设计质感折纸字体海报图片的Photoshop教程
软件云 人气:0今天的海报设计以文字为主,不乏趣味,刺激阅读。有同学问这类效果能不能用PS作,P大点S微博试着撸了出来,下面讲一下过程。方法千千万万种,条条道路通罗马,这里要带出套索工具的一些实战使用技巧。文末还有关于“套索工具”和“调色命令”组合技的小灶,真心好用。
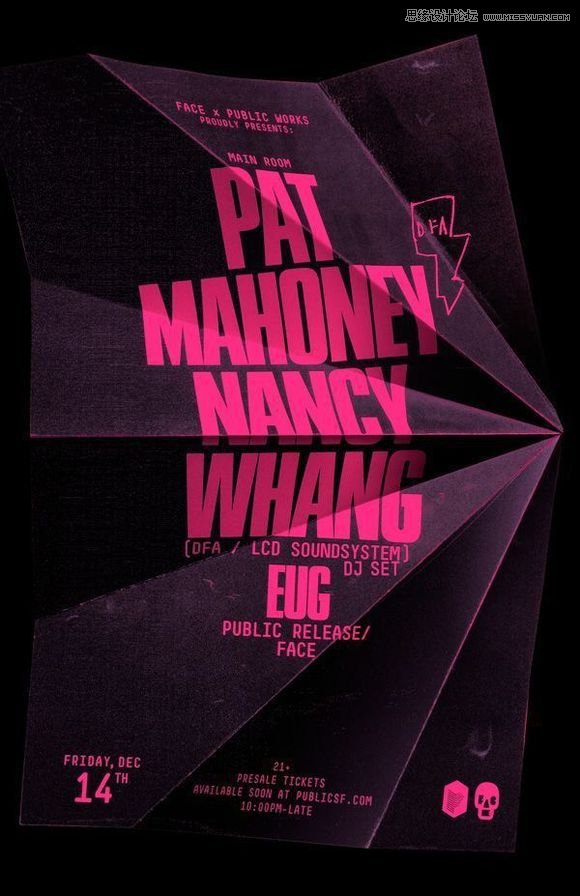
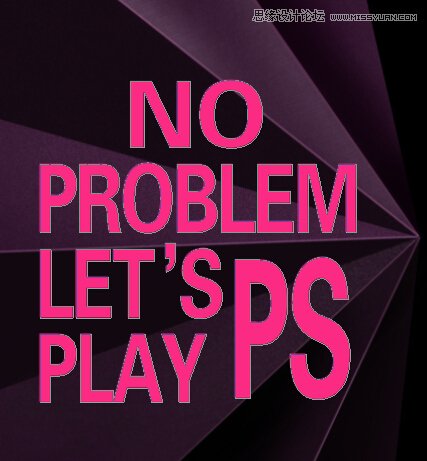
结果终稿:

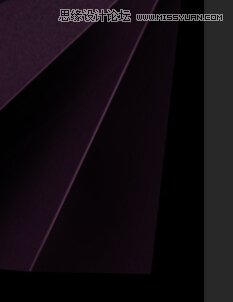
这里附上原稿:

