设计恐怖万圣节海报图片的Photoshop实例教程
软件云 人气:0整个教程比较简单,说是字体其实也属于一种万圣节的海报,整个结合在一起的,只要学会其思路就可以,再次设计其他字的时候就会游刃有余,关键在于字体颜色的搭配和所要做的质感,希望大家可以喜欢。
本篇教程通过PS制作惊悚的万圣节海报,整个教程比较简单,说是字体其实也属于一种万圣节的海报,整个结合在一起的,只要学会其思路就可以,再次设计其他字的时候就会游刃有余,关键在于字体颜色的搭配和所要做的质感,具体还是需要同学们亲自制作才能领悟其中的奥妙,一起来学习一下吧,同学们要动起手来才可以噢。
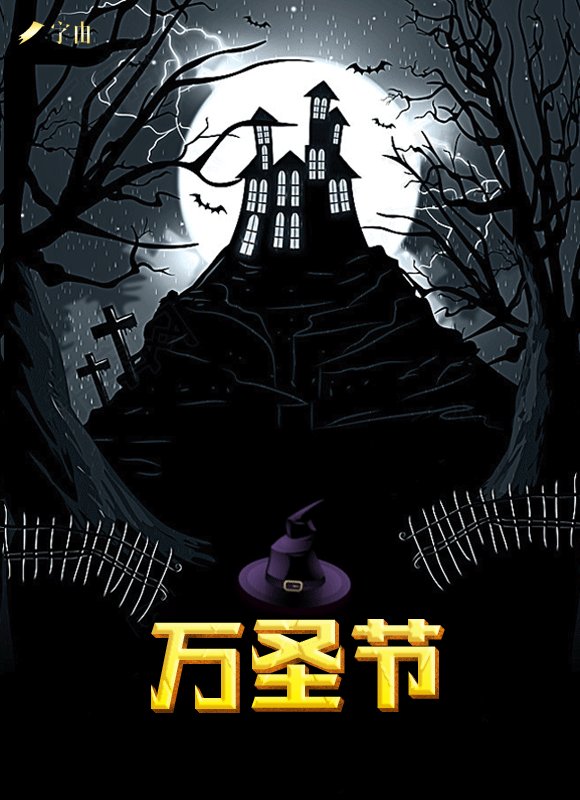
效果图:

操作步骤:
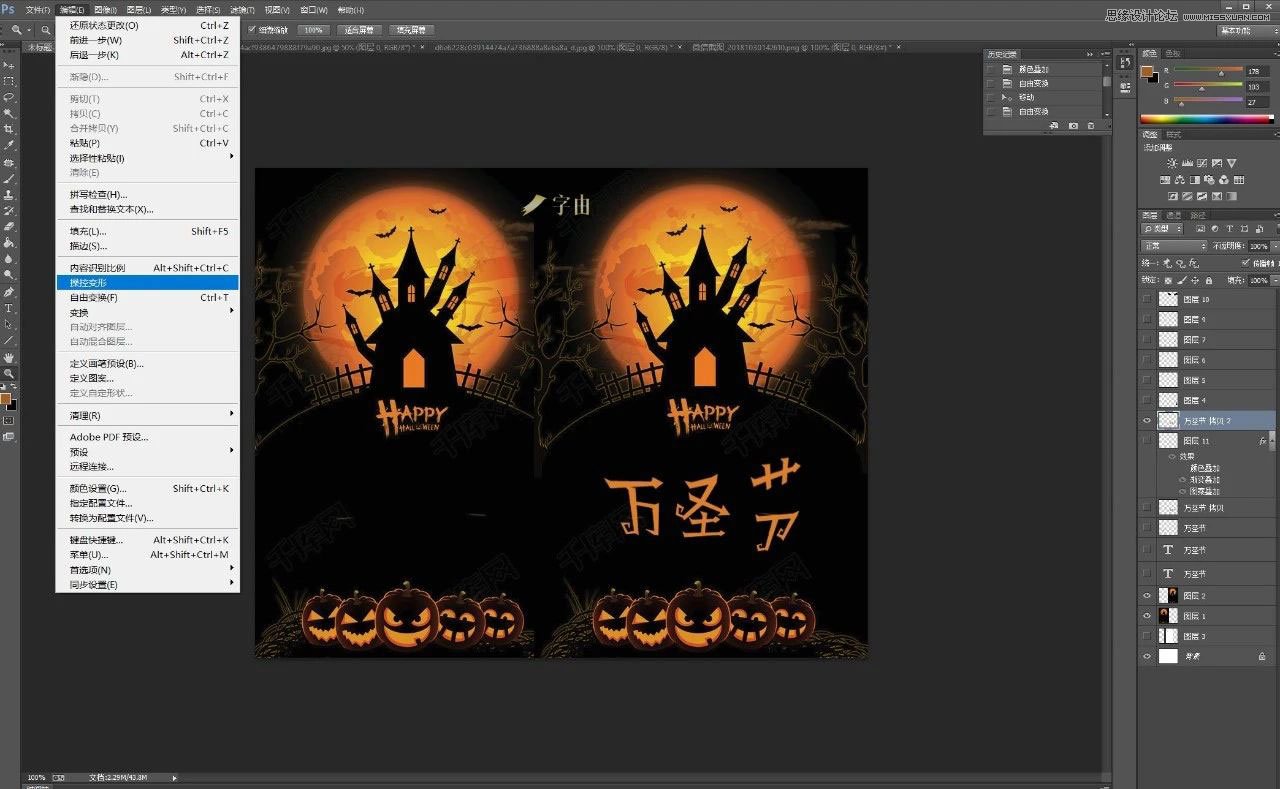
先打开一张背景图,输入文字,再用字由搜索并激活汉仪万圣节体,
点击字体图层,就如右侧了。

