Photoshop利用滤镜制作炫彩格子风格的APP软件图标
南辰翻译 人气:0
利用Photoshop创建彩色格子icon,本教程中用到了智能对象和智能滤镜,你会从中了解到智能滤镜的强大作用。好了,我们来学习一下吧,希望你会喜欢。

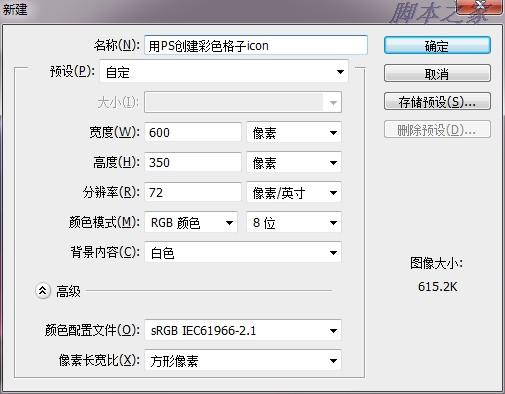
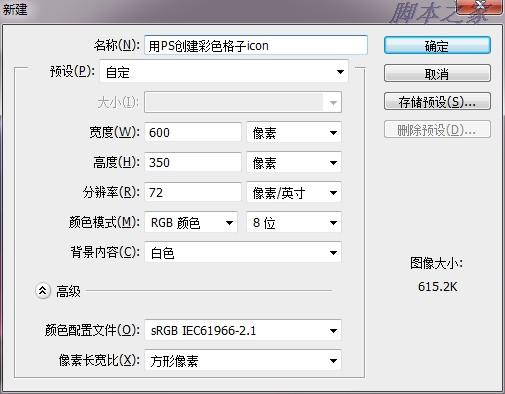
打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。

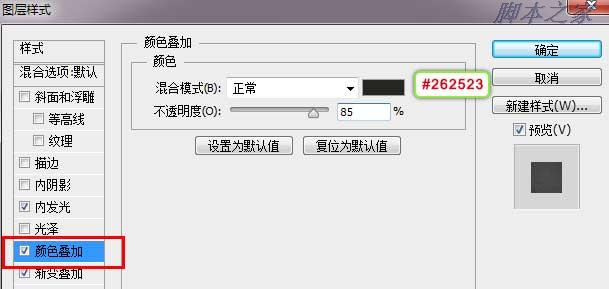
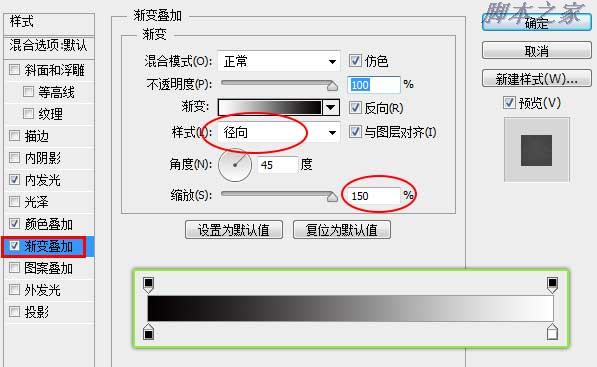
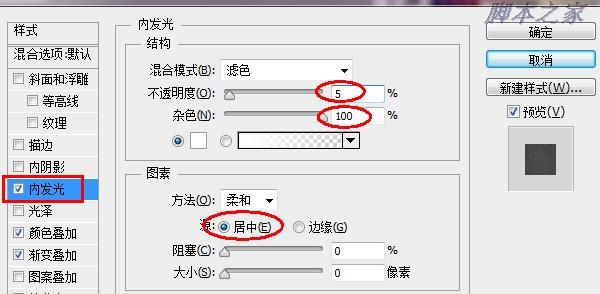
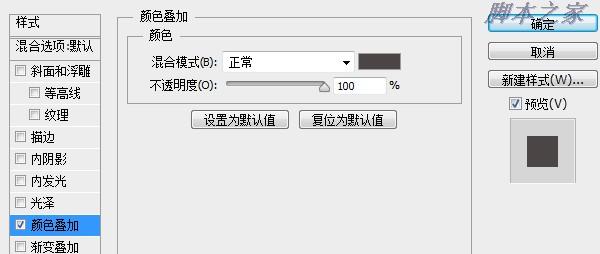
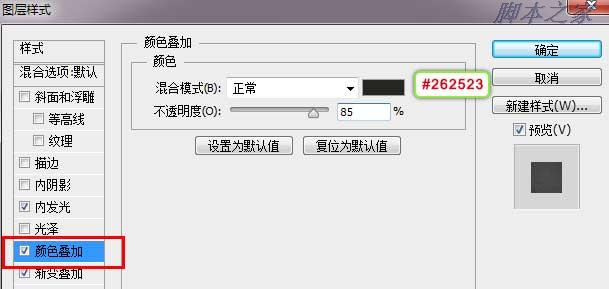
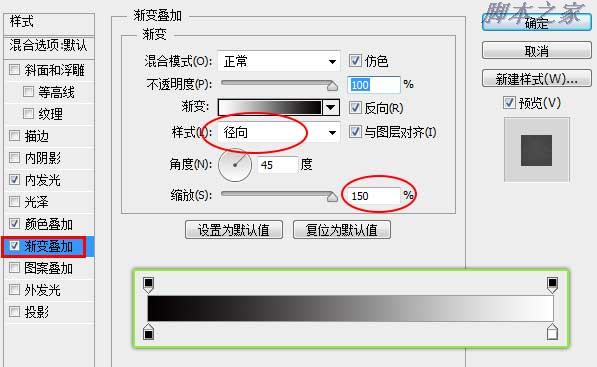
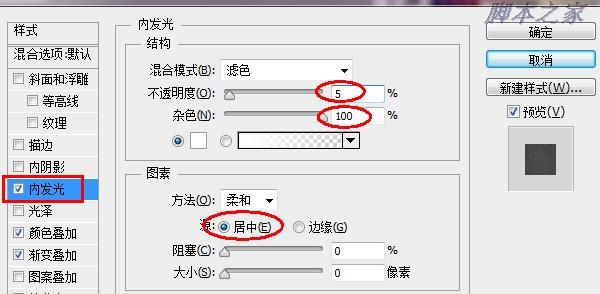
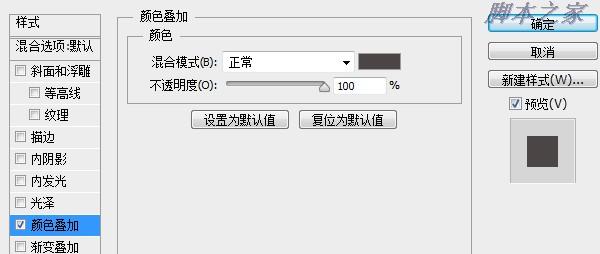
按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。




