Photoshop制作鲜花装饰有层次感的立体艺术字教程
PS平面设计11 人气:0使用Photoshop制作鲜花装饰有层次感的立体艺术字,在本教程中,我们调整了鲜花图像的颜色,并使用图层蒙版来添加一些简单的文本。然后,我们设计图层,添加不同的阴影,以及一个简单的渐变背景。之后,我们应用了几个过滤器,使图像看起来更有趣和定义。最后,我们添加了纹理和调整图层来完成效果!
效果图:

主要过程:
1、调整花着色
步骤1:创建一个新的3000 x 3000像素的文件。将背景图层上的白色图像上分离出的花束顶视图的花束,并重新命名为它的图层花。

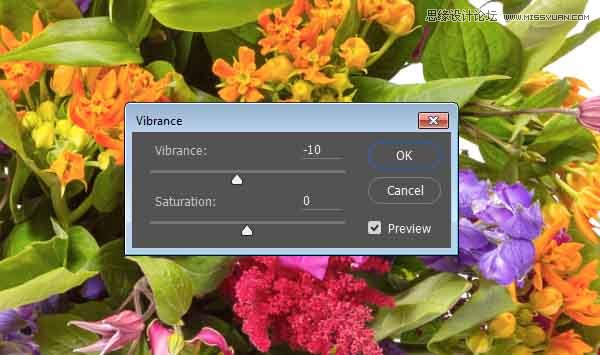
第2步:转到图像>调整> Vibrance,并将Vibrance值更改为-10。

