鼠绘立体逼真相机镜头图标的Photoshop教程
软件云 人气:0第一次看到 Eddie Lobanovskiy 做出的这款icon时,我感到十分惊艳,他对于细节的把控,让我赞叹不已。而通过临摹 Eddie Lobanovskiy 这款作品,主要也是为了锻炼自己,在设计中对细节的把控和对图层样式应用的熟练度。
第一次看到 Eddie Lobanovskiy 做出的这款icon时,我感到十分惊艳,他对于细节的把控,让我赞叹不已。而通过临摹 Eddie Lobanovskiy 这款作品,主要也是为了锻炼自己,在设计中对细节的把控和对图层样式应用的熟练度。光影方面,和吃喝玩乐团团长 一起重新定义了光影的方式,让L型的背景更加立体。大家在练习的过程中,也可以结合自己的光源光感,对光影进行练习,同时要注意自己对细节的把控。
先看看效果图

步骤1:
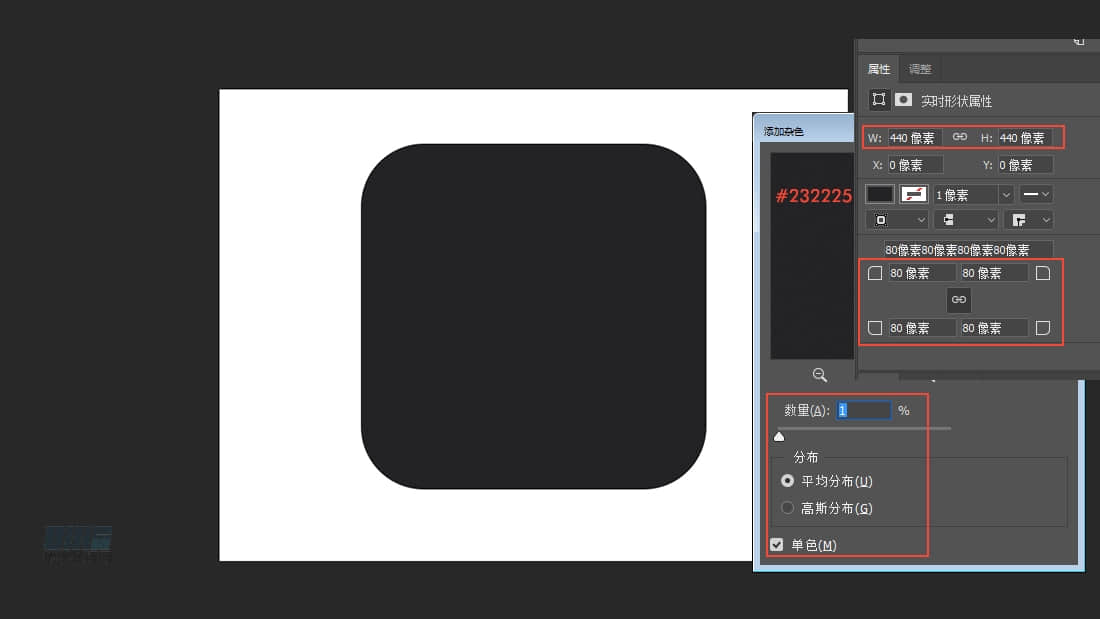
新建画布800*600px 72ppi,绘制一个圆角矩形,颜色#232225,参数如图,命名为【外框】
滤镜-添加杂色 数值1

步骤2:
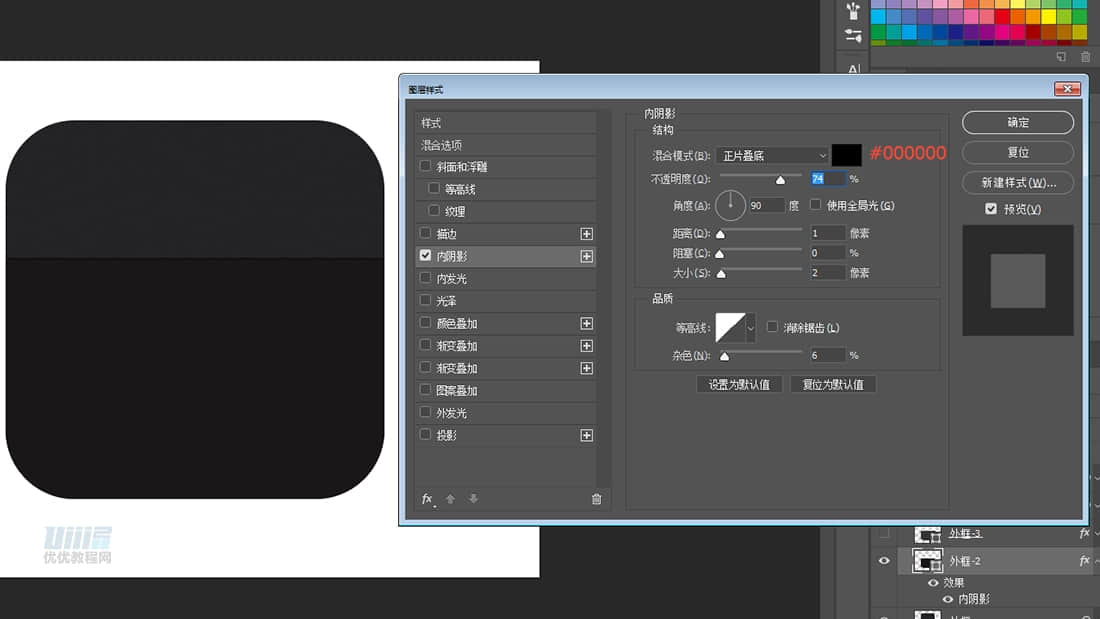
复制外框,命名为【外框-2】,绘制矩形,用路径工具减去顶层形状
图层样式-内阴影

步骤3:
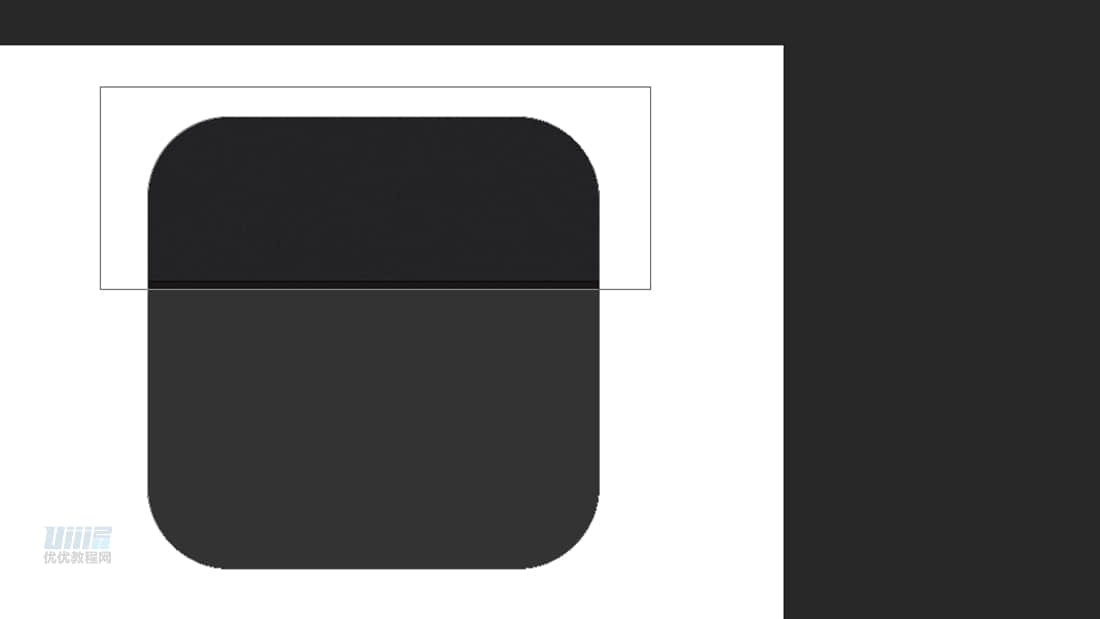
复制外框,命名为【外框-3】,绘制矩形,用路径工具减去顶层形状

步骤4:
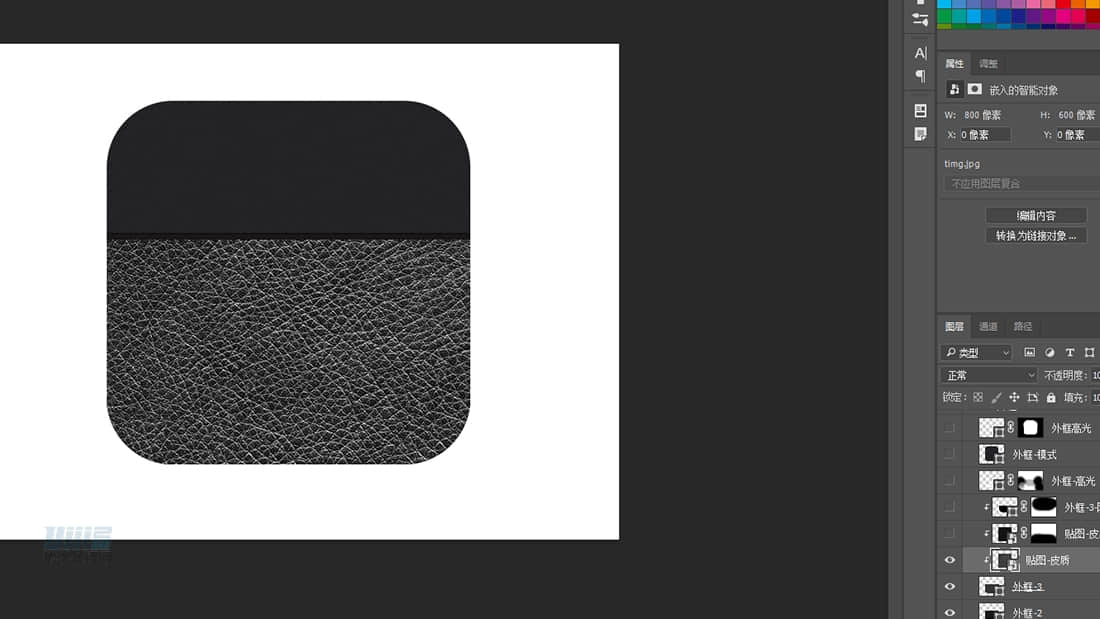
在【外框-3】上,覆盖上 【附件-2】 并调整附件-2位置,命名为【贴图-皮质】

步骤5:
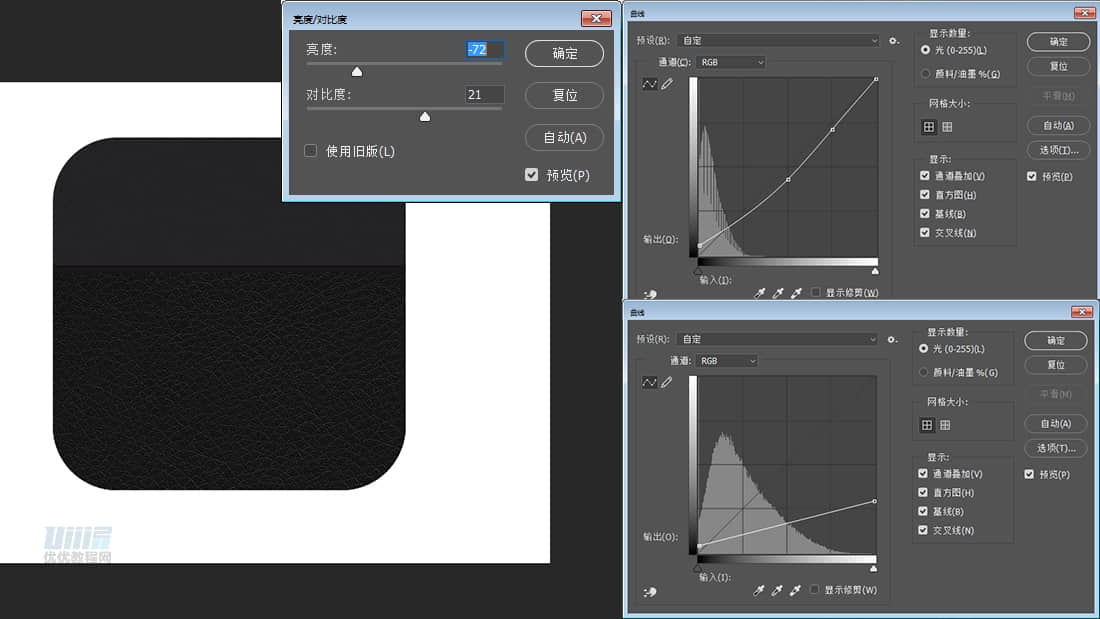
为【贴图-皮质】进行调色,使其更加真实(在智能对象模式下进行调色)
分别调整曲线、亮度/对比度、进一步锐化、曲线

步骤6:
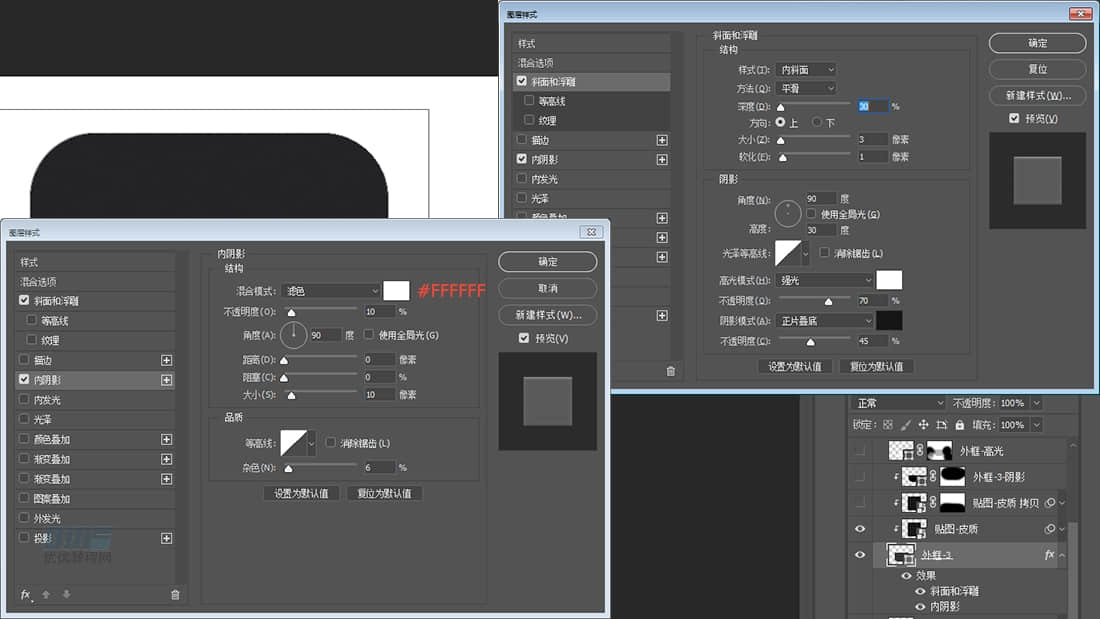
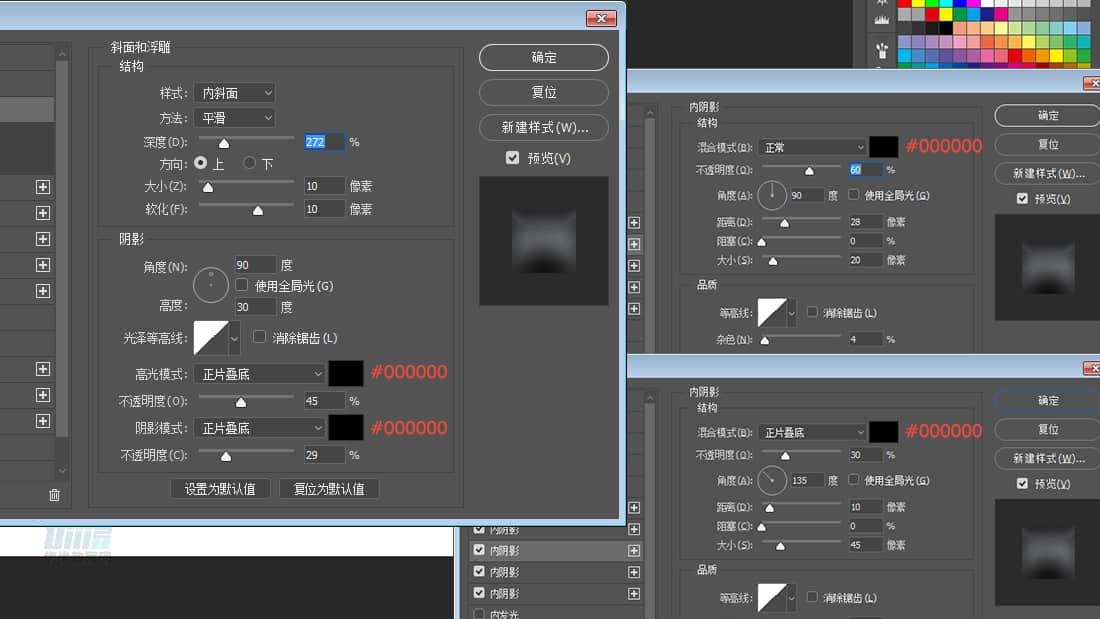
为【外框-3】添加图层样式 斜面和浮雕、内阴影

步骤7:
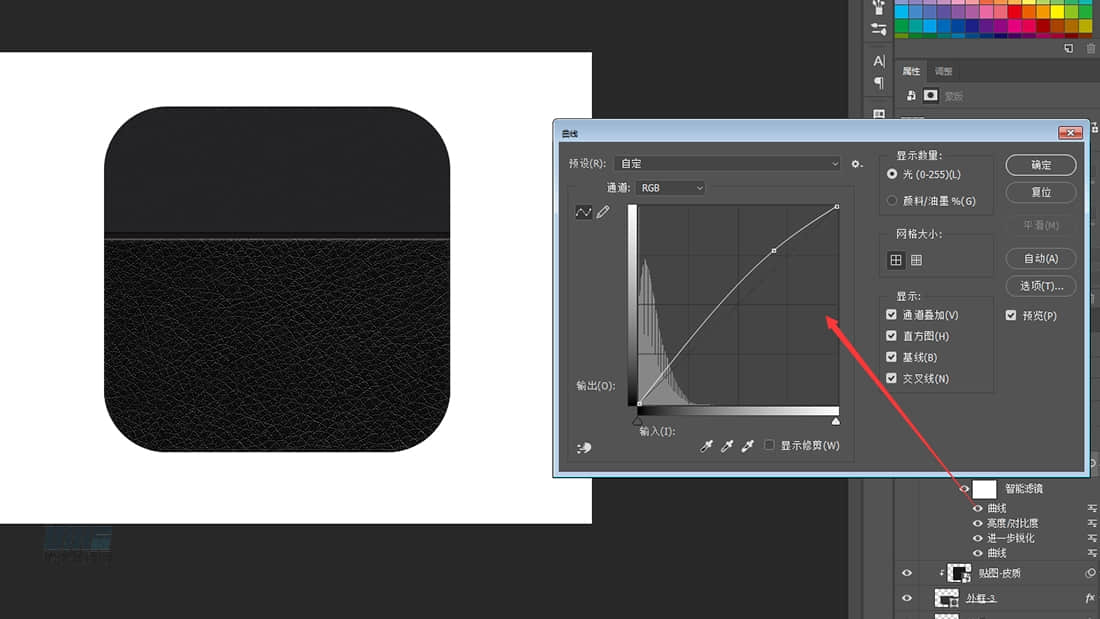
复制【贴图-皮质】图层,调整最上层曲线的数值

步骤8:
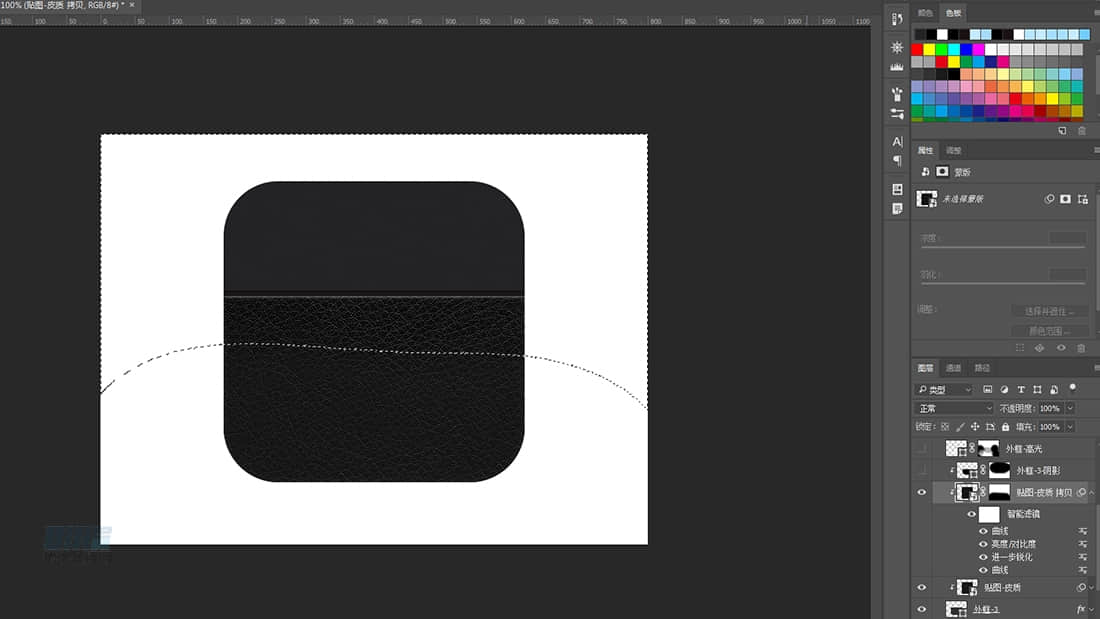
添加蒙版,用黑色柔边画笔使两层贴图过度柔和

步骤9:
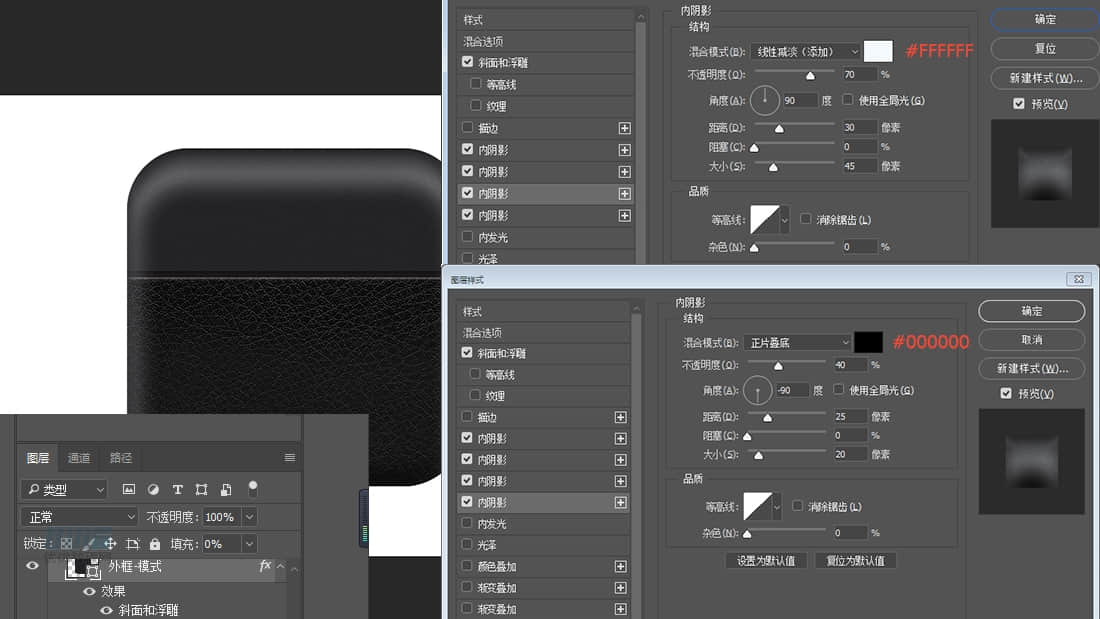
复制【外框】图层,填充为0%,清除智能滤镜,拖动到最上,为其添加图层样式,命名为【外框-样式】


步骤10:
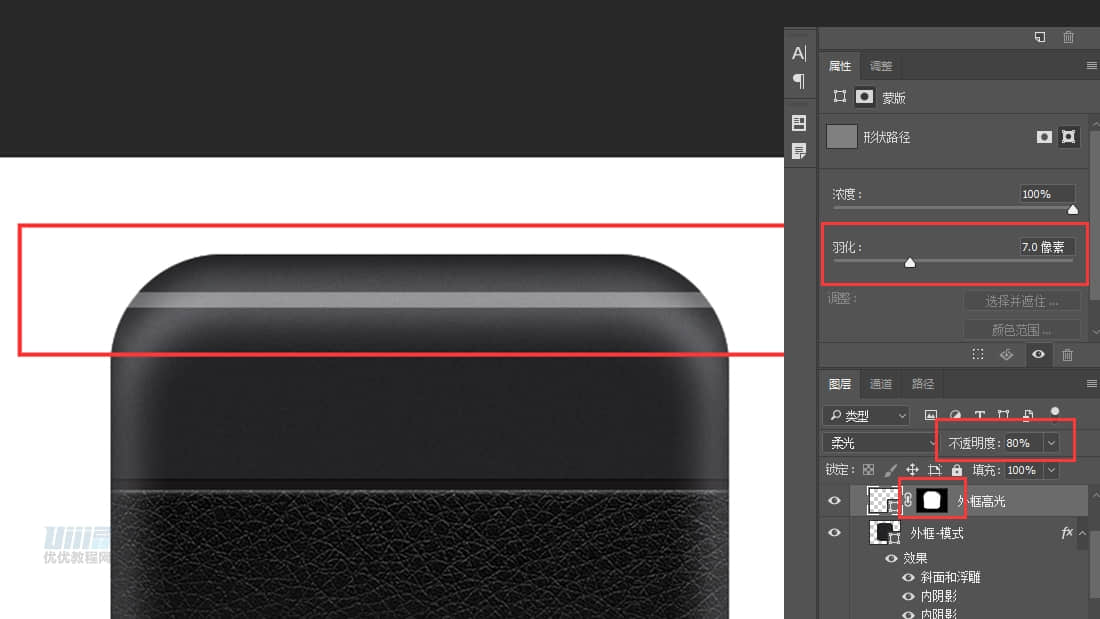
绘制一个452*11px的矩形,羽化7.0,调整不透明度 80%,以外框图层创建剪切蒙版,命名为【外框-高光】

开始绘制内框部分!
步骤11:
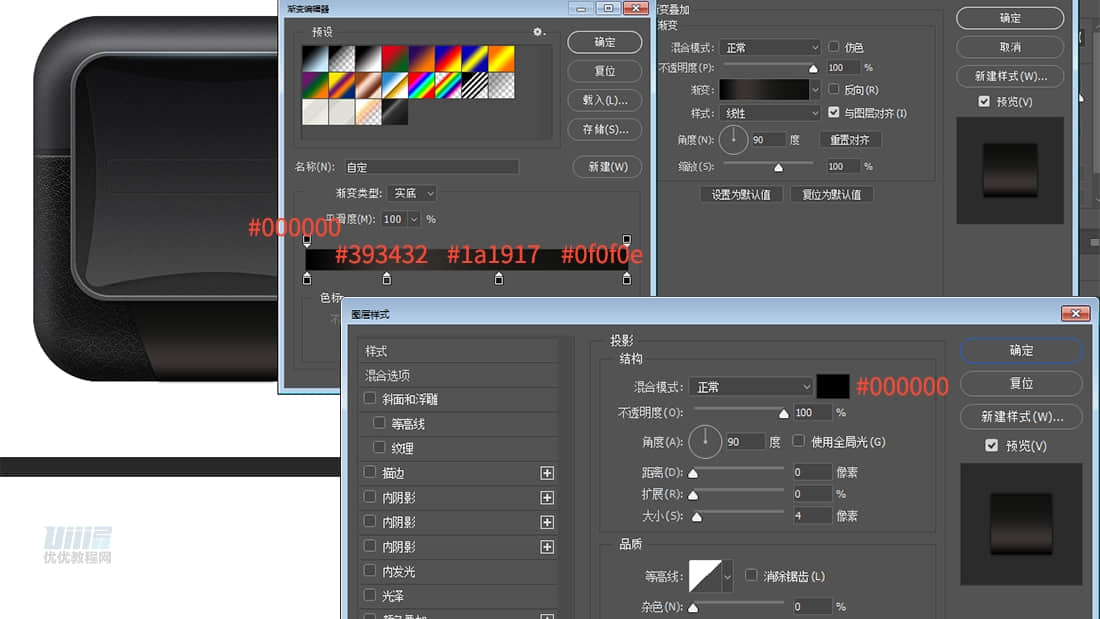
创建一个350*300px 圆角45px的圆角矩形,转换为智能对象,添加光影和杂色,并命名为【内框-1】