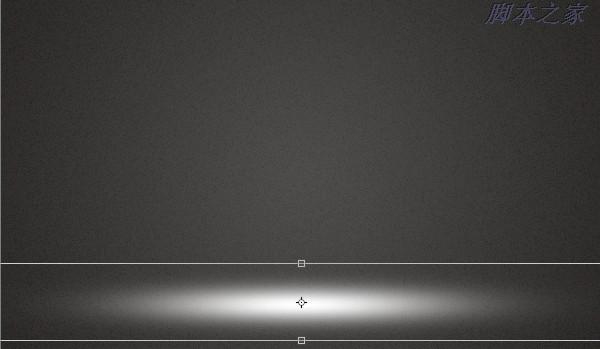
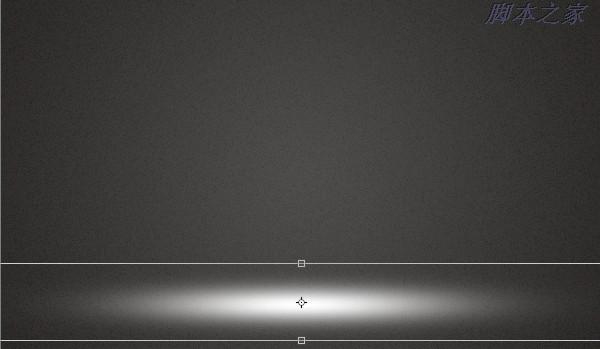
新建一层,用白色大号柔边画笔在画布中心点击出白色亮光。



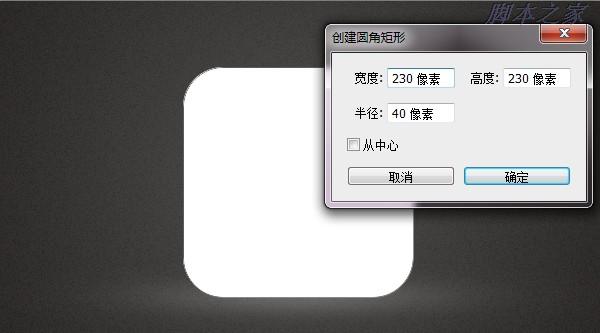
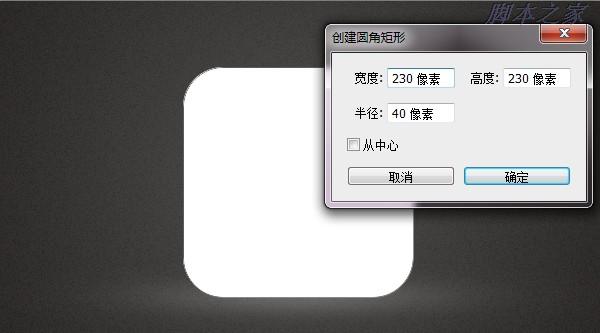
接下来我们创建icon主体。利用圆角矩形工具在画布中心点击,在弹出的对话框中设置数值如下:

