绘制红色主题指南针APP图标的Photoshop教程
软件云 人气:0在教程开始之前先分析一下如何来完成这个效果,这里我们主要分为三个部分:底座、表盘、指针,底座指针问题都不大,主要是表盘部分需要用到多个图层及图层样式来表现图标的立体感,视频教程和教程的源文件都已经打包,有什么不懂的地方可以下载源文件查看。
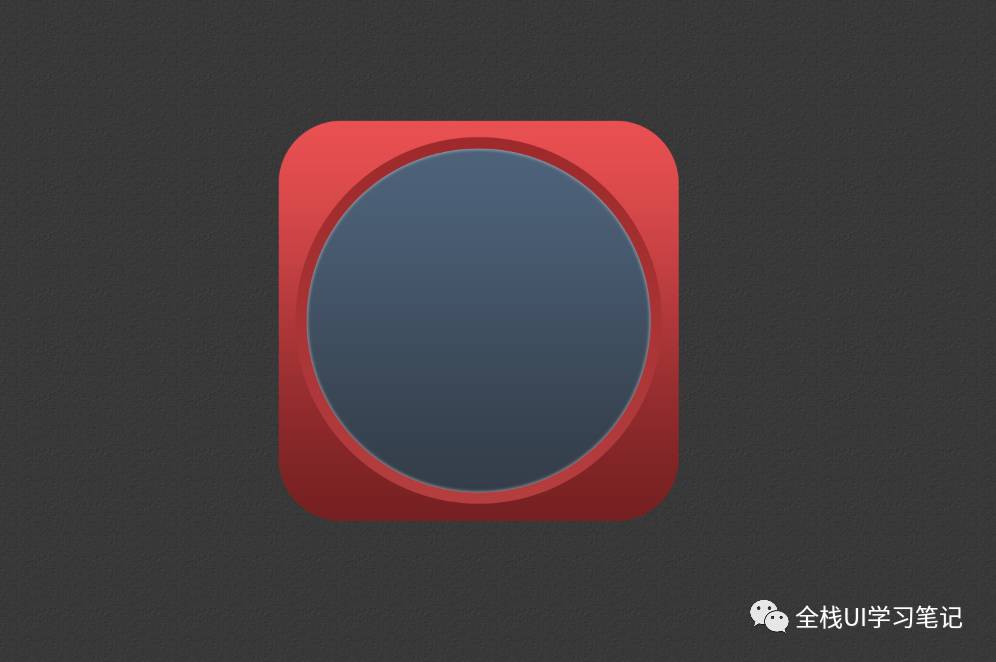
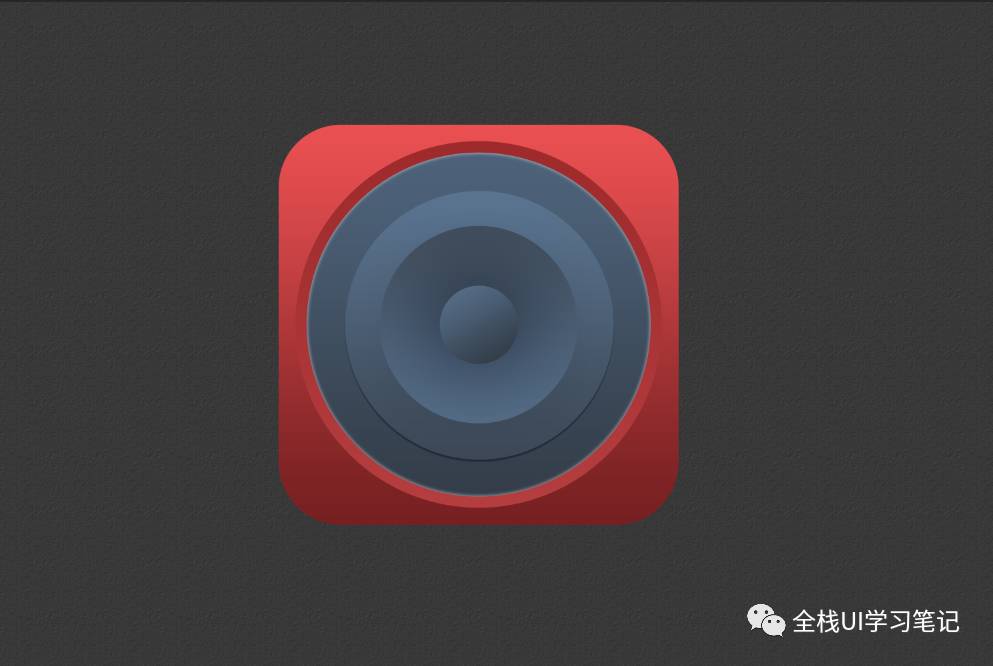
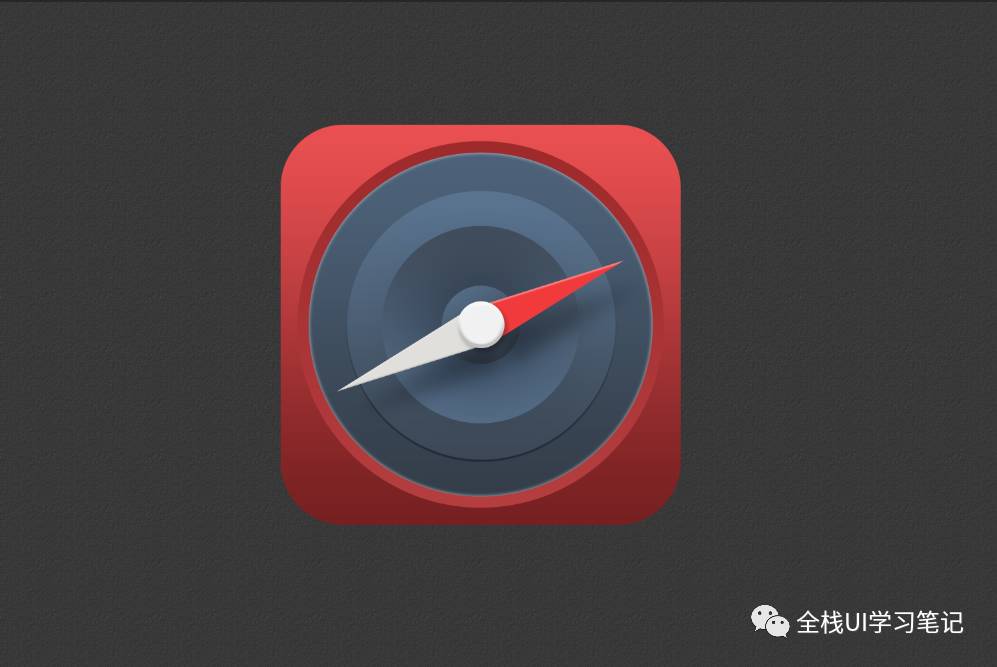
最终效果:

