Photoshop折叠字教程
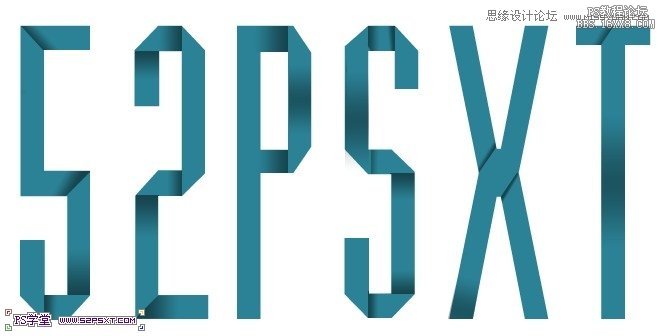
PS学堂 人气:0先看看效果图
教程素材:http://pan.baidu.com/share/link?shareid=101231&uk=755000821

教程:
1.新建780*640px大小的文档,打上文字,这里字体我选择的是Muncie,颜色#2b8296

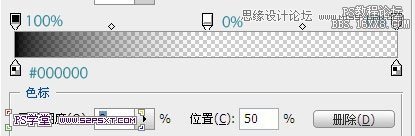
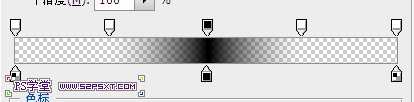
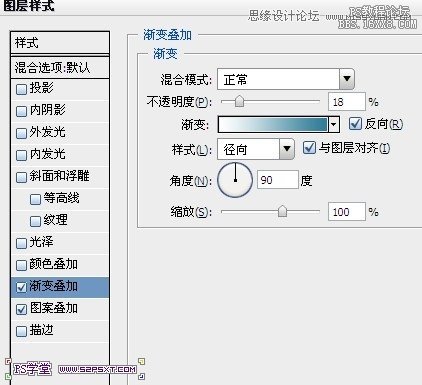
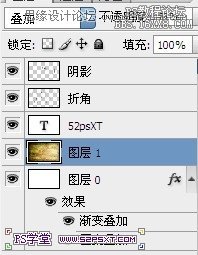
2.设置渐变如下,新建图层“折角”,图层模式正片叠底,不透明度47%。


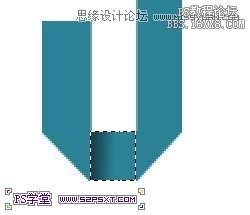
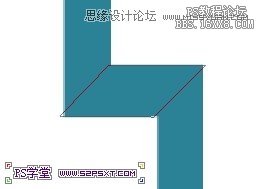
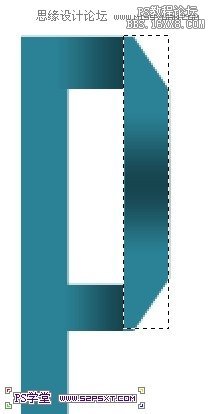
3.在字体各相交处,拉矩形选区,你也可以用钢笔工具,这里随意,拉渐变。(你想哪边折进去,就在哪边拉黑色)




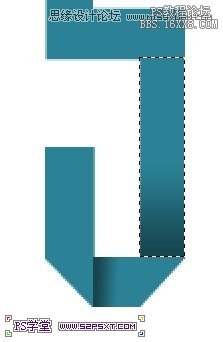
4.设置渐变如下,新建图层,图层模式正片叠底,不透明度35%

7.同样拉矩形,拉渐变,做出效果。(如果你的矩形没有弄好,渐变拉出了字体的范围,可以按住shift键点击字体图层,得到字体选区,ctrl+shift+I反选,delete删除)


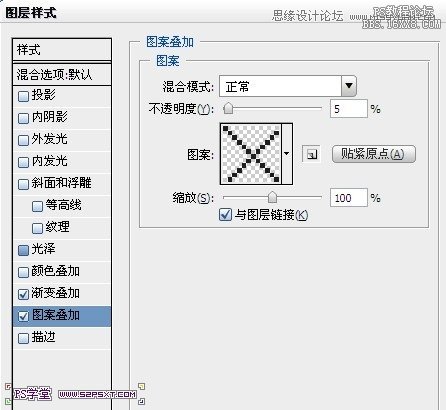
8.字体做好,是不是很简单呢,利用渐变做阴影来做出效果。最后我们来处理下背景图层。设置背景图层样式如下:
最后拉入纹理素材,图层模式叠加,不透明度78%,完工。



完成最终效果图

加载全部内容