设计蓝色酷狗软件图标的Photoshop实例教程
软件云 人气:0本教程主要使用Photoshop设计蓝色风格的酷狗软件图标教程,教程非常简单快速好上手,效果也是九成九像了,刚接触Photoshop的同学,可以一起来学习吧。
最终效果:

新建一个文档,尺寸1000*1000。

拉一个径向渐变。
前景色 :#f5f5f5 背景色:#cccccc

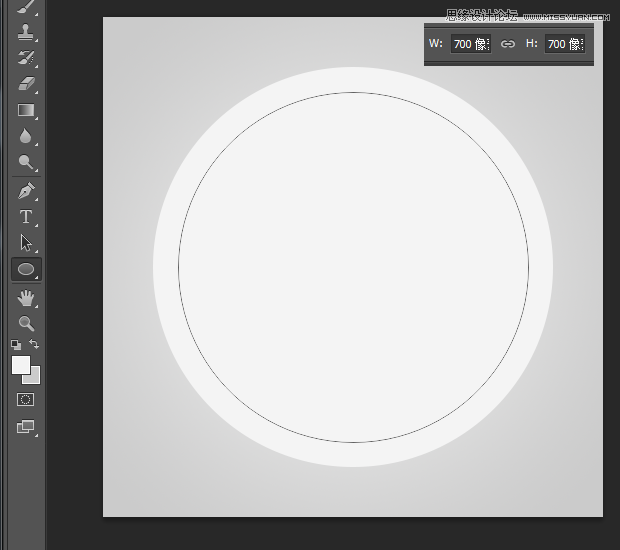
用形状工具画一个圆,尺寸800*800。

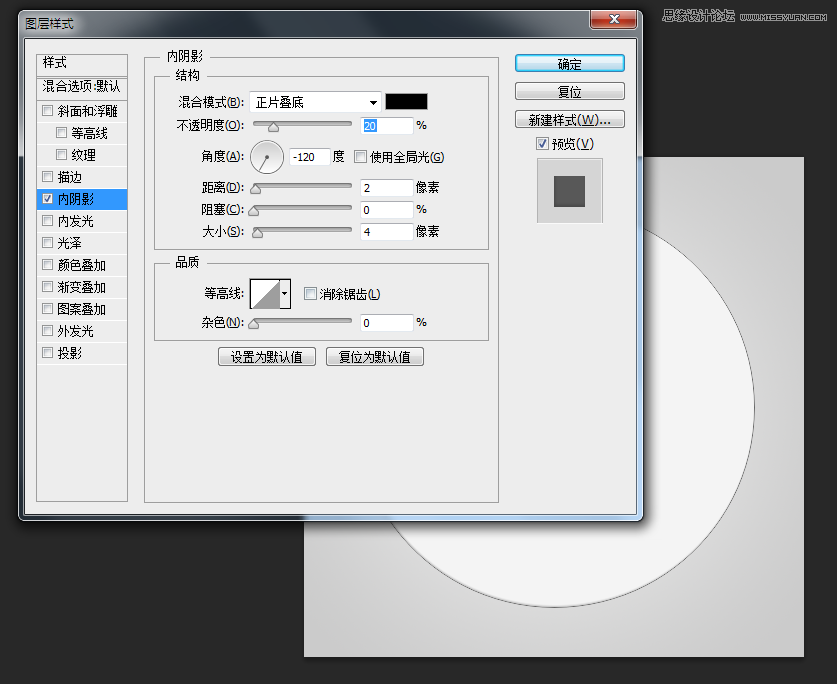
图层样式-内阴影