下面是教程:

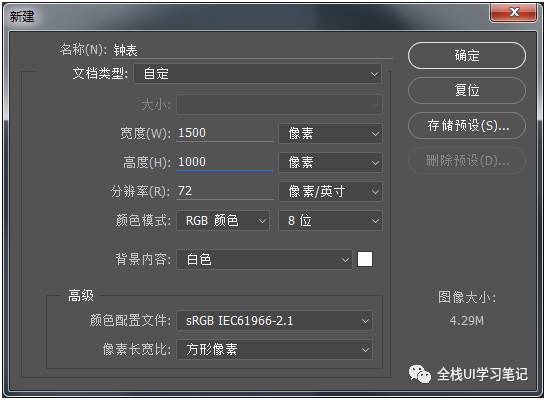
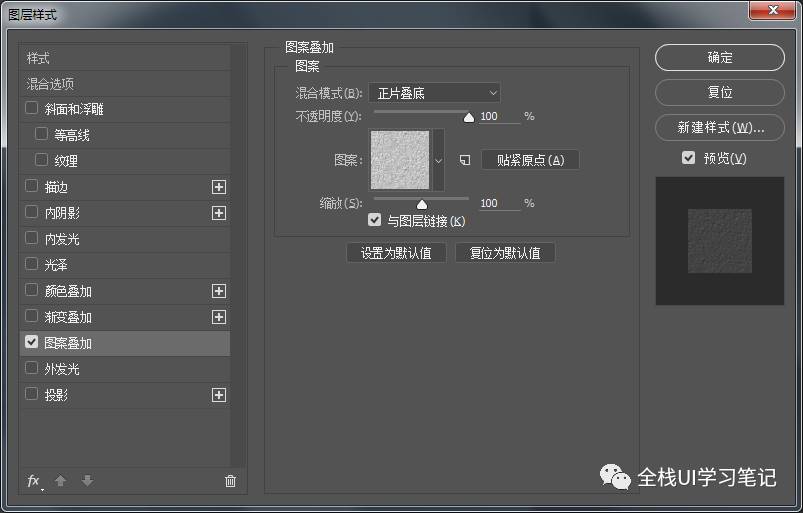
步骤一:首先新建画布1500px*1000px画布,命名为钟表,填充背景颜色#4b4b4b,添加图案叠加图层样式。