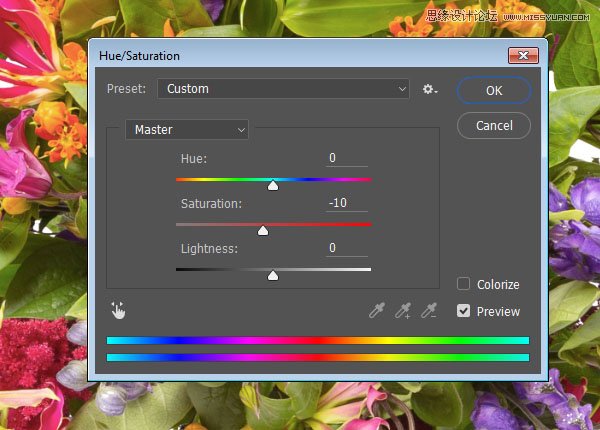
第3步:转到图像>调整>色相/饱和度,并将饱和度值更改为-10。

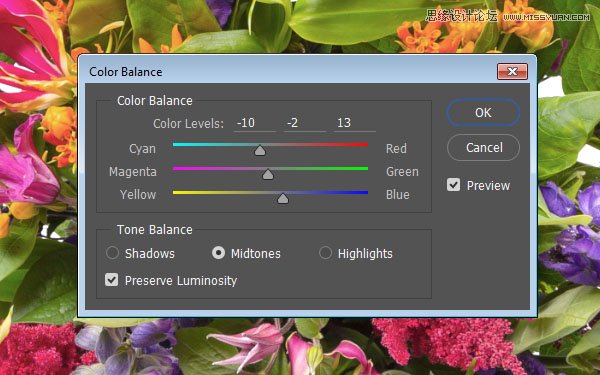
步骤4:去图像>调整>色彩平衡,并改变颜色色阶到-10,-2,13。

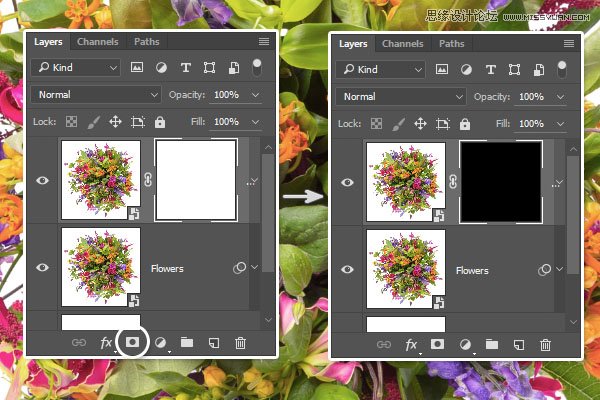
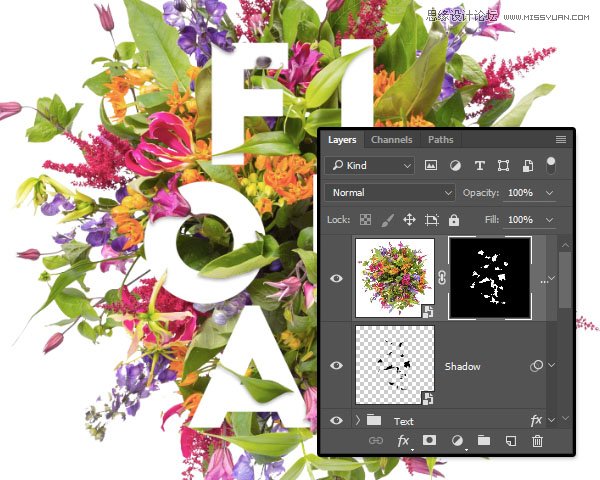
第5步:复制鲜花图层,然后单击“ 图层”面板底部的“ 添加图层蒙版”图标。确保图层蒙版缩略图被选中,并填充Black。

2、创建文本
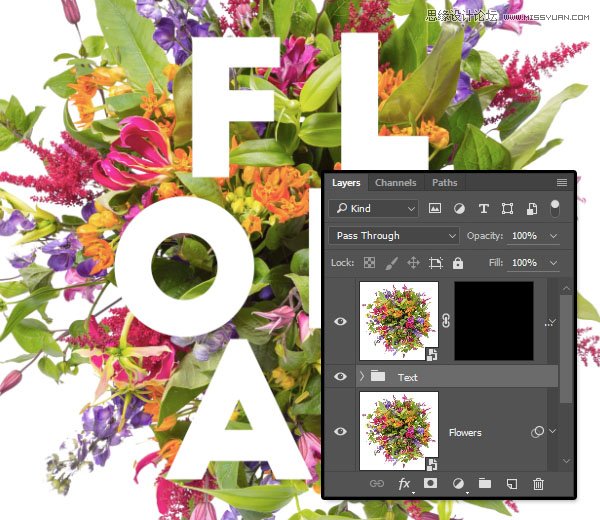
步骤1:White使用Big John Regular字体创建文本。实际上你可以使用任何你喜欢的字体和字体大小,但是更大的尺寸和更大胆的字体看起来更好。这里使用的大小是765磅。如果要分开放置这些字母,请在单独的图层中创建它们中的每一个,然后将它们放在所有的花朵图像上。

