绘制绿色主题风格时钟APP图标的Photoshop教程
软件云 人气:0首选先来分析一下教程的效果图,教程主要分为三个部分来完成,具体如下底座、内圆、指针,其它问题都不大,主要是指针部分、需要用到多个图层及图层样式,来表现图标的立体感,教程的视频和源文件已经打包了,感兴趣的朋友一起来学习吧。
最终效果:

先看看效果图:

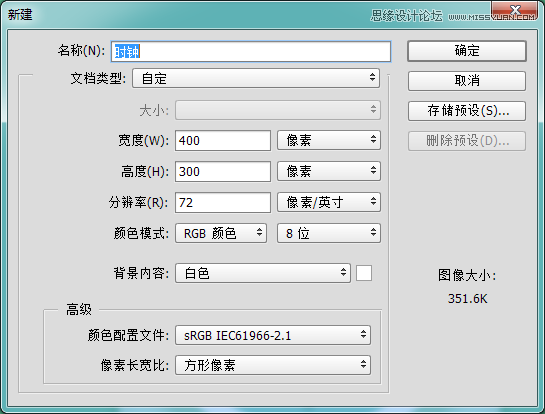
步骤一:首先新建画布400px*300px画布,命名为时钟,填充背景颜色# 63d7a6。


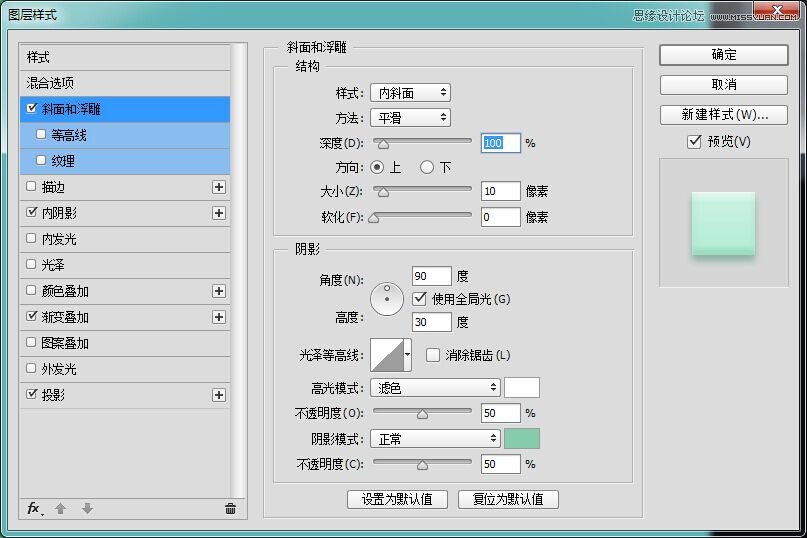
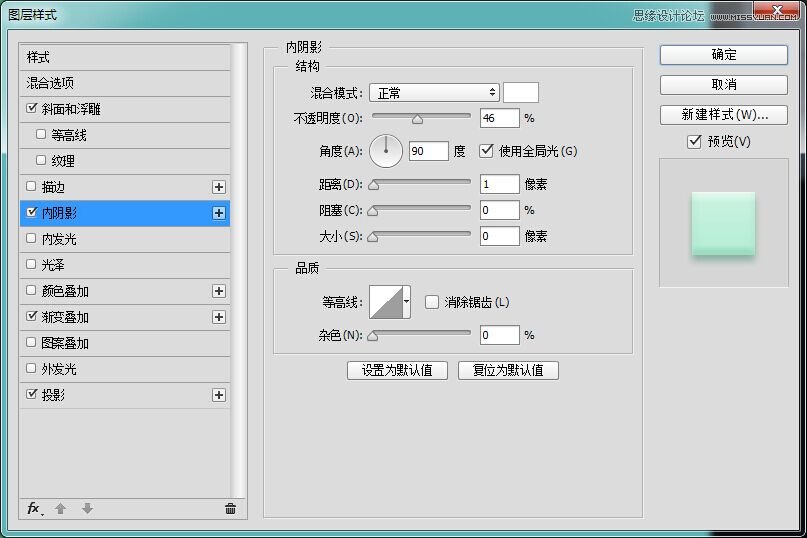