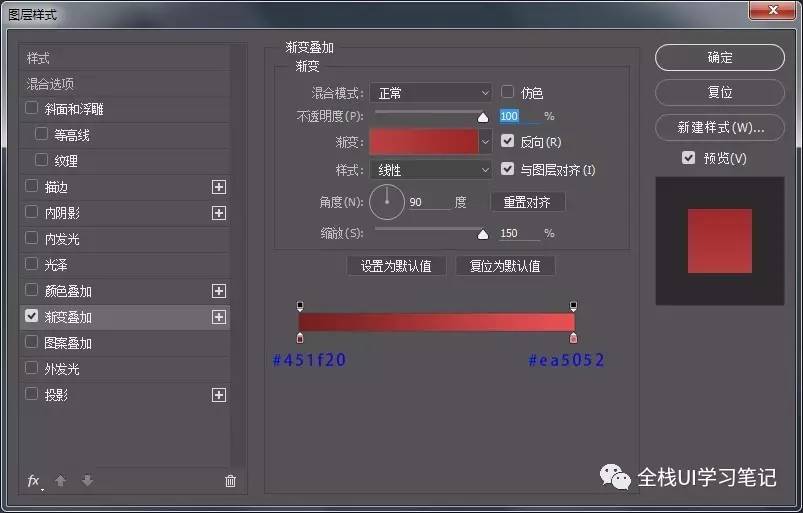
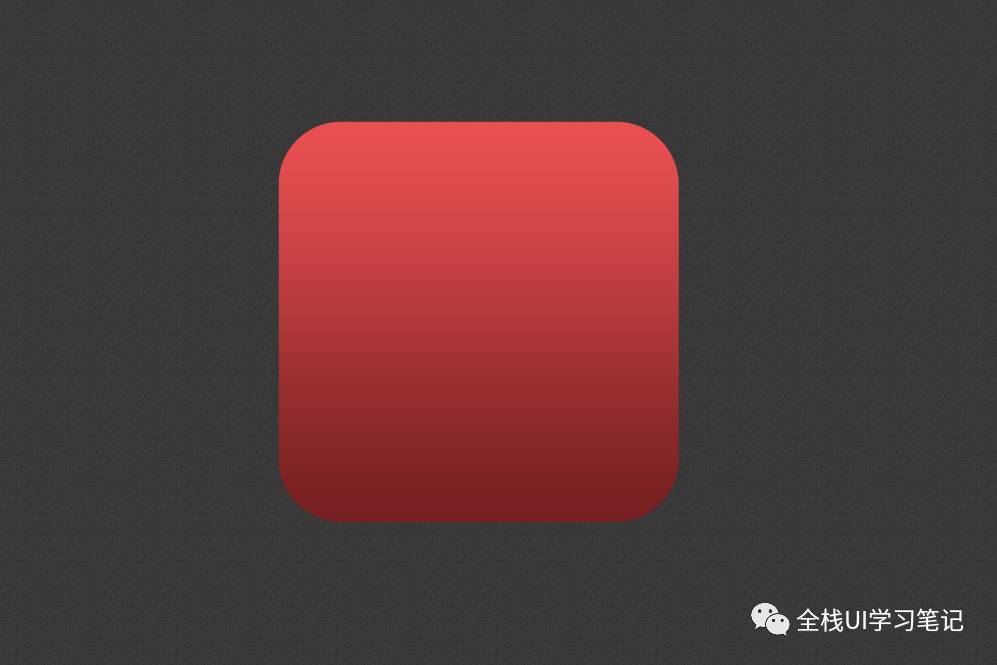
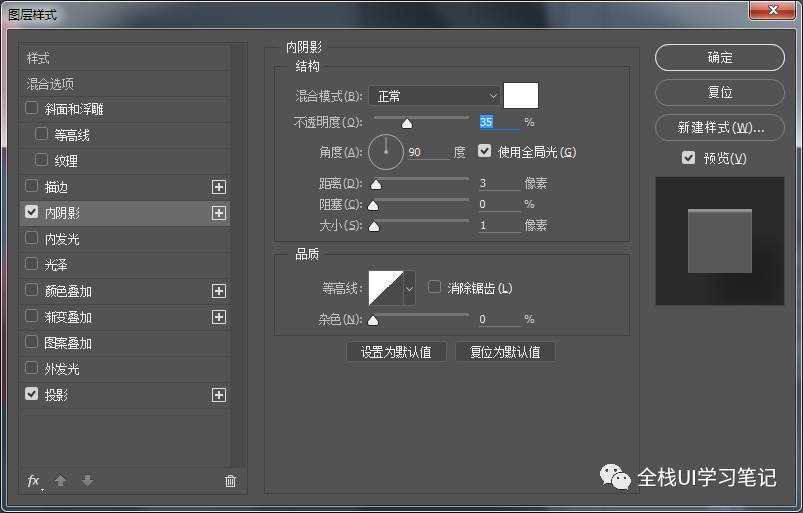
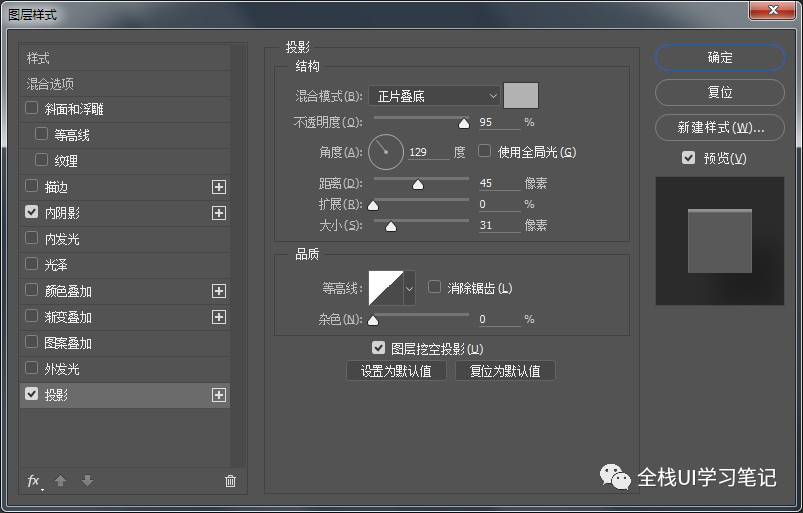
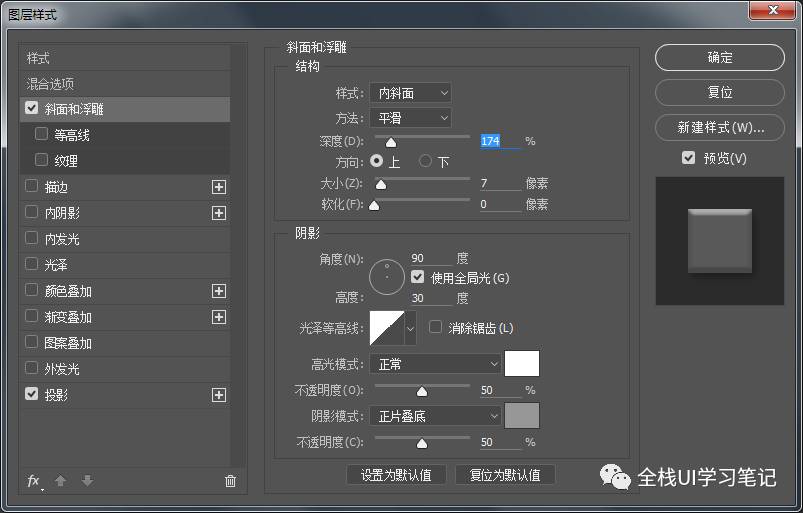