第2步:将您拥有的文本图层分组,然后调用组文本。然后将该组放置在两个花图层之间。

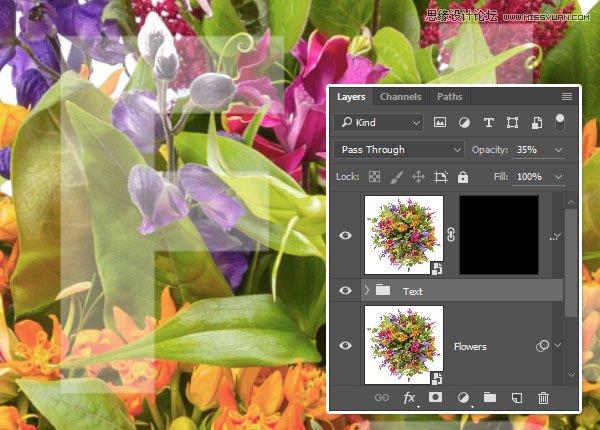
第3步:将“文本”组的不透明度降低到可让您清楚地看到文本和背景图像细节的值。

3、绘制前花饰品
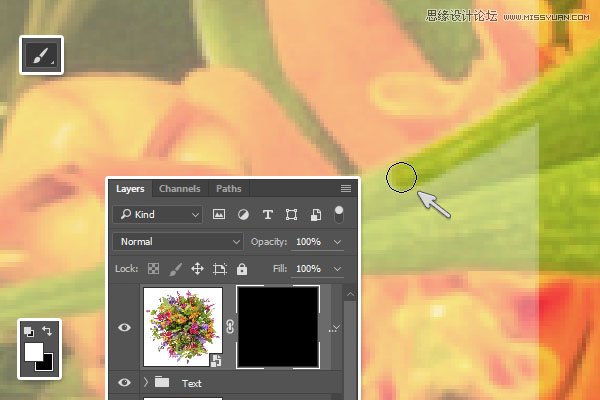
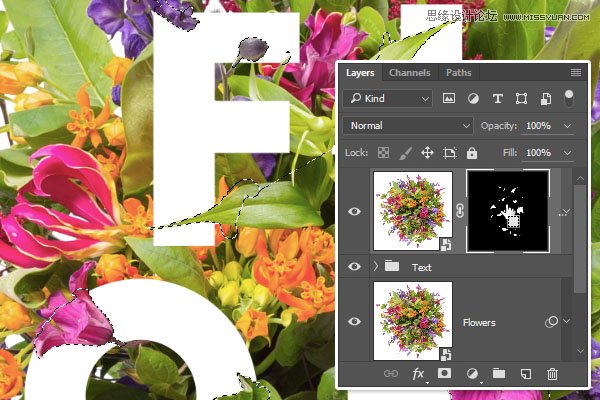
步骤1:挑画笔工具(B) ,设置前景色到White,并选择一个圆形硬刷尖。单击花朵复制图层蒙版的缩略图将其选中,然后开始在文本前面的部分上绘画。您可以使用[和]键来增加或减少笔尖尺寸。花点时间尽可能精确地绘制这些零件。

第2步:如果有任何部分要取消打印,则只需将“ 前景色”设置为Black并取消打印这些区域。使用X键在前景色和背景色 (Black和White)之间切换。您也可以使用选择工具来选择要绘制的部分,如果你喜欢的话。

第3步:完成之后,再次将文本组的不透明度设置为100%,然后检查是否所有内容都看起来像是喜欢它。

步骤4:放大以解决任何需要更多工作的领域。这是一个稍微耗时的过程,但重要的是要获得最终的结果。

4、创建阴影
步骤1:命令单击该花复制图层蒙版的缩略图创建选区。

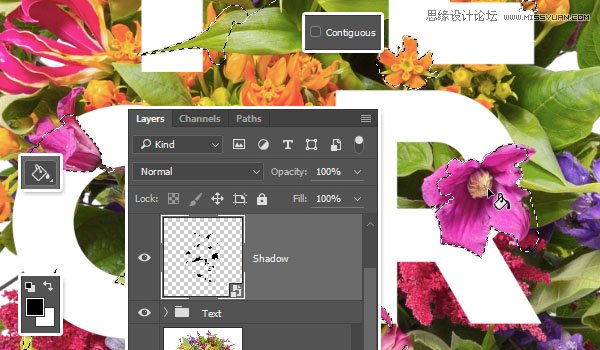
第2步:在“ 文本”组的顶部创建一个新图层,并将其称为“ 阴影”。选取“ 油漆桶”工具,取消选中“ 选项”栏中的“ 连续”框,然后填充所选内容。Black,右键单击 “ 阴影”图层,然后选择“ 转换为智能对象”。

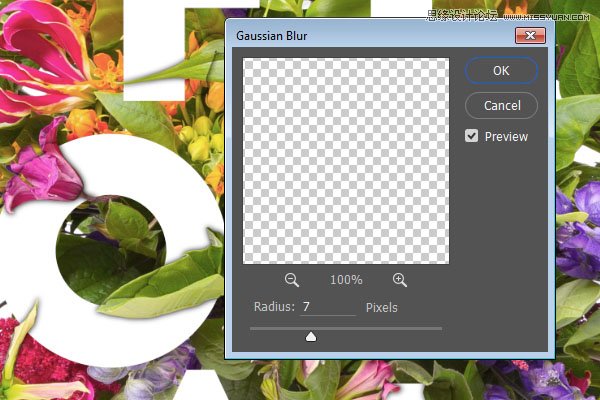
第3步:去滤镜>模糊>高斯模糊,并设置半径为7。

步骤4:使用“ 移动工具 ”轻微向下微移阴影。
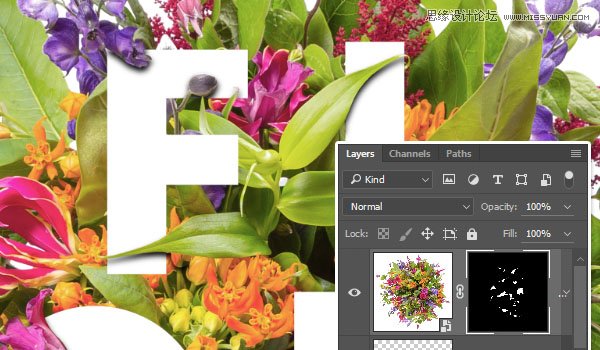
你会注意到一些被擦除部分随机出现的阴影。为了解决这个问题,你需要绘制这些部分(取消它们)。所以挑了画笔工具,选择花复制图层蒙版,设置前景色到White,和油漆过你想要覆盖的阴影部分。