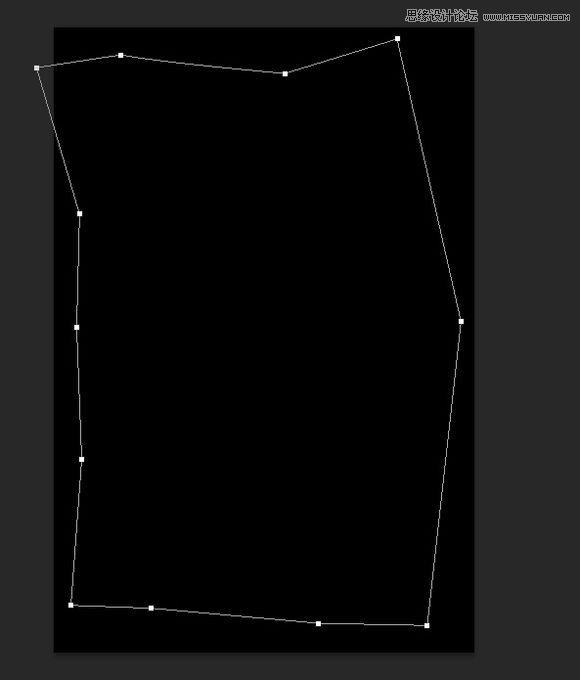
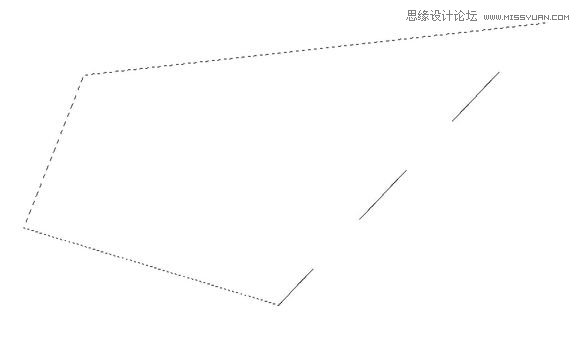
第一步:用钢笔勾出这张褶皱的纸的外轮廓。

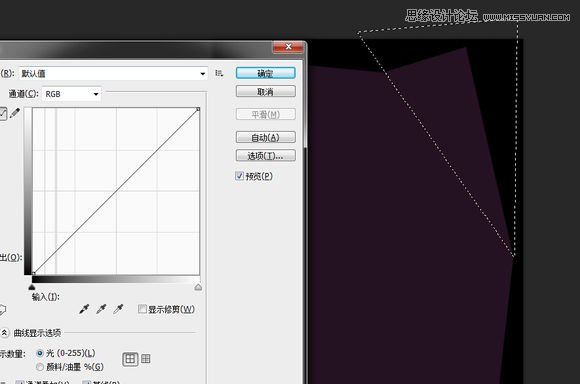
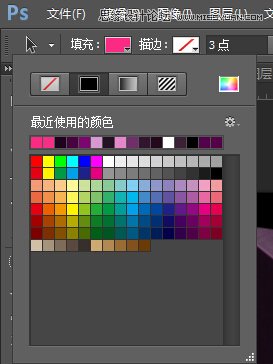
吸取一个深紫色,作为基色。