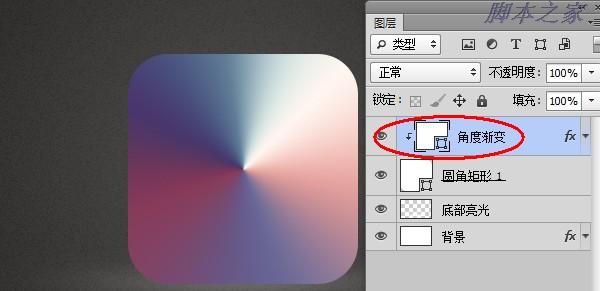
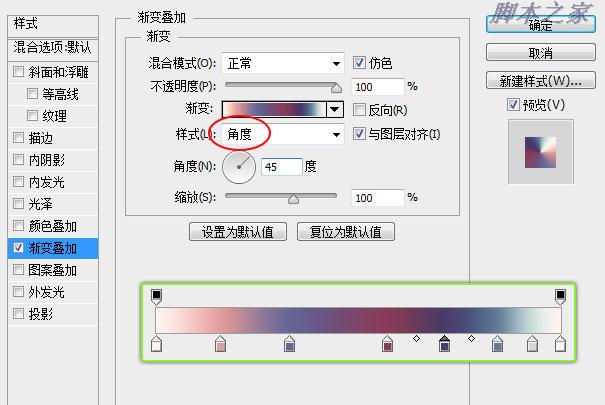
在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,因此形状可随意绘制。



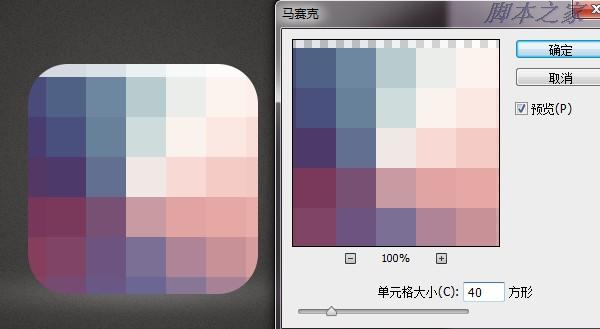
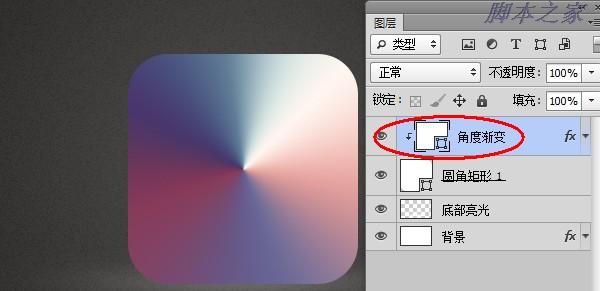
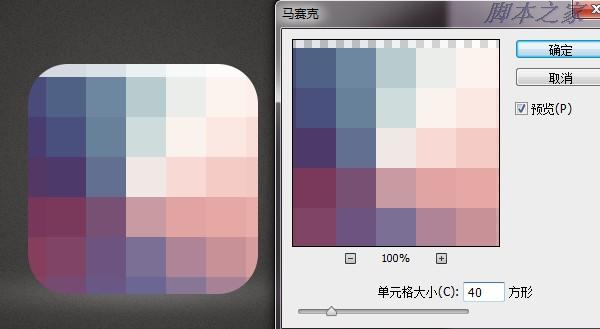
利用马赛克滤镜(滤镜>像素化>马赛克)对其进行分块处理。

