功能介绍,CC 2015版设计空间功能介绍
么么茶 人气:0在Adobe Photoshop CC 2015的技术预览版中,PS设计空间就作为一项新功能出现,可以说是网页UI设计的专属工作站。本期国外精品翻译教程就对这一新功能进行一下简单介绍。
启动“PS设计空间”模式后,Photoshop换上新界面,原有与UI/Web设计无关的功能会被隐藏(比如3D工具等),这样设计师就能在UI专属设计界面中更加方便和高效地进行设计,减少低效操作。

图00
运行设计空间
注意:仅适用于Mac OS X10.10和64位Windows 8.1及更高版本的操作系统,暂时只支持英语。
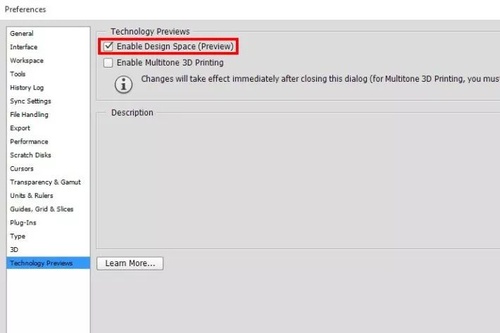
就如前面所说的,设计空间现在属于技术预览阶段,需要手动启动。在主菜单栏中选择“编辑>首选项>技术预览”,勾选启动设计空间(预览),然后就能看到设计空间的介绍画面。

图01
选项卡菜单
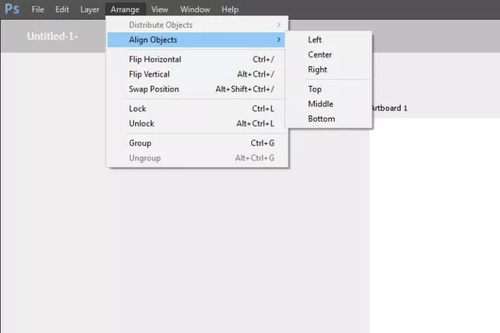
现在介绍一下设计空间的特点以及与平常我们看到的PS界面有什么不同。正如下图看到的,平常的选项卡菜单栏变样了,其中一些选项消失了,同时出现了新的选项“安排”,在安排选项中,我们用来对齐、翻转对象,以及将对象放置在组里。

图02
创建新文档
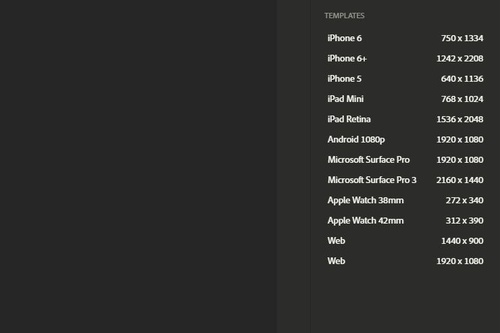
在设计空间中创建新文档有2种方法,最简单的方法就是通过模板面板,就是进入设计空间时能看到的,这里提高了最流行的设计模板。当然还可以通过选项卡菜单,点击文件,然后选择新建(Ctrl+N),创建与最后一个模版相同大小的文档。如果按Alt+Ctrl+N,就打开常规的Photoshop窗口,然后就可以选择创建和设置新文档。并且从模版中创建新文档,与在模版面板中操作的效果一样。

图03
工具简化
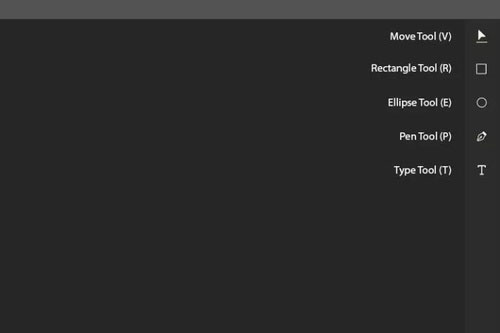
进入设计空间后,左侧工具图标列表消失,并被右侧中部的仅有的五个图标代替,他们分别是选择工具、矩形和圆形工具、钢笔工具及文字工具。选择工具主要替换平常我们在画布中移动对象的移动工具,同时用选择工具双击形状然后就可以进行调整。

图04
对齐对象
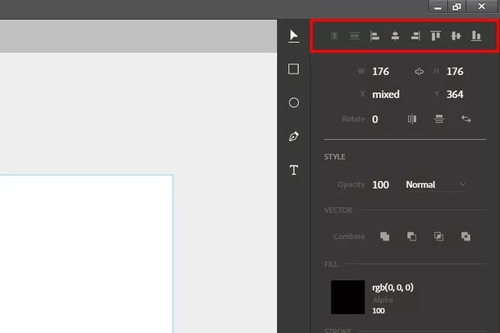
通过“安排”选项卡或右边对齐面板对齐对象。可以同时对多个对象进行对齐,按着Shift就可以多选择。