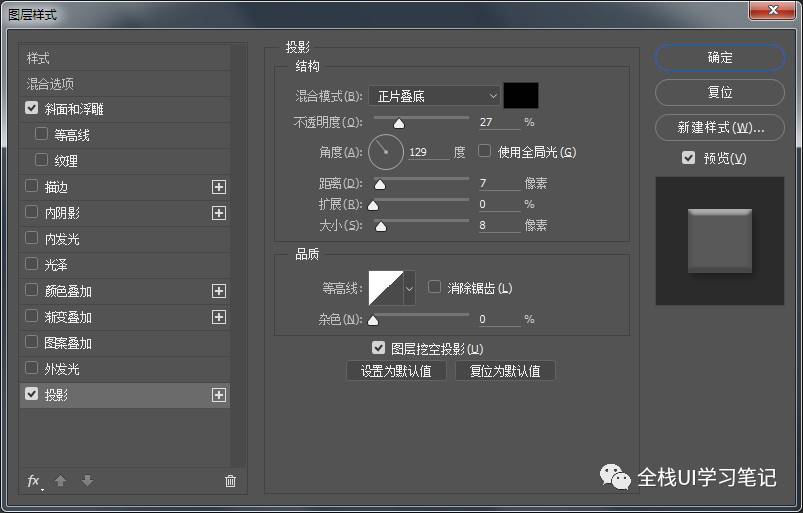
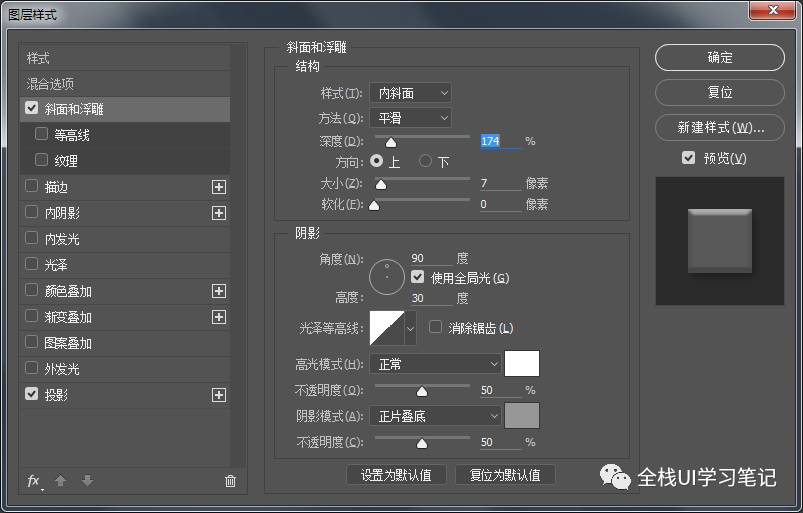
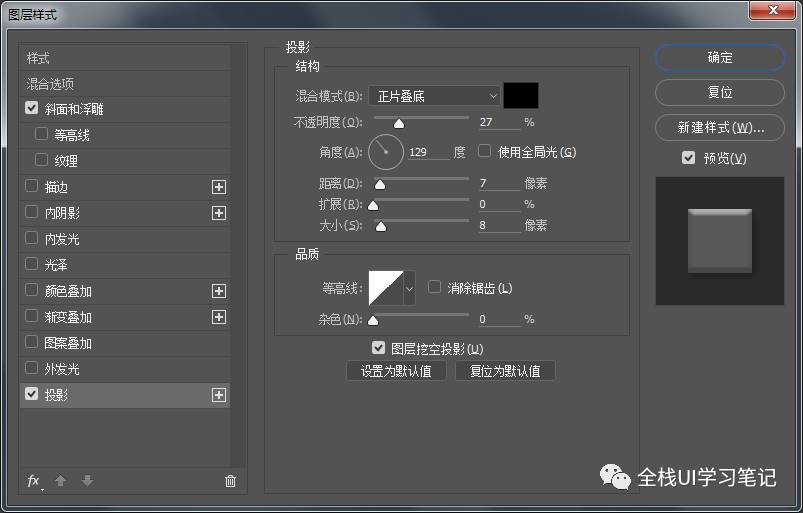
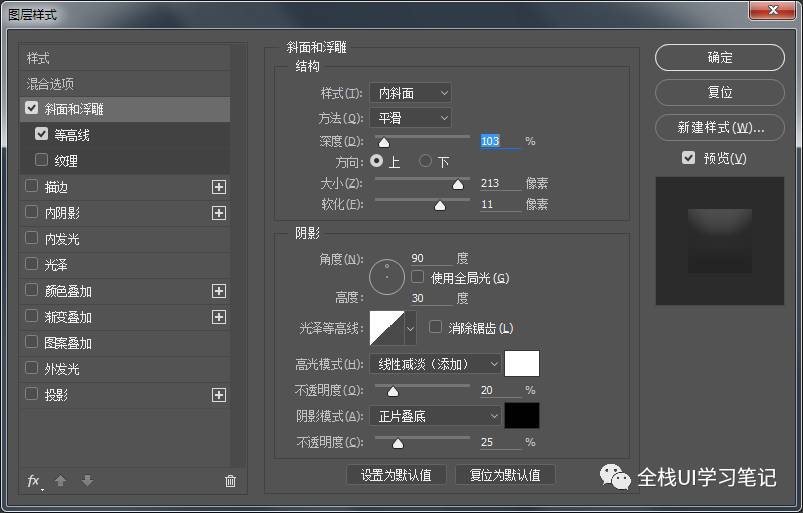
步骤二:使用圆角矩形、绘制一个600px*600px圆角矩形,圆角半径为90px的图层,并为它添加图层样式。