第5步:您可以使用较低的硬度值来无缝混合这些区域。如果需要的话,你甚至可以遮蔽阴影层去除任何多余的部分,或者打开原始图层来添加更多的阴影。

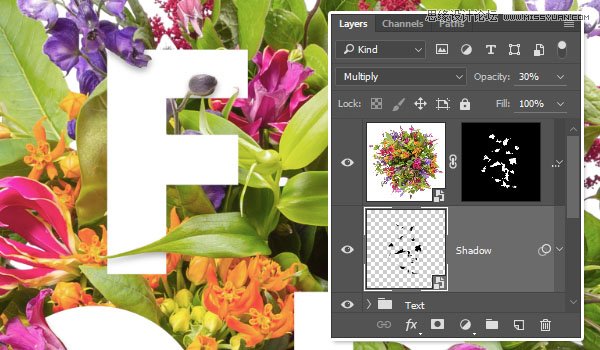
第6步:完成后,将阴影图层的混合模式更改为“ 正片叠底”,并将其“ 不透明度”更改为30%。

5、删除白色背景
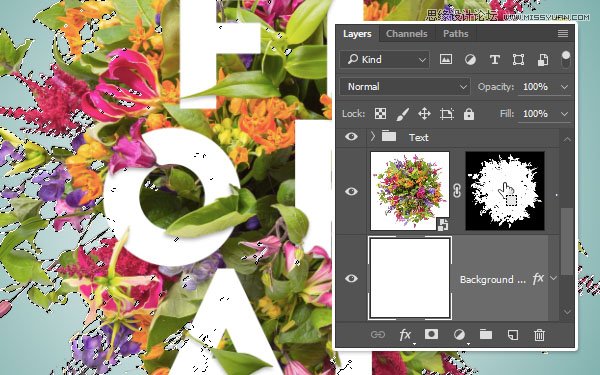
步骤1:选取魔棒工具,取消选中选项栏中的连续框,然后单击白色区域将其选中。根据您使用的鲜花图像,您可能需要使用其他工具来选择背景,例如磁性套索工具或快速选择工具。只要确保选择图像的背景将其删除。