步骤12:
用柔边画笔,点出高光,颜色#c4e9ff,叠加,不透明度49%,以内框-1图层创建剪切蒙版,命名为【蓝色高光】

步骤13:
创建340*290px 圆角42px的圆角矩形,命名为【内框-2】
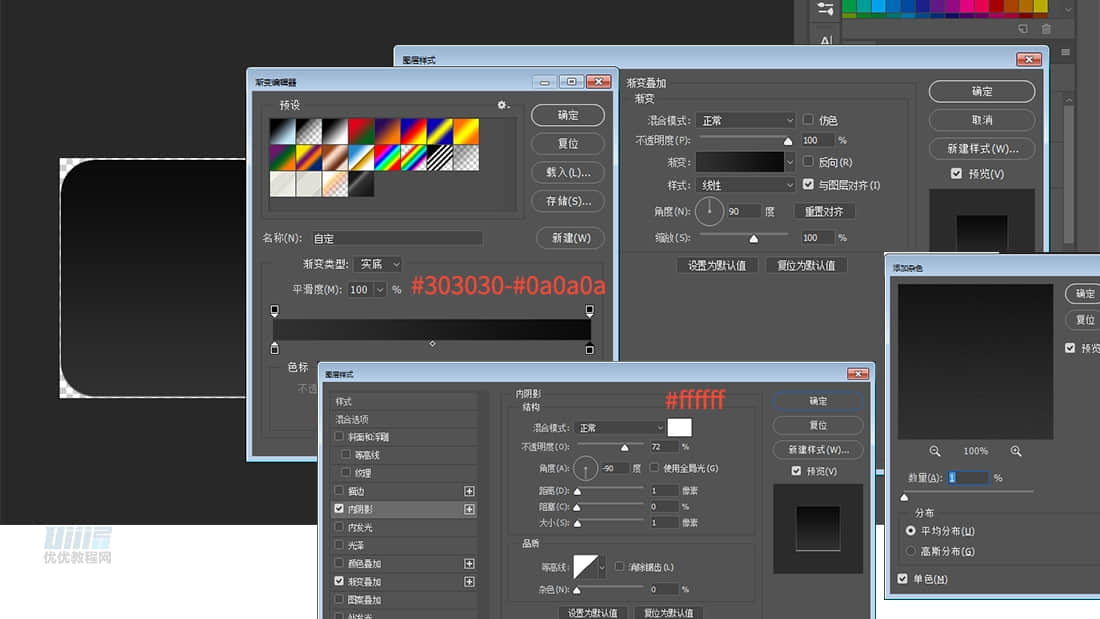
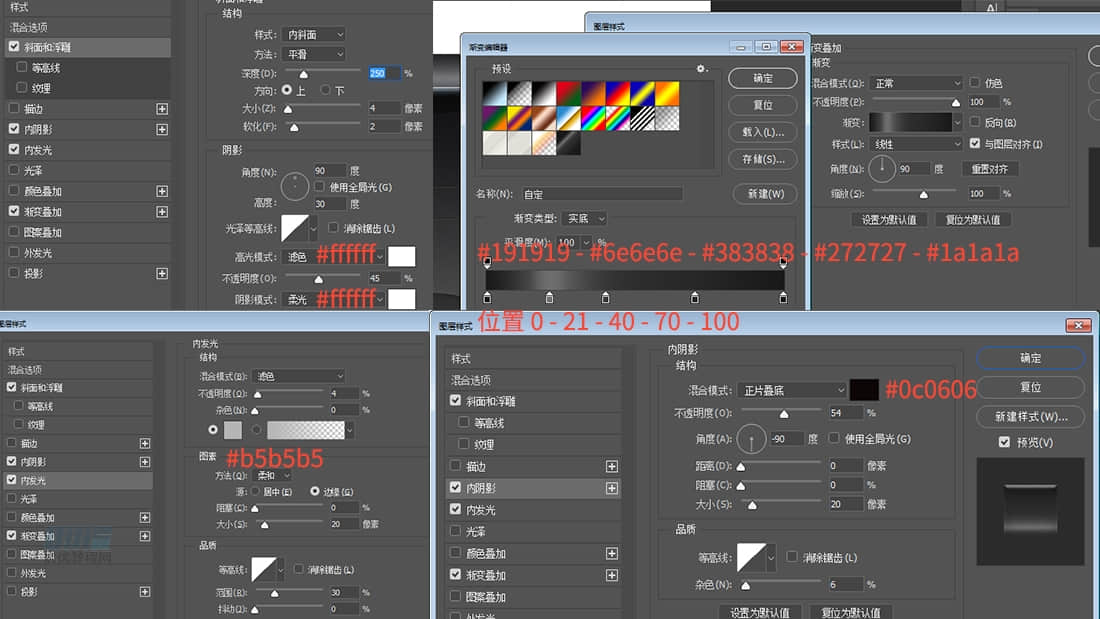
内阴影 渐变叠加 #303030-#0a0a0a 添加杂色 1

步骤14:
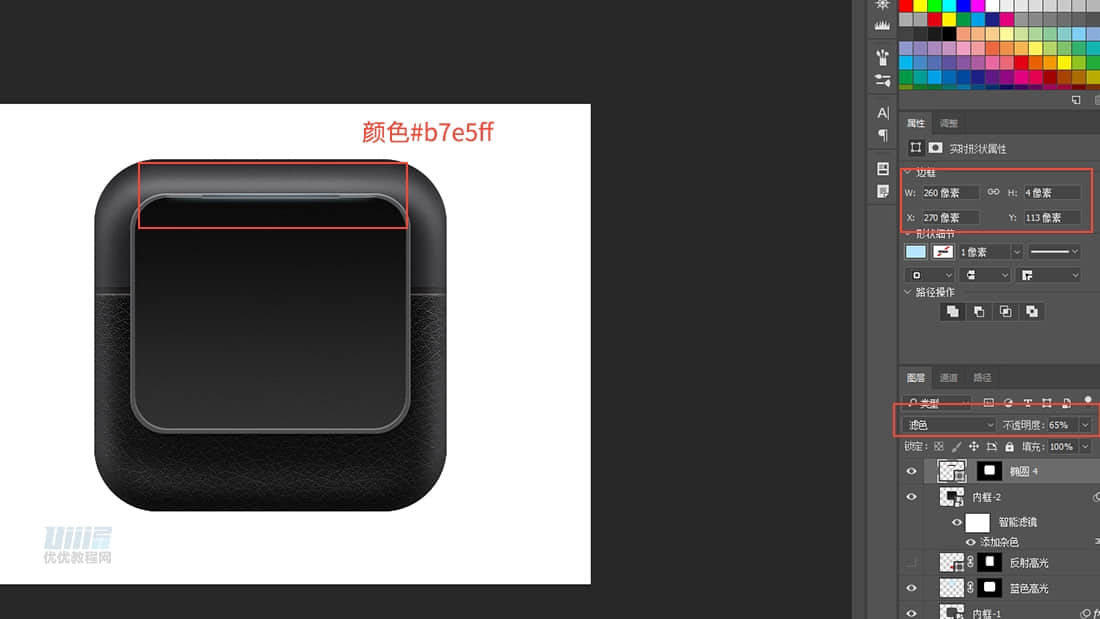
创建260*4px的椭圆 颜色#b7e5ff 羽化3.5,命名为【内框-2-高光】

步骤15:
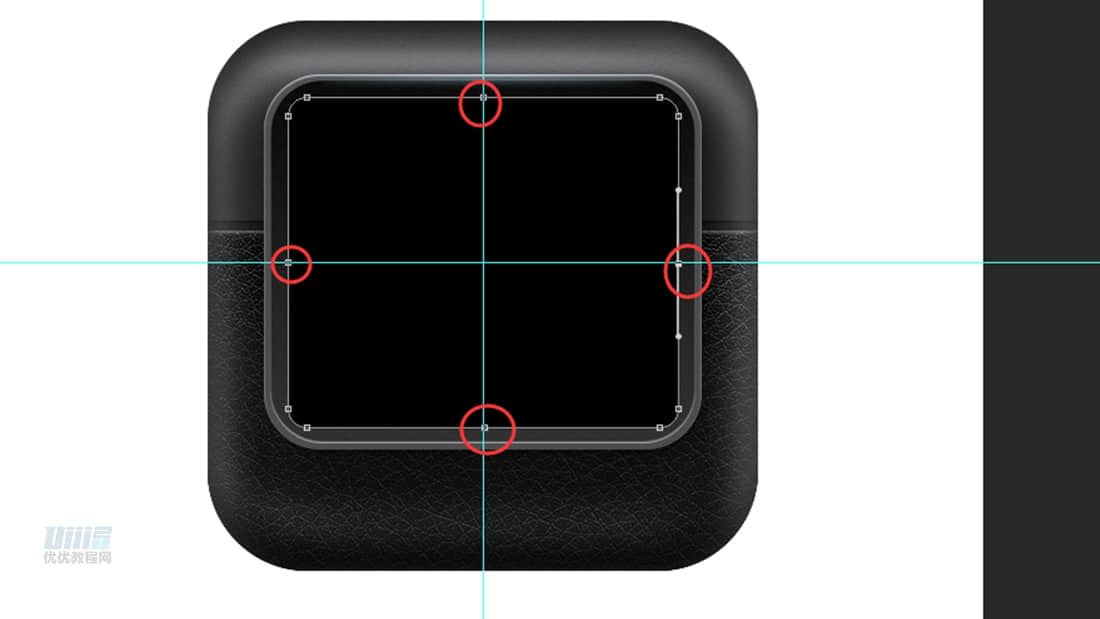
创建一个312*264px 圆角15px的圆角矩形,拉出参考线找到矩形中点,运用钢笔工具在中点添加锚点

步骤16:
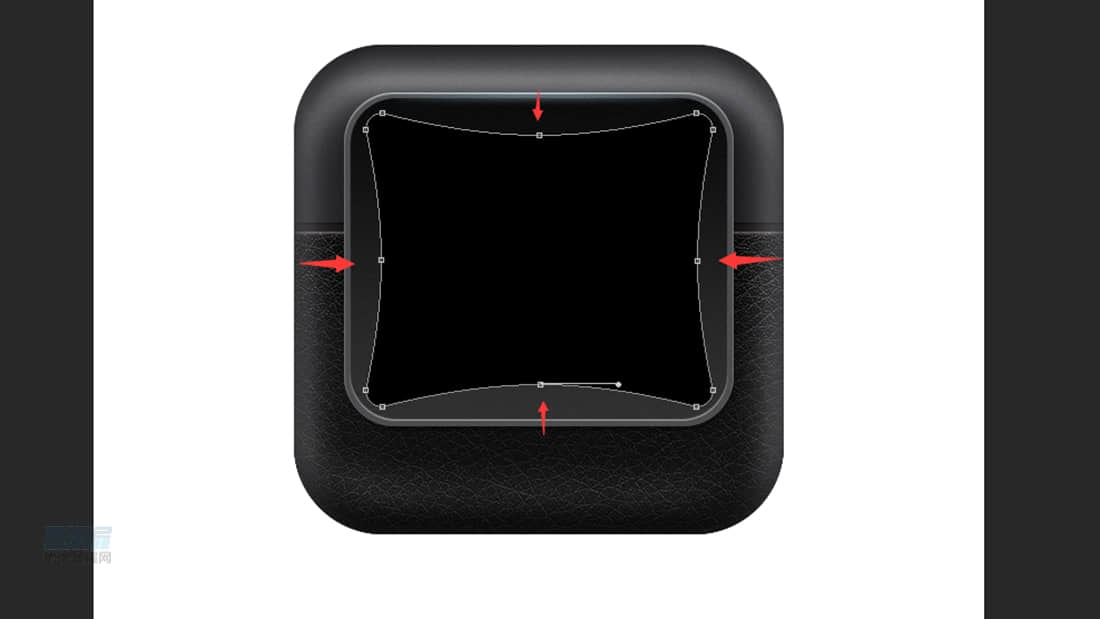
用直接选择工具选择中点锚点向内部收缩,得到以下图形,命名为【内框-3】

步骤17:
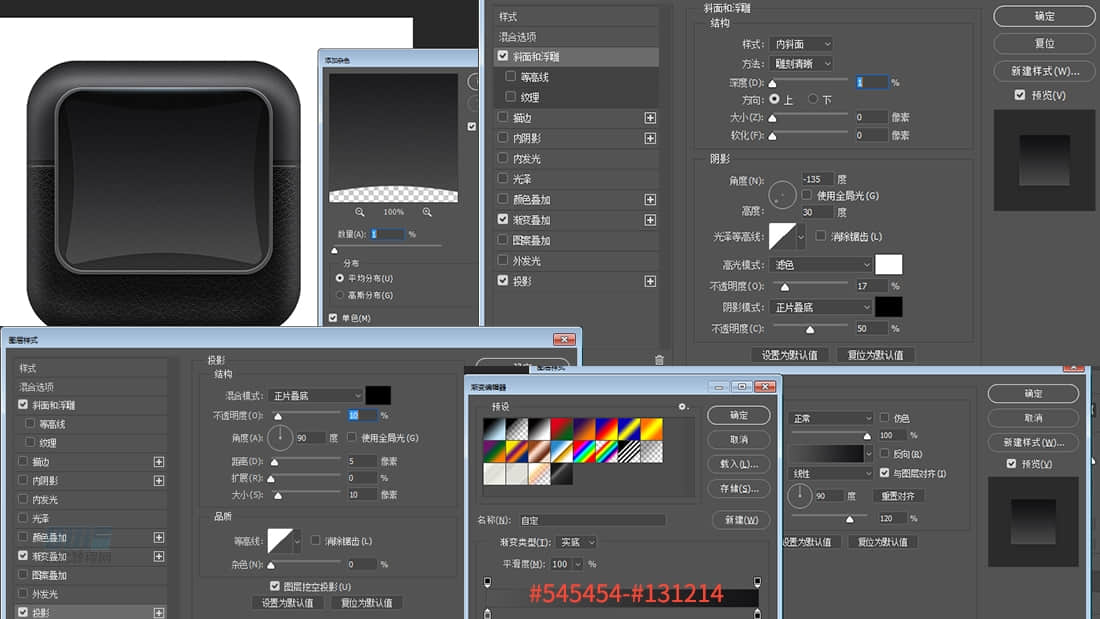
为【内框-3】添加杂色及图层样式
渐变叠加 #545454-#131214

步骤18:
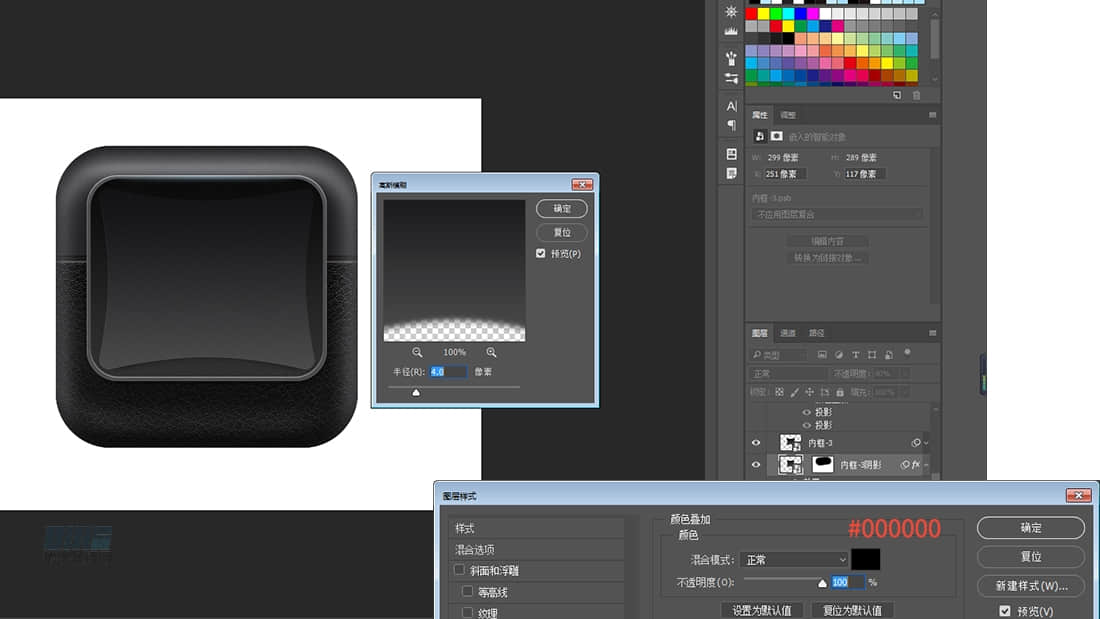
复制一层【内框-3】,置于内框-3图层下方,清除图层样式,添加颜色叠加和高斯模糊,命名为【内框-3阴影】
可以用蒙版将上方阴影适当遮盖

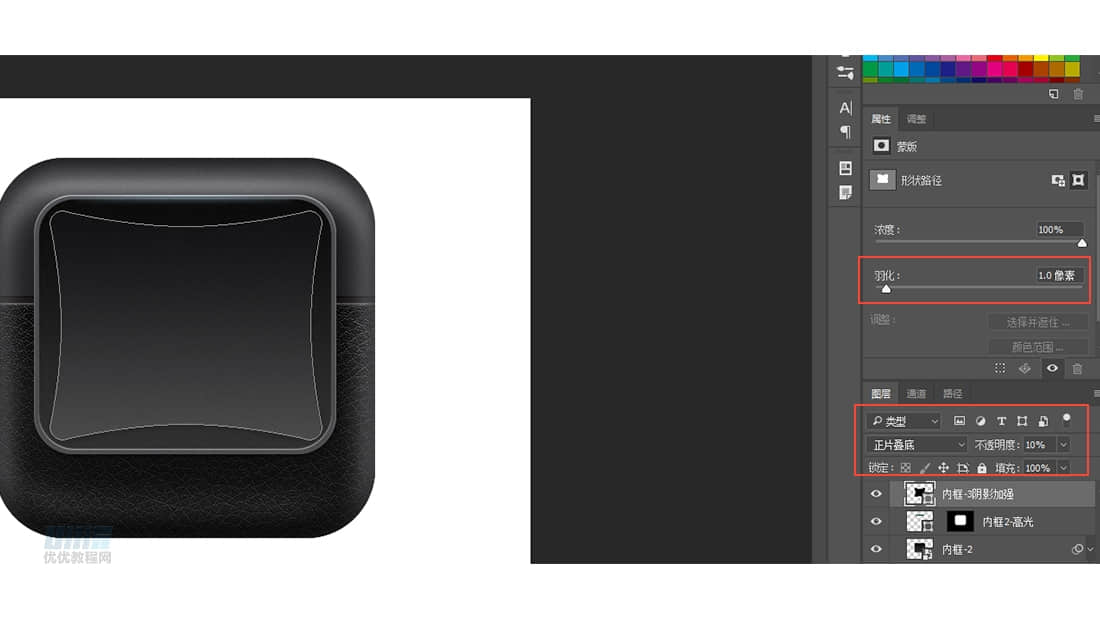
步骤19:
再复制一层【内框-3】,羽化1.0 ,正片叠底,不透明度10%,命名为【内框-3阴影加强】

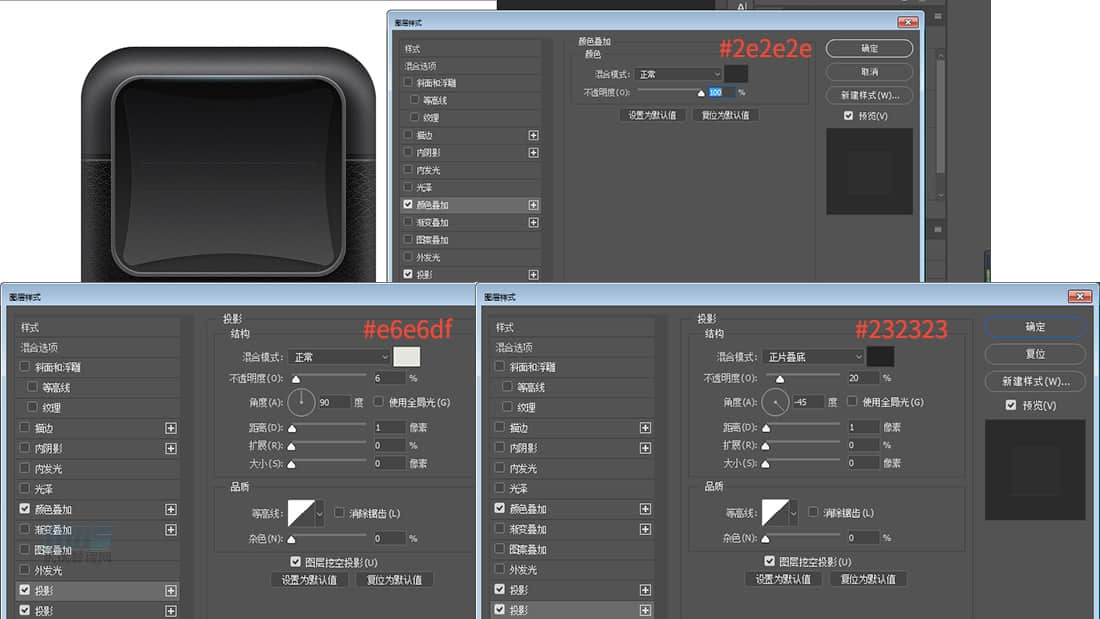
步骤20:
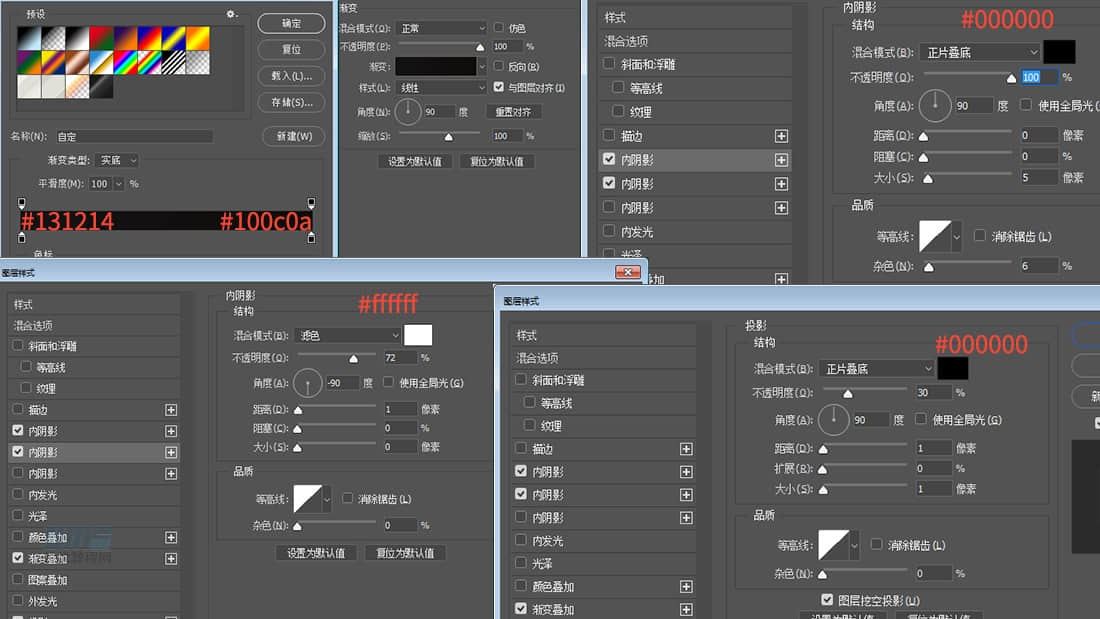
创建261*42px 圆角4px的圆角矩形,并添加光影,描边#2e2e2e,命名为【内框线条】

步骤21:
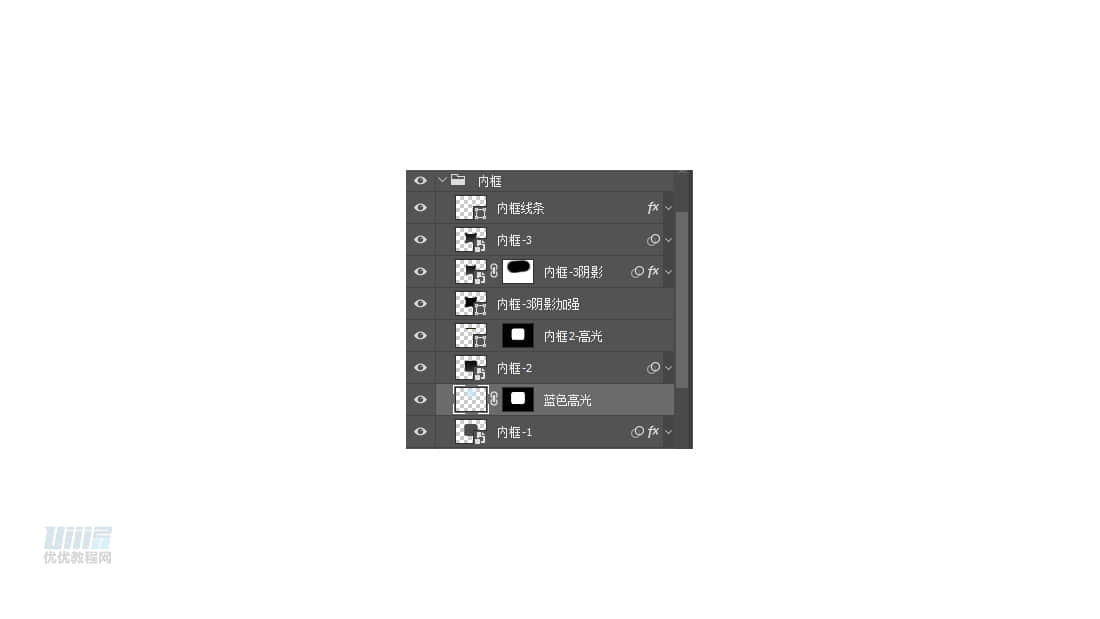
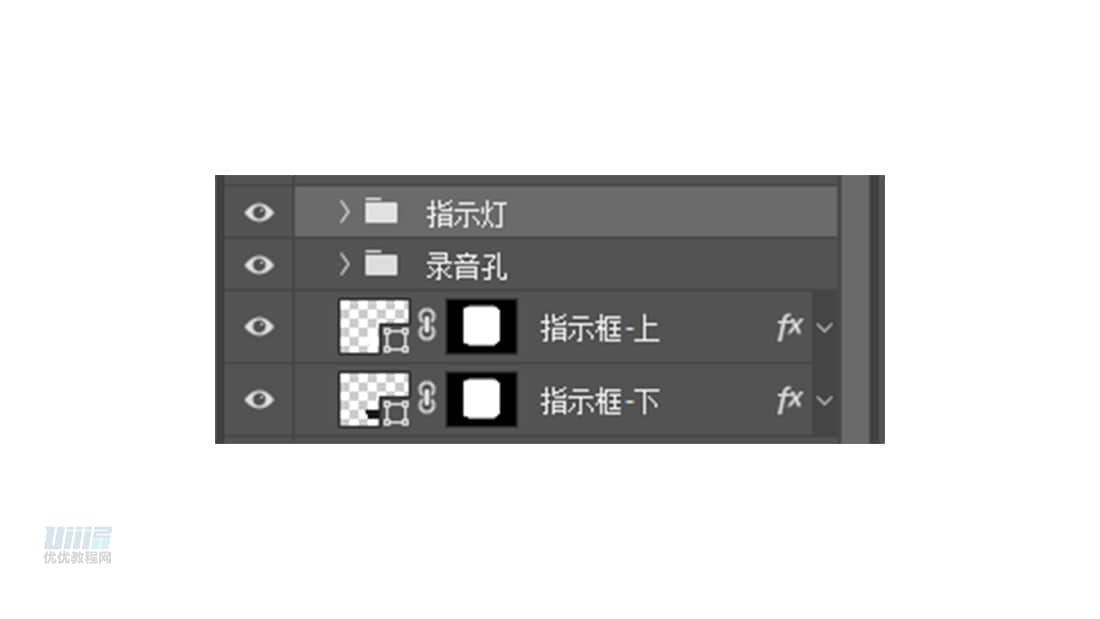
注意图层顺序,并编组为【内框】

开始绘制指示框部分!!
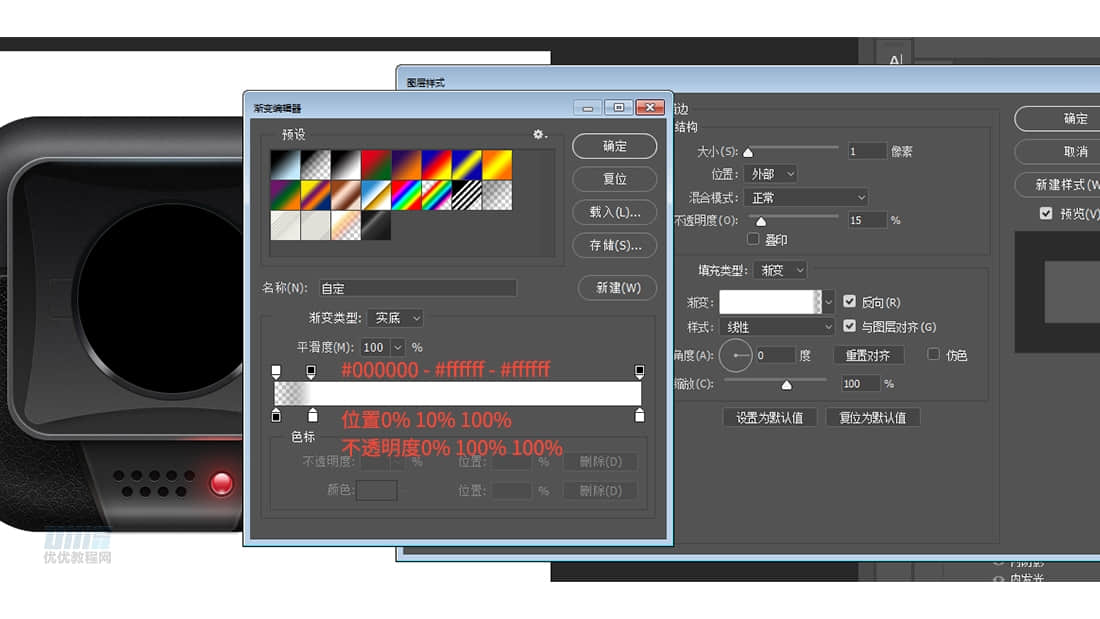
步骤22:
新建一个圆角矩形,利用变形工具收缩下边两个角,以外框图层创建剪切蒙版,命名为【指示框-下】

步骤23:
为【指示框-下】添加光影效果

步骤24:
复制【指示框-下】,利用变形工具收缩上边两个角,以外框图层创建剪切蒙版,命名为【指示框-上】

步骤25:
为【指示框-上】添加光影效果

步骤26:
绘制一个12*12px的椭圆形,制作录音孔

步骤27:
为录音孔添加光影效果

步骤28:
把刚做好的录音孔复制出8个,并排列顺序,将所有录音孔编组,命名为【录音孔】

步骤29:
在【录音孔】旁边绘制一个28*28px的椭圆形,命名为【指示灯-外圆】

步骤30:
为【指示灯-外圆】添加光影效果

步骤31:
绘制一个22*22px的椭圆形,居中对齐指示灯-外圆,命名为【指示灯-内圆】

步骤32:
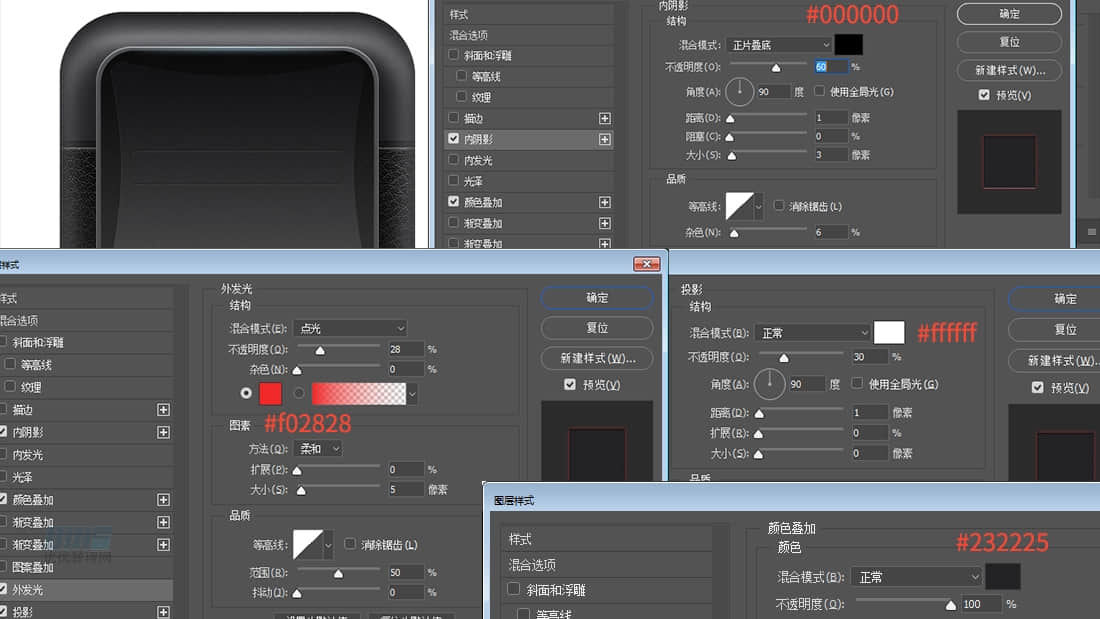
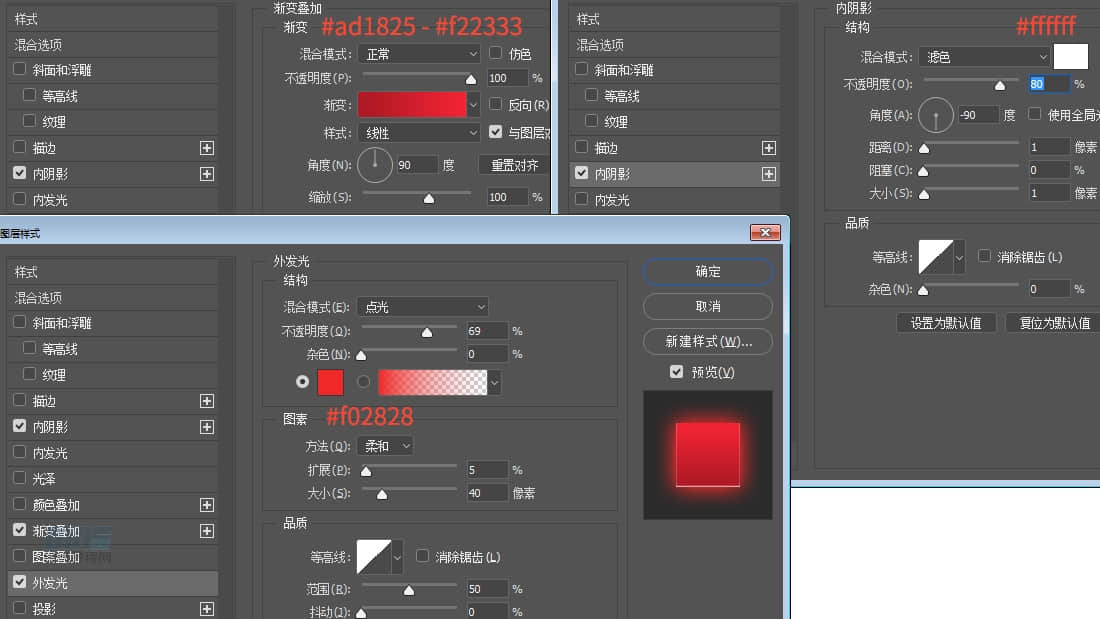
为【指示灯-内圆】添加光影效果