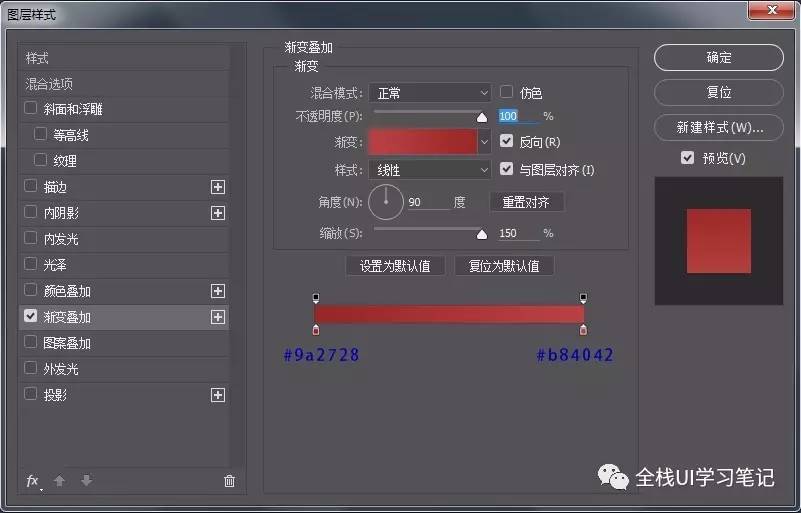
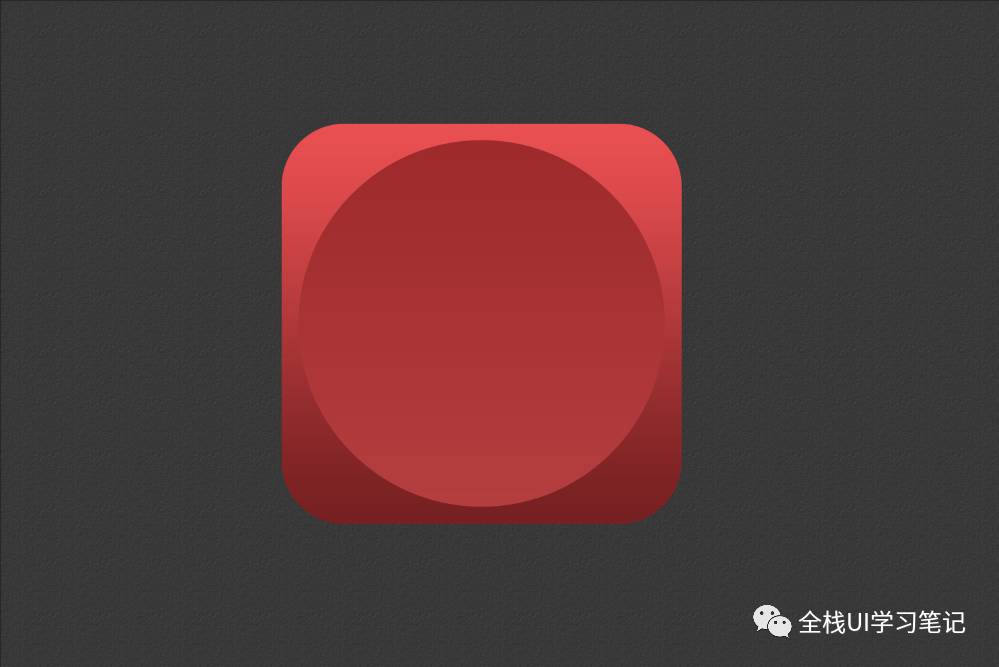
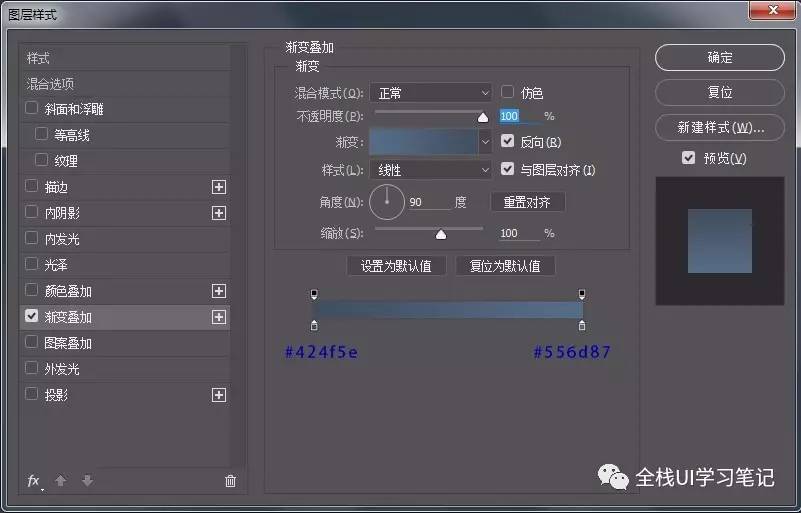
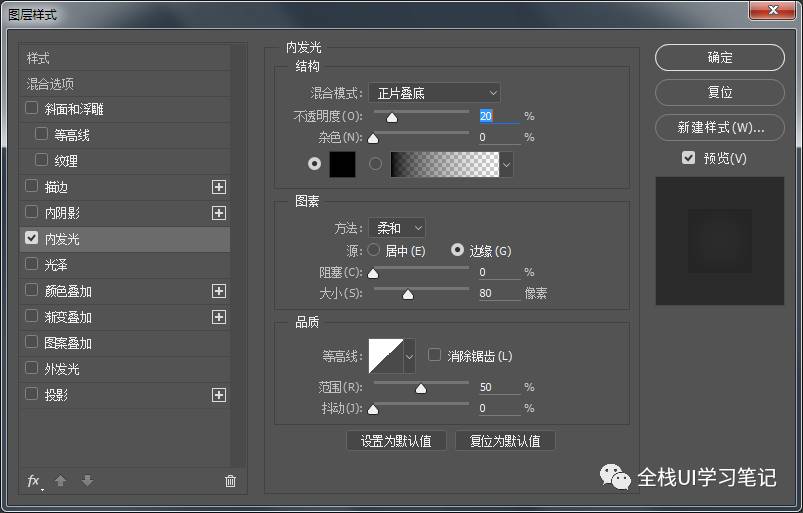
步骤三:接下来使用椭圆工具、绘制一个550px*550px的大圆,并为它添加图层样式。