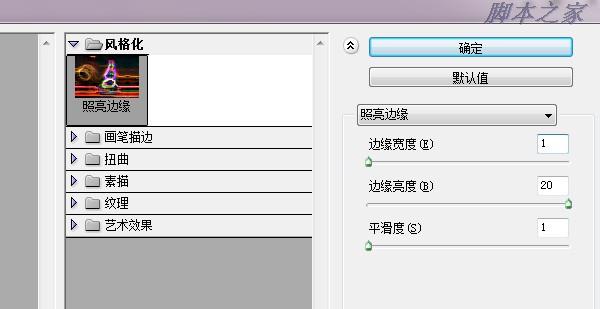
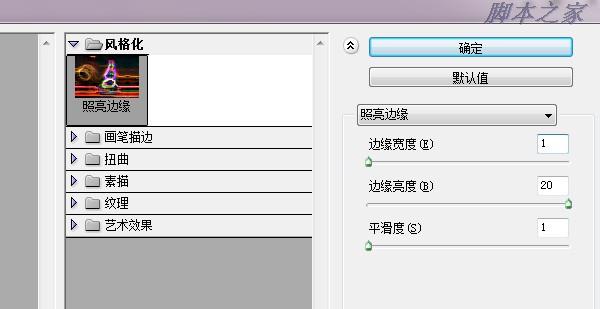
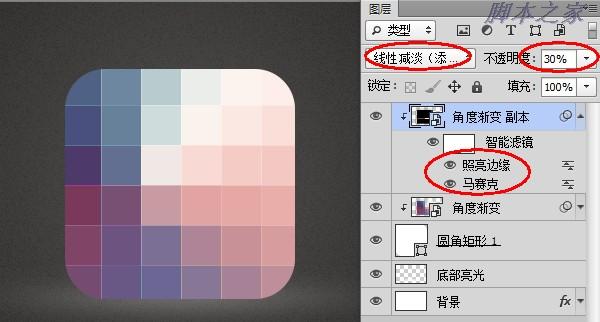
将执行了马赛克滤镜的图层Ctrl+J复制一层,同样转换为剪贴蒙版。然后点击滤镜>风格化>照亮边缘。


第8步:
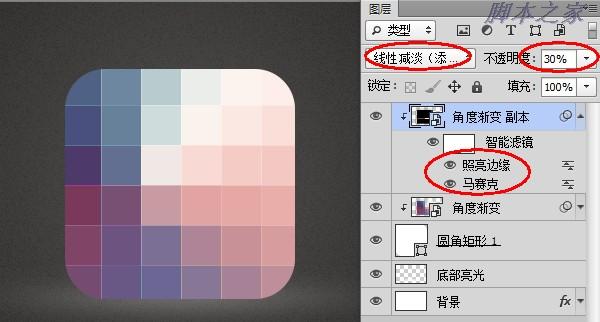
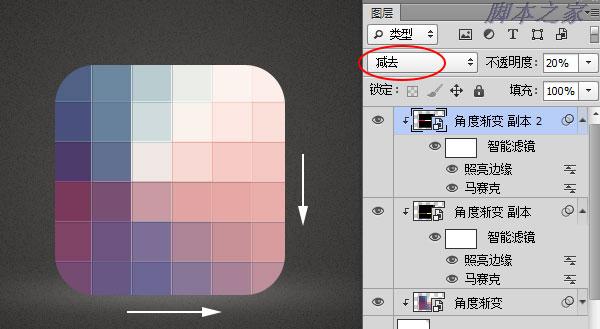
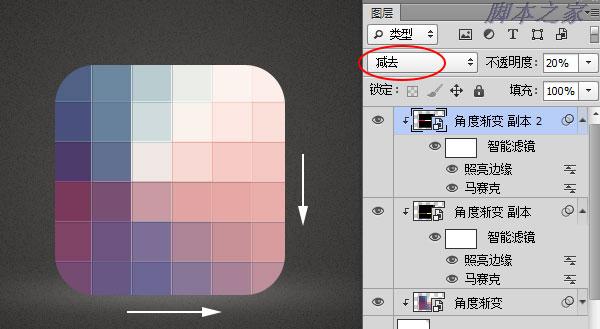
将上一步创建的图层Ctrl+J再次进行复制。将图层混合模式设置为减去,图层不透明度设置为20%。
选择移动工具,利用键盘上的方向键将其位置向下方与右方分别移动1像素。这样格子的间隔部分便形成了凹槽的效果。