不透明度调为20%,角度-120度,距离2,大小4。

再画一个圆,尺寸700*700。跟上一个圆居中对齐。用Ctrl选中需要对齐的图层,选择移动工具,上面的面板就有各种对齐。居中对齐按第二个和第六个。

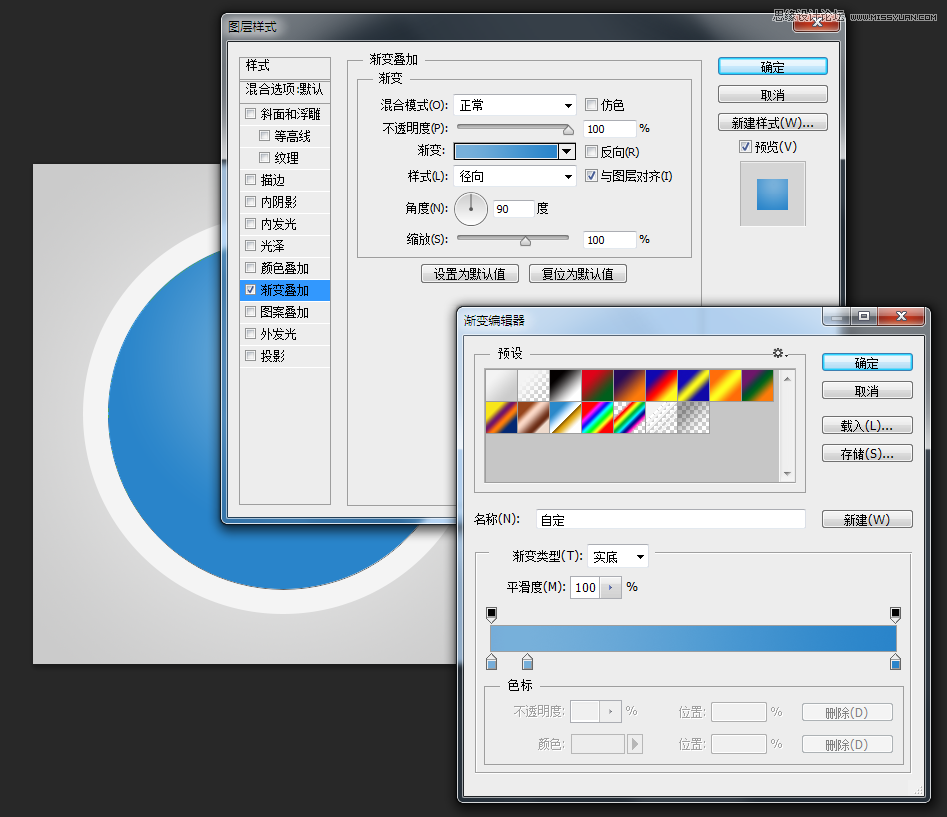
图层样式-渐变叠加
角度改为90度。
前景色:#76aeda 背景色:#2784cc

复制一层图层,在图层下面再新建一个图层,将有渐变的这个图层向下合并到空图层。
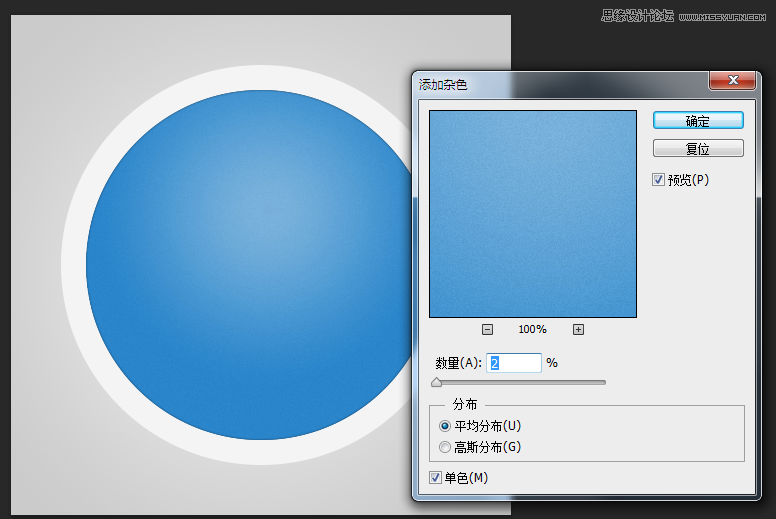
滤镜-杂色-添加杂色
数量2,平均分布或者高斯分布都可以,选上单色。