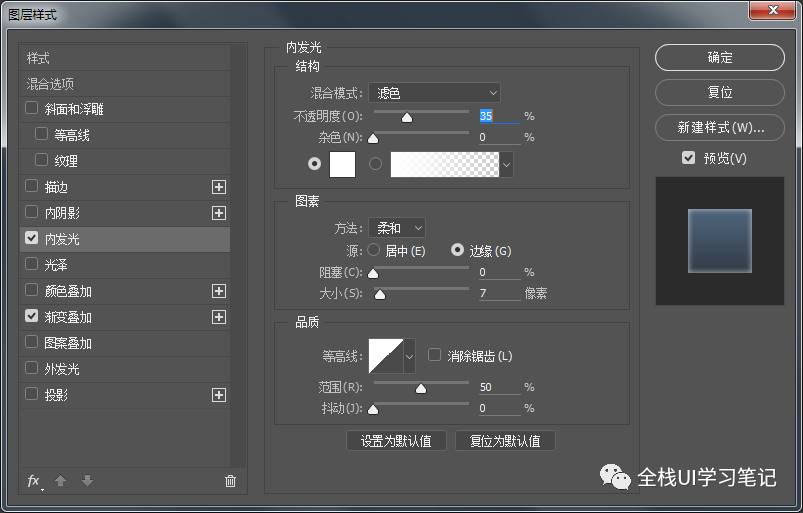
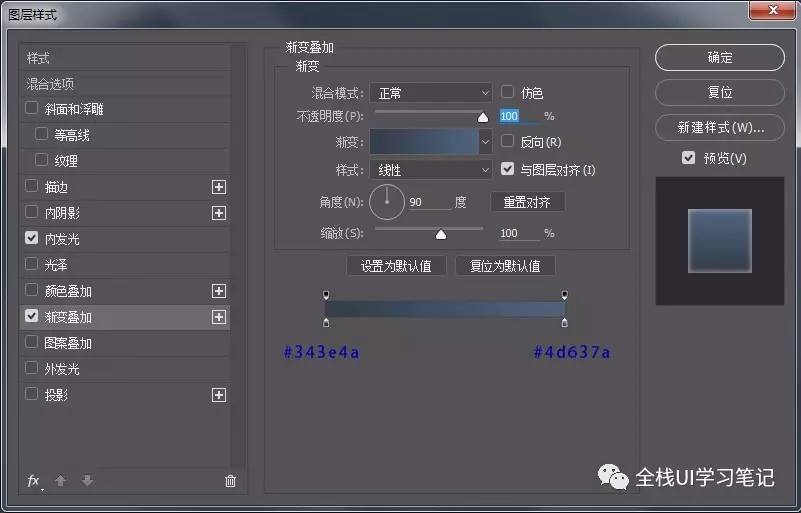
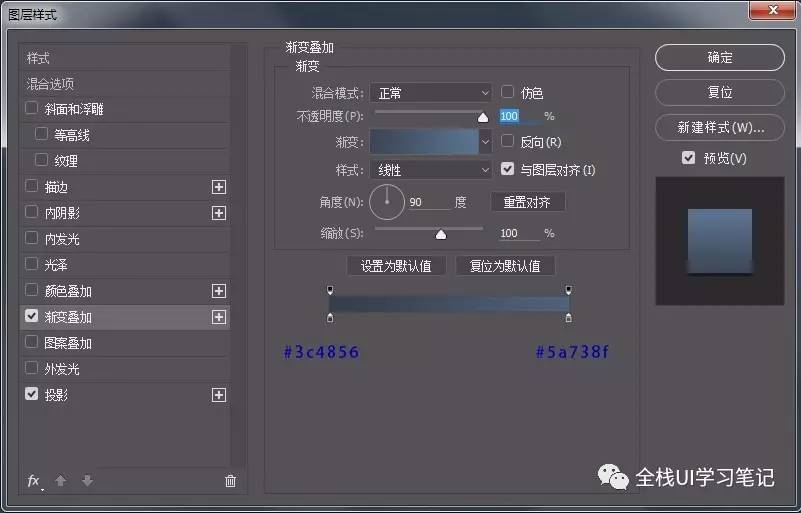
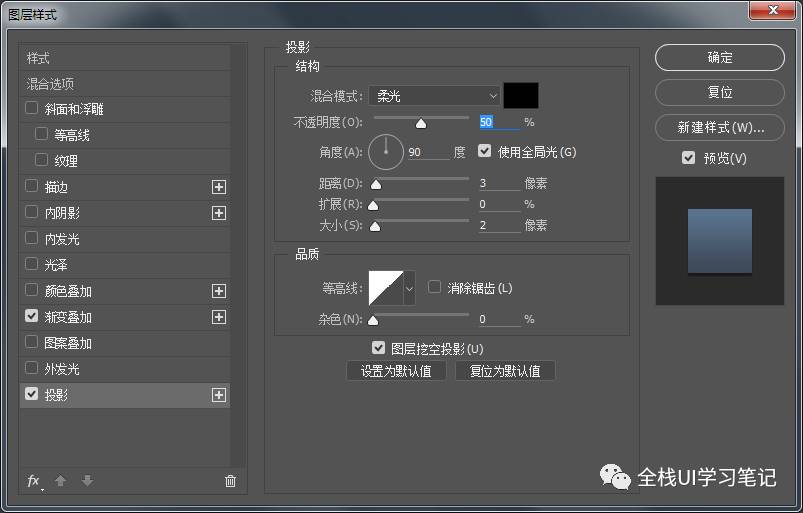