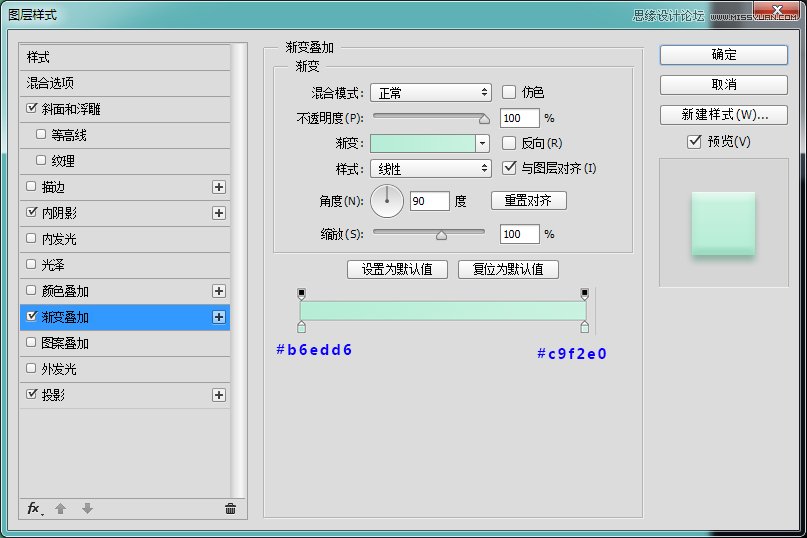
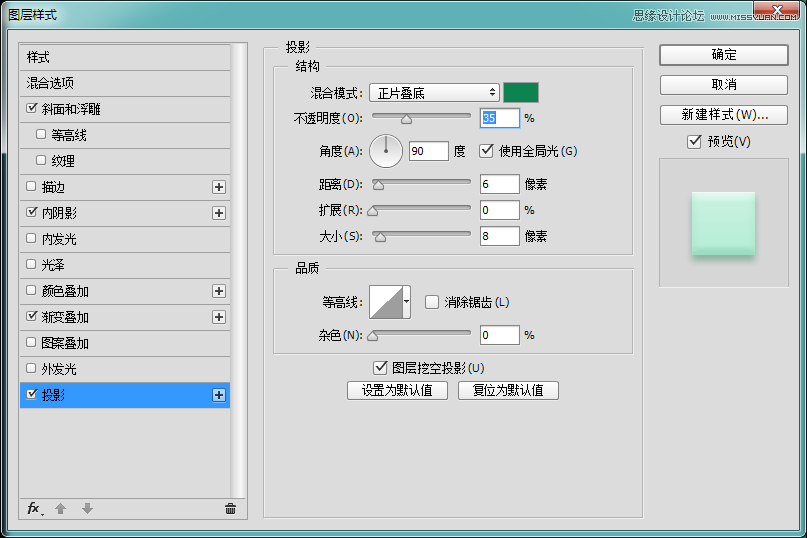
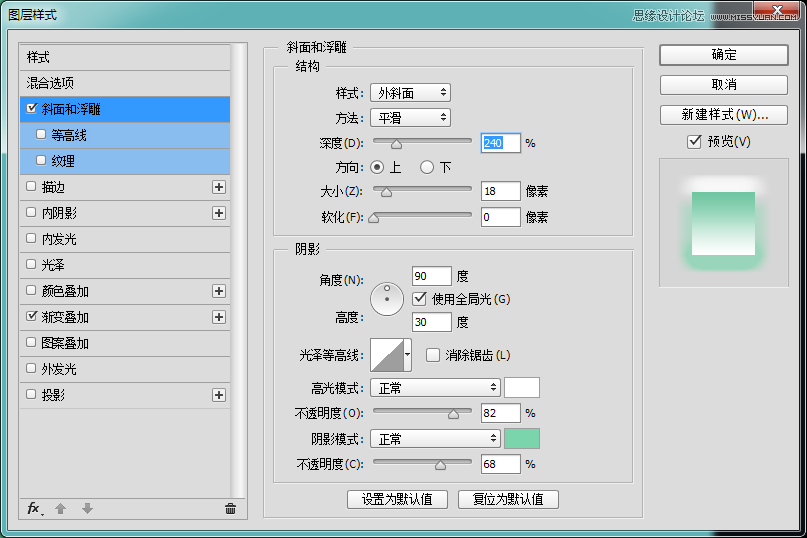
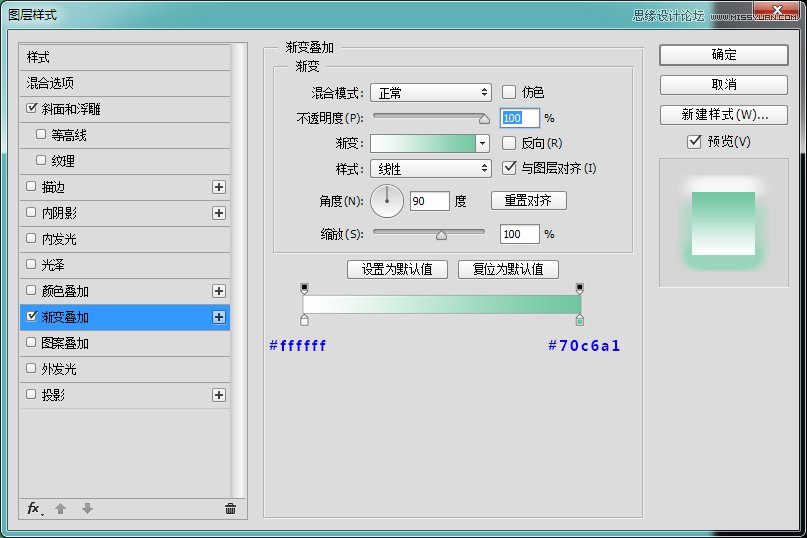