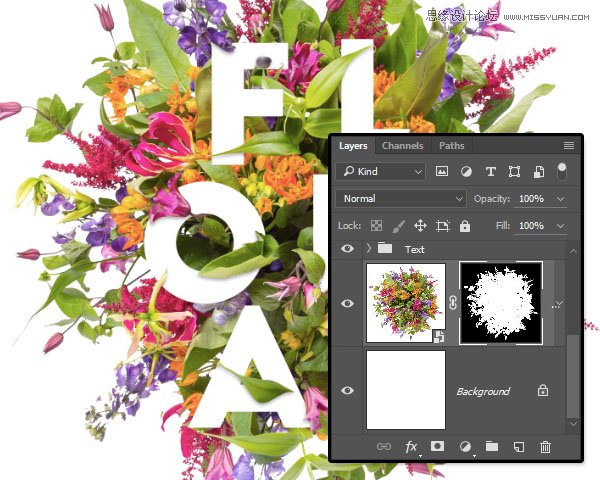
第2步:转到选择>反转,并添加图层蒙版来隐藏白色背景。

第3步:再次选择白色区域(鲜花图像上的空白部分),然后单击鲜花复制蒙版,并使用填充选择Black。转到选择>取消选择。

6、添加背景渐变填充
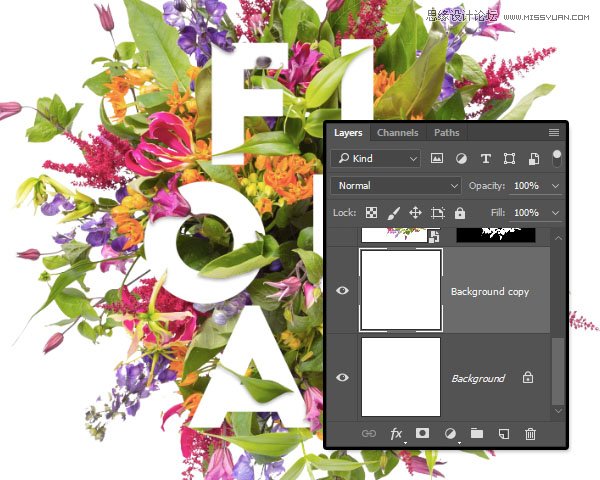
步骤1:复制背景图层。

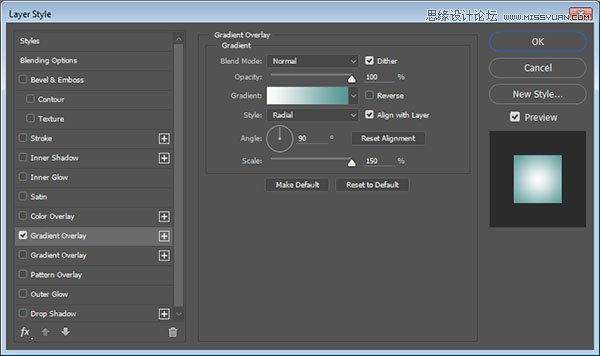
第2步:双击该背景副本层到应用渐变叠加使用这些设置的效果:
检查抖动盒
风格:径向
规模: 150%
单击渐变框以使用#ffffff左侧和#559793右侧的颜色创建渐变。

第3步:您也可以使用任何其他渐变填充。

7、创建花的背景阴影
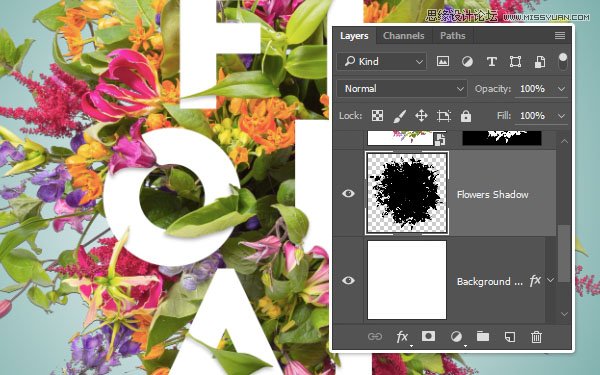
步骤1:命令单击该花图层蒙板的缩略图创建选区。

第2步:在Background复制图层的顶部创建一个新图层,将其命名为“ 鲜花阴影”,然后填充选择内容Black,然后取消选择。

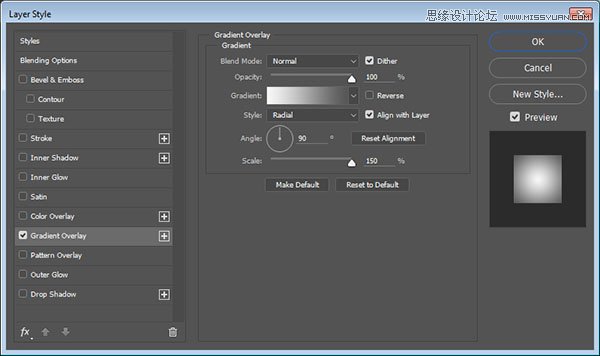
第3步:双击 “ 鲜花阴影”图层以应用具有以下设置的渐变叠加效果:
检查抖动盒
风格:径向
规模: 150%
单击渐变框以使用#f7f7f7左侧和#555555右侧的颜色创建渐变。

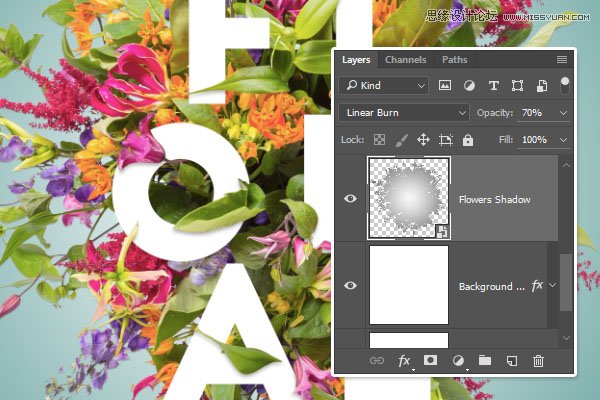
步骤4:将鲜花阴影图层转换为智能对象,然后将其混合模式更改为线性刻录,并将其不透明度更改为70%。

