移动设计,搞定APP着陆页优化的超实用原则
cocoachina 人气:0在开发LinkTexting 款应用的过程中,我们翻看了2500+个移动app的着陆页,总结了一组能有效提升转化率的着陆页设计方法,针对每个方法还有提供相关实用工具,强烈推荐
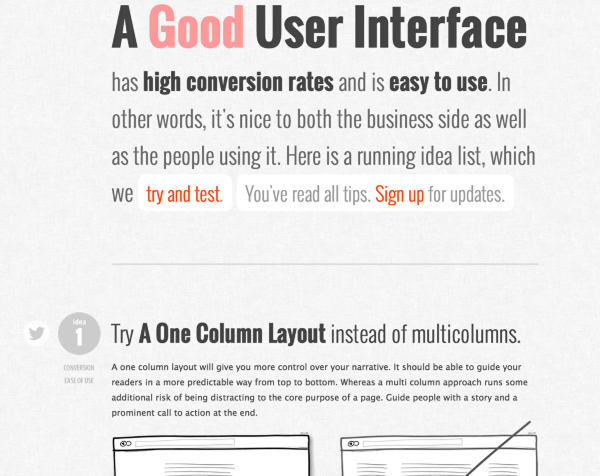
你应该知道着陆页的分析方式,一个比较客观的方法是使用GoodUI(http://goodui.org)清单来提升和衡量着陆页。

最优化着陆页几乎是不可能的。
将着陆页最优化几乎是不可能的,但如果你正在为移动app设计一个着陆页,那不妨可以借鉴以下内容。
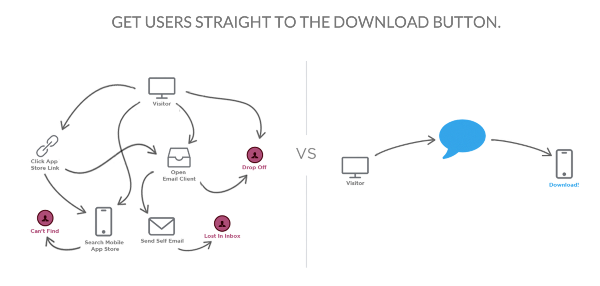
提供下载按钮
从着陆页到登陆页,App的宣传语都应当出现,这样不管用户处于网站中哪一个页面都知道自己操作的最终目的。事实上,还有一种简单的做法,删除图片上的所有文本,但你能确定在没有文本提示的前提下用户知道你的应用是干嘛的吗?应用程序的截图应当至少一次出现在着陆页上。

可使用动态gif图来展示应用如何使用和工作。

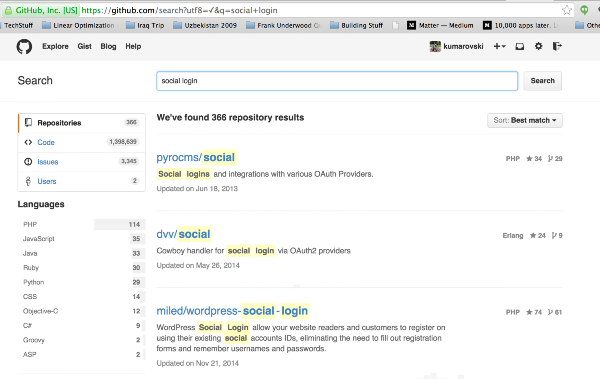
给用户多种登陆方式,比如twitter、facebook、LinkedIn或者Google Plus,如果你的用户群还包括不少老年人,可以添加Yahoo登陆:)。