步骤33:
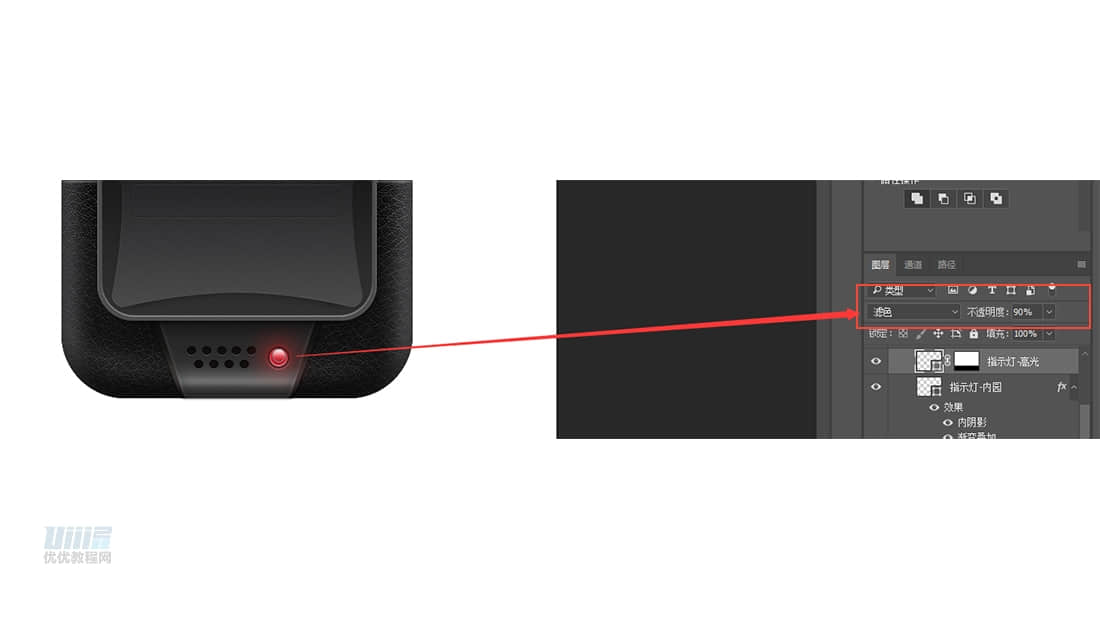
绘制一个16*16px的椭圆形,填充#ffffff,与【指示灯-内圆】顶端对齐,命名为【指示灯-高光】
滤色,不透明度90%,为图层叠加一层黑白蒙版做出渐隐效果

步骤34:
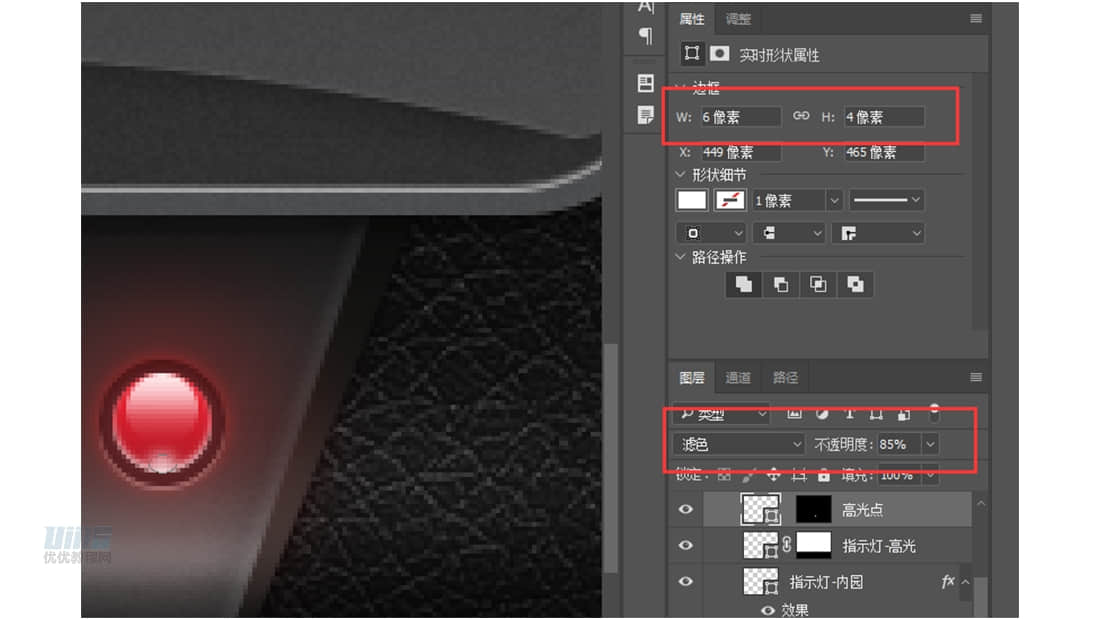
绘制一个6*4px的椭圆形,填充#ffffff,与【指示灯-内圆】底部对齐,命名为【高光点】羽化1.5,滤色,不透明度85%,以指示灯-内圆创建剪切蒙版

步骤35:
将【指示灯-外圆】、【指示灯-内圆】、【指示灯-高光】、【高光点编组】,命名为【指示灯】
将【指示灯】、【录音孔】、【指示框-上】、【指示框-下】编组,命名为【指示框】

步骤36:
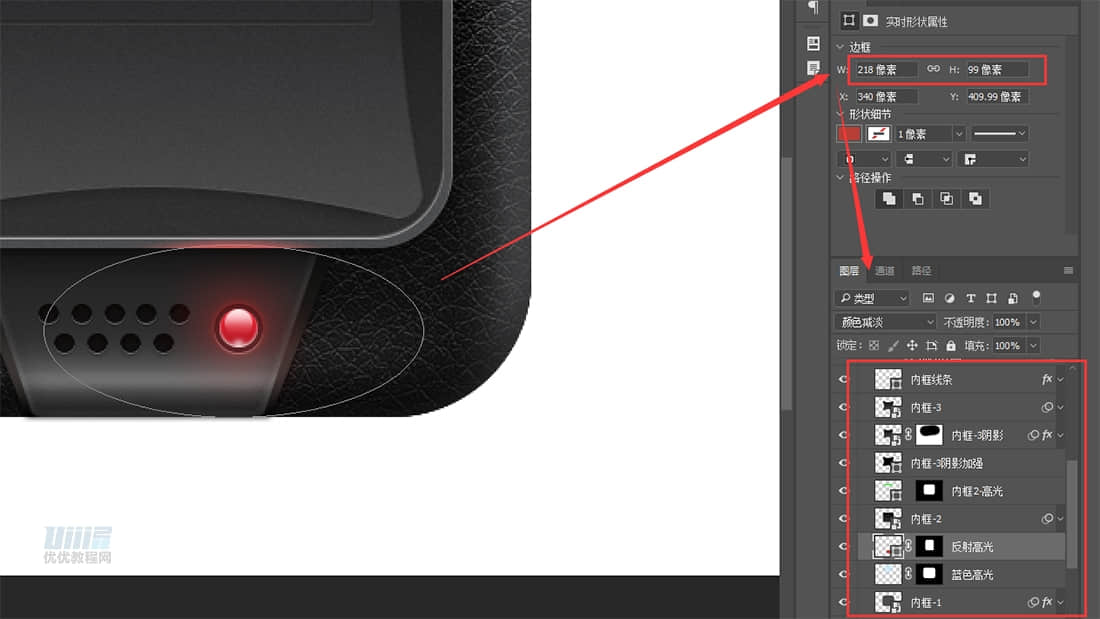
在【内框-1】图层上方创建一个218*99px的椭圆形,以【内框-1】图层创建剪切蒙版
填充#b63e35,羽化3.0,颜色减淡 做出指示灯的高光

步骤37:
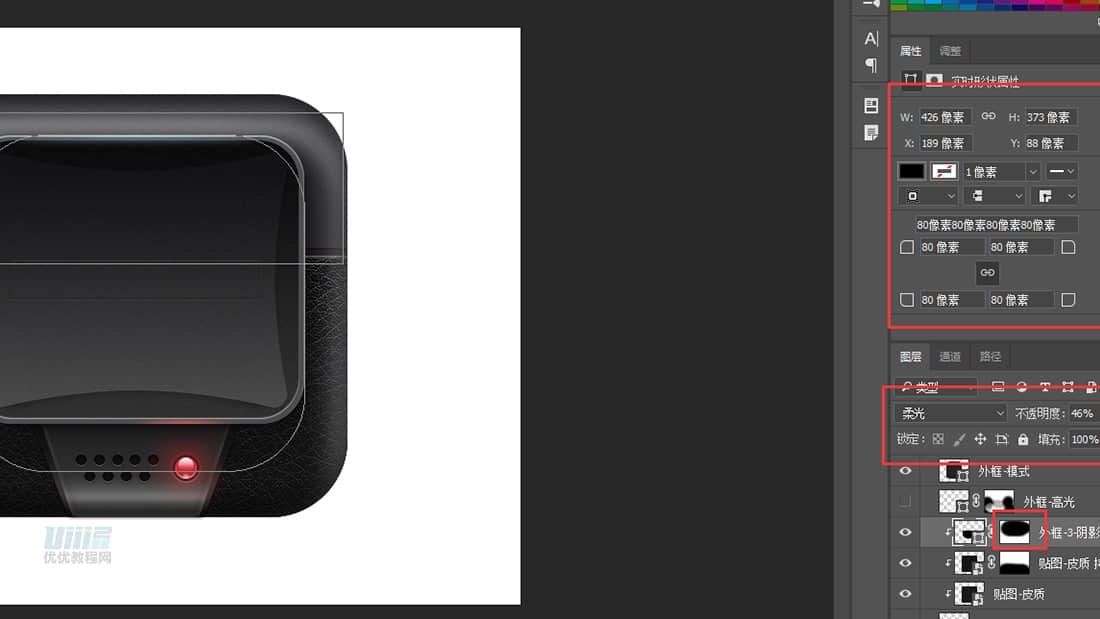
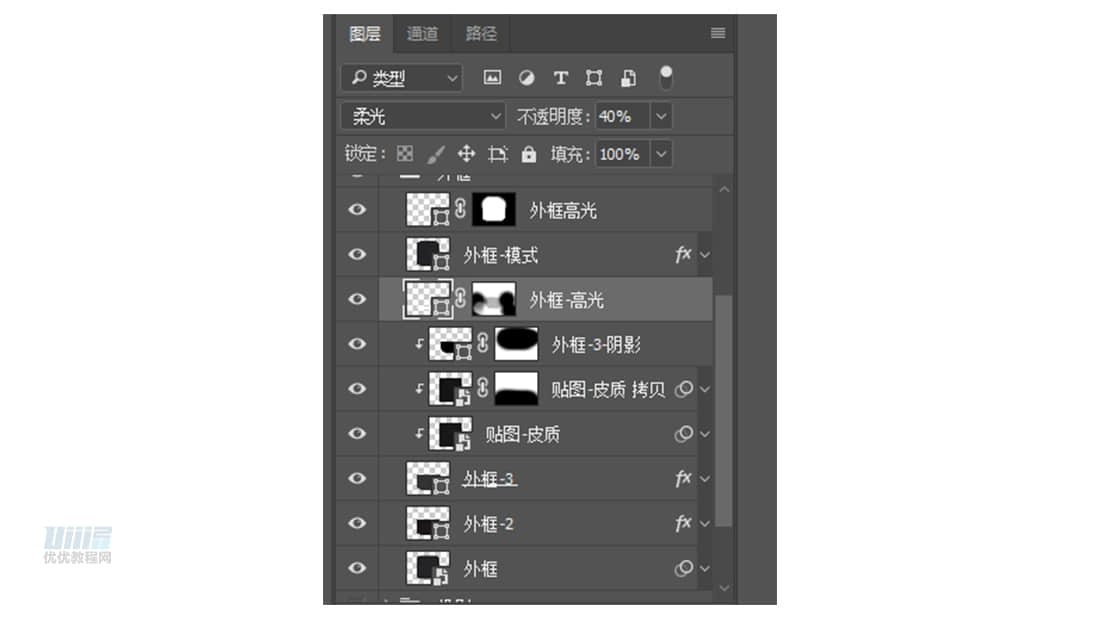
复制一层【外框-3】,清除图层样式,等比缩小,命名为【外框-3-阴影】
羽化30,柔光,不透明度46%,用蒙版调整一下阴影过渡

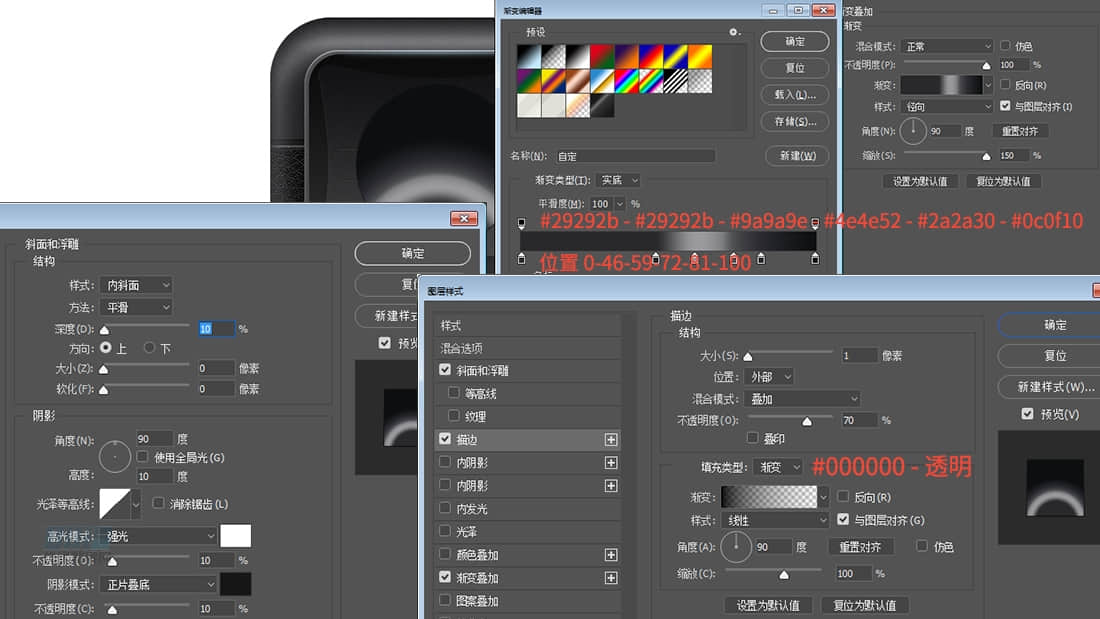
步骤38:
复制两层【外框】图层的路径,移动位置,找到合适的光影位置,运用路径混合工具-减去顶层形状做出高光,命名为【外框-高光】

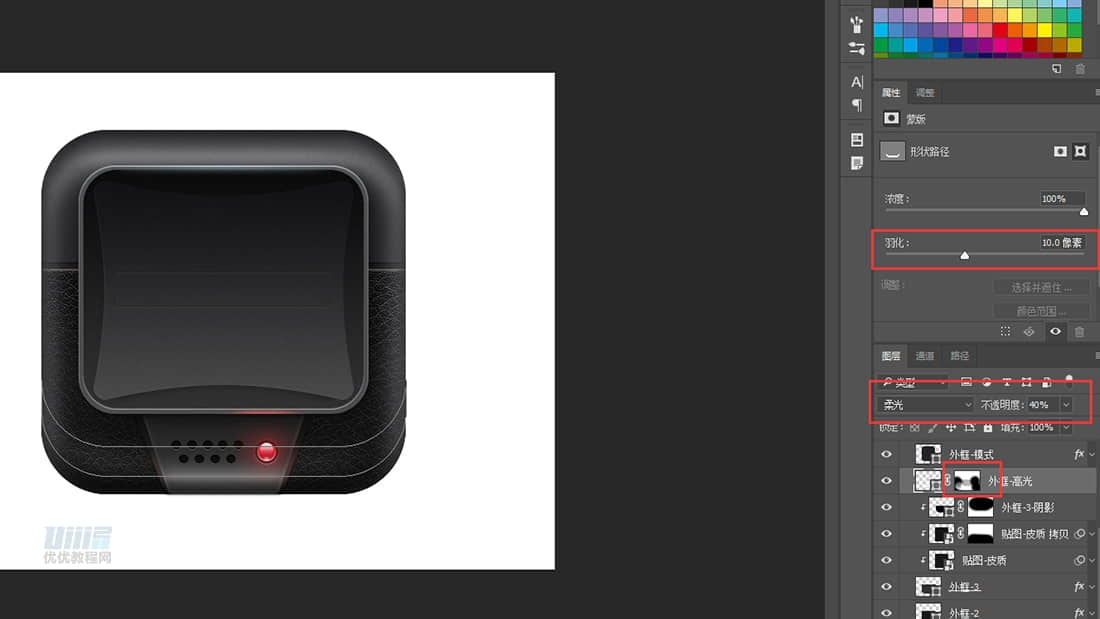
步骤39:
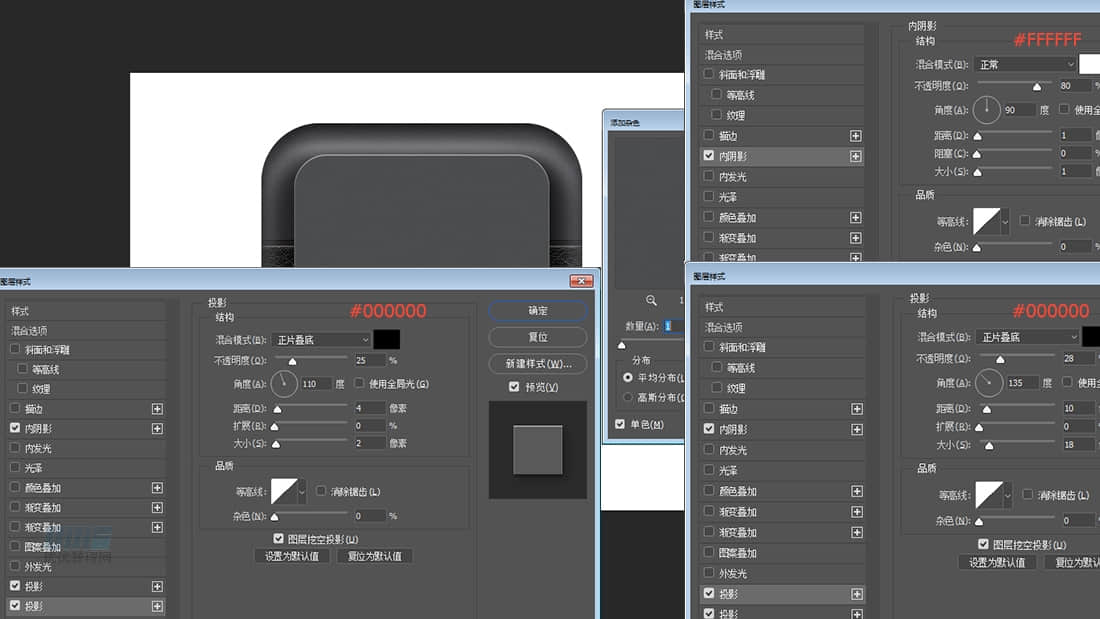
为【外框-高光】设置图层样式
羽化10,柔光,不透明度40%,用蒙版调出高光过渡

步骤40:
注意图层顺序,并编组为【外框】

开始绘制镜头部分!!
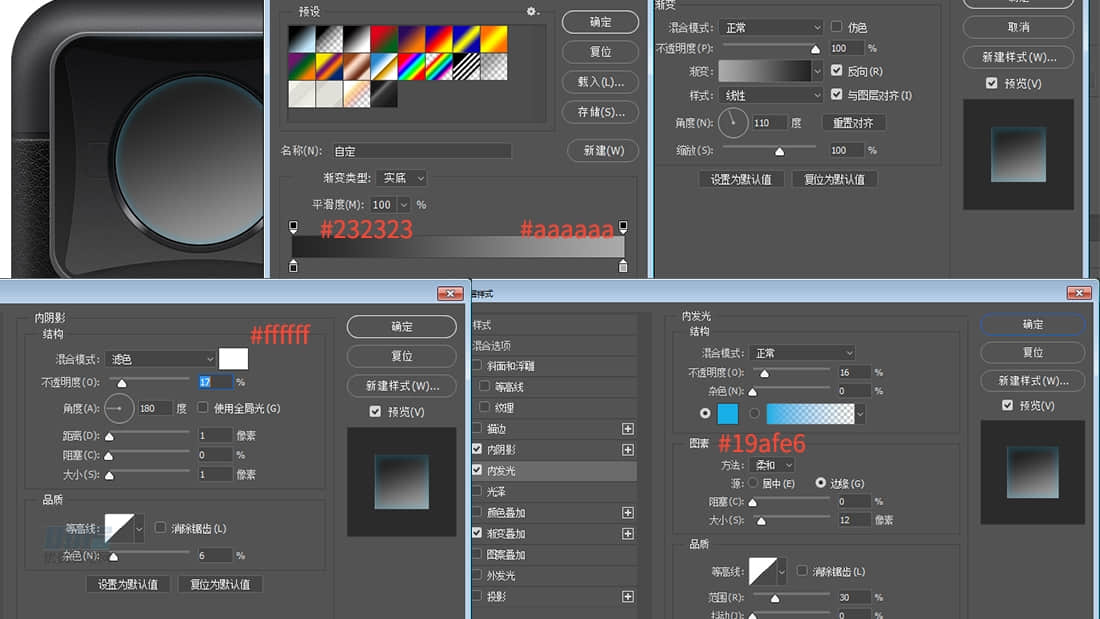
步骤41:
绘制一个214*214px的椭圆形,居中对齐内框,命名为【镜头-1】

步骤42:
为【镜头-1】添加光影效果

步骤43:
绘制一个200*200px的椭圆形,居中,填充#000000,命名为【镜头-2】
添加渐变描边

步骤44:
绘制一个196*196px的椭圆形,居中,命名为【镜头-3】

步骤45:
为【镜头-3】添加光影效果

步骤46:
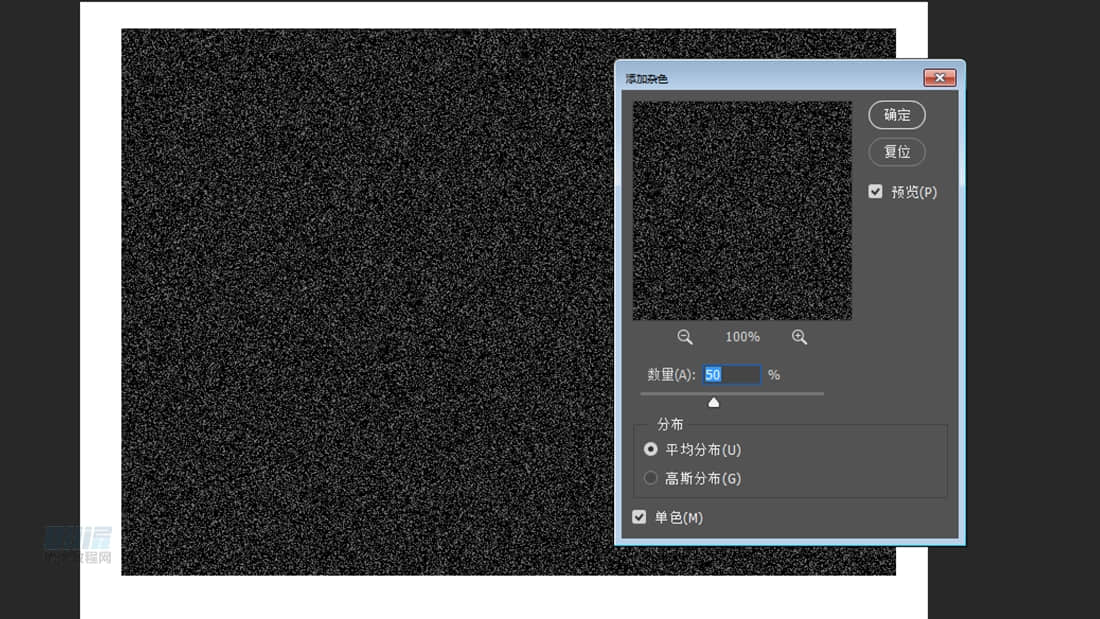
创建一个矩形,转化为智能图形,命名为【镜头-拉丝】,尽量画大一些,为其添加杂色50

步骤47:
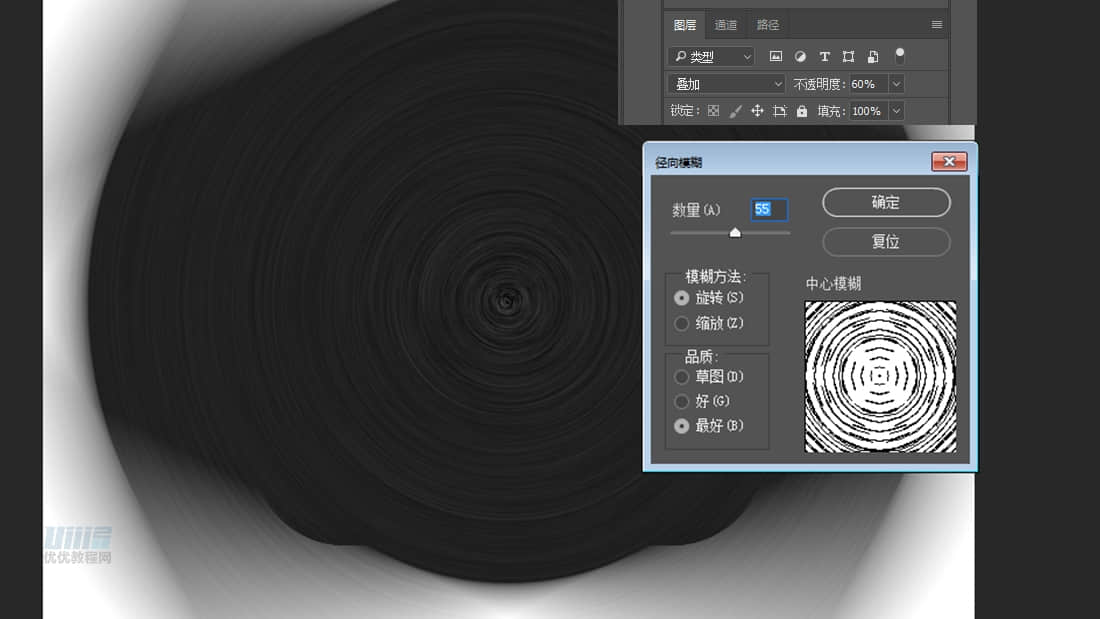
再用滤镜-模糊-径向模糊为【镜头-拉丝】添加径向模糊
对齐镜头中心,模式为叠加,不透明度60%,以【镜头-3】图层创建剪切蒙版

步骤48:
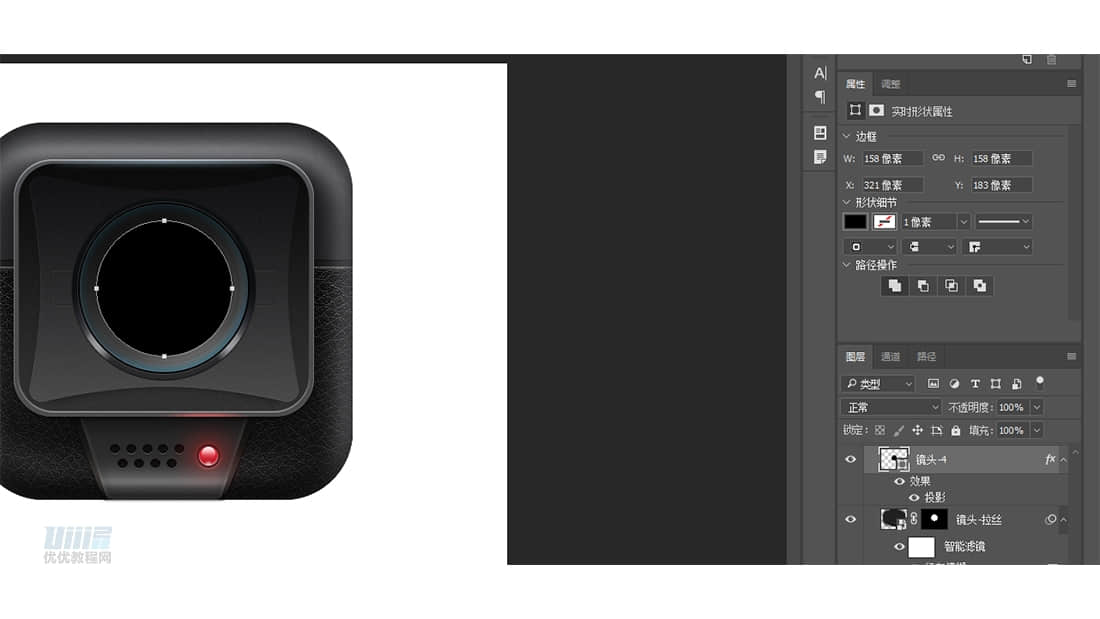
创建一个158*158px的椭圆形,居中,填充#000000,命名为【镜头-4】