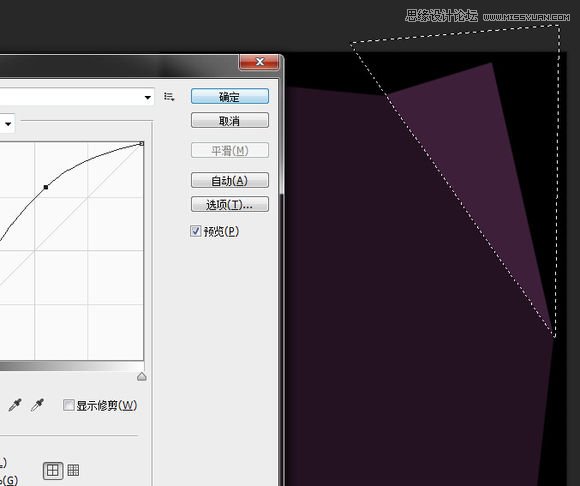
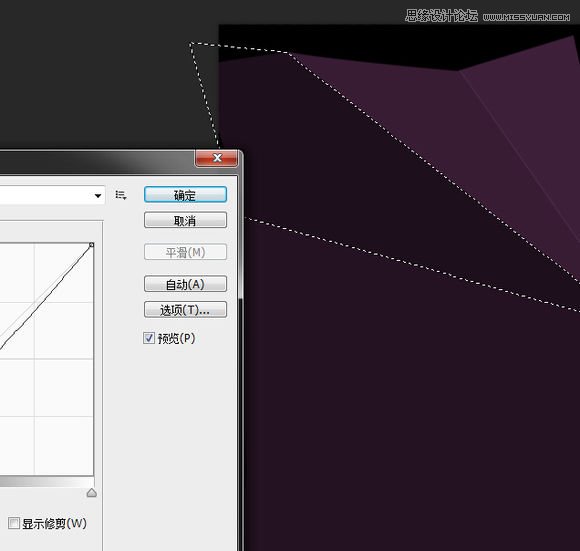
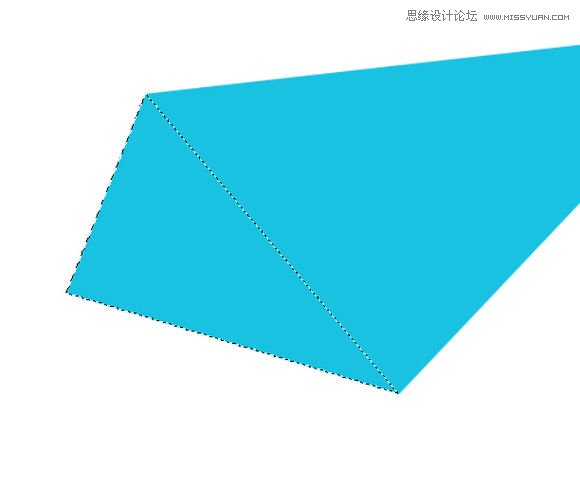
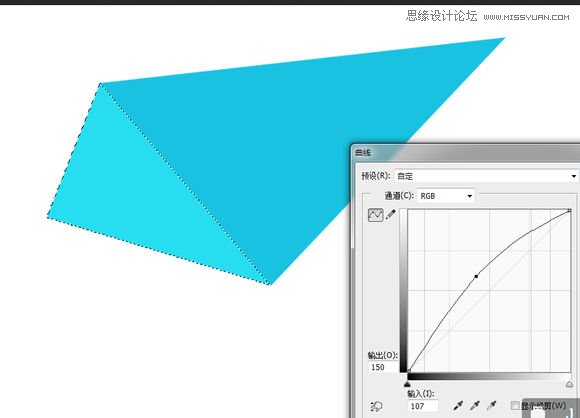
然后,我们来用“套索”工具,集合,“曲线”调色命令。来做褶皱。(这里就是一个非常实用的组合技了,教程结束的时候,我还会告诉大家这个东西能做什么)



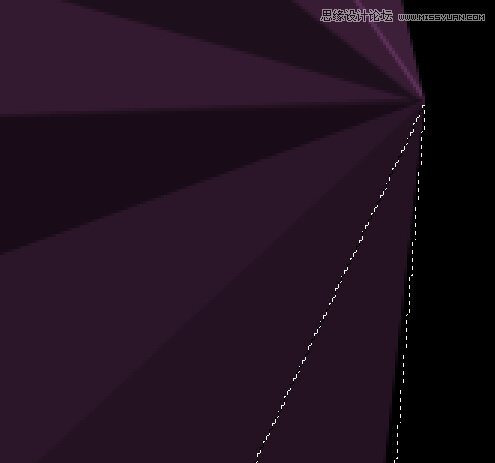
这里要注意的事,我们因为要精确的来套索,可以结合快捷键“ctrl+空格”或者“ALt+空格”来放大,缩小视图。来更好的套索。