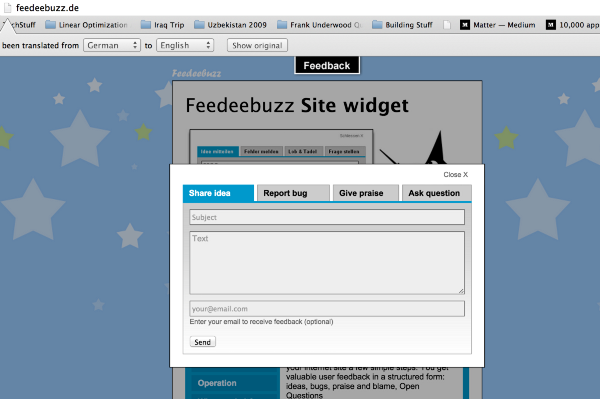
用户体验贯穿着陆页到移动app,用户应当知道如何与你进行沟通,如何向你抱怨发牢骚以及如何赞美你,并且用户反馈应当是以秒而非分钟计算的。Feedeebuzz(http://feedeebuzz.de/)是一款收费的反馈插件,可为你提供构建反馈回路的帮助。

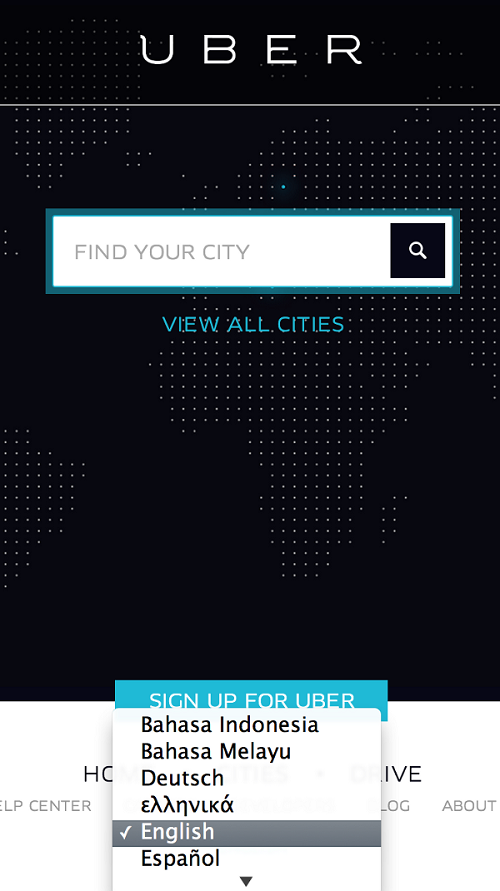
如果你的应用程序是多平台发布,并且你不确定下一步应该进入哪个国家和市场,那么可以借用下DakWak(http://dakwak.com/),它可以快速将你的着陆页国际化为150种语言,通过其提供的分析功能,以帮你确定哪个国家访问的用户群最大,从而决定即将进入的市场。

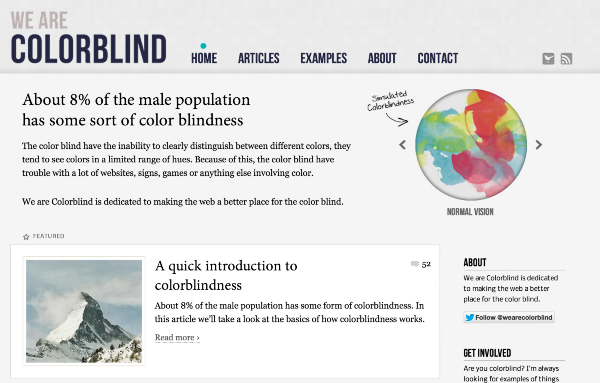
在访问着陆页的人中,可能会有少数色盲用户,这时候可以使用 http://www.color-blindness.com来测试页面。

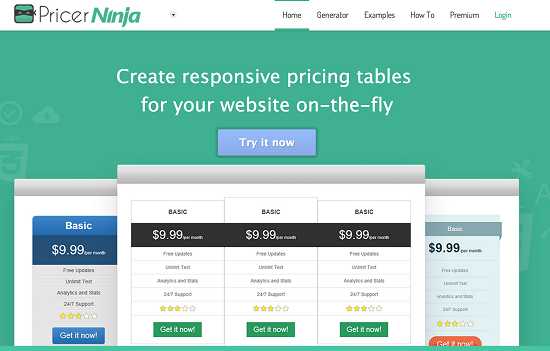
如果你的应用程序是收费的,那最好让用户毫不费力就能找到价格,比如使用‘premium’或‘pricing’文本。