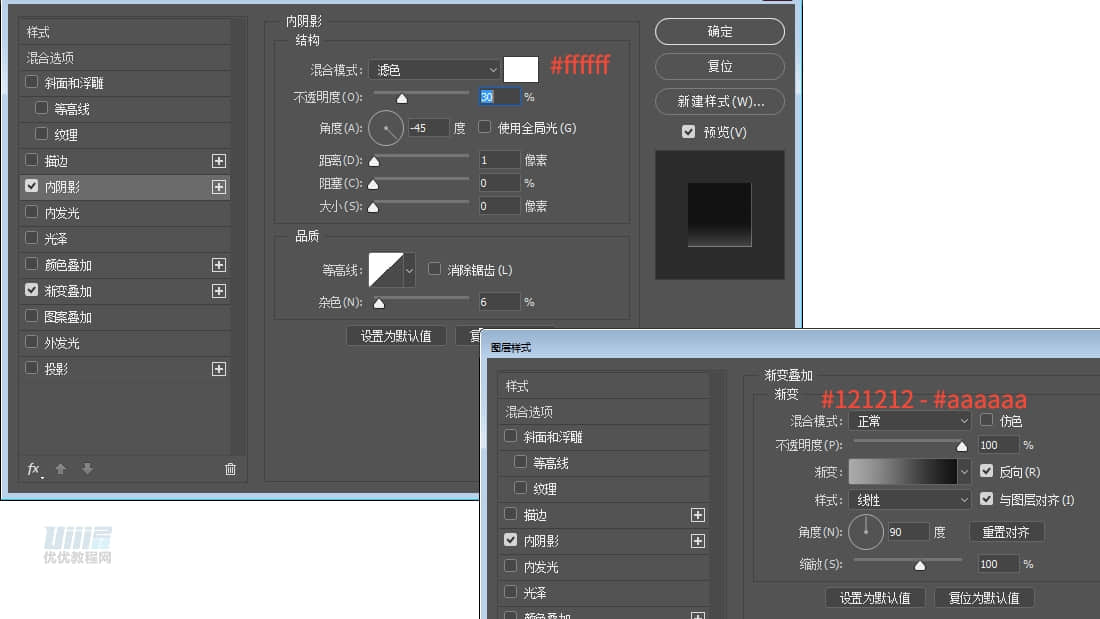
步骤49:
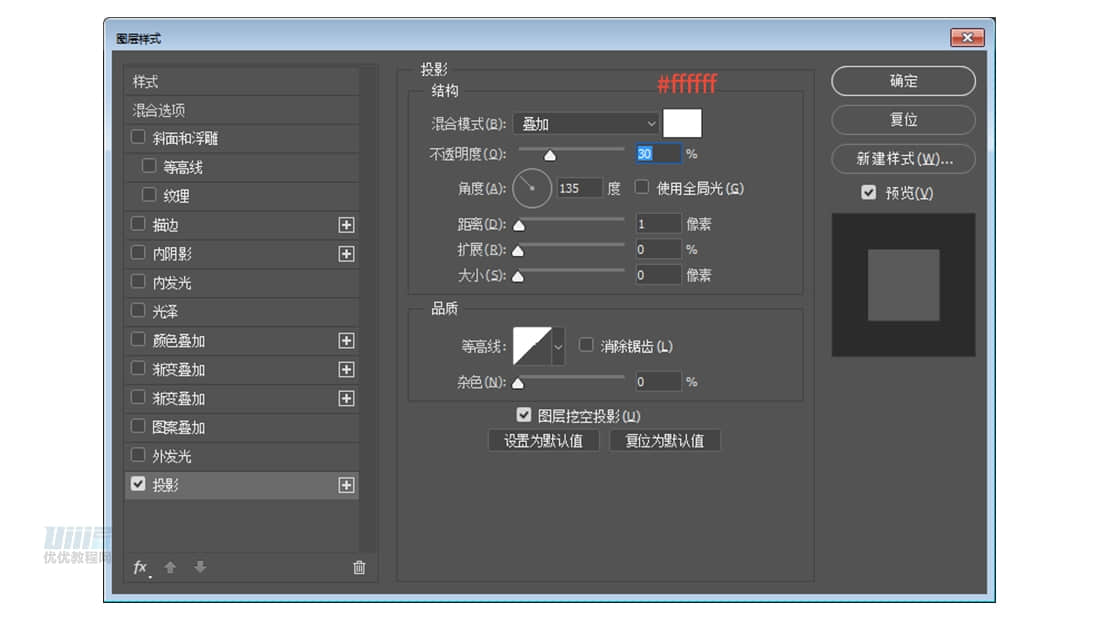
为【镜头-4】添加投影

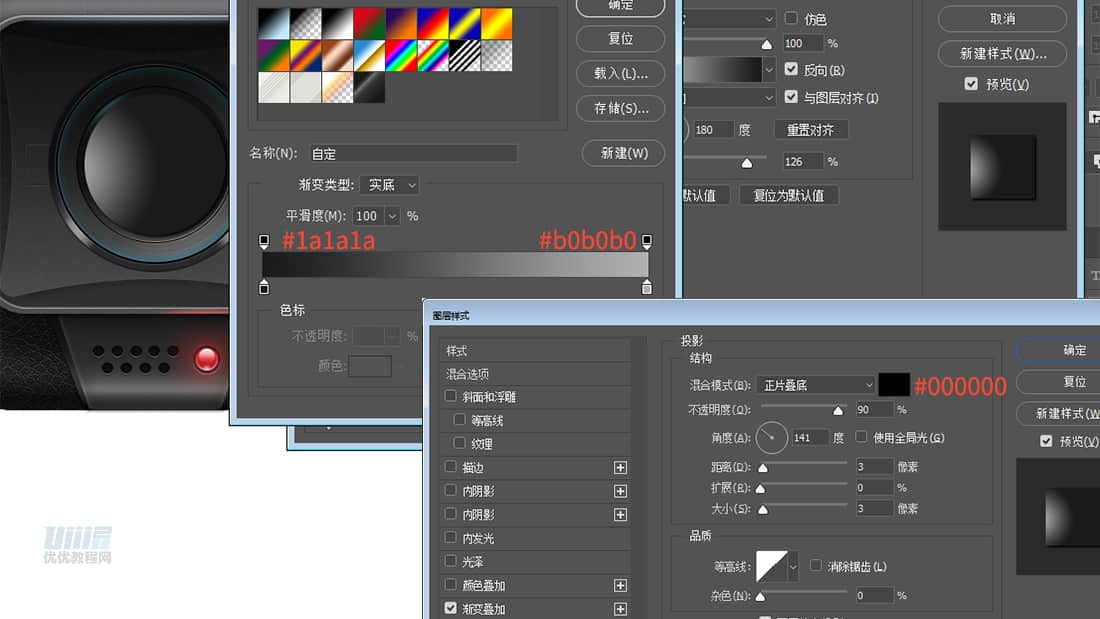
步骤50:
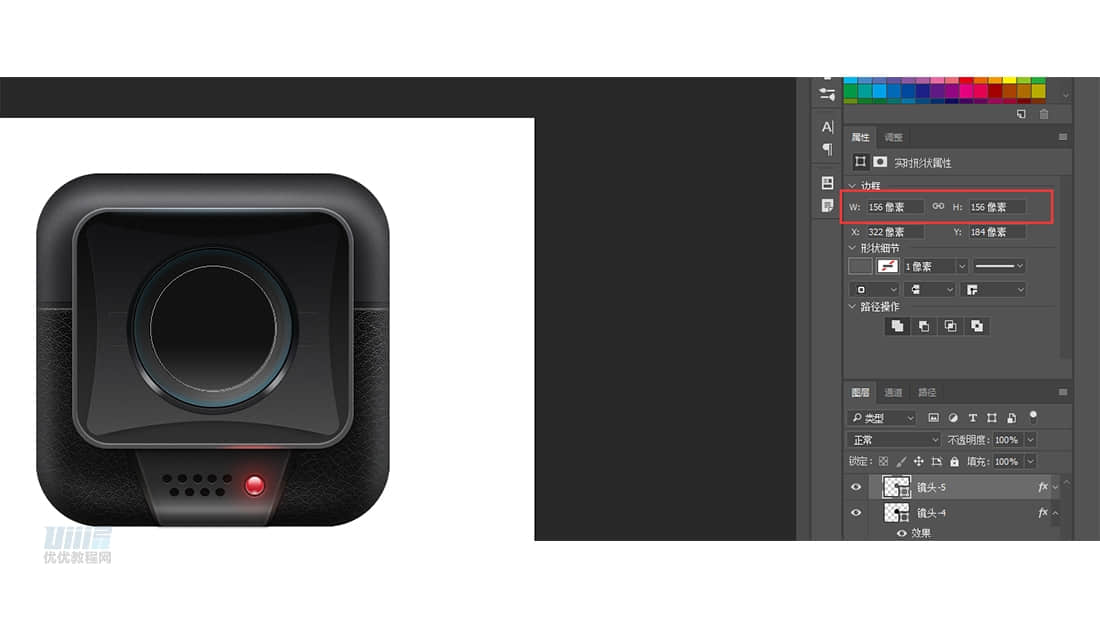
创建一个156*156px的椭圆形,居中,命名为【镜头-5】

步骤51:
为【镜头-5】添加光影效果

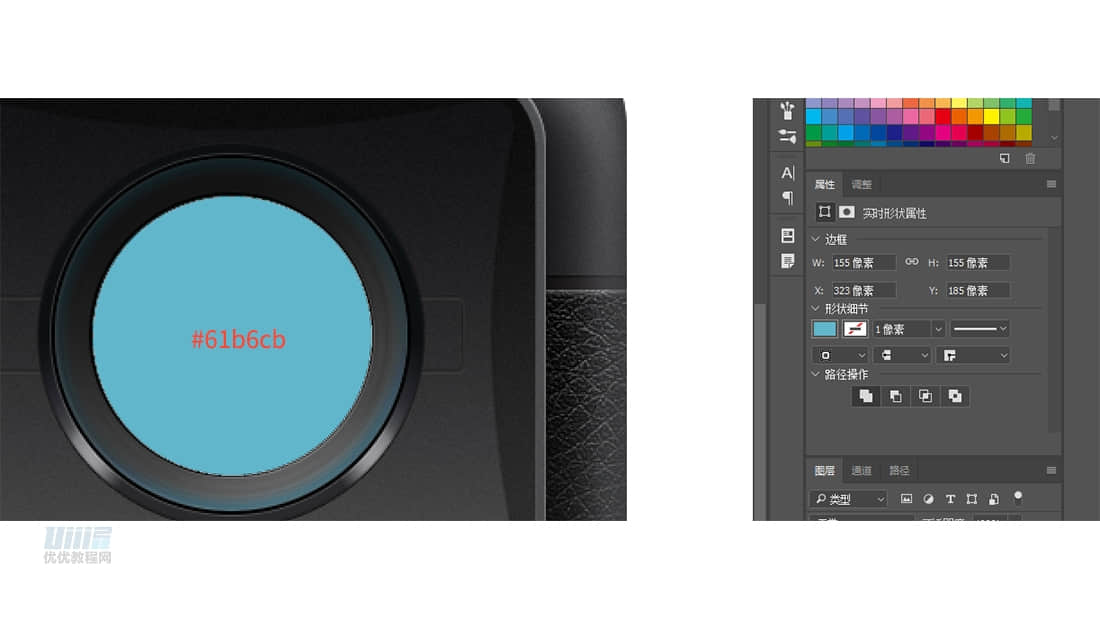
步骤52:
创建一个155*155px的椭圆形,居中,填充#61b6cb,命名为【高光】

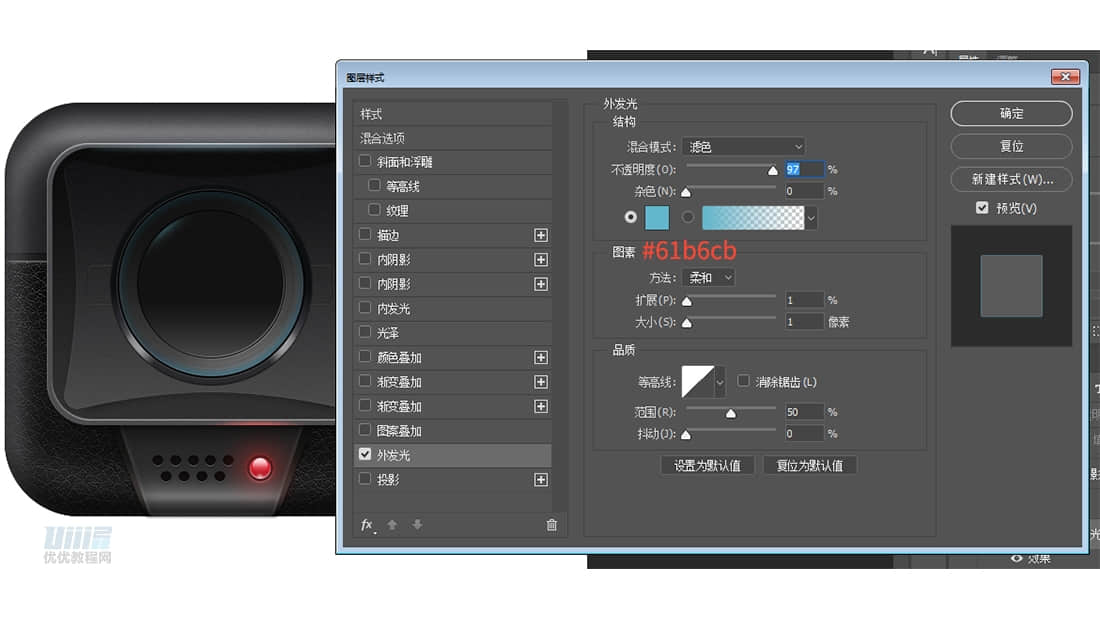
步骤53:
为【高光】添加外发光,建立蒙版擦除高光的感觉

步骤54:
创建一个142*142px的椭圆形,居中,命名为【镜头-6】

步骤55:
为【镜头-6】添加光影效果

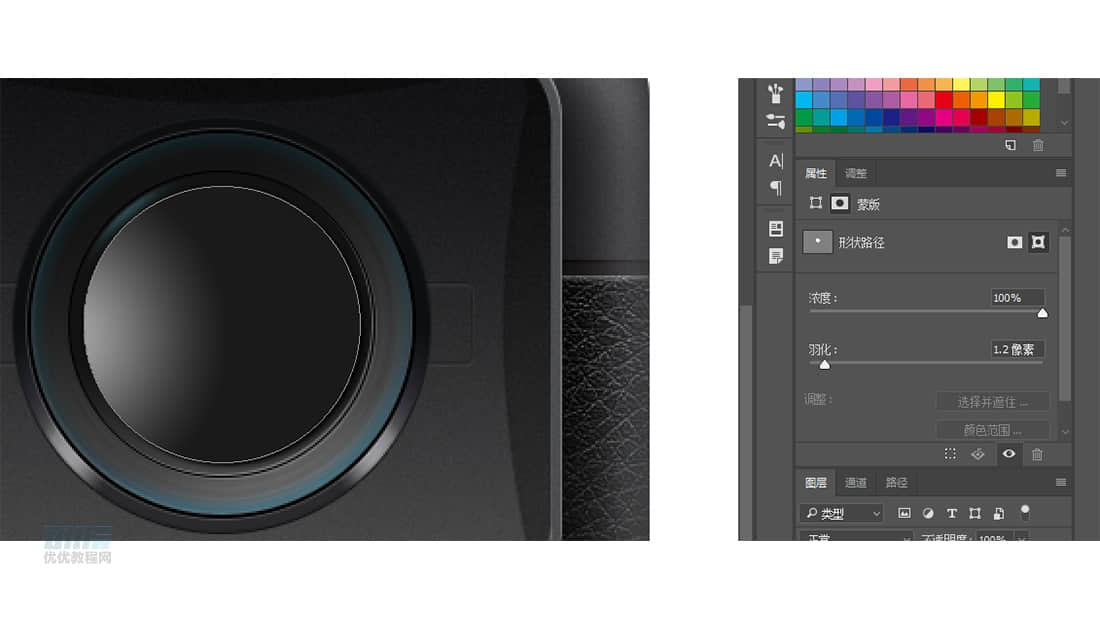
步骤56:
复制【镜头-6】置于【镜头-6】下方,羽化1.2,命名为【阴影】

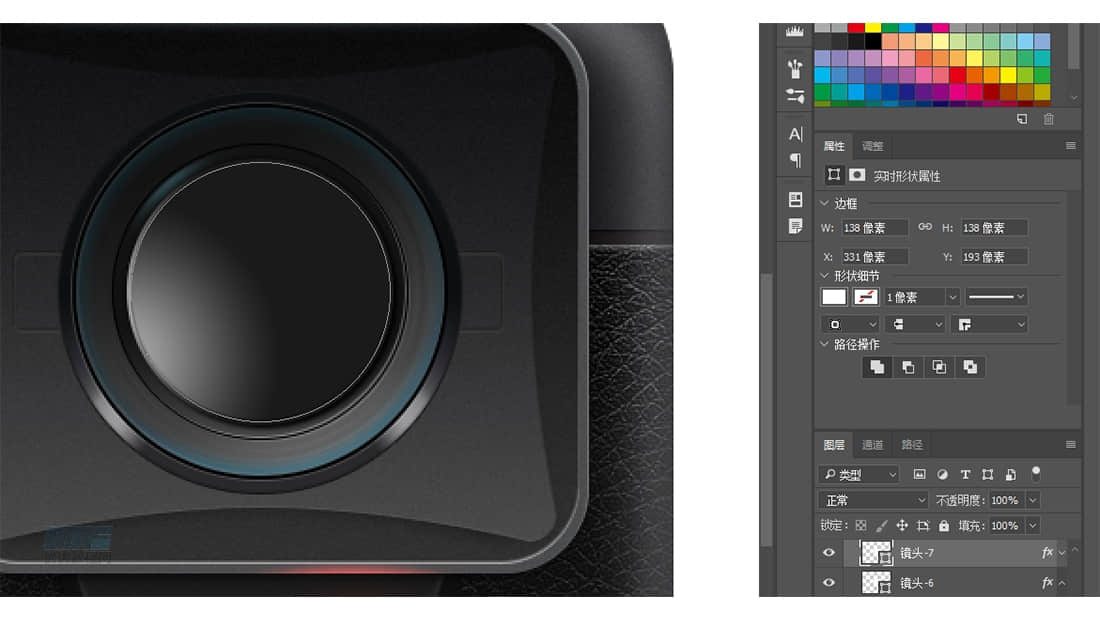
步骤57:
创建一个138*138px的椭圆形,居中,命名为【镜头-7】

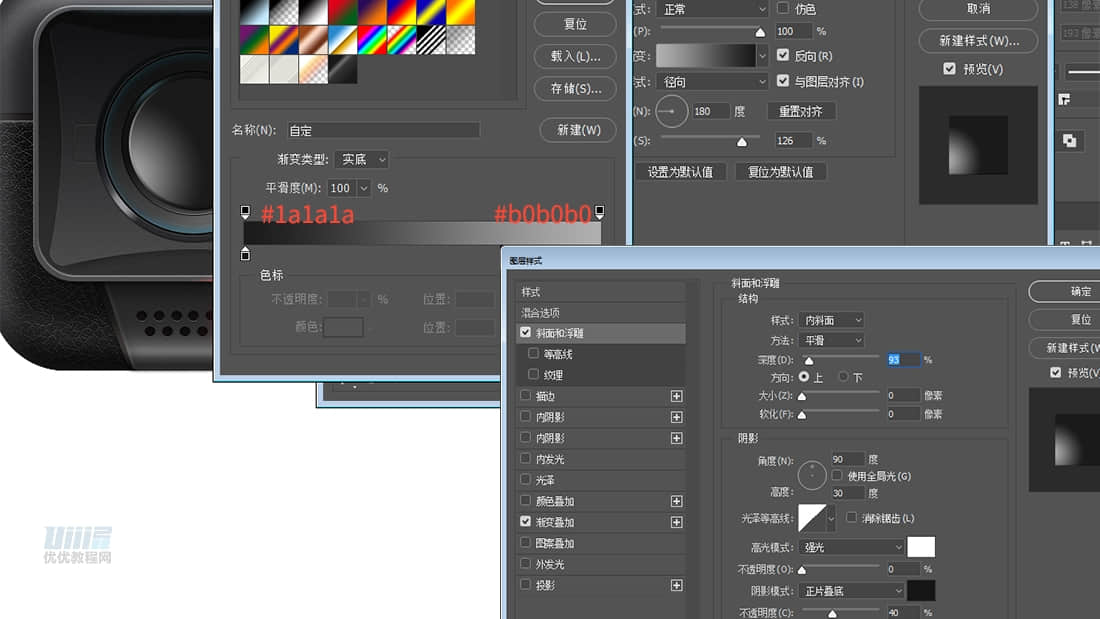
步骤58:
为【镜头-7】添加光影效果,适当移动渐变叠加位置

步骤59:
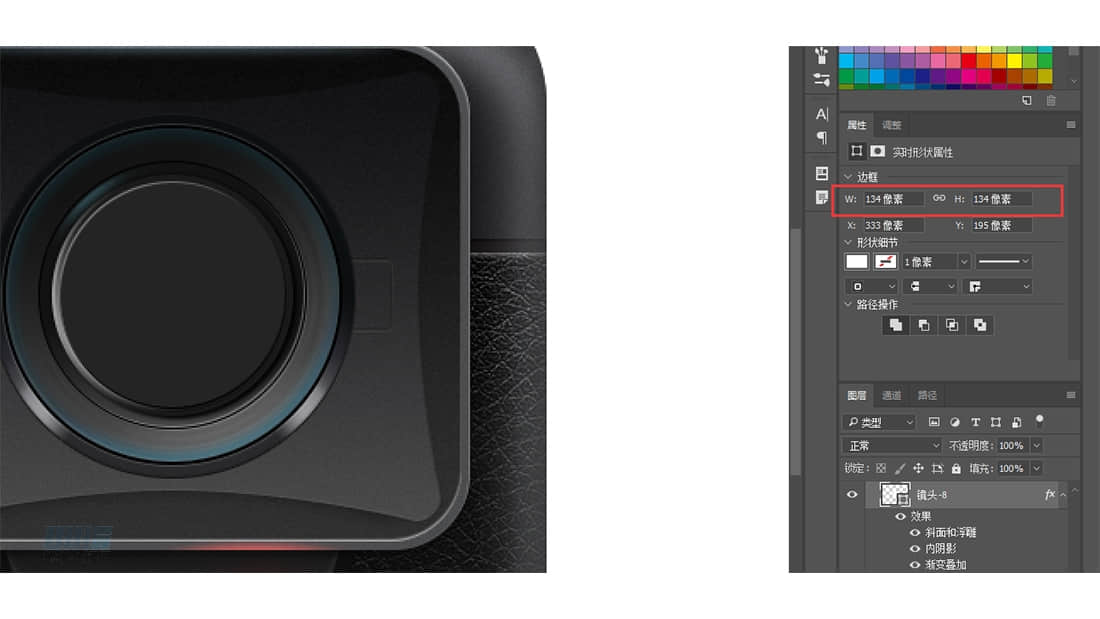
创建一个134*134px的椭圆形,居中,命名为【镜头-8】

步骤60:
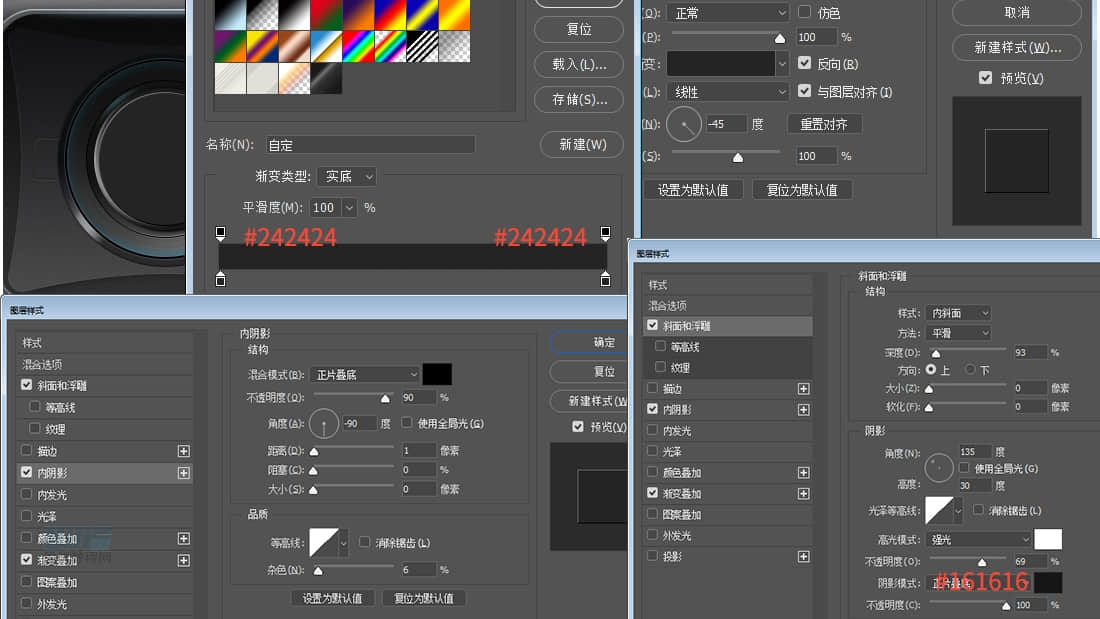
为【镜头-8】添加光影效果

步骤61:
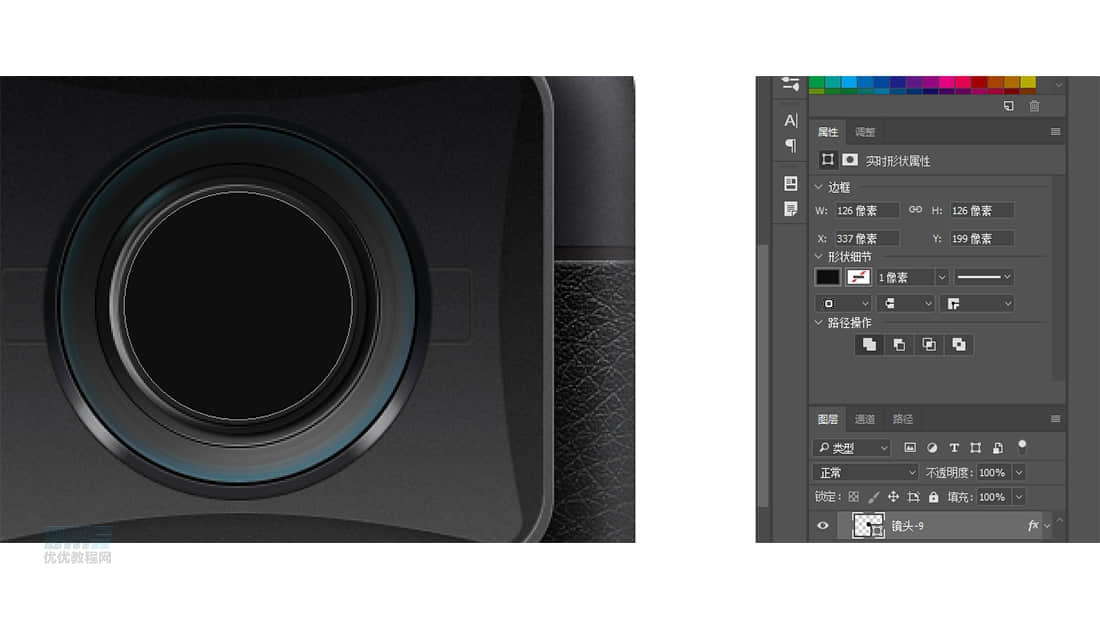
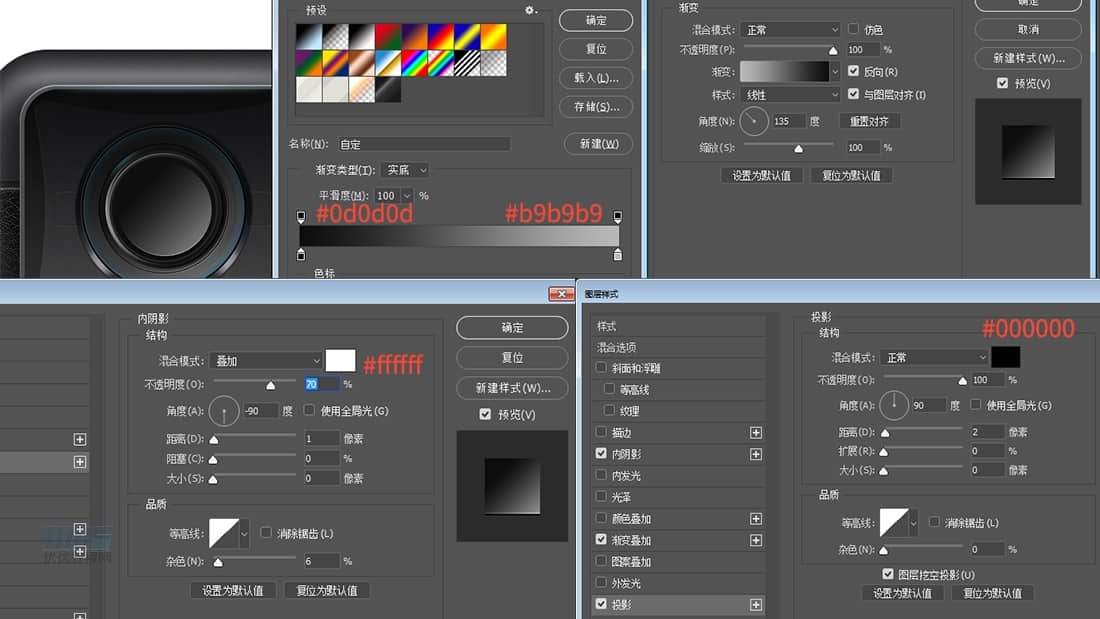
创建一个126*126px的椭圆形,居中,填充#0f0f0f,命名为【镜头-9】