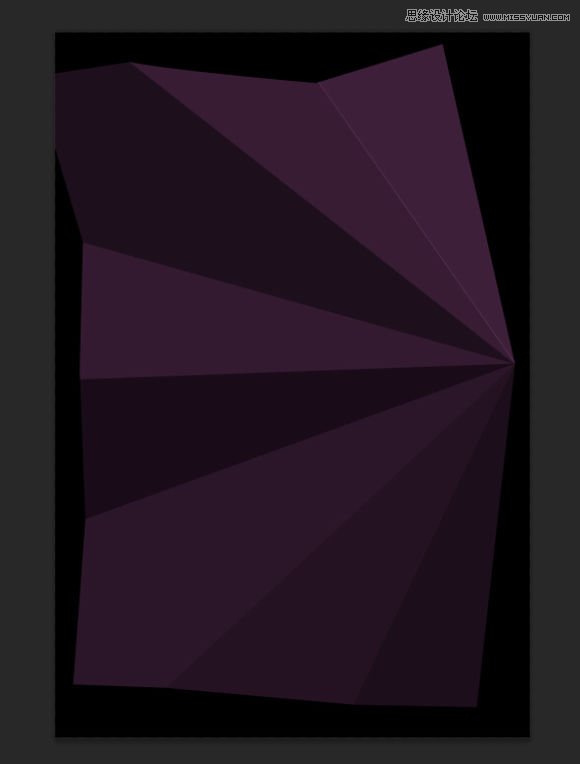
最后的结果如下:一个基本的褶皱就完成了。

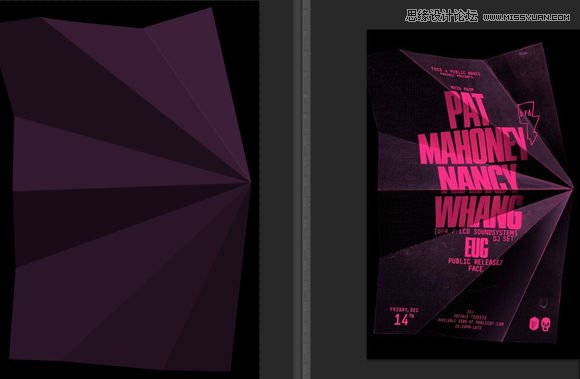
对比图:

接下来就是来添加基本的光影气氛:
也就是那些白色的类似高光的东西。这里也要用套索来控制选区,然后用柔焦笔刷刷就可以了。模式为滤色。

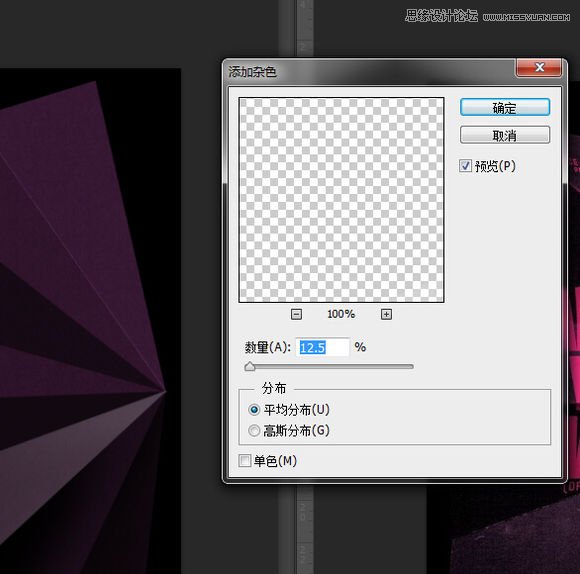
然后把它保存为智能对象,对其添加杂色


然后在智能对向下的蒙板上来擦拭的柔和一些。

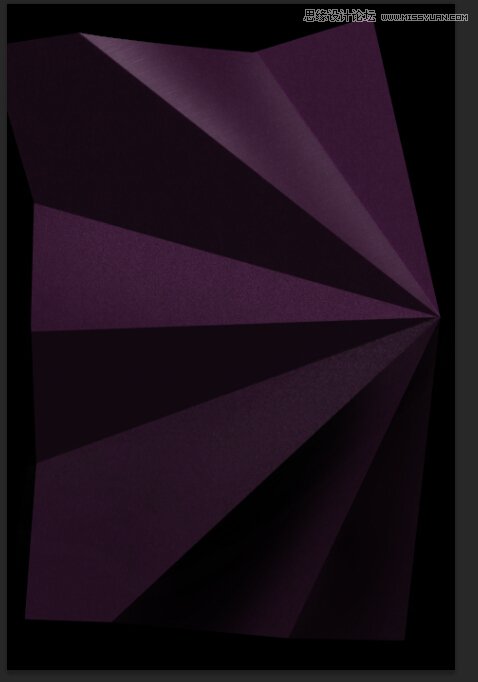
效果。

然后就是添加这些折痕的地方,添加条形高光。这里直接用钢笔,然后描边就行了。白色即可。

调整透明度,用橡皮擦来修整一下。

然后就是来创建海报的主体。文字部分。这里为了能够让他们有可调性,能够做出在褶皱处的感觉。我们学习一个技巧——创建组合文字路径。
步骤如下:
先输入文字,不用一次性一个文字层输完。可以看自己排版要求,建立多个文字层的。