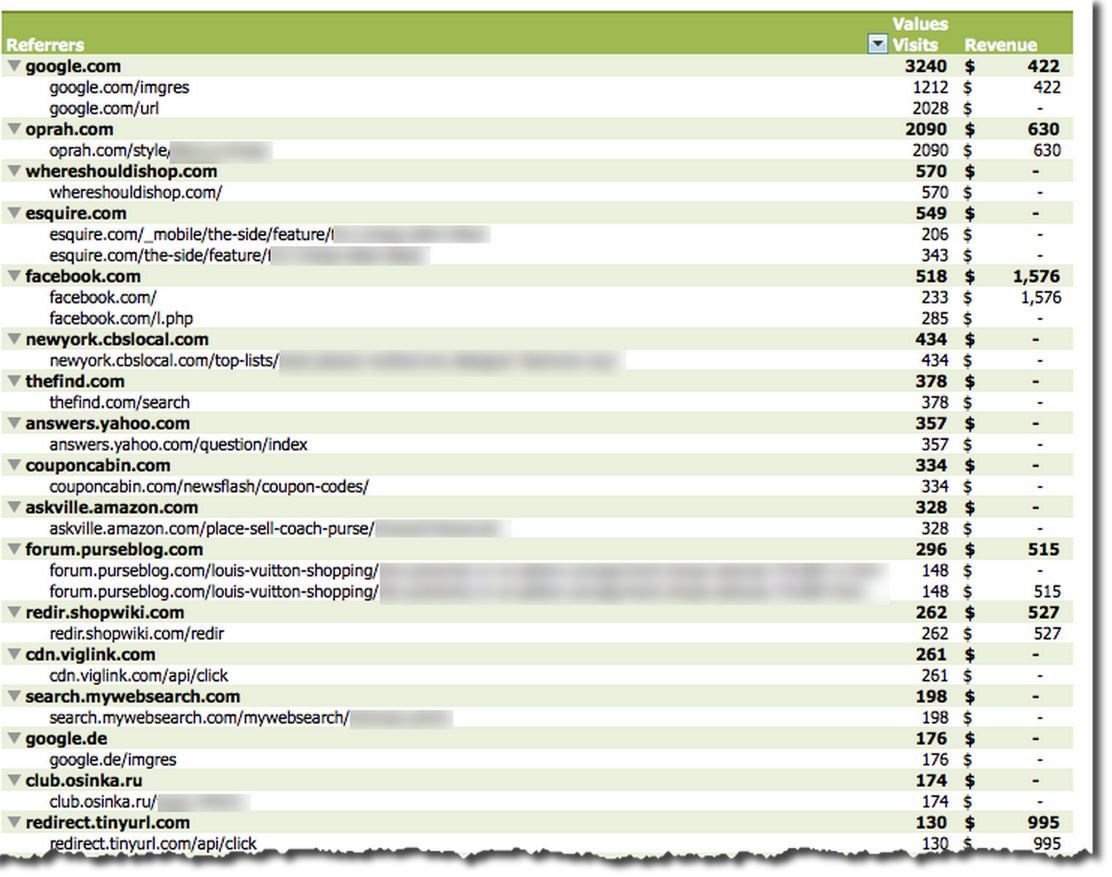
用Google Analytics跟踪用户转化。

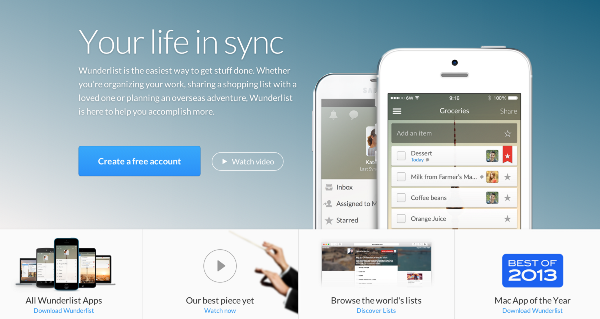
如果你的应用在应用商店有超过100个评分(当前版本),那就大方地展示吧!注意右下角的“Best of 2013″ 展示,也是非常推荐的方式。