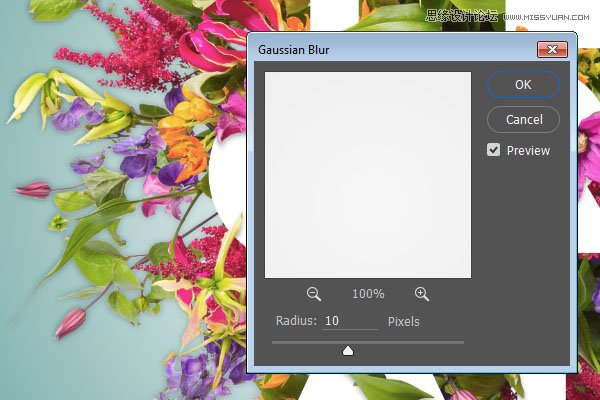
第5步:去滤镜>模糊>高斯模糊,并将半径更改为10。

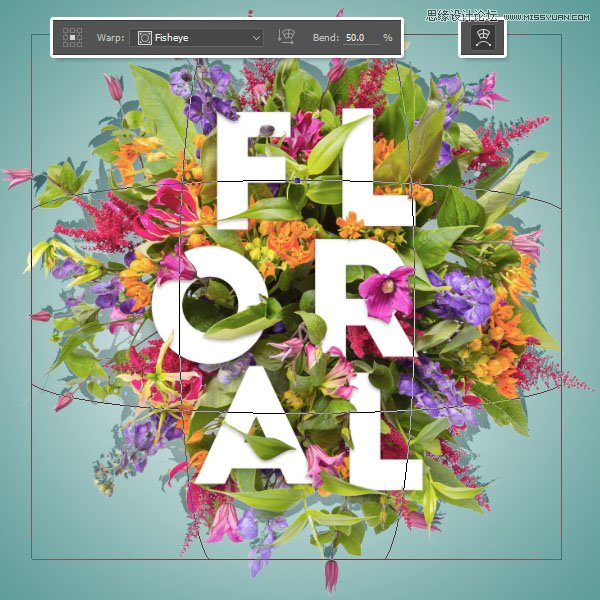
第6步:按下Command-T键进入 自由变换模式。
单击选项栏中的扭曲图标,然后选择鱼眼预设。如果需要调整,然后按回车键一次接受更改。

第7步:现在调整大小并移动阴影,然后再次按下Return键以接受所有更改并退出 Free Transform模式。

8、文字的样式
双击该文本组应用以下图层样式:
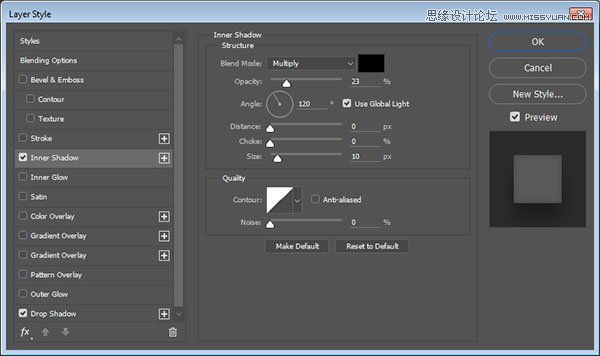
步骤1:添加一个内部阴影与这些设置:
不透明度: 23%
大小: 10

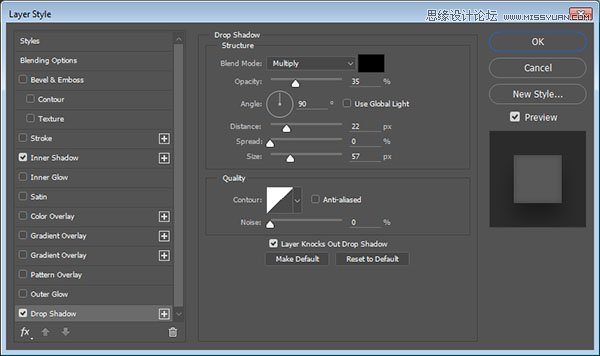
第2步:添加阴影与这些设置:
不透明度: 35%
取消选中使用全局灯光框
角度: 90
距离: 22
大小: 57