这里是我的文本。

然后,选择所有的文字层。

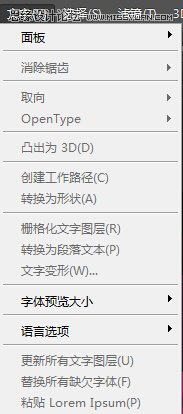
点击菜单栏上的”文字“-”转化为形状“,就可以把所有的文字都转化形状了。

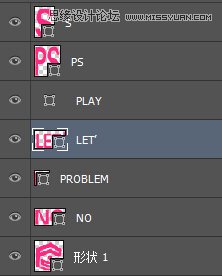
如图所示。都成为了形状。这里,重点来了。我们接着选择这些形状层。”ctrl+E“(盖印的快捷键)就可以把这些形状盖印成一个形状了。没错,形状层是可以盖印的哦。记住了。筒子们~!新技能get

复合形状层
![]()
如下:

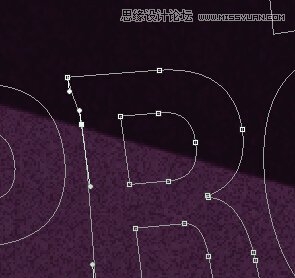
然后,矢量工具用起来。我们可以把填充改为空,好得到一个文字路径线。
![]()

路径线框

ctrl+T,选择变形,做一下基本的变形。

如下

过程中可以填充回红色看效果。

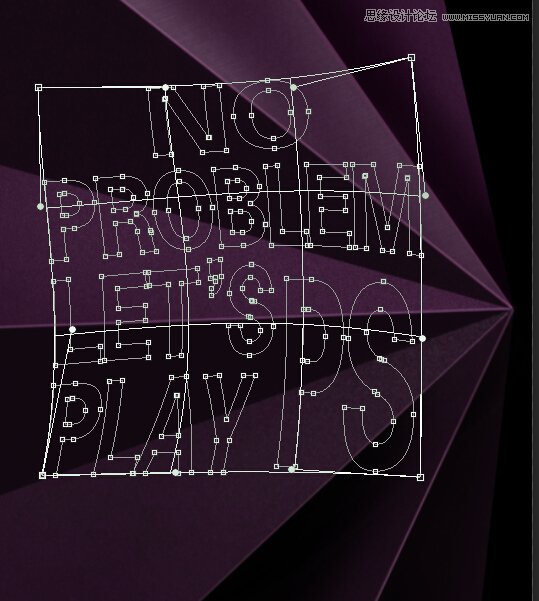
然后就是改路径了。使得文字和纸能产生贴合。这里有个小技巧。就是在文字与边缘线的地方,添加锚点,然后变成直角锚点,来进行拖动。主要锚点可以这样处理,其他的锚点,添加根据文字实际情况来。(这里楼主做的不够,细致,没有严格按着透视来)