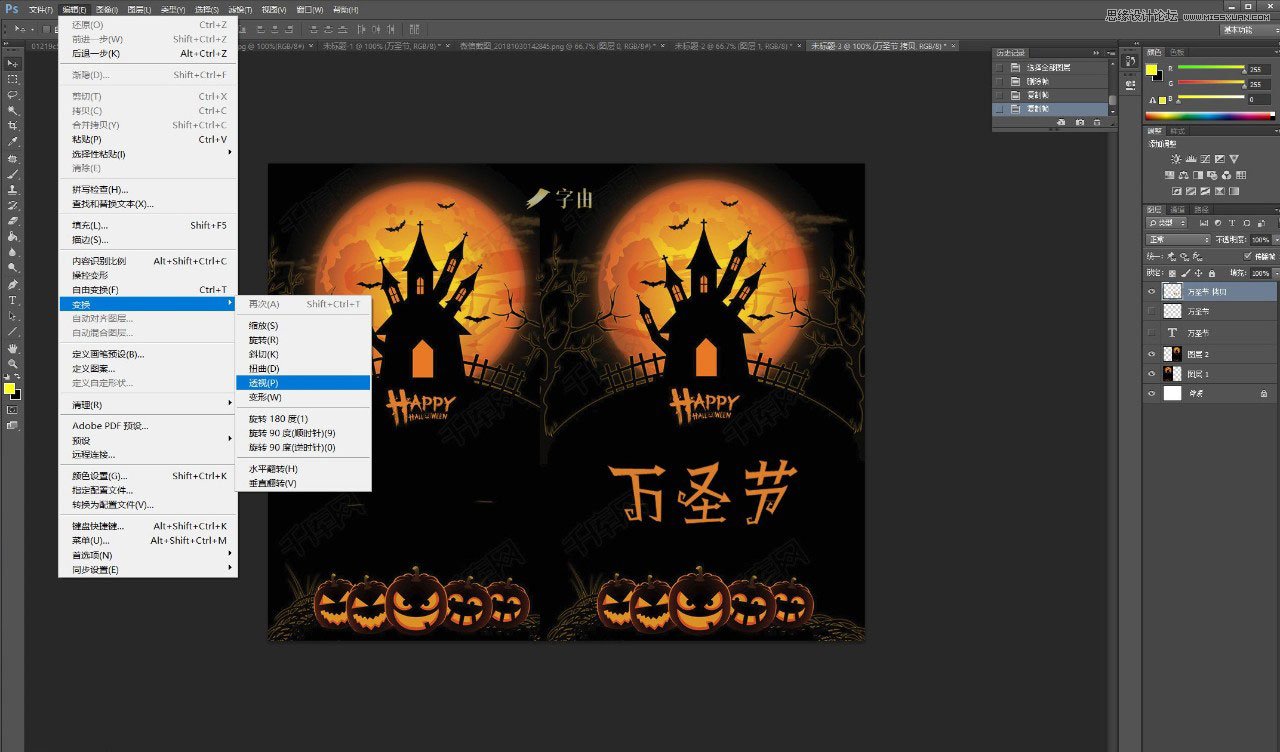
接着点击透视功能,稍微让字体有点纵深感。

继续操控变形,这个工具很有意思,可以“玩”字,想怎么变都行,我只是随意地把“节”字劈开了。

给万字复制一个图层,往下移动,形成重影,再加个小箭头,将二者融合在一起(橡皮擦+涂抹工具)。

接下来就是加各种小元素,让字体活泼起来。

是不是很简单,又觉得有点小儿科?别急啊,接下来是进阶版的。
让字体高大上起来
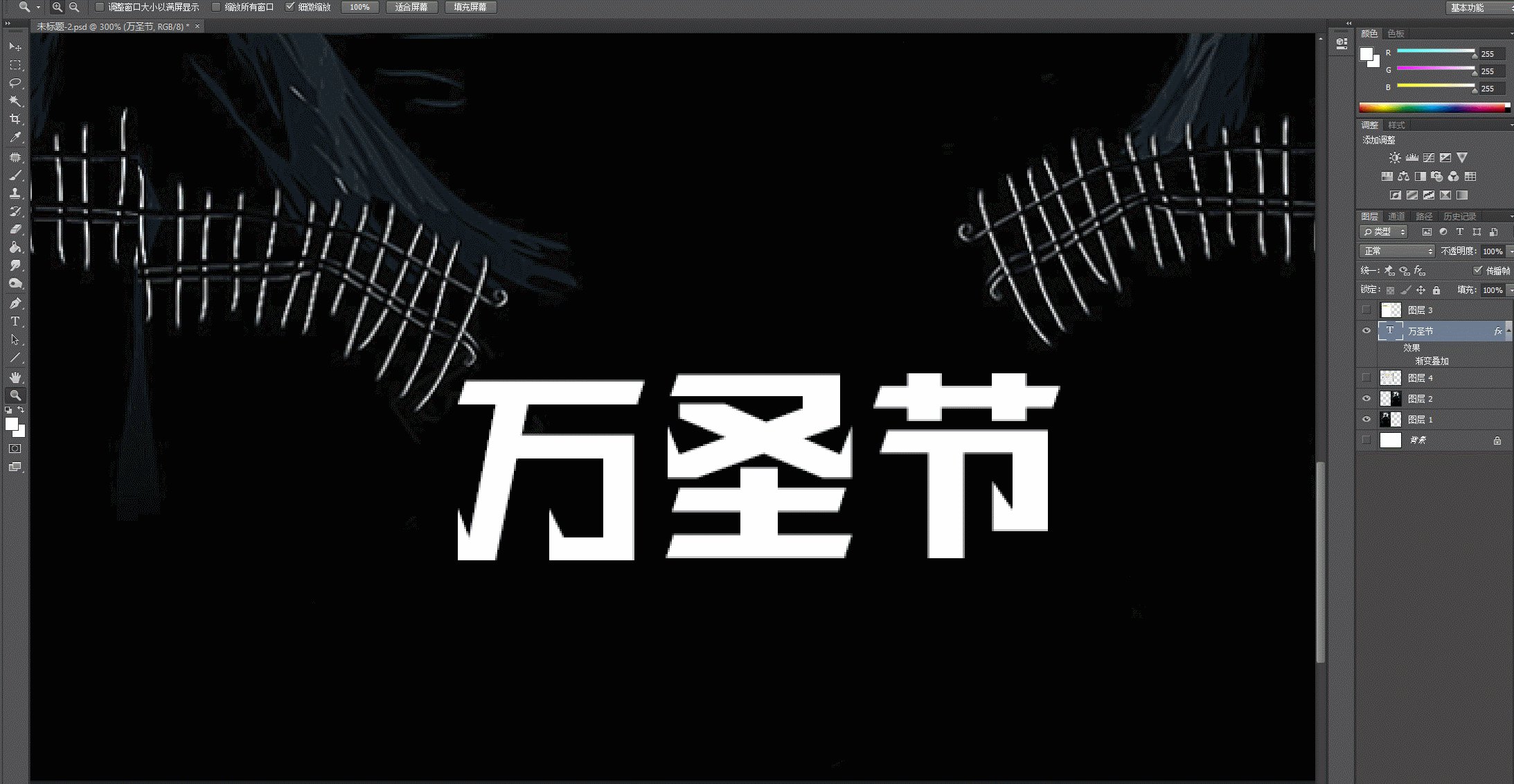
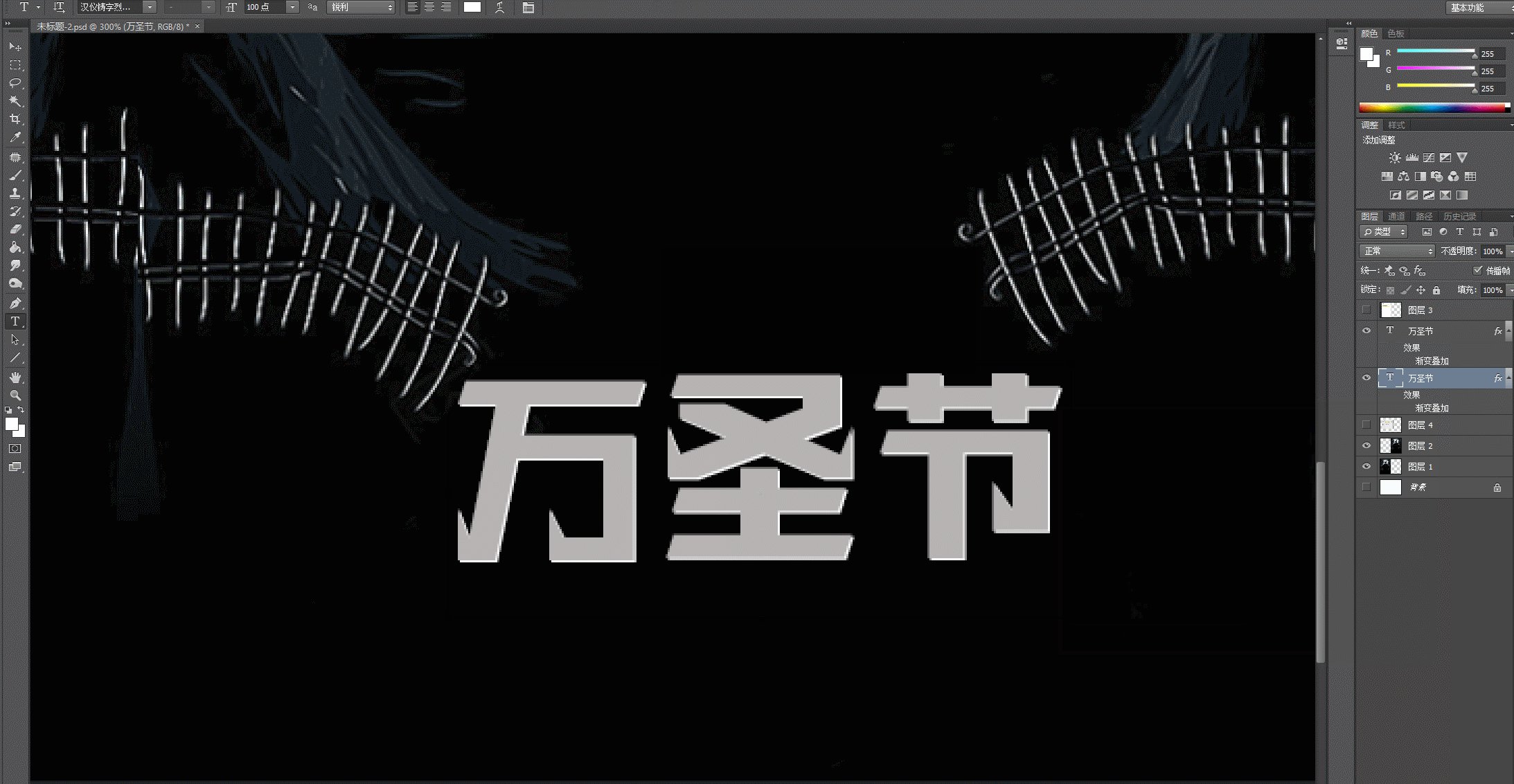
再打开一张背景图,输入文字,再用字由搜索并激活汉仪铸字烈焰体,点击字体图层,就如右侧了。

