二维码,设计特色二维码教程
zhch02 人气:0教程只分享了二维码的制作方法,要做成动态,还需要用到AE来制作。
简单的概述
二维码简称”QR码”,现在随处可见,商场、买单、商品上......等等。黑白两色的二维码对人们来说已经习以为常,但是怎么做出富有创意的二维码设计可大大提高用户的扫码识别率与品牌认知。
制作二维码的一些重要点,颜色与图形处理的方法、关键部位污损、以及如何兼顾漂亮与可用性等等一些技巧大家可能还不是很清楚,不少粉友们来问我怎么做的,那么今天就简单的和大家讲解二维码设计。
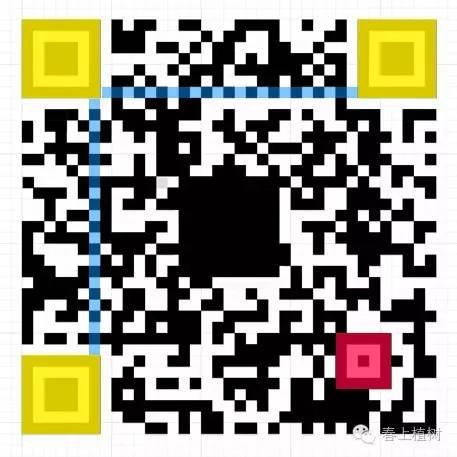
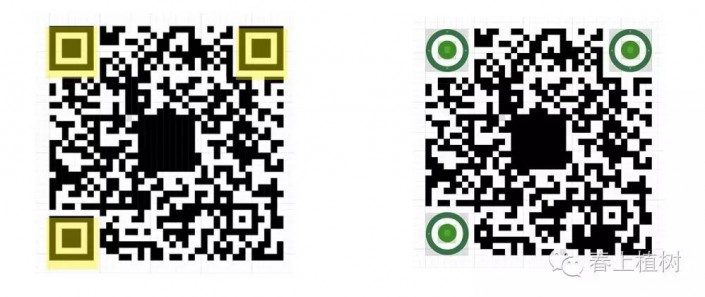
几个月前我在网上看到一些很屌的二维码设计,所以我感兴趣的学了起来。先和大家说一下二维码的基本规则,看以下图:

基本规则
1.三个定位标志和一个校正标志(图上黄色标记)是最重要的区域、蓝色与红色标记区域。这些部位破损严重的话,设备就根本无法读取其内容。
2.QR码的边缘必须留出4码元以上的空白。 这样是为了便于软件读取。
3.颜色最好使用深色覆盖,背景使用浅色,二维码与背景颜色要有较强烈的明度对比。形成较强的正负形。
了解这些基础规则,接下来将二维码用AI画成失量图,需要耐心的时候到了。(建议最好用ai cc 2014以上的版本,因为这个版本有比较牛逼的功能。)
第一步
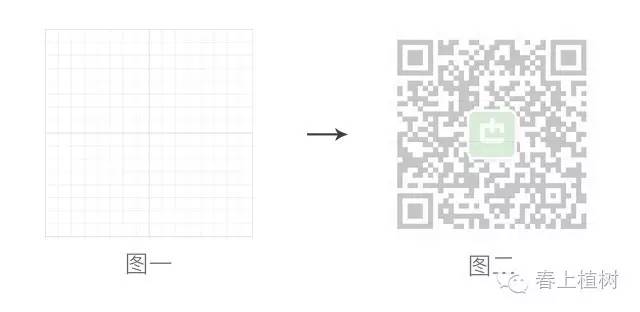
打开ai-新建文档-打开二维码图片,然后在菜单栏中找到“视图”-点击“显示网格”画布中就出现以下(图一)网格。

第二步
网格与二维码对应(如以上图二),把二维码图片锁住“command+2”/(win系统应该ctrl+2),然后使用“矩形工具”临摹画一个网格大小的矩形,使用“command+d”横向复制,再纵向复制,最终效果把二维码格子填满,(见图三)。全选,调整透明度30%左右(见图四),看清楚就可以了。然后透出来的白格子删掉,(见图五)。我这是傻逼的办法,还有更多的办法,只要失量的就行了。


