Photoshop鼠绘金属质感的月牙按钮面板
软件云 人气:0
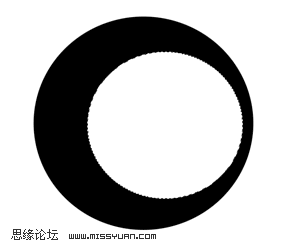
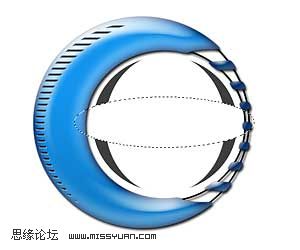
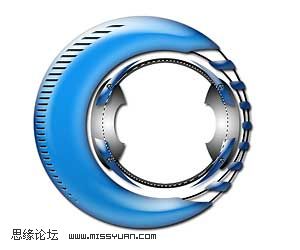
一、新建文件,600乘500象素,白色背景。然后新建图层,命名为Interface body,作出1图,复制该层,然后隐藏interface body层。

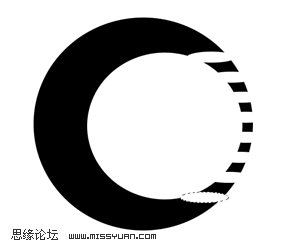
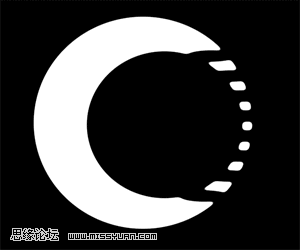
二、在复制层上用套索工具作出选区,按del键删除。依次作出2图。