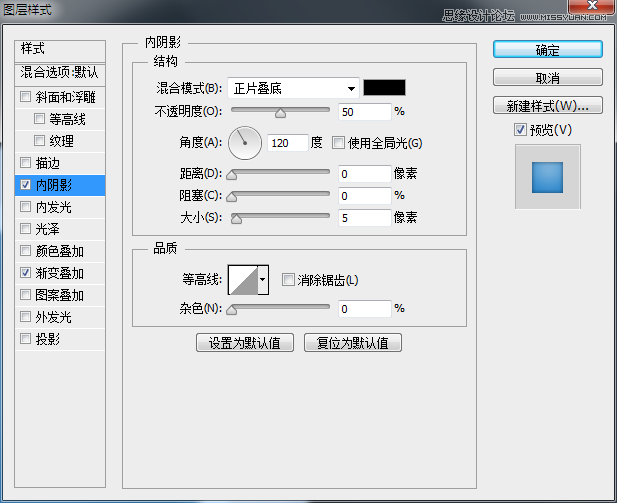
还有内阴影。
不透明度20%,角度120度,距离0,大小5。

用钢笔画出icon里的K。
先画一条竖线。

再新建一层画

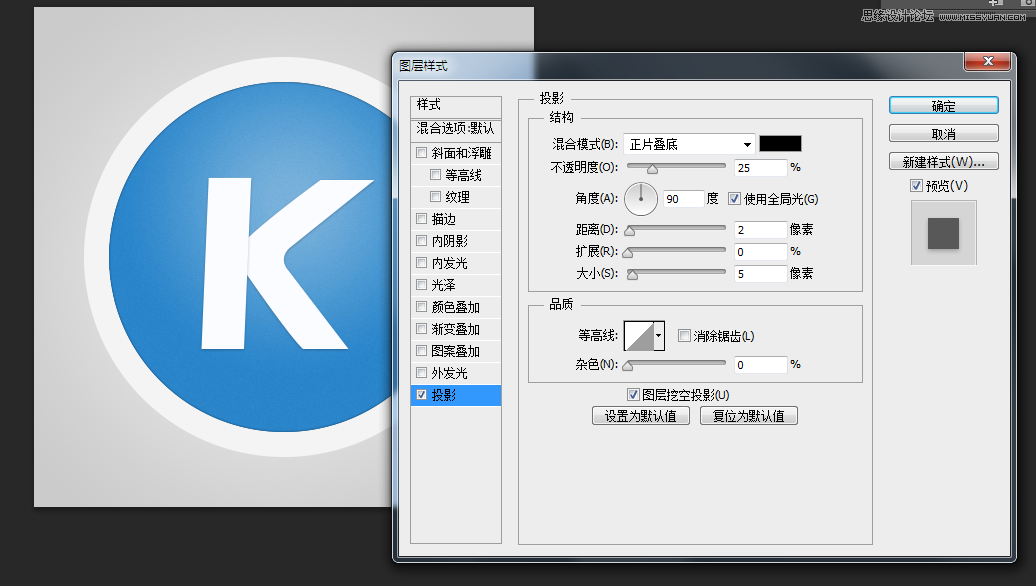
把那条竖线图层移到,图层样式-投影,参数不透明度25%,角度90度,距离2,大小5。