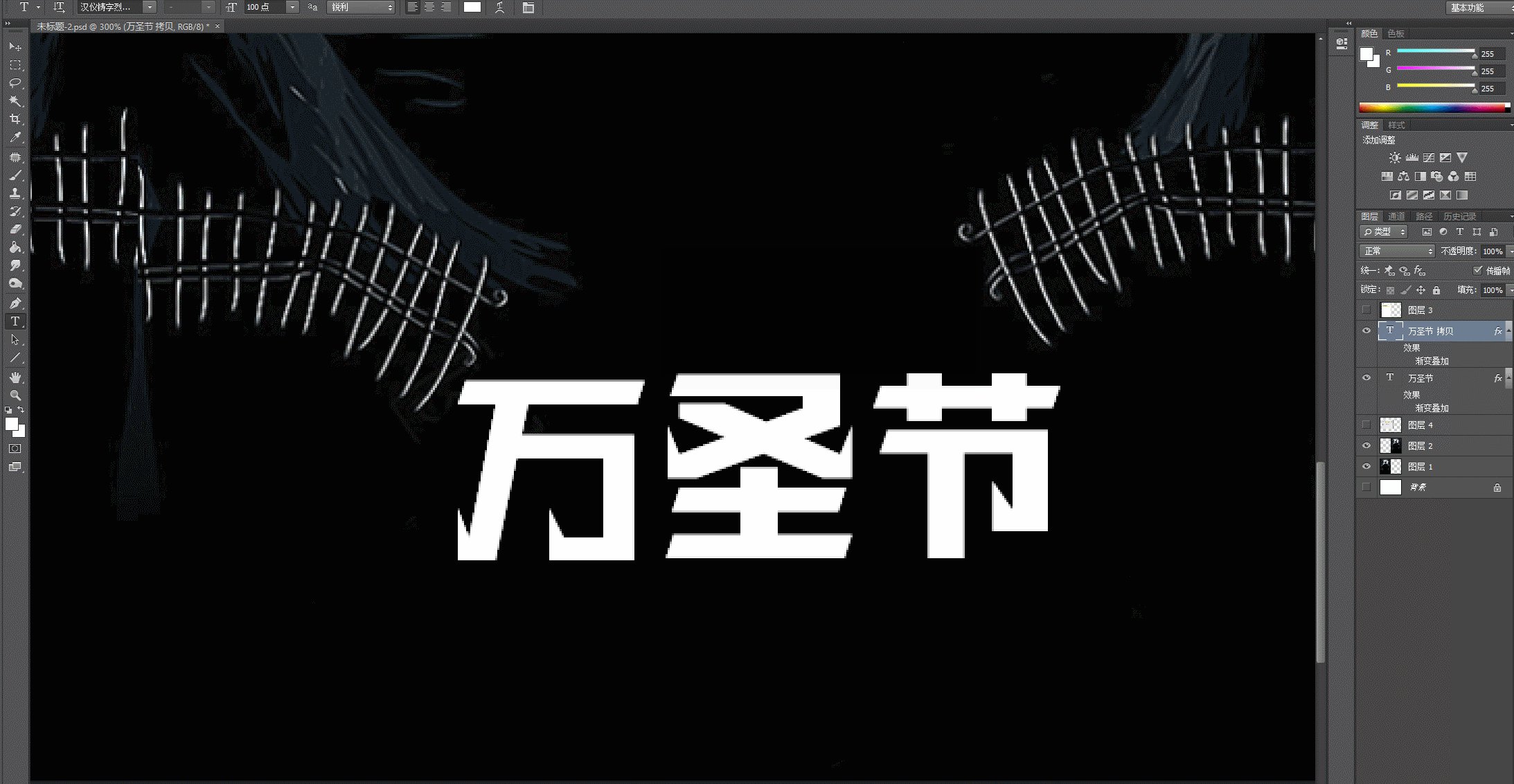
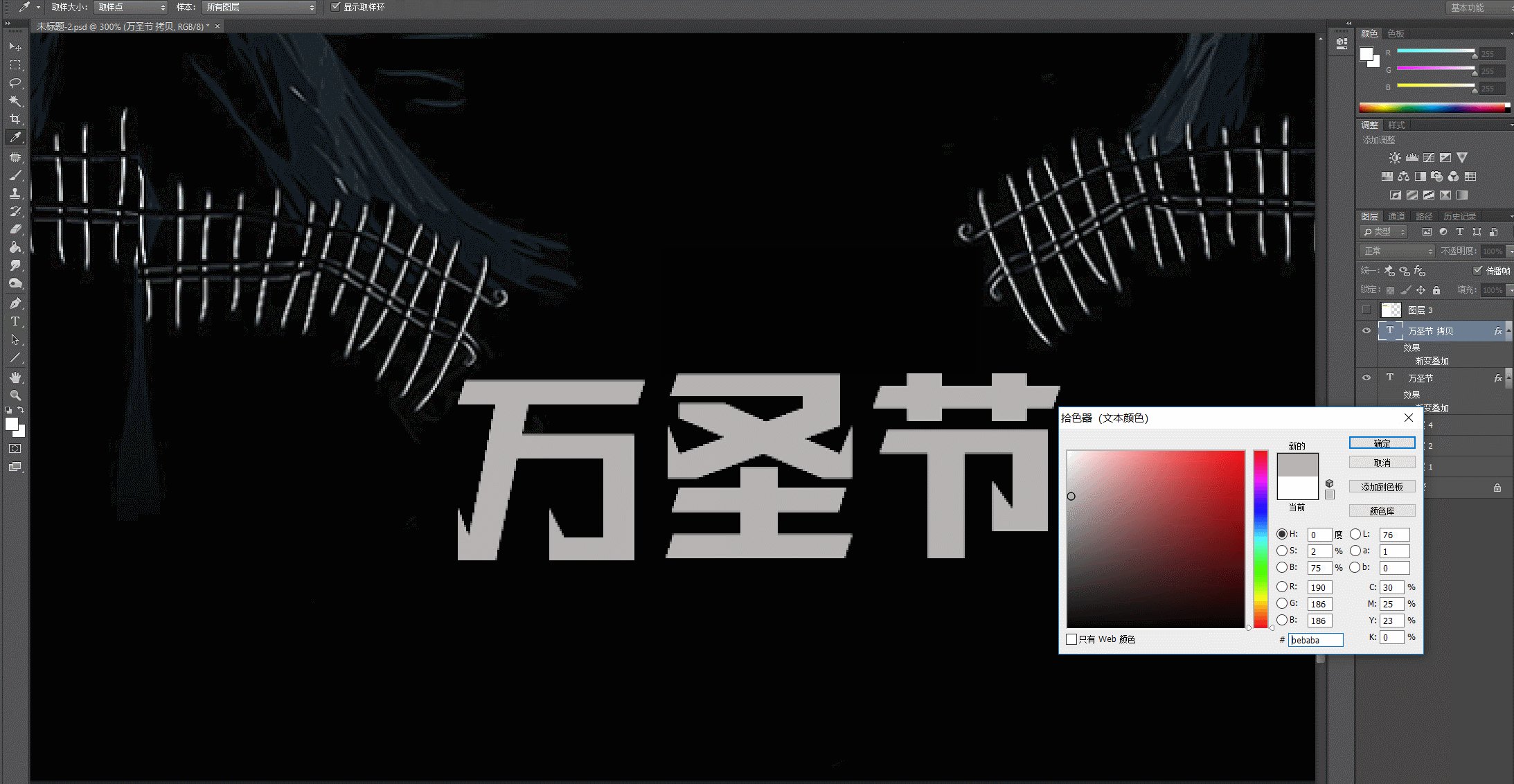
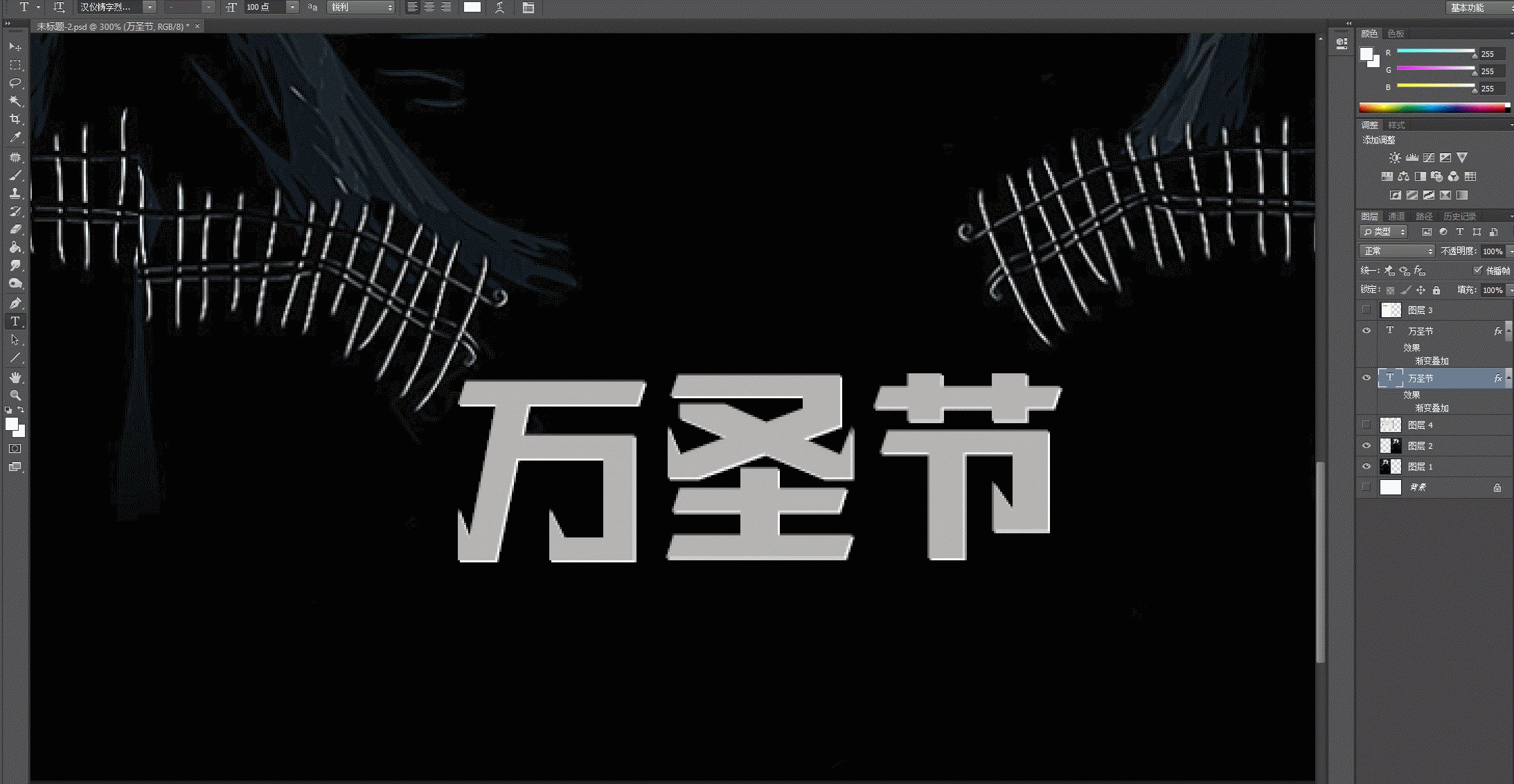
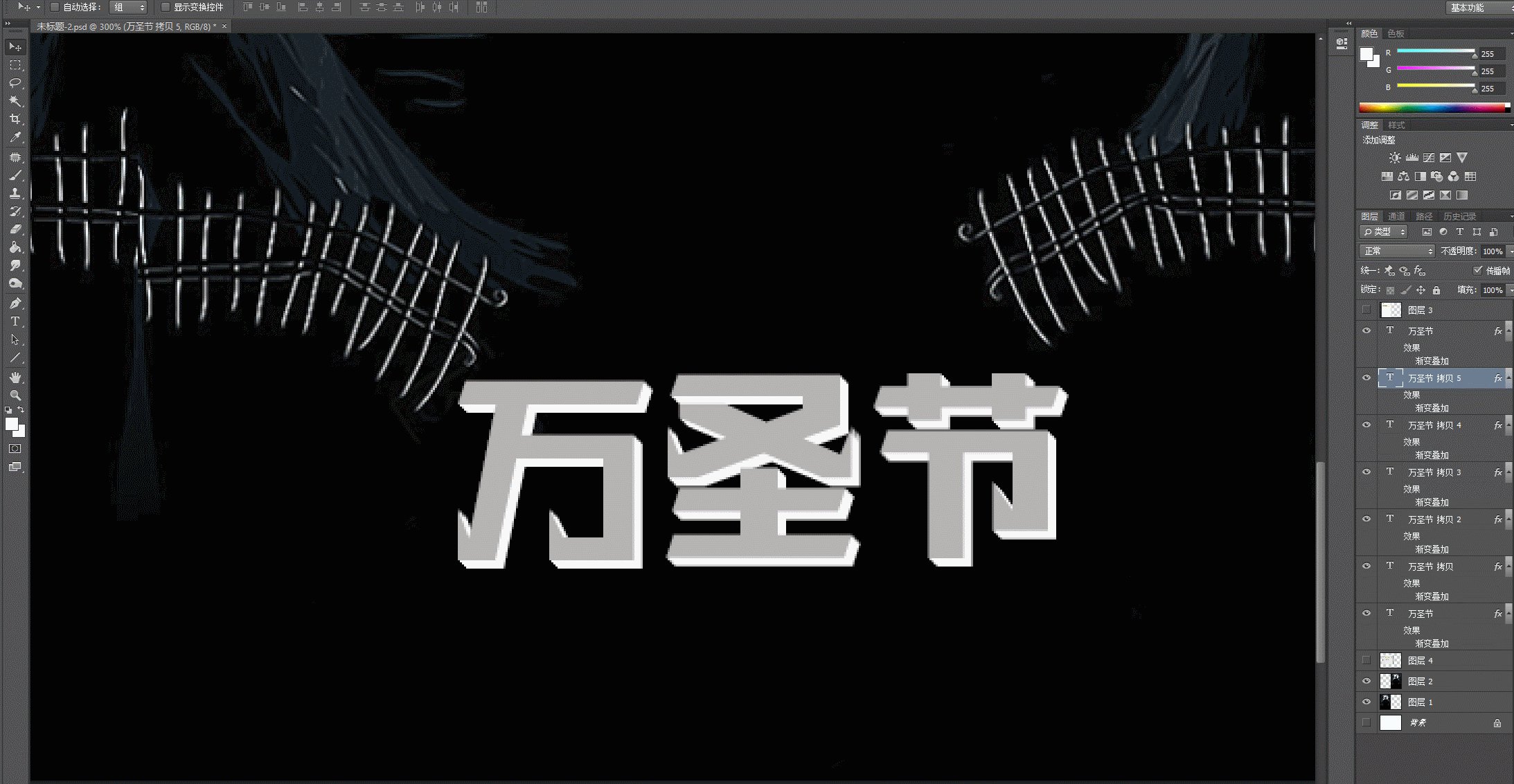
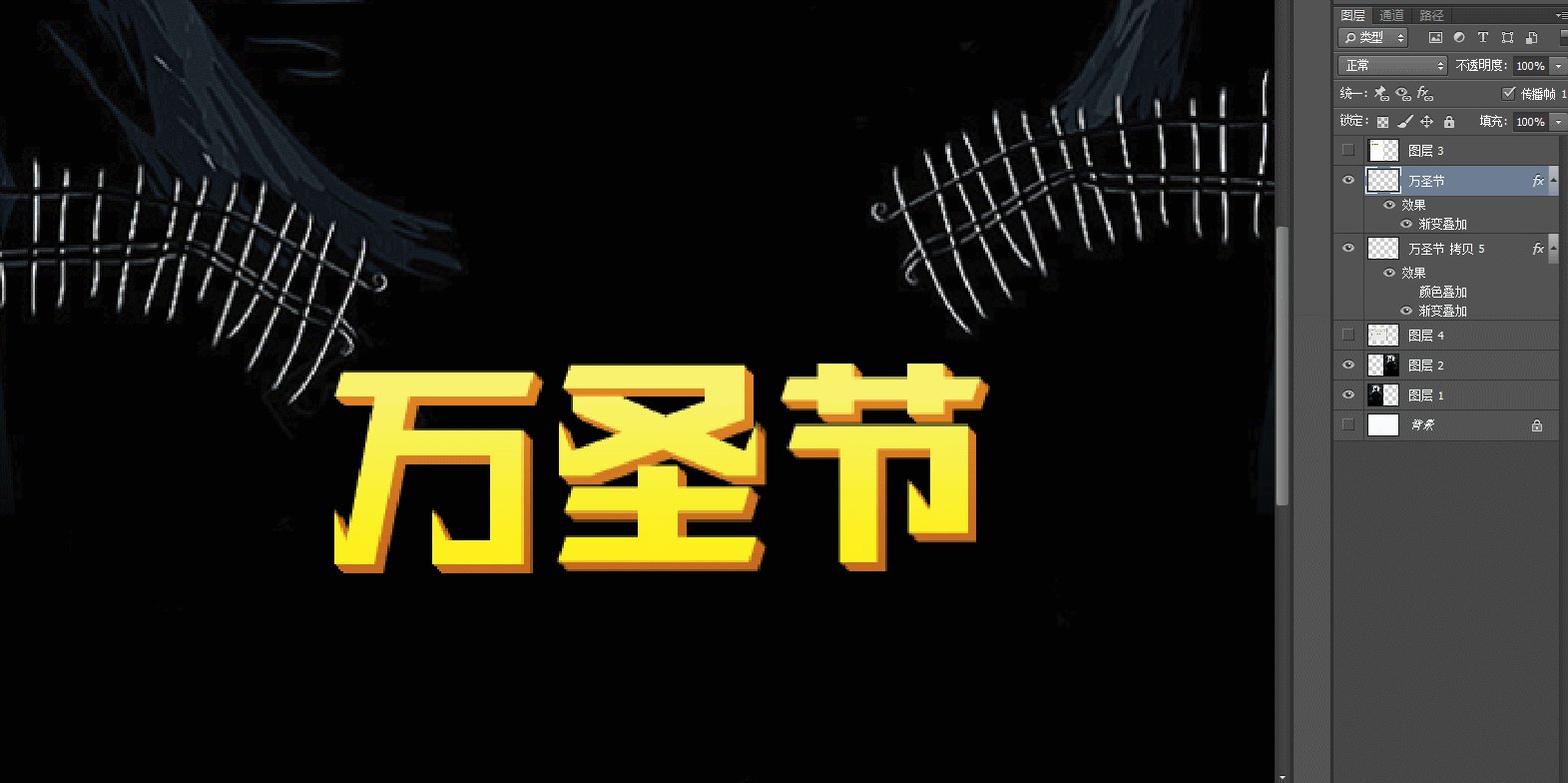
接着我们给字体加厚度,复制一个图层,把上面的图层颜色调灰,点击下面的白色字体,按住ctrl+T,往右,往下移动1个像素(敲键盘)。