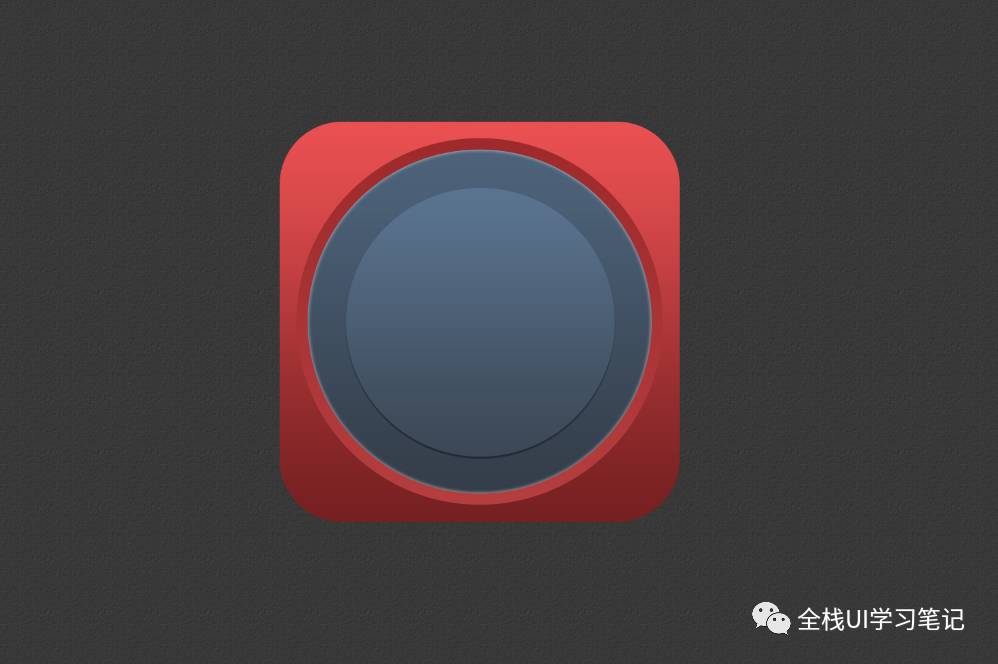
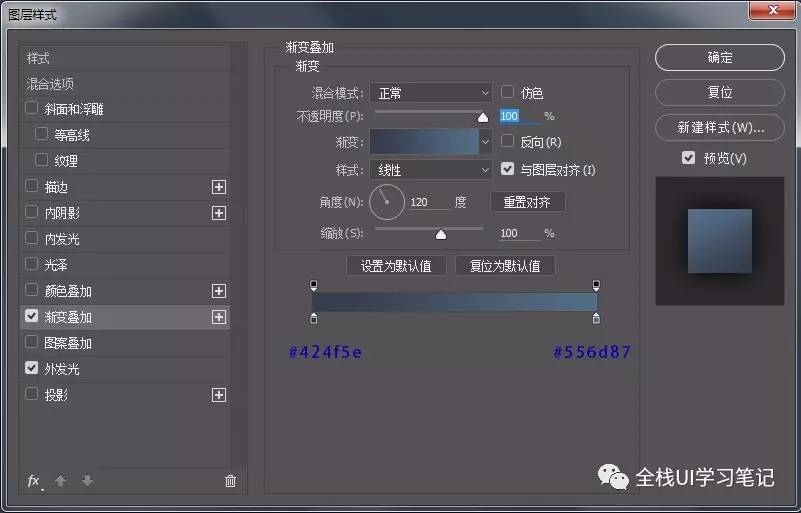
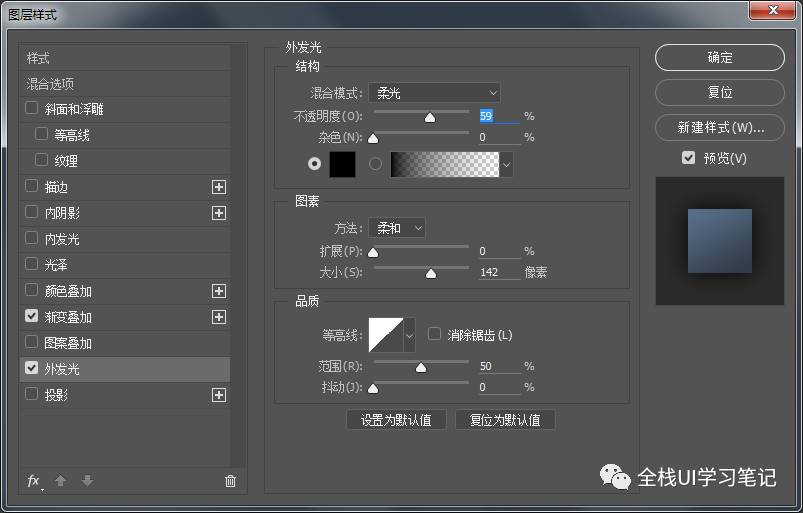
步骤四:继续使用椭圆工具、绘制一个515px*515px的圆,并为它添加图层样式。