<点图片看大图>www.softyun.net/it/

<点图片看大图>
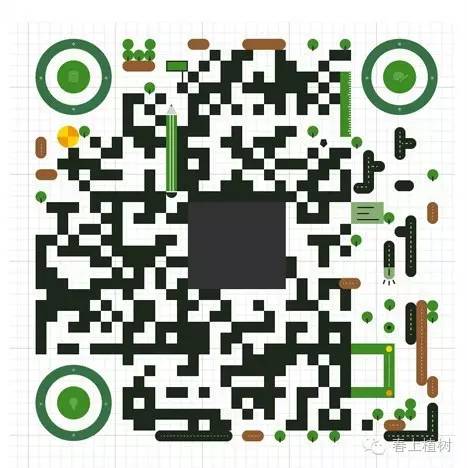
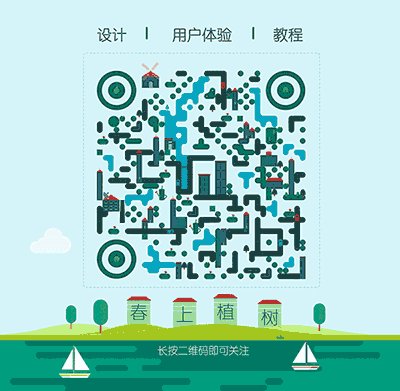
接下来咱们可以进行创意设计了,可以网上进行一些素材搜索,想想自己做一个什么样的,可以根据自己的品牌风格来定,比如中国移动可能考虑网络科技方面,或者轻松舒适的上网等类型。宝马则是汽车行业,可以往立交桥、高速公路、建筑等等。这些主题就自己考虑,当然我做的就是小清晰为主,《春上植树》寓意是春天新的一年开始,播种植树,以后乘凉和收获,代表着现在给大家分享的知识,今后必然是有所有用的。所以主要以草地、树、路、花、房子。一种自然、轻松的的感觉。
第三步
接下来我将把正方形变成圆角矩形,上面我有说到说使用ai cc版本制作,因为cc版本有一个快速使矩形变圆角的功能。 选中一个正方形,中间四个点,快速变圆角矩形
选中一个正方形,中间四个点,快速变圆角矩形 ,点某一个角可以将某个角变圆
,点某一个角可以将某个角变圆 ,非常快速好用的功能。
,非常快速好用的功能。

第四步
将定位标志,也就是三个角的正方形,变成圆形,也可以变圆角矩形,这个你自己定。千万不能改变太大,不然设备扫描不出来。效果如图下:

<点图片看大图>

<点图片看大图>
定位标志也可以加一点修饰元素。
ps:制作每一步建议拿手机扫描测试一下,不然后果很严重。
第五步
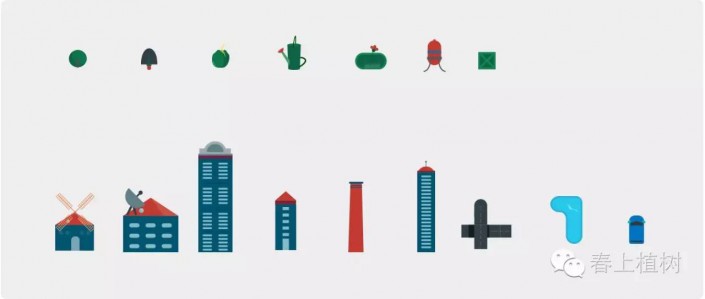
然后将每一个点变成自己想要的图形。变成金钢侠还是宝宝都由你定,我觉得做自己的二维码可以天马行空,不过我建议最好在纸上画好自己想要的模型,不然二维码会变得很乱。


第六步
二维码也需要合理的点线面运用,这样使整体好看一点。二维码图形破坏不能超过5%,不然就很难扫描出来。另外我将1个格子的、2个格子的。。。。。这样元素画出来后铺满二维码。

<点图片看大图>

<点图片看大图>
第七步
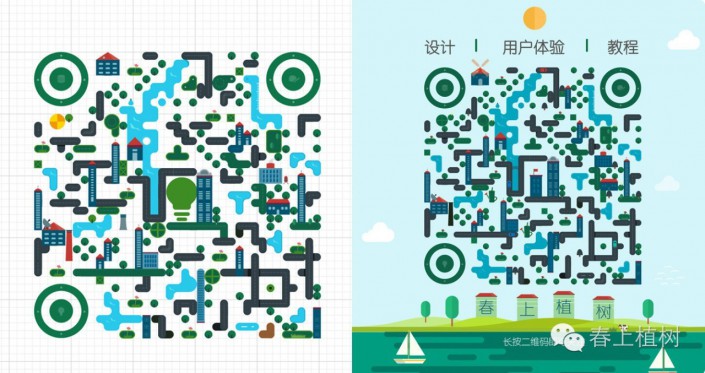
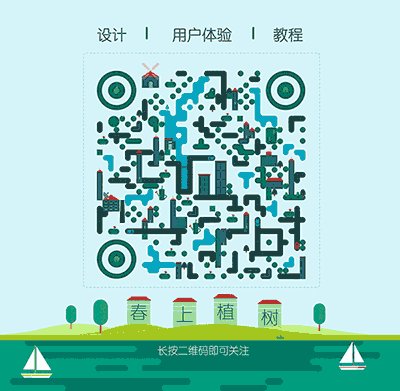
拼好后效果如下。(切记要测试,不要盲目的去做)然后再丰富你的边框,背景等。测试后再调整细节、美化。

<点图片看大图>

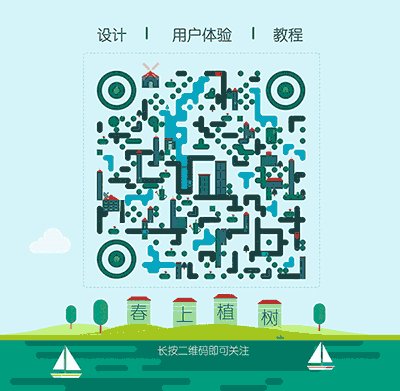
大功告成!简单、有自己品牌风格的二维码就这样完成了。
AE部分的动画本人只会一丢丢,所以AE教程方面还是大家去看看大神的啦!
最终效果:

加载全部内容