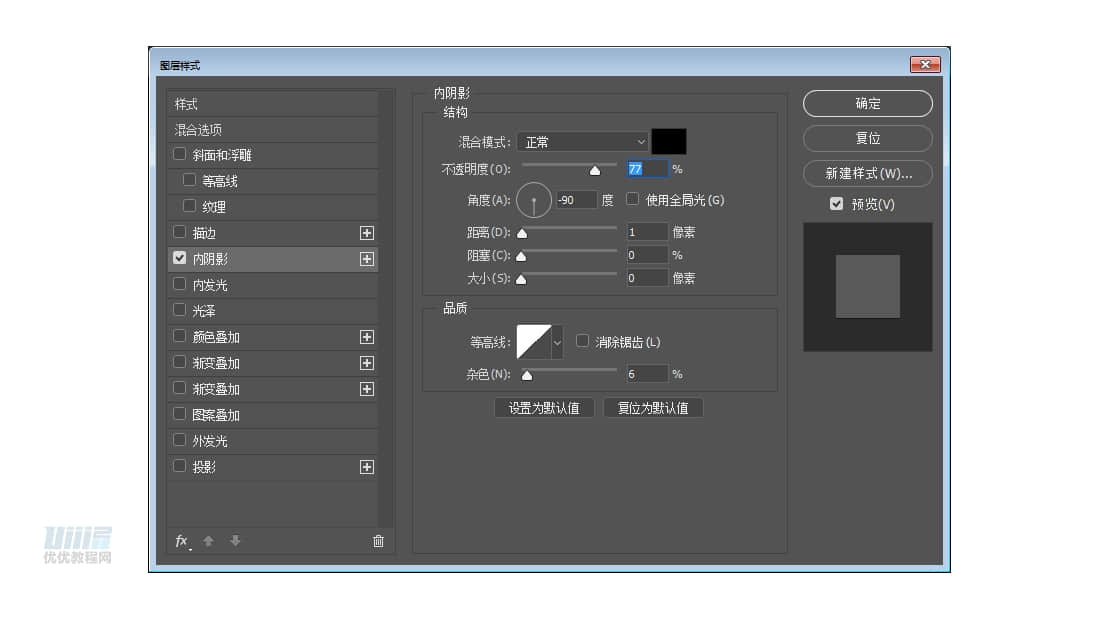
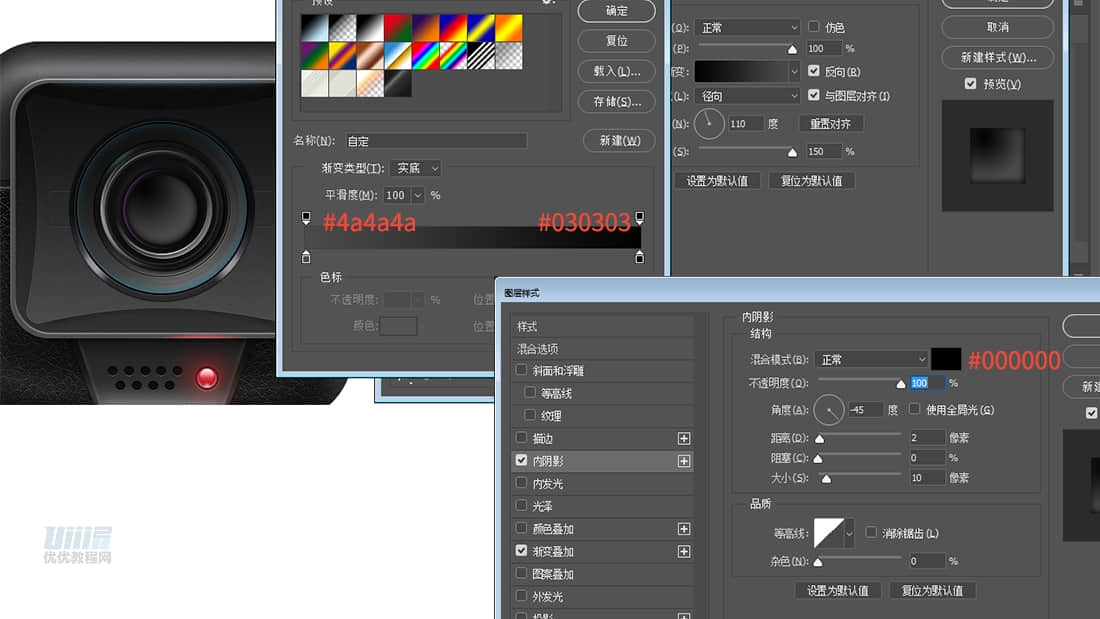
步骤62:
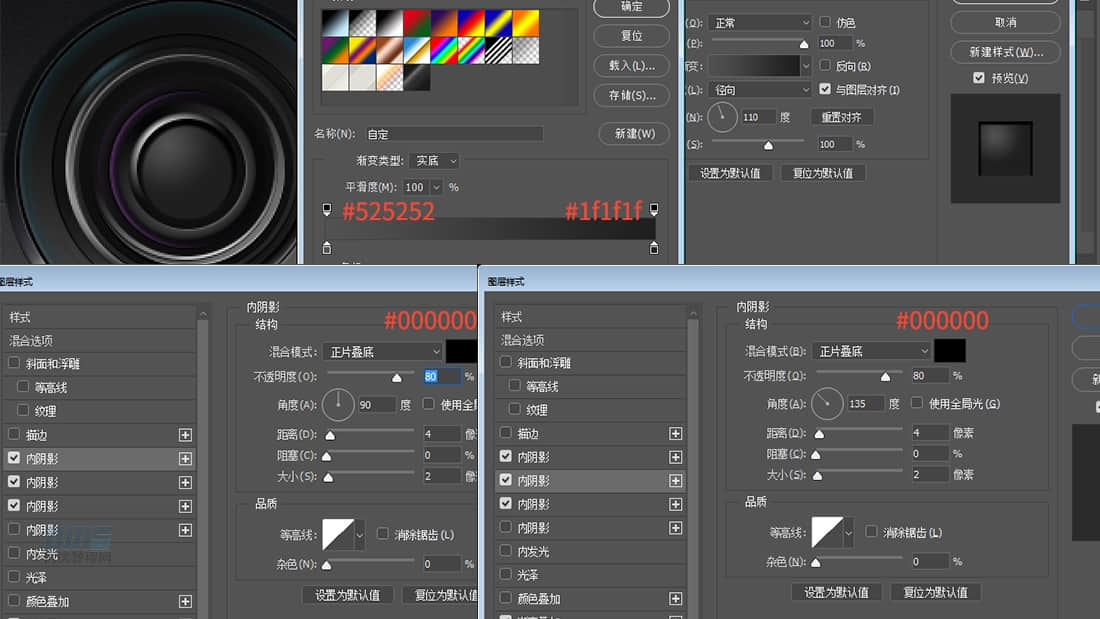
为【镜头-9】添加内阴影

步骤63:
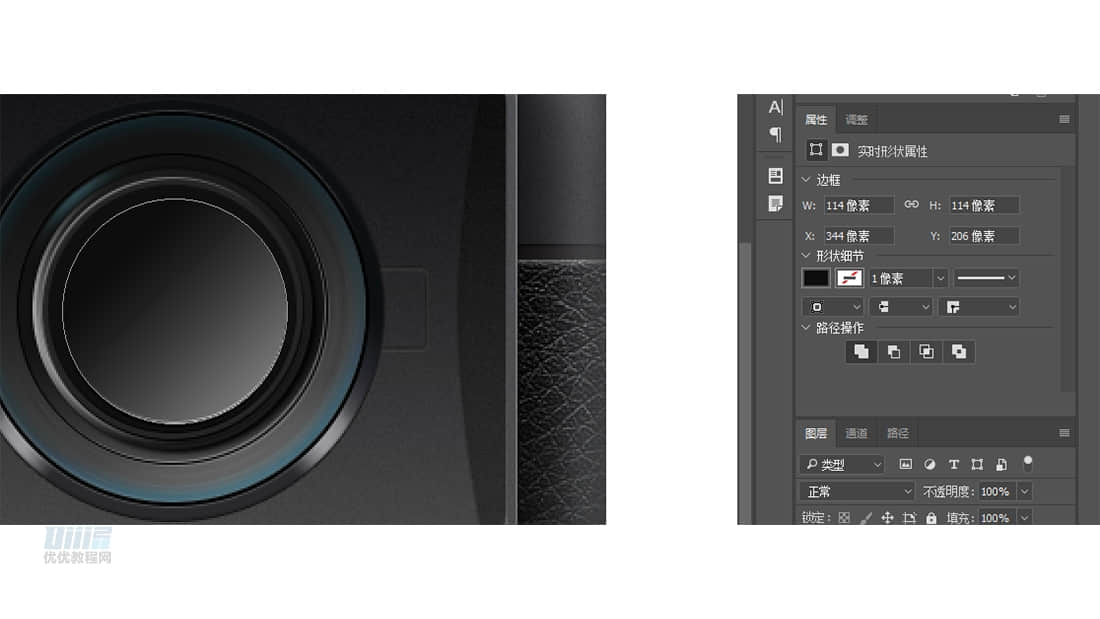
创建一个114*114px的椭圆形,居中,命名为【镜头-10】

步骤64:
为【镜头-10】添加光影效果,适当移动渐变叠加位置

步骤65:
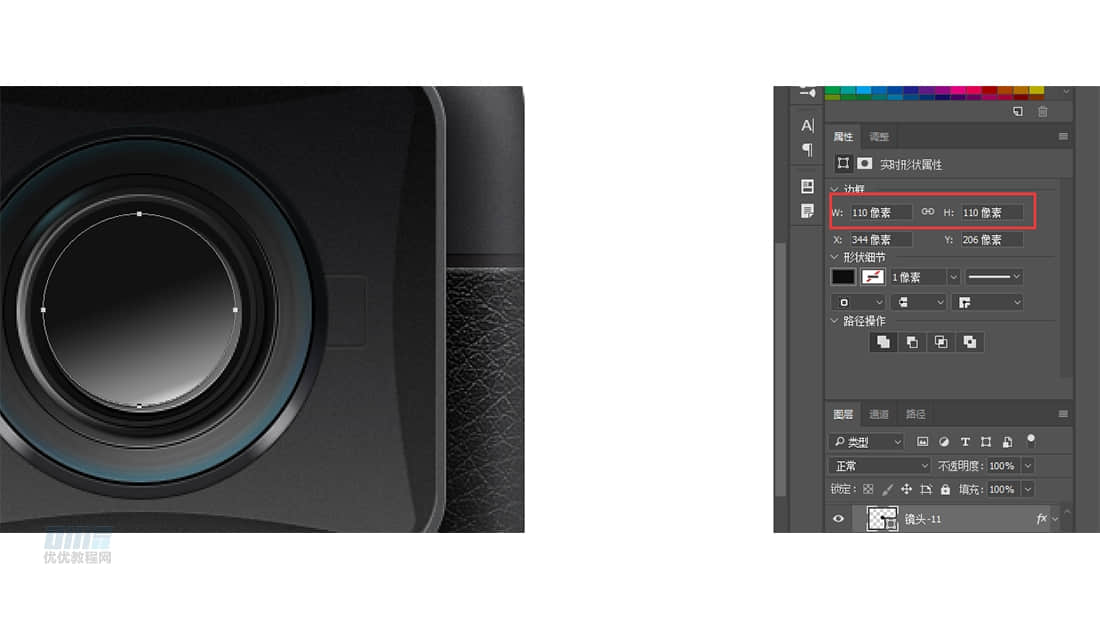
创建一个110*110px的椭圆形,居中,命名为【镜头-11】

步骤66:
为【镜头-11】添加光影效果,适当移动渐变叠加位置

步骤67:
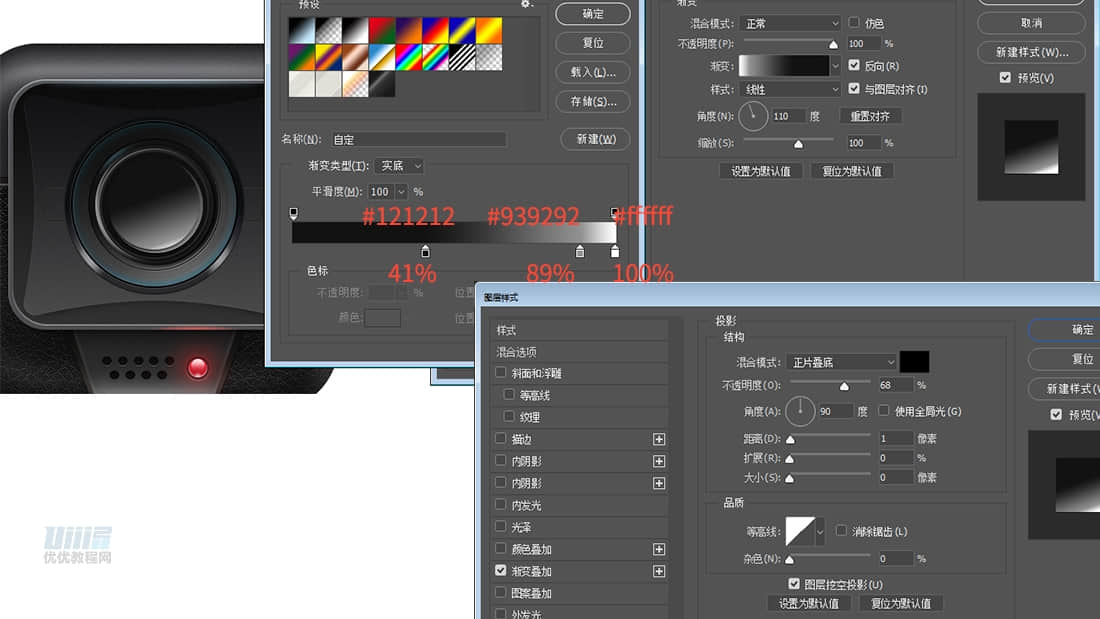
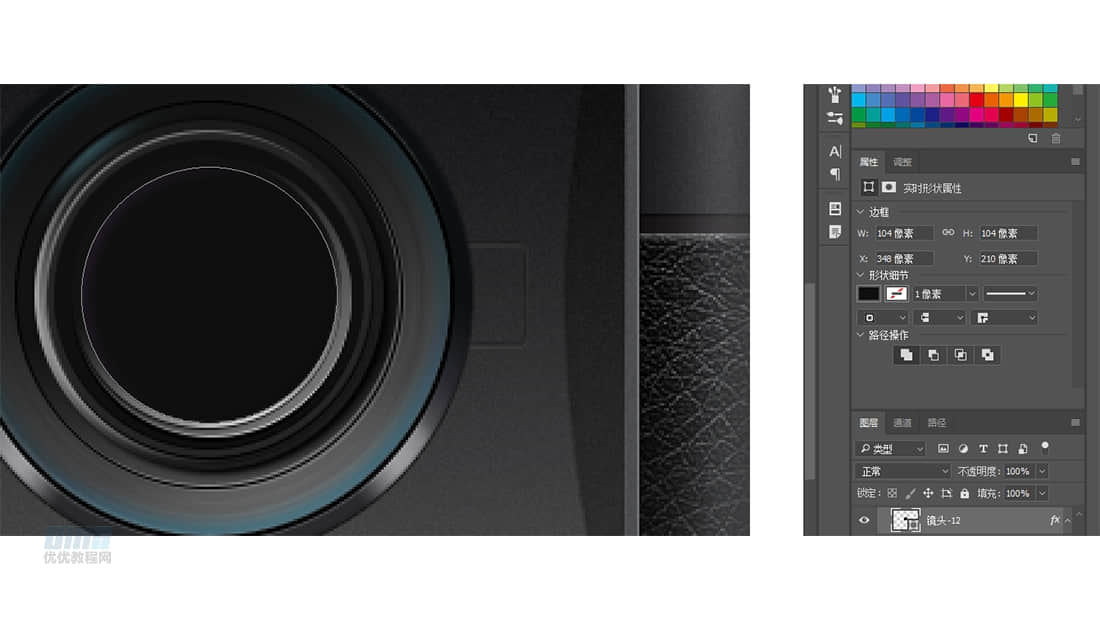
创建一个104*104px的椭圆型,居中,填充#0f0f0f,命名为【镜头-12】

步骤68:
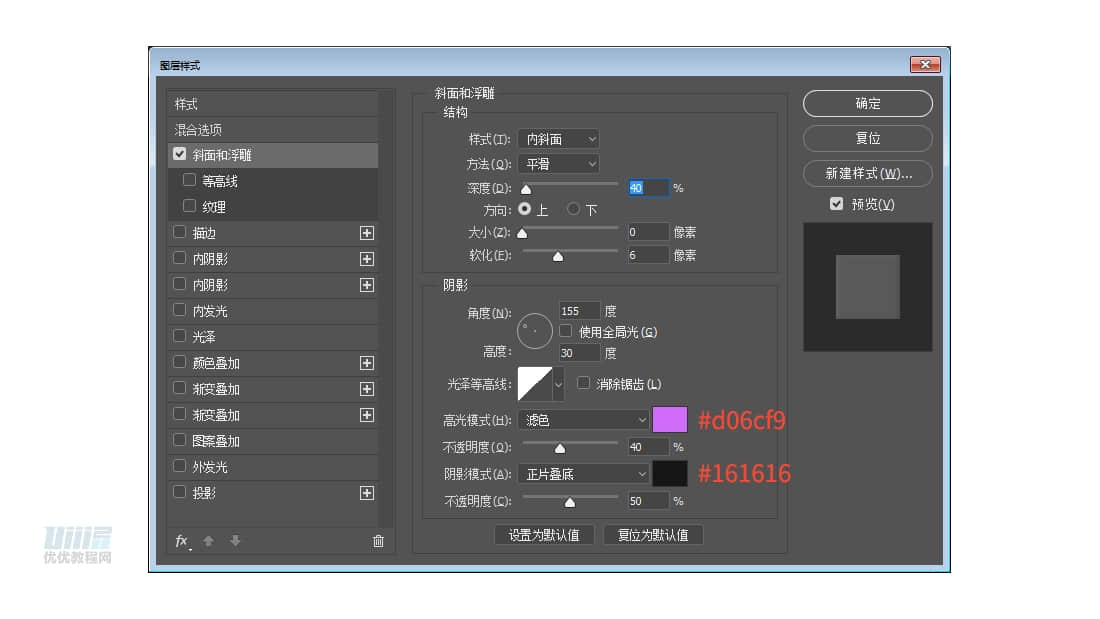
为【镜头-12】添加光影效果

步骤69:
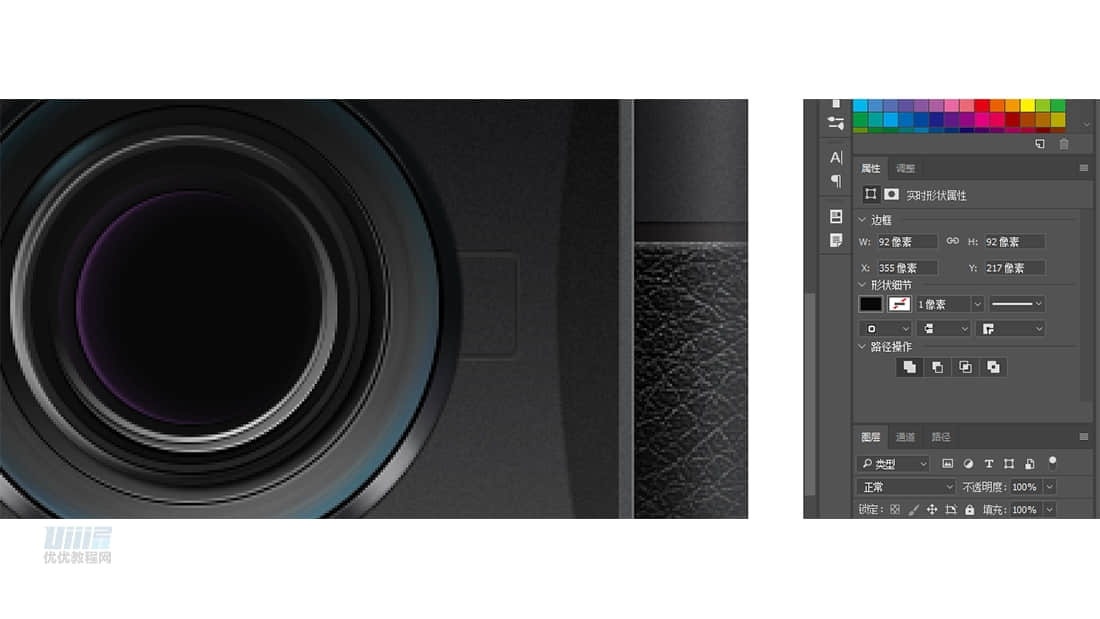
创建一个92*92px的椭圆型,适当调整位置,填充#080808,命名为【镜头-13】

