Photoshop 自定滤镜的原理和讨论
三联教程 人气:0自定滤镜的原理和探讨
先看一下如下的几组效果



性急的人一定会说:什么呀,第一个不就是锐化吗?第二个就是。。。。是锐化,没错,但不是锐化滤镜作出来的,而是“自定”滤镜,相信好多人都不知道它是干什么用的,也很难找到相关资料,下面是Adobe的官方解说:自定 (Photoshop)使您可以设计自己的滤镜效果。使用“自定”滤镜,根据预定义的数学运算(称为卷积),可以更改图像中每个像素的亮度值。根据周围的像素值为每个像素重新指定一个值,此操作与通道的加、减计算类似,您可以存储创建的自定滤镜,并将它们用于其它 Photoshop 图像。
创建“自定”滤镜:
1 选取“滤镜”>“其它”>“自定”。
2 选择正中间的文本框,它代表要进行计算的像素。输入要与该像素的亮度值相乘的值,从 -999 到 +999。
3 选择代表相邻像素的文本框。输入要与该位置的像素相乘的值。
例如,若要将紧邻当前像素右侧的像素亮度值乘 2,可在紧邻中间文本框右侧的文本框中输入 2。
4 对所有要进行计算的像素重复步骤 2 和 3。不必在所有文本框中都输入值。
5 对于“缩放”,输入一个值,以用该值去除计算中包含的像素的亮度总和。
6 对于“位移”,输入要与缩放计算结果相加的值。
7 点按“好”按钮。自定滤镜随即逐个应用到图像中的每一个像素。
使用“存储”和“载入”按钮存储和重新使用自定滤镜。
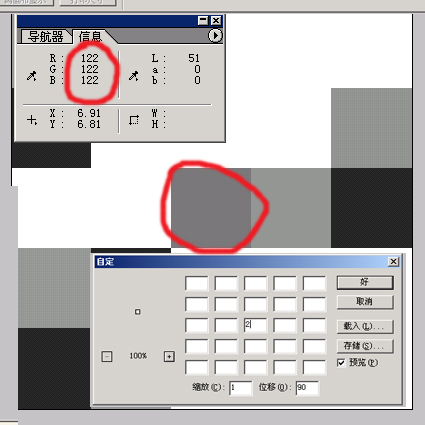
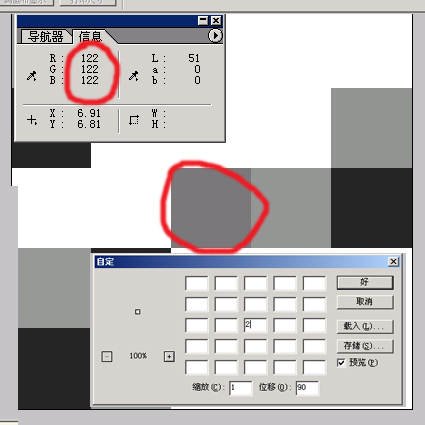
为了了解这个滤镜,我建立了一个像素图,如下,注意看红圈里面像素的亮度值

执行一下滤镜看看,注意三个数据61,2,122

再看一下图片执行滤镜的效果,是不是变亮了,对了,中间的2就是把原图的每个像素的亮度乘以2得到结果图

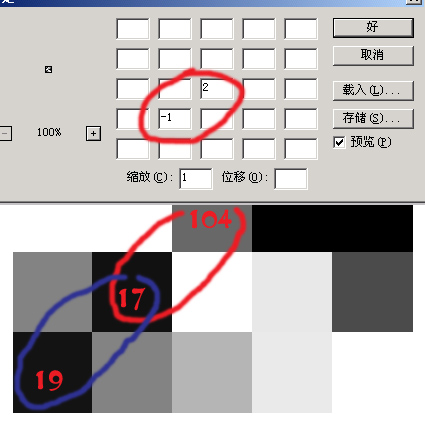
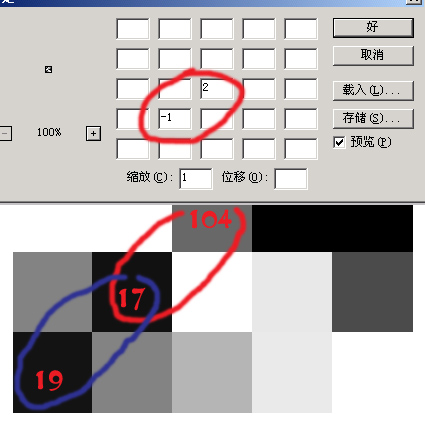
那么旁边的一些框框该填什么数值呢?这个滤镜其实是提供了一个算法,中间的方框对应了图象中的任何一个像素,而旁边的方框则对应了这个像素周围的一些像素,方框里面的数值是这个算法的变量,再回到那个像素图,我标出了三个像素的亮度值

执行一下滤镜,得到了如下的亮度值61x2-18x1=104,17的亮度值也是这么得来的,19没变是因为它的左下角没有像素,那么又是怎么通过它来实现锐化的呢?

对着下面的图看一下,在图象的一个区域中,有这么几个相邻的像素,亮度值如下,执行滤镜后会有什么效果(注意看参数),亮度60的像素亮度变为34了,换句话说就是在相邻像素中比较暗的像素变的更暗了,反过来讲比较亮的像素变的更亮了,这也就是锐化的原理。

第二个效果有点象照亮边缘,那么它又是如何实现的呢?参数如下图,道理很简单,运算后,只有自己亮度非常高而周围亮度非常低的像素才能保留下来,对比度非常高的边缘才具备这种条件。

注意到下面两个参数还没用上吧,把位移设为90会有什么效果?对于“缩放”,输入一个值,以用该值去除计算中包含的像素的亮度总和, 对于“位移”,输入要与缩放计算结果相加的值,第三种效果就出来了。

自定滤镜是不是很有意思?其实好多滤镜的效果都可以由他来做出来,就有待大家的发掘了,原理我已经讲出来了,欢迎大家发表自己的意见。
加载全部内容