Photoshop CC教程:您必须知道的CC新功能
米田的天空 人气:0新版本的PS又来了,改进的部分确实很多。抽取部分最常用的新功能,更多是偏向视觉设计的方向,比如样式直接转成CSS、可编辑的圆角矩形、无损图片拉伸、照片智能防抖+智能锐化、单独图层区域调节Camera Raw等等。
Adobe 已经正式发布了旗下最新的Photoshop CC、InDesign CC、Illustrator CC、Dreamweaver CC、Premiere Pro CC、AfterEffect CC 等一整套软件产品的下载。
想立即体验的同学,可以戳这里→ Adobe Creative Cloud 中文版套件发布及下载
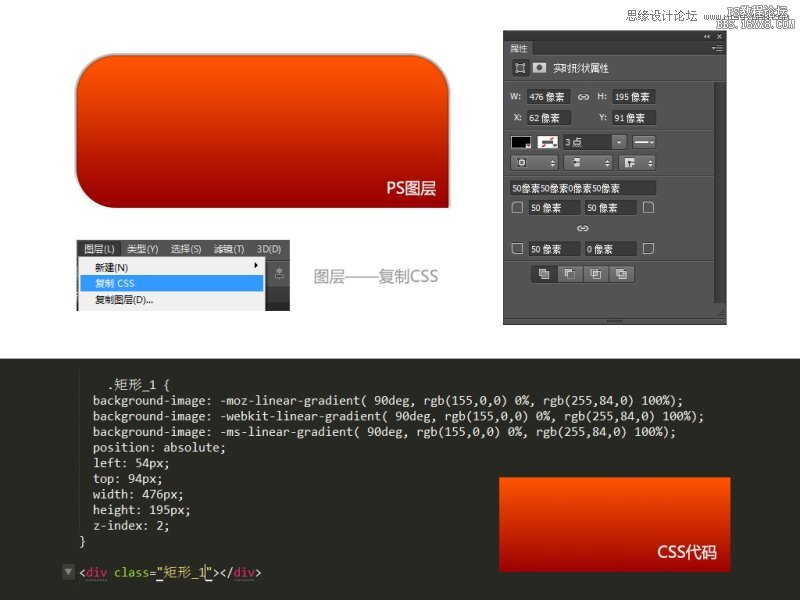
1)复制css——样式转代码神器
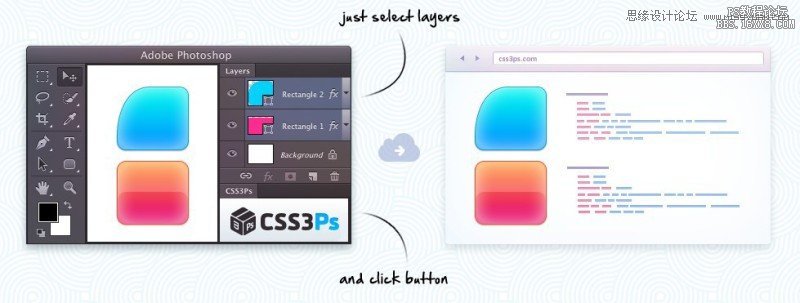
类似插件:CSS3Ps(PS插件!将PS特效转换为CSS3 代码)http://css3ps.com
以手动方式编写网页设计的程序代码时,不一定能取得与原始元素相符的元素 (例如圆角和色彩)。就像官方描述,这一特性并不完美,能生成得到的代码与原图形有差异,主要是色彩和圆角不能完美模拟。暂时最好的解决方式还是CSS3Ps。
2)可编辑的圆角矩形——自定义图形的神器
类似插件:Corner Editor(编辑路径圆角for ps)
类似插件: Xtream Path(AI圆角工具)
对圆角的控制,大部分设计师肯定都十分需要。以往只能通过插件的方式对圆角进行控制,现在只要新建图形,就会出现这个圆角调节的功能。