步骤70:
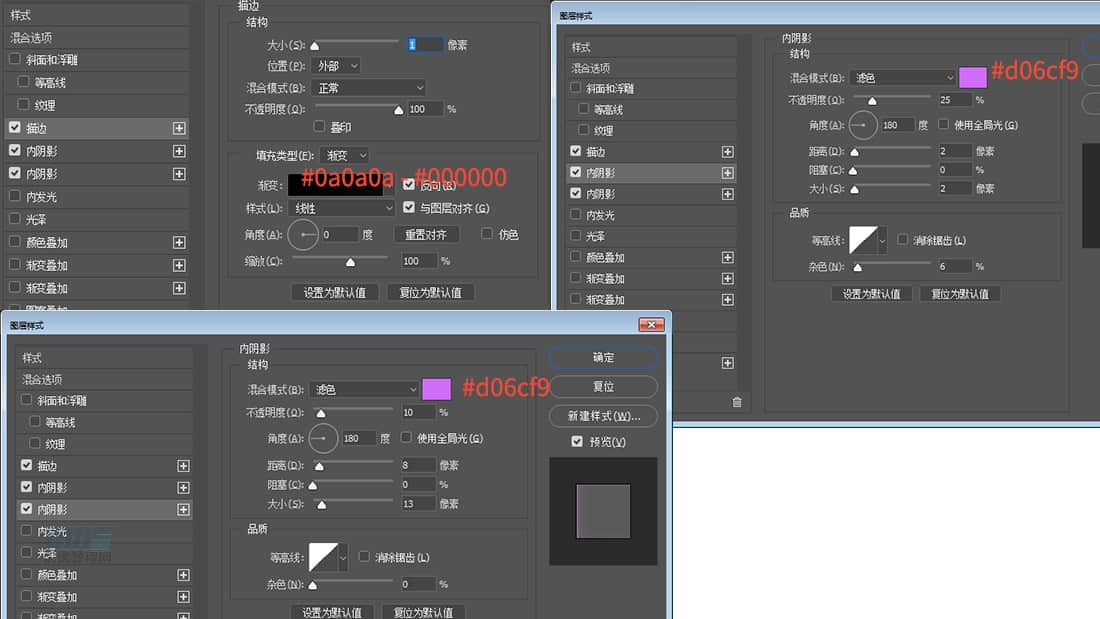
为【镜头-13】添加光影效果

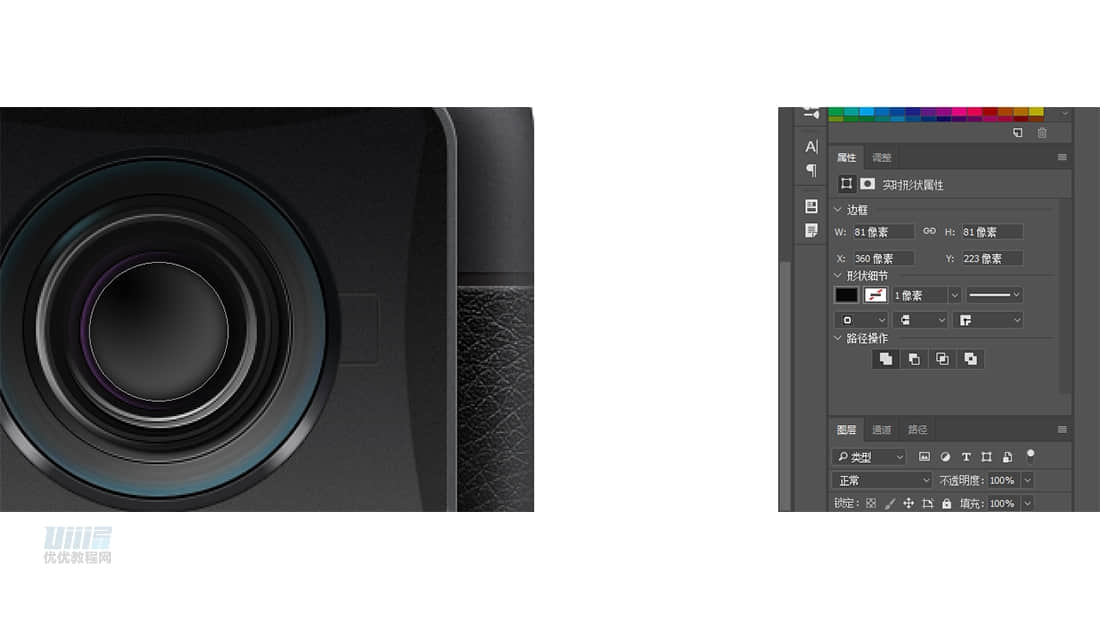
步骤71:
创建一个81*81px的椭圆型,适当调整位置,命名为【镜头-14】

步骤72:
为【镜头-14】添加光影效果,适当移动渐变叠加的位置

步骤73:
创建一个69*69px的椭圆型,适当调整位置,命名为【镜头-15】

步骤74:
为【镜头-15】添加光影效果,适当移动渐变叠加的位置

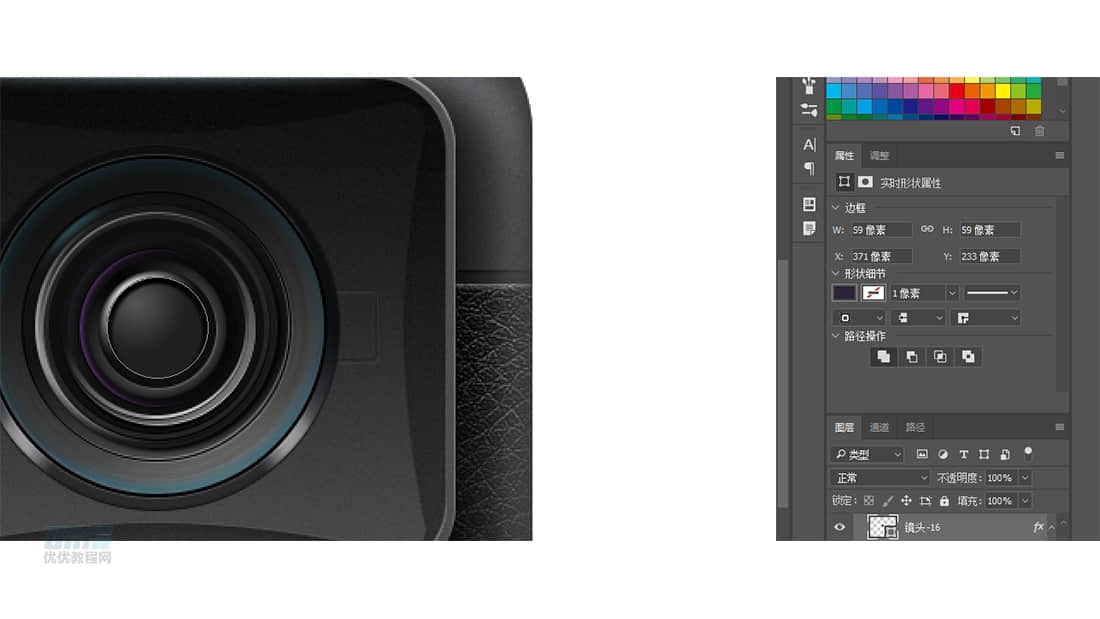
步骤75:
创建一个59*59px的椭圆型,居中,命名为【镜头-16】

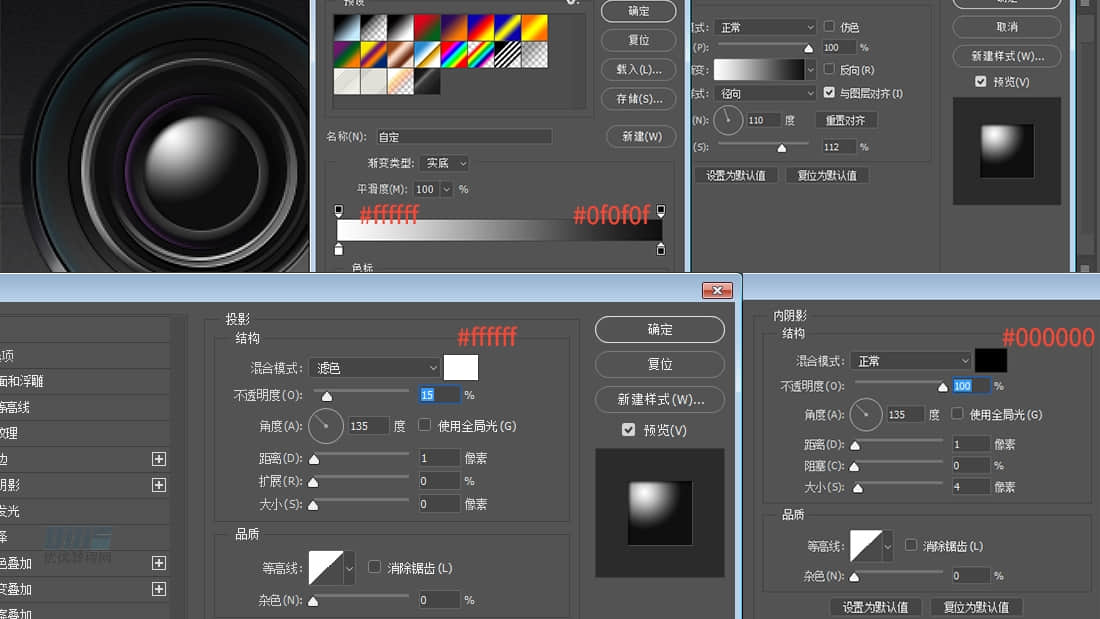
步骤76:
为【镜头-16】添加光影效果,适当移动渐变叠加的位置


步骤77:
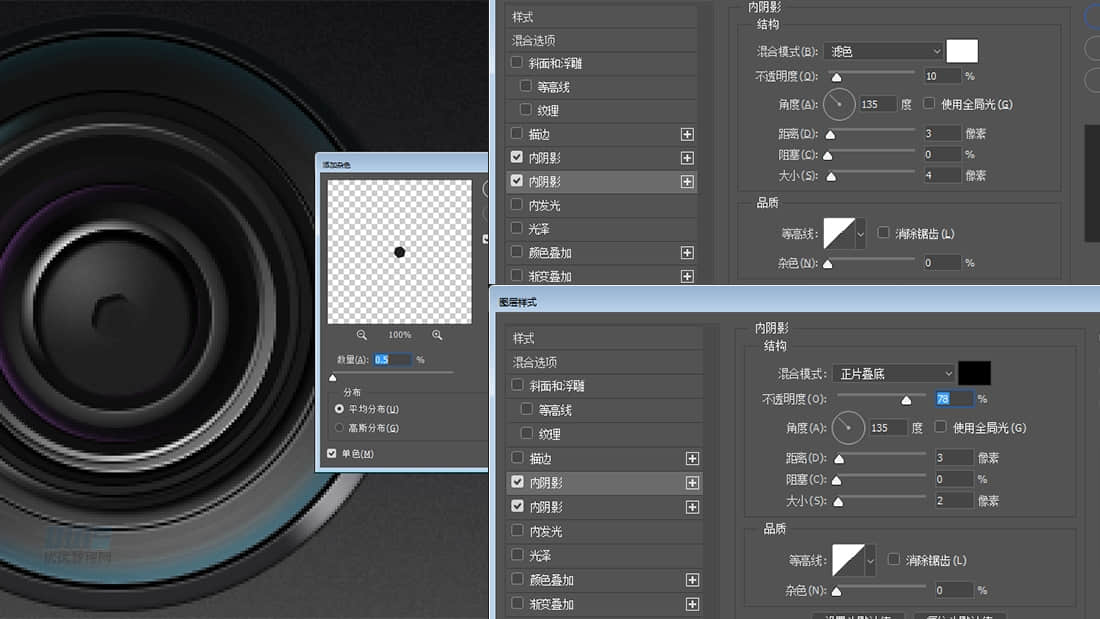
复制【镜头-16】,转换为智能图形,添加杂色

步骤78:
创建一个六边形,适当调整大小,填充#1f1f1f,命名为【镜头-17】

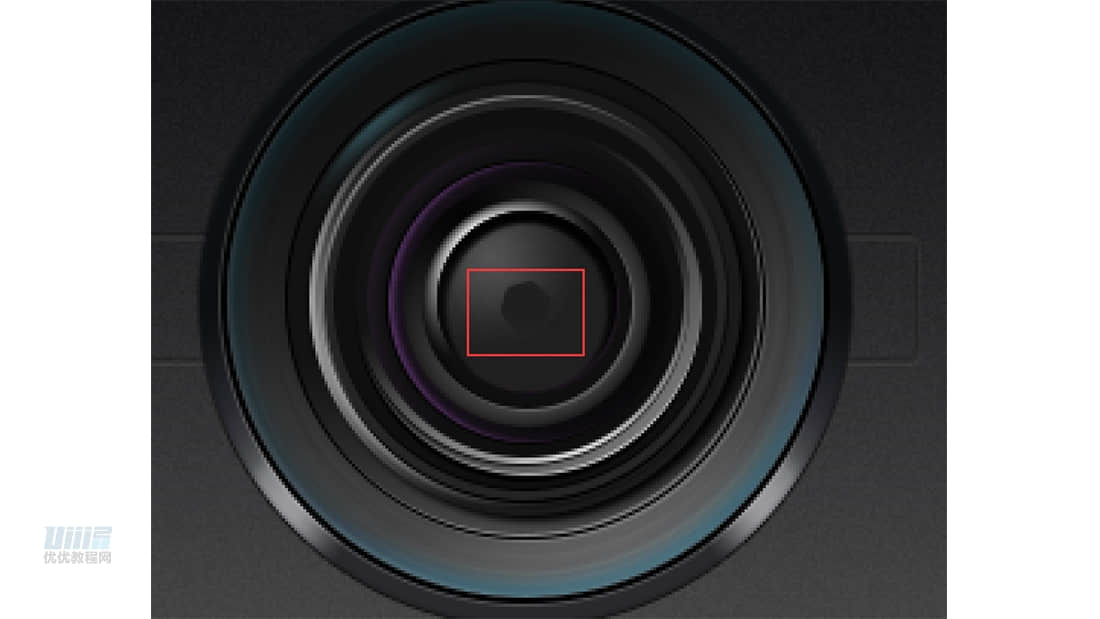
步骤79:
为【镜头-17】添加光影效果,添加杂色

步骤80:
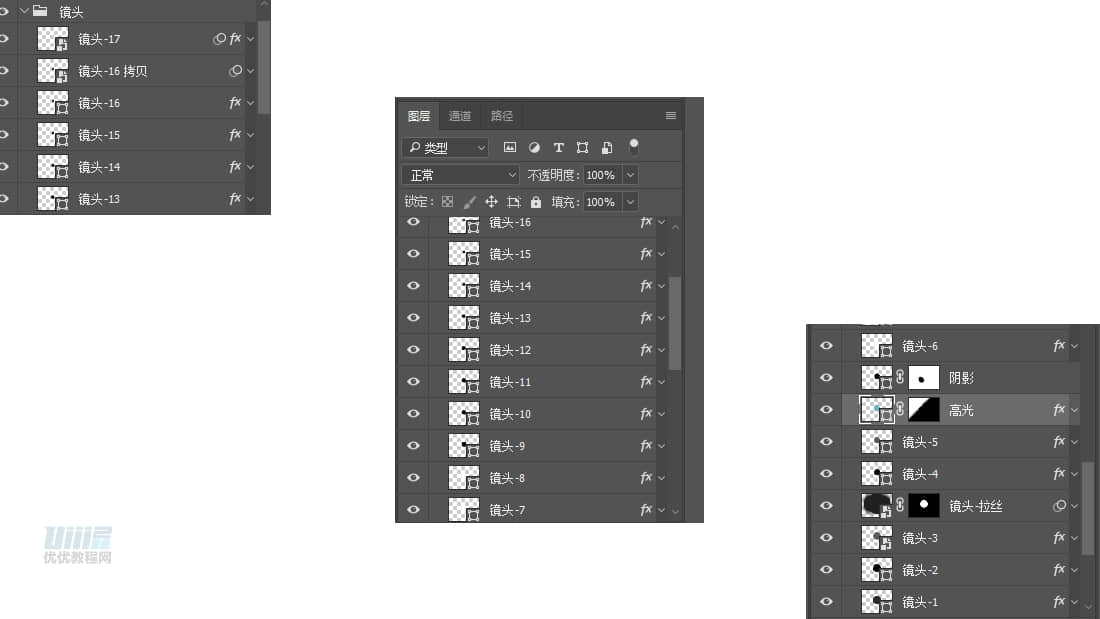
将所有镜头图层合并,命名为【镜头】,注意图层顺序

开始制作光效!!
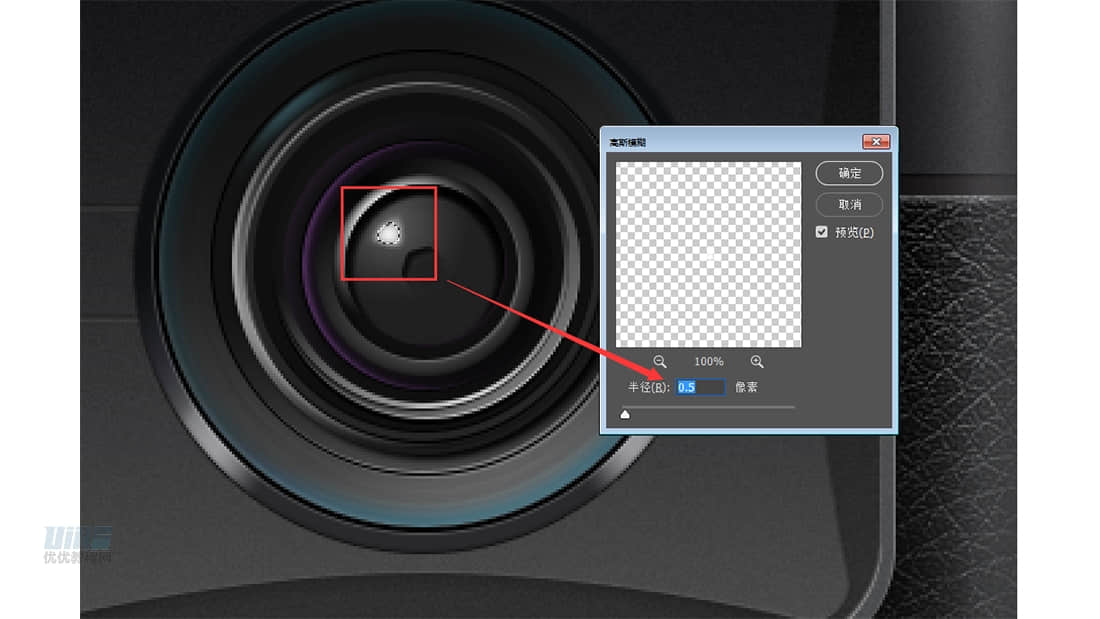
步骤81:
勾勒出高光形象,填充#ffffff,并添加高斯模糊

步骤82:
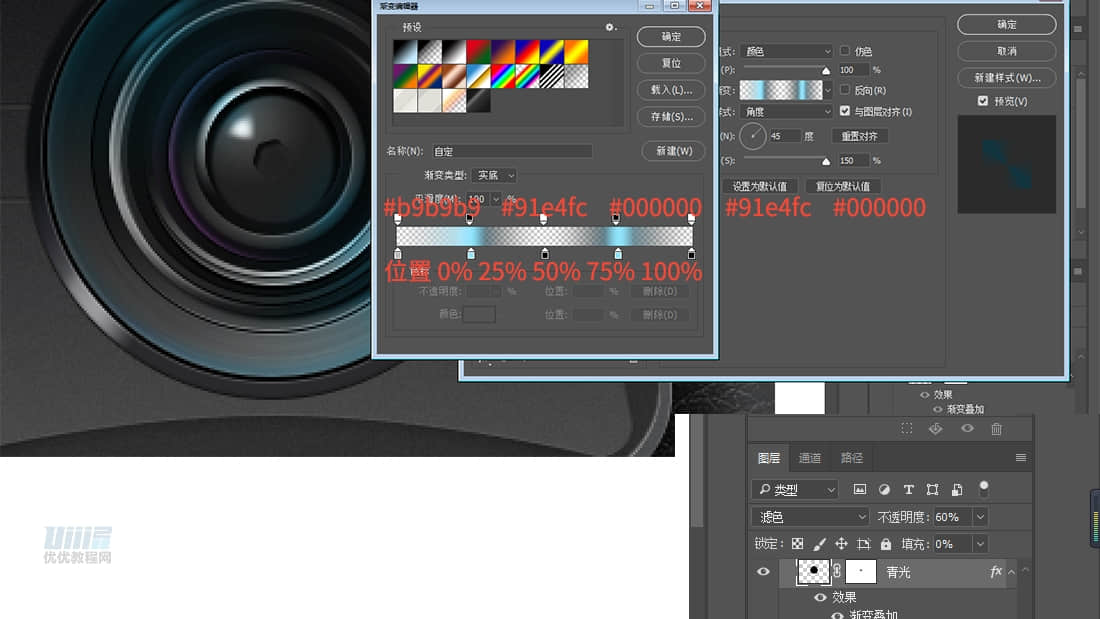
创建一个196*196px的椭圆形,模式为滤色,填充0%,并添加渐变叠加,与【镜头-3】对齐,命名为【青光】

步骤83:
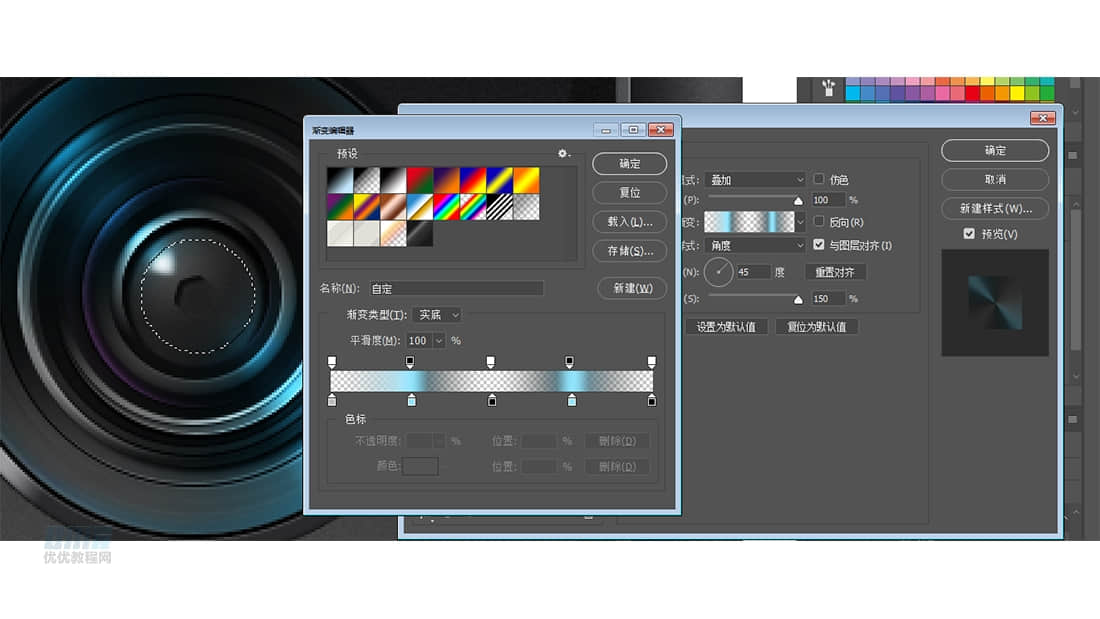
复制【青光】,改变渐变叠加的混合模式,加强光效,并为两个图层添加蒙版,减弱中心光强

步骤84:
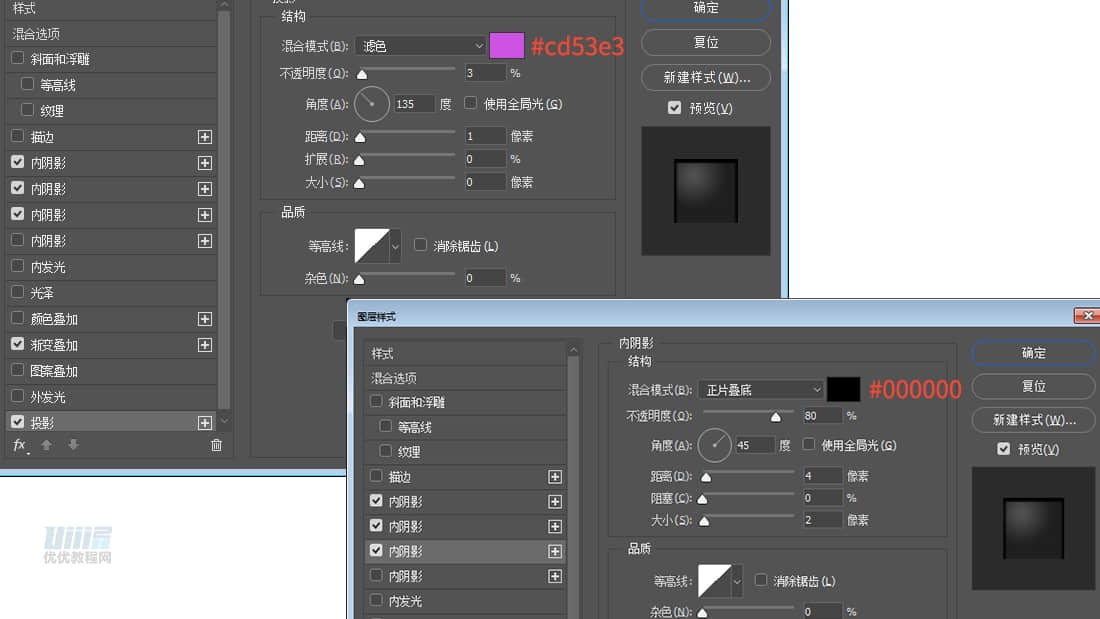
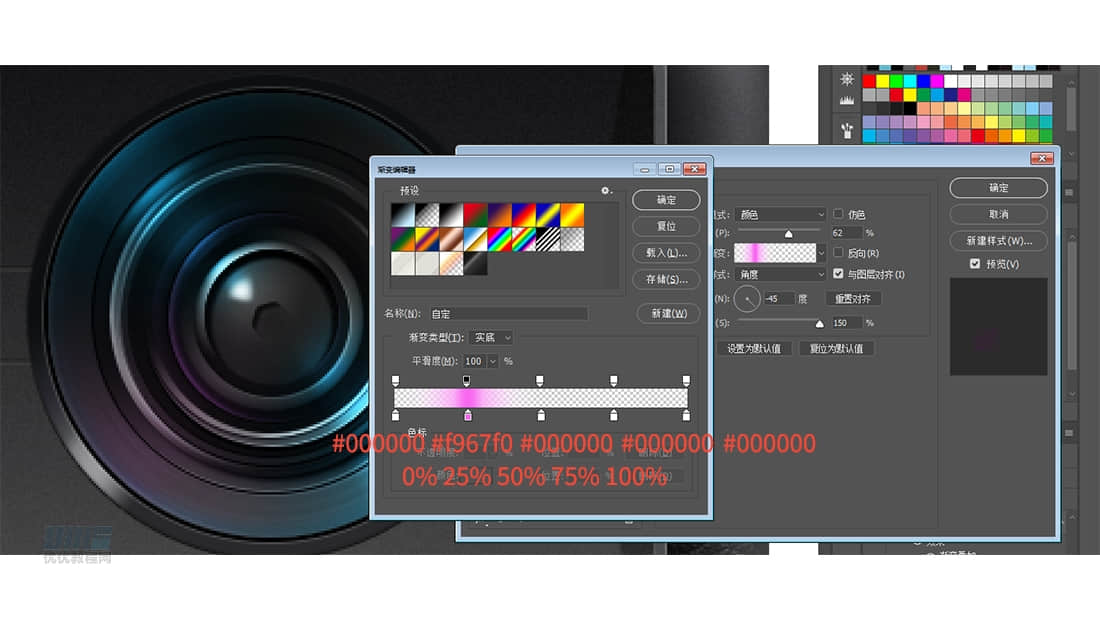
创建一个196*196px的椭圆形,模式为强光,不透明度22%,填充0%,并添加渐变叠加,与【镜头-3】对齐,命名为【紫光】

步骤85:
复制【紫光】,改变渐变叠加的混合模式,加强光效,并为两个图层添加蒙版,减弱中心光强

步骤86:
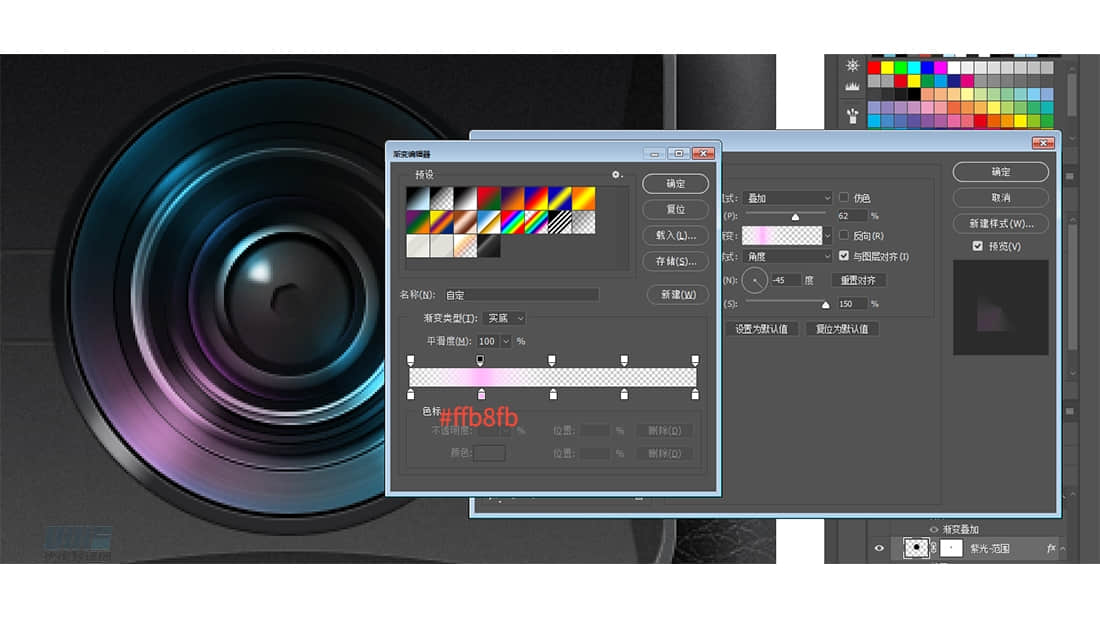
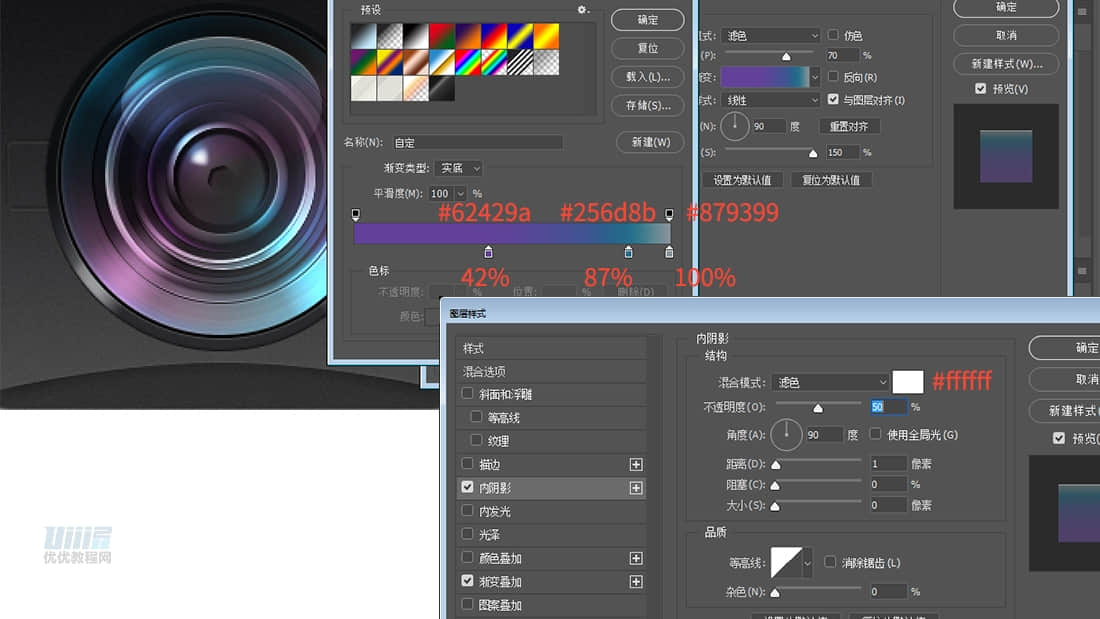
创建一个196*196px的椭圆形,模式为滤色,填充0%,并添加渐变叠加,与【镜头-3】对齐,命名为【紫光-范围】

步骤87:
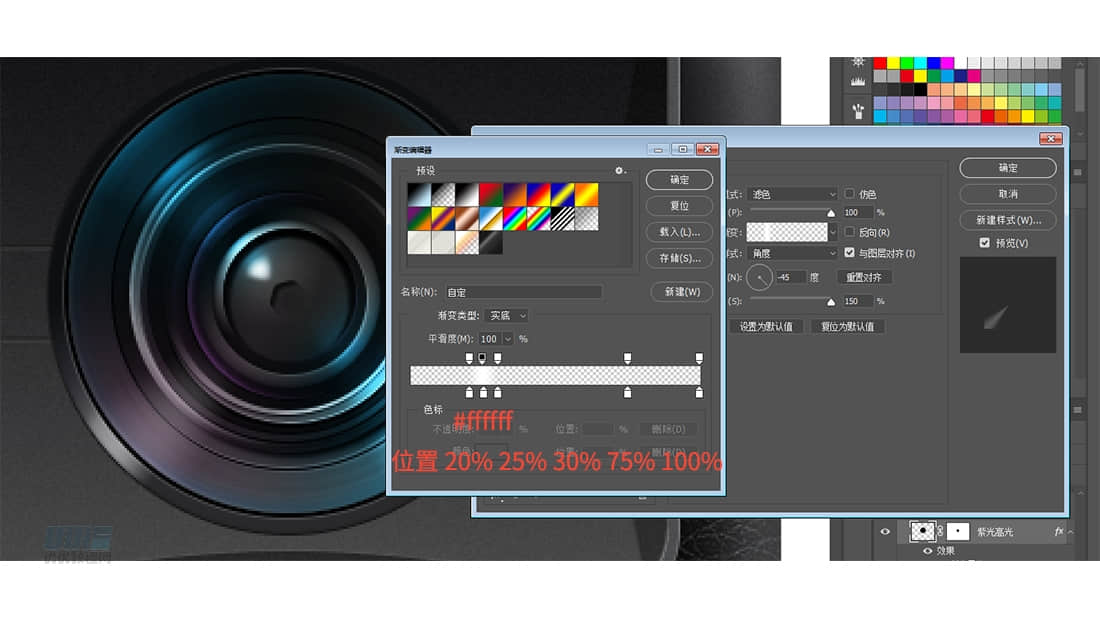
创建一个196*196px的椭圆形,填充0%,并添加渐变叠加,与【镜头-3】对齐,命名为【白光】

步骤88:
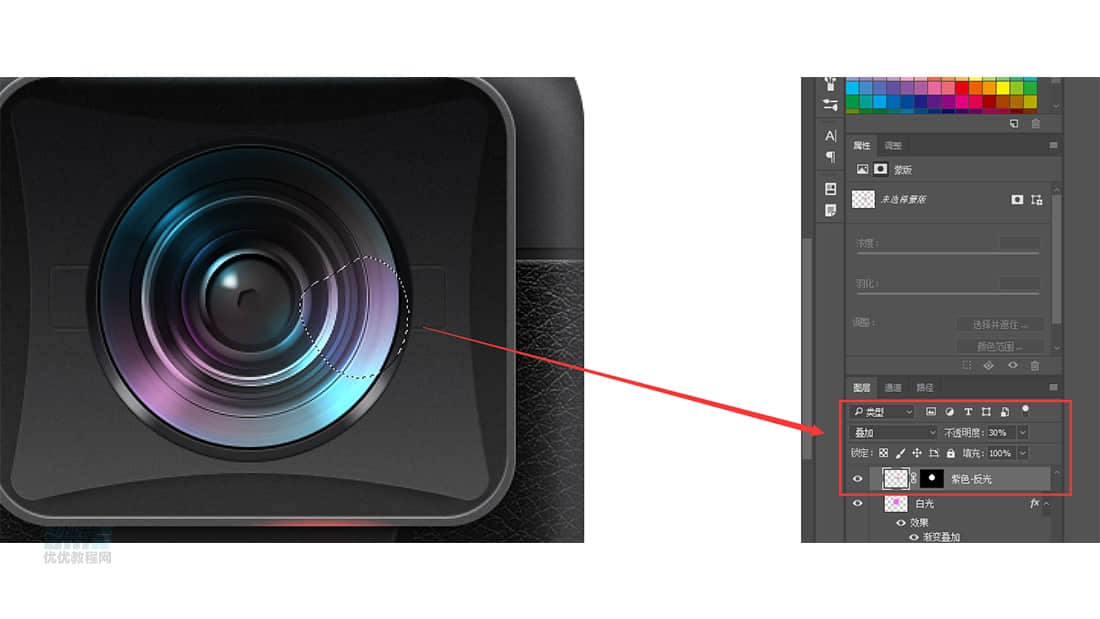
新建图层,选择柔边画笔,在图上画出右侧紫色反光,模式为叠加,不透明度30%,以【白光】图层选取创建剪切蒙版

步骤89:
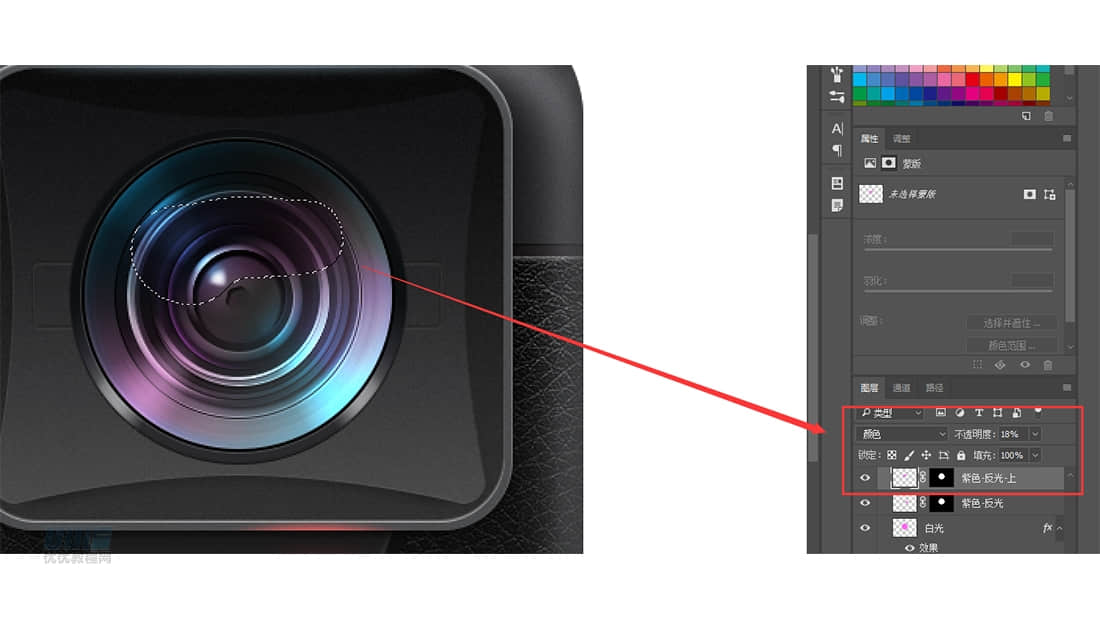
用同样的方法,在图上画出上部的紫色反光,模式为颜色,不透明度18%,以【白光】图层选取创建剪切蒙版

步骤90:
创建一个123*85px的椭圆形,填充#ffffff,模式为叠加,不透明度75%,并建立蒙版做出渐隐效果,命名为【光效-高光】

步骤91:
为【光效-高光】添加光影效果

步骤92:
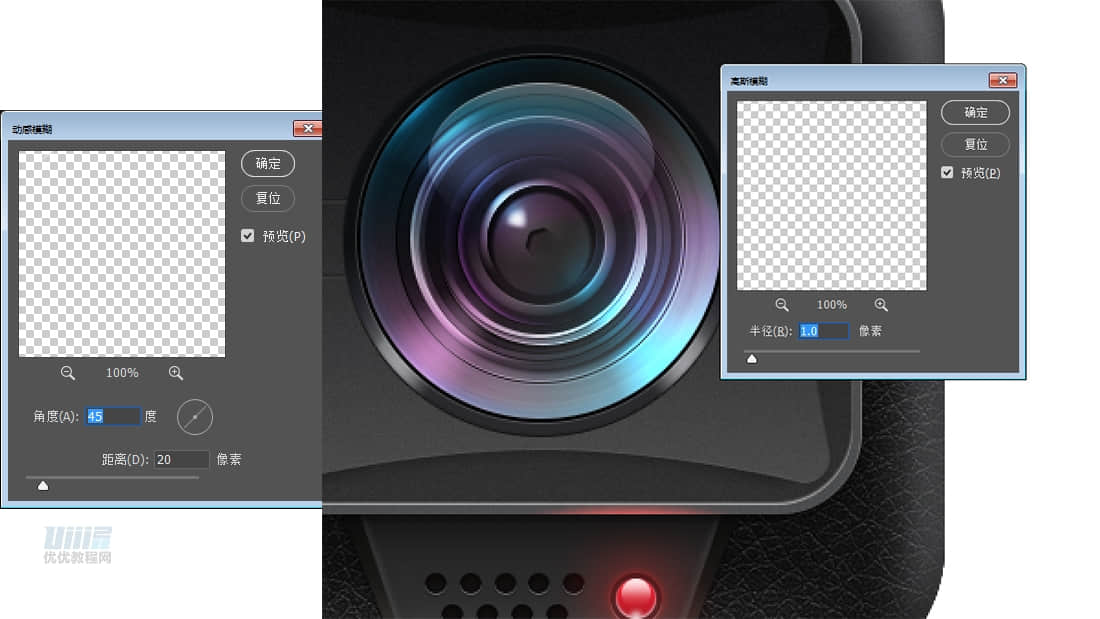
创建一个椭圆型,旋转45°,填充白色,模式为叠加,命名为【高光-左1】

步骤93:
为【高光-左1】添加模糊效果

步骤94:
用同样的方法,创建一个【高光-左2】,模糊效果参数相同,也可根据实际情况调整,并调整位置

步骤95:
用同样的方法,创建一个【高光-左3】,模糊效果参数相同,也可根据实际情况调整,并调整位置,再复制一层【高光-左3】,为光效做增强

步骤96:
用同样的方法,创建一个【高光-左4】,模糊效果参数相同,也可根据实际情况调整,并调整位置,再复制一层【高光-左4】,为光效做增强

步骤97:
用同样的方法,创建一个【高光-右1】,模糊效果参数相同,也可根据实际情况调整,并调整位置

步骤98:
用同样的方法,创建一个【高光-右1】,模糊效果参数相同,也可根据实际情况调整,并调整位置
开始制作背景部分!!