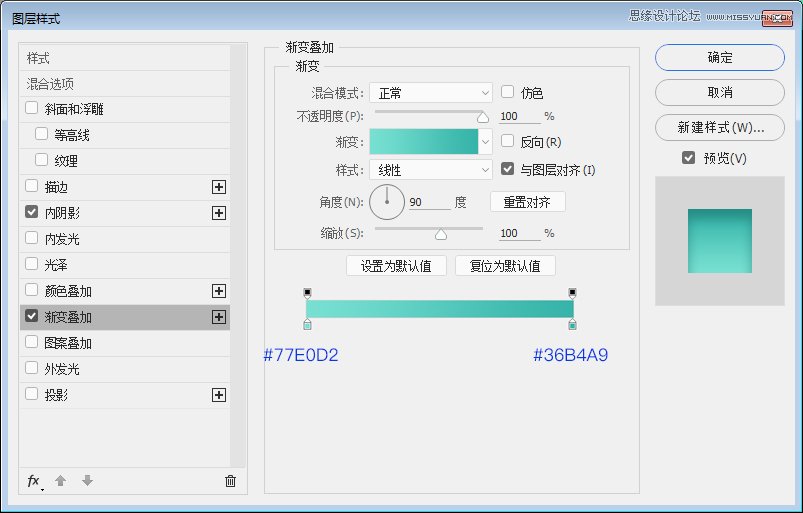
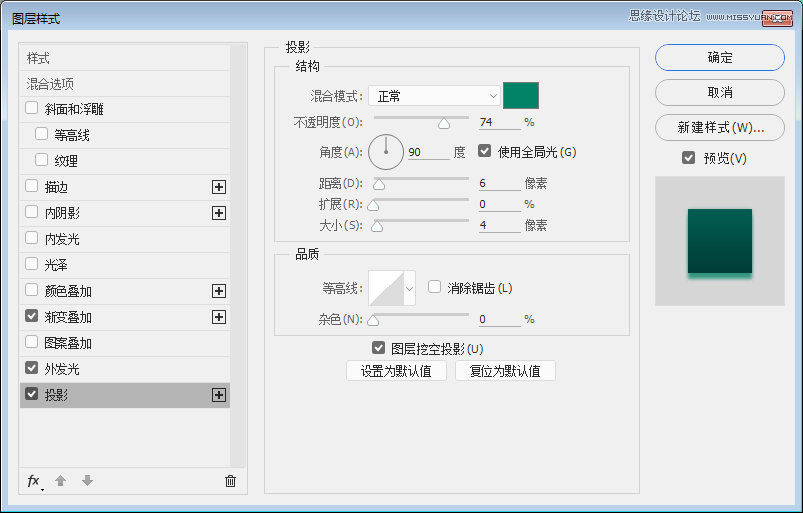
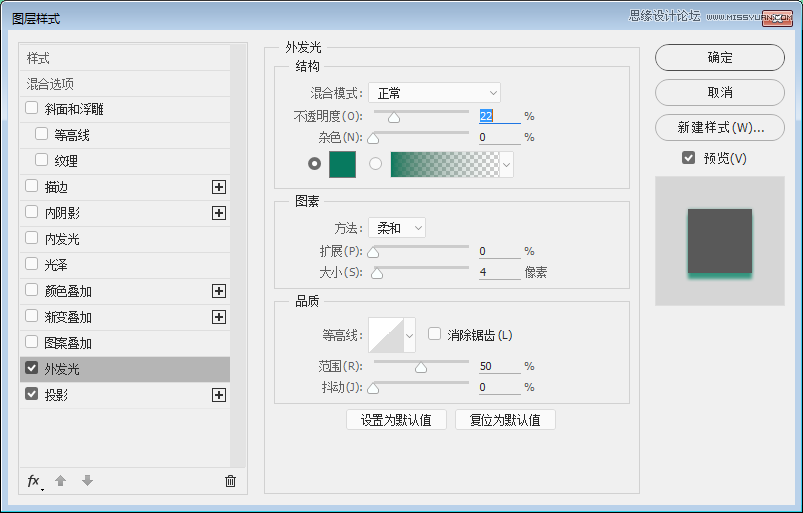
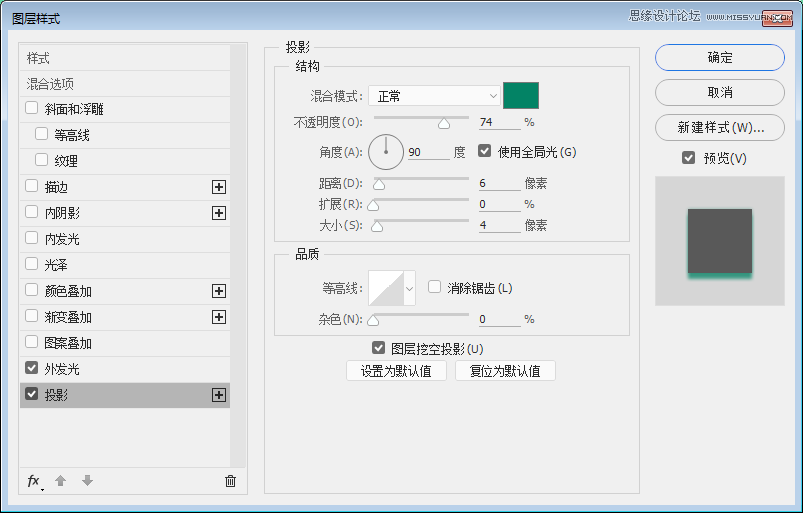
