Photoshop金色七夕立体字教程
Sener 人气:0七夕即将到来,恭祝天下有情人终成眷属!
教程只介绍文字表面质感及立体面制作,跟其它立体字制作思路基本相同。文字部分的创意需要自己去发挥,不过有素材提供参考。
最终效果

1、新建一个1000* 650像素的文件,分辨率为72像素,选择渐变工具,颜色设置如图1,由上至下拉出图2所示的线性渐变作为背景。

<图1>

<图2>
2、先来制作表面文字效果,需要完成的效果如下图。

<图3>
3、打开下图所示的PNG文字素材,把文字拖进来,用套索工具把“七”字选取出来,按Ctrl+ J 复制到新的图层。

<图4>
4、锁定图层像素区域后选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图5>

<图6>
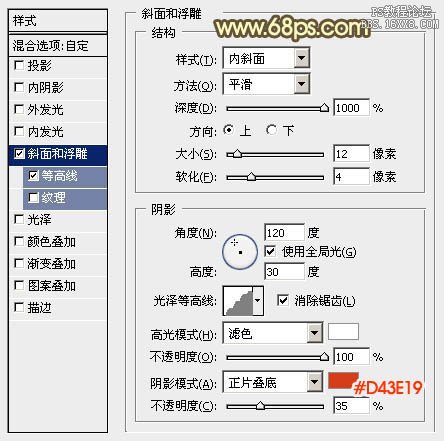
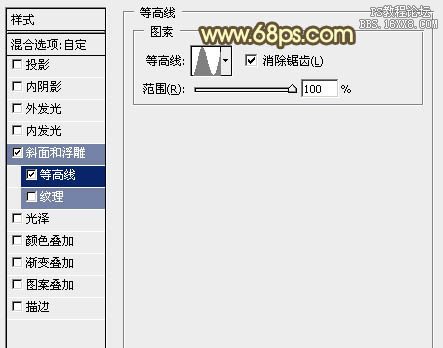
5、创建文字缩略图给“七”字添加图层样式,设置斜面和浮雕及等高线,参数及效果如下图。

<图7>

<图8>

<图9>
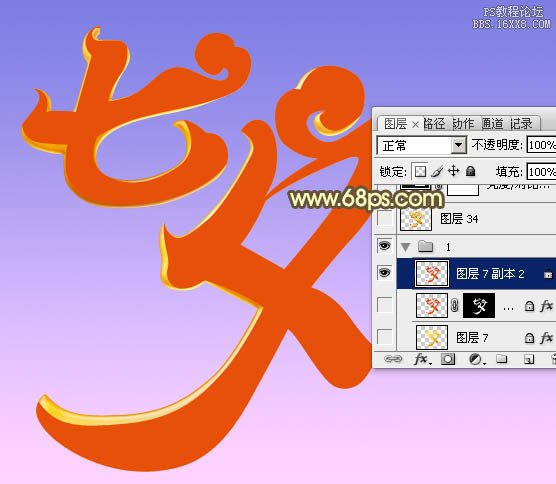
6、按Ctrl+ J 把当前文字图层复制一层,然后双击副本缩略图修改图层样式,只需要修改斜面和浮雕的参数,等高线不要变换。确定后把填充改为:0%,不透明度改为:60%,效果如图11。

<图10>

<图11>
7、夕字的制作方法相同,如图12,13。

<图12>

<图13>
8、把文字素材复制一层(两个文字图层),移到图层的最上面,颜色任意,效果如下图。

<图14>
9、双击给图层添加图层样式,设置斜面和浮雕及等高线,参数设置如图15,16。

<图15>

<图16>
10、载入文字选区,选择菜单:选择> 修改 > 收缩,数值为6,确定后把选区羽化3个像素,然后给文字添加图层蒙版。再把填充改为:0%,不透明度改为:70%,效果如图18。

<图17>

<图18>
11、在背景图层上面新建一个图层,再来给文字添加立体面,第一个文字需要完成的效果如下图。

<图19>
12、用钢笔勾出第一个面的轮廓,转为选区后拉上图21所示的线性渐变。

<图20>

<图21>
13、局部可以再添加一点高光,如下图。

<图22>
14、中间部分用钢笔勾出选区,羽化1个像素后填充黄褐色,混合模式改为“滤色”,如图23,24。

<图23>

<图24>
15、其它面的制作方法相同,过程如图25- 27。

<图25>

<图26>

<图27>
16、“七”字的立体面制作方法相同,效果如下图。

<图28>
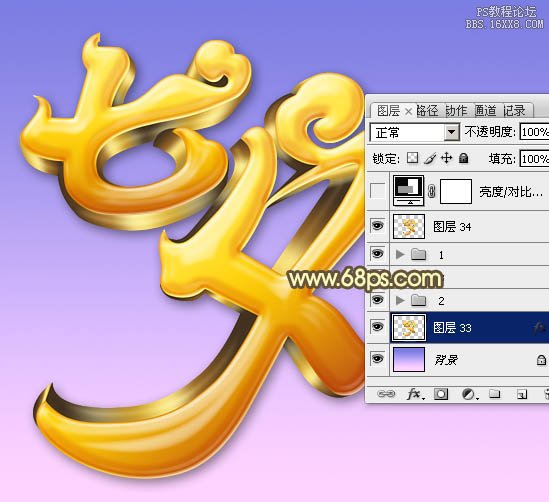
17、在背景图层上面新建一个图层,把背景图层隐藏,按Ctrl+ Alt + Shift + E 盖印图层,简单给文字增加一点投影,再把背景图层显示出来,效果如下图。也可以在图层的最上面盖印图层,把文字锐化一下。

<图29>
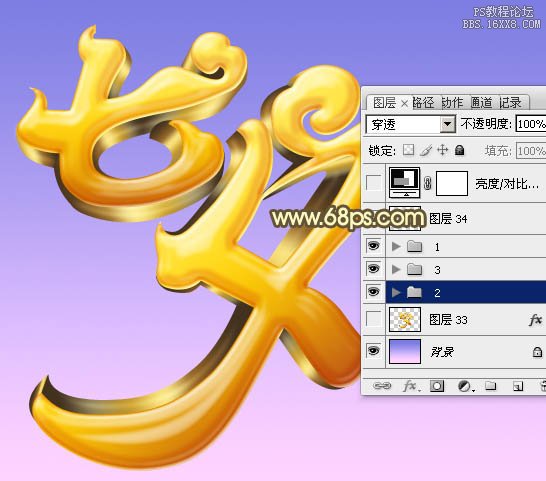
18、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图30>

<图31>
最后调整一下细节,完成最终效果。

加载全部内容