三、ctrl+左键,选中复制层,然后新建一个通道,命名为interface,高斯模糊4个象素,然后调整色阶或曲线,使它有清晰的边缘。

四、新建一个图层,命名为interface,然后载入通道的选区,随便填充一种颜色。

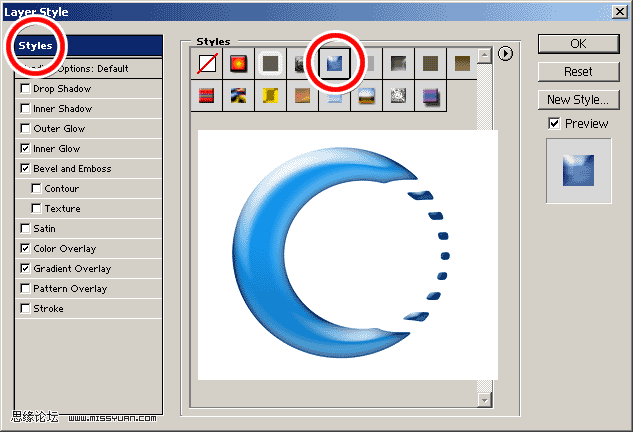
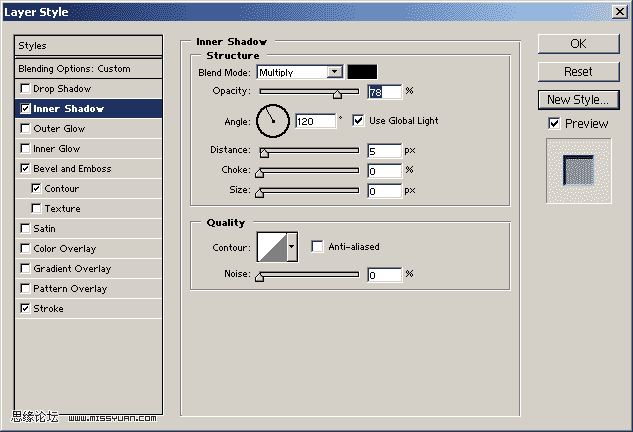
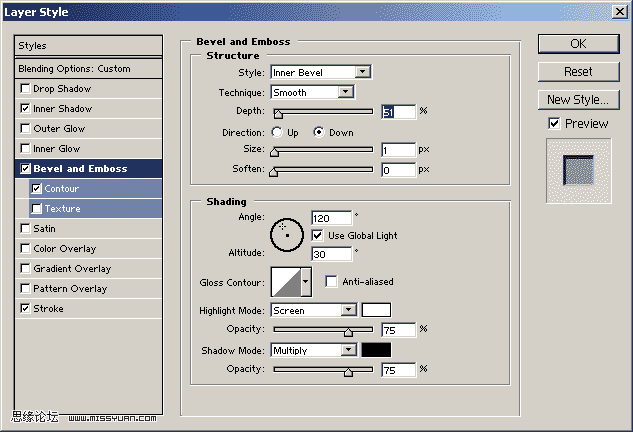
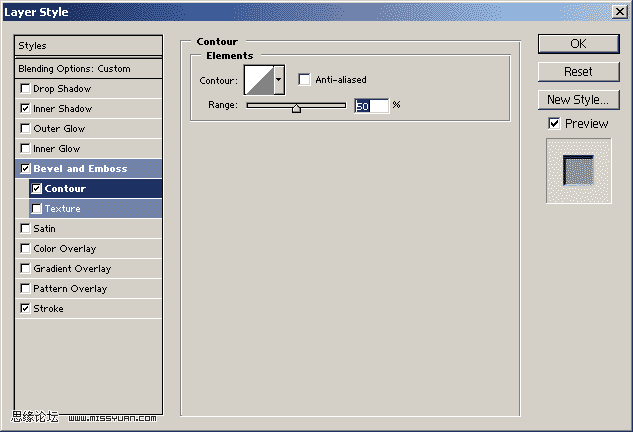
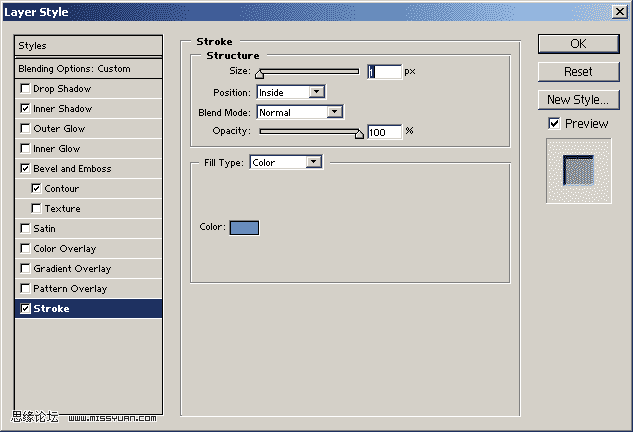
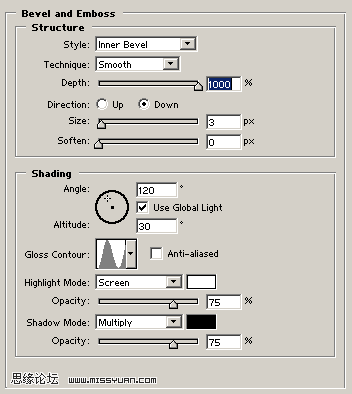
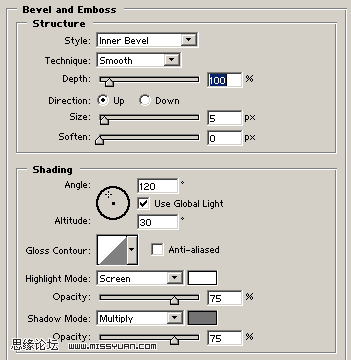
五、利用图层样式。