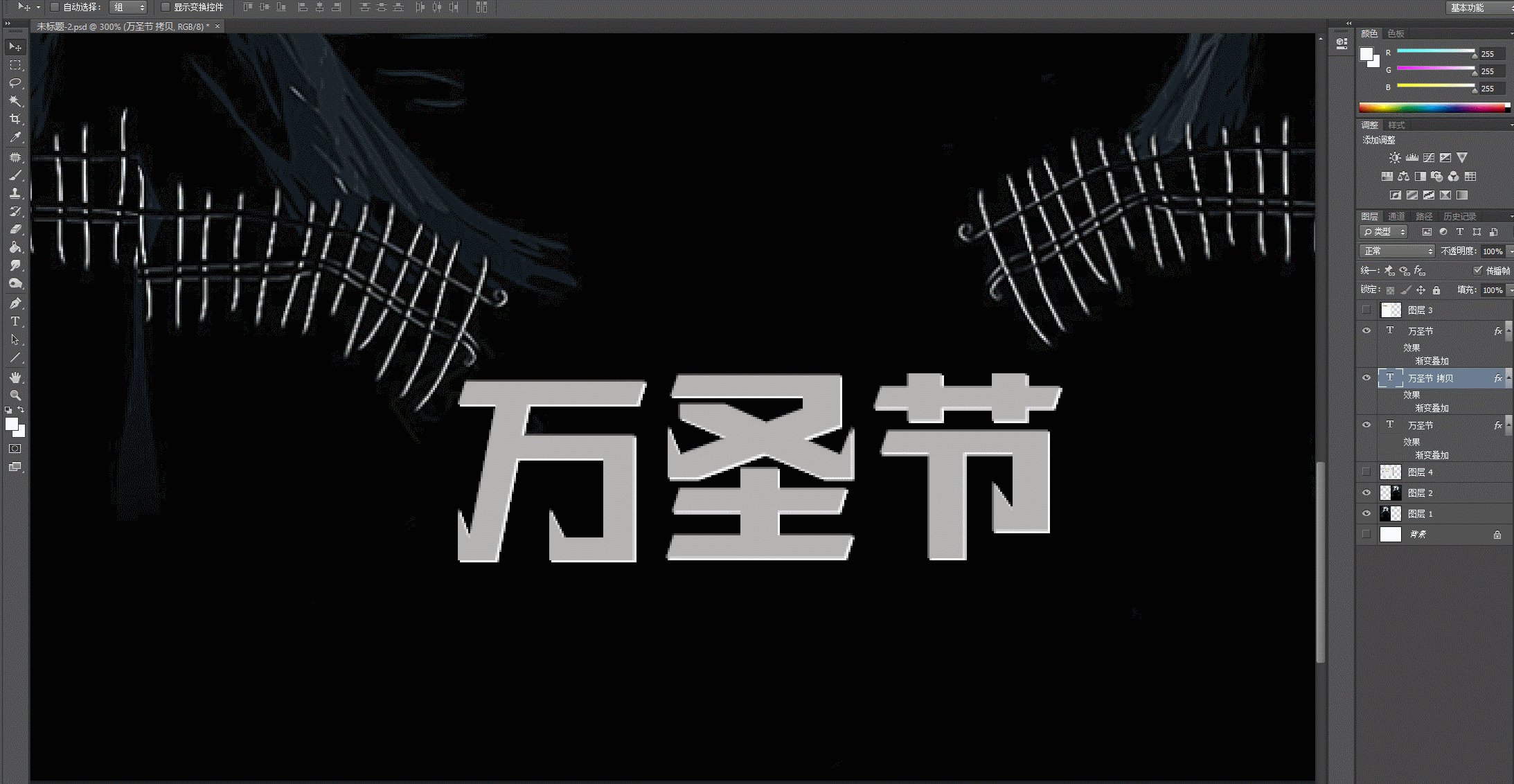
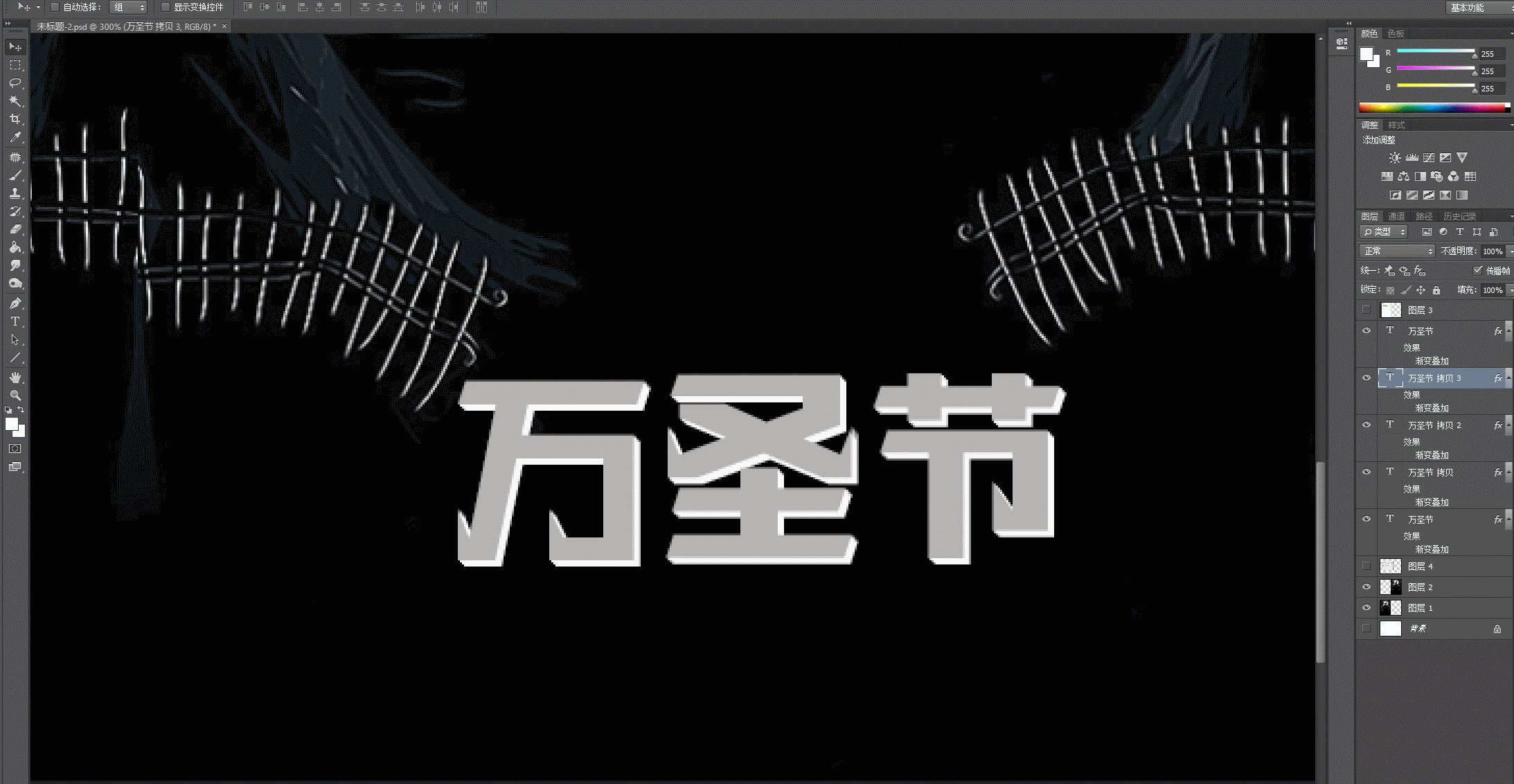
这里有一个快捷方式,可以复制之前的轻移动作,点击白色字体图层,选择移动键,同时按住ctrl+alt+shift+T,就可以看到字体在变厚(这是个知识点,记住了)。