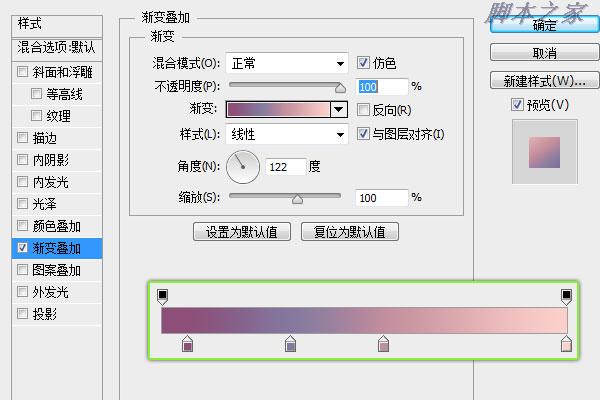
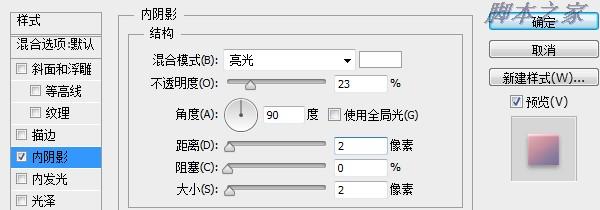
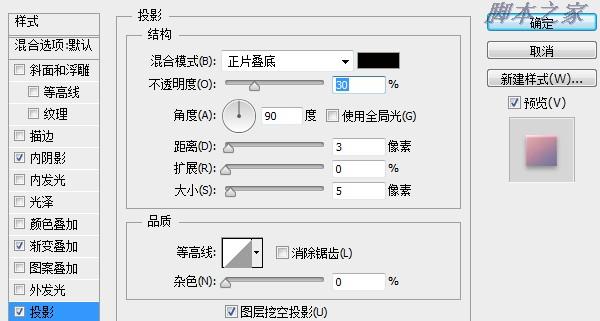
利用椭圆工具在icon中心绘制出一个正圆形。