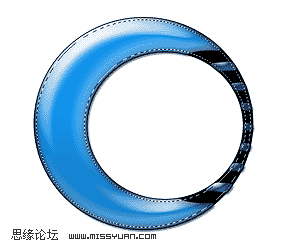
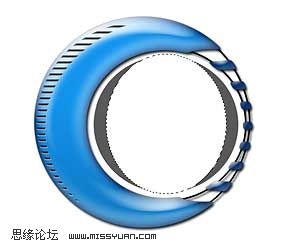
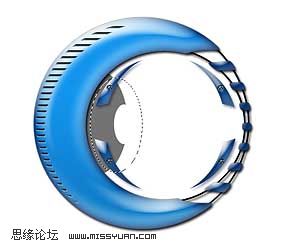
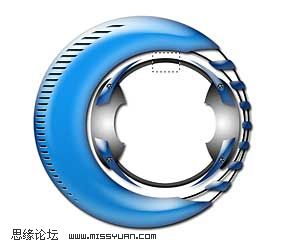
六、选中开始隐藏的层,ctrl+左键,缩小选区5个象素,然后反选,按del键删除。

七、再次选中该层,ctrl+左键,缩小选区3个象素,按del键删除,然后给该层加阴影效果。

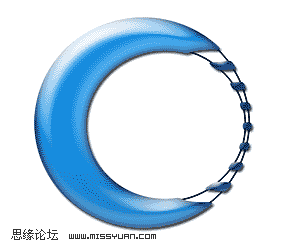
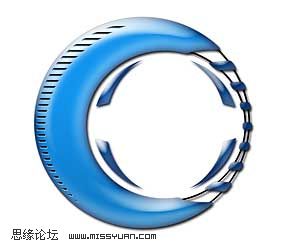
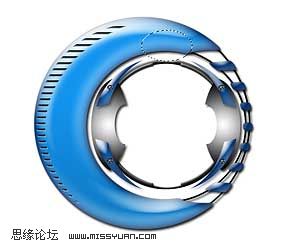
八、复制interface层,命名为interface details,ctrl+左键,缩小选区10个象素,反选,删除。

九、做个矩形选区,按del键删除,按键盘上的向上箭头12次,再次按del,如此类推。最后改变图层样式见这里。





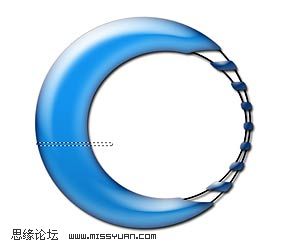
十、作如图选区,按del删除。

十一、将该层向左移一点。

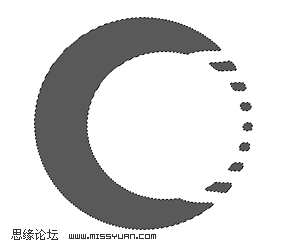
十二、选中背景层,在其上新建一层,命名为Aqua Triangles,作图如下,填充颜色#595959。

十三、如图。


十四、利用第5步同样的图层样式,然后加阴影,参数为opacity97%,distance3。

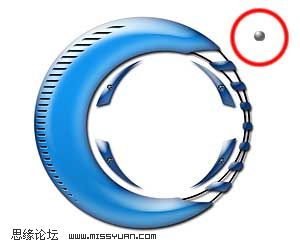
十五、在Aqua Triangles层之上新建一层命名为bolts,作一些立体球,给该层加图层样式在这里。


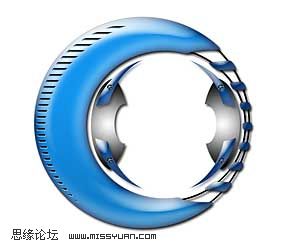
十六、在背景层上新建一层命名为Chrome Detail,作图如下,大致就是一个椭圆,右边减一点,然后再作个椭圆选区,反选,按del删除。

十七、给该层加阴影,然后设定图层样式在这里。


十八、在背景层上新建一层命名为Ring 1,用圆形套索工具作选区如图,给他描边,#212121,9pix,保持选区,新建一层,命名为ring 2,描边,#4B4B4B,Edit - Stroke - 5 pixels - Inside 。