弄完之后的,路径线。


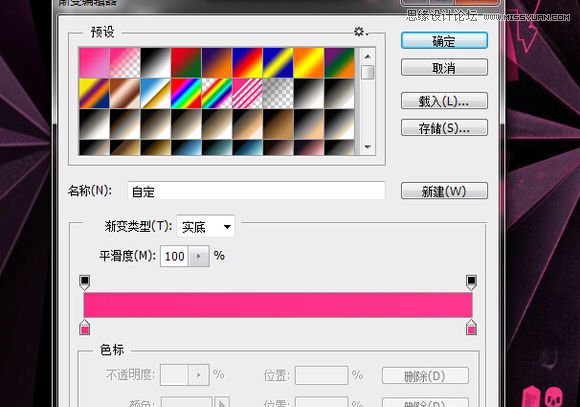
然后就是给文字调色了。这里我们要处理的,就是高光的部分,不同的褶皱出的亮暗程度不一样。我要来做亮的部分。这里我们又有一个技巧。我们用剪切蒙板下的渐变映射,可是这里的渐变比较特殊,我们拖一个两端颜色一样的渐变。这个粉色的渐变是比较亮的颜色。

然后用蒙板来控制。这里,我也用套索来得到选区。反正就是亮暗明显一些。

然后在文字上添加一层高光,方式如上一样。


这里我觉得没有纹理的纸有些空洞,这里就给纸的那一层,添了一个纹理,用剪切蒙板。

最后,进行最后的装饰和调整。
用笔刷,来用些高光,和暗部。记得用套索工具来辅助建立选区,让控制精确。


最后,添加文本和logo。然后加上“P大点S”的logo放在右下角,稍微做下变形,添上作者和时间。

可以稍锐化一下。成品就诞生了。总共用到的几个技巧。这里了列一下:
套索工具和曲线的组合技,可以快速调出类似3D遮挡效果和明暗效果。
形状图层可以用CTRL+E来盖印,并且此次操作之后,仍然为形状图层。
路径文字变形,要熟悉钢笔工具。
【关于“套索工具”和“调色命令”组合技的实战技巧】
这里我们用“曲线”就足够了。因为,基于它的复合通道和RGB通道,可以进行单色调色。
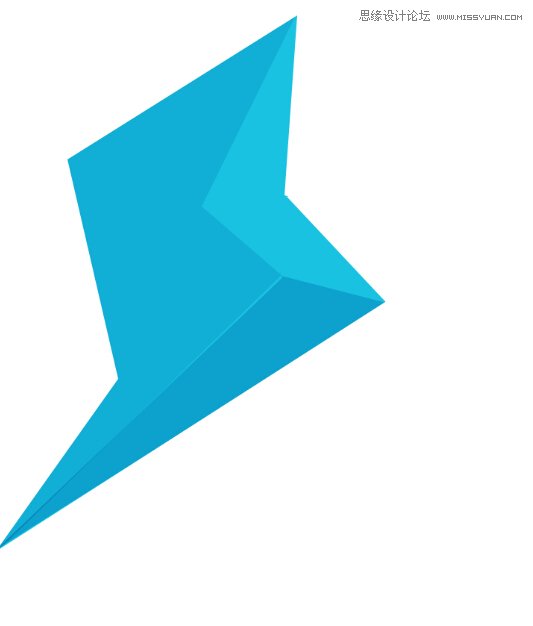
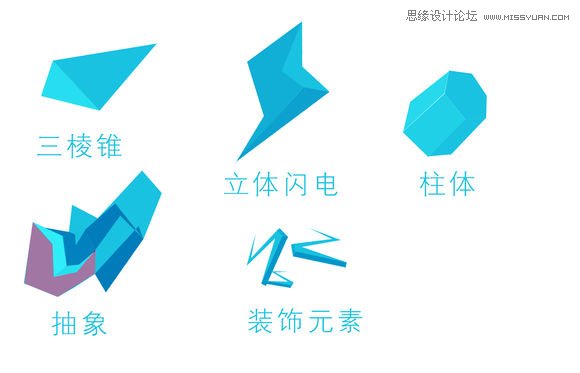
这里我们可以用套索工具来建立纯色块,然后再用它来建立选区,进行控制调色。可以快速制作类3D的几何色块。这种色块,在海报,招贴,甚至人像合成设计中,都能作为酷酷的元素登场。这里大叔做几个,你们看了,是不是觉得眼熟呢??很简单,但是很实用~!




不过,要有点绘画基础,才能快一点。

以下是几种类型。

加载全部内容