复制两个图层合并,隐藏原来的两个,调不透明度为90%。

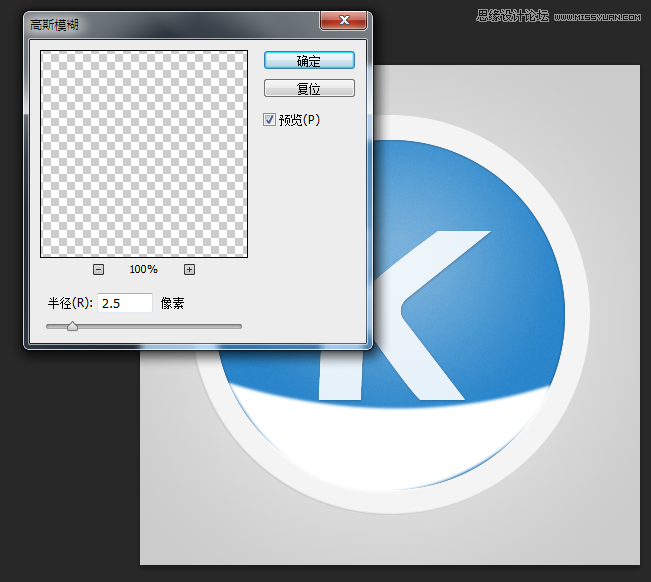
用钢笔画一个月牙。

滤镜-模糊-高斯模糊,半径2.5。

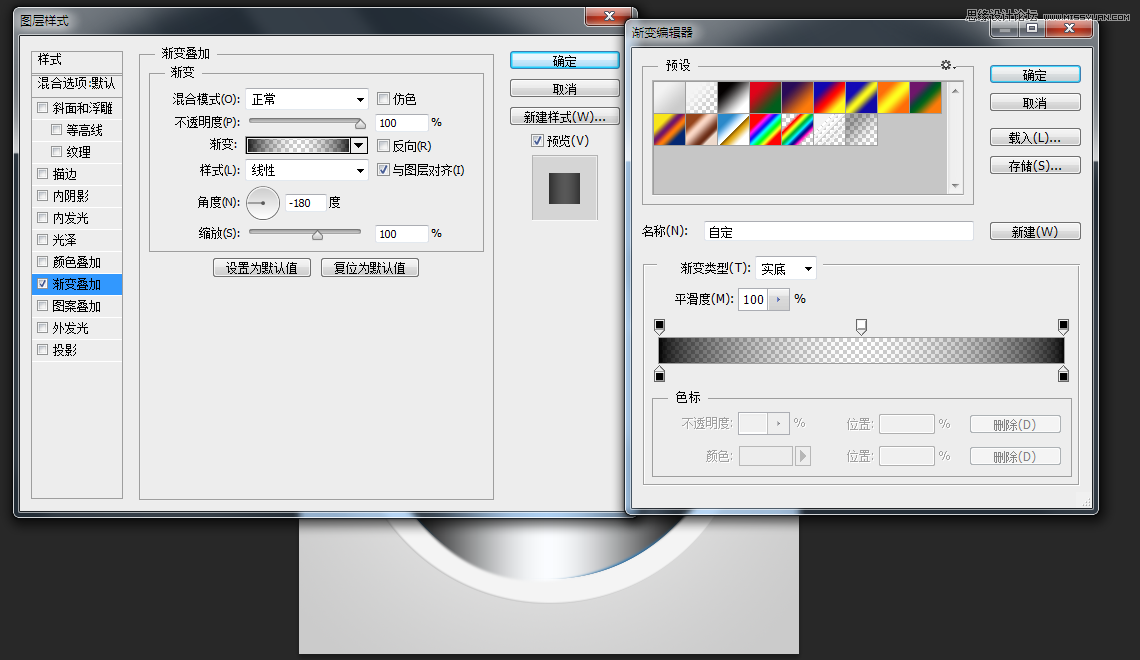
图层样式-渐变叠加,两边黑色,中间透明。

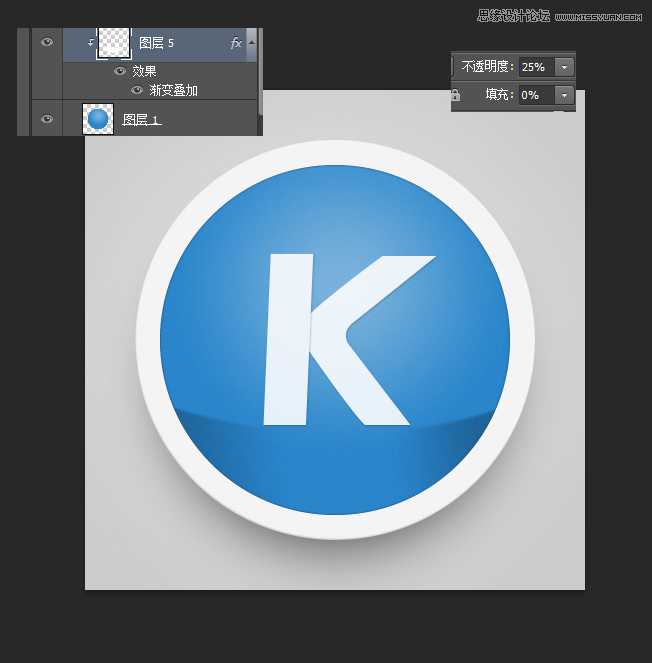
把这个图层向下拖,拖到蓝色的圆的图层的上面,右键-建立剪切蒙版。
填充调为0%,不透明度25%。

OK,这样一个酷狗的icon就出来辣,大家记得交作业

加载全部内容