步骤99:
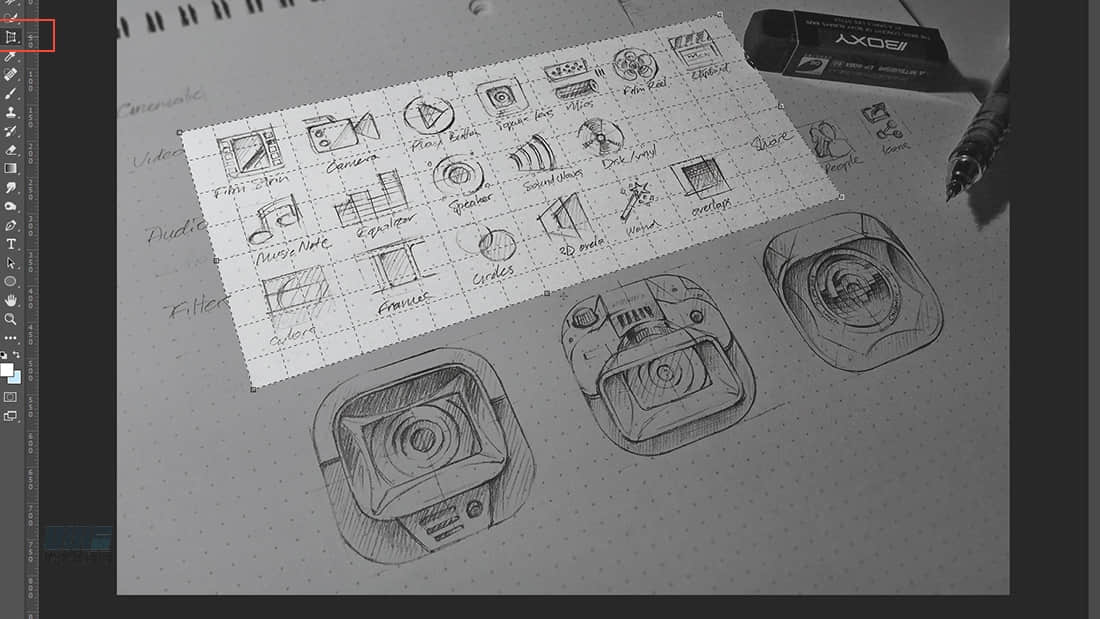
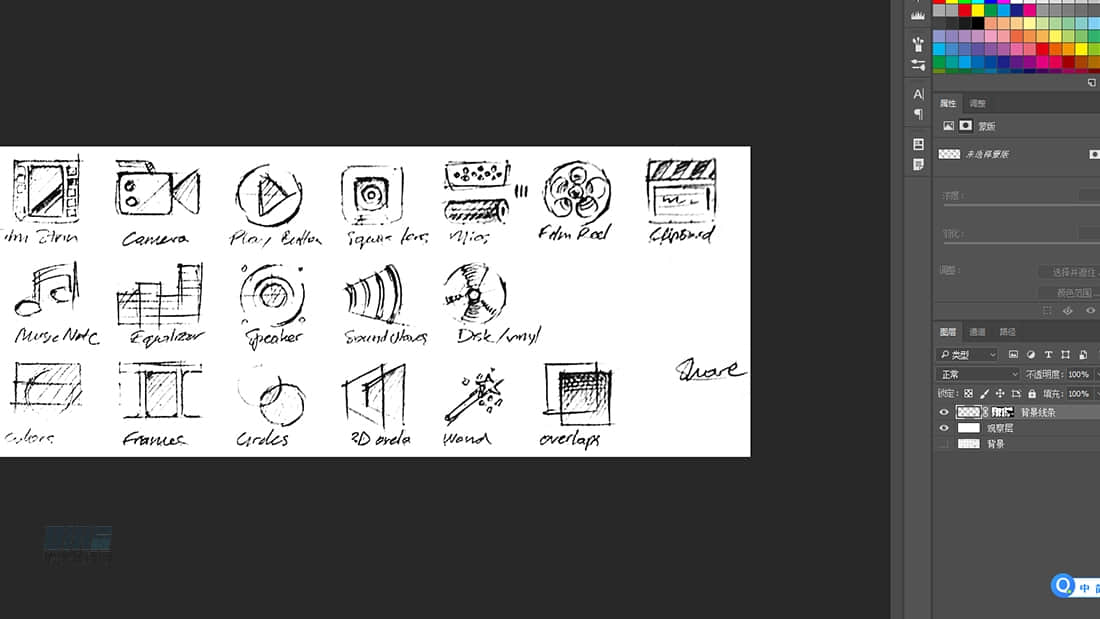
打开附件,运用透视裁剪工具将图标裁剪出来

步骤100:
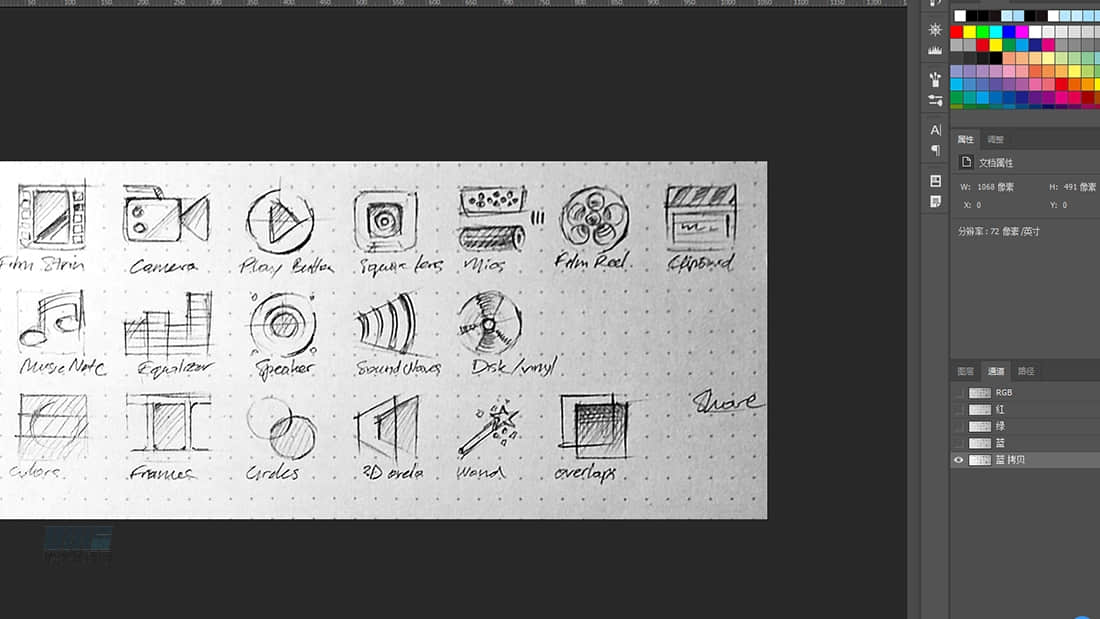
将导出的图标线稿抠出,去除小杂点,方法有很多,大家可以根据自己选择,这里介绍运用通道的方法
在通道里-复制一层蓝色通道-调节色阶(Ctrl+L) 使得明暗对比更加明显 具体数值根据情况调节
右侧过暗的话可以用减淡工具将颜色提亮,与左侧一致

步骤101:
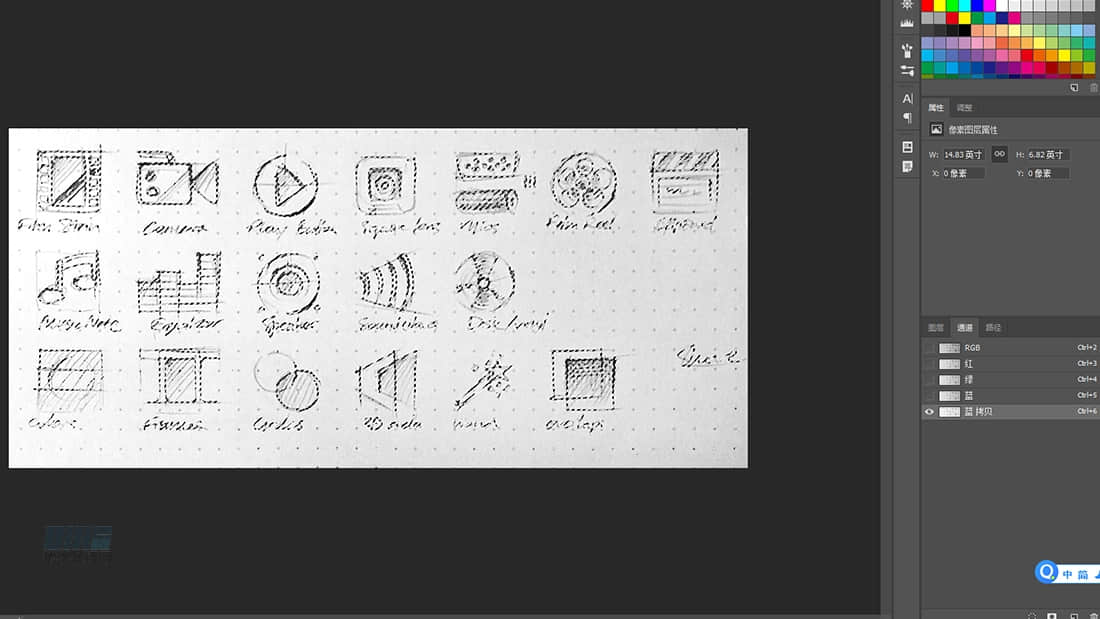
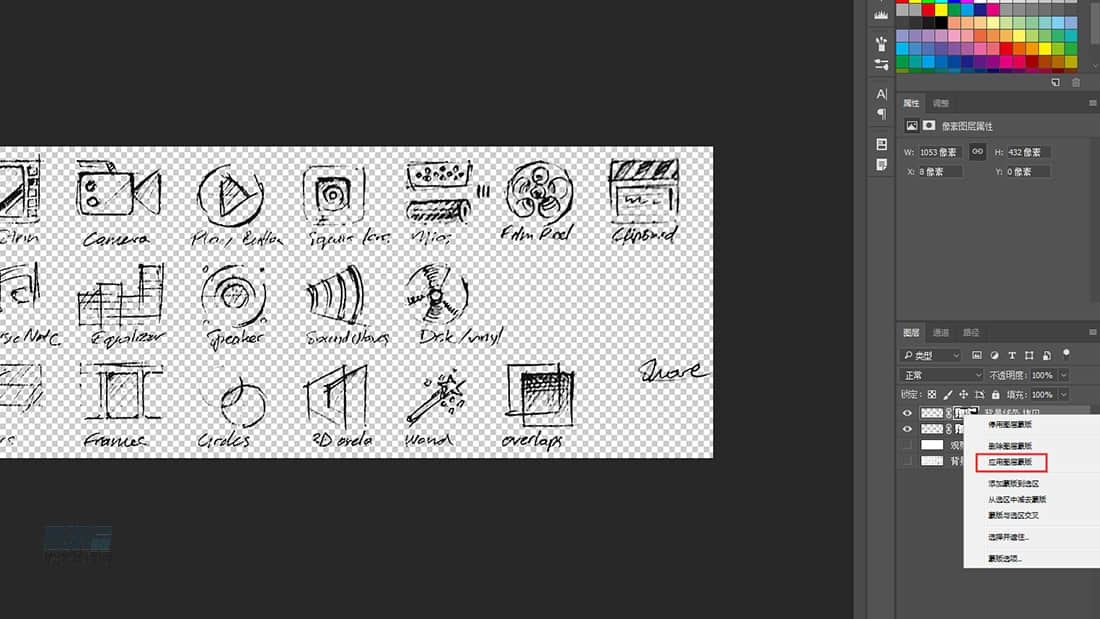
调整好后(一定要调好黑白明暗),按ctrl选中蓝 拷贝通道的缩略图,选出选区并反选(ctrl+shift+i)

步骤102:
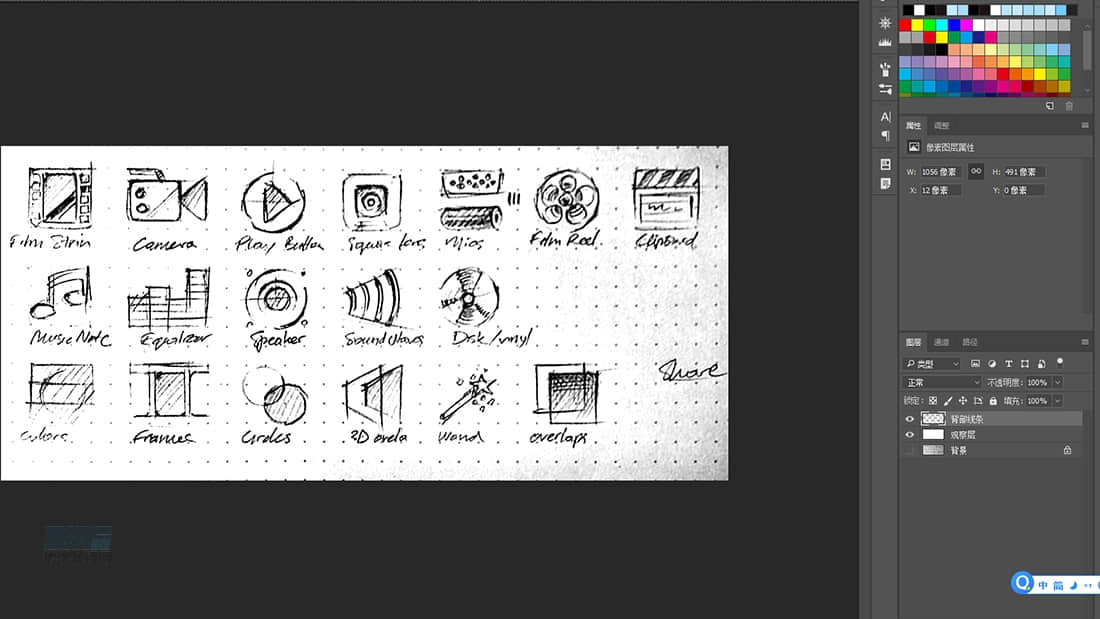
选择RGB通道,回到图层面板,新建图层,并填充黑色 #000000,命名为背景线条
在背景线条图层下,新建一个图层,填充白色,命名为观察层

步骤103:
在背景线条图层创建一层蒙版,在蒙版上用黑色画笔将图上的 点点 黑色杂色等都涂掉,这一步一定要细心,不然后期背景会很难看

步骤104:
复制背景线条图层,右键蒙版,选择应用图层蒙版

步骤105:
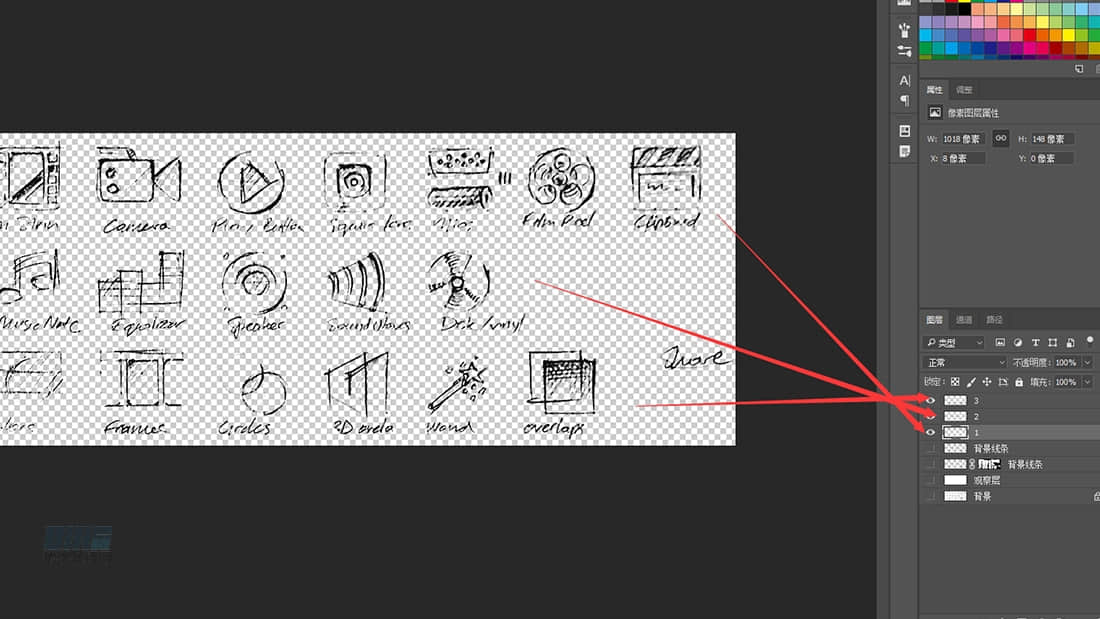
分割背景线条图层,分别创建出每行单独的图层,方便后期合成图层

步骤106:
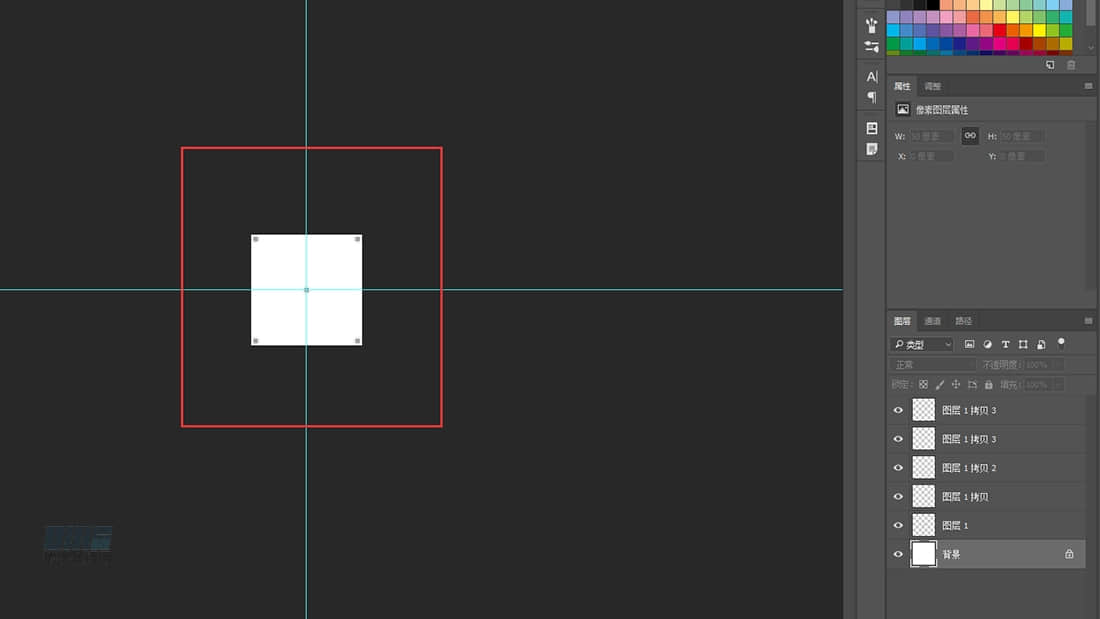
新建画布50*50px 制作背景中的九宫格点点 画笔选择2px 点选五个点 做出以下形状
编辑-定义图案

步骤107:
新建画布800*800px 制作背景层
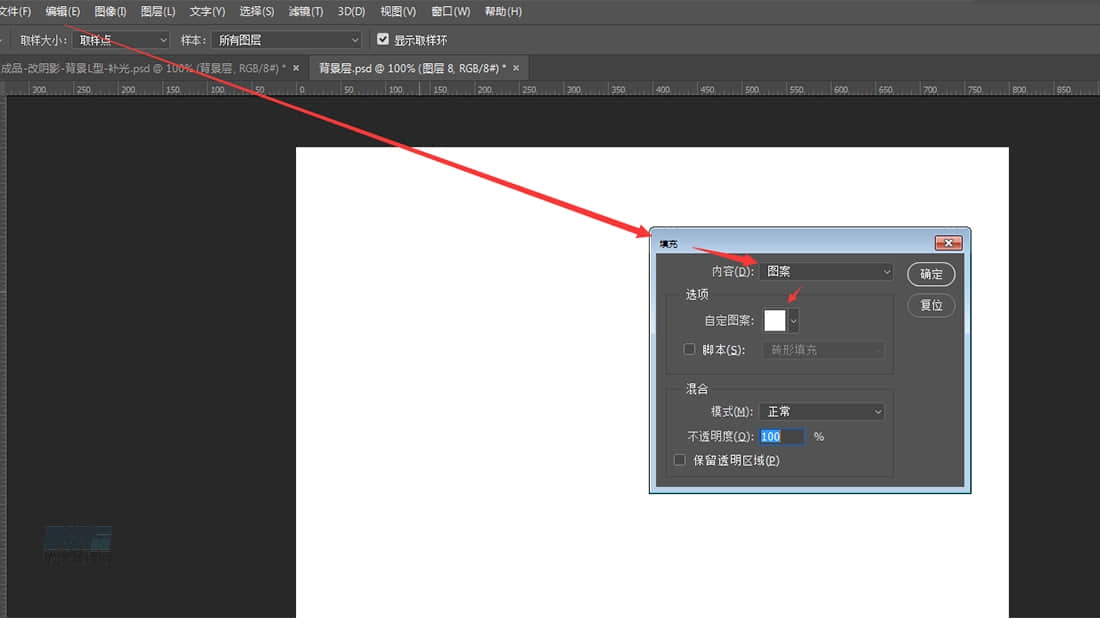
编辑-填充 刚才的点点图案

步骤108:
将抠出的图标线稿 按顺序摆放

步骤109:
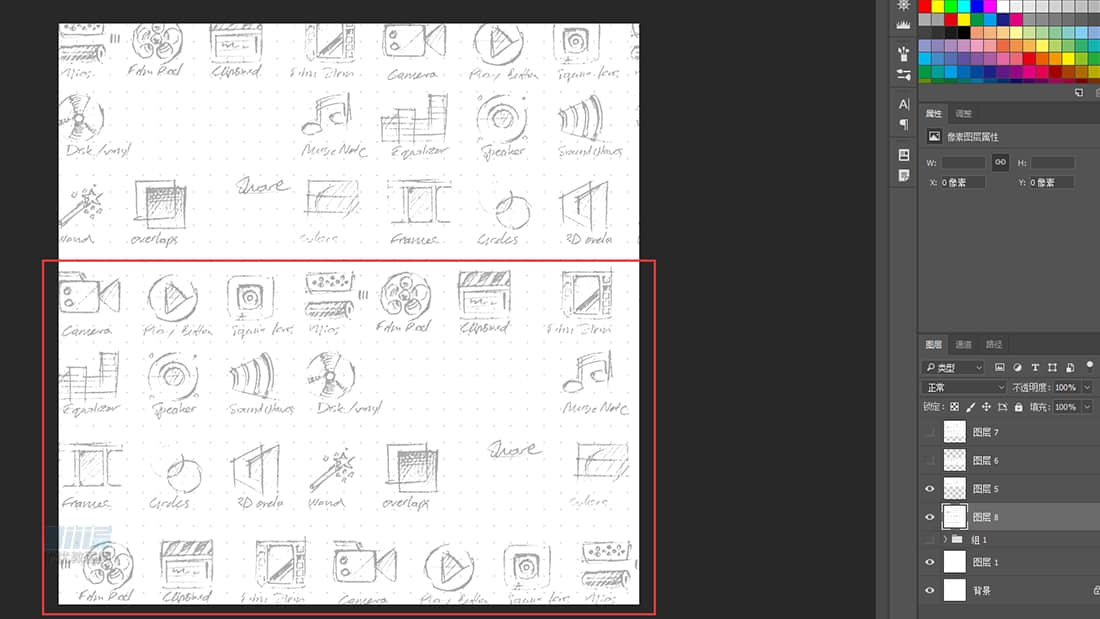
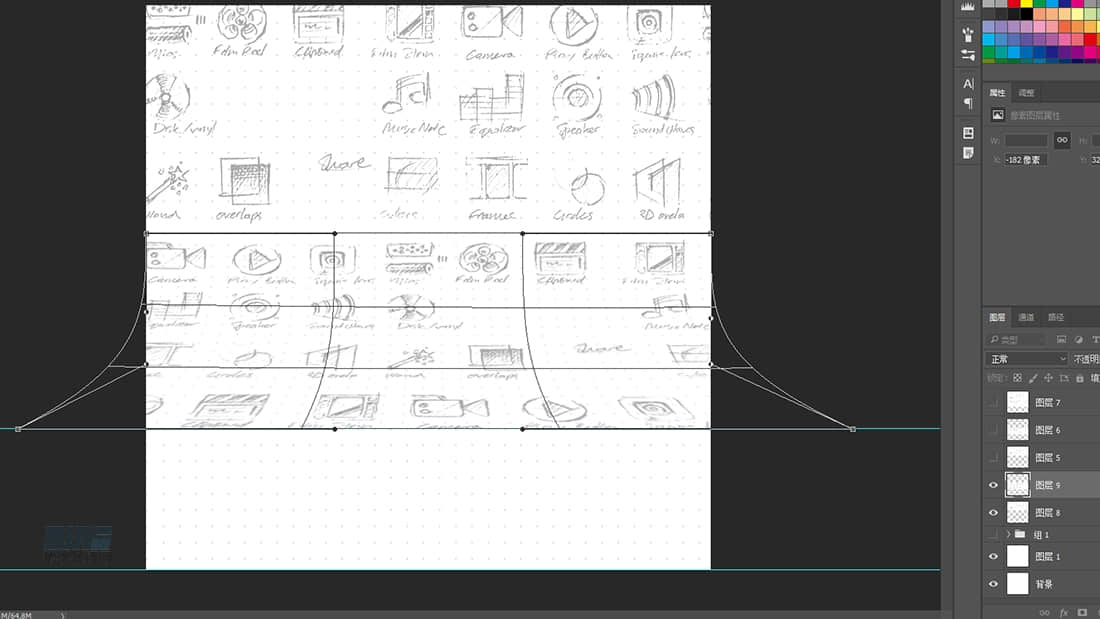
Ctrl+alt+shift+e 将下面的图层盖印 将得到的图层按图中示意 分成上 下两部分

步骤110:
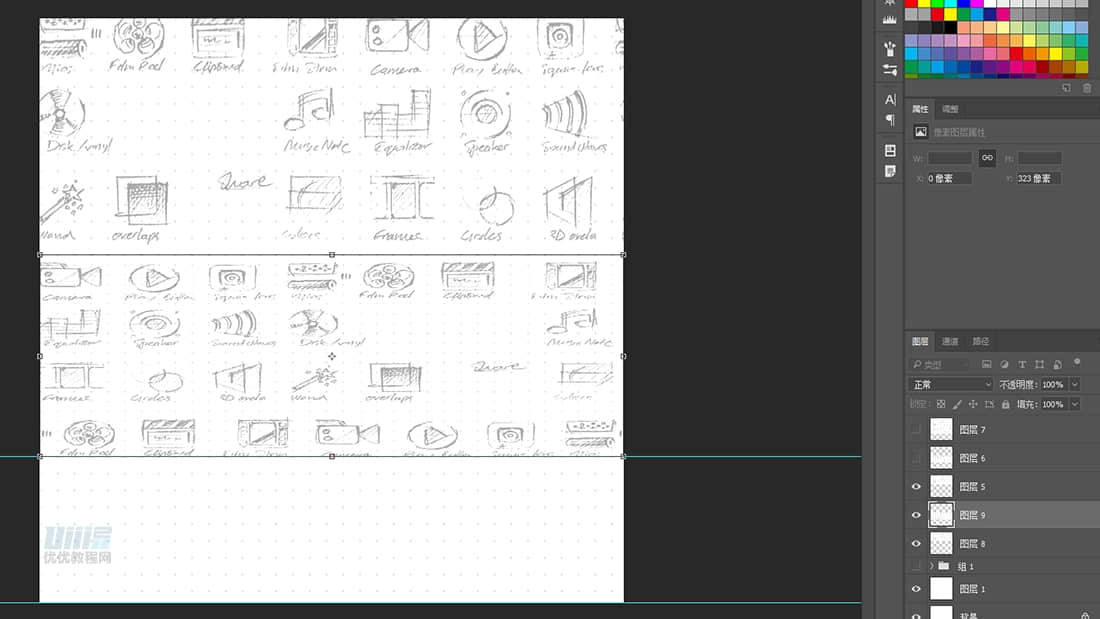
创建水平600px的参考线,将下部分压缩

步骤111:
运用变形工具制作出 L型的弯曲感,之后合并上下部分 命名为背景

步骤112:
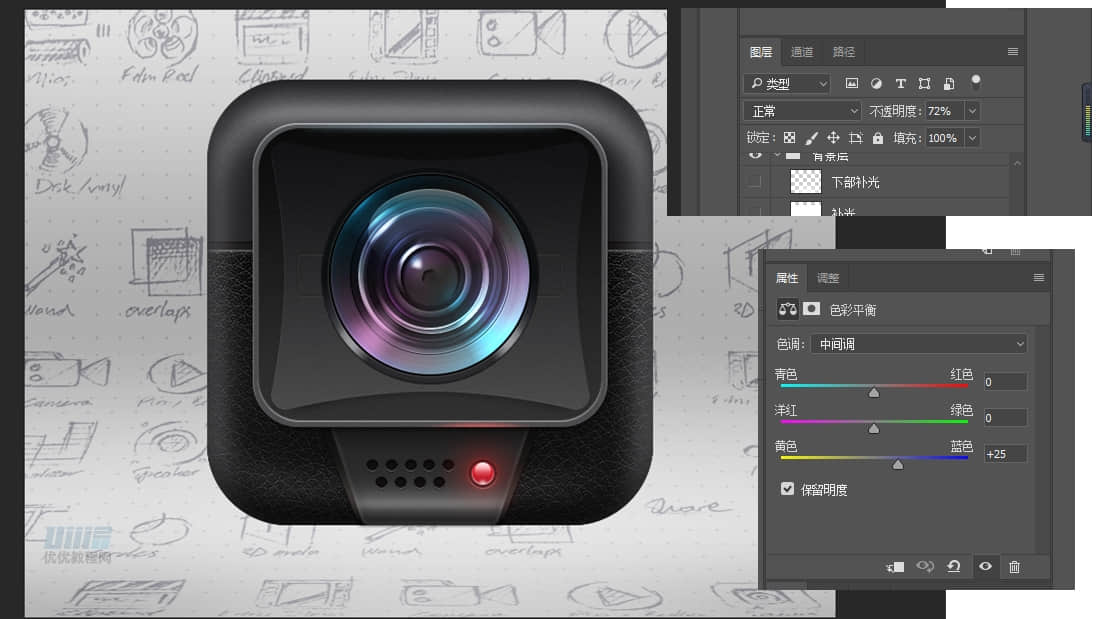
创建画布800*600px 分辨率72ppi的文档,将背景拖入文档
调整不透明度为72% ,命名为【背景-变形】
调整色彩平衡 蓝色 +25%

