13.换个底板看看效果。

最后加个倒影,完成。
最终效果!

加载全部内容