智能对象,讲解智能对象怎么用
Climbkey 人气:0Photoshop,设计师小伙伴们肯定非常熟悉,这可是设计师的入门软件呢。这里,我们来谈谈关于智能对象的使用技巧。智能对象是一个非常强大而实用的功能,好多小伙伴在使用智能对象的时候只是用到了其中几个而已。接下来就把我在做设计过程中对于智能对象的使用梳理出来。
第一,保证图像不失真。使用ps处理位图的时候,需要不断的缩放画布,在这其中肯定会造成图像失真。把操作好的图层转成智能对象,就可以避免这种情况的发生。上图感受下

<点图片看大图>www.softyun.net/it/

<点图片看大图>
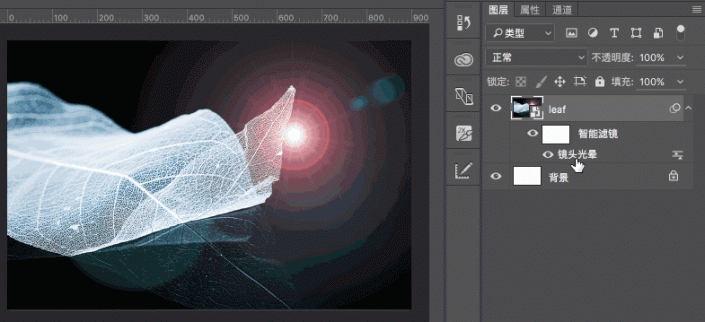
第二,智能对象可以调节滤镜参数。给图像添加滤镜的时候,很(jue)难(dui)做(bu)到(hui)一次就把效果做到位,肯定要经过不断的调试,正所谓“三分做七分调”嘛。

<点图片看大图>
第三,减小文件大小,降低内存消耗。(猴哥穷啊,电脑配置低,这个对我来讲真的大有用啊~~)在做复杂的大型网站设计和移动端设计的时候,尤其是2015版本引进了画板概念之后,PSD文件往往体量很大,软件运行过程中会比较卡。按照网页内容、画板等转成智能对象,会减小文件大小,让软件运行嗖嗖嗖的,哈哈。当然,需要修改的时候,双击打开智能对象,完全无压力。
第四,批量修改。分为同一文件的修改和多个文件的修改。
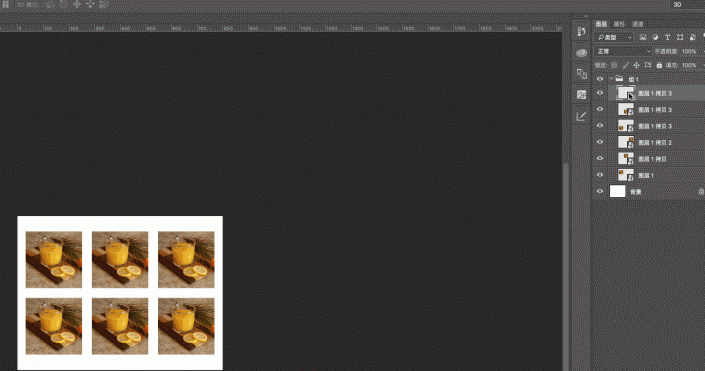
在一个PSD文件里,出现多个相同智能对象,只要修改其中一个,就会全部完成修改。

<点图片看大图>
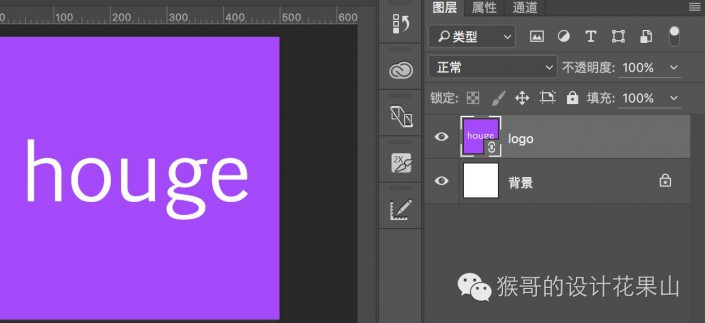
多个文件修改同一内容。好不容易设计完APP的50多个界面,突然需要改变导航栏的颜色。What!!!,这么多张界面难道要我一张张改吗?NO NO NO!你只要使用链接智能对象就可以解决这个问题。APP界面有很多共用的部件,在设计过程中,我们可以把这些部件单独存出来,然后用到的时候,文件—嵌入链接的智能对象,次数不限噢。智能对象就会在图层icon右下角出现链接的图标。这样只要修改智能对象本身,所有链接的智能对象都会发生改变。是不是超级酷呢~

<点图片看大图>
对,此处没有gif图~~~
加载全部内容