photoshop cc-复制css

CSS3Ps-复制css
3)无损图片拉伸——素材拉伸神器
类似插件:PhotoZoom Pro(无损图片放大软件)
通常的工具对数码图片进行放大时,总会降低图片的品质,而这个小工具就是为解决这个问题出现,就像上面插件说的,无损放大图片。当然这个是相对,只是通过算法填充放大的部分,将尽可能地提高图片的品质。程序最大的特色是可以对图片进行放大而没有锯齿,不会失真(注意,这里的失真其实是尽可能地避免损失)

photoshop cc-图像大小-重新采样

photoshop cc-放大2倍的图像
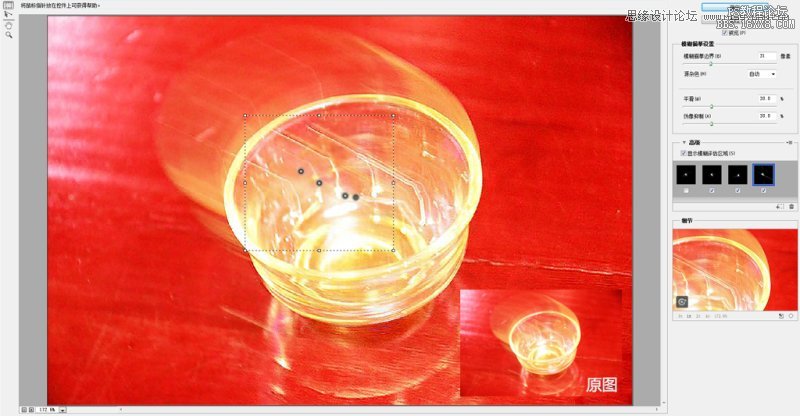
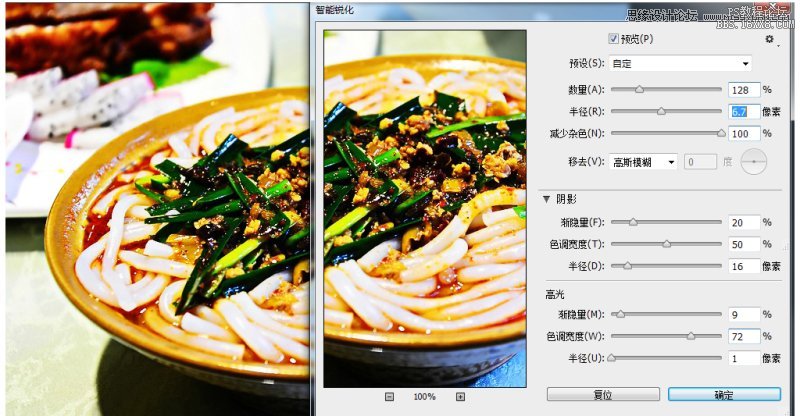
4)照片智能防抖+智能锐化——优化素材神器
类似插件:DxO Optics Pro(含后期去模糊工具)
虽然是两个菜单的工具,不过一般都可以联动使用。对比以往而言是免去装很多插件的麻烦,也算是牛逼的地方。官方说明是将清晰度最大化并同时将杂讯和光晕最小化,此外您还可以借其进行微调,以取得外观自然的高品质结果。