步骤113:
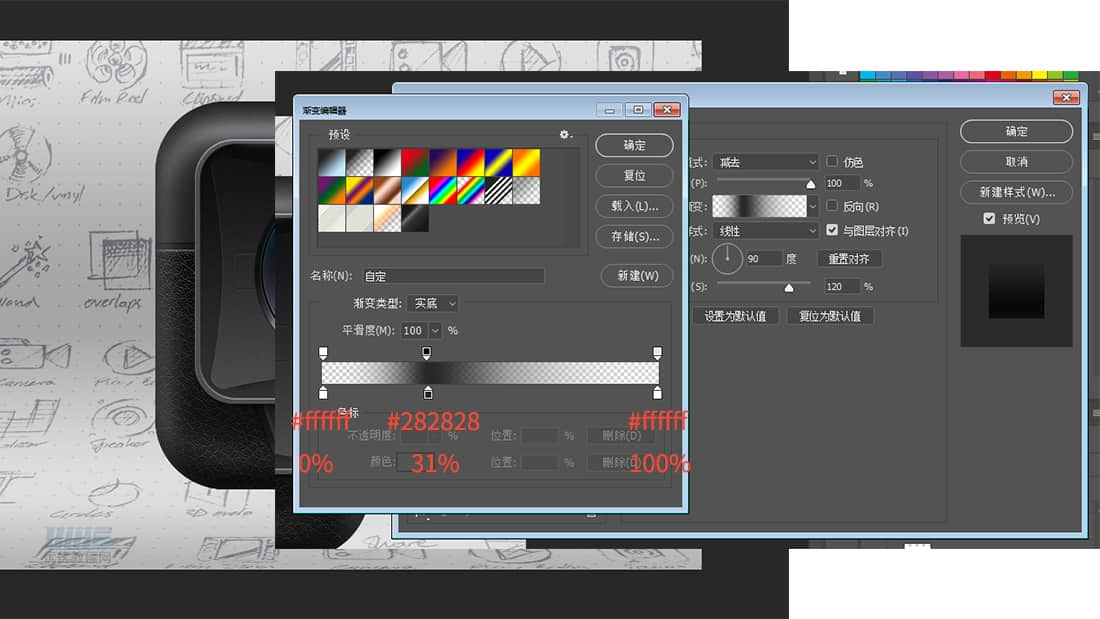
搭建背景光影,做出L型的阴影效果,创建一个800*600px的矩形,不透明82%,填充0%,命名为【L型-阴影】
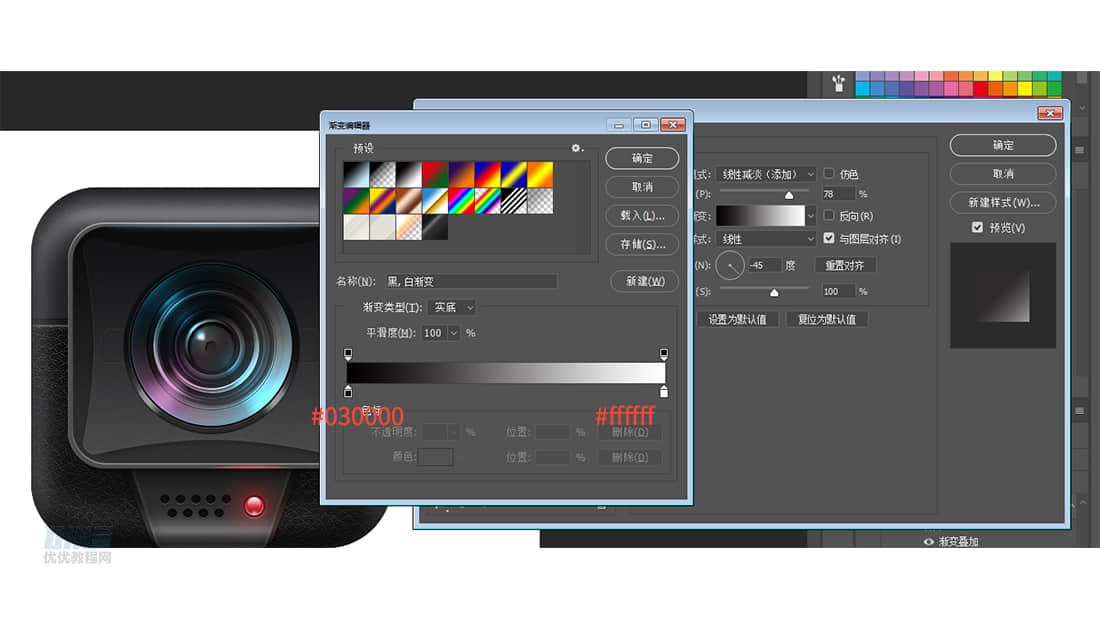
图层样式-渐变叠加

步骤114:
创建新图层,用白色柔光画笔给背景增加补光,让整体光暗更协调,模式为柔光,不透明度20%,命名为【补光】

步骤115:
创建新图层,用白色柔光画笔给整体下部添加高光,模式为滤色,不透明度40%,命名为【下部补光】

开始制作主体投影效果!!
步骤116:
只选择图标主体,ctrl+shift+alt+e盖印整个主体,用作倒影

步骤117:
将盖印出的主体置于【外框】下方,垂直翻转,调整位置,模式为叠加,不透明度36%,用蒙版做出渐隐效果,现在做出倒影看起来比较实,我们使用高斯模糊,让它虚化一点,命名为【倒影】

步骤118:
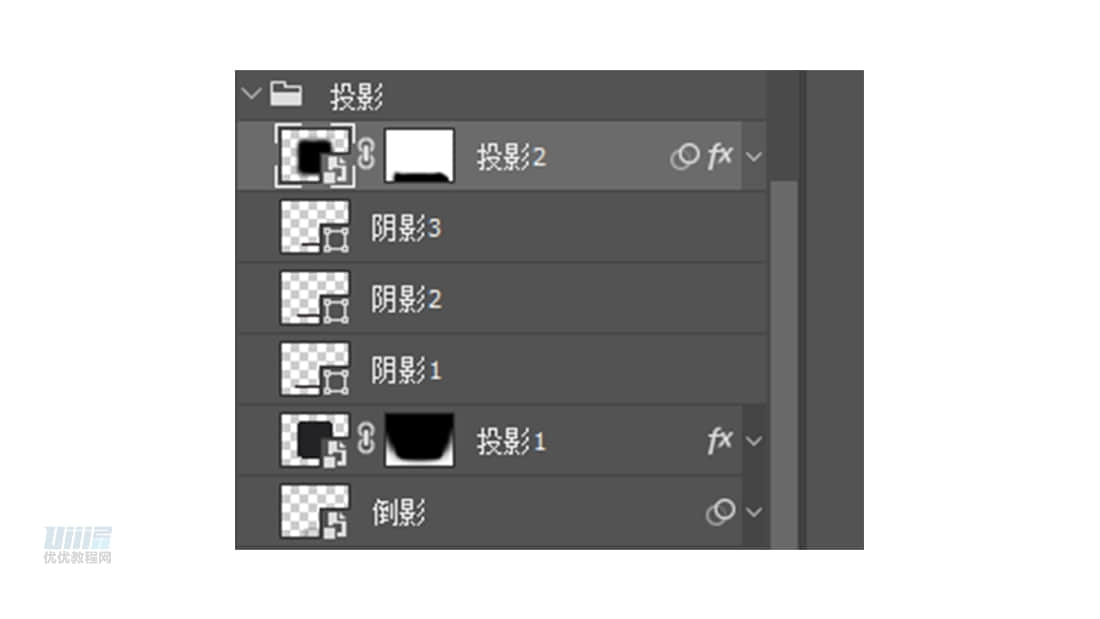
复制【外框】置于【外框】下方,下移4像素,不透明度85%,命名为【投影1】
添加投影,建立蒙版将不需要的地方擦去

步骤119:
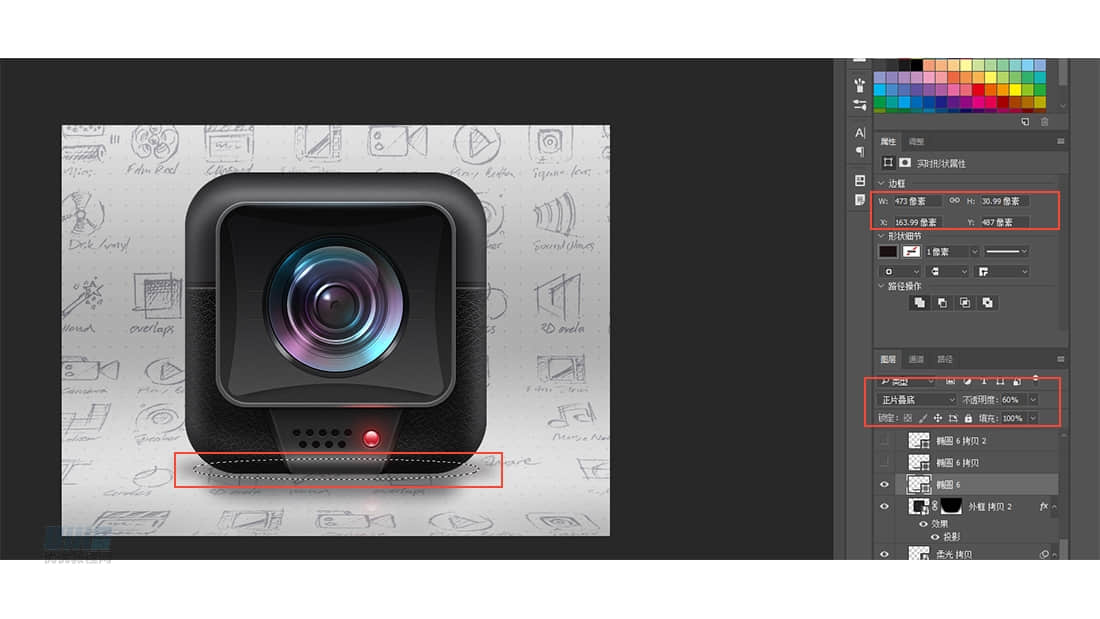
创建一个椭圆形,羽化10px,模式为正片叠底,不透明度60%,命名为【阴影1】

步骤120:
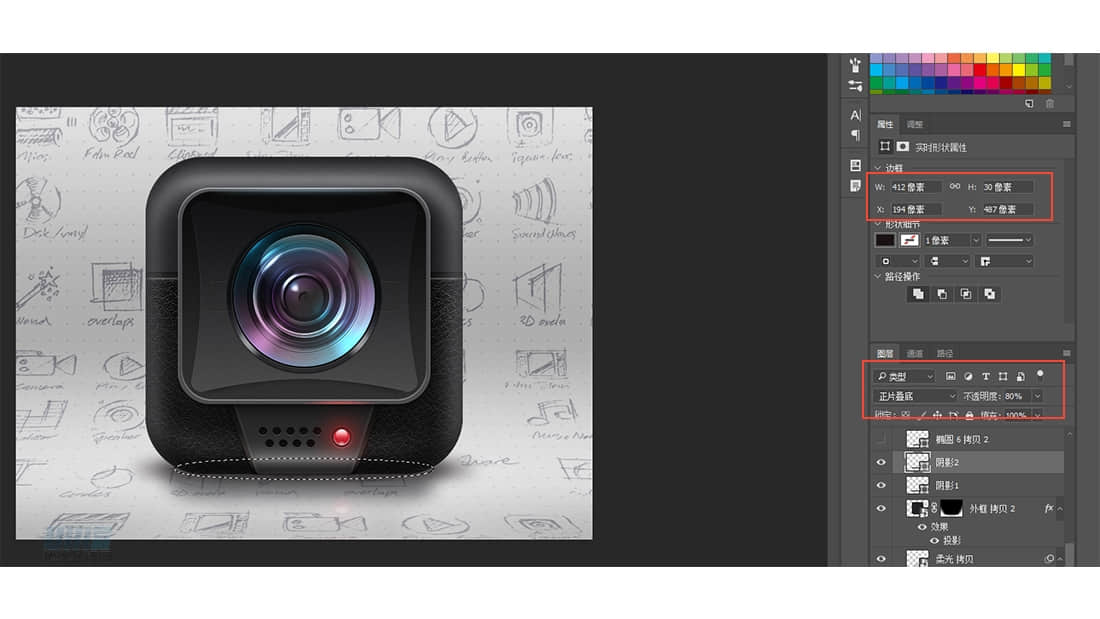
创建一个椭圆形,羽化10px,模式为正片叠底,不透明度80%,命名为【阴影2】

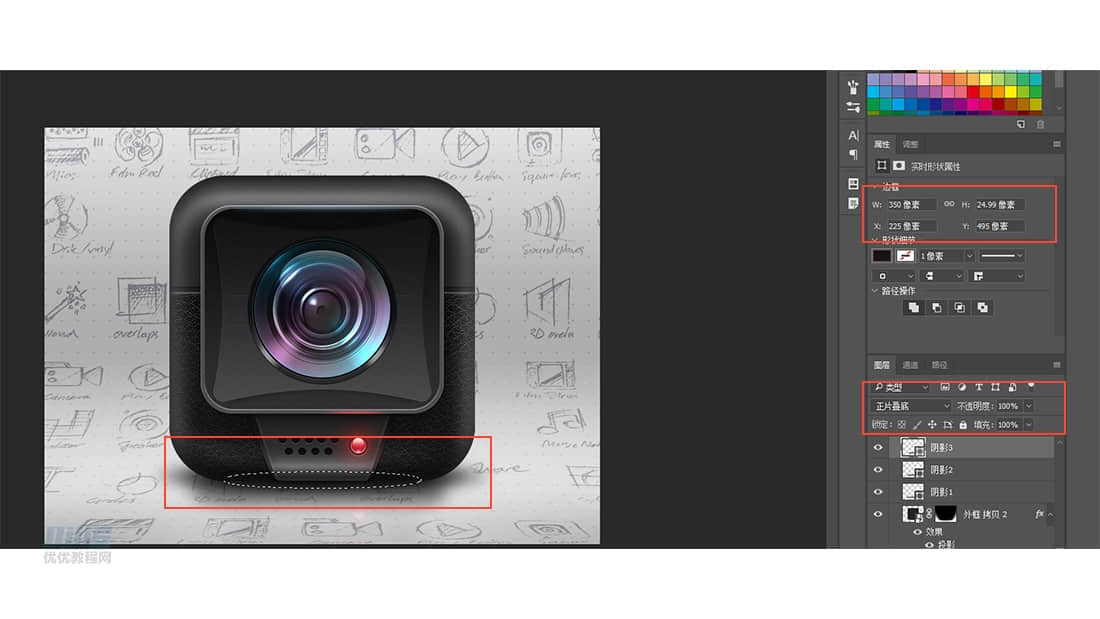
步骤121:
创建一个椭圆形,羽化10px,模式为正片叠底,不透明度100%,命名为【阴影3】

步骤122:
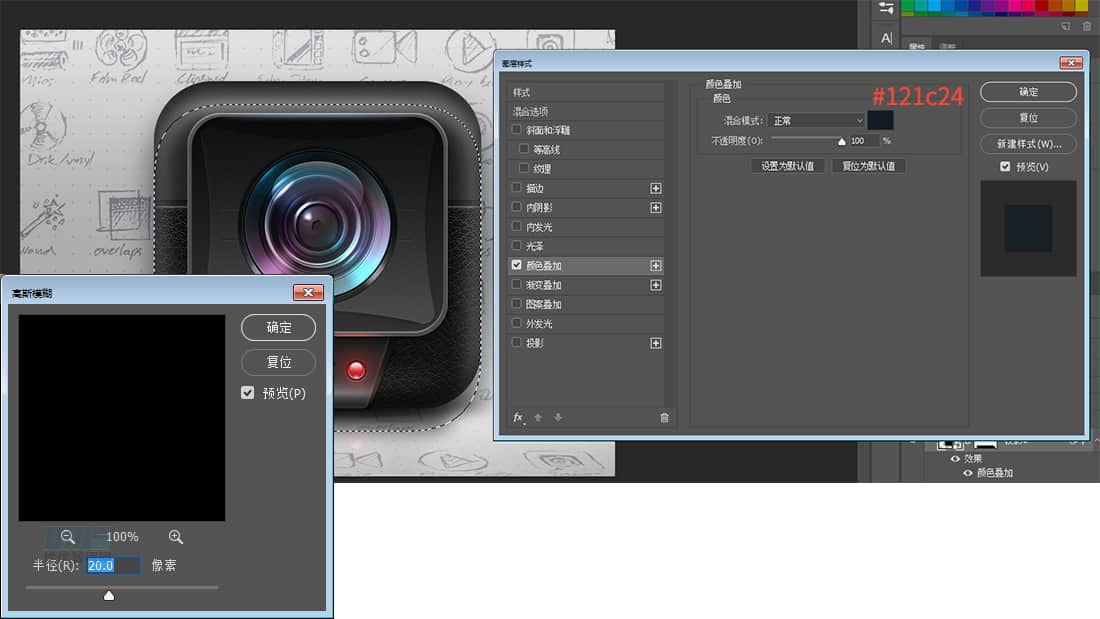
复制【外框】置于【外框】下方,下移,不透明度70%,命名为【投影2】
添加颜色叠加,高斯模糊

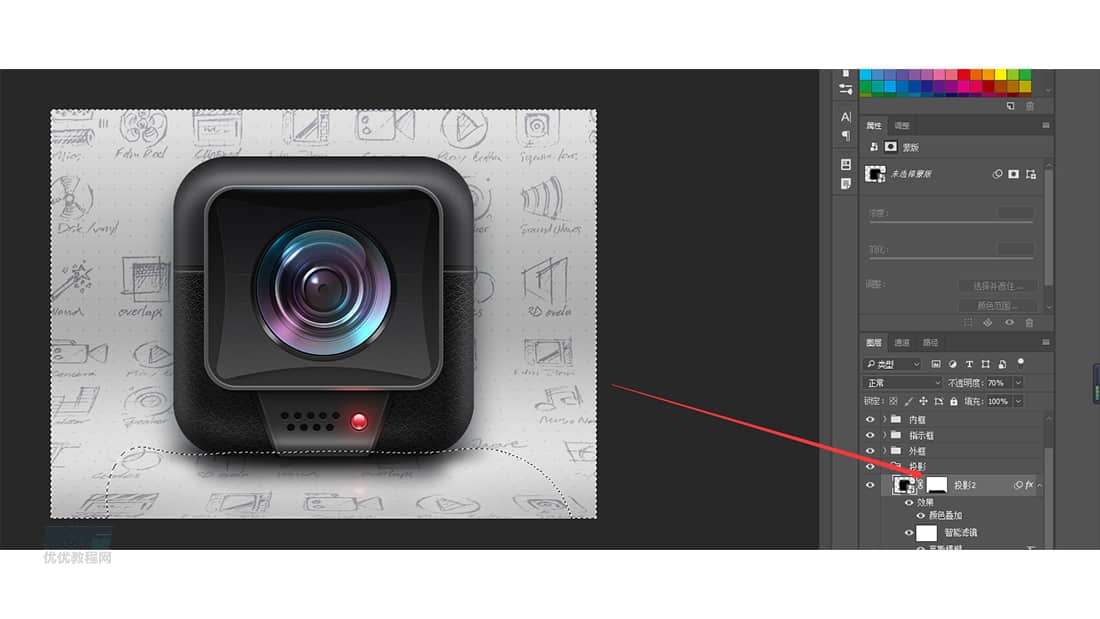
步骤123:
为【投影2】建立蒙版将不需要的地方擦去

步骤124:
将主体投影部分进行编组,命名为【投影】,注意图层顺序
开始制作整体光效部分!!

步骤125:
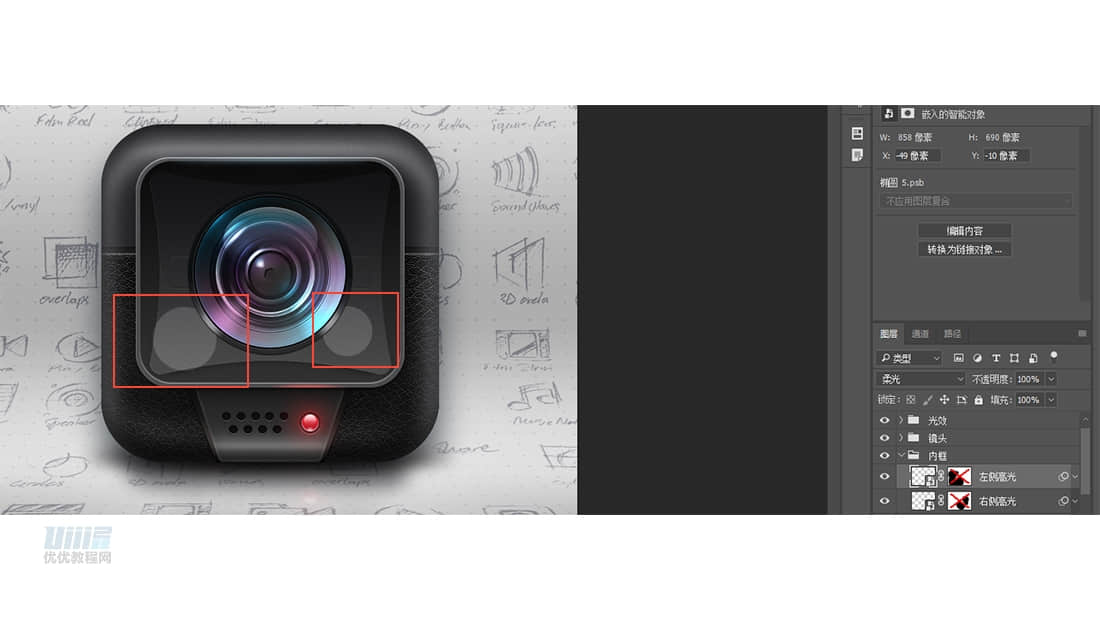
在【内框】编组最上层创建两个椭圆形,模式为柔光,不透明度50%,通透感不强的话可以继续调整不透明度或者转换为智能图形再次设置模式为柔光,分别命名【左侧高光】【右侧高光】

步骤126:
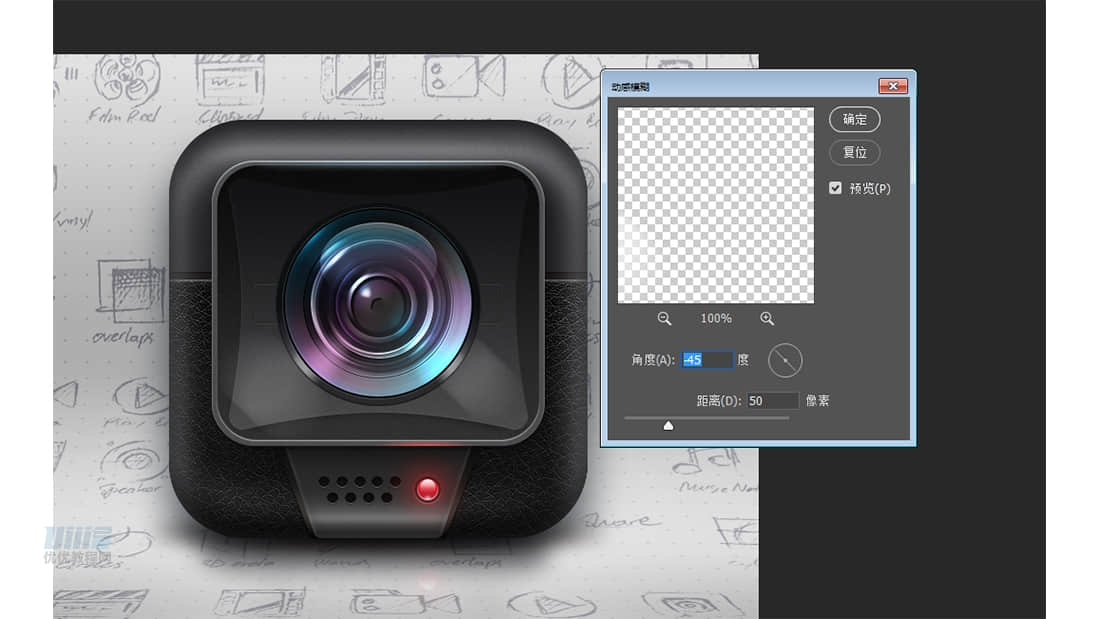
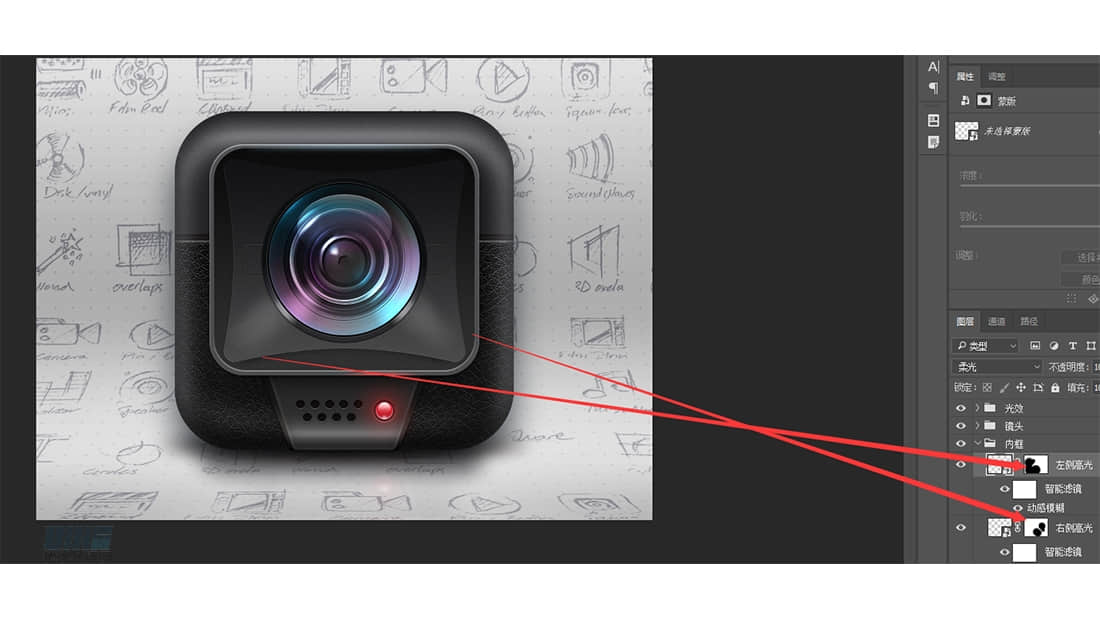
为左右高光,添加动感模糊,角度-45,距离50

步骤127:
创建蒙版,运用黑遮白显,让光效更自然

步骤128:
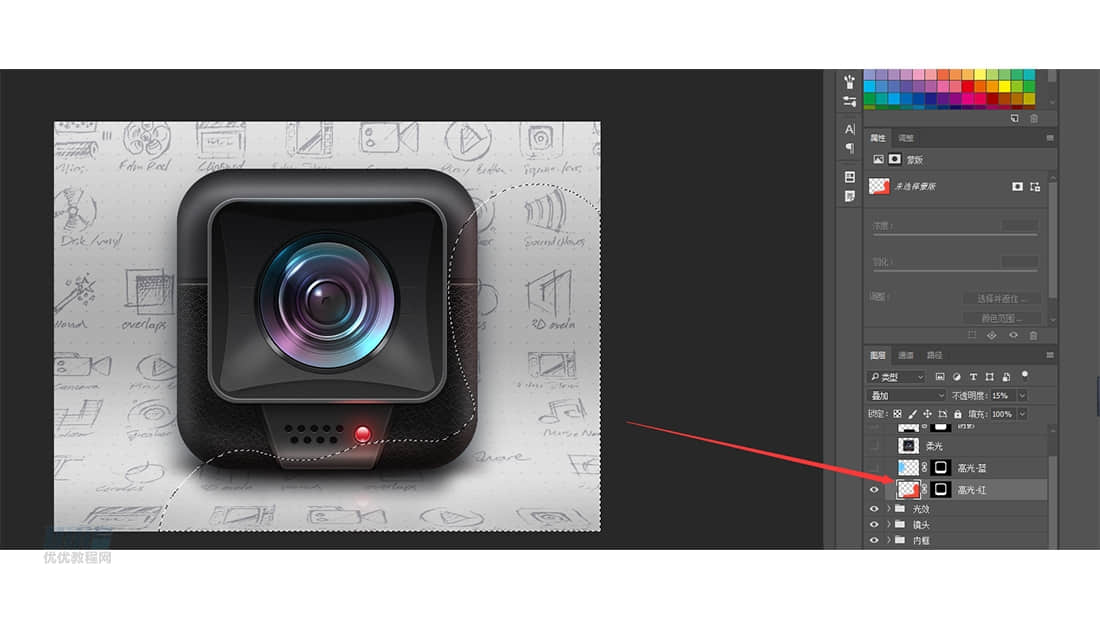
在所有图层最上面,创建新图层,使用柔边画笔,颜色#f54836,涂出右侧红色高光,模式为叠加,不透明度15%,并创建蒙版,仅显示外框与内框之间的范围

步骤129:
运用同样的方法,创建左侧蓝色高光,颜色#71cbff,模式为叠加,不透明度15%,并创建蒙版,仅显示外框与内框之间的范围

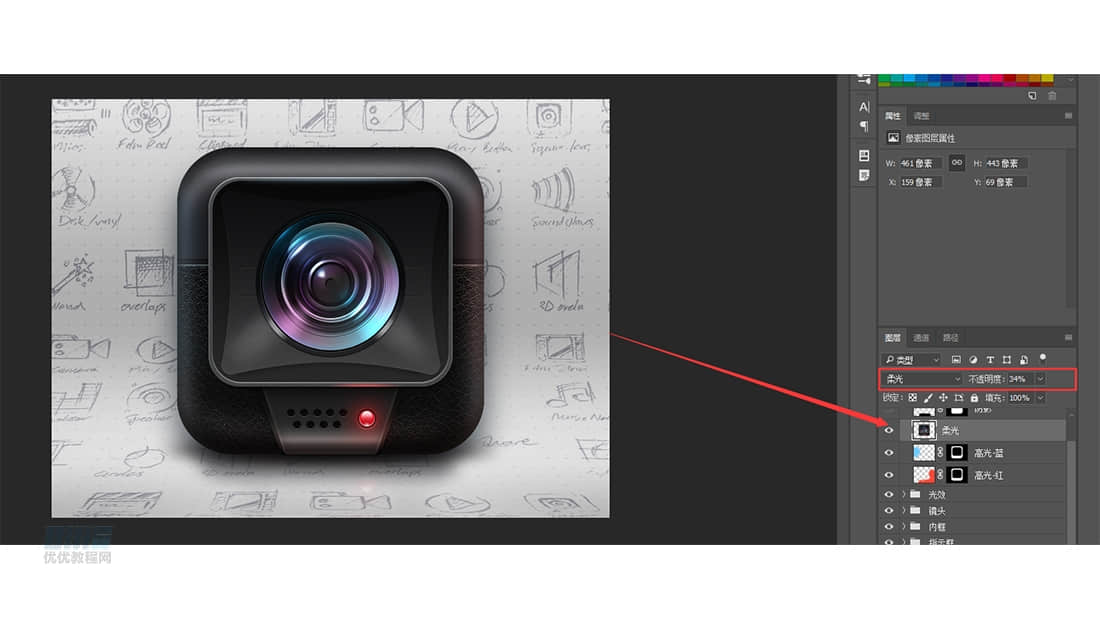
步骤130:
盖印icon主体,模式为柔光,不透明度34%

步骤131:
为icon主体整体添加暗部,使得立体感更强,模式为叠加,不透明度73%

至此,我们整个icon图标就完成啦,最后再看一次效果图~~

加载全部内容