这会为文本添加一些阴影。

9、创建过滤层
步骤1:转到选择>全部,然后编辑>复制合并,然后编辑>粘贴。

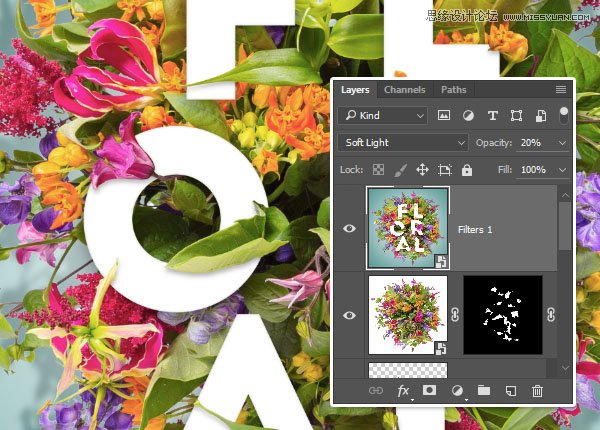
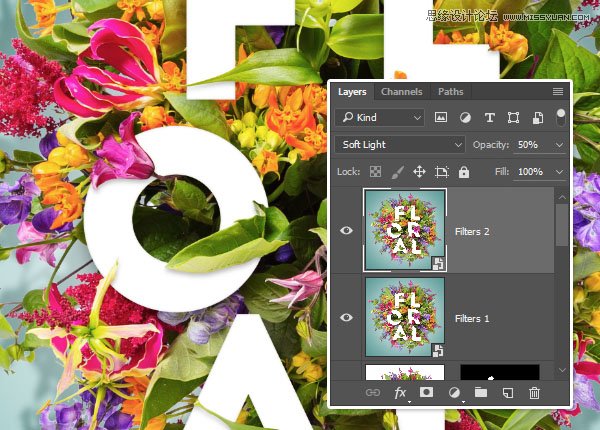
第2步:将粘贴的图像放在所有图层的顶部,重命名其图层 Filters 1,并将其转换为智能对象。然后,将其混合模式更改为柔光并将其不透明度更改为20%。

第3步:复制过滤器1层,重命名复制 过滤器2,并将其不透明度更改为50%。

10、应用过滤器
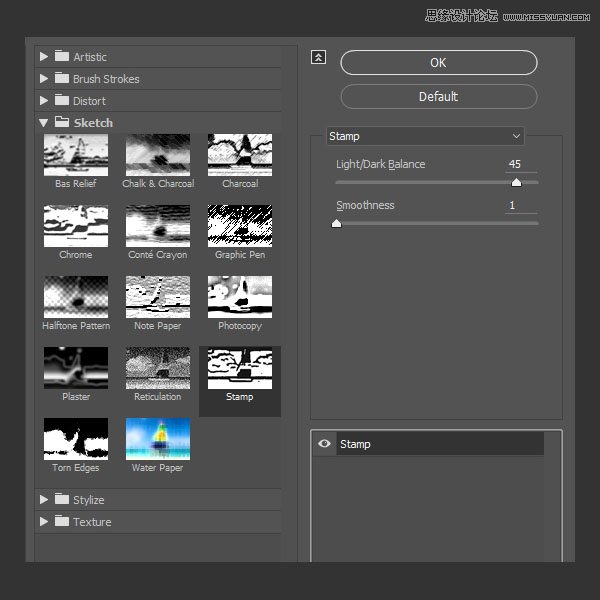
步骤1:选择过滤器1图层,然后转到“ 过滤器”>“过滤器库”>“草图”。选择印记过滤器,并将光照/黑暗平衡改为45,平滑度改为1。

这将使图像看起来更像是一幅插图,而不是一张照片。

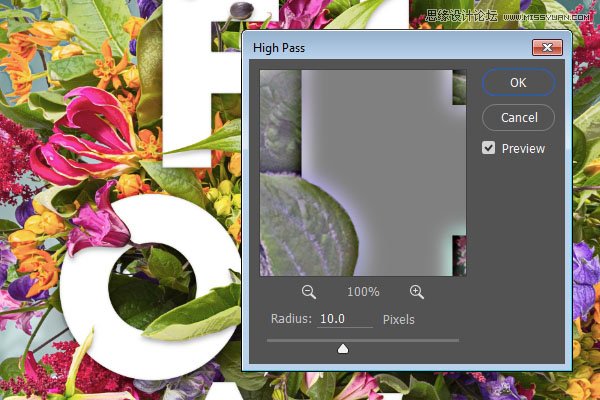
第2步:选择Filters 2图层,然后进入Filter> Other> High Pass,并将Radius更改为10。