利用椭圆工具在icon中心再次创建一个较小的正圆形。






下面我们来添加文字。




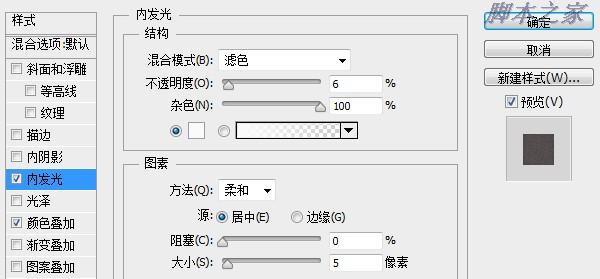
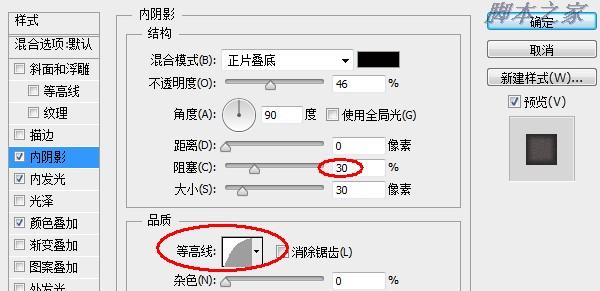
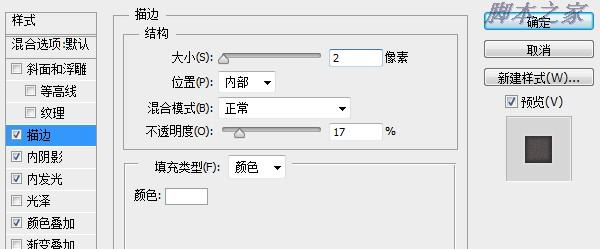
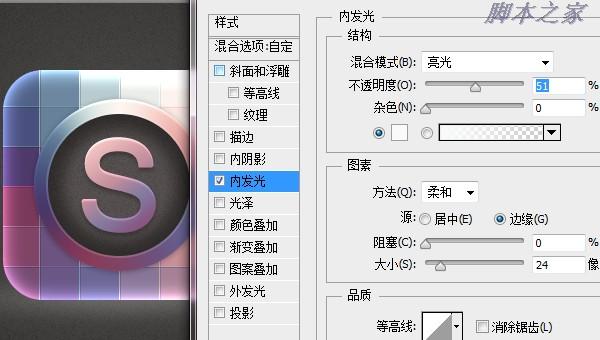
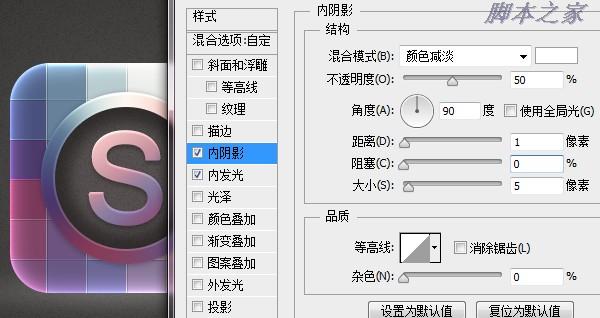
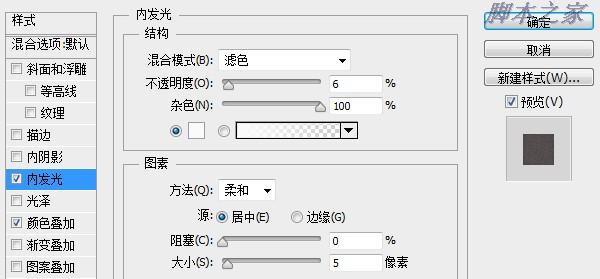
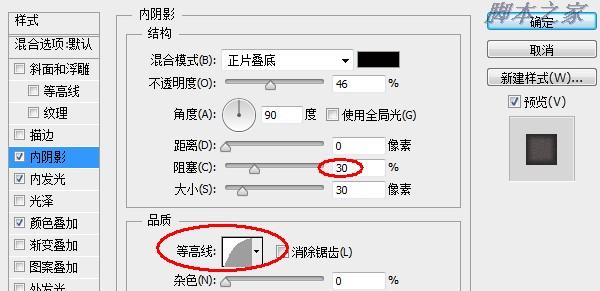
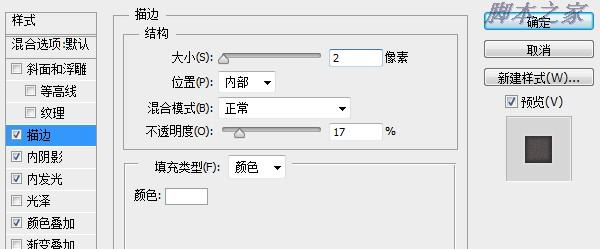
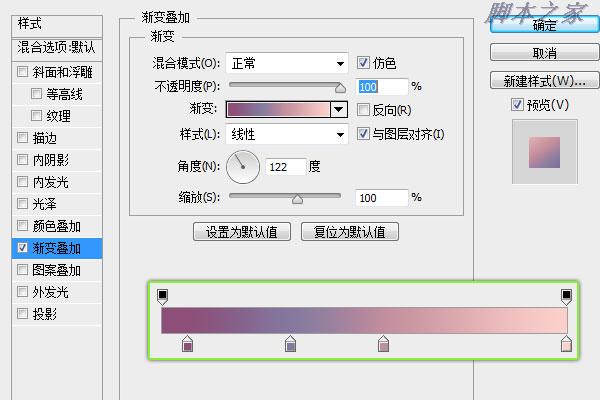
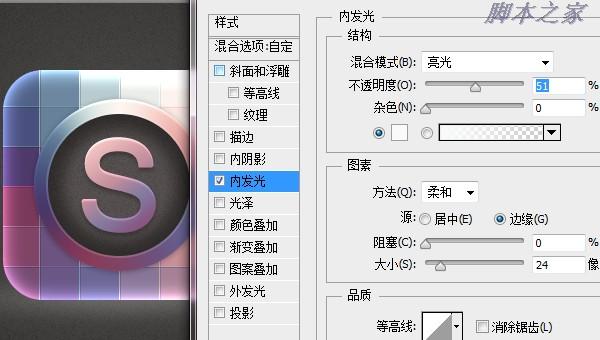
做到这里,总觉得icon平平淡淡,缺少点感觉。好吧,使出我们的杀手锏,添加发光!你立刻就会感受的奇迹的发生了。
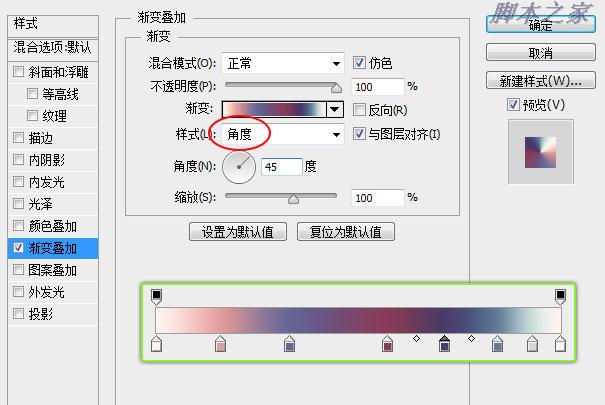
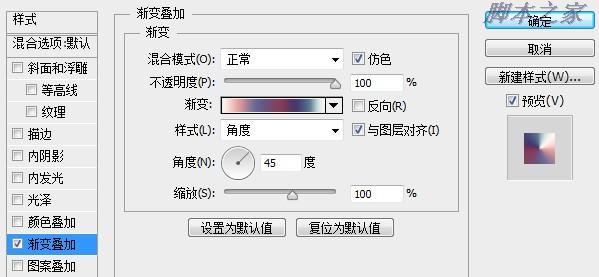
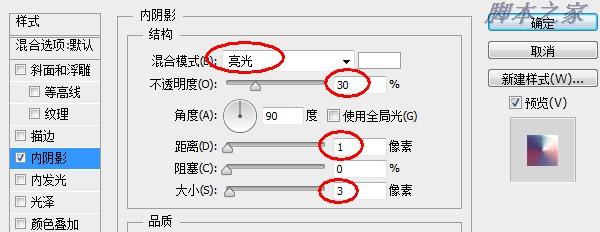
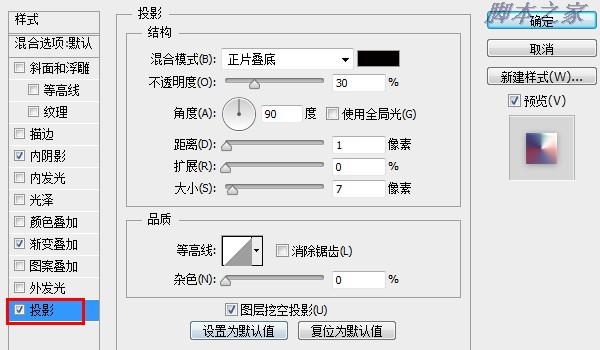
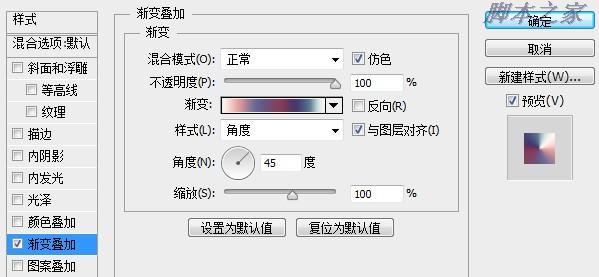
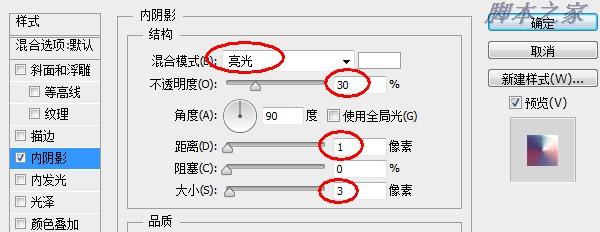
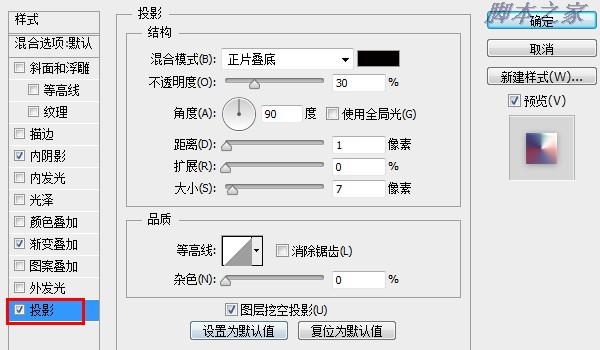
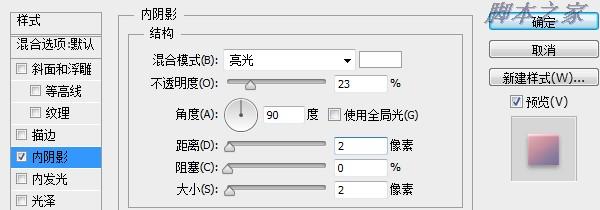
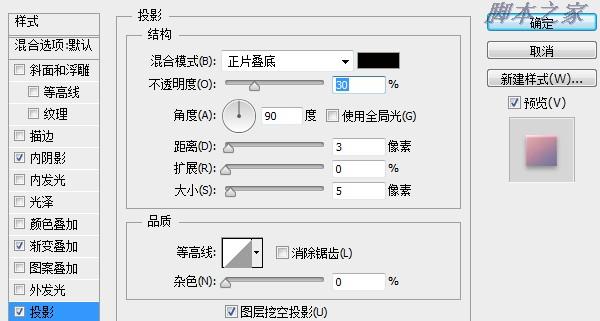
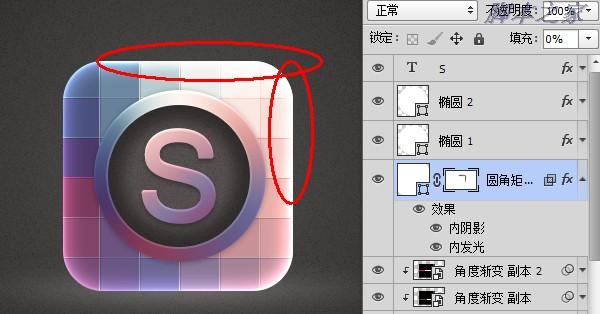
把第4步创建的圆角矩形图层按住Alt键向上拖动复制一份,把填充调为0,这样我们就可以不受这个图层本身颜色的控制了,而可以对图层样式进行为所欲为的调整,嘿嘿。