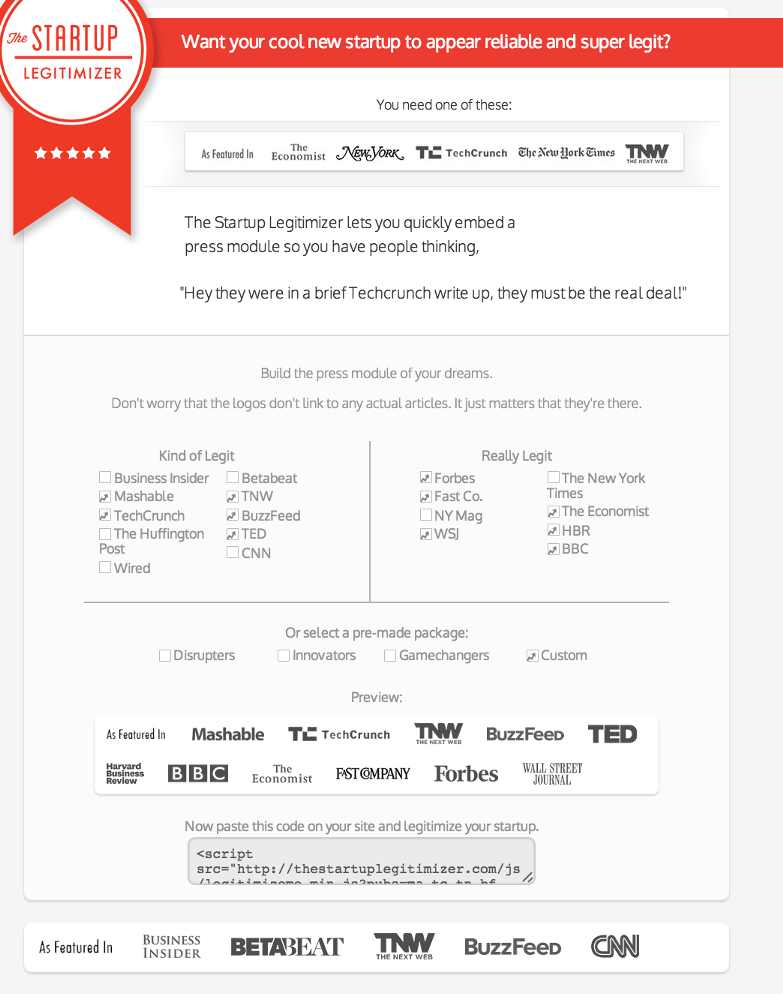
新闻媒体logo使用授权。
注意,一定要授权才能使用。

针对B2B业务的app使用LeadFeeder。
如果你app的主营业务是B2B,推荐使用LeadFeeder.com(http://www.leadfeeder.com/)。潜在的用户浏览了你的网站,但没有留下联系方式,那LeadFeeder.com可帮你找到丢失的线索。

包含社交网络icon,让用户能够在社交网络上找到你。

可试试 http://www.browserstack.com/,非常适合开发初期阶段。

如果你的应用程序主要面对EU国家用户,那么隐私策略就显得尤为重要了,推荐使用iubenda(http://www.iubenda.com/en)来生成。iubenda使用非常简单,仅需几分钟即可添加到,并且条款都是自动添加。

如何设计高质量的着陆页?
加载全部内容