photoshop cc-滤镜-锐化-防抖

photoshop cc-滤镜-锐化-智能锐化
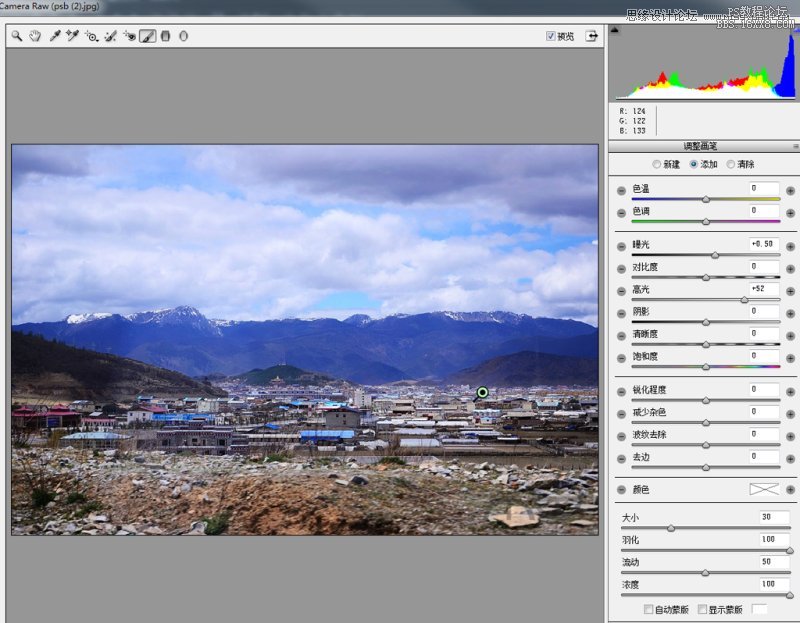
5)区域调节Camera Raw——局部调整神器
以往需要进行调整时,往往需要叠加许多图层进行调节。这个东西就是解决这个问题出现。能够对单独图层进行调整,而不是是整个文件。也可以通过里面预置的小功能,针对特定范围进行明暗,纯度,饱和度等处理,这个很实用。再也不用图层叠加去模拟些效果。更主要是为了摄影师们服务。
镜头校正——修复透视角度
调整画笔——局部处理,界面右侧区域的参数都可调整,
污点去除——类似于仿制图章

photoshop cc-滤镜-Camera Raw滤镜
【其他新特性】
改良的3D绘图
现在当用户在3D物件和纹理对应上进行绘图时,即时预览的速度最高可加快100倍,互动效果也更好。有了强大的Photoshop绘图引擎,任何的3D模型都看起来栩栩如生。
多重形状和路径选择
透过同时选取多个路径、形状和向量图遮色片,不需按多次移动鼠标即可完成更多作业。即使在拥有许多路径的多图层文件中,也可以使用新的滤镜模式,直接在画布上锁定路径(及任何图层)。
扩充的智能型物件支持
有了新智能型物件支持,你就可以套用非破坏性的模糊效果库(Apply Blur Gallery) 和液化效果。即使对影像或视讯加入模糊效果或进行推挤、拉扯、缩拢或者膨胀,原始档案仍能保持完整。即使在储存档案之后,您仍可随时编辑或是移除效果。
改善的文字样式
有了文字样式,你便可以将格式设定储存为预设集,然后只需按一下鼠标即可套用。你甚至可以定义能套用到所有Photoshop文件的文字样式。
条件动作
你可藉由条件动作,以“自动导航”的方式进行例常的处理工作。这些命令会使用if/then 陈述式,根据你所设定的规则自动选择不同的动作。
改良的3D 场景面板
3D 场景(3D Scene) 面板可使2D 到3D 编辑的转变更为顺畅;此面板具备许多您已熟知的图层面板选项,例如复制、范例、群组和删除等。
工作流程省时妙方
现在你可在执行常见工作时节省很多时间,因为众多像您这样的使用者要求我们提供实用的小功能,其中包括将图层拖曳到标签文件、使用新的辅助按键更轻松地建立路径、使用空格键移动路径、在PNG 格式中加入ICC 描述档等等。
改良的3D 效果
阴影和反射能成就您的3D 图稿,也能使其一蹋涂地,而更高品质的即时预览则有助于加快制作绝妙作品的速度。此外,你还可以轻松建立更优质的光晕效果、场景照明,以及凹凸和纹理的光源等。
从网页档案读入颜色
直接从HTML、CSS 或SVG 文件读入色彩,以激发灵感或是轻松搭配现有网页内容的色彩配置。
用于文字的系统消除锯齿
使用与Mac 或Windows® 系统非常接近的消除锯齿选项,取得文字外观的真实预览。
改良的最小和最大滤镜
使用功能更为强大的最小和最大滤镜建立更精确的遮色片和选取范围,新款滤镜现在包含保留方度及圆度的选项。
加载全部内容