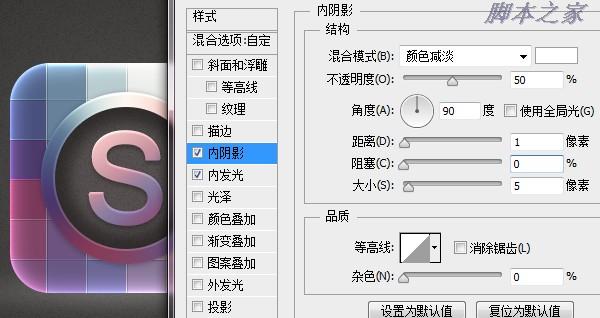
第13步:
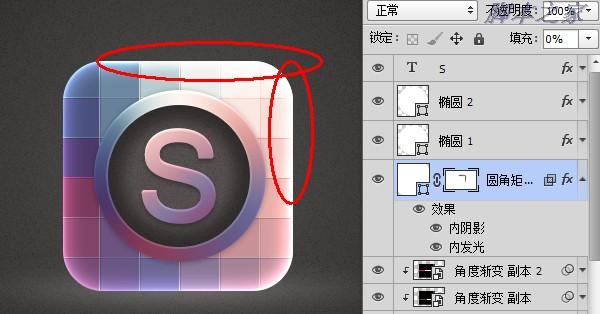
好吧,苦逼的设计师,继续调整。
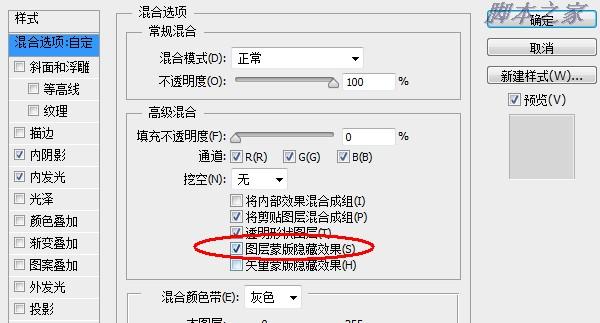
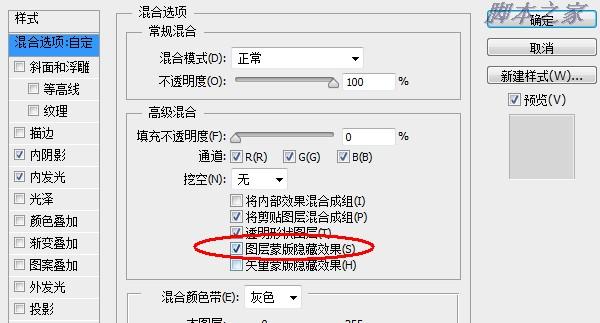
双击图层,打开图层样式面板。在混合选项中,将“图层蒙版隐藏效果”勾选上。