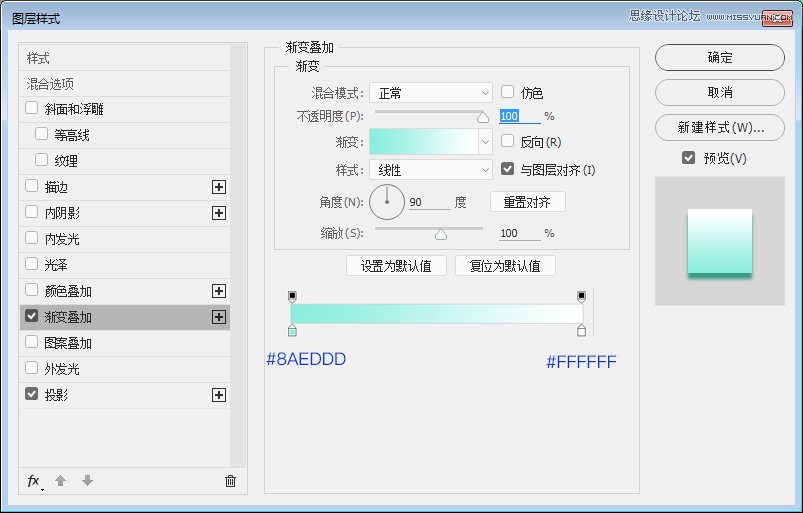
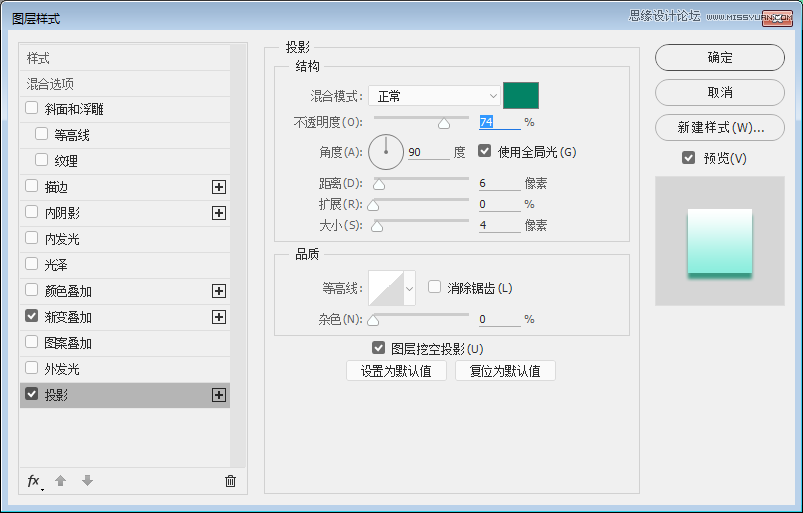
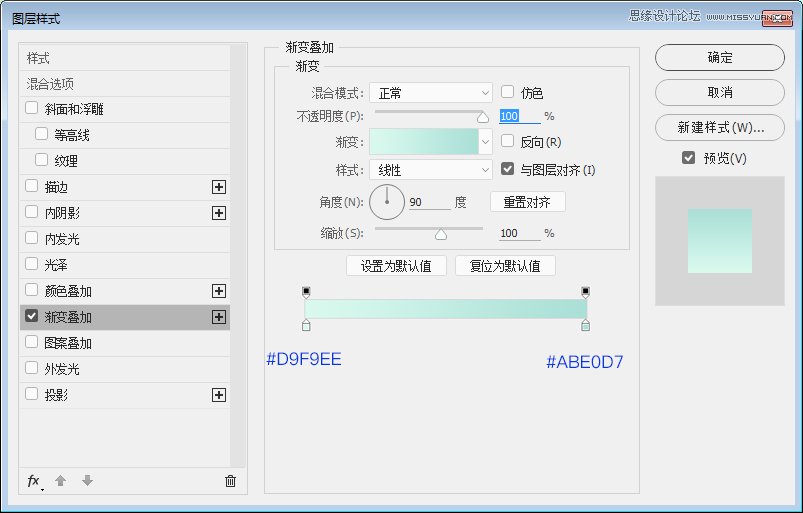
步骤二:使用圆角矩形、绘制一个190px*190px,圆角半径为40px的底座,并为它添加图层样式。