十九、取消选择,仍然在ring 2层作选区如图,按del删除,再把选区移到下面,按del删除。

二十、在ring 1层作选区如图,按del删除,然后给ring 1层添加图层样式如图。ring 2层也是同样的图层样式。

然后加阴影,Distance: 2 pixels and Size: 2 pixels。

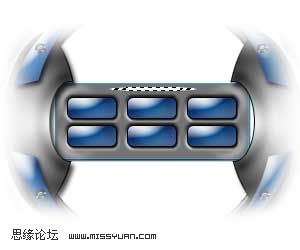
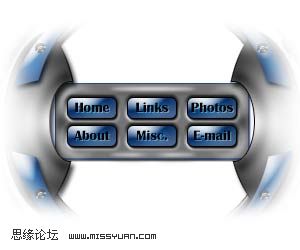
二十一、最上面新建一层,加文字。

二十二、在背景层上新建一层命名为Background Buttons用圆角矩形工具作图如下,颜色#737373,确定the Create Filled Region被选中,在Background Buttons层上新建一层命名为Button,用圆角矩形工具作图如下。

二十三、然后应用第五步同样的样式,接着加阴影,distance 1 pix,size 1 pix。

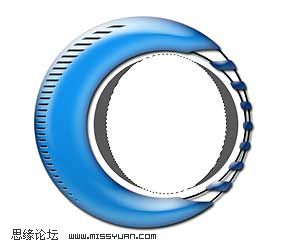
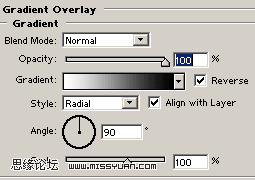
二十四、在button层下面新建一层命名为Inset Buttons,在button层按ctrl+左键选中按钮, 然后扩展2个象素,即Select - Modify - Expand - 2 pixels,在Inset Buttons层拉一个从上到下的黑白渐变,同理作出其他五个按钮,然后合并这两层,再加点高斯模糊。

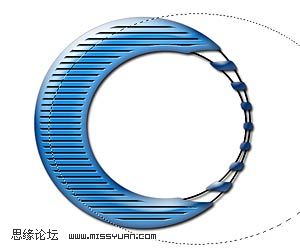
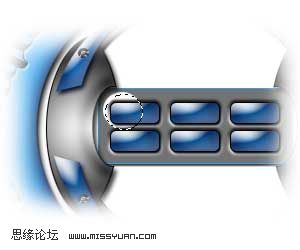
二十五、复制the Chrome Detail层,也就是16步建的层,然后在复制层上作选区如图,接着反选,删除,去掉阴影效果。

二十六、高斯模糊5个象素,仍然在该层按ctrl+左键,反选,删除,左右对称我就不多说了。

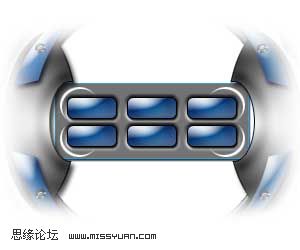
二十七、在Background Buttons 层上新建一层命名为Highlights,作选区如图,填充白色, 然后将选区向右下角移一点,按del删除。同样作出其他三个,然后高斯模糊3个象素。


二十八、新建一层命名为Highlights 2,作选区如图,填充白色,高斯模糊2个象素。

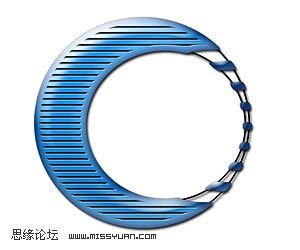
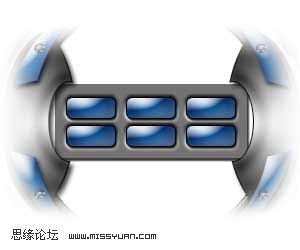
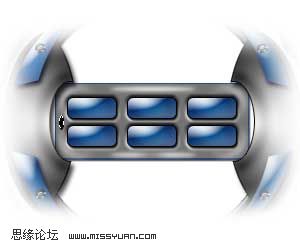
二十九、同样的在下面也做同样的选区,同样的设置。差不多就这样了,后面就是加了暗调在左右两边,也是作选区,填充黑色,高斯模糊。大功告成。 效果见第一个图咯。


加载全部内容