步骤五:同样使用椭圆工具、绘制一个403px*403px的圆吧,并为它添加图层样式。



步骤六:我们继续绘制一个295px*295px的圆,并为它添加图层样式。


步骤七:继续使用椭圆工具、绘制一个117px*117px的圆,并为它添加图层样式。



步骤八:现在我们来绘制指针的位置,使用钢笔工具绘制出指针形状,复制指针改变指针颜色与角度,并为它们添加图层样式。



步骤九:继续使用椭圆工具、绘制一个70px*70px的圆,并为它添加图层样式。



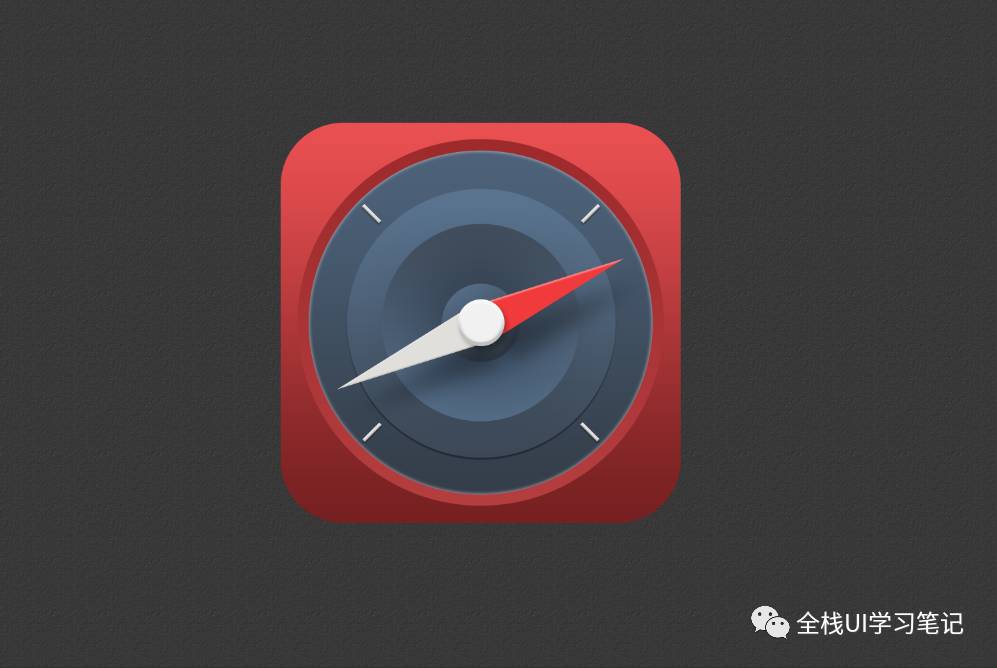
步骤十:现在来绘制刻度,使用矩形工具、绘制一个5px*35px的矩形,重复复制旋转并为它添加图层样式。



步骤十一:重复上次操作、绘制一个3px*20px的矩形,重复复制旋转并为它添加相同图层样式。

步骤十二:现在添加文字N.E. S.W字体样式Bebas Neue Regular ,字体大小46点并添加上述图层样式。

步骤十三:接下来为钟表修饰高光和暗部,利用椭圆工具绘制二个515px*515px的正圆,填充设置为0,不透明度70%,并分为其添加图层样式,最后添加投影效果。



加载全部内容