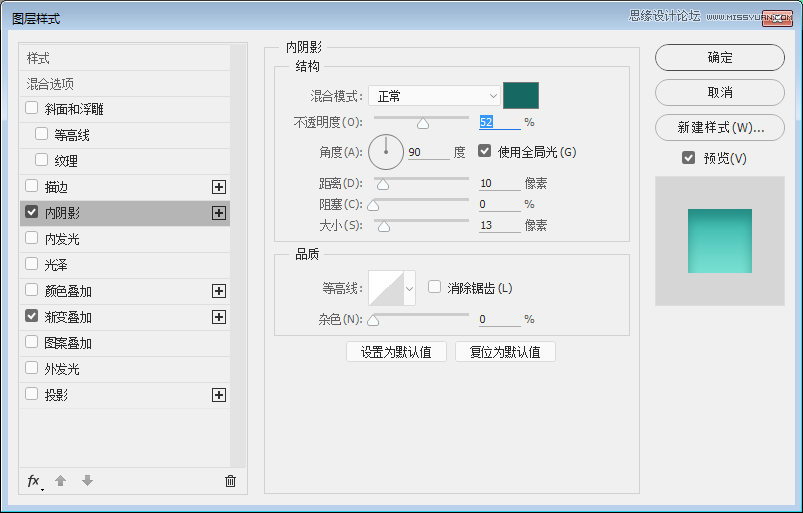
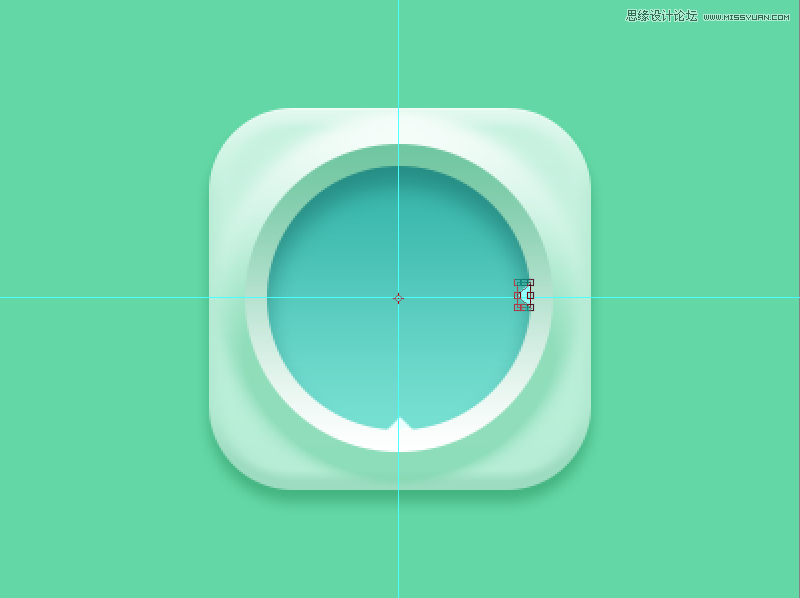
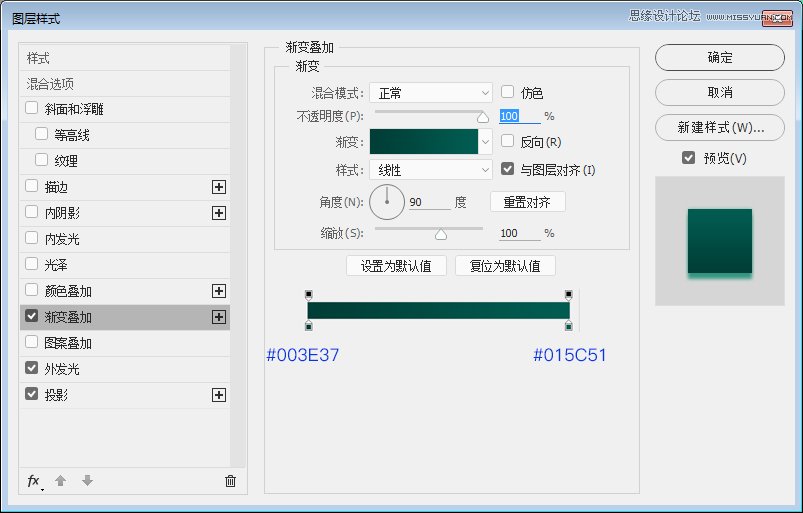
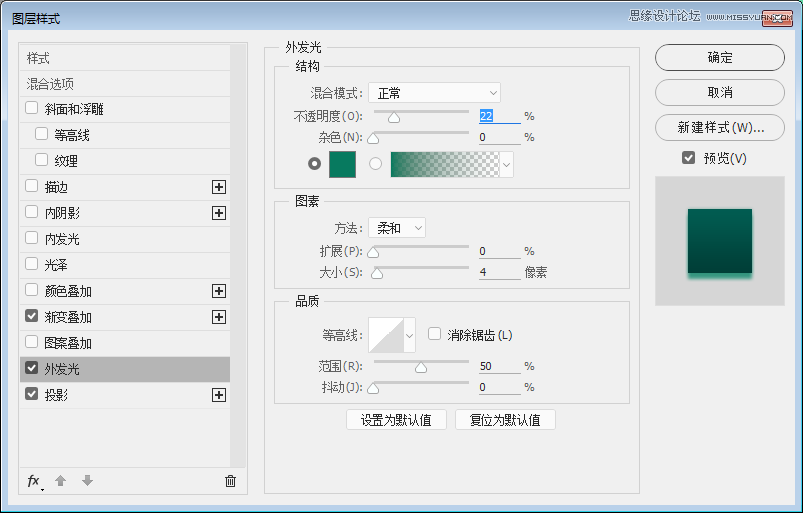
步骤三:现在我们来绘制内圆部分吧,选择椭圆工具绘制一个154px*154px的正圆吧,并为它添加一下图层样式。



步骤四:继续选择椭圆工具,绘制一个132px*132px的正圆吧,并为它添加一下图层样式。



步骤五:现在我们来绘制三角位置,选择多边形工具边数设置为3,绘制一个颜色白色三角形,并将混合模式设置为叠加,命名为下侧三角。

步骤六:复制下侧三角执行自由变换命令,调整中心点至画布中心,旋转90度并执行重复上一命令并复制,shift+ctrl+alt+t复制出另外两个三角形状,将上侧三角混合模式设置为柔光,透明度设置为70%,左右两侧三角混合模式正常。


步骤七:现在我们将指针的位置绘制一下吧,选择圆角矩形工具,画两个圆角矩形,旋转放到合适的位置。

步骤八:接下来我们为两个指针添加一下相同的图层样式吧。




步骤九:现在我们绘制秒针吧,选择矩形工具,绘制一个颜色为#ff5758长宽2px*24px的矩形,并添加图层样式。



步骤十:指针完成之后我们选择椭圆工具绘制一个20px*20px的正圆吧,并为它添加一下图层样式。



步骤十一:现在我们赶紧来绘制最后一个圆吧,使用椭圆工具绘制一个10px*10px正圆,给它起名叫小内圆吧,并为它添加图层样式。


加载全部内容