图05
调整定位和大小
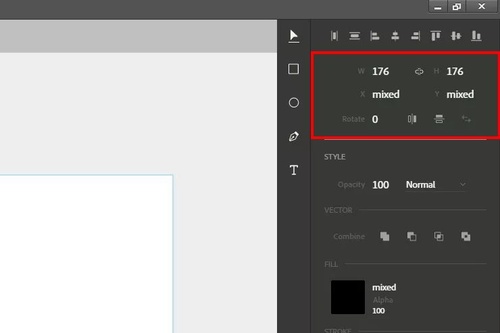
对于UI和网页设计,要求图案的摆放和大小都非常精确,在工具列表右侧的面板中可以设置高和宽的数值,并且可以锁定宽高比,避免后面操作影响已经完成的部分。宽高设置项下方是定位设置,将决定图像放置在画布什么地方,其他选项就是旋转已经选定的对象,还有设置两个对象之间的相对位置。

图06
设计矢量图像
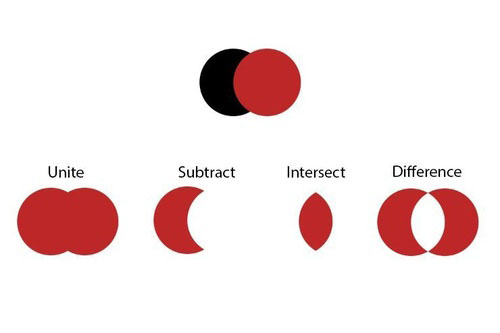
现在看看设计部分。设计的第一件事就是设置不透明度、图层模式,还有矢量的部分,这会令你想到熟悉的Adobe Illustrator。通过上面的设置,我们可以调整图像的形状或者与其他形状混合,从而形成叠加、减少、交集和差异等效果。如下图所示就是两个圆形的四种组合形式,这个设计过程中,图形必须被选中。

图07
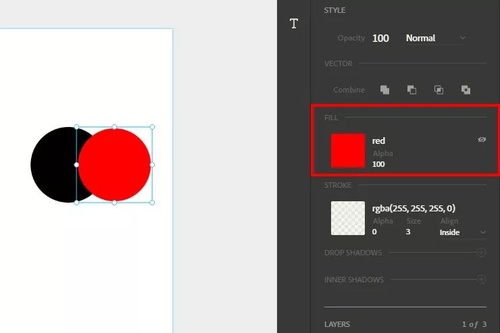
填充对象
填充可以通过拾色器点击想要拾取颜色的区域获得颜色来填充,或者直接设置颜色选择器,如黑色#000000、RBG(255.0.0),设置填入red。这里的阿尔法通道类似与不透明度,但只有填充的时候才会产生效果。

图08
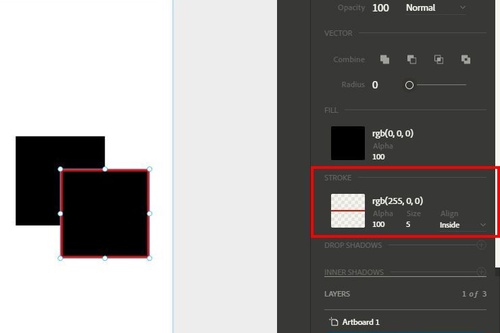
设计描边
我们可以设置描边的大小和对齐方式,设置内对齐、外对齐或者中心对齐。

图09
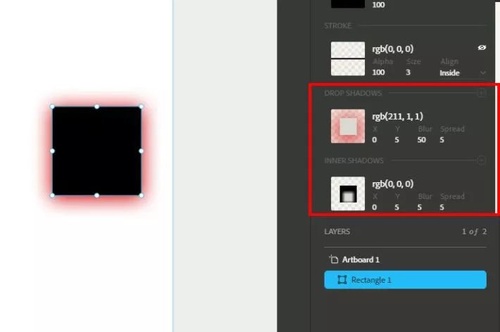
设计阴影
我们可以添加对象的外部和内部的阴影。设置颜色,就会变成外发光,
还有定位的XY设置、模糊和距离。阴影颜色以及XY轴等设置都可以通过点击小加号激活。

图10
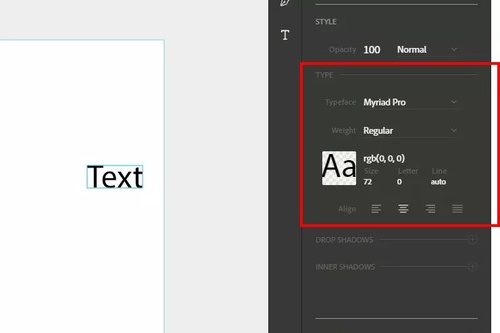
文字造型
到了文字设计,其实也很简单的。在文字区域选择字体、大小等。

图11
加载全部内容
 爱之家商城
爱之家商城 氢松练
氢松练 Face甜美相机
Face甜美相机 花汇通
花汇通 走路宝正式版
走路宝正式版 天天运动有宝
天天运动有宝 深圳plus
深圳plus 热门免费小说
热门免费小说