教程使用,Photoshop的色彩的明度对比
木梓设计 人气:0本篇教程通过色彩的明暗变化,我们可以在设计中创造出层次感、深度、对比及视觉焦点,一些小的技巧和使用方法,可以助你在学习PS的路上更加得心应手,同学们一起来学习一下吧。

www.softyun.net/it/
当你在设计小册子时需要选择颜色,你并不只限于选择某种专色。利用电脑,我们可以轻易地创造出非常多的色彩明暗的色调,我们只需要采用一种油墨颜色,就可以产生出一百种(实际上还远不止)明暗色调出来。而通过这些色彩的明暗变化,我们可以在设计中创造出层次感、深度、对比及视觉焦点。如果这些明暗色调同时与另一种颜色的明暗色调相混合,就可能产生 10000 种色调出来。理论上说,将这些色调与某种颜色的文字或图片配合,颜色的搭配甚至有上亿种可能(当然,实际印刷或许显示不出来)。而所有这些对比,其实都只是来源于两种颜色!这其实是一种非常经济的作法,如果你愿意,你还可以发掘各种各样的对比方式。
在本文中,我们只选择印刷的其中三种主要颜色即黑色( K )、青色( C )及洋红( M )来说明。如果您打开印刷色彩手册,利用这种色彩的明暗度变化,呈现在你面前的选择将是无穷无尽!

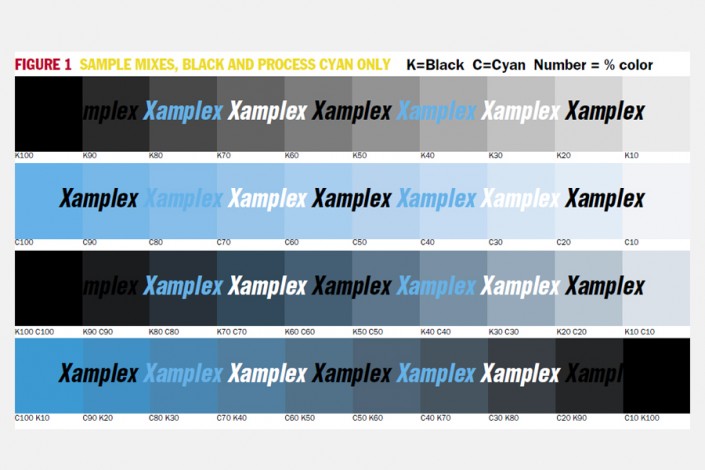
上图中,最上面的两张图片显示了黑色和青色各自的明度阶差。在以前,人们是根据孟氏色立体的明轴排列来确定,而现在,你在电脑里,就可以轻易地得到各种颜色的阶差。
而第三及第四两图则显示了由青色到黑色的阶差分布。青色与黑色的不同数值已经可以产生丰富的明暗变化。

上图第一张显示了青色到洋红色的 25 步混合过程。第二红显示了洋红色黑色的 25 步混合过程。当两种颜色混合时,就可以产生丰富的色调变化。

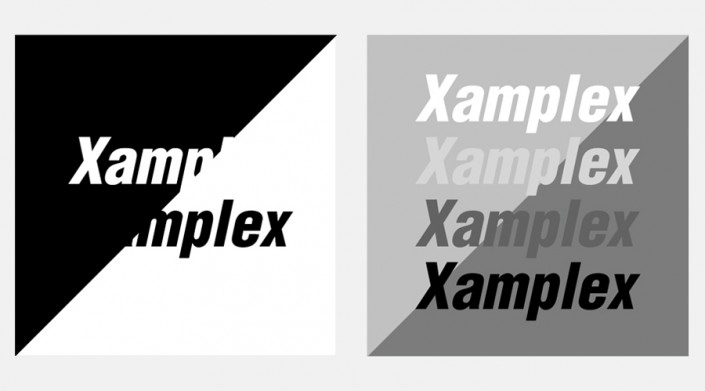
你在选择颜色时何必每次都选择实色?如拿印刷四色之一的黑色来说,它的不同明度就可以柔和对比及增强层次。从上面右图看出,只是利用黑色的明度变化(白色也可以理解为 0% 的黑色),就可以产生非常丰富的对比。该图上方的背景为 K30 ,下方背景为 K60 。文字由上至下为:白色、 K20 、 K70 、 K100 。

上图左,是没有变化的印刷色:青色与洋红。右图中,两种颜色混合后的对比:背景上方为C20-M90 ,下方背景为: C40-M40 ,文字由上至下依次为: M10 , C100-M100 ,C30-M30 , C100 。该图的 6 个元素可以通过明暗度及混合而获得非常之多的对比变化,一个设计师对此应该值得好好研究。只有这样,才能拓宽自己的色彩视野,而不是只是在几种颜色里打转,也避免使自己的设计作品颜色千篇一律。
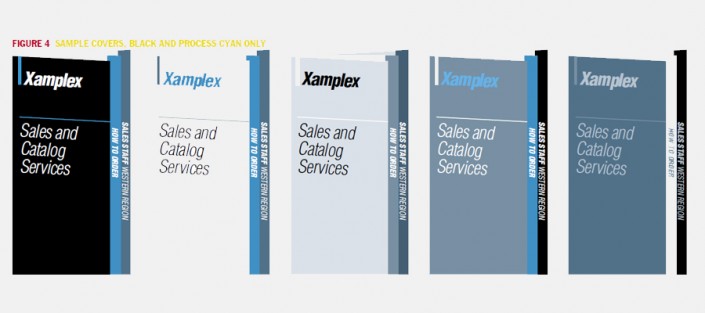
在下面五个小册子的封面中,只是应用到两种颜色:黑色及青色,但通过各自的明度变化,我们可以产生很多种(同时也很和谐)的色彩对比。

总之,善于利用色彩明度变化及混合,我们在选择颜色时必然会更加得心应手。从印刷成本来看,虽然上面的小册子看起来有很多种颜色,但其实都只是应用到两种颜色,也意味着,你只用两种颜色的印刷成本就可以获得无数种的色彩对比效果。
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说