11、添加纹理和最终调整图层
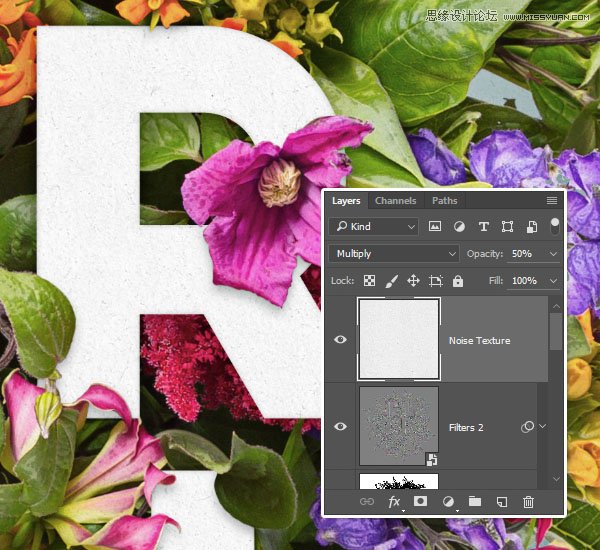
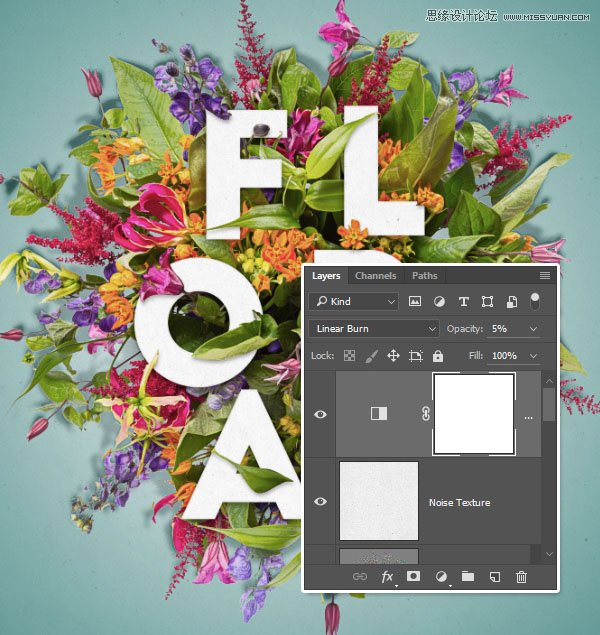
步骤1:将Paper Grain Texture图像放置在所有图层的顶部,并根据需要调整其大小。然后将其图层的混合模式更改为正片叠底,并将其不透明度更改为50%。

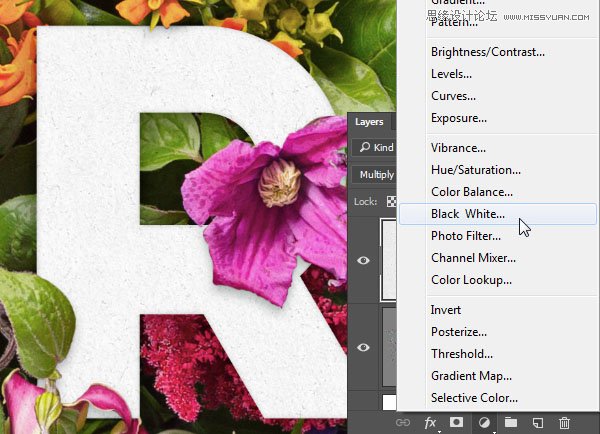
第2步:单击“ 图层”面板底部的“ 创建新填充或调整图层”图标,然后选择“ 黑白”。

第3步:将调整图层的混合模式更改为线性刻录,并将其不透明度更改为5%。这将为最终的结果添加一个非常微妙的颜色调整。

最终效果:

教程结束,以上就是关于Photoshop制作鲜花装饰有层次感的立体艺术字教程的具体制作步骤,效果是不是很漂亮呢?文章来源于站酷,感谢作者PS平面设计11给我们带来经精彩的文章!
相关教程推荐:
加载全部内容