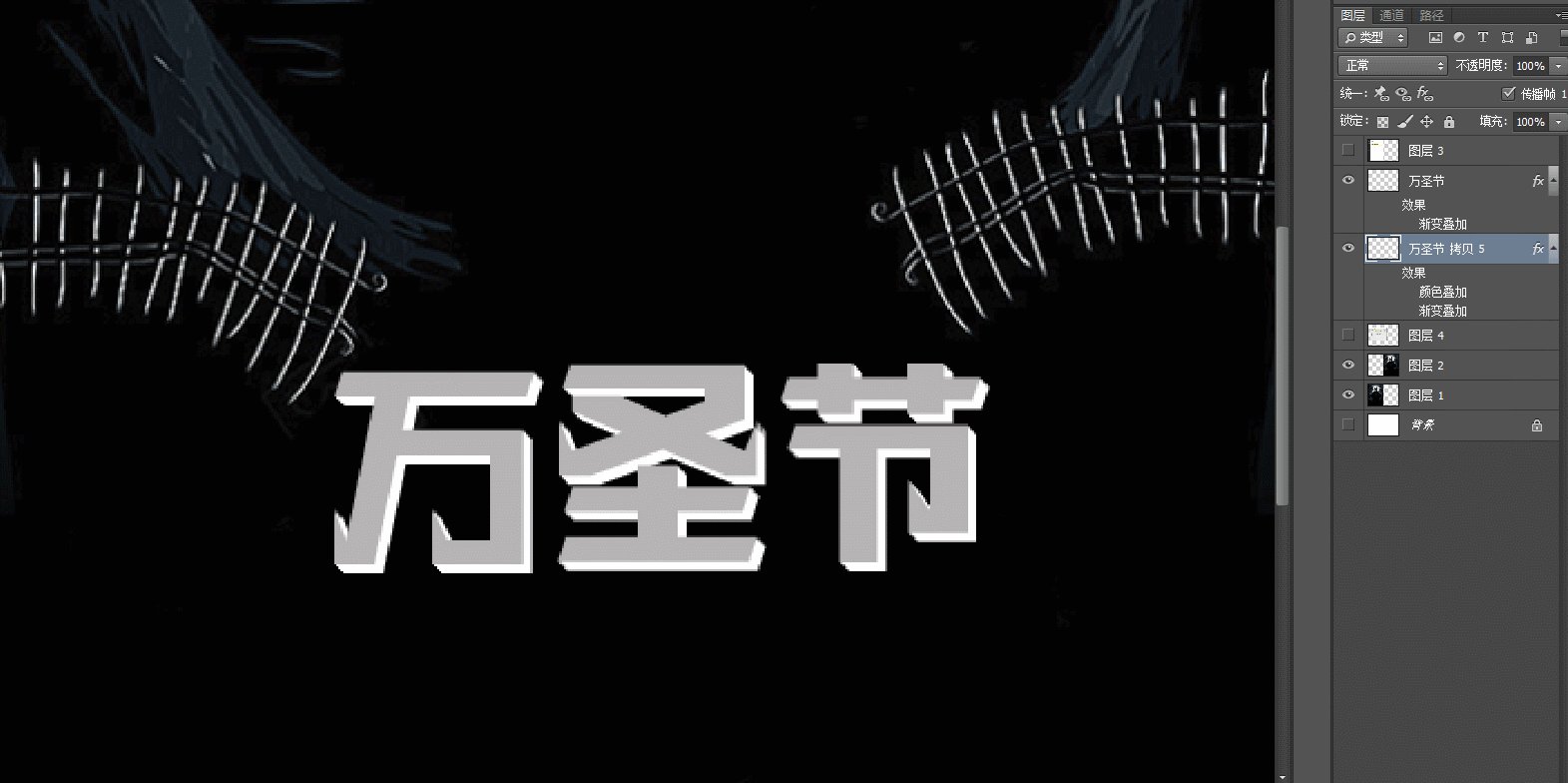
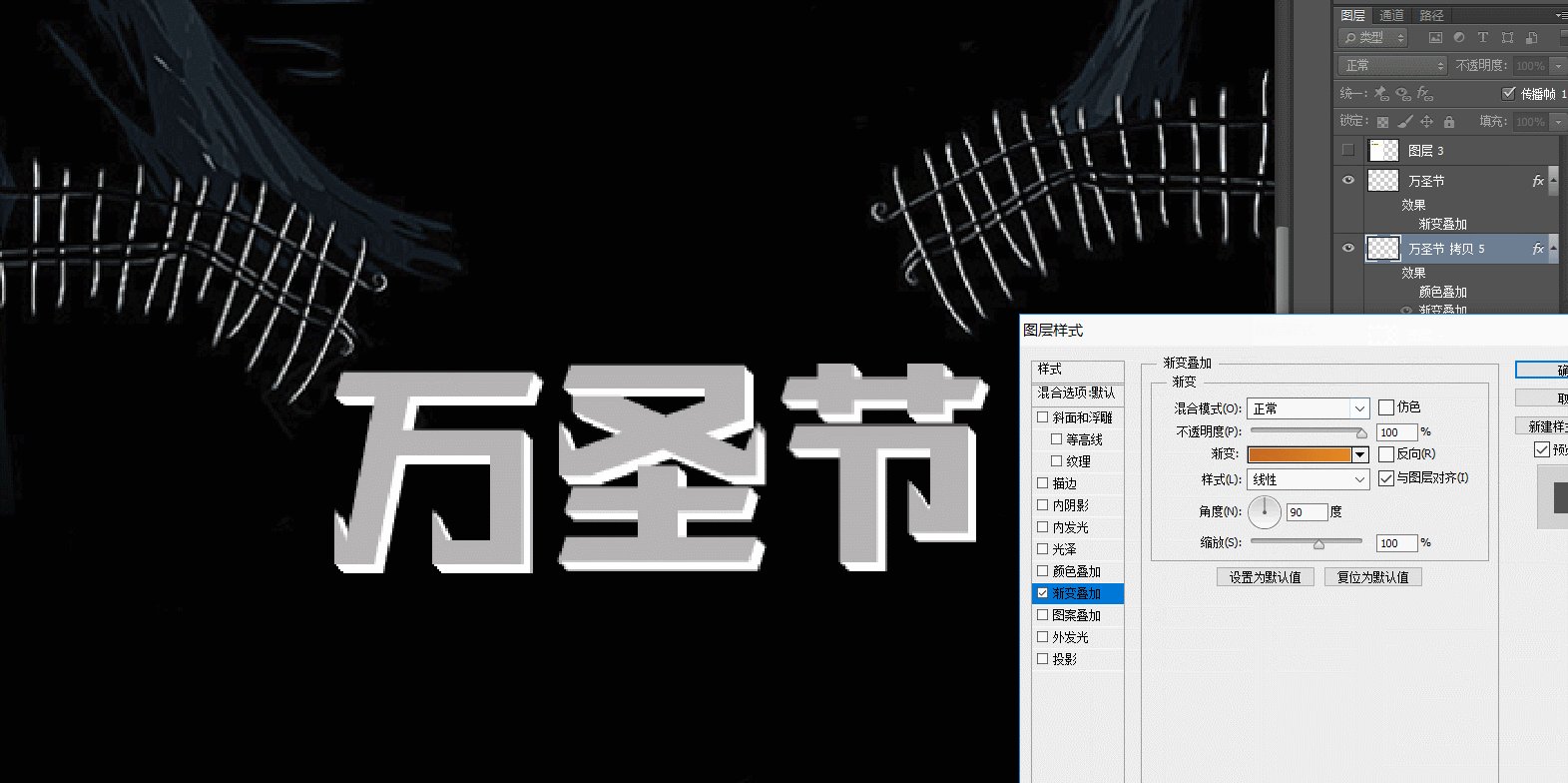
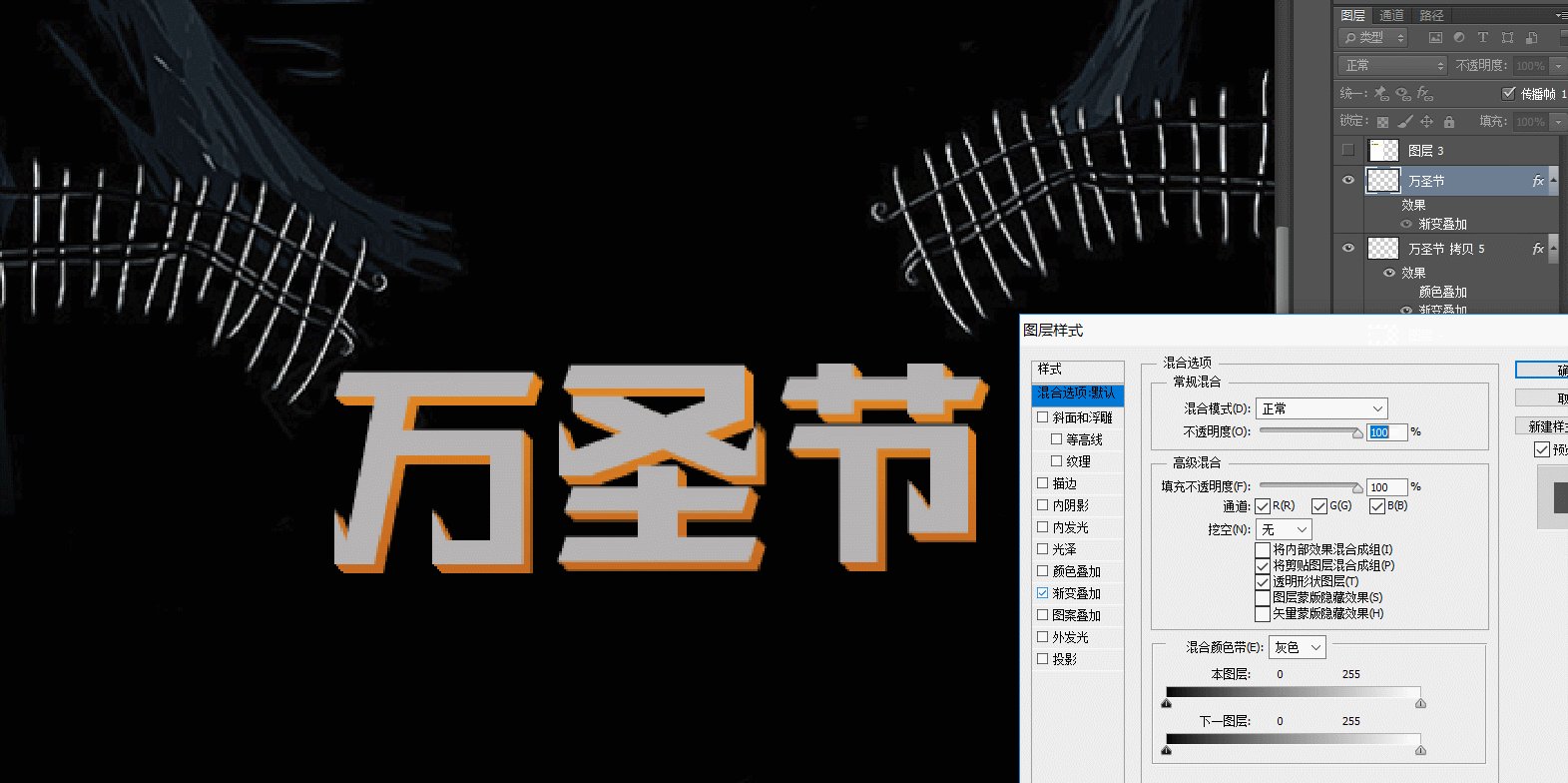