最后添加上倒影。Oh,my god!终于完了!


打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。

按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。




新建一层,用白色大号柔边画笔在画布中心点击出白色亮光。



接下来我们创建icon主体。利用圆角矩形工具在画布中心点击,在弹出的对话框中设置数值如下:

在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,因此形状可随意绘制。



利用马赛克滤镜(滤镜>像素化>马赛克)对其进行分块处理。

将执行了马赛克滤镜的图层Ctrl+J复制一层,同样转换为剪贴蒙版。然后点击滤镜>风格化>照亮边缘。


第8步:
将上一步创建的图层Ctrl+J再次进行复制。将图层混合模式设置为减去,图层不透明度设置为20%。
选择移动工具,利用键盘上的方向键将其位置向下方与右方分别移动1像素。这样格子的间隔部分便形成了凹槽的效果。

利用椭圆工具在icon中心绘制出一个正圆形。





利用椭圆工具在icon中心再次创建一个较小的正圆形。






下面我们来添加文字。




做到这里,总觉得icon平平淡淡,缺少点感觉。好吧,使出我们的杀手锏,添加发光!你立刻就会感受的奇迹的发生了。
把第4步创建的圆角矩形图层按住Alt键向上拖动复制一份,把填充调为0,这样我们就可以不受这个图层本身颜色的控制了,而可以对图层样式进行为所欲为的调整,嘿嘿。




第13步:
好吧,苦逼的设计师,继续调整。
双击图层,打开图层样式面板。在混合选项中,将“图层蒙版隐藏效果”勾选上。


最后添加上倒影。Oh,my god!终于完了!

加载全部内容