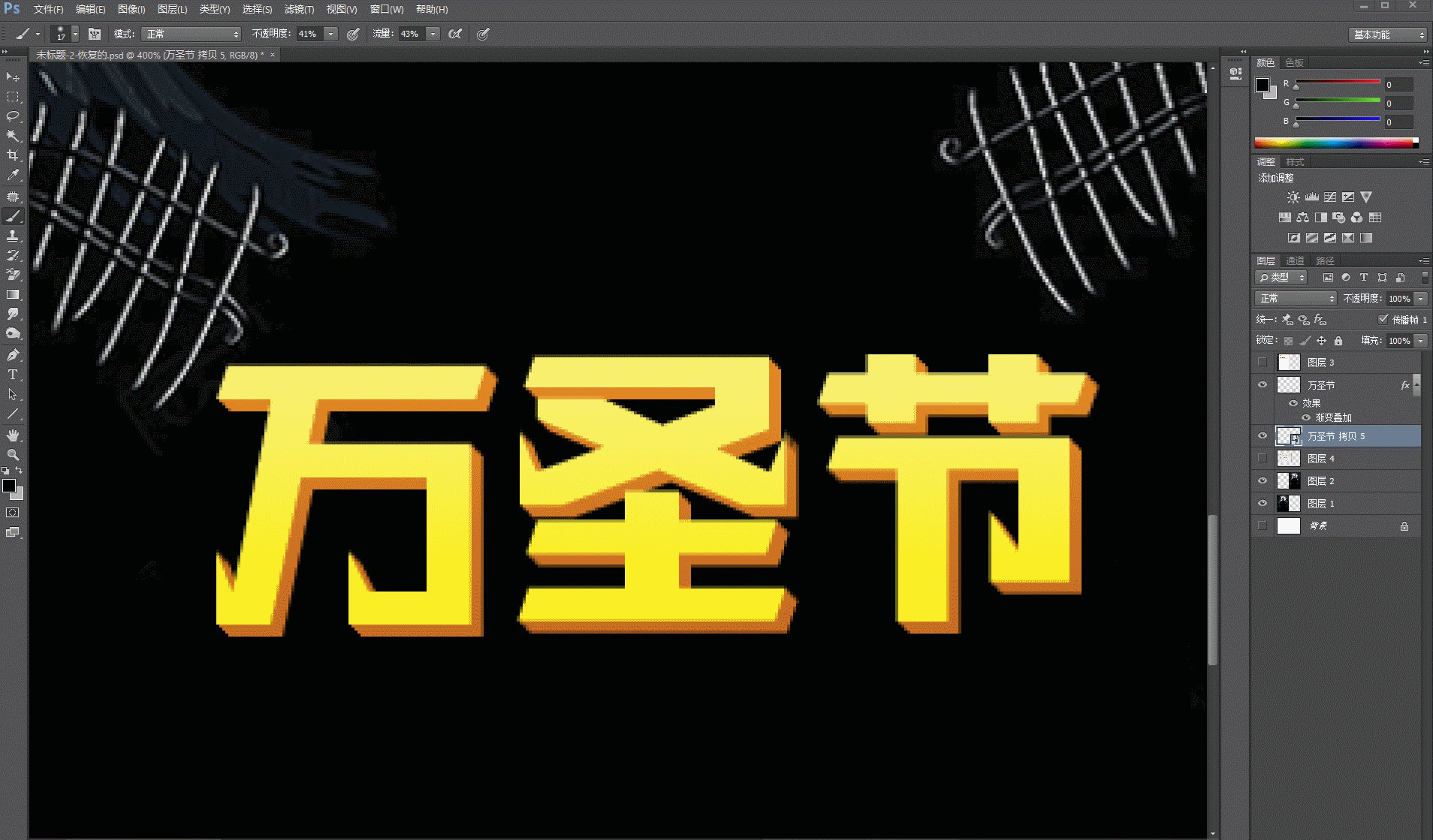
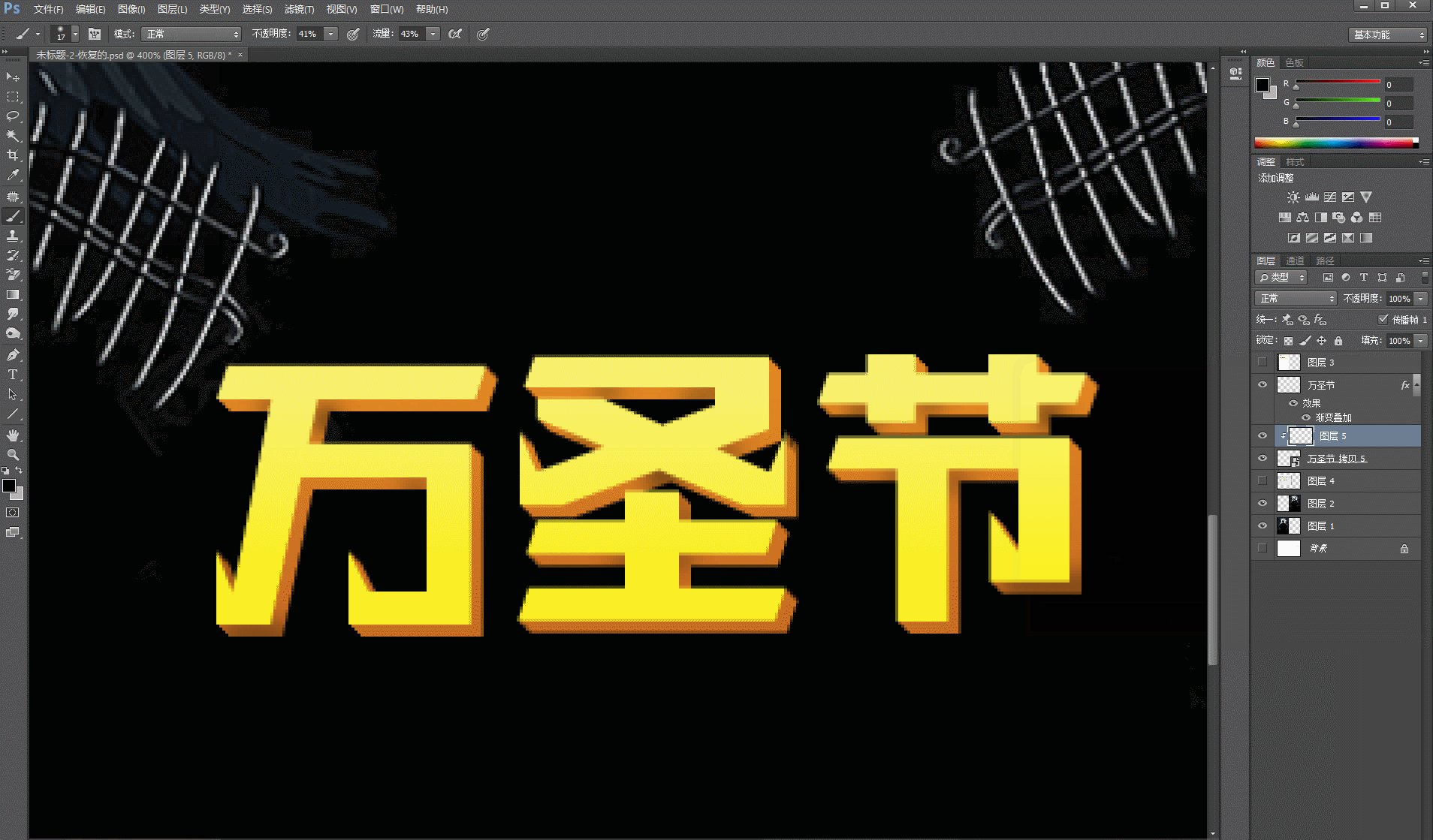
先点击右键栅格化,再合并白色字体所有图层,给它添加一个橙色渐变,再给灰色字体添加一个黄色渐变。

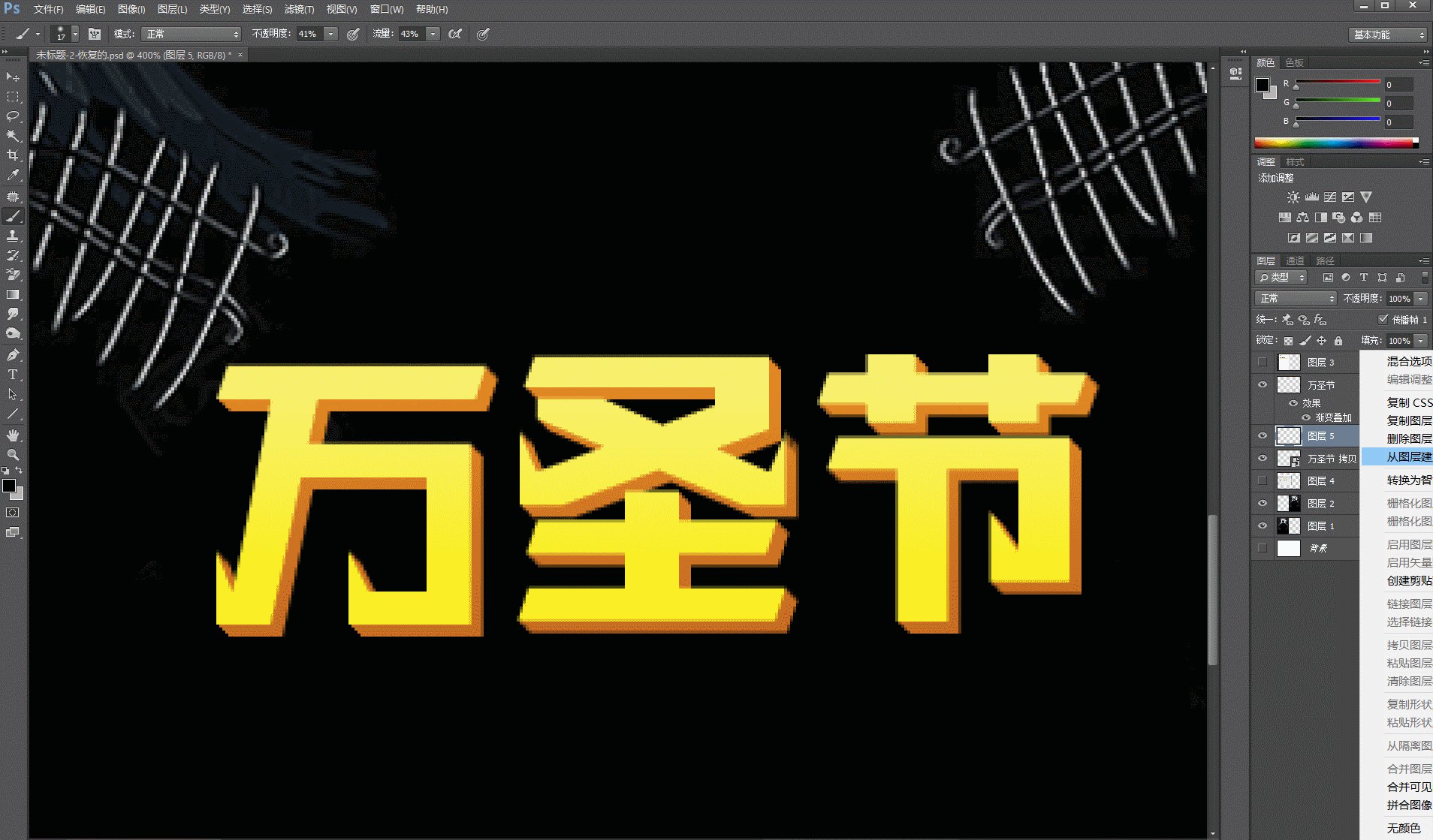
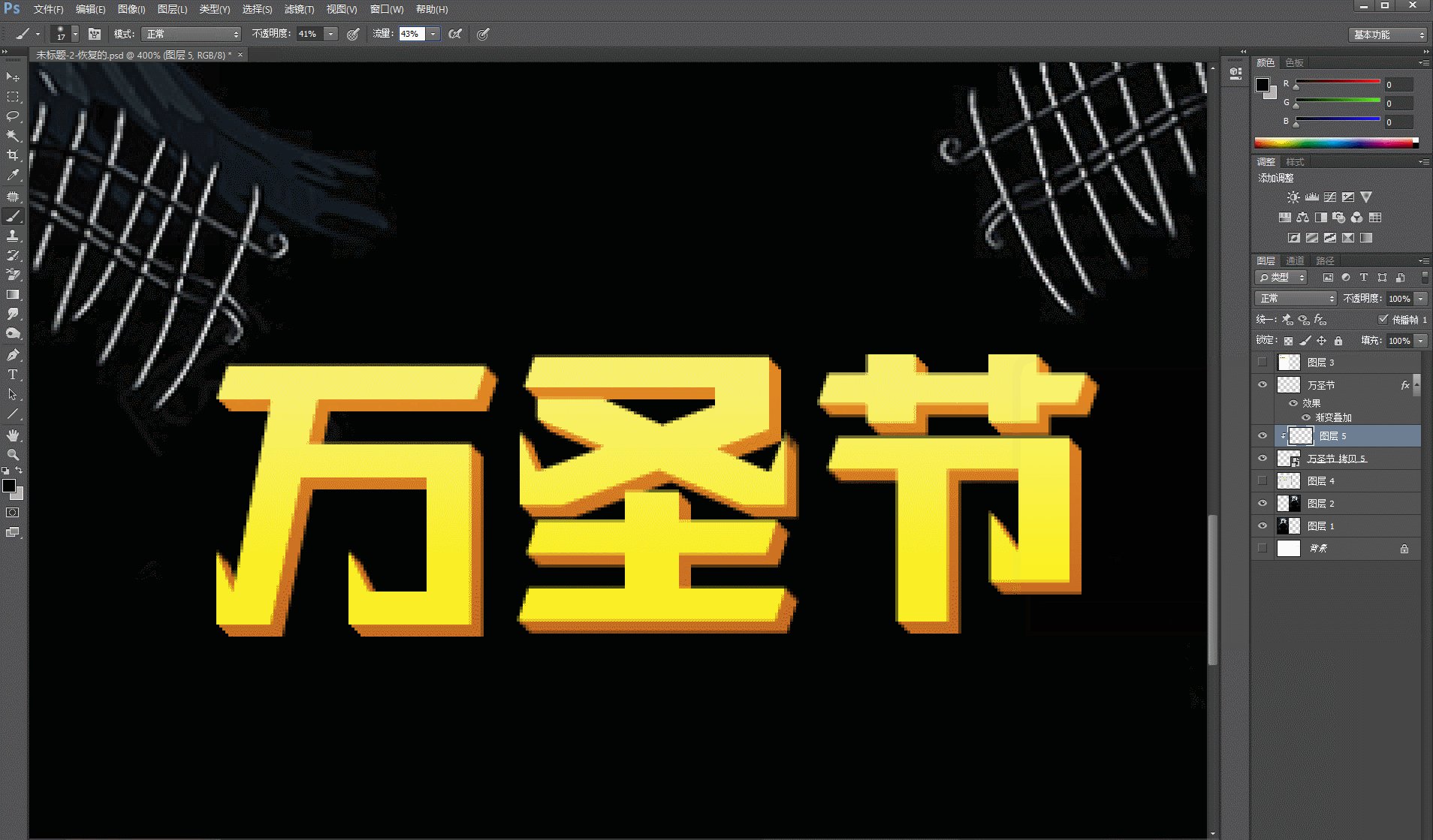
点击橙色字体图层,右键转换为智能对象,并新建一个图层,创建剪贴蒙版,用黑色画笔工具(调好不透明度和流量),在蒙板上给字体加阴影。

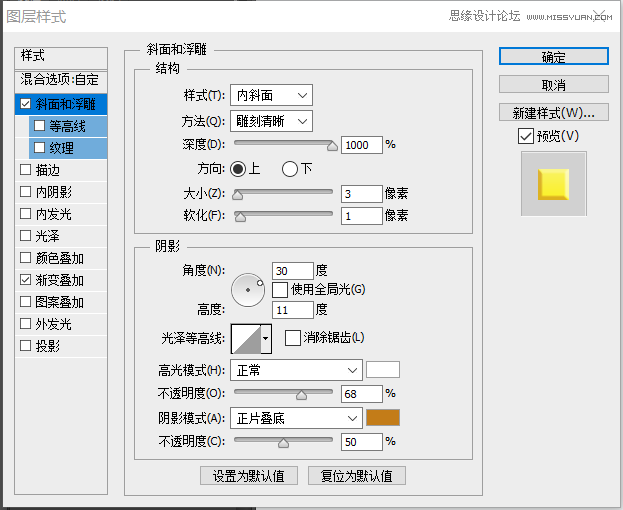
接下来就是斜面浮雕了,有人说这谁不会,可你很少调参数吧?所以效果特别假,看我调过的。

做出来就像下面这样,是不是更立体了。

最后再找一个金属的素材,创建个剪贴蒙版,把橙色字体部分加个纹理。

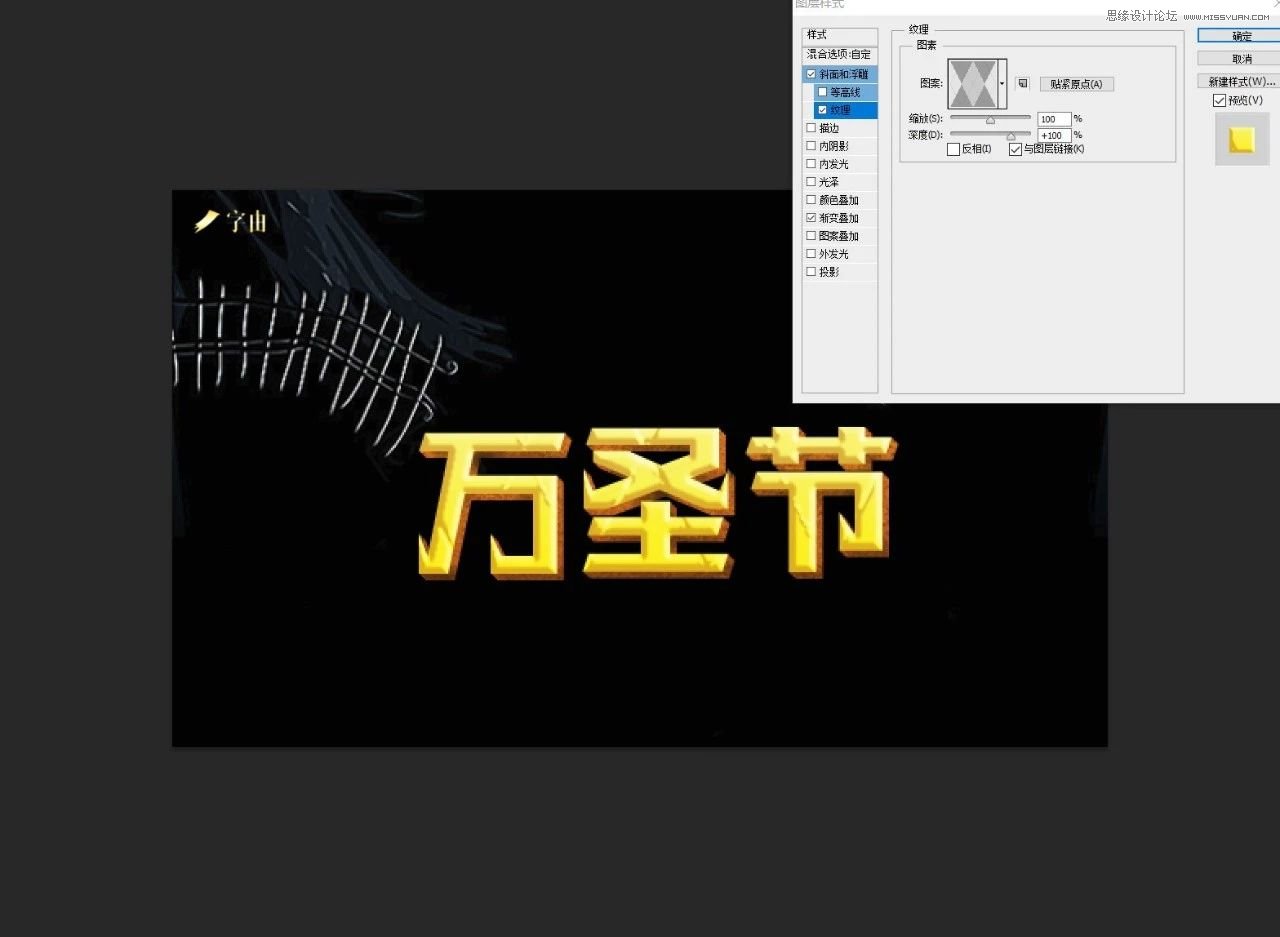
黄色字体部分,我直接在斜面浮雕的纹理部分,选择了菱形图案,形成一种刀砍的效果,是不是有点瘆人,哈哈。

万圣节是西方的节日,大家凑热闹的同时,同学们不要忘了我们国家的传统节日,一起来学习一下教程的制作